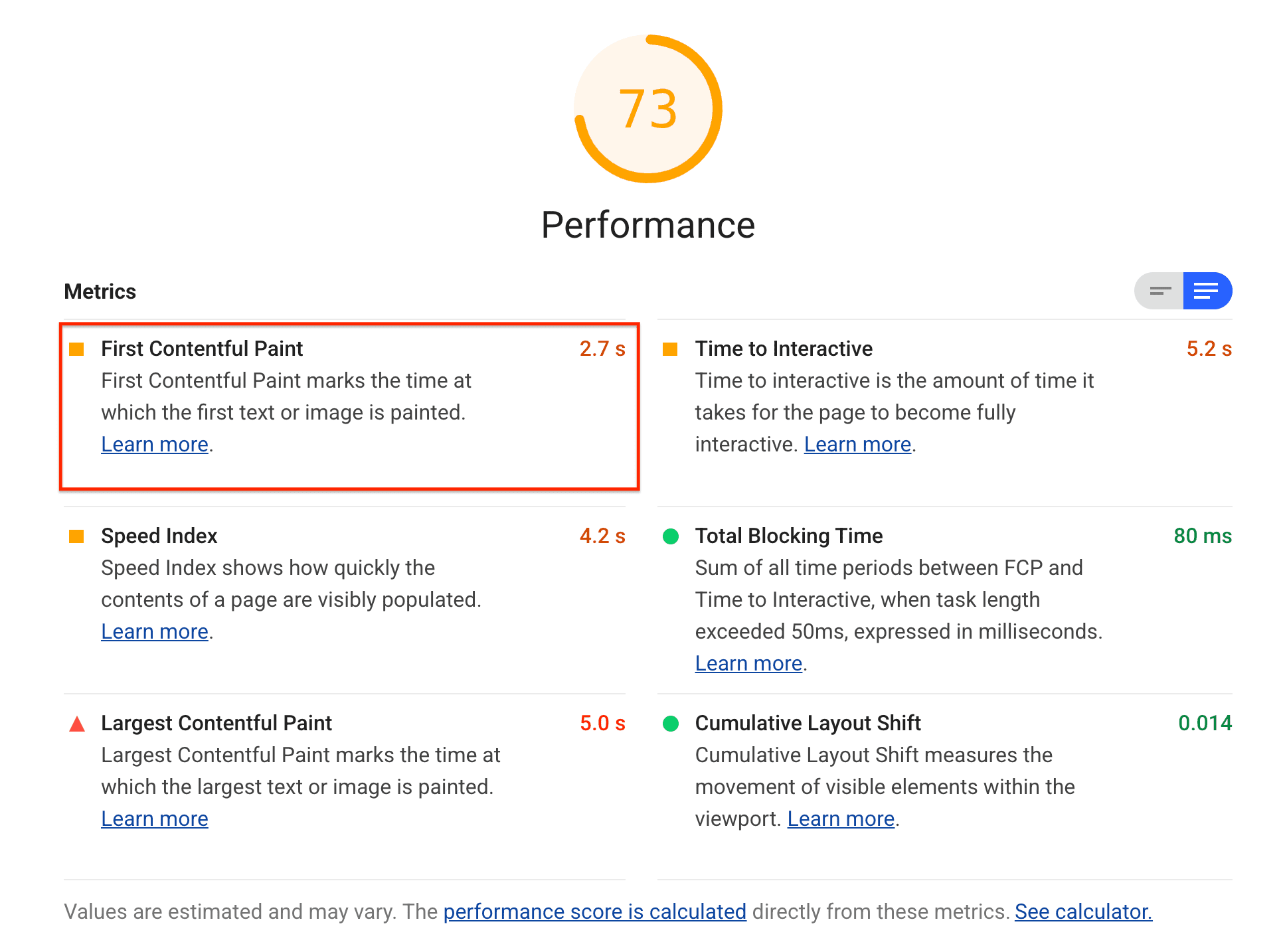
First Contentful Paint(FCP)は、Lighthouse レポートの [パフォーマンス] セクションで追跡される 6 つの指標のうちの 1 つです。各指標は、ページの読み込み速度に関するなんらかの要素をキャプチャします。
Lighthouse には FCP が秒単位で表示されます。

FCP が測定するもの
FCP は、ユーザーがページにアクセスした後、ブラウザが最初の DOM コンテンツをレンダリングするのにかかる時間を測定します。ページ上の画像、白以外の <canvas> 要素、SVG は DOM コンテンツと見なされ、iframe 内のものは含まれません。
Lighthouse による FCP スコアの算出方法
FCP スコアは、HTTP アーカイブのデータに基づき、ページの FCP 時間と実際のウェブサイトの FCP 時間を比較したものです。たとえば、パフォーマンスが 99 パーセンタイルのサイトの場合、FCP は約 1.2 秒でレンダリングされます。ウェブサイトの FCP が 1.2 秒の場合、FCP スコアは 99 になります。Lighthouse のスコアしきい値の設定方法については、指標スコアの決定方法をご覧ください。
次の表は、FCP スコアの解釈方法を示しています。
| FCP 時間 (秒) |
色分け |
|---|---|
| 0 ~ 1.8 | 緑(高速) |
| 1.8 ~ 3 | オレンジ(中) |
| 3 歳以上 | 赤(遅い) |
FCP スコアを改善する方法
FCP に関して特に重要な問題の一つは、フォントの読み込み時間です。フォントの読み込みを高速化する方法については、ウェブフォントの読み込み時にテキストが表示されるようにするをご覧ください。
実際のユーザーのデバイスでの FCP のトラッキング
ユーザーのデバイスで実際に FCP が発生したタイミングを測定する方法については、Google のユーザー中心のパフォーマンス指標のページをご覧ください。FP/FCP のトラッキング セクションでは、プログラムで FCP データにアクセスし、Google アナリティクスに送信する方法を説明します。
実際のユーザーに関する指標の収集について詳しくは、Google の Navigation と Resource Timing を使用した実際の読み込みパフォーマンスの評価をご覧ください。
全体的なパフォーマンス スコアを改善する方法
特定の指標に焦点を当てる特別な理由がない限り、通常は全体的なパフォーマンス スコアの改善に集中することをおすすめします。
Lighthouse レポートの [最適化] セクションを使用して、ページにとって最も価値のある改善点を特定してください。最適化案が大きいほど、パフォーマンス スコアへの影響も大きくなります。たとえば、以下の Lighthouse のスクリーンショットは、レンダリング ブロック リソースを削除することで最大の改善が得られることを示しています。
![Lighthouse: [最適化] セクション](https://developer.chrome.com/static/docs/lighthouse/performance/interactive/image/lighthouse-opportunities-ec2197d9dce25_1920.png?authuser=0&hl=ja)
Lighthouse レポートで特定された機会に対処する方法については、パフォーマンス監査のランディング ページをご覧ください。

