First Contentful Paint (FCP) — это один из шести показателей, отслеживаемых в разделе «Производительность» отчета Lighthouse. Каждая метрика отражает определенный аспект скорости загрузки страницы.
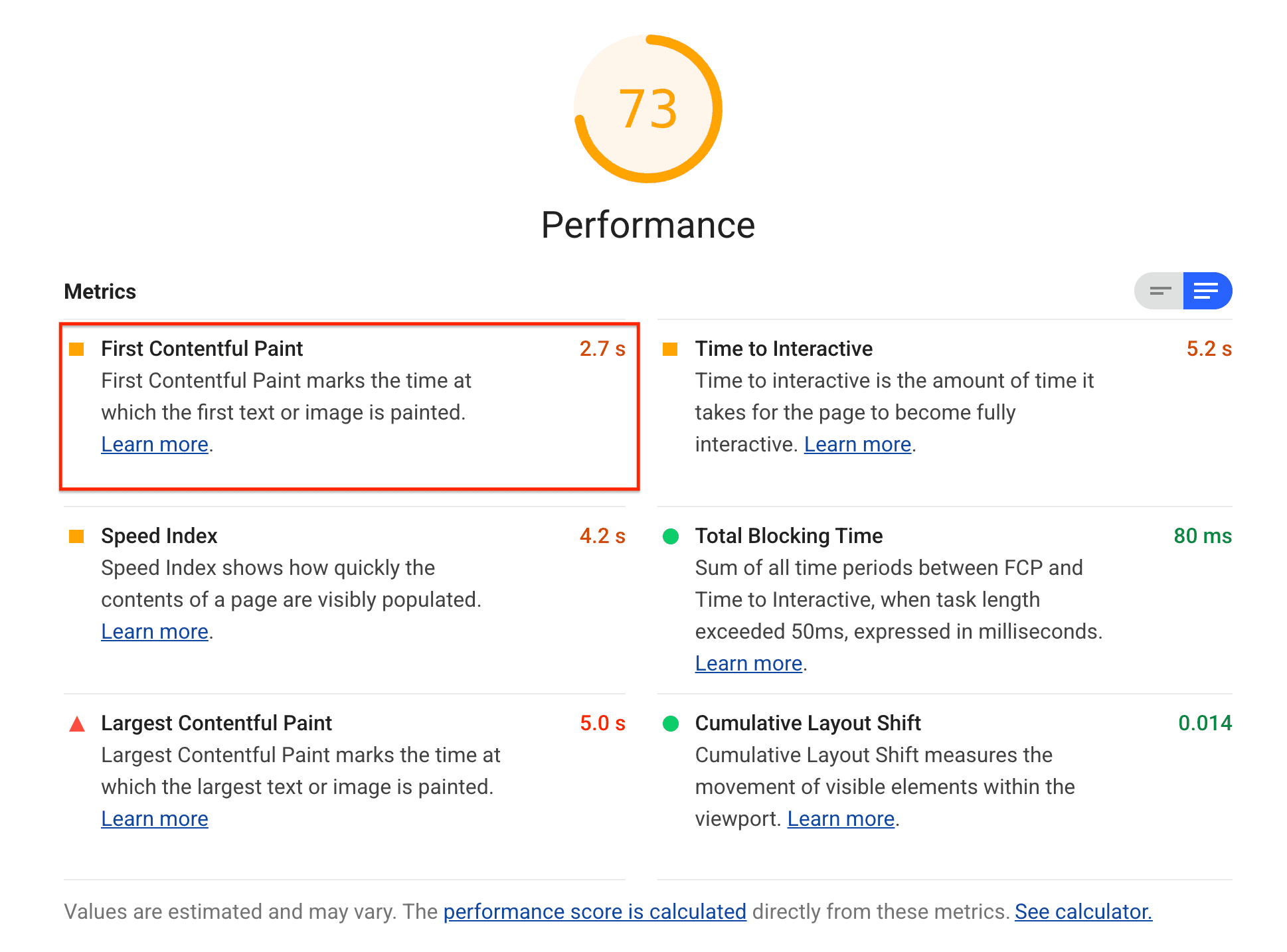
Маяк отображает FCP за считанные секунды:

Что измеряет FCP
FCP измеряет, сколько времени требуется браузеру для отображения первой части контента DOM после того, как пользователь перешел на вашу страницу. Изображения, небелые элементы <canvas> и SVG на вашей странице считаются содержимым DOM; все внутри iframe не включается.
Как Lighthouse определяет ваш балл FCP
Ваш показатель FCP представляет собой сравнение времени FCP вашей страницы и времени FCP для реальных веб-сайтов на основе данных из HTTP-архива . Например, сайты, работающие в девяносто девятом процентиле, отображают FCP примерно за 1,2 секунды. Если FCP вашего веб-сайта составляет 1,2 секунды, ваш показатель FCP равен 99. См. раздел «Как определяются оценки метрик» , чтобы узнать, как устанавливаются пороговые значения оценки Lighthouse.
В этой таблице показано, как интерпретировать ваш показатель FCP:
| время ПКП (в секундах) | Цветовое кодирование |
|---|---|
| 0–1,8 | Зеленый (быстро) |
| 1,8–3 | Оранжевый (умеренный) |
| Более 3 | Красный (медленный) |
Как улучшить свой показатель FCP
Одна из проблем, которая особенно важна для FCP, — это время загрузки шрифта. Ознакомьтесь с публикацией «Убедитесь, что текст остается видимым во время загрузки веб-шрифта», чтобы узнать, как ускорить загрузку шрифтов.
Отслеживание FCP на устройствах реальных пользователей
Чтобы узнать, как определить, когда FCP действительно происходит на устройствах ваших пользователей, посетите страницу Google «Показатели производительности, ориентированные на пользователя» . В разделе «Отслеживание FP/FCP» описывается, как программно получить доступ к данным FCP и отправить их в Google Analytics.
Дополнительную информацию о сборе показателей реальных пользователей см. в статье Google «Оценка производительности загрузки в реальной жизни с помощью навигации и синхронизации ресурсов» .
Как улучшить общий показатель производительности
Если у вас нет конкретной причины сосредоточиться на определенном показателе, обычно лучше сосредоточиться на улучшении общего показателя производительности.
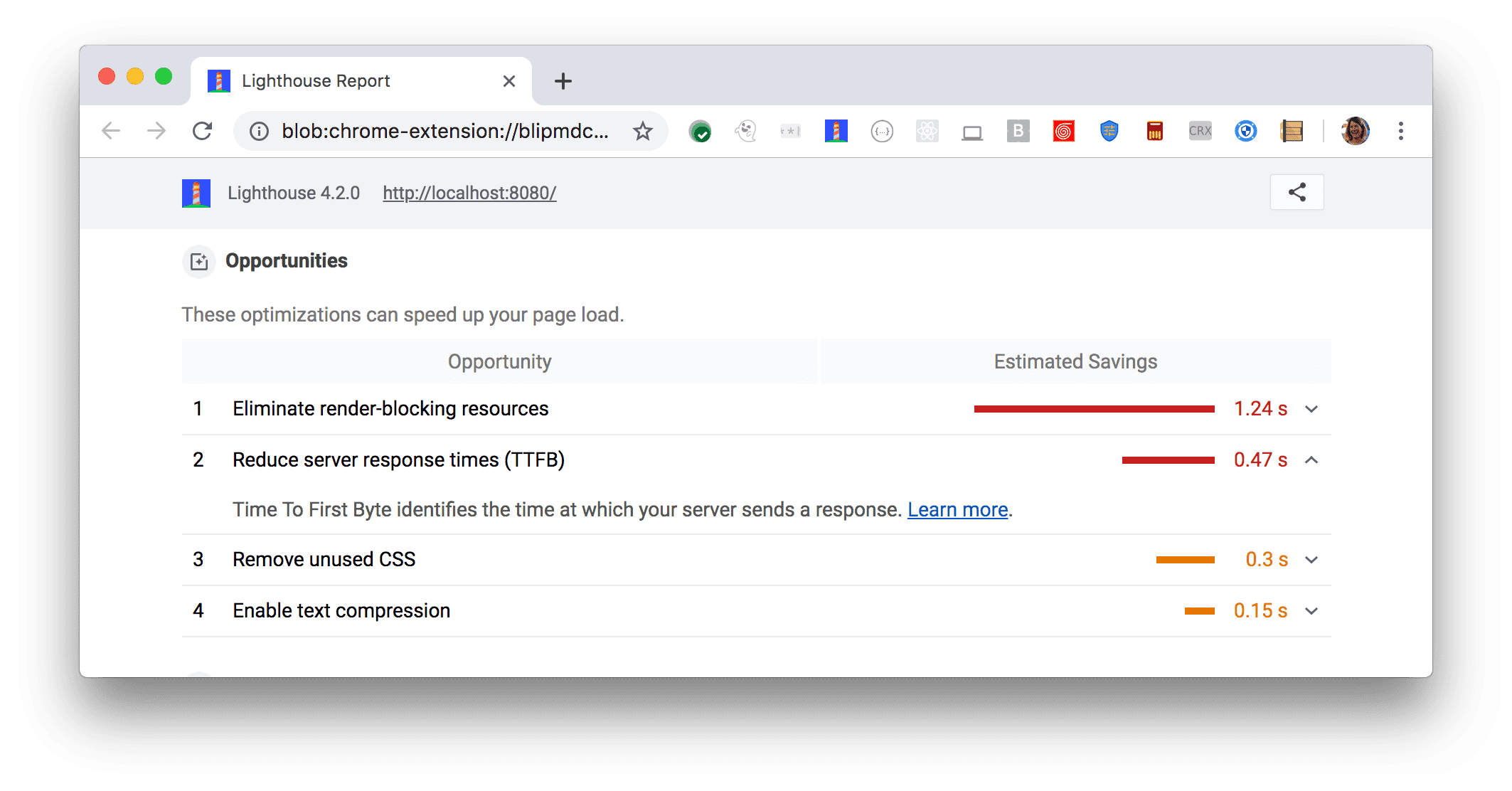
Используйте раздел «Возможности» вашего отчета Lighthouse, чтобы определить, какие улучшения будут иметь наибольшую ценность для вашей страницы. Чем более значимой является возможность, тем больший эффект она окажет на ваш показатель производительности. Например, на скриншоте Lighthouse ниже показано, что устранение ресурсов, блокирующих рендеринг , приведет к наибольшему улучшению:

Посетите целевую страницу «Аудит производительности» , чтобы узнать, как использовать возможности, указанные в вашем отчете Lighthouse.

