İlk Zengin İçerikli Boyama (FCP), Lighthouse raporunun Performans bölümünde izlenen altı metrikten biridir. Her metrik, sayfa yükleme hızının belirli bir yönünü yakalar.
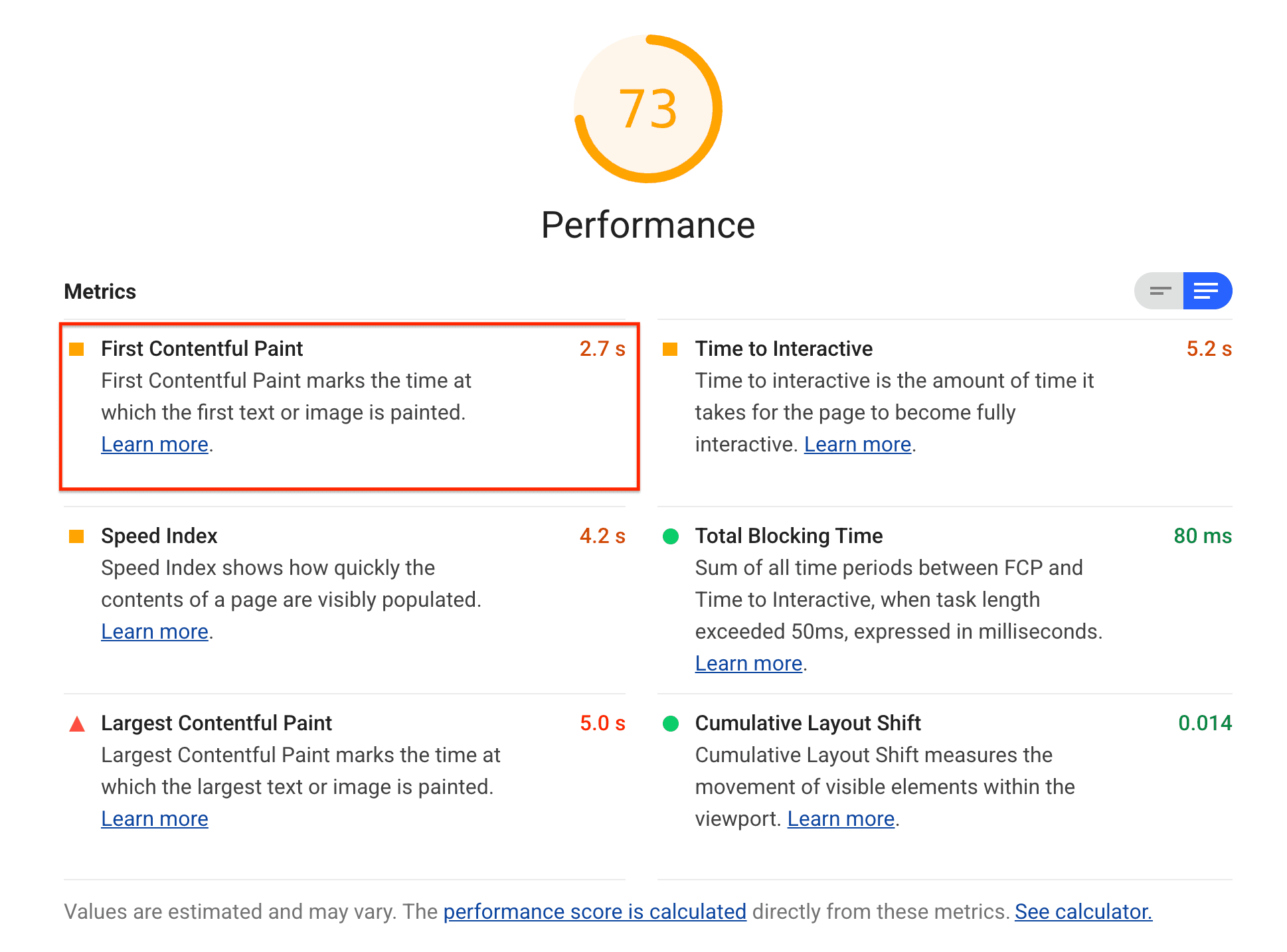
Lighthouse, FCP'yi saniyeler içinde gösterir:

FCP neleri ölçer?
FCP, bir kullanıcı sayfanıza gittikten sonra tarayıcının ilk DOM içeriği parçasını oluşturmasının ne kadar sürdüğünü ölçer.
Sayfanızdaki resimler, beyaz olmayan <canvas> öğeleri ve SVG'ler DOM içeriği olarak kabul edilir. iFrame içindeki hiçbir şey dahil edilmez.
Lighthouse, FCP puanınızı nasıl belirler?
FCP puanınız, HTTP Arşivi'ndeki verilere dayanarak sayfanızın gerçek web siteleri için FCP süresinin ve FCP saatlerinin karşılaştırmasıdır. Örneğin, doksan dokuzuncu yüzdelik dilimde performans gösteren siteler, FCP'yi yaklaşık 1,2 saniyede oluşturur. Web sitenizin FCP'si 1,2 saniyeyse FCP puanınız 99'dur. Lighthouse puan eşiklerinin nasıl ayarlandığını öğrenmek için Metrik puanları nasıl belirlenir? bölümüne bakın.
Aşağıdaki tabloda FCP puanınızın nasıl yorumlanacağı gösterilmektedir:
| FCP süresi (saniye cinsinden) |
Renklerle kodlama |
|---|---|
| 0-1,8 | Yeşil (hızlı) |
| 1,8-3 | Turuncu (orta) |
| 3'ten fazla | Kırmızı (yavaş) |
FCP puanınızı artırma
FCP için özellikle önemli olan konulardan biri yazı tipi yükleme süresidir. Yazı tipi yüklemenizi hızlandırmanın yollarını öğrenmek için Web yazı tipi yüklenirken metnin görünür durumda kalmasını sağlayın yayınına göz atın.
Gerçek kullanıcıların cihazlarında FCP izleme
FCP'nin kullanıcılarınızın cihazlarında gerçekten ne zaman oluştuğunu nasıl ölçeceğinizi öğrenmek için Google'ın Kullanıcı Merkezli Performans Metrikleri sayfasına bakın. İzleme FP/FCP bölümünde FCP verilerine programatik olarak nasıl erişileceği ve Google Analytics'e nasıl gönderileceği açıklanmaktadır.
Gerçek kullanıcı metriklerini toplama hakkında daha fazla bilgi için Google'ın Gezinme ve Kaynak Zamanlaması ile Gerçek Zamanlı Yükleme Performansını Değerlendirme adlı belgesine bakın.
Genel Performans puanınızı artırma
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genel Performans puanınızı artırmaya odaklanmak genellikle daha iyidir.
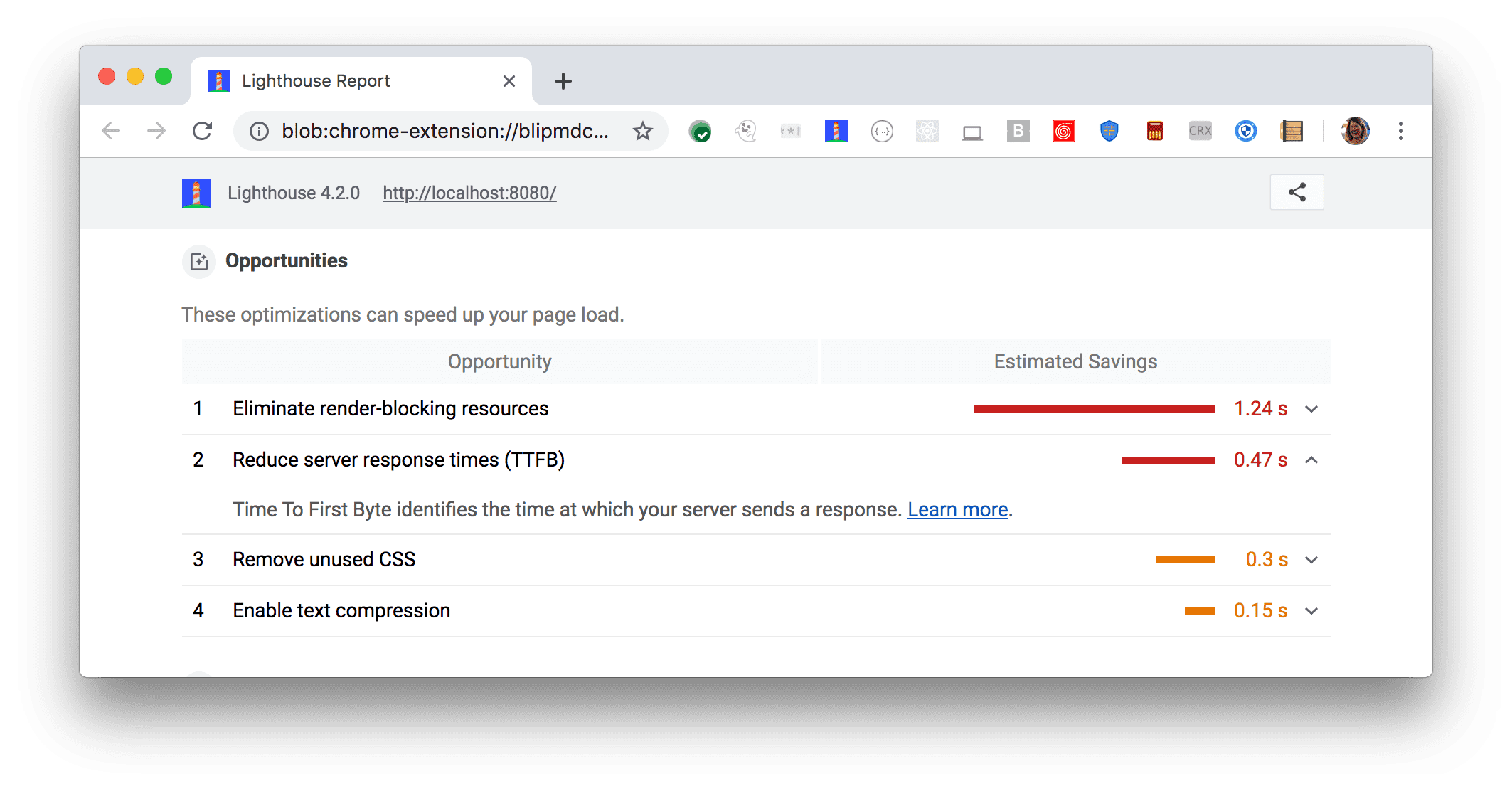
Sayfanıza en fazla değer katacak iyileştirmeleri belirlemek için Lighthouse raporunuzun Fırsatlar bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturmayı engelleyen kaynakların kaldırılması en büyük iyileşmeyi sağlayacağını göstermektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri açılış sayfasını inceleyin.

