Ontdek nieuwe manieren om te analyseren hoe uw pagina wordt geladen in dit uitgebreide naslagwerk over de netwerkanalysefuncties van Chrome DevTools.
Neem netwerkverzoeken op
Standaard registreert DevTools alle netwerkverzoeken in het netwerkpaneel , zolang DevTools geopend is.

Stop met het opnemen van netwerkverzoeken
Om opnameverzoeken te stoppen:
- Klik op Opnemen van netwerklogboek stoppen
 op het netwerkpaneel . Het wordt grijs om aan te geven dat DevTools geen verzoeken meer opneemt.
op het netwerkpaneel . Het wordt grijs om aan te geven dat DevTools geen verzoeken meer opneemt. - Druk op Command > + E (Mac) of Control + E (Windows, Linux) terwijl het netwerkpaneel scherp is.
Duidelijke verzoeken
Klik op Wissen in het netwerkpaneel om alle verzoeken uit de tabel Verzoeken te wissen.

Bewaar verzoeken tijdens het laden van pagina's
Om verzoeken tijdens het laden van pagina's op te slaan, schakelt u het selectievakje Logboek behouden in het netwerkpaneel in. DevTools slaat alle verzoeken op totdat u Preserve log uitschakelt.
Maak screenshots tijdens het laden van de pagina
Maak schermafbeeldingen om te analyseren wat gebruikers zien terwijl ze wachten tot uw pagina is geladen.
Open Instellingen om schermafbeeldingen in te schakelen in het netwerkpaneel en vink Schermafbeeldingen maken aan.
Laad de pagina opnieuw terwijl het netwerkpaneel in focus is om schermafbeeldingen te maken.
Eenmaal vastgelegd, kunt u op de volgende manieren met schermafbeeldingen communiceren:
- Beweeg over een schermafbeelding om het punt te bekijken waarop die schermafbeelding is gemaakt. Er verschijnt een gele lijn in het overzichtsvenster.
- Klik op de miniatuur van een screenshot om alle verzoeken eruit te filteren die plaatsvonden nadat de screenshot was gemaakt.
- Dubbelklik op een miniatuur om erop in te zoomen.

XHR-verzoek opnieuw afspelen
Om een XHR-verzoek opnieuw af te spelen, voert u een van de volgende handelingen uit in de tabel Verzoeken :
- Selecteer het verzoek en druk op R.
- Klik met de rechtermuisknop op het verzoek en selecteer XHR opnieuw afspelen .

Wijzig het laadgedrag
Emuleer een nieuwe bezoeker door de browsercache uit te schakelen
Om te emuleren hoe een nieuwe gebruiker uw site ervaart, schakelt u het selectievakje Cache uitschakelen in. DevTools schakelt de browsercache uit. Dit emuleert nauwkeuriger de ervaring van een nieuwe gebruiker, omdat verzoeken bij herhaalde bezoeken vanuit de browsercache worden verzonden.

Schakel de browsercache uit vanuit de lade Netwerkvoorwaarden
Als u de cache wilt uitschakelen terwijl u in andere DevTools-panelen werkt, gebruikt u de lade Netwerkvoorwaarden .
- Klik op de
 -pictogram om de lade Netwerkvoorwaarden te openen.
-pictogram om de lade Netwerkvoorwaarden te openen. - Schakel het selectievakje Cache uitschakelen in of uit.
Wis de browsercache handmatig
Als u de browsercache op elk gewenst moment handmatig wilt wissen, klikt u met de rechtermuisknop ergens in de tabel Verzoeken en selecteert u Browsercache wissen .

Offline emuleren
Er is een nieuwe klasse webapps, Progressive Web Apps genaamd, die offline kunnen functioneren met de hulp van servicemedewerkers . Wanneer je dit type app bouwt, is het handig om snel een apparaat te kunnen simuleren dat geen dataverbinding heeft.
Om een volledig offline netwerkervaring te simuleren, selecteert u Offline in het vervolgkeuzemenu Netwerkbeperking naast het selectievakje Cache uitschakelen.

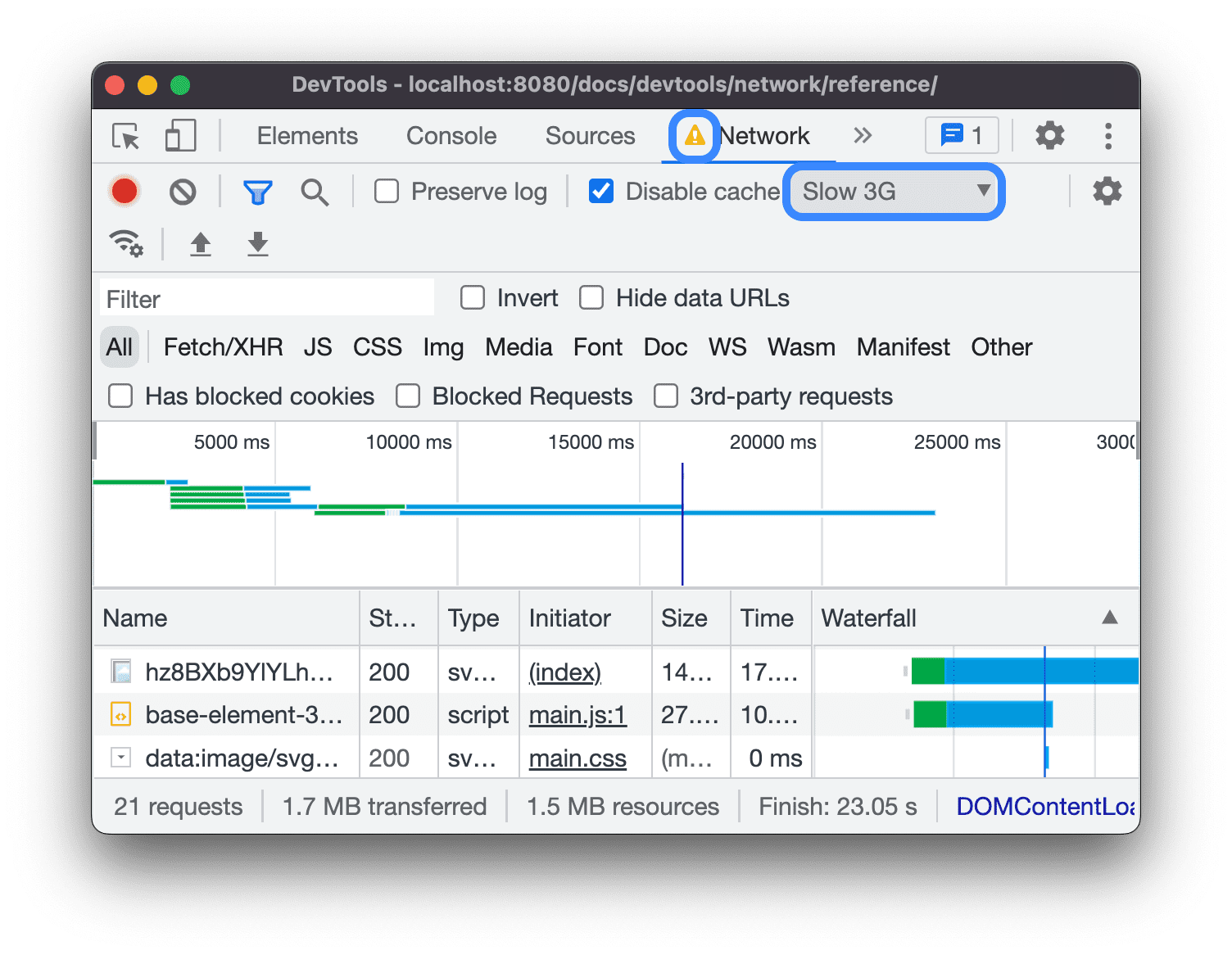
DevTools geeft een waarschuwingspictogram weer naast het tabblad Netwerk om u eraan te herinneren dat offline is ingeschakeld.
Emuleer langzame netwerkverbindingen
Om langzame 3G, snelle 3G en andere verbindingssnelheden te emuleren, selecteert u de overeenkomstige opties in het menu Throttling .

DevTools geeft een waarschuwingspictogram weer naast het tabblad Netwerk om u eraan te herinneren dat beperking is ingeschakeld.
Maak aangepaste beperkingsprofielen
Naast presets, zoals langzame of snelle 3G, kunt u ook uw eigen aangepaste throttling-profielen toevoegen:
- Open het menu Throttling en selecteer Aangepast > Toevoegen... .
- Stel een nieuw beperkingsprofiel in zoals beschreven in instellingen Instellingen > Beperking .
Terug in het netwerkpaneel selecteert u uw nieuwe profiel in het vervolgkeuzemenu Throttling .

DevTools geeft een waarschuwingspictogram naast het netwerkpaneel om u eraan te herinneren dat beperking is ingeschakeld.
Throttle WebSocket-verbindingen
Naast HTTP-verzoeken beperkt DevTools WebSocket-verbindingen sinds versie 99.
WebSocket-beperking observeren:
- Breng een nieuwe verbinding tot stand, bijvoorbeeld met behulp van een testtool .
- Selecteer in het paneel Netwerk de optie Geen beperking en stuur een bericht via de verbinding.
- Maak een zeer langzaam aangepast beperkingsprofiel , bijvoorbeeld
10 kbit/s. Zo'n langzaam profiel zal je helpen het verschil op te merken. - Selecteer in het netwerkpaneel het profiel en verzend nog een bericht.
- Schakel het WS- filter in, klik op uw verbindingsnaam, open het tabblad Berichten en controleer het tijdsverschil tussen verzonden en herhaalde berichten met en zonder beperking. Bijvoorbeeld:

Emuleer langzame netwerkverbindingen vanuit de lade Netwerkvoorwaarden
Als u de netwerkverbinding wilt beperken terwijl u in andere DevTools-panelen werkt, gebruikt u de lade Netwerkvoorwaarden .
- Klik op de
 -pictogram om de lade Netwerkvoorwaarden te openen.
-pictogram om de lade Netwerkvoorwaarden te openen. - Selecteer een verbindingssnelheid in het menu Netwerkbeperking .
Browsercookies handmatig wissen
Om browsercookies op elk gewenst moment handmatig te wissen, klikt u met de rechtermuisknop ergens in de tabel Verzoeken en selecteert u Browsercookies wissen .

HTTP-antwoordheaders overschrijven
Zie Bestanden en HTTP-antwoordheaders lokaal overschrijven .
Overschrijf de user-agent
Om de user-agent handmatig te overschrijven:
- Klik op de
 -pictogram om de lade Netwerkvoorwaarden te openen.
-pictogram om de lade Netwerkvoorwaarden te openen. - Wissen Automatisch selecteren .
- Kies een user-agentoptie uit het menu of voer een aangepaste optie in het vak in.
Filterverzoeken
Filter verzoeken op eigenschappen
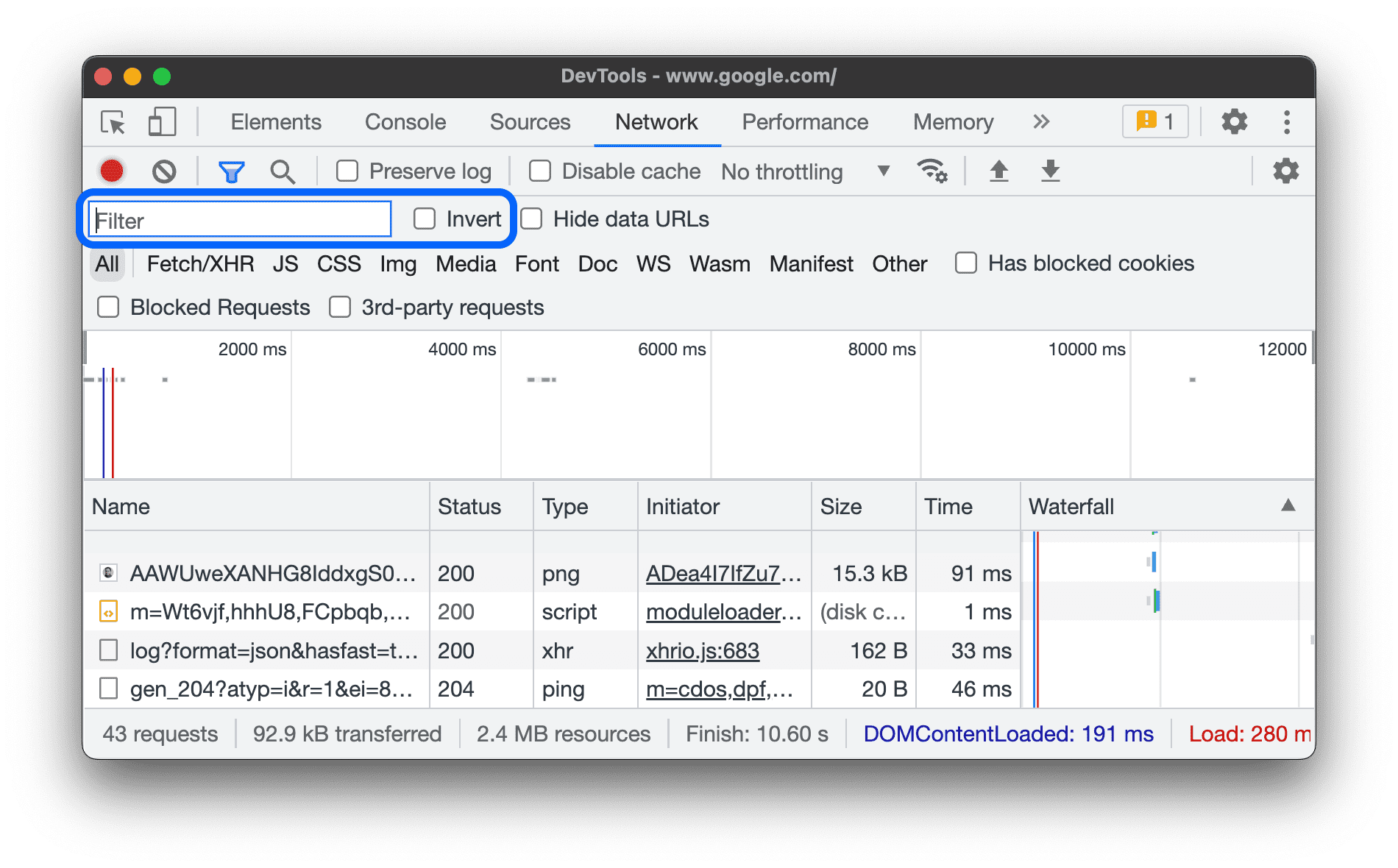
Gebruik het vak Filter om verzoeken te filteren op eigenschappen, zoals het domein of de grootte van het verzoek.
Als u het vak niet ziet, is het deelvenster Filters waarschijnlijk verborgen. Zie Het deelvenster Filters verbergen .

Om uw filter om te keren, schakelt u het selectievakje Omkeren naast het filtervak in.
U kunt meerdere eigenschappen tegelijk gebruiken door elke eigenschap te scheiden met een spatie. mime-type:image/gif larger-than:1K worden bijvoorbeeld alle GIF's weergegeven die groter zijn dan één kilobyte. Deze filters met meerdere eigenschappen zijn gelijkwaardig aan AND-bewerkingen. OR-bewerkingen worden niet ondersteund.
Hierna volgt een volledige lijst met ondersteunde eigenschappen.
-
cookie-domain. Toon de bronnen die een specifiek cookiedomein instellen. -
cookie-name. Toon de bronnen die een specifieke cookienaam instellen. -
cookie-path. Toon de bronnen die een specifiek cookiepad instellen. -
cookie-value. Toon de bronnen die een specifieke cookiewaarde instellen. -
domain. Geef alleen bronnen uit het opgegeven domein weer. U kunt een jokerteken (*) gebruiken om meerdere domeinen op te nemen.*.comgeeft bijvoorbeeld bronnen weer van alle domeinnamen die eindigen op.com. DevTools laat zien dat het vervolgkeuzemenu voor automatisch aanvullen wordt gevuld met alle domeinen die het is tegengekomen. -
has-overrides. Toon verzoeken met overschrevencontent,headers, eventuele overschrijvingen (yes) of geen overschrijvingen (no). U kunt de corresponderende kolom 'Heeft overschrijvingen' toevoegen aan de verzoektabel. -
has-response-header. Toon de bronnen die de opgegeven HTTP-antwoordheader bevatten. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle antwoordheaders die zijn tegengekomen. -
is. Gebruikis:runningomWebSocketbronnen te vinden. -
larger-than. Geef bronnen weer die groter zijn dan de opgegeven grootte, in bytes. Het instellen van een waarde van1000komt overeen met het instellen van een waarde van1k. -
method. Bronnen weergeven die zijn opgehaald via een opgegeven HTTP-methodetype. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle HTTP-methoden die het is tegengekomen. -
mime-type. Toon bronnen van een opgegeven MIME-type. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle MIME-typen die het is tegengekomen. -
mixed-content. Toon alle bronnen met gemengde inhoud (mixed-content:all) of alleen de bronnen die worden weergegeven (mixed-content:displayed). -
priority. Toon resources waarvan het prioriteitsniveau overeenkomt met de opgegeven waarde. -
resource-type. Toon bronnen van een brontype, bijvoorbeeld afbeelding. DevTools vult de vervolgkeuzelijst voor automatisch aanvullen met alle resourcetypen die het is tegengekomen. -
response-header-set-cookie. Toon onbewerkte Set-Cookie-headers op het tabblad Problemen. Misvormde cookies met onjuisteSet-Cookieheaders worden gemarkeerd in het Netwerkpaneel. -
scheme. Bronnen weergeven die zijn opgehaald via onbeschermde HTTP (scheme:http) of beschermde HTTPS (scheme:https). -
set-cookie-domain. Toon de bronnen met eenSet-Cookieheader met eenDomainattribuut dat overeenkomt met de opgegeven waarde. DevTools vult de autocomplete met alle cookiedomeinen die het is tegengekomen. -
set-cookie-name. Toon de bronnen met eenSet-Cookieheader met een naam die overeenkomt met de opgegeven waarde. DevTools vult de autocomplete met alle cookienamen die zijn tegengekomen. -
set-cookie-value. Toon de bronnen met eenSet-Cookieheader met een waarde die overeenkomt met de opgegeven waarde. DevTools vult de autocomplete met alle cookiewaarden die zijn tegengekomen. -
status-code. Toon alleen bronnen waarvan de HTTP-statuscode overeenkomt met de opgegeven code. DevTools vult het vervolgkeuzemenu voor automatisch aanvullen met alle statuscodes die het is tegengekomen. -
url. Toon de bronnen met eenurldie overeenkomt met de opgegeven waarde.
Filter verzoeken op type
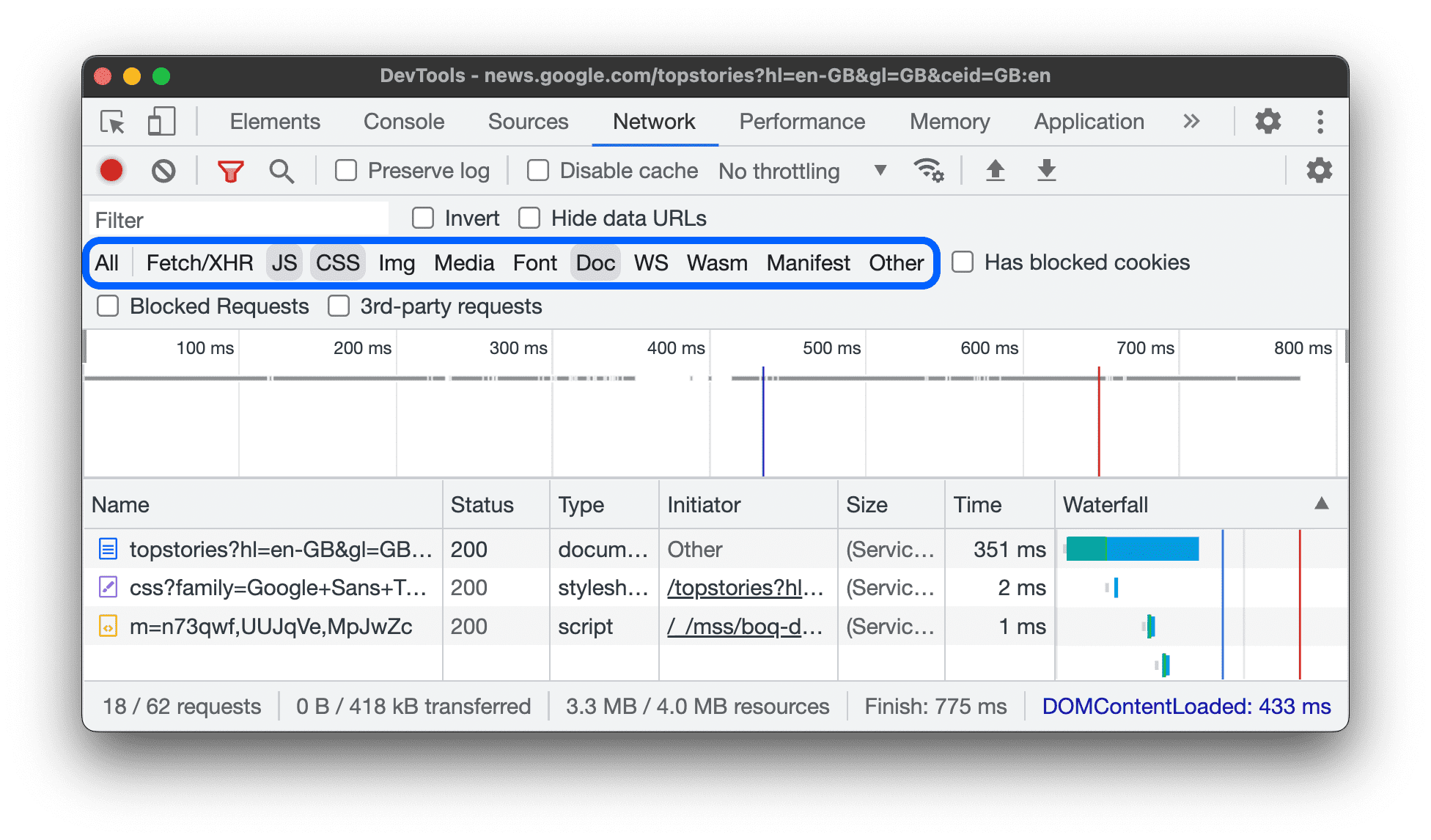
Als u verzoeken op verzoektype wilt filteren, klikt u op de knoppen Alles , Fetch/XHR , JS , CSS , Img , Media , Font , Doc , WS (WebSocket), Wasm (WebAssembly), Manifest of Other (elk ander type dat hier niet wordt vermeld) op het netwerkpaneel .
Als u deze knoppen niet ziet, is het deelvenster Filters waarschijnlijk verborgen. Zie Het deelvenster Filters verbergen .
Om meerdere typefilters tegelijkertijd in te schakelen, houdt u Command (Mac) of Control (Windows, Linux) ingedrukt en klikt u vervolgens op.

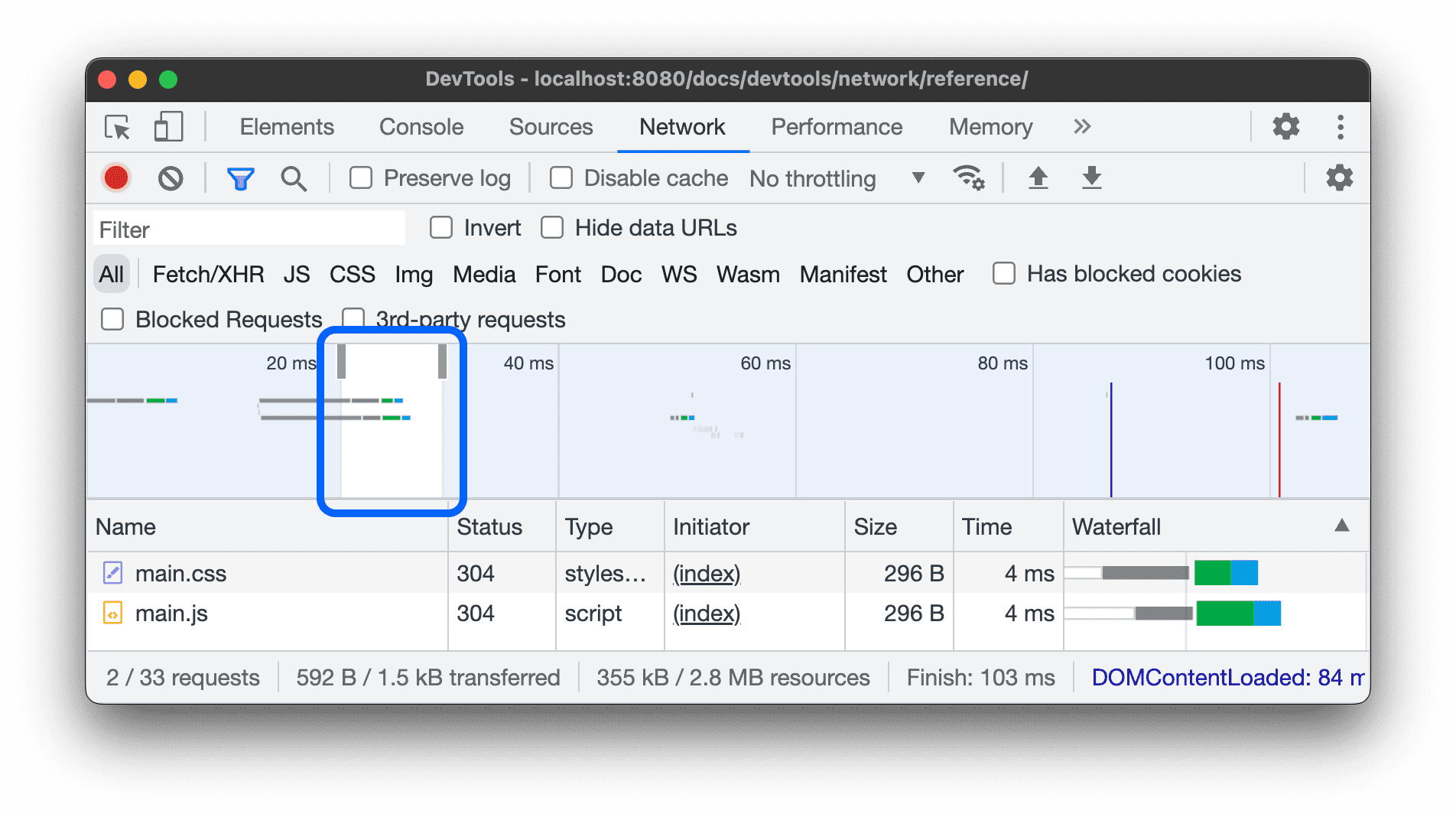
Filter verzoeken op tijd
Sleep naar links of rechts in het overzichtsvenster om alleen de verzoeken weer te geven die tijdens dat tijdsbestek actief waren. Het filter is inclusief. Elk verzoek dat actief was tijdens de gemarkeerde tijd wordt weergegeven.

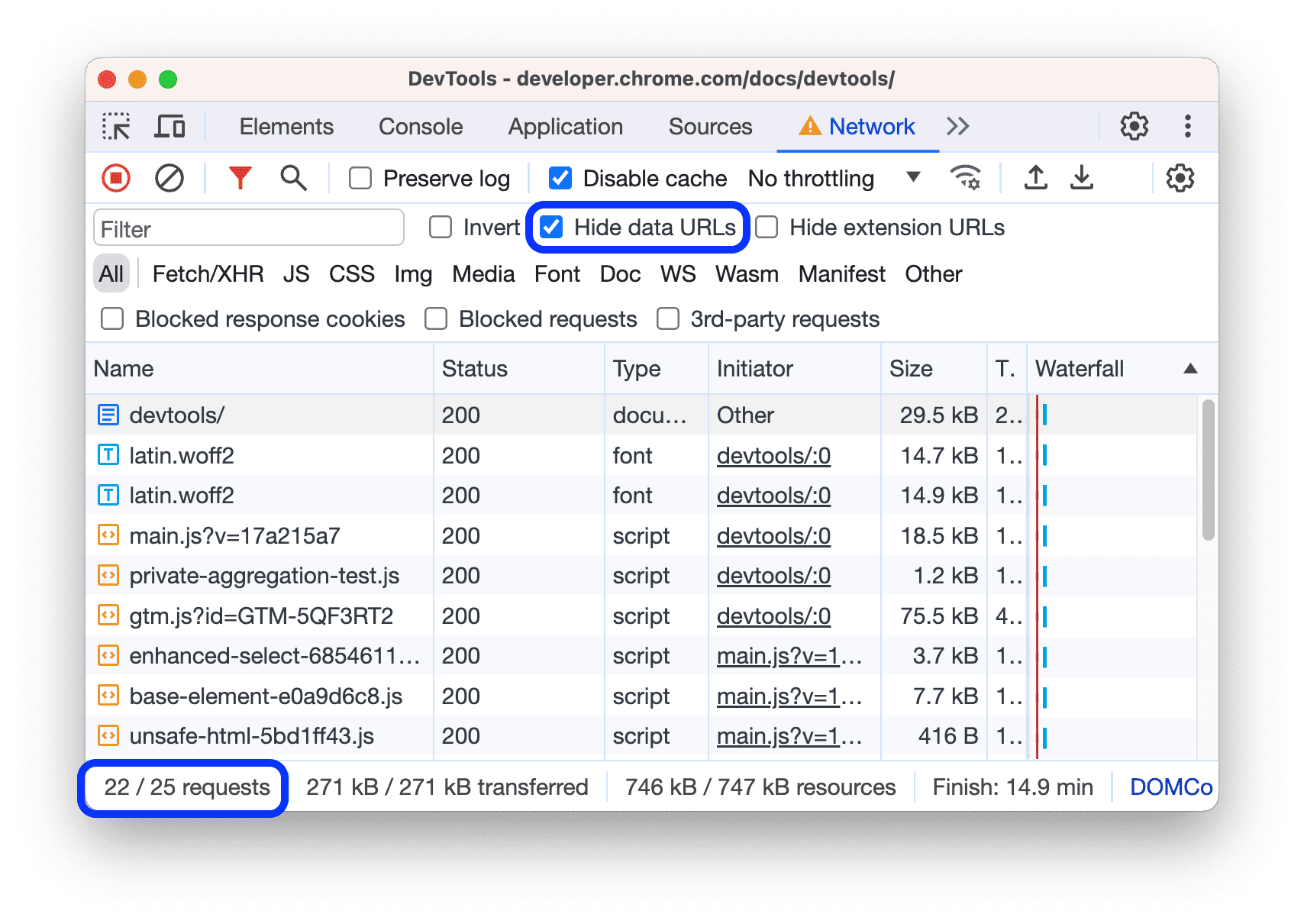
Gegevens-URL's verbergen
Gegevens-URL's zijn kleine bestanden die zijn ingesloten in andere documenten. Elk verzoek dat u in de tabel Verzoeken ziet en begint met data: is een gegevens-URL.
Om deze verzoeken te verbergen, vinkt u dit aan Gegevens-URL's verbergen .

De statusbalk onderaan toont het aantal getoonde verzoeken van het totaal.
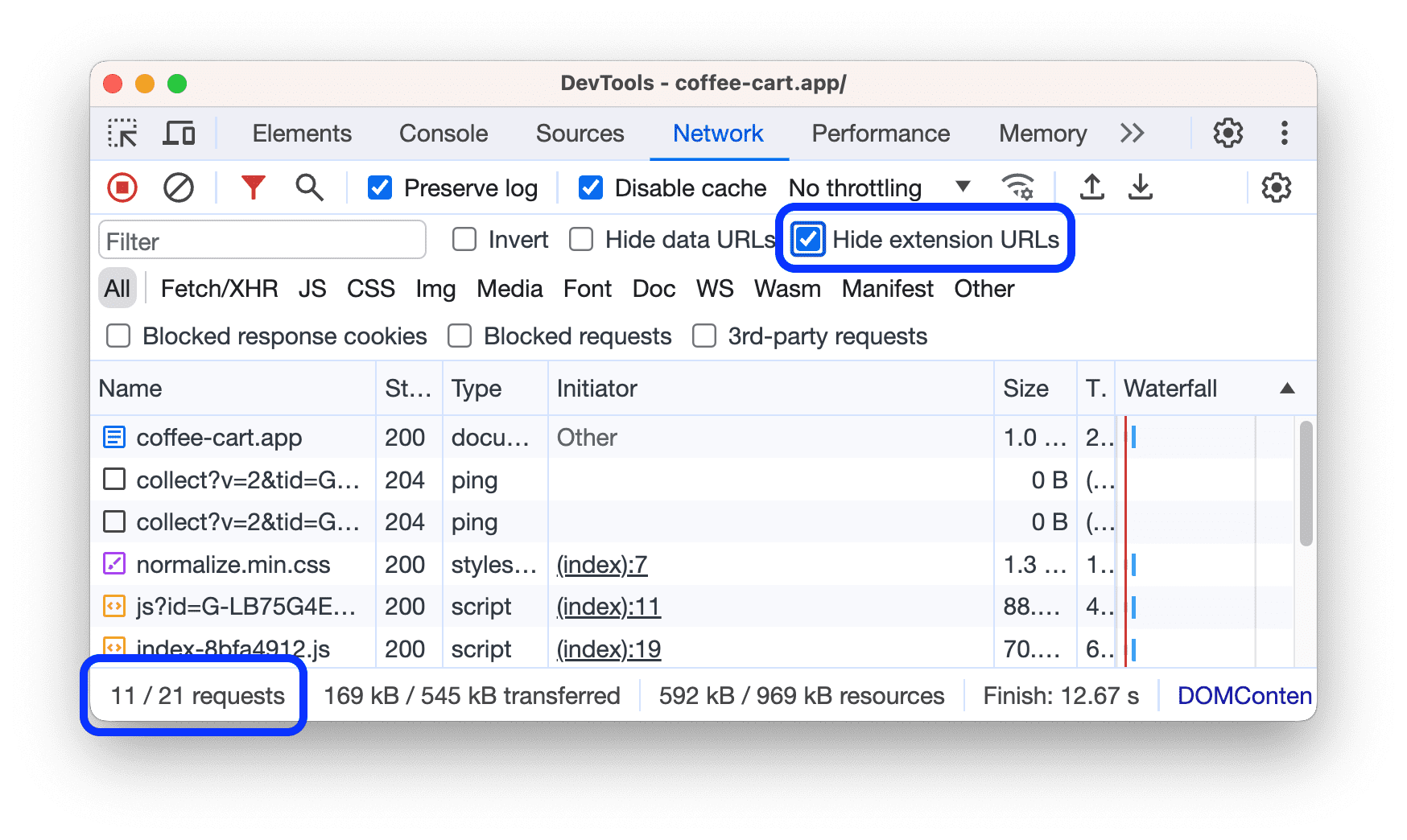
Verberg extensie-URL's
Als u zich wilt concentreren op de code die u schrijft, kunt u irrelevante verzoeken filteren die zijn verzonden door extensies die u mogelijk in Chrome heeft geïnstalleerd. Extensieverzoeken hebben URL's die beginnen met chrome-extension:// .
Om extensieverzoeken te verbergen, vinkt u dit aan Verberg extensie-URL's .

De statusbalk onderaan toont het aantal getoonde verzoeken van het totaal.
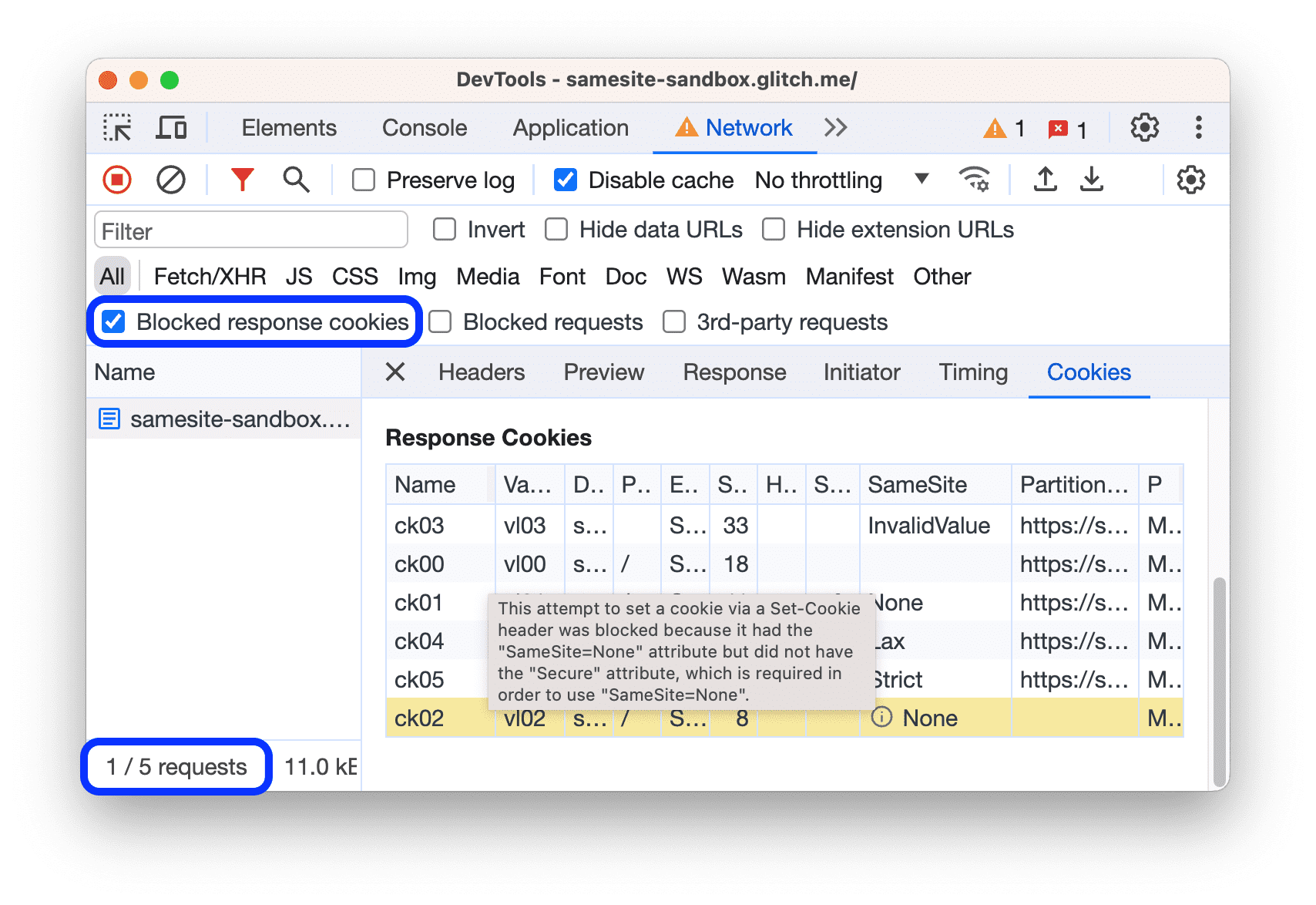
Toon alleen de verzoeken met geblokkeerde responscookies
Als u alles wilt filteren behalve de verzoeken waarbij responscookies om welke reden dan ook zijn geblokkeerd, vinkt u dit aan Geblokkeerde responscookies . Probeer het op deze demopagina .

De statusbalk onderaan toont het aantal getoonde verzoeken van het totaal.
Als u wilt weten waarom een responscookie is geblokkeerd, selecteert u het verzoek, opent u het tabblad Cookies en beweegt u de muisaanwijzer over de informatie icoon.
Bovendien toont het Netwerkpaneel een waarschuwingspictogram naast een verzoek dat getroffen is door de uitfasering van cookies van derden of daarvan is vrijgesteld. Beweeg over het pictogram om tooltip met een aanwijzing te zien en klik erop om naar het paneel Problemen te gaan voor meer informatie.

Toon alleen geblokkeerde verzoeken
Als u alles wilt filteren, behalve geblokkeerde verzoeken, vinkt u dit aan Geblokkeerde verzoeken . Om dit te testen, kunt u het tabblad Netwerkverzoekblokkering gebruiken.

De tabel Verzoeken markeert geblokkeerde verzoeken in het rood. De statusbalk onderaan toont het aantal getoonde verzoeken van het totaal.
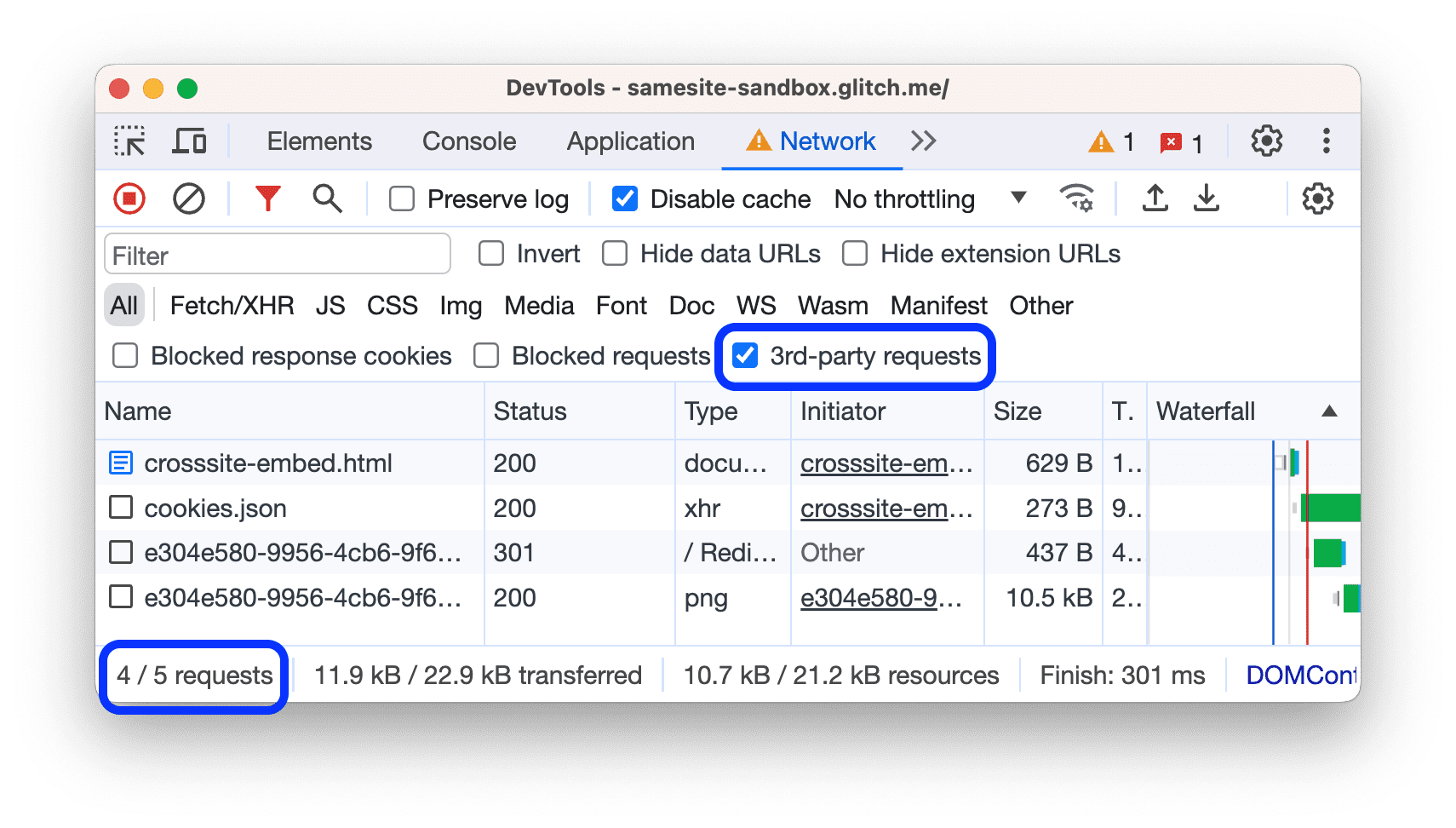
Toon alleen verzoeken van derden
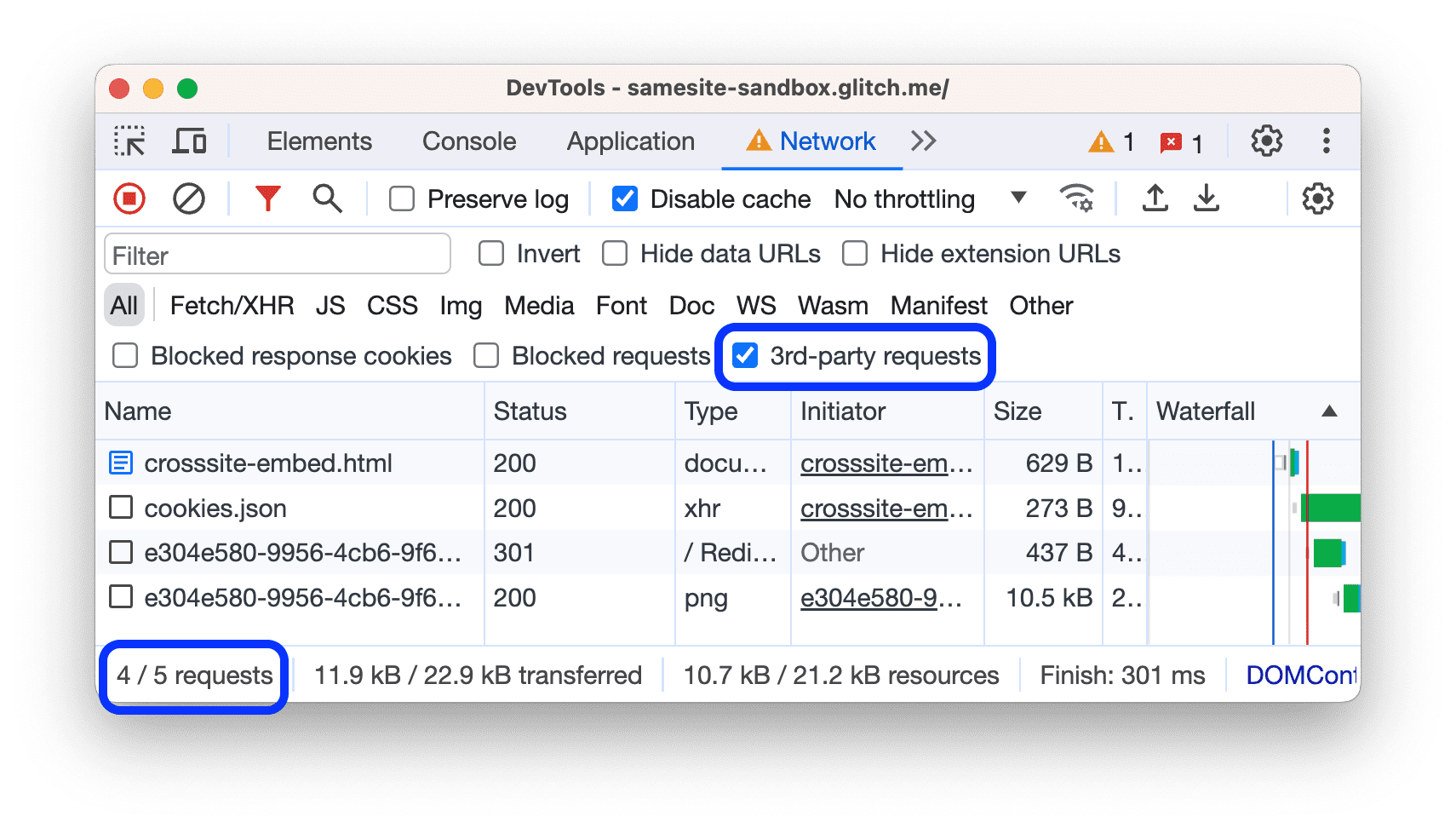
Om alles eruit te filteren behalve de verzoeken met een oorsprong die verschilt van de pagina-oorsprong, vinkt u dit aan Verzoeken van derden . Probeer het op deze demopagina .

De statusbalk onderaan toont het aantal getoonde verzoeken van het totaal.
Sorteer verzoeken
Standaard worden de verzoeken in de tabel Verzoeken gesorteerd op starttijd, maar u kunt de tabel sorteren op basis van andere criteria.
Sorteer op kolom
Klik op de kop van een willekeurige kolom in de tabel Verzoeken om verzoeken op die kolom te sorteren.
Sorteer op activiteitsfase
Als u wilt wijzigen hoe de Waterval verzoeken sorteert, klikt u met de rechtermuisknop op de koptekst van de tabel Verzoeken, beweegt u de muis over Waterval en selecteert u een van de volgende opties:
- Starttijd . Het eerste verzoek dat is ingediend, staat bovenaan.
- Reactietijd . Het eerste verzoek waarmee het downloaden is gestart, staat bovenaan.
- Eindtijd . Het eerste voltooide verzoek staat bovenaan.
- Totale duur . Het verzoek met de kortste verbindingsopbouw en verzoek/antwoord staat bovenaan.
- Latentie . Het verzoek dat de kortste tijd op een antwoord heeft gewacht, staat bovenaan.
Bij deze beschrijvingen wordt ervan uitgegaan dat elke respectieve optie wordt gerangschikt van kort naar langst. Als u op de kop van de kolom Waterval klikt, wordt de volgorde omgedraaid.
In dit voorbeeld wordt de Waterval gesorteerd op totale duur. Het lichtere deel van elke reep is de tijd die je aan wachten besteedt. Het donkere gedeelte is de tijd die wordt besteed aan het downloaden van bytes.

Analyseer verzoeken
Zolang DevTools geopend is, worden alle verzoeken in het netwerkpaneel geregistreerd. Gebruik het netwerkpaneel om verzoeken te analyseren.
Bekijk een logboek met verzoeken
Gebruik de tabel Verzoeken om een logboek te bekijken van alle verzoeken die zijn gedaan terwijl DevTools geopend was. Door op verzoeken te klikken of er met de muis overheen te bewegen, wordt meer informatie over de verzoeken weergegeven.

In de tabel Verzoeken worden standaard de volgende kolommen weergegeven:
- Naam . De bestandsnaam van, of een ID voor, de bron.
Toestand . In deze kolom kunnen de volgende waarden worden weergegeven:

- HTTP-statuscode, bijvoorbeeld
200of404. -
CORS errorvoor aanvragen mislukt vanwege Cross-Origin Resource Sharing (CORS). -
(blocked:origin)voor verzoeken met verkeerd geconfigureerde headers. Beweeg de muis over deze statuswaarde om tooltip te zien met een hint over wat er mis is gegaan. -
(failed)gevolgd door de foutmelding.
- HTTP-statuscode, bijvoorbeeld
Typ . Het MIME-type van de aangevraagde bron.
Initiatiefnemer . De volgende objecten of processen kunnen verzoeken initiëren:
- Parser . Chrome's HTML-parser.
- Omleiden . Een HTTP-omleiding.
- Script . Een JavaScript-functie.
- Ander . Een ander proces of andere actie, zoals navigeren naar een pagina via een link of het invoeren van een URL in de adresbalk.
Maat . De gecombineerde grootte van de antwoordheaders plus de antwoordtekst, zoals geleverd door de server.
Tijd . De totale duur, vanaf het begin van het verzoek tot de ontvangst van de laatste byte in het antwoord.
Waterval . Een visueel overzicht van de activiteit van elk verzoek.
Kolommen toevoegen of verwijderen
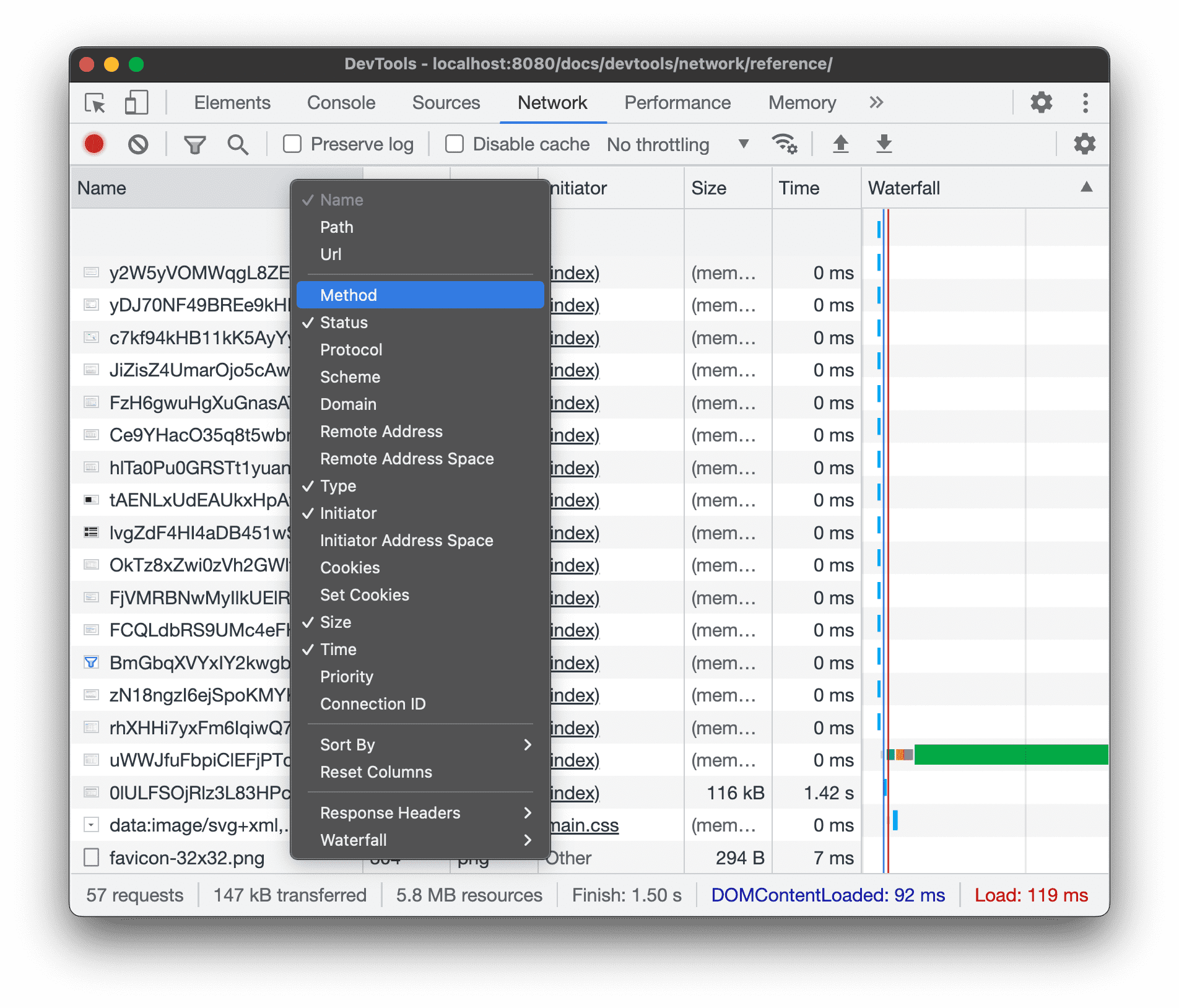
Klik met de rechtermuisknop op de koptekst van de tabel Verzoeken en selecteer een optie om deze te verbergen of weer te geven. Naast de weergegeven opties staan vinkjes.

U kunt de volgende extra kolommen toevoegen of verwijderen: Pad , URL , Methode , Protocol , Schema , Domein , Extern adres , Externe adresruimte , Adresruimte initiator , Cookies , Cookies instellen , Prioriteit , Verbindings-ID en Heeft overschrijvingen .
Aangepaste kolommen toevoegen
Een aangepaste kolom toevoegen aan de tabel Verzoeken :
- Klik met de rechtermuisknop op de koptekst van de tabel Verzoeken en selecteer Antwoordheaders > Koptekstkolommen beheren .
- Klik in het dialoogvenster op Aangepaste kop toevoegen , voer de naam in en klik op Toevoegen .

Groepeer verzoeken op inline frames
Als inline frames op een pagina veel verzoeken initiëren, kunt u het verzoeklogboekvriendelijker maken door ze te groeperen.
Open Instellingen om verzoeken op iframes te groeperen in het netwerkpaneel en controleer
Groepeer op frame .

Als u een verzoek wilt bekijken dat is geïnitieerd door een inline frame, vouwt u dit uit in het verzoeklogboek.
Bekijk de timing van verzoeken ten opzichte van elkaar
Gebruik de Waterval om de timing van verzoeken ten opzichte van elkaar te bekijken. Standaard wordt de waterval georganiseerd op basis van de starttijd van de verzoeken. Verzoeken die verder naar links staan, zijn dus eerder gestart dan verzoeken die verder naar rechts staan.
Zie Sorteren op activiteitsfase om de verschillende manieren te zien waarop u de Waterval kunt sorteren.

Analyseer de berichten van een WebSocket-verbinding
De berichten van een WebSocket-verbinding bekijken:
- Klik onder de kolom Naam van de tabel Verzoeken op de URL van de WebSocket-verbinding.
- Klik op het tabblad Berichten . De tabel toont de laatste 100 berichten.
Om de tabel te vernieuwen, klikt u opnieuw op de naam van de WebSocket-verbinding onder de kolom Naam van de tabel Verzoeken .

De tabel bevat drie kolommen:
- Gegevens . De berichtlading. Als het bericht platte tekst is, wordt het hier weergegeven. Voor binaire opcodes geeft deze kolom de naam en code van de opcode weer. De volgende opcodes worden ondersteund: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame en Pong Frame.
- Lengte . De lengte van de berichtlading, in bytes.
- Tijd . Het tijdstip waarop het bericht is ontvangen of verzonden.
Berichten zijn kleurgecodeerd op basis van hun type:
- Uitgaande sms-berichten zijn lichtgroen.
- Inkomende sms-berichten zijn wit.
- WebSocket-opcodes zijn lichtgeel.
- Fouten zijn lichtrood.
Analyseer gebeurtenissen in een stream
Om de gebeurtenissen te bekijken die servers streamen via Fetch API , EventSource API en XHR:
- Neem netwerkverzoeken op op een pagina die evenementen streamt. Open bijvoorbeeld deze demopagina en klik op een van de drie knoppen.
- Selecteer in Netwerk een verzoek en open het tabblad EventStream .

Als u gebeurtenissen wilt filteren, geeft u een reguliere expressie op in de filterbalk bovenaan het tabblad EventStream .
Om de lijst met vastgelegde gebeurtenissen te wissen, klikt u op Blok Wissen .
Bekijk een voorbeeld van een antwoordtekst
Een voorbeeld van een antwoordtekst bekijken:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken .
- Klik op het tabblad Voorbeeld .
Dit tabblad is vooral handig voor het bekijken van afbeeldingen.

Bekijk een antwoordtekst
De antwoordtekst op een verzoek bekijken:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken.
- Klik op het tabblad Reactie .

Bekijk HTTP-headers
HTTP-headergegevens van een verzoek bekijken:
- Klik op een verzoek in de tabel Verzoeken .
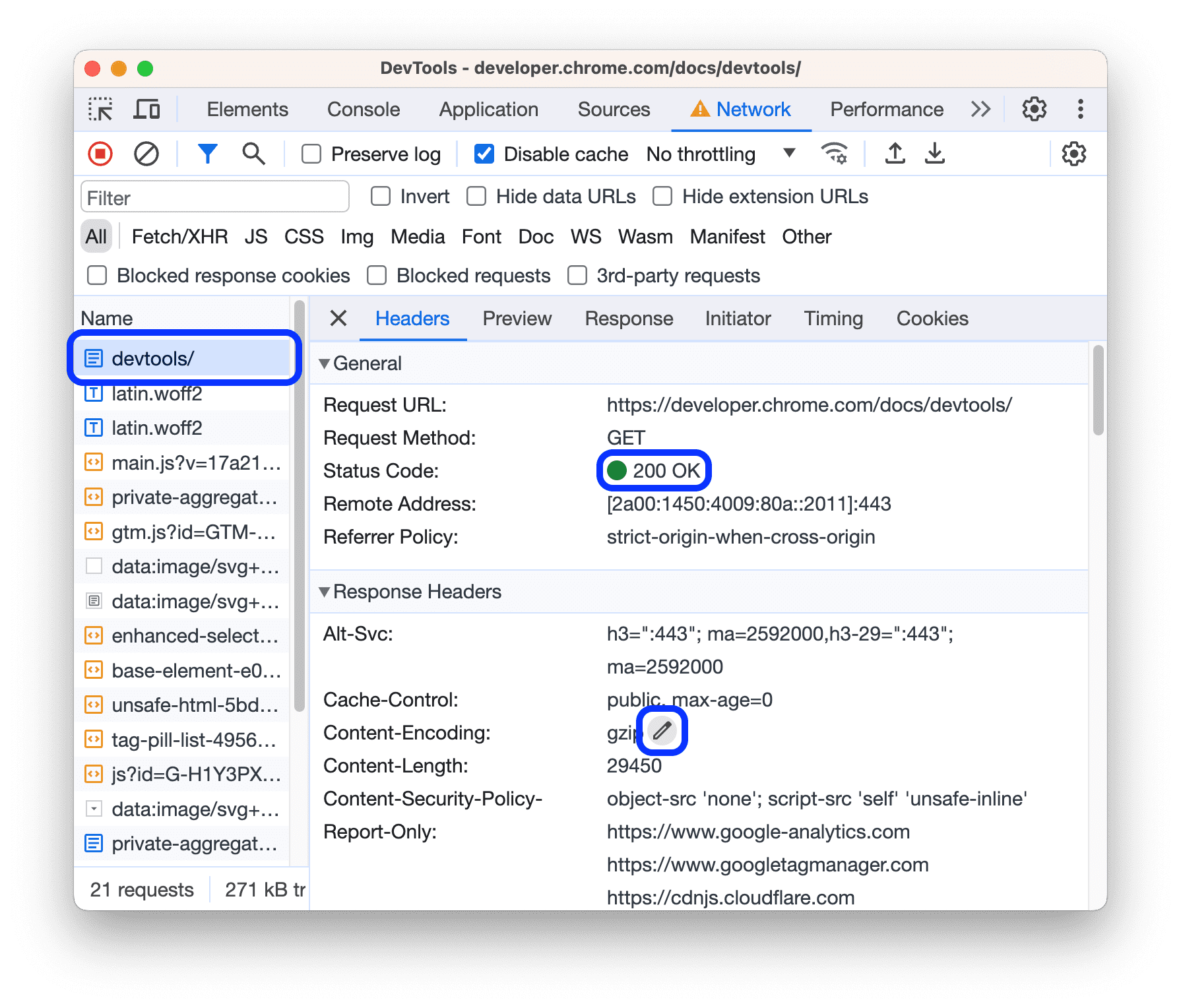
- Open het tabblad Headers en scrol omlaag naar de secties Algemeen , Response Headers of Request Headers .

In het gedeelte Algemeen toont DevTools u een voor mensen leesbaar statusbericht naast de ontvangen HTTP-statuscode.
In de sectie Reactiekoppen kunt u de muisaanwijzer op een koptekstwaarde plaatsen en op de knop klikken Knop Bewerken om de antwoordheader lokaal te overschrijven .
Bekijk de HTTP-headerbron
Standaard worden op het tabblad Kopteksten koptekstnamen alfabetisch weergegeven. Om de namen van de HTTP-headers te bekijken in de volgorde waarin ze zijn ontvangen:
- Open het tabblad Headers voor het verzoek waarin u geïnteresseerd bent. Zie HTTP-headers bekijken .
- Klik op bron bekijken naast de sectie Request Header of Response Header .
Voorlopige koptekstwaarschuwing
Soms wordt op het tabblad Kopteksten het waarschuwingsbericht Provisional headers are shown... . Dit kan de volgende redenen hebben:
Het verzoek is niet via het netwerk verzonden, maar is verzonden vanuit een lokale cache, waarin de oorspronkelijke verzoekheaders niet zijn opgeslagen. In dit geval kunt u caching uitschakelen om de volledige verzoekheaders te zien.

De netwerkbron is niet geldig. Voer bijvoorbeeld
fetch("https://jec.fish.com/unknown-url/")uit in de Console .
DevTools kan vanwege veiligheidsredenen ook alleen voorlopige headers weergeven.
Bekijk de verzoekpayload
Om de payload van het verzoek te bekijken, dat wil zeggen de queryreeksparameters en formuliergegevens, selecteert u een verzoek in de tabel Verzoeken en opent u het tabblad Payload .

Payloadbron bekijken
Standaard toont DevTools de payload in een voor mensen leesbare vorm.
Als u de bronnen van queryreeksparameters en formuliergegevens wilt bekijken, klikt u op het tabblad Payload op bron weergeven naast de secties Querytekenreeksparameters of Formuliergegevens .

Bekijk URL-gedecodeerde argumenten van querytekenreeksparameters
Als u URL-codering voor argumenten wilt in- of uitschakelen, klikt u op het tabblad Payload op gedecodeerd bekijken of URL-gecodeerd bekijken .

Bekijk cookies
Om de cookies te bekijken die in de HTTP-header van een verzoek zijn verzonden:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken.
- Klik op het tabblad Cookies .

Zie Velden voor een beschrijving van elk van de kolommen.
Om cookies te wijzigen, zie Cookies bekijken, bewerken en verwijderen .
Bekijk de timing van een verzoek
Om de timing van een verzoek te bekijken:
- Klik op de URL van het verzoek, onder de kolom Naam van de tabel Verzoeken .
- Klik op het tabblad Timing .
Zie Een voorbeeld van een timingoverzicht bekijken voor een snellere manier om toegang te krijgen tot deze gegevens.

Zie Timingverdelingsfasen uitgelegd voor meer informatie over elk van de fasen die u mogelijk tegenkomt op het tabblad Timing .
Bekijk een voorbeeld van een timinganalyse
Om een voorbeeld te bekijken van de timing van een verzoek, beweegt u de muis over de invoer van het verzoek in de kolom Waterval van de tabel Verzoeken.
Zie De timinguitsplitsing van een verzoek bekijken voor een manier om toegang te krijgen tot deze gegevens waarvoor geen zwevende muisaanwijzer vereist is.

Timing-afbraakfasen uitgelegd
Hier vindt u meer informatie over elk van de fasen die u mogelijk tegenkomt op het tabblad Timing :
- In de rij staan . De browser plaatst verzoeken in de wachtrij voordat de verbinding wordt gestart en wanneer:
- Er zijn verzoeken met een hogere prioriteit.
- Er zijn al zes TCP-verbindingen open voor deze oorsprong, wat de limiet is. Geldt alleen voor HTTP/1.0 en HTTP/1.1.
- De browser wijst kortstondig ruimte toe in de schijfcache.
- Vastgelopen . Het verzoek kan na het starten van de verbinding worden stopgezet om een van de redenen die worden beschreven in Wachtrijen .
- DNS-zoekopdracht . De browser is het IP-adres van het verzoek aan het omzetten.
- Initiële verbinding . De browser brengt een verbinding tot stand, inclusief TCP-handshakes of nieuwe pogingen en onderhandelt over een SSL.
- Proxy-onderhandelingen . De browser onderhandelt over het verzoek met een proxyserver .
- Verzoek verzonden . Het verzoek wordt verzonden.
- Voorbereiding van de servicemedewerker . De browser start de servicemedewerker op.
- Verzoek aan ServiceWorker . Het verzoek wordt verzonden naar de servicemedewerker.
- Wachten (TTFB) . De browser wacht op de eerste byte van een antwoord. TTFB staat voor Time To First Byte. Deze timing omvat één retour latentie en de tijd die de server nodig had om het antwoord voor te bereiden.
- Inhoud downloaden . De browser ontvangt het antwoord, rechtstreeks van het netwerk of van een servicemedewerker. Deze waarde is de totale hoeveelheid tijd die is besteed aan het lezen van de antwoordtekst. Groter dan verwachte waarden kunnen wijzen op een langzaam netwerk, of dat de browser bezig is met ander werk waardoor het antwoord niet kan worden gelezen.
Bekijk initiatiefnemers en afhankelijkheden
Om de initiatiefnemers en afhankelijkheden van een verzoek te bekijken, houdt u Shift ingedrukt en beweegt u de muis over het verzoek in de tabel Verzoeken. DevTools kleurt initiatiefnemers groen en afhankelijkheden rood.

Wanneer de tabel Verzoeken chronologisch is geordend, is het eerste groene verzoek boven het verzoek waar u overheen zweeft de initiator van de afhankelijkheid. Als daarboven nog een groen verzoek staat, is dat hogere verzoek de initiator van de initiator. Enzovoort.
Bekijk laadgebeurtenissen
DevTools geeft de timing van de DOMContentLoaded en load gebeurtenissen op meerdere plaatsen in het netwerkpaneel weer. De DOMContentLoaded -gebeurtenis is blauw gekleurd en de load gebeurtenis is rood.

Bekijk het totaal aantal aanvragen
Het totale aantal verzoeken wordt vermeld in het deelvenster Samenvatting onder aan het paneel Netwerk .

Bekijk de totale grootte van overgedragen en geladen bronnen
DevTools vermeldt de totale grootte van overgedragen en geladen (ongecomprimeerde) bronnen in het deelvenster Samenvatting , onder aan het paneel Netwerk .

Zie De ongecomprimeerde grootte van een bron bekijken om te zien hoe groot bronnen zijn nadat de browser ze heeft gedecomprimeerd.
Bekijk de stacktrace die een aanvraag heeft veroorzaakt
Wanneer een JavaScript-instructie ervoor zorgt dat een bron wordt aangevraagd, beweegt u de muis over de kolom Initiator om de stacktracering te bekijken die naar de aanvraag leidt.

Bekijk de ongecomprimeerde grootte van een bron
Controleer Instellingen > Grote verzoekrijen en kijk vervolgens naar de onderste waarde van de kolom Grootte .

In dit voorbeeld was de gecomprimeerde grootte van het www.google.com document dat via het netwerk werd verzonden 43.8 KB , terwijl de niet-gecomprimeerde grootte 136 KB was.
Gegevens van verzoeken exporteren
Sla alle netwerkverzoeken op in een HAR-bestand
HAR (HTTP Archive) is een bestandsformaat dat door verschillende HTTP-sessietools wordt gebruikt om de vastgelegde gegevens te exporteren. Het formaat is een JSON-object met een bepaalde set velden.
U kunt op twee manieren alle netwerkverzoeken opslaan in een HAR-bestand:
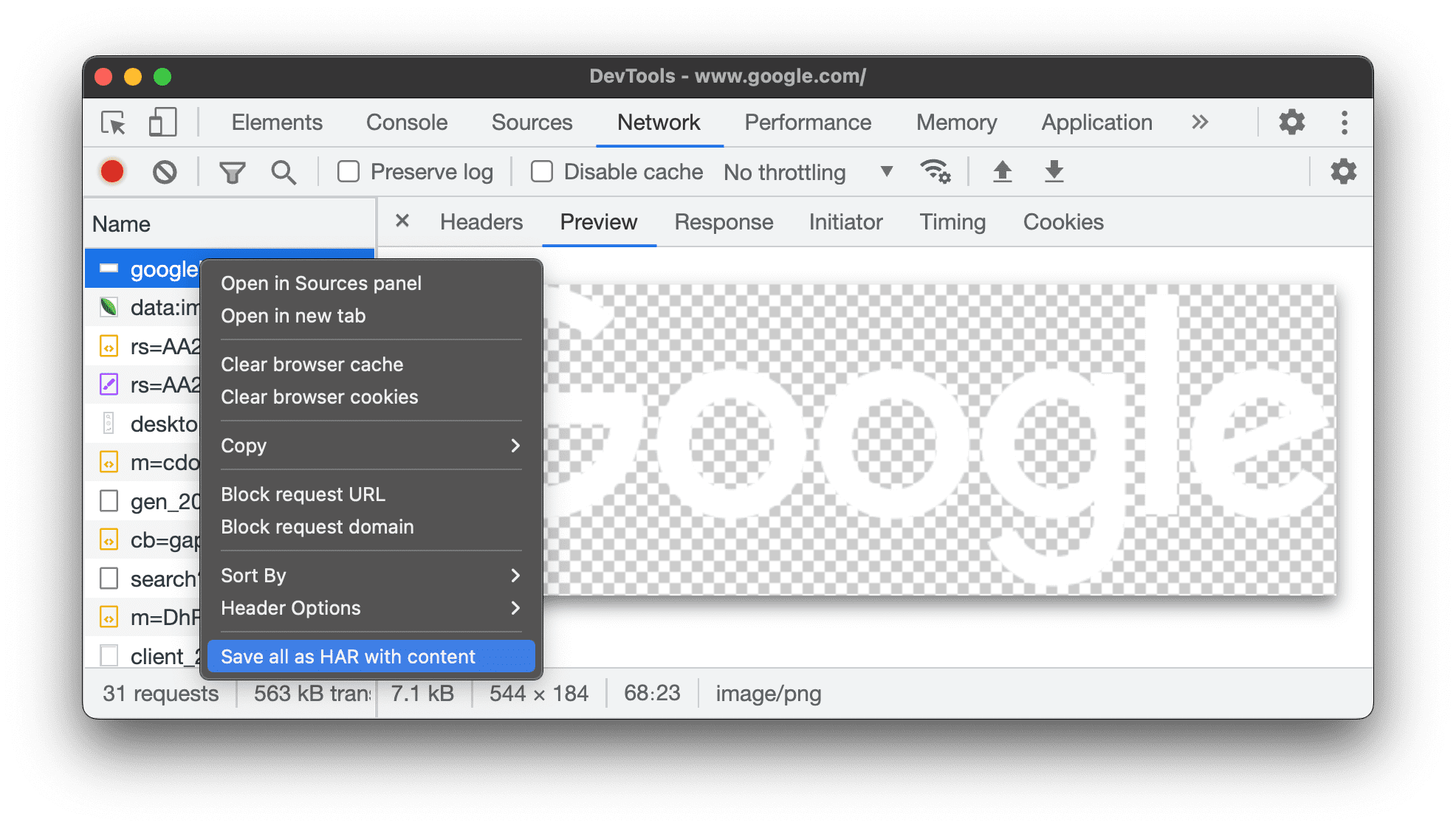
- Klik met de rechtermuisknop op een verzoek in de tabel Verzoeken en selecteer Alles opslaan als HAR met inhoud .

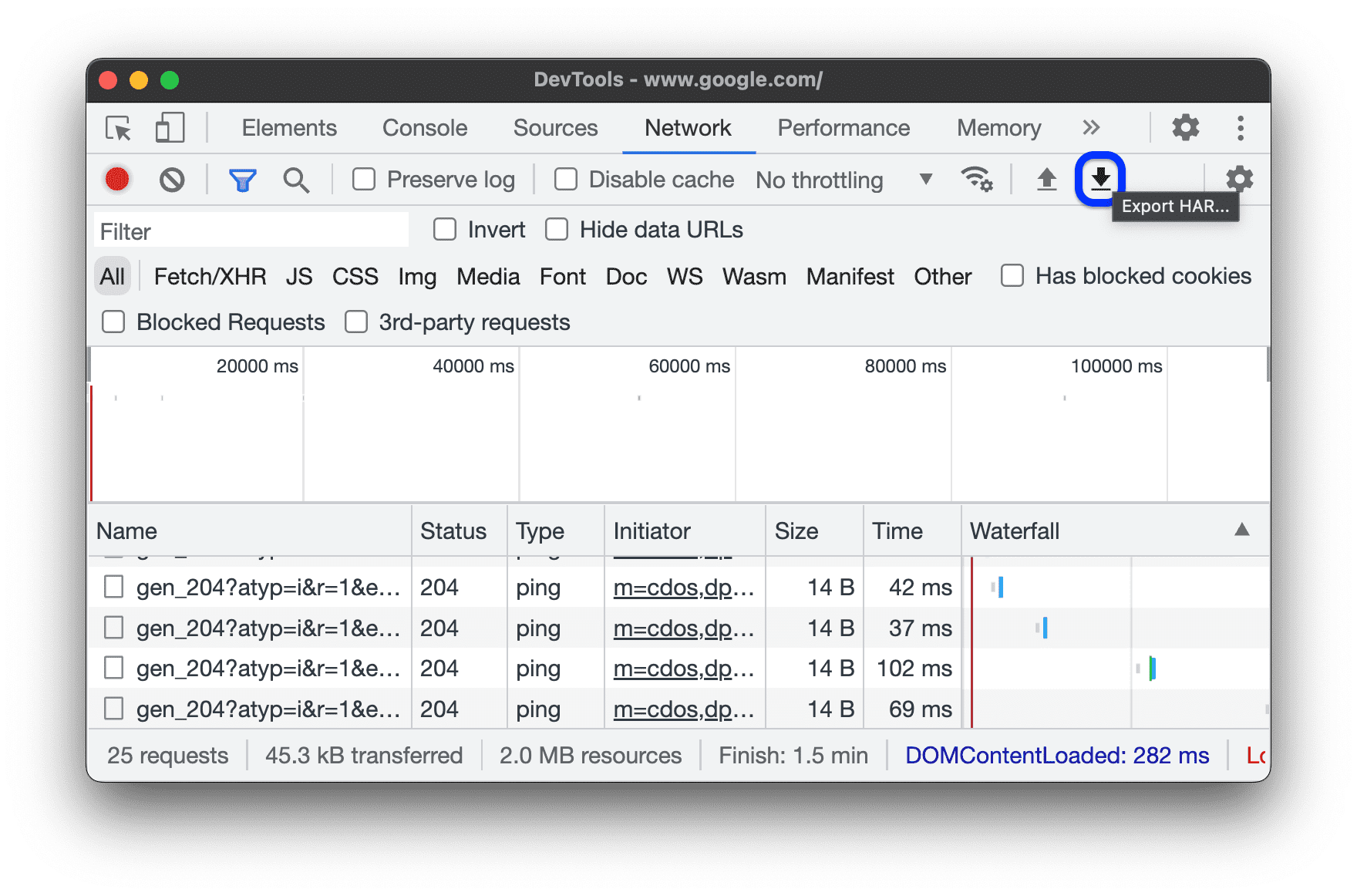
- Klik
Exporteer HAR in de actiebalk bovenaan het netwerkpaneel .

Zodra u een HAR-bestand heeft, kunt u dit op twee manieren weer in DevTools importeren voor analyse :
- Sleep het HAR-bestand naar de tabel Verzoeken .
- Klik
Importeer HAR in de actiebalk bovenaan het netwerkpaneel .
Kopieer een of meer verzoeken naar het klembord
Klik met de rechtermuisknop op een verzoek in de kolom Naam van de tabel Verzoeken , plaats de muisaanwijzer op Kopiëren en selecteer een van de volgende opties:
- Kopie URL . Kopieer de URL van het verzoek naar het klembord.
- Kopieer als cURL . Kopieer het verzoek als een cURL-opdracht.
- Kopieer als PowerShell . Kopieer de aanvraag als een PowerShell-opdracht.
- Kopiëren als ophalen . Kopieer het verzoek als een ophaaloproep.
Kopieer terwijl Node.js fetch . Kopieer het verzoek als een Node.js-ophaalaanroep.
Kopieer reactie . Kopieer de antwoordtekst naar het klembord.
Kopieer alle URL's . Kopieer URL's van alle verzoeken naar het klembord.
Kopieer alles als cURL . Kopieer alle verzoeken als een reeks cURL-opdrachten.
Kopieer alles als PowerShell . Kopieer alle aanvragen als een keten van PowerShell-opdrachten.
Kopieer alles als fetch . Kopieer alle verzoeken als een reeks ophaaloproepen.
Kopieer alles terwijl Node.js fetch . Kopieer alle verzoeken als een keten van Node.js-ophaalaanroepen.
Kopieer alles als HAR . Kopieer alle verzoeken als HAR-gegevens.

Wijzig de lay-out van het netwerkpaneel
Vouw gedeelten van de gebruikersinterface van het paneel Netwerk uit of samen, zodat u zich kunt richten op wat voor u belangrijk is.
Verberg het deelvenster Filters
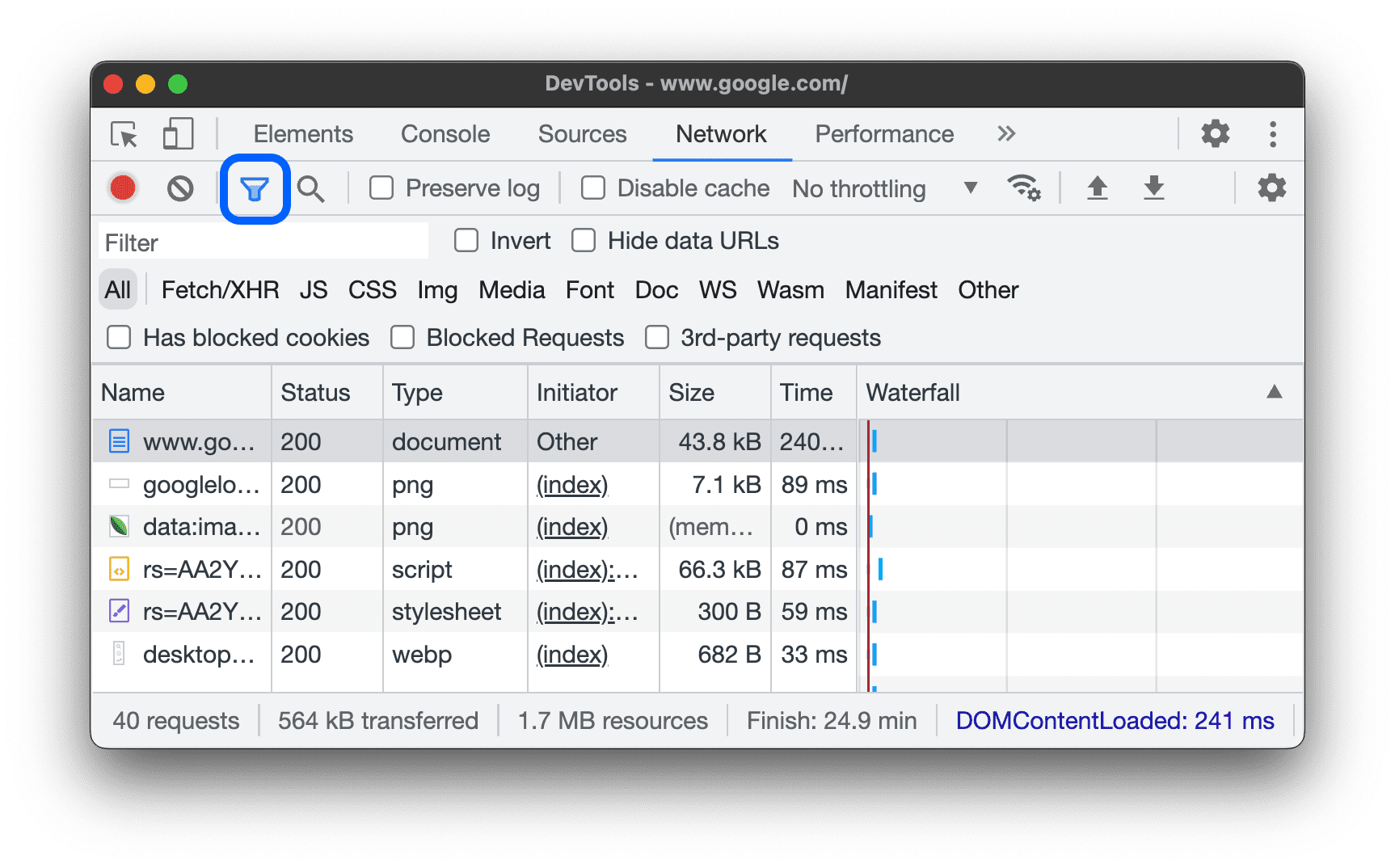
Standaard toont DevTools het deelvenster Filters . Klik op Filteren ![]() om het te verbergen.
om het te verbergen.

Gebruik grote verzoekrijen
Gebruik grote rijen als u meer witruimte wilt in uw netwerkverzoektabel. Sommige kolommen bieden ook iets meer informatie bij gebruik van grote rijen. De onderste waarde van de kolom Grootte is bijvoorbeeld de ongecomprimeerde grootte van een verzoek en de kolom Prioriteit toont zowel de initiële (onderste waarde) als de uiteindelijke (bovenste waarde) ophaalprioriteit.
Open instellingen en klik op Grote verzoekrijen om grote rijen te zien.

Verberg het overzichtsspoor
Standaard toont DevTools het overzichtsspoor . Open instellingen en schakel het selectievakje Overzicht weergeven uit om het te verbergen.




