First Meaningful Paint (FMP) ist einer von sechs Messwerten, die im Abschnitt Leistung des Lighthouse-Berichts erfasst werden. Mit jedem Messwert wird ein bestimmter Aspekt der Seitenladegeschwindigkeit erfasst.
Lighthouse zeigt FMP in Sekunden an:

Was FMP misst
Beim FMP wird gemessen, wann der Hauptinhalt einer Seite für den Nutzer sichtbar ist. Der FMP-Rohwert ist die Zeit in Sekunden zwischen dem Initiieren des Seitenaufbaus durch den Nutzer und der Seite, die den primären Inhalt „above the fold“ (ohne Scrollen sichtbar) rendert. FMP zeigt im Wesentlichen den Zeitpunkt des Painting, nach dem die größte „Above the fold“-Layoutänderung stattfindet. Weitere Informationen zu den technischen Details von FMP finden Sie in Time to First Meaningful Paint: a layout-based approach von Google.
First Contentful Paint (FCP) und FMP sind oft identisch, wenn der erste Inhalt auf der Seite „above the fold“ (ohne Scrollen sichtbar) gerendert wird. Diese Messwerte können sich jedoch unterscheiden, wenn sich Inhalte in einem iFrame „above the fold“ befinden, die ohne Scrollen sichtbar sind. FMP wird registriert, wenn der Inhalt im iFrame für den Nutzer sichtbar ist. FCP enthält dagegen keine iFrame-Inhalte.
So bestimmt Lighthouse den FMP-Wert
Genau wie FCP basiert FMP auf reellen Website-Leistungsdaten aus dem HTTP-Archiv.
Wenn FMP und FCP gleich sind, sind ihre Punktzahlen identisch. Wenn die FMP nach FCP erfolgt, z. B. wenn eine Seite iFrame-Inhalte enthält, ist die FMP-Punktzahl niedriger als die FCP-Punktzahl.
Angenommen, Ihr FCP beträgt 1,5 Sekunden und Ihr FMP beträgt 3 Sekunden. Der FCP-Wert wäre 99, der FMP-Wert 75.
In der folgenden Tabelle sehen Sie, wie Sie Ihren FMP-Score interpretieren:
| FMP-Messwert (in Sekunden) |
Farbcodierung | FMP-Wert (FCP-HTTP-Archiv-Perzentil) |
|---|---|---|
| 0–2 | Grün (schnell) | 75–100 |
| 2–4 | Orange (mittel) | 50–74 |
| Über 4 Jahre | Rot (langsam) | 0–49 |
FMP-Score verbessern
Weitere Informationen finden Sie unter Largest Contentful Paint auf Ihrer Website verbessern. Die Strategien zur Verbesserung von FMP sind weitgehend dieselben wie die Strategien zur Verbesserung von Largest Contentful Paint.
Tracking von FMP auf den Geräten echter Nutzer
Informationen dazu, wie Sie messen können, wann FMP auf den Geräten Ihrer Nutzer tatsächlich stattfindet, finden Sie auf der Google-Seite Nutzerorientierte Leistungsmesswerte. Im Abschnitt FMP mithilfe von Hero-Elementen erfassen wird beschrieben, wie Sie programmatisch auf FCP-Daten zugreifen und sie an Google Analytics senden können.
Weitere Informationen zum Erfassen von Nutzermesswerten finden Sie im Artikel Ladeleistung in der realen Welt mit Navigation und Ressourcentiming bewerten. Mithilfe der Lighthouse-Audit-Kennzeichnung und Messung des Nutzertimings können Sie Daten zum Nutzertiming in den Bericht aufnehmen.
So verbessern Sie Ihre allgemeine Leistungsbewertung
Sofern Sie keinen bestimmten Grund dafür haben, sich auf einen bestimmten Messwert zu konzentrieren, ist es in der Regel besser, die Gesamtleistung zu verbessern.
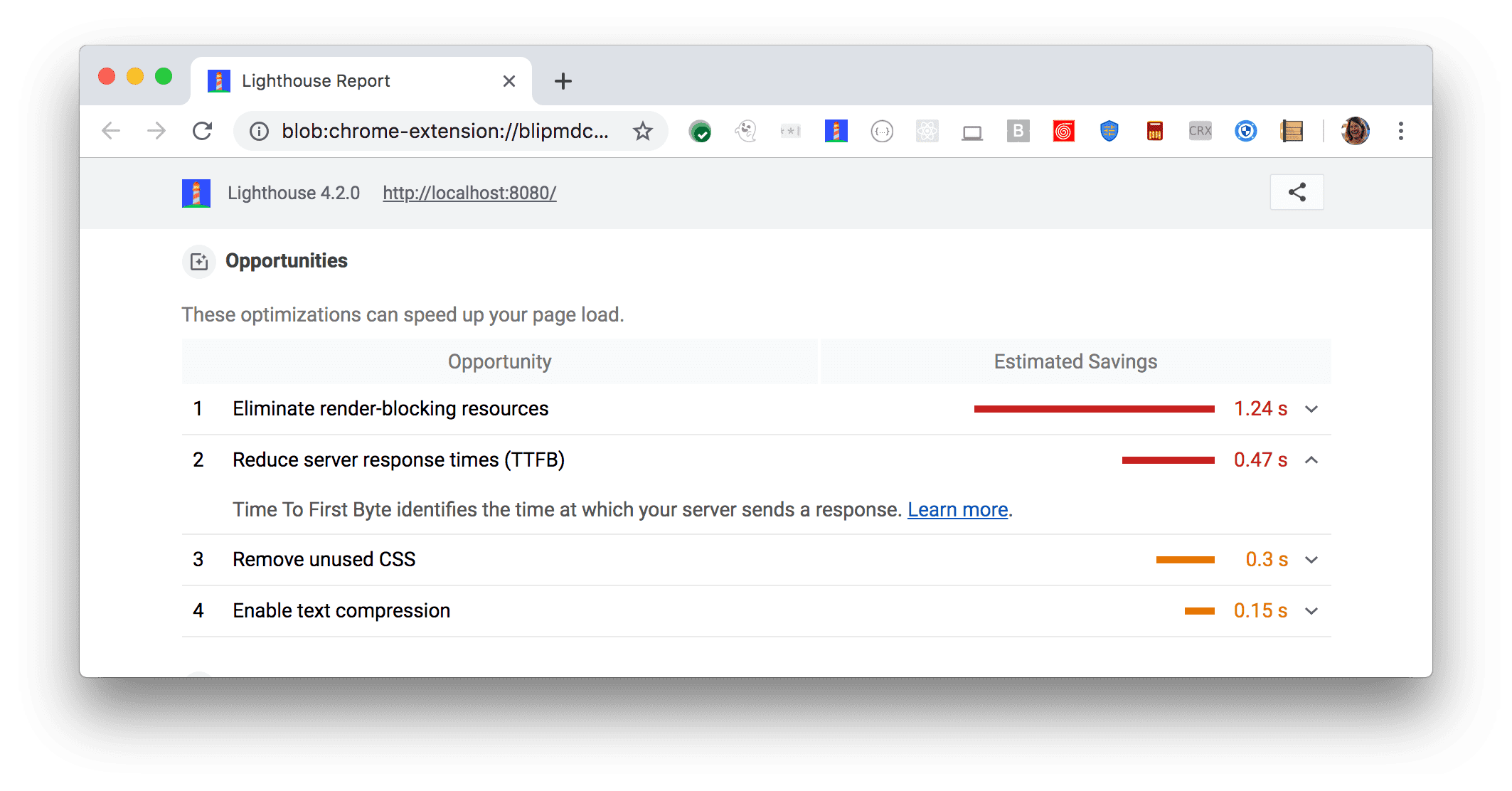
Im Abschnitt Empfehlungen Ihres Lighthouse-Berichts können Sie ermitteln, welche Verbesserungen für Ihre Seite am wertvollsten sind. Je größer die Chance, desto größer ist der Effekt auf die Leistungsbewertung. Der folgende Lighthouse-Screenshot zeigt beispielsweise, dass das Entfernen von Ressourcen, die das Rendering blockieren, die größte Verbesserung bringt:

Auf der Landingpage für Leistungsberichte erfahren Sie, wie Sie die im Lighthouse-Bericht ermittelten Optimierungsmöglichkeiten nutzen können.

