Etkileşime Hazır Olma Süresi (TTI), Lighthouse raporunun Performans bölümünde izlenen altı metrikten biridir. Her metrik, sayfa yükleme hızının belirli bir yönünü yakalar.
TTI'nın ölçülmesi önemlidir çünkü bazı siteler etkileşimden ödün vererek içerik görünürlüğünü optimize eder. Bu durum, rahatsız edici bir kullanıcı deneyimine yol açabilir: Site hazır görünüyor, ancak kullanıcı siteyle etkileşimde bulunmaya çalıştığında hiçbir şey olmuyor.
Lighthouse, TTI'yı saniyeler içinde görüntüler:

TTI neleri ölçer?
TTI, bir sayfanın tamamen etkileşimli hale gelmesinin ne kadar sürdüğünü ölçer. Bir sayfa aşağıdaki durumlarda tam etkileşimli olarak kabul edilir:
- Sayfada, İlk Zengin İçerikli Boyama,
- Etkinlik işleyiciler, en görünür sayfa öğeleri için kaydedilir ve
- Sayfa, 50 milisaniye içinde kullanıcı etkileşimlerine yanıt verir.
Lighthouse, TTI puanınızı nasıl belirler?
TTI puanı, HTTP Arşivi'ndeki verilere dayanarak sayfanızın TTI'sı ile gerçek web siteleri için TTI'nın karşılaştırmasıdır. Örneğin, doksan dokuzuncu yüzdelik dilimde performans gösteren siteler, TTI'yı yaklaşık 2,2 saniye içinde oluşturur. Web sitenizin TTI'sı 2, 2 saniyeyse TTI puanınız 99'dur.
Aşağıdaki tabloda TTI puanınızı nasıl yorumlayacağınız gösterilmektedir:
| TTI metriği (saniye cinsinden) |
Renklerle kodlama |
|---|---|
| 0-3,8 | Yeşil (hızlı) |
| 3,9-7,3 | Turuncu (orta) |
| 7,3 üzeri | Kırmızı (yavaş) |
TTI puanınızı iyileştirme
TTI üzerinde özellikle büyük etkisi olabilecek geliştirmelerden biri de gereksiz JavaScript çalışmalarını ertelemek veya kaldırmaktır. JavaScript'inizi optimize etmeye yönelik fırsatları arayın. Özellikle, kod bölme yöntemiyle JavaScript yüklerini azaltmayı ve PRPL kalıbını uygulamayı düşünün. Üçüncü taraf JavaScript'i optimize etmek de bazı siteler için önemli iyileştirmeler sağlar.
Bu iki Teşhis denetimi, JavaScript işini azaltmak için ek fırsatlar sağlar:
Gerçek kullanıcıların cihazlarında TTI izleme
Kullanıcılarınızın cihazlarında TTI'nın ne zaman gerçekleştirildiğini nasıl ölçeceğinizi öğrenmek için Google'ın Kullanıcı Merkezli Performans Metrikleri sayfasına bakın. İzleme TTI bölümünde, TTI verilerine programlı bir şekilde nasıl erişileceği ve Google Analytics'e nasıl gönderileceği açıklanmaktadır.
Genel Performans puanınızı artırma
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genel Performans puanınızı artırmaya odaklanmak genellikle daha iyidir.
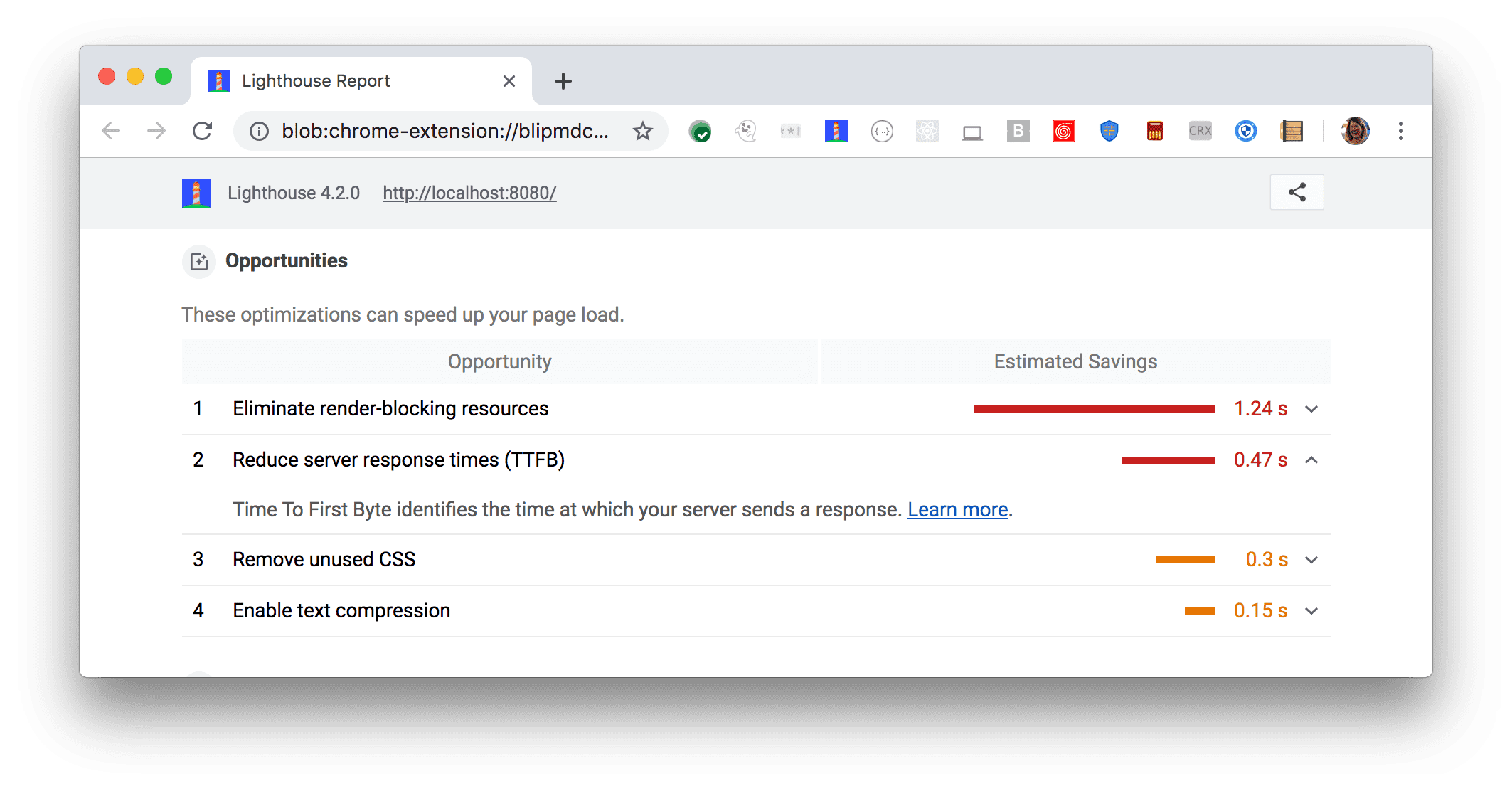
Sayfanıza en fazla değer katacak iyileştirmeleri belirlemek için Lighthouse raporunuzun Fırsatlar bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturmayı engelleyen kaynakların kaldırılması en büyük iyileşmeyi sağlayacağını göstermektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri açılış sayfasını inceleyin.

