„Zeit bis Interaktivität“ (Time to Interactive, TTI) ist einer von sechs Messwerten, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Mit jedem Messwert wird ein bestimmter Aspekt der Seitenladegeschwindigkeit erfasst.
Die Messung der TTI ist wichtig, da manche Websites die Sichtbarkeit von Inhalten auf Kosten der Interaktivität optimieren. Dies kann für die Nutzer frustrierend sein: Die Website scheint bereit zu sein, aber wenn der Nutzer versucht, mit ihr zu interagieren, passiert nichts.
Lighthouse zeigt die TTI in Sekunden an:

Was mit TTI gemessen wird
Mit TTI wird gemessen, wie lange es dauert, bis eine Seite vollständig interaktiv ist. Eine Seite gilt in folgenden Fällen als vollständig interaktiv:
- Auf der Seite werden nützliche Inhalte angezeigt, die mit First Contentful Paint gemessen werden.
- Event-Handler sind für die meisten sichtbaren Seitenelemente registriert.
- Die Seite reagiert innerhalb von 50 Millisekunden auf Nutzerinteraktionen.
So bestimmt Lighthouse den TTI-Wert
Der TTI-Wert ist ein Vergleich des TTI-Werts Ihrer Seite mit dem TTI für echte Websites. Er basiert auf Daten aus dem HTTP-Archiv. Beispielsweise wird bei Websites mit einer Leistung im neunundneunzig Perzentil die TTI in etwa 2, 2 Sekunden dargestellt. Wenn der TTI Ihrer Website 2,2 Sekunden beträgt, beträgt Ihr TTI-Wert 99.
Diese Tabelle zeigt, wie du deinen TTI-Wert interpretieren kannst:
| TTI-Messwert (in Sekunden) |
Farbcodierung |
|---|---|
| 0–3,8 | Grün (schnell) |
| 3,9–7,3 | Orange (mittel) |
| Mehr als 7.3 | Rot (langsam) |
So verbesserst du deinen TTI-Score
Eine Verbesserung, die sich besonders stark auf TTI auswirken kann, ist das Zurückstellen oder Entfernen unnötiger JavaScript-Arbeiten. Suchen Sie nach Möglichkeiten, JavaScript zu optimieren. Erwägen Sie insbesondere die Reduzierung der JavaScript-Nutzlasten durch Codeaufteilung und das Anwenden des PRPL-Musters. Auch die Optimierung von Drittanbieter-JavaScript führt für einige Websites zu erheblichen Verbesserungen.
Diese beiden Diagnoseprüfungen bieten zusätzliche Möglichkeiten, die JavaScript-Arbeit zu reduzieren:
TTI auf Geräten echter Nutzer verfolgen
Informationen dazu, wie Sie messen können, wann TTI auf den Geräten Ihrer Nutzer tatsächlich auftreten, finden Sie auf der Google-Seite Nutzerorientierte Leistungsmesswerte. Im Abschnitt TTI-Tracking wird beschrieben, wie Sie programmatisch auf TTI-Daten zugreifen und sie an Google Analytics senden können.
So verbessern Sie Ihre allgemeine Leistungsbewertung
Sofern Sie keinen bestimmten Grund dafür haben, sich auf einen bestimmten Messwert zu konzentrieren, ist es in der Regel besser, die Gesamtleistung zu verbessern.
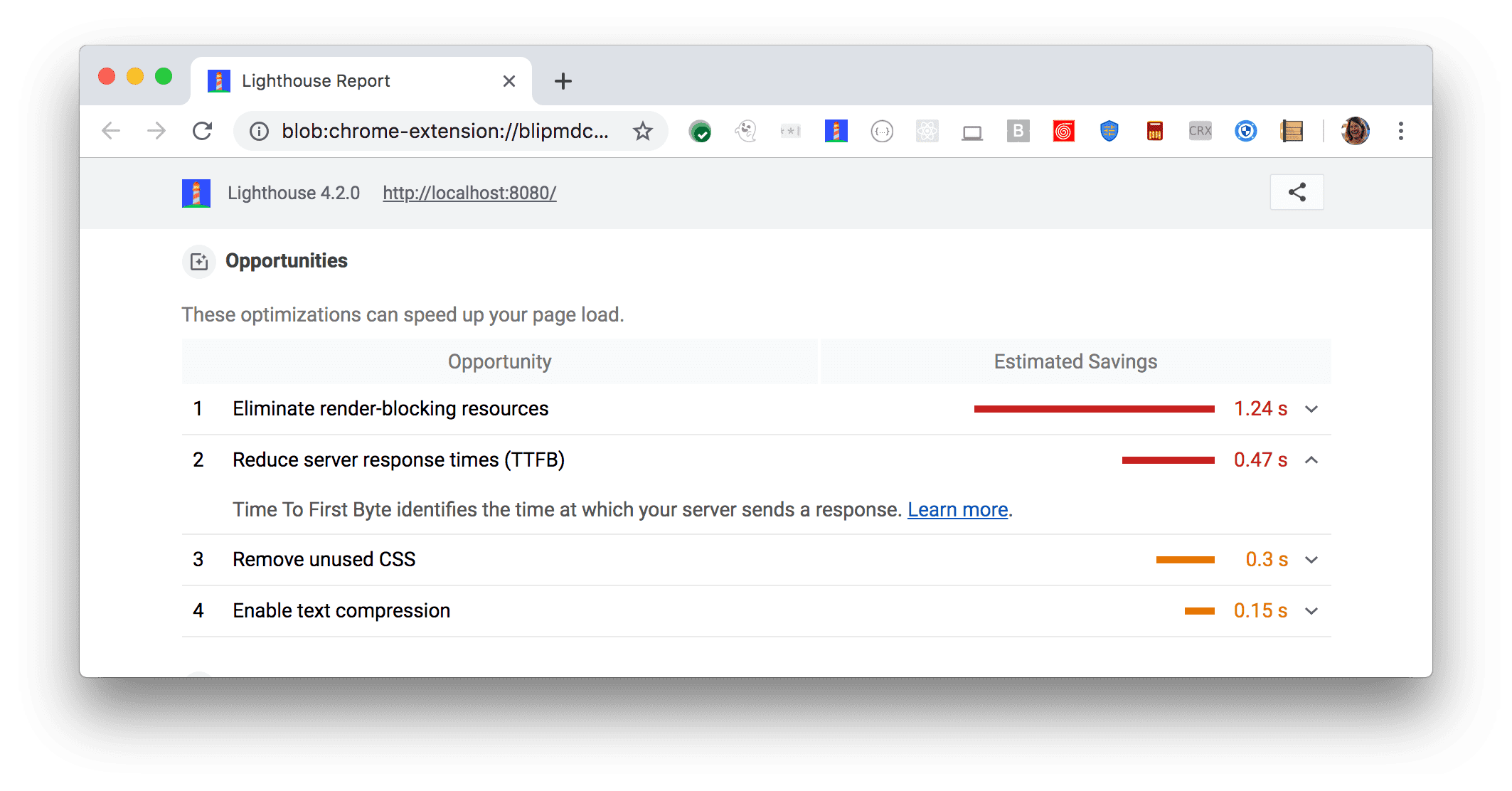
Im Abschnitt Empfehlungen Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Chance, desto größer ist der Effekt auf die Leistungsbewertung. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass das Entfernen von Ressourcen, die das Rendering blockieren, die größte Verbesserung bringt:

Auf der Landingpage für Leistungsberichte erfahren Sie, wie Sie die im Lighthouse-Bericht ermittelten Optimierungsmöglichkeiten nutzen können.

