Il s'agit d'un tutoriel pratique présentant certaines des fonctionnalités des outils de développement les plus couramment utilisées pour inspecter l'activité réseau d'une page.
Consultez la documentation de référence sur le réseau si vous préférez parcourir les fonctionnalités.
Poursuivez votre lecture ou regardez la version vidéo de ce tutoriel:
Quand utiliser le panneau "Network"
En général, utilisez le panneau "Network" (Réseau) lorsque vous devez vous assurer que les ressources sont téléchargées ou importées comme prévu. Voici les cas d'utilisation les plus courants du panneau "Network" :
- S'assurer que les ressources sont effectivement importées ou téléchargées
- Inspecter les propriétés d'une ressource individuelle, telles que ses en-têtes HTTP, son contenu, sa taille, etc.
Si vous cherchez à améliorer les performances de chargement des pages, ne commencez pas par le panneau "Réseau". Il existe de nombreux types de problèmes de performances de chargement qui ne sont pas liés à l'activité réseau. Commencez par le panneau Lighthouse, car il fournit des suggestions ciblées sur la façon d'améliorer votre page. Consultez Optimiser la vitesse de votre site Web.
Ouvrir le panneau "Network" (Réseau)
Pour tirer le meilleur parti de ce tutoriel, ouvrez la version de démonstration et testez les fonctionnalités sur la page de démonstration.
Ouvrez la démonstration.

Figure 1 : Démonstration
Vous pouvez déplacer la démo vers une autre fenêtre.

Figure 2 : Démonstration dans une fenêtre et ce tutoriel dans une autre fenêtre
Ouvrez les outils de développement en appuyant sur les touches Ctrl+Maj+J ou Commande+Option+J (Mac). Le panneau Console s'ouvre.

Image 3. La console
Si vous le souhaitez, vous pouvez placer les Outils de développement sur la station d'accueil au bas de la fenêtre.

Figure 4. Outils de développement ancrés au bas de la fenêtre
Cliquez sur l'onglet Réseau. Le panneau "Network" (Réseau) s'ouvre.

Figure 5. Outils de développement ancrés au bas de la fenêtre
Pour le moment, le panneau "Network" est vide. En effet, les outils de développement ne consignent que les activités réseau ouvertes et aucune activité réseau ne s'est produite depuis que vous avez ouvert les outils de développement.
Enregistrer les activités réseau
Pour afficher l'activité réseau générée par une page:
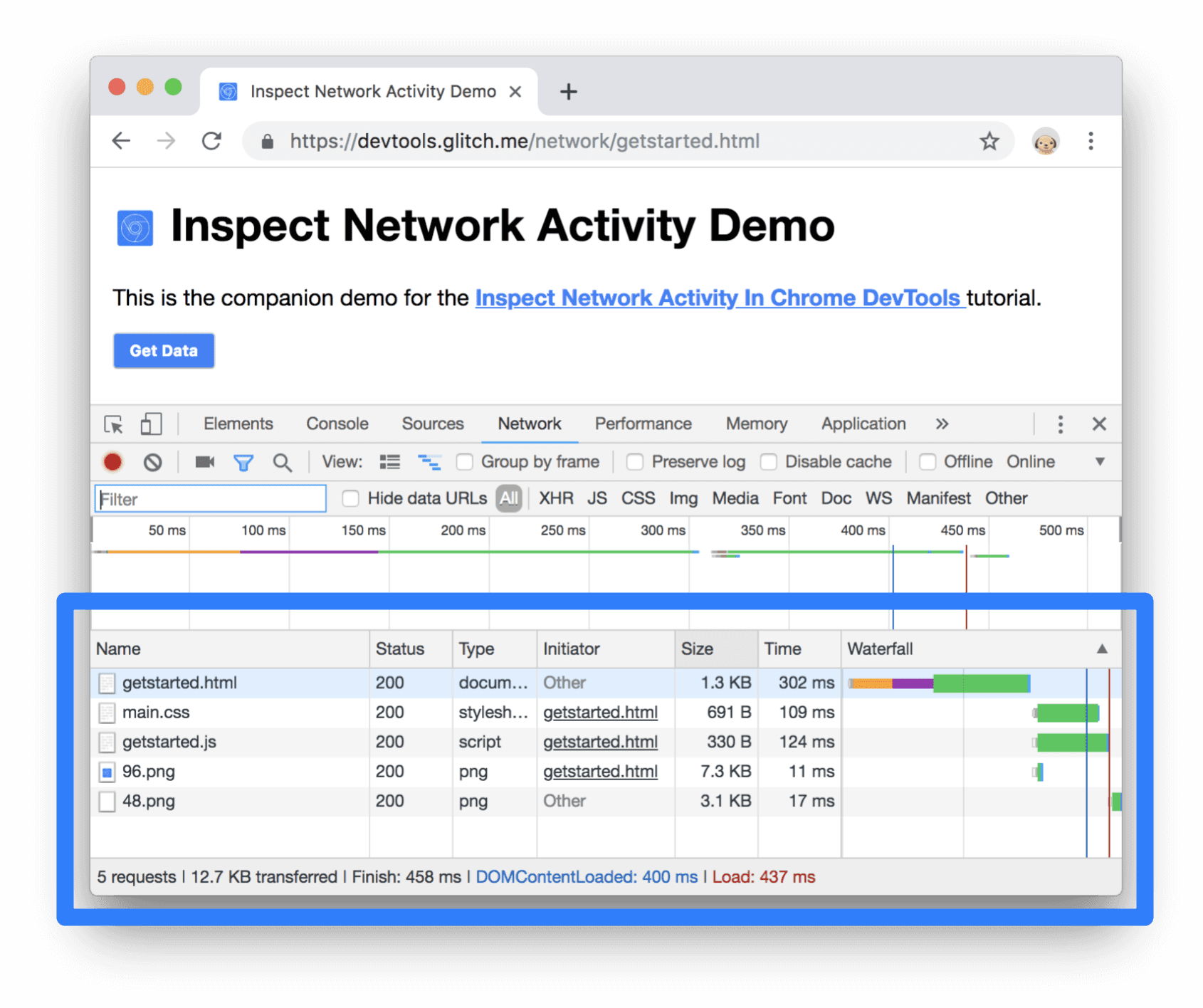
Actualisez la page. Le panneau "Network" consigne toutes les activités réseau dans le journal réseau.

Figure 6. Le journal réseau
Chaque ligne du journal réseau représente une ressource. Par défaut, les ressources sont répertoriées chronologiquement. La ressource supérieure est généralement le document HTML principal. La ressource inférieure correspond à celle demandée en dernier.
Chaque colonne représente des informations sur une ressource. La figure 6 présente les colonnes par défaut:
- État. Code de réponse HTTP.
- Type. Type de la ressource
- Initiateur. Raison pour laquelle une ressource a été demandée. Cliquez sur un lien dans la colonne "Initiator" pour accéder au code source à l'origine de la requête.
- Time. Durée de la requête.
Waterfall : Représentation graphique des différentes étapes de la requête. Survolez une cascade pour voir une répartition.
Tant que les outils de développement sont ouverts, ils enregistrent l'activité réseau dans le journal réseau. Pour illustrer cela, commencez par regarder en bas du journal réseau et notez la dernière activité dans votre tête.
À présent, cliquez sur le bouton Get Data (Obtenir les données) de la démonstration.
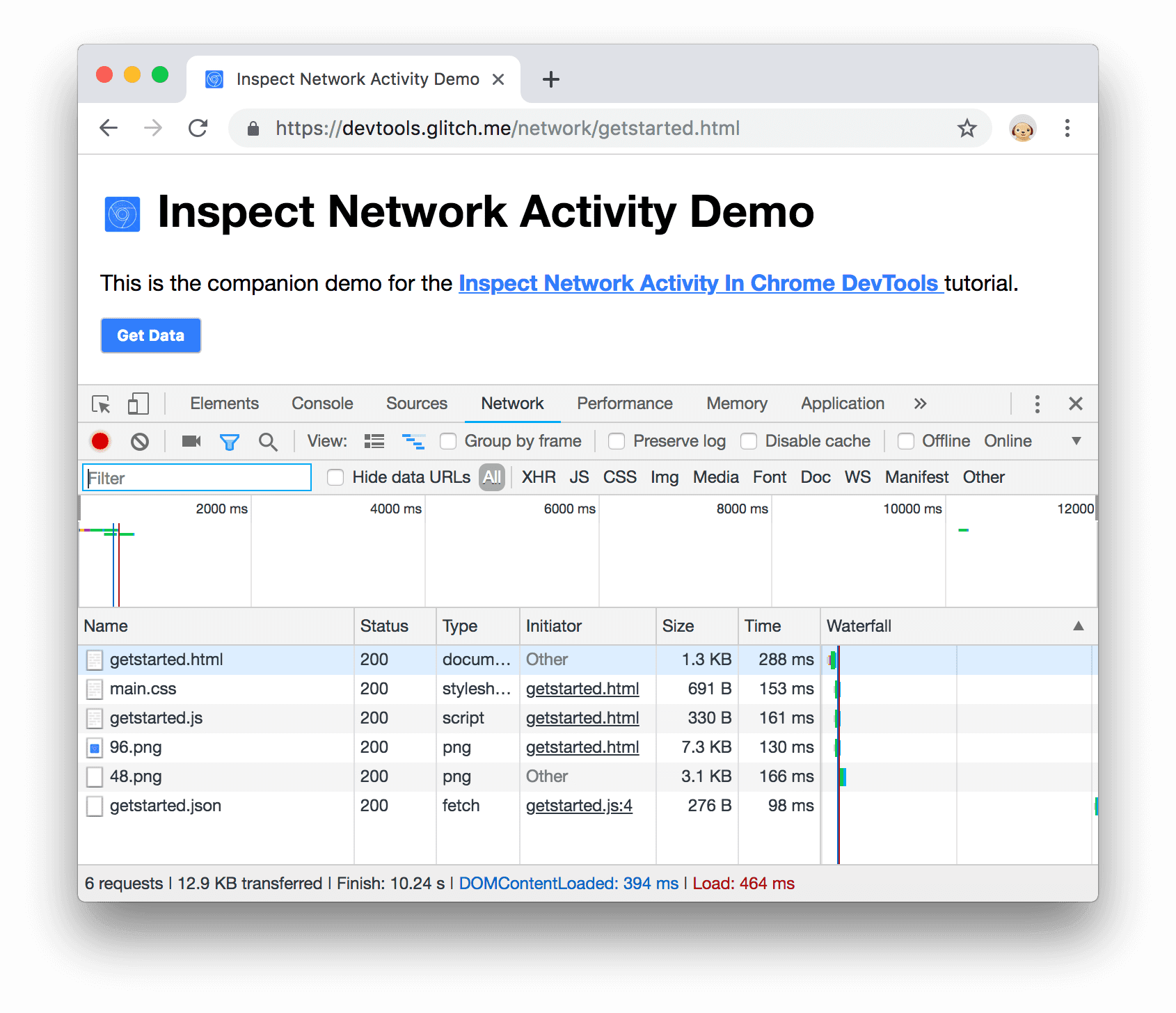
Consultez à nouveau le bas du journal réseau. Une nouvelle ressource appelée
getstarted.jsonest disponible. Un clic sur le bouton Get Data (Obtenir les données) a entraîné la demande de ce fichier par la page.
Figure 7 : Une nouvelle ressource dans le journal réseau
Afficher plus d'informations
Vous pouvez configurer les colonnes du journal réseau. Vous pouvez masquer les colonnes que vous n'utilisez pas. De nombreuses colonnes sont également masquées par défaut, ce qui peut vous être utile.
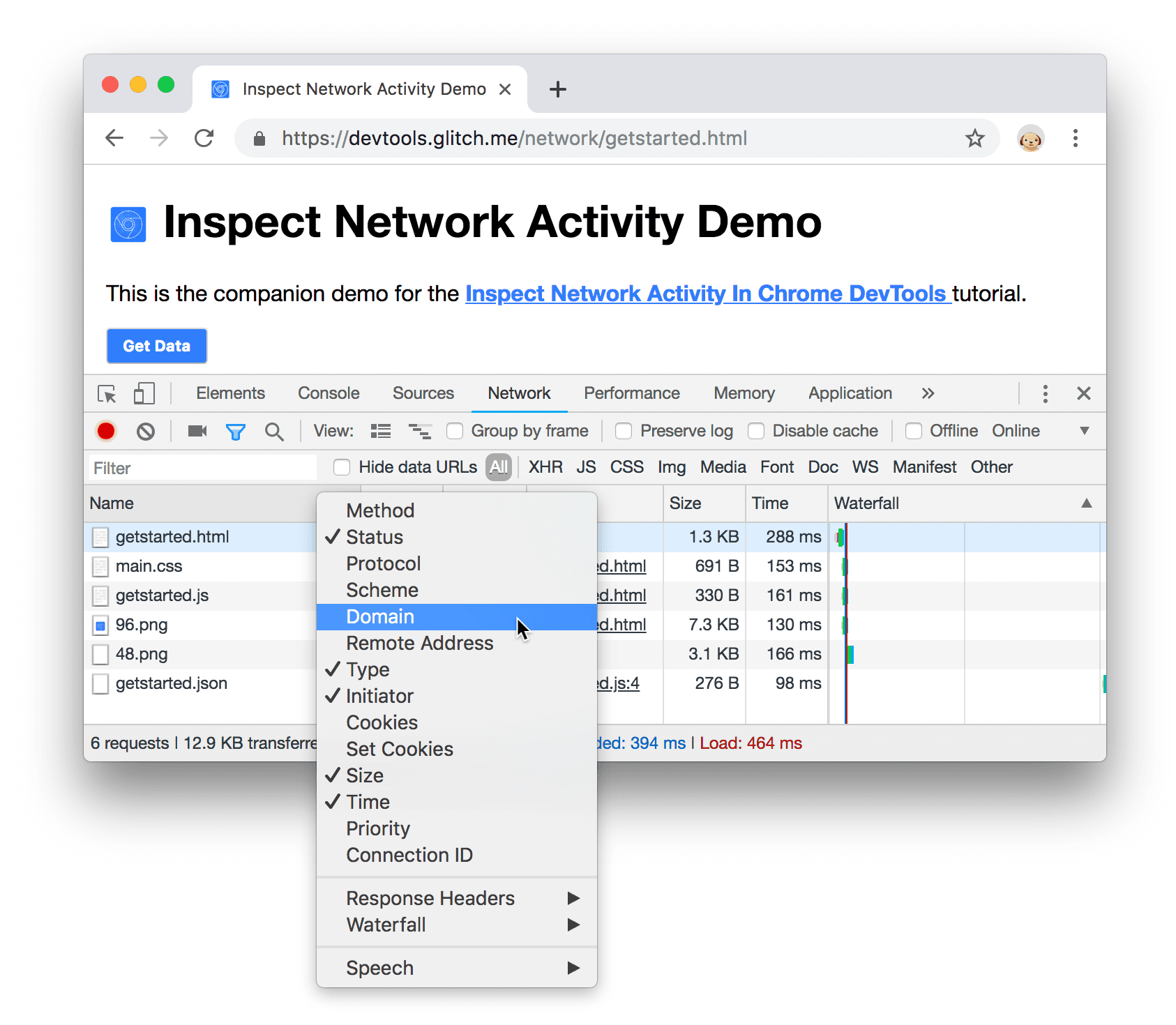
Effectuez un clic droit sur l'en-tête du tableau "Network Log" (Journal réseau), puis sélectionnez Domain (Domaine). Le domaine de chaque ressource s'affiche maintenant.

Figure 8 : Activer la colonne "Domaine"
Simuler une connexion réseau plus lente
La connexion réseau de l'ordinateur que vous utilisez pour créer des sites est probablement plus rapide que les connexions réseau des appareils mobiles de vos utilisateurs. En limitant la page, vous pouvez avoir une meilleure idée de son temps de chargement sur un appareil mobile.
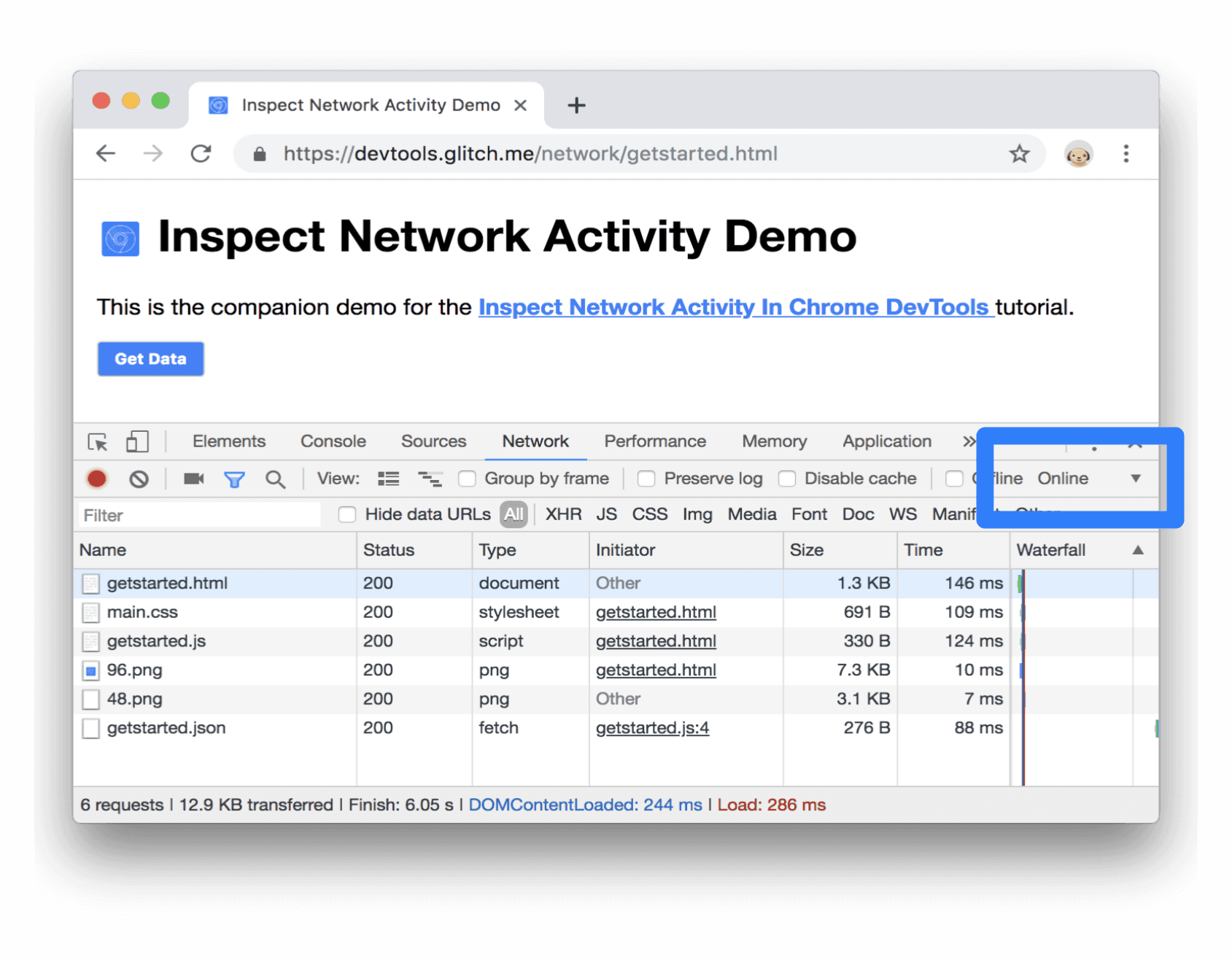
Cliquez sur le menu déroulant Limitation, défini par défaut sur En ligne.

Figure 9. Activer la limitation
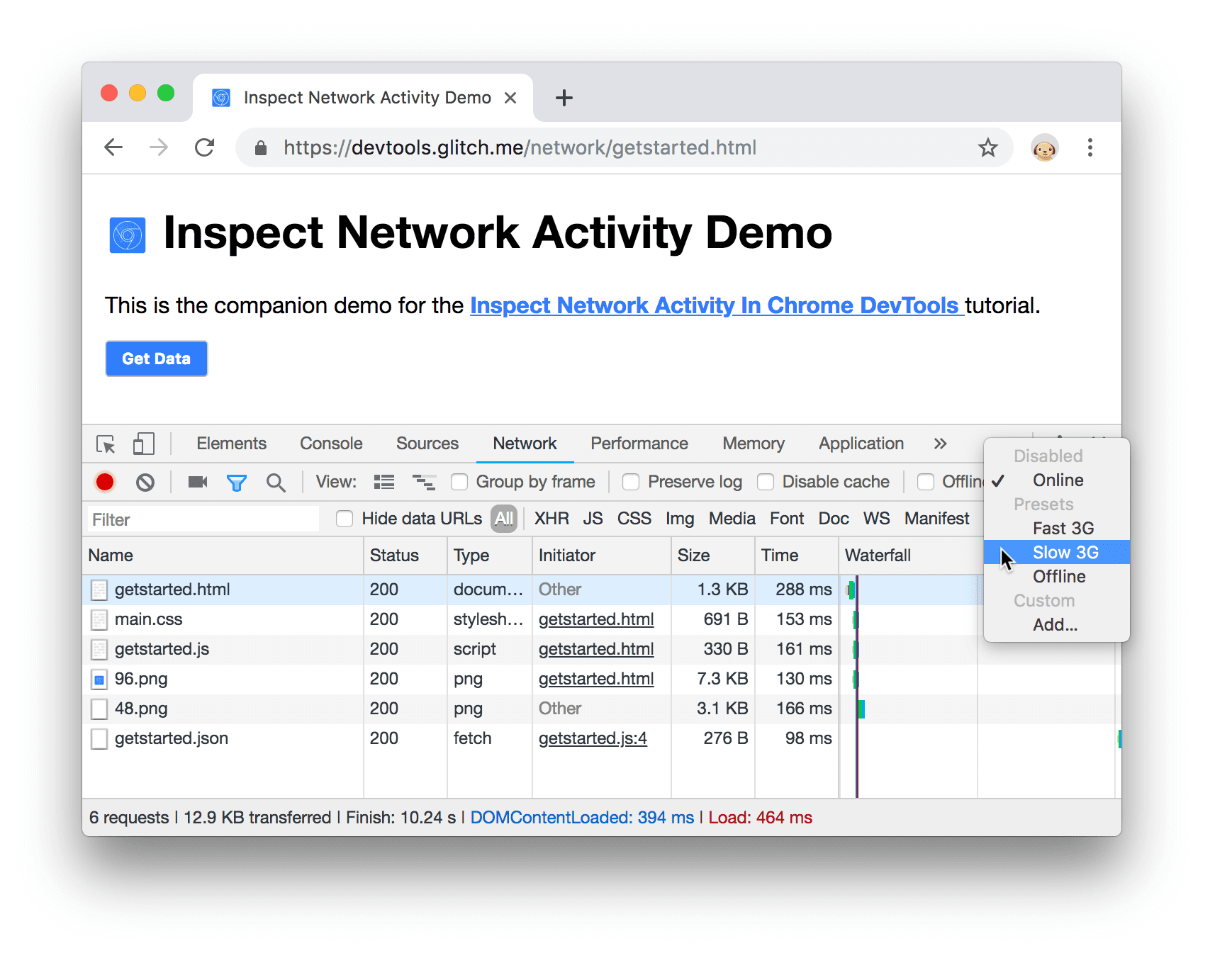
Sélectionnez 3G lente.

Figure 10 : Sélectionner une connexion 3G lente
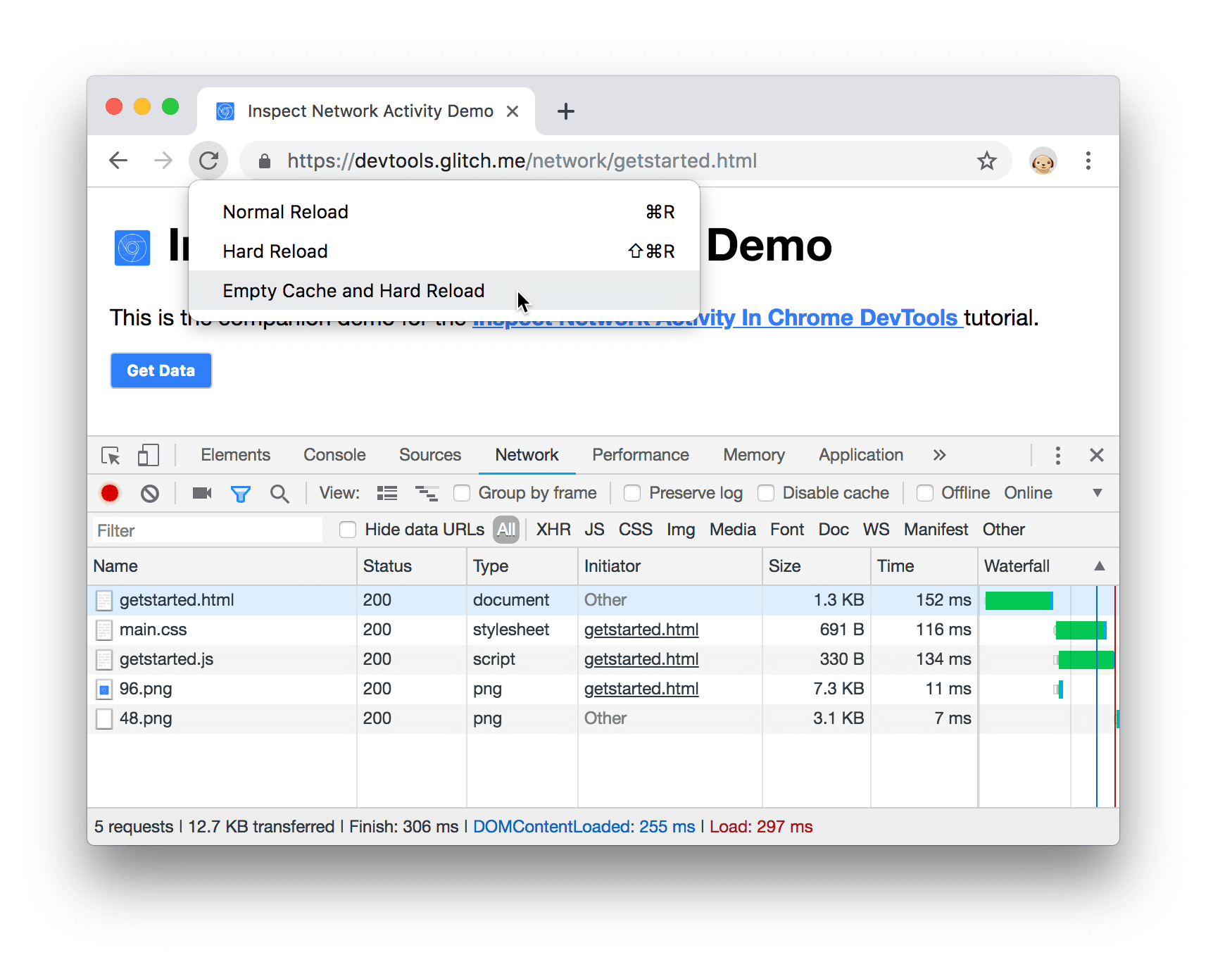
Appuyez de manière prolongée sur Reload (Recharger)
 , puis sélectionnez Empty Cache And Hard Reload (Vider le cache et recharger la batterie).
, puis sélectionnez Empty Cache And Hard Reload (Vider le cache et recharger la batterie).
Figure 11 : Vider le cache et effectuer une actualisation forcée
Lors des visites répétées, le navigateur diffuse généralement certains fichiers de son cache, ce qui accélère le chargement de la page. Empty Cache and Hard Reload (Vider le cache et rechargement matériel) oblige le navigateur à se connecter au réseau pour toutes les ressources. Cette donnée est utile lorsque vous souhaitez savoir comment un visiteur se charge pour la première fois d'une page.
Effectuer des captures d'écran
Les captures d'écran vous permettent de voir à quoi ressemblait une page au fil du temps pendant son chargement.
- Cliquez sur Capture Screenshots
 .
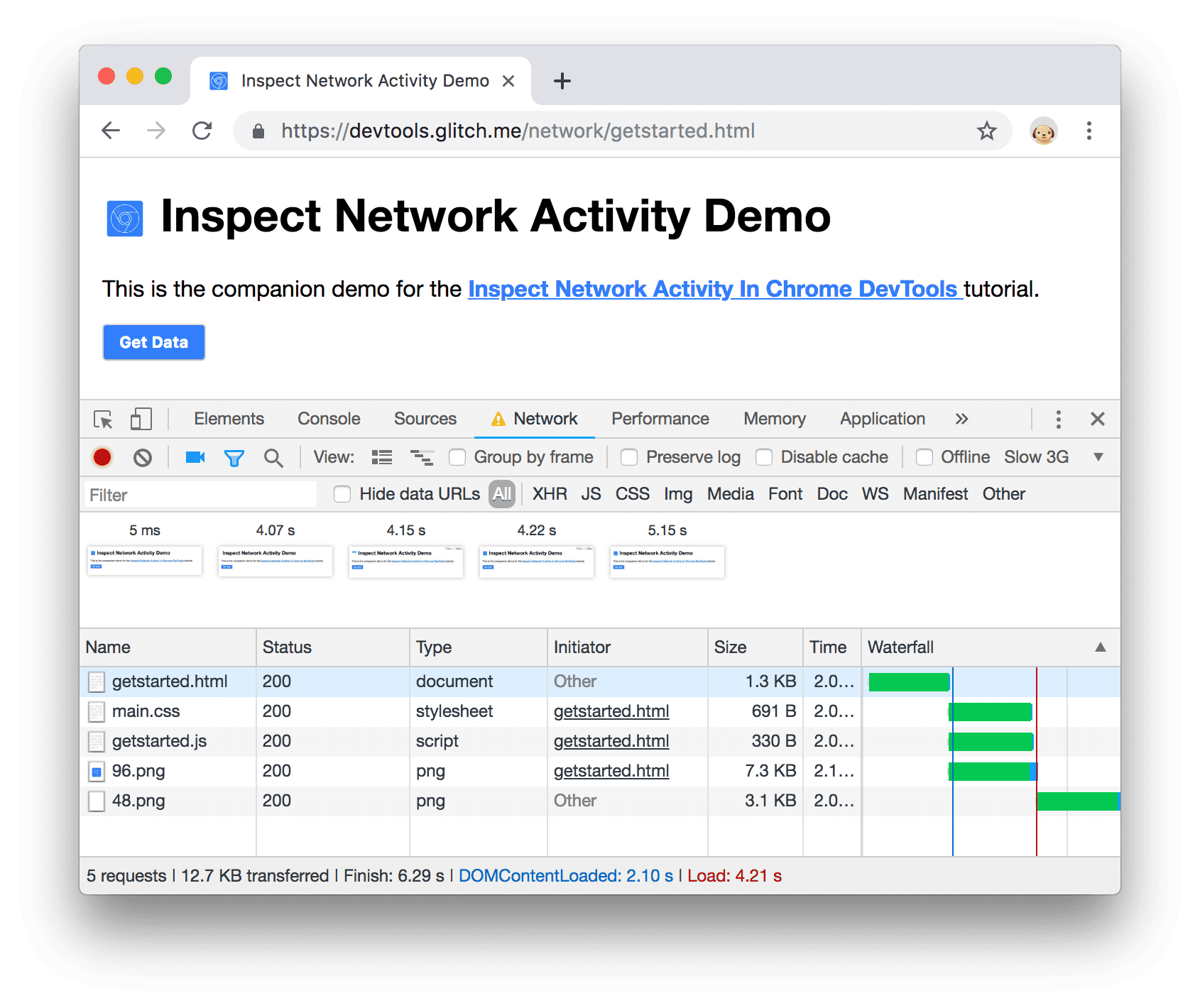
. Actualisez à nouveau la page via le workflow Empty Cache and Hard Reload (Vider le cache et actualiser la page). Consultez la section Simuler une connexion plus lente si vous avez besoin d'un rappel sur la marche à suivre. Le volet "Captures d'écran" fournit des vignettes montrant l'apparence de la page à différents moments du processus de chargement.

Figure 12. Captures d'écran du chargement de la page
Cliquez sur la première vignette. Les outils de développement vous indiquent l'activité réseau à ce moment précis.

Figure 13 : L'activité réseau qui s'est produite lors de la première capture d'écran
Cliquez à nouveau sur Capture Screenshots
 pour fermer le volet Captures d'écran.
pour fermer le volet Captures d'écran.Actualisez à nouveau la page.
Inspecter les détails d'une ressource
Cliquez sur une ressource pour en savoir plus à son sujet. Essayez maintenant :
Cliquez sur
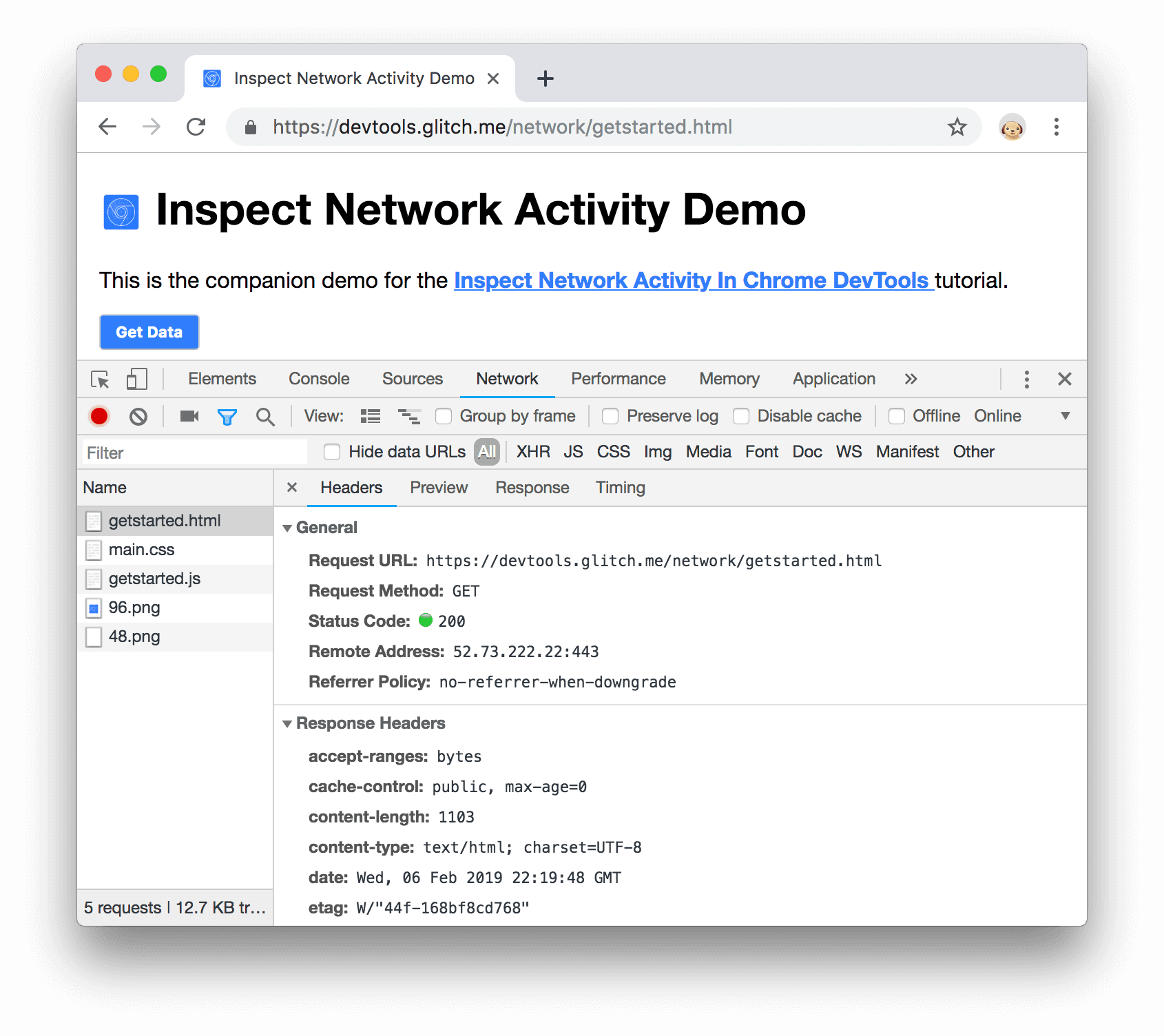
getstarted.html. L'onglet Headers (En-têtes) s'affiche. Utilisez cet onglet pour inspecter les en-têtes HTTP.
Figure 14 : Onglet "Headers" (En-têtes)
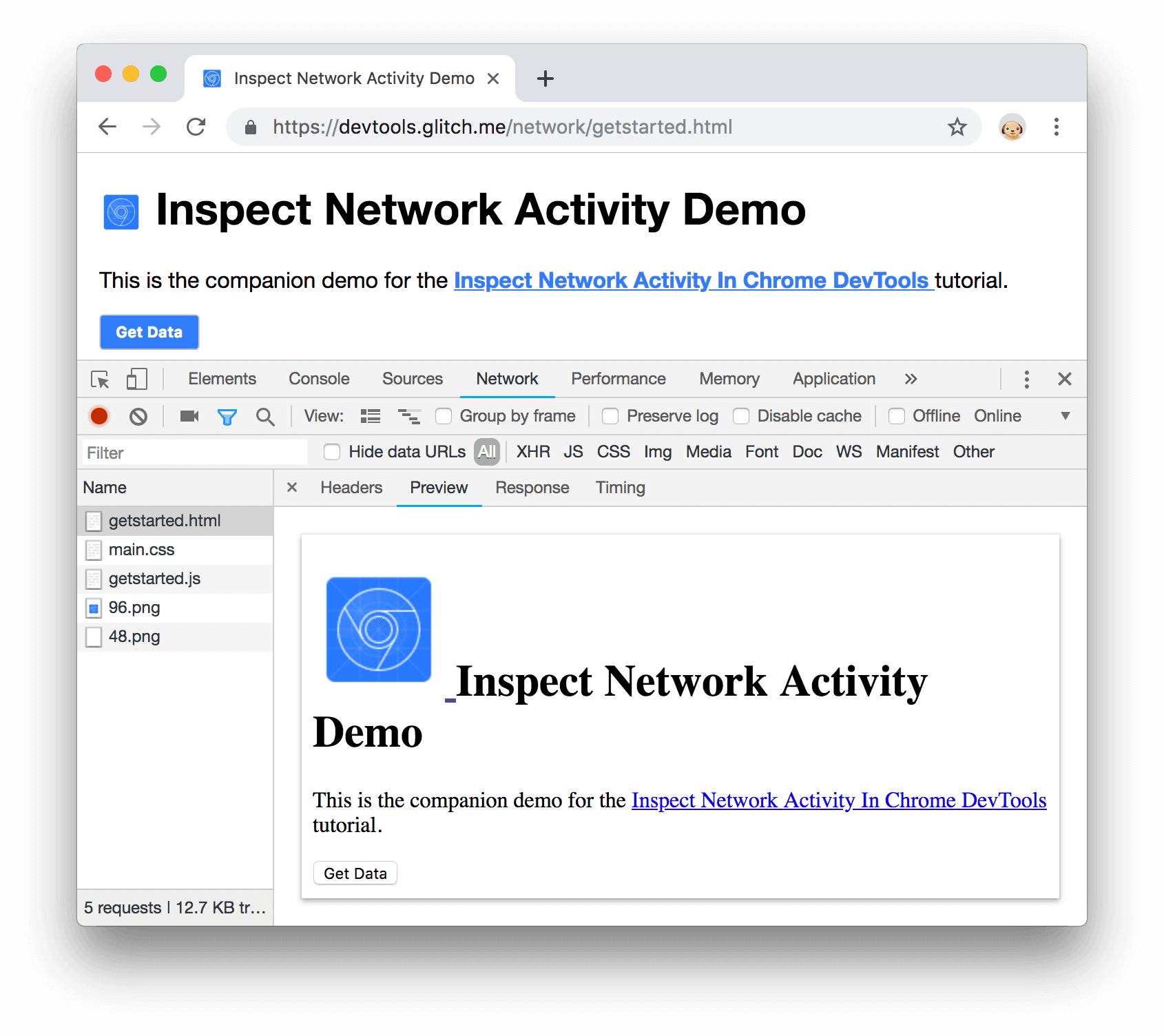
Cliquez sur l'onglet Aperçu. Un rendu de base du code HTML est affiché.

Figure 15 : Onglet "Aperçu"
Cet onglet est utile lorsqu'une API renvoie un code d'erreur en HTML et qu'il est plus facile de lire le code HTML affiché que le code source HTML ou lors de l'inspection d'images.
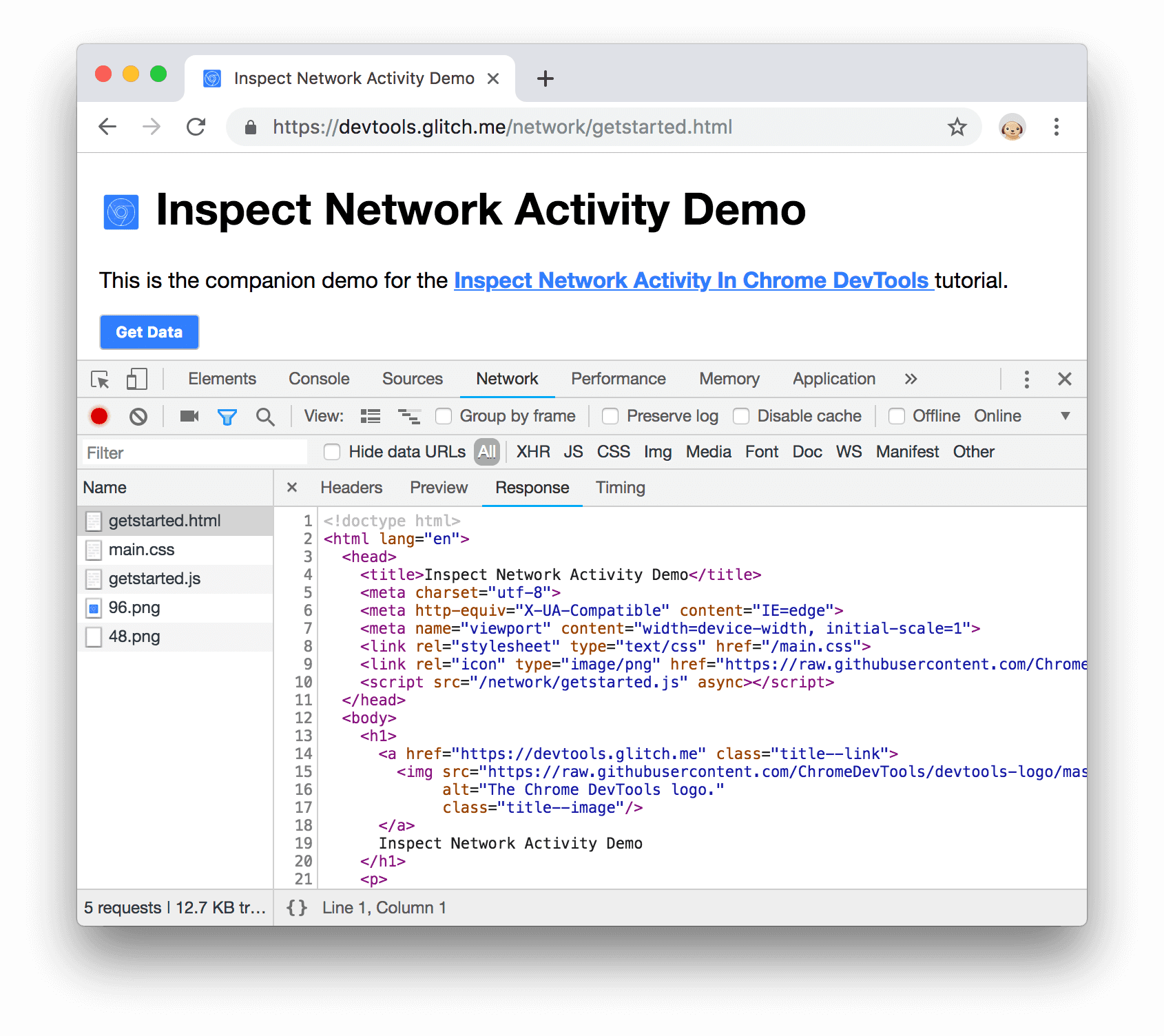
Cliquez sur l'onglet Response (Réponse). Le code source HTML est affiché.

Figure 16 : Onglet "Response" (Réponse)
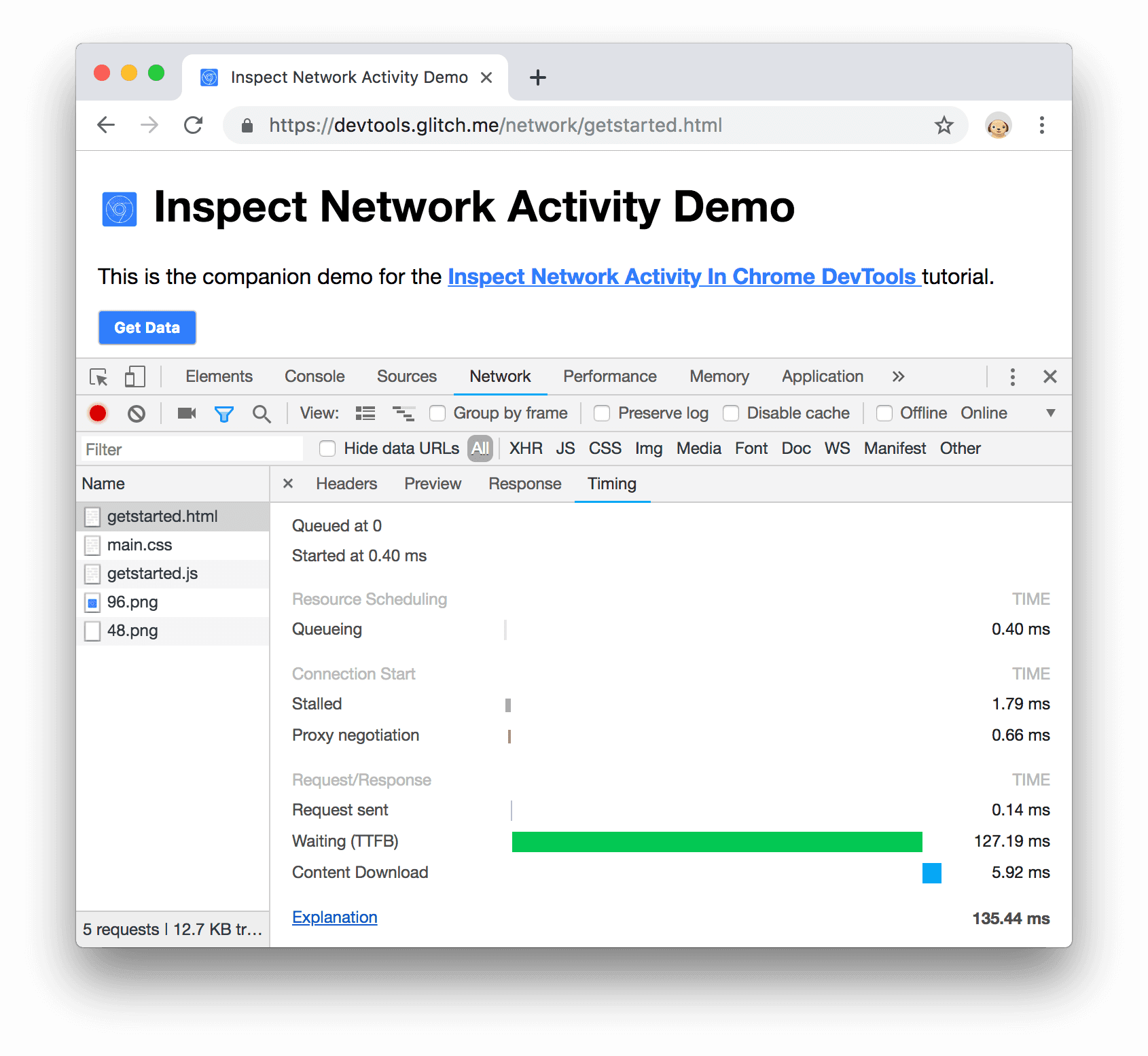
Cliquez sur l'onglet Chronologie. La répartition de l'activité réseau pour cette ressource s'affiche.

Figure 17 : Onglet "Chronologie"
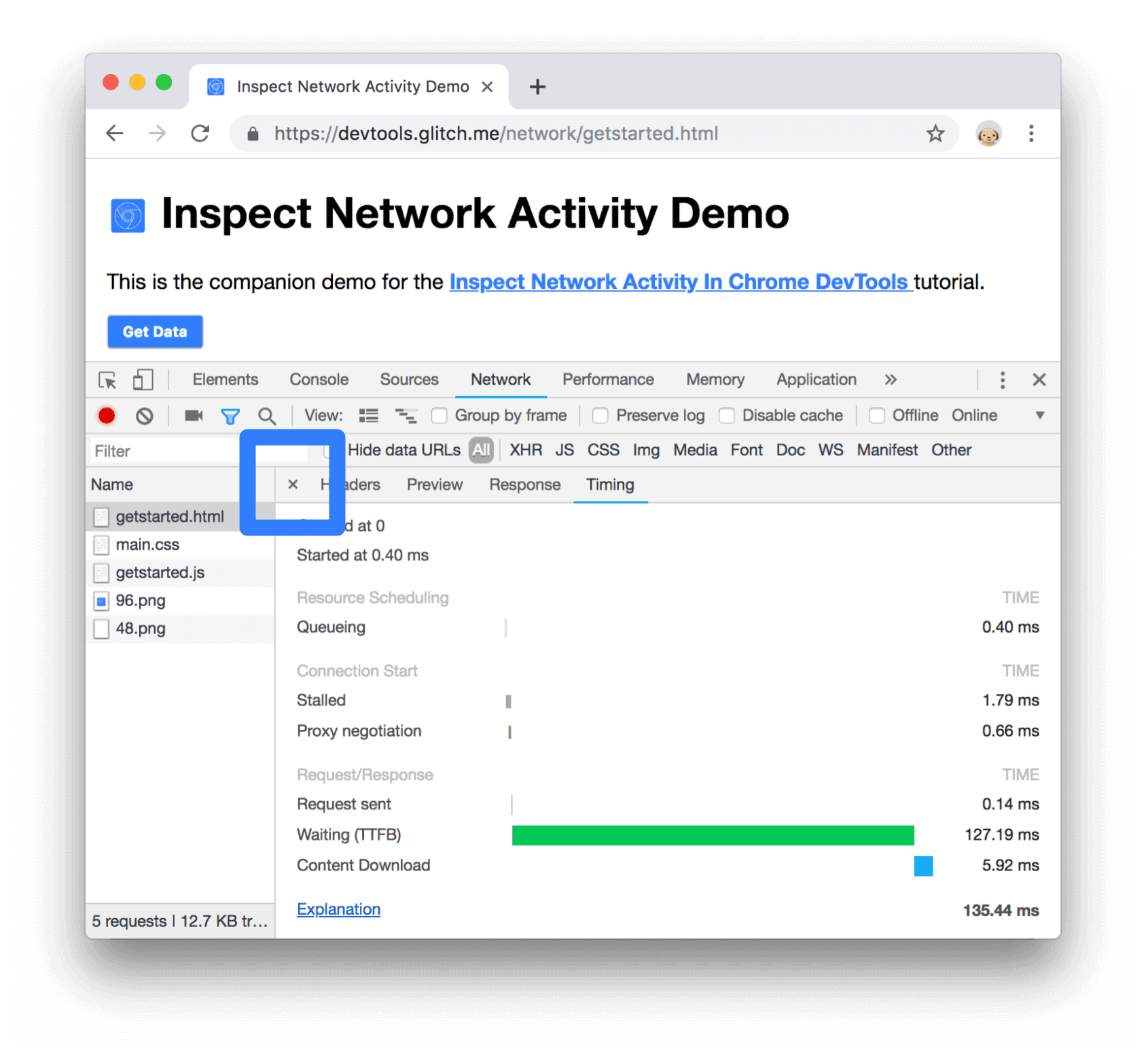
Cliquez sur Close (Fermer)
 pour afficher à nouveau le journal réseau.
pour afficher à nouveau le journal réseau.
Figure 18 : Bouton "Fermer"
Rechercher des en-têtes et des réponses du réseau
Utilisez le volet Search (Rechercher) lorsque vous devez rechercher une chaîne ou une expression régulière dans les en-têtes HTTP et les réponses de toutes les ressources.
Par exemple, supposons que vous souhaitiez vérifier si vos ressources utilisent des règles de cache raisonnables.
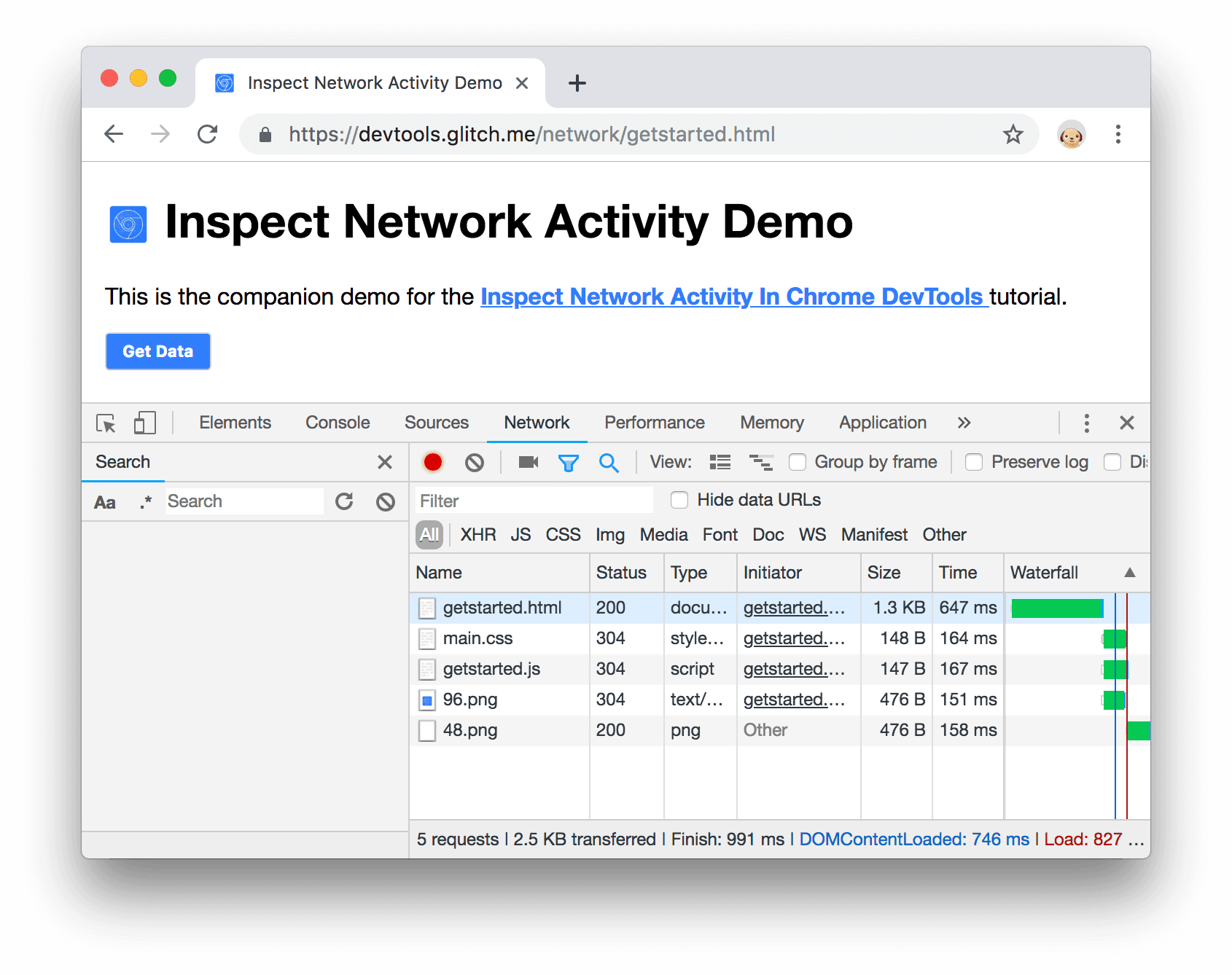
Cliquez sur Rechercher
 . Le volet de recherche s'ouvre à gauche du journal réseau.
. Le volet de recherche s'ouvre à gauche du journal réseau.
Figure 19 : Volet de recherche
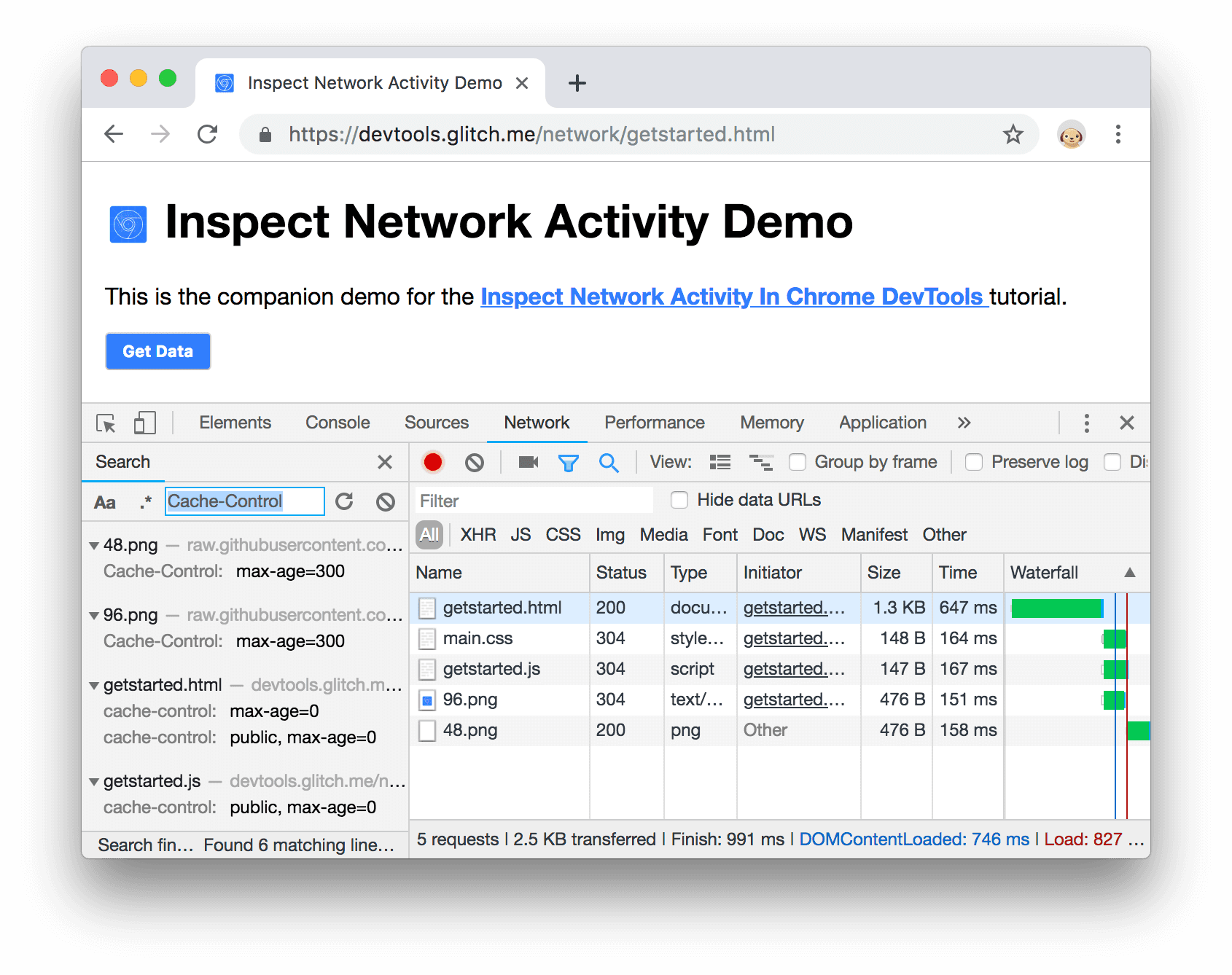
Saisissez
Cache-Control, puis appuyez sur Entrée. Le volet de recherche liste toutes les instances deCache-Controlqu'il trouve dans les en-têtes de ressources ou dans le contenu.
Figure 20. Résultats de recherche pour
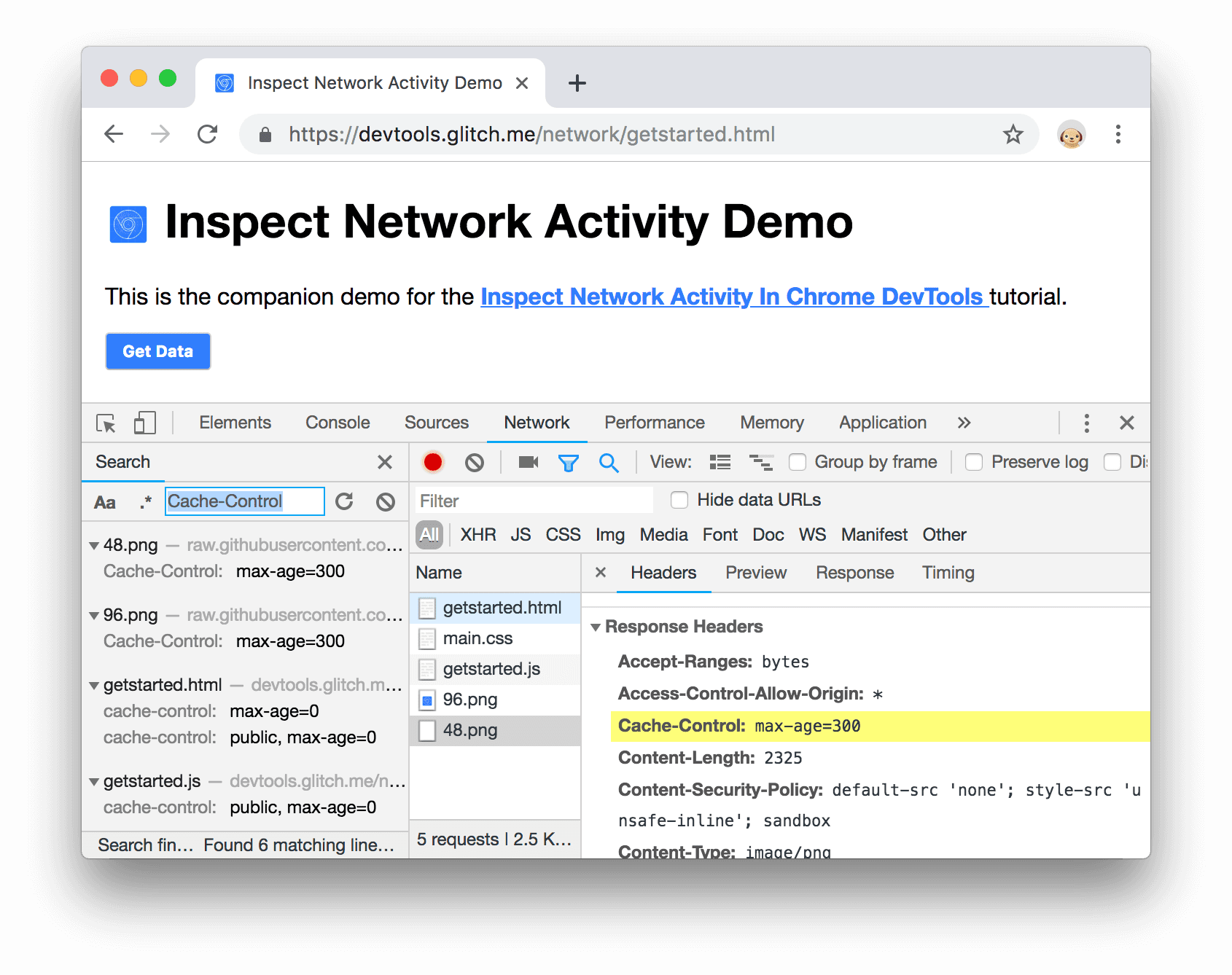
Cache-ControlCliquez sur un résultat pour l'afficher. Si la requête a été trouvée dans un en-tête, l'onglet Headers s'ouvre. Si la requête a été trouvée dans le contenu, l'onglet "Response" (Réponse) s'ouvre.

Figure 21. Un résultat de recherche mis en surbrillance dans l'onglet "En-têtes"
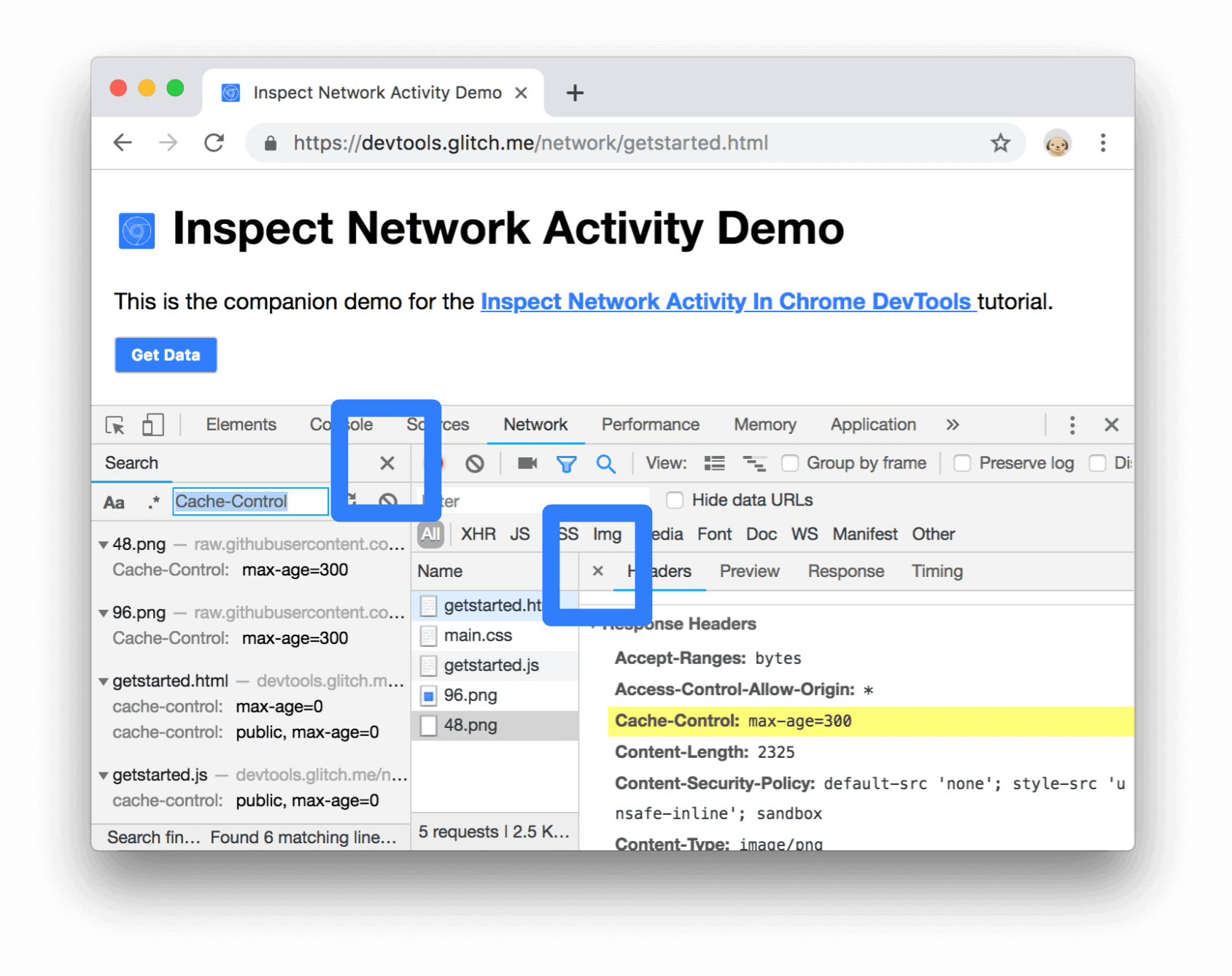
Fermez le volet de recherche et l'onglet "Chronologie".

Figure 22. Boutons "Fermer"
Filtrer les ressources
Les outils de développement fournissent de nombreux workflows pour filtrer les ressources qui ne sont pas pertinentes pour la tâche à accomplir.

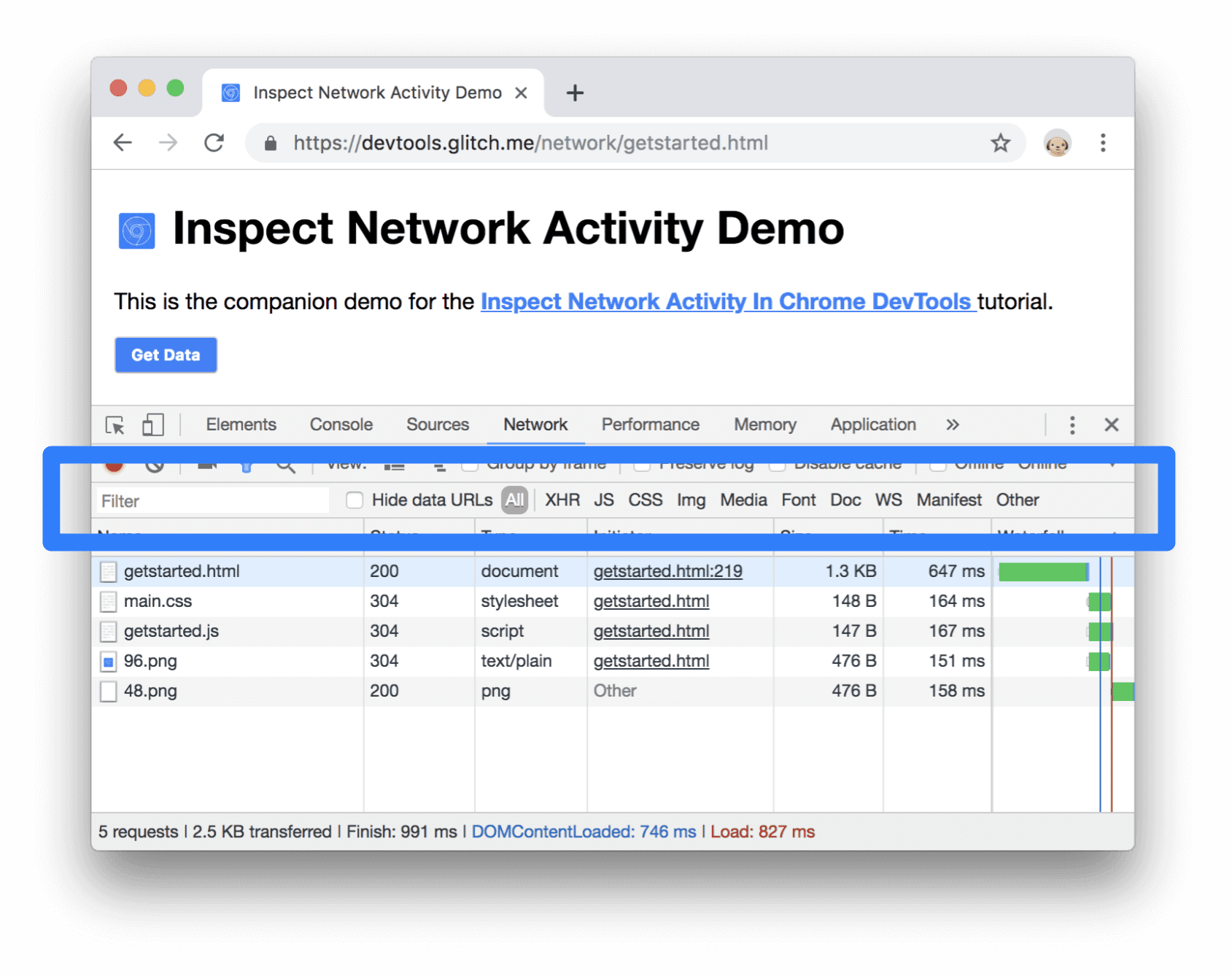
Figure 23. Barre d'outils "Filtres"
La barre d'outils Filtres devrait être activée par défaut. Si ce n'est pas le cas:
- Cliquez sur Filtrer
 pour l'afficher.
pour l'afficher.
Filtrer par chaîne, expression régulière ou propriété
La zone de texte Filtre accepte de nombreux types de filtrage.
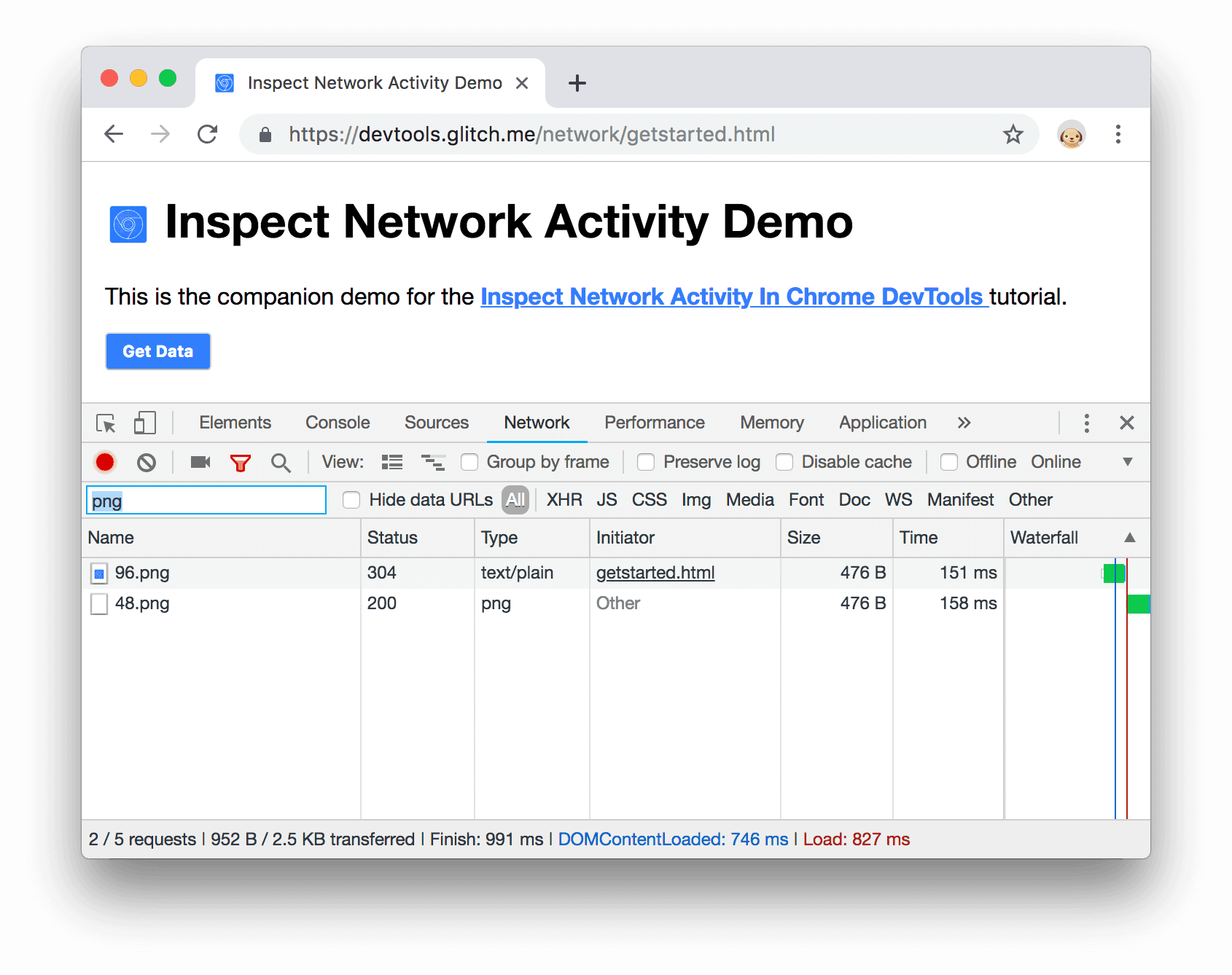
Saisissez
pngdans la zone de texte Filtre. Seuls les fichiers contenant le textepngsont affichés. Dans ce cas, les seuls fichiers correspondant au filtre sont les images PNG.
Figure 24 : Un filtre de chaîne
Tapez
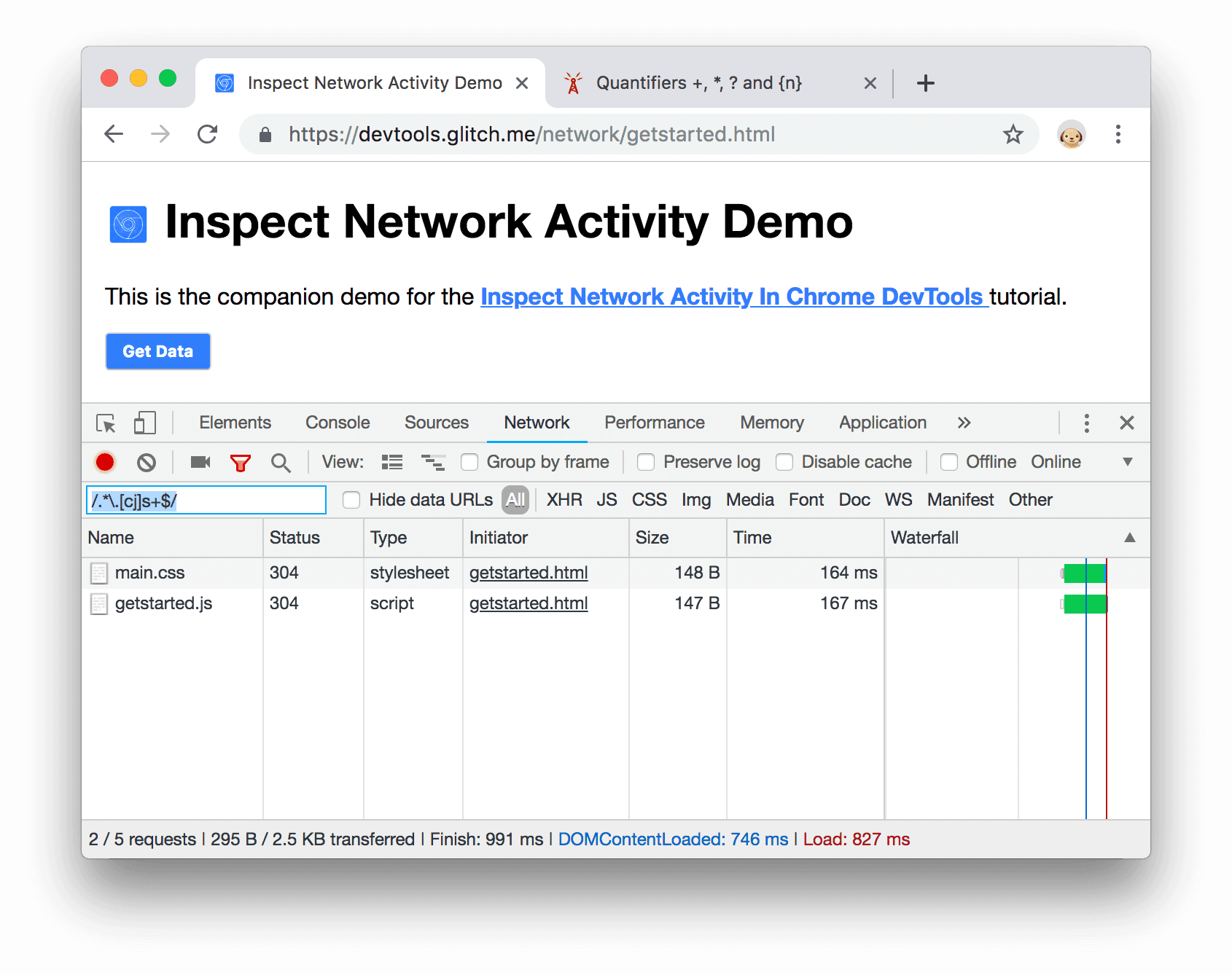
/.*\.[cj]s+$/. Les outils de développement filtrent toutes les ressources dont le nom de fichier ne se termine pas parjnicsuivi d'un ou plusieurs caractèress.
Figure 25. Un filtre d'expression régulière
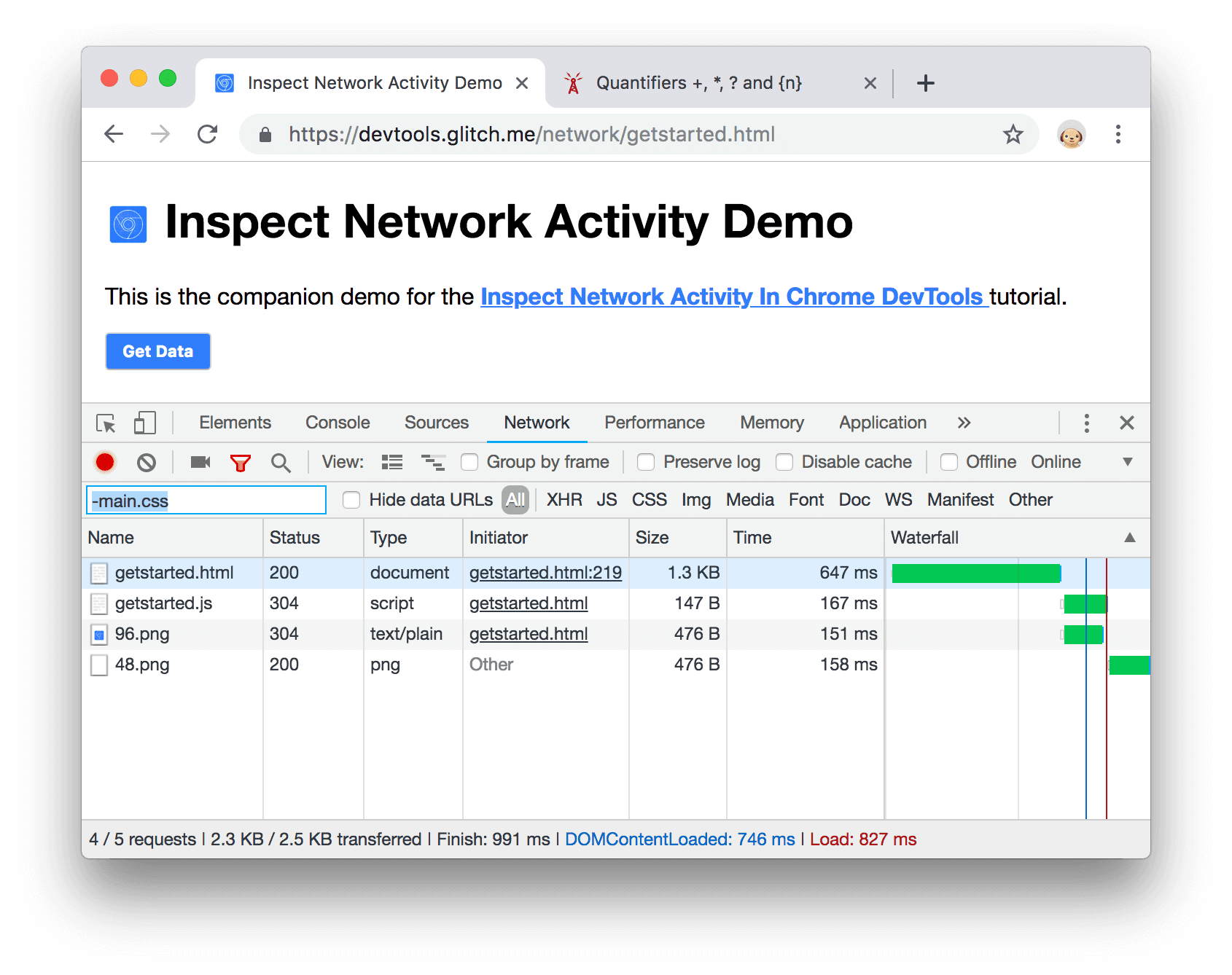
Tapez
-main.css. Les outils de développement filtrentmain.css. Si un autre fichier correspond au modèle, il sera également filtré.
Figure 26. Un filtre négatif
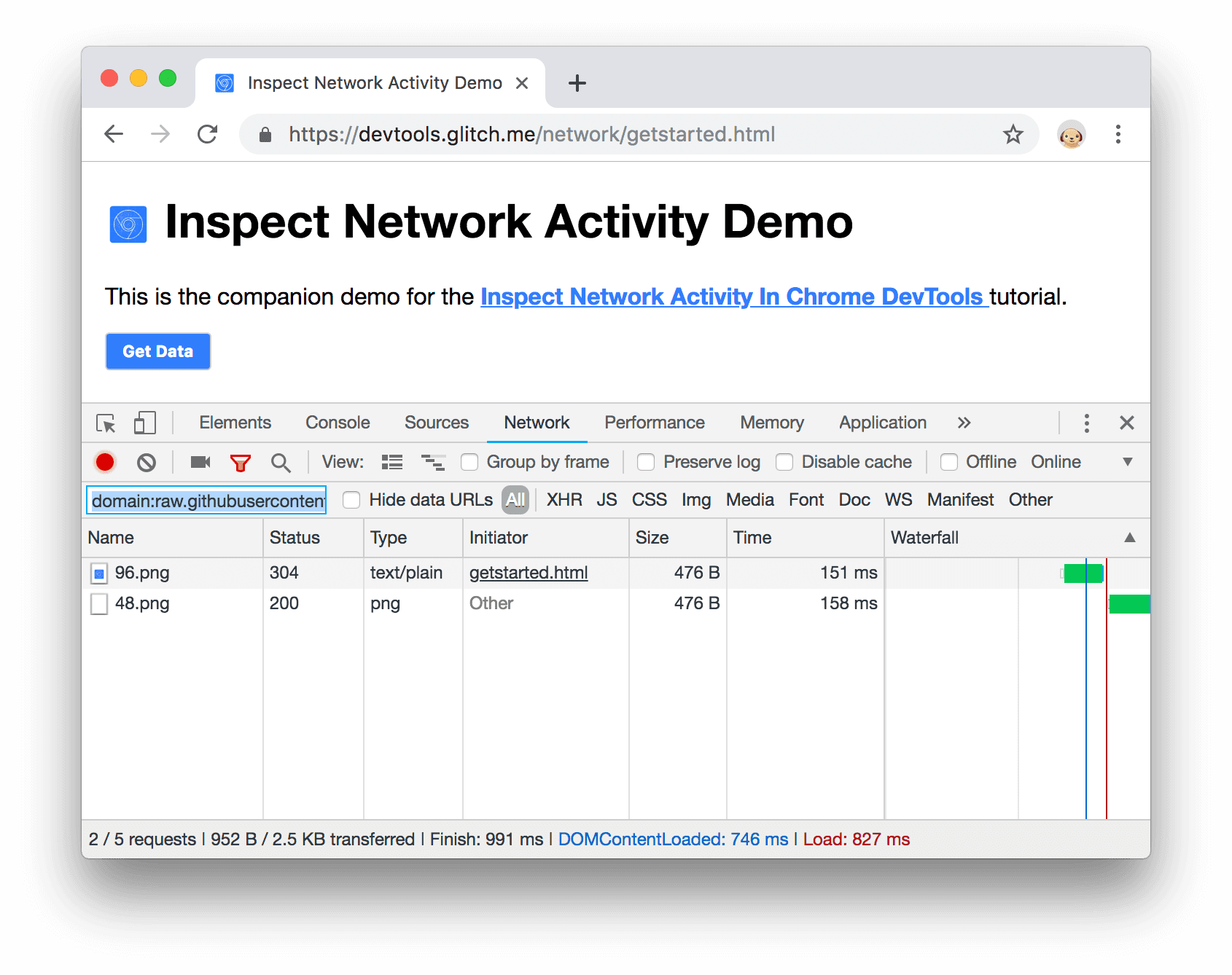
Saisissez
domain:raw.githubusercontent.comdans la zone de texte Filtre. Les outils de développement filtrent toutes les ressources dont l'URL ne correspond pas à ce domaine.
Figure 27. Un filtre de propriété
Pour obtenir la liste complète des propriétés filtrables, consultez Filtrer les requêtes par propriété.
Effacez le texte de la zone Filtrer.
Filtrer par type de ressource
Pour vous concentrer sur un certain type de fichier, comme les feuilles de style:
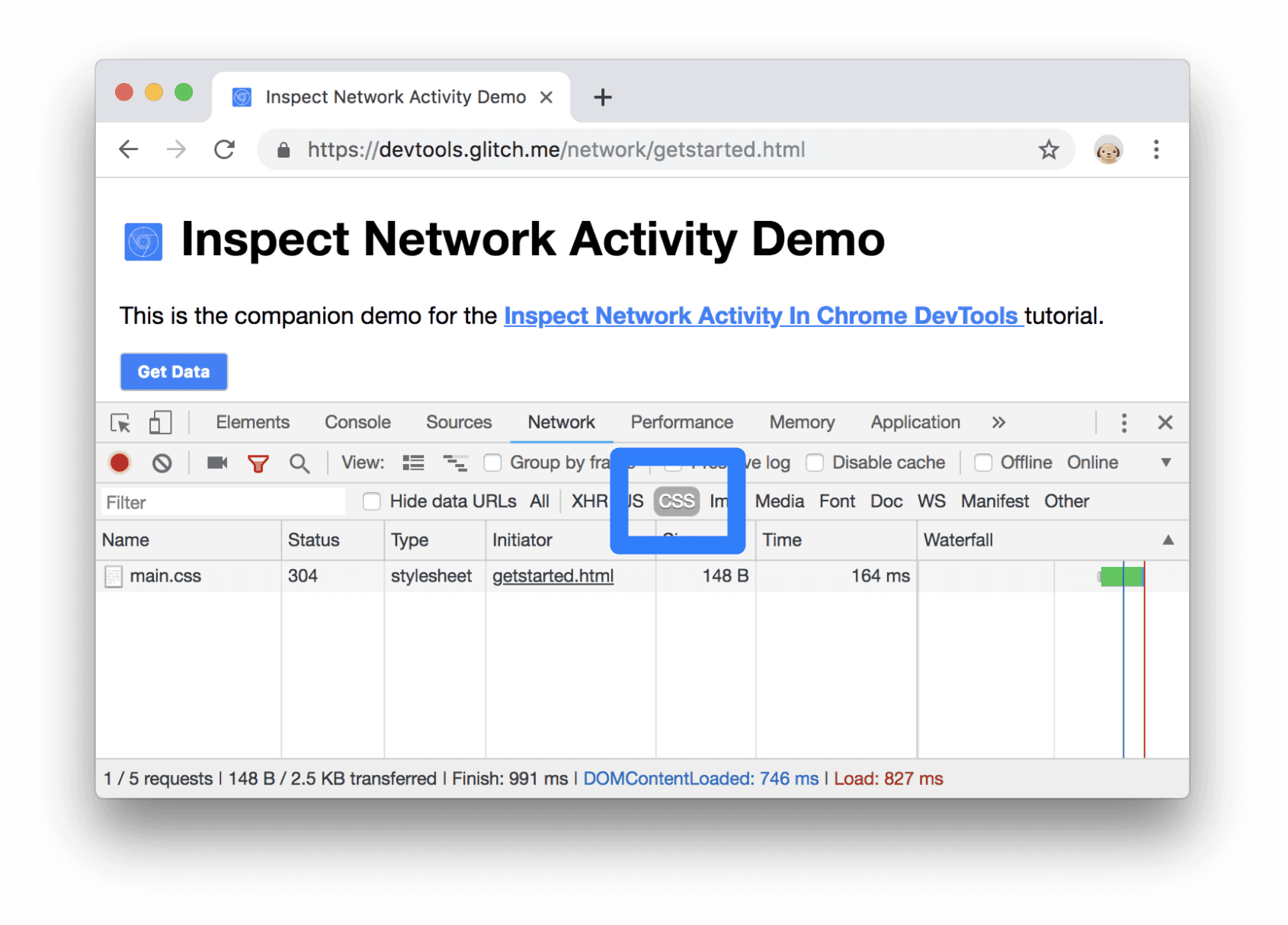
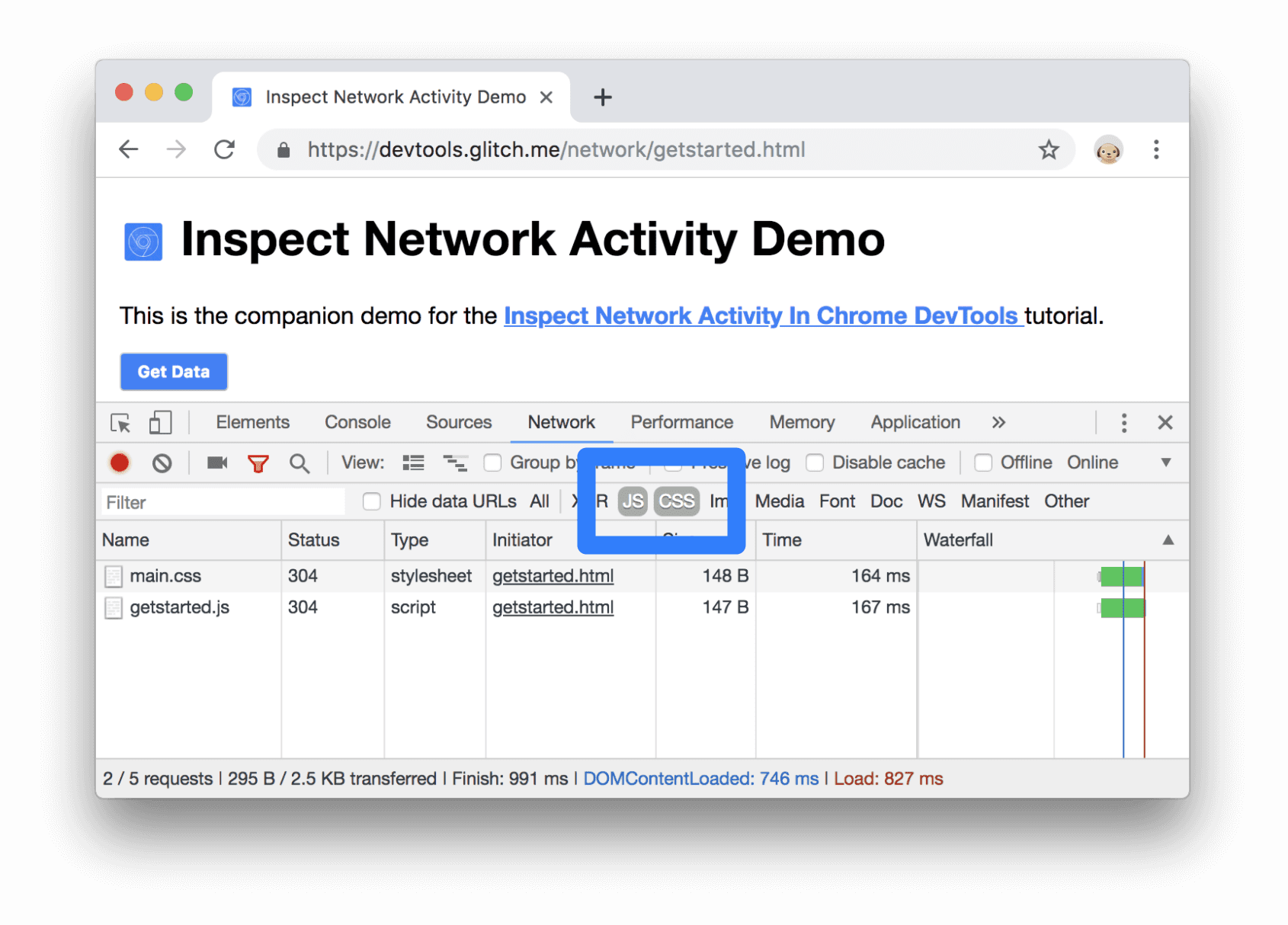
Cliquez sur CSS. Tous les autres types de fichiers sont filtrés.

Figure 28 : Fichiers CSS uniquement affichés
Pour afficher également les scripts, maintenez la touche Ctrl ou Commande (Mac) enfoncée, puis cliquez sur JS.

Figure 29. Fichiers CSS et JS uniquement affichés
Cliquez sur All (Tous) pour supprimer les filtres et afficher à nouveau toutes les ressources.
Consultez la section Filtrer les demandes pour connaître les autres workflows de filtrage.
Bloquer des requêtes
Quel est le comportement et l'apparence d'une page lorsque certaines de ses ressources ne sont pas disponibles ? Est-il complètement défaillant ou est-il toujours plutôt fonctionnel ? Bloquez les requêtes pour le savoir:
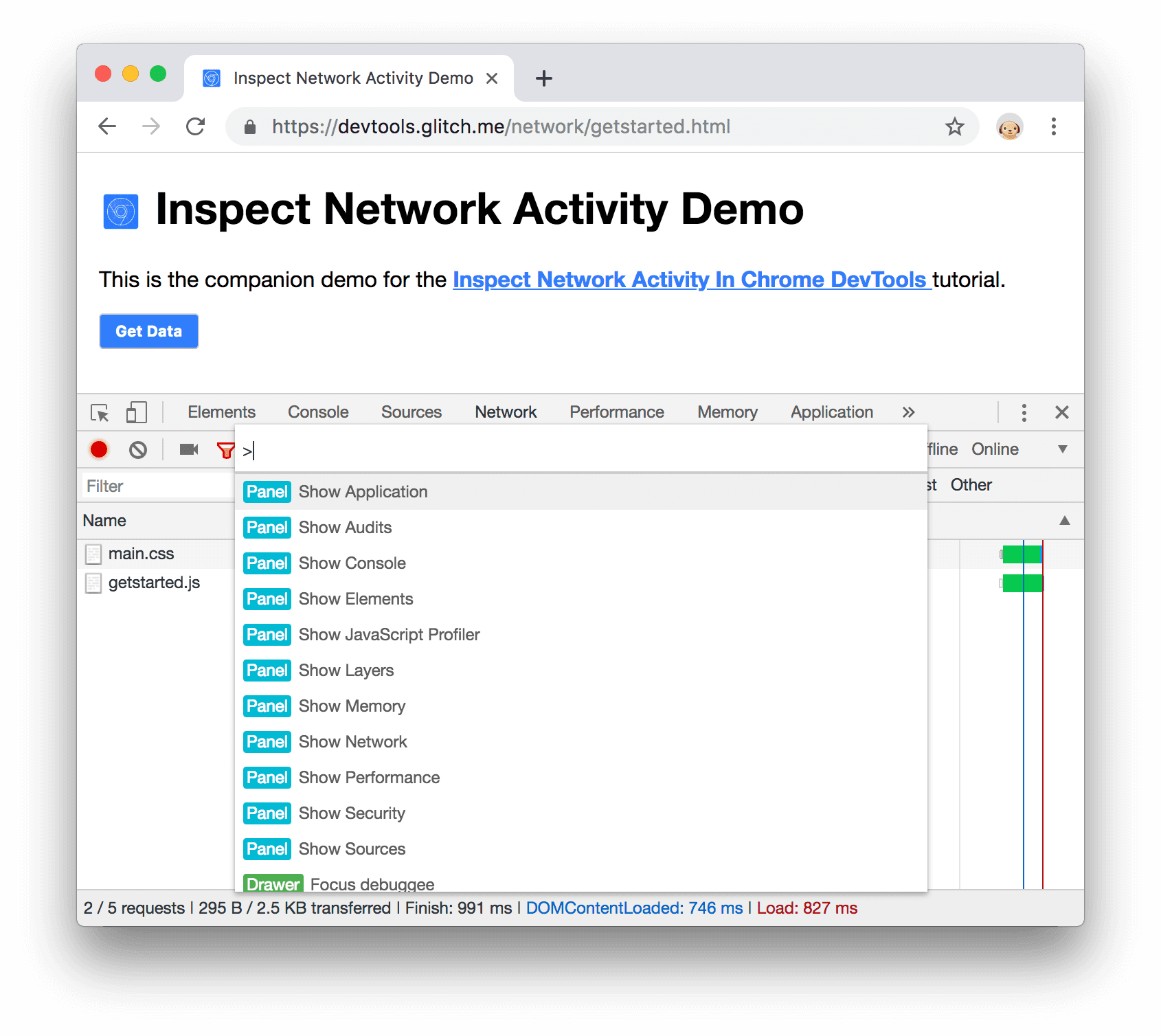
Appuyez sur les touches Ctrl+Maj+P ou Commande+Maj+P (Mac) pour ouvrir le menu Commande.

Figure 30 : Le menu Commande
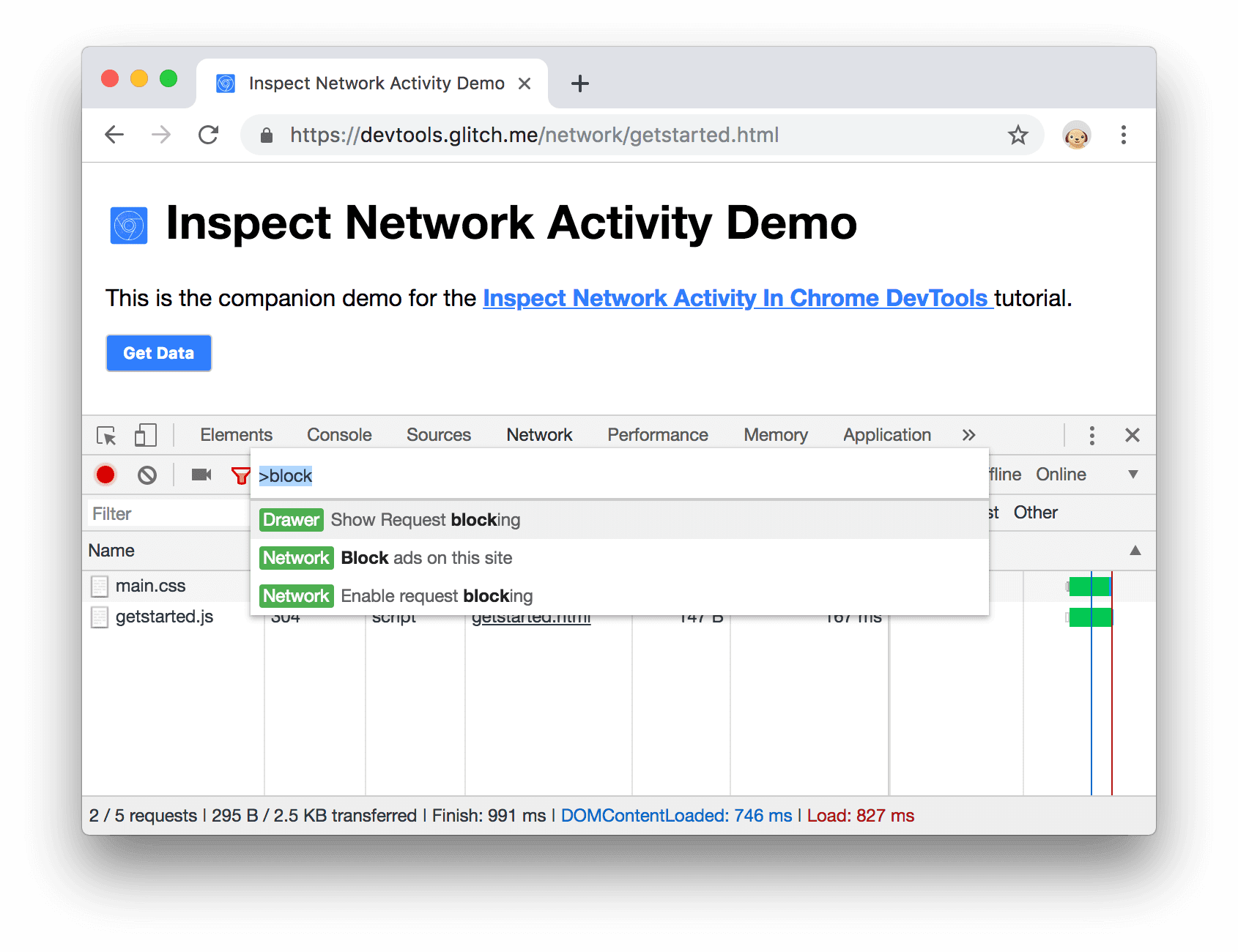
Saisissez
block, sélectionnez Show Request Blocking (Afficher le blocage des requêtes), puis appuyez sur Entrée.
Figure 31. Afficher le blocage des requêtes
Cliquez sur Add Pattern (Ajouter un format)
 .
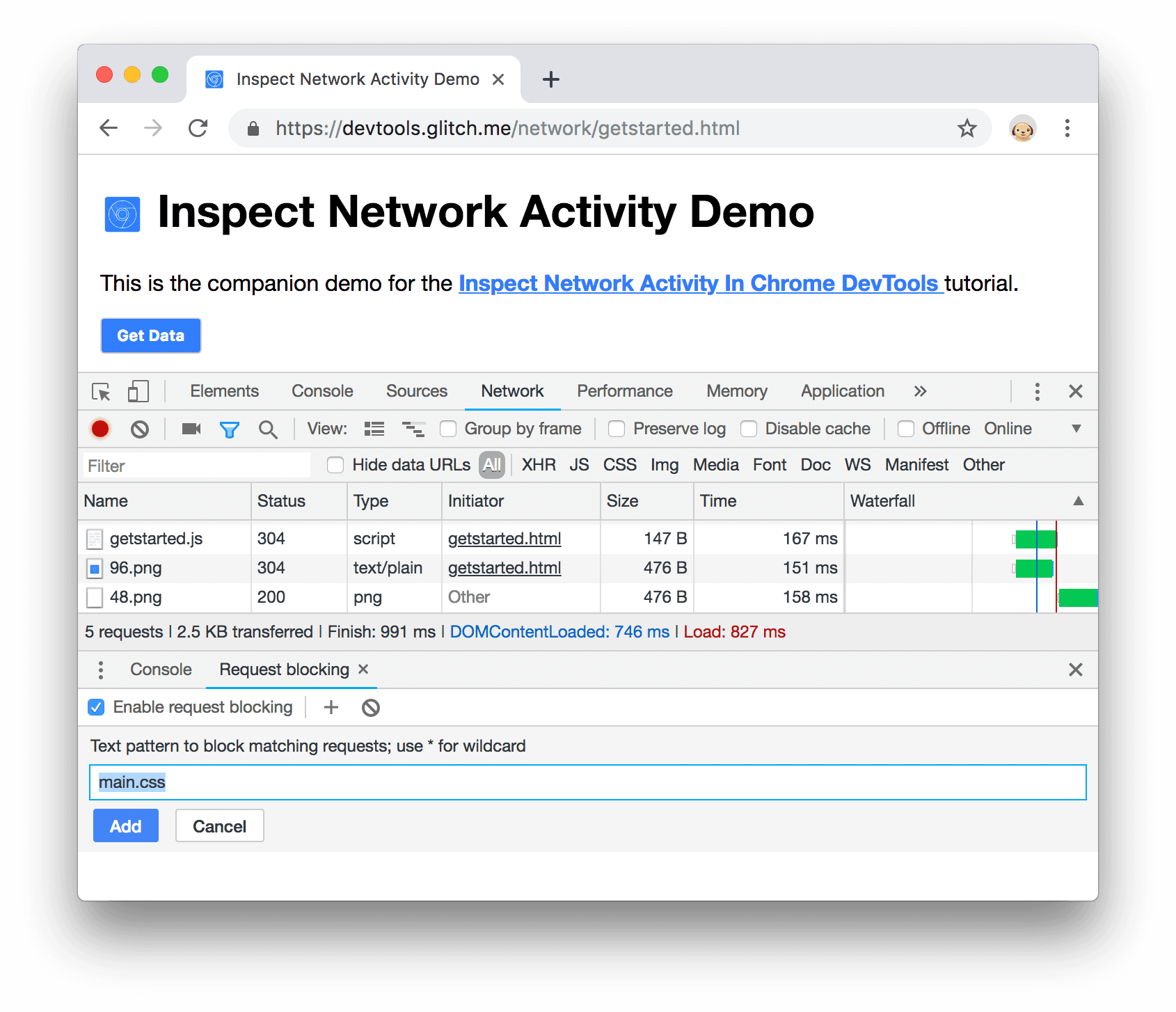
.Tapez
main.css.
Figure 32. Blocage de
main.css...Cliquez sur Add (Ajouter).
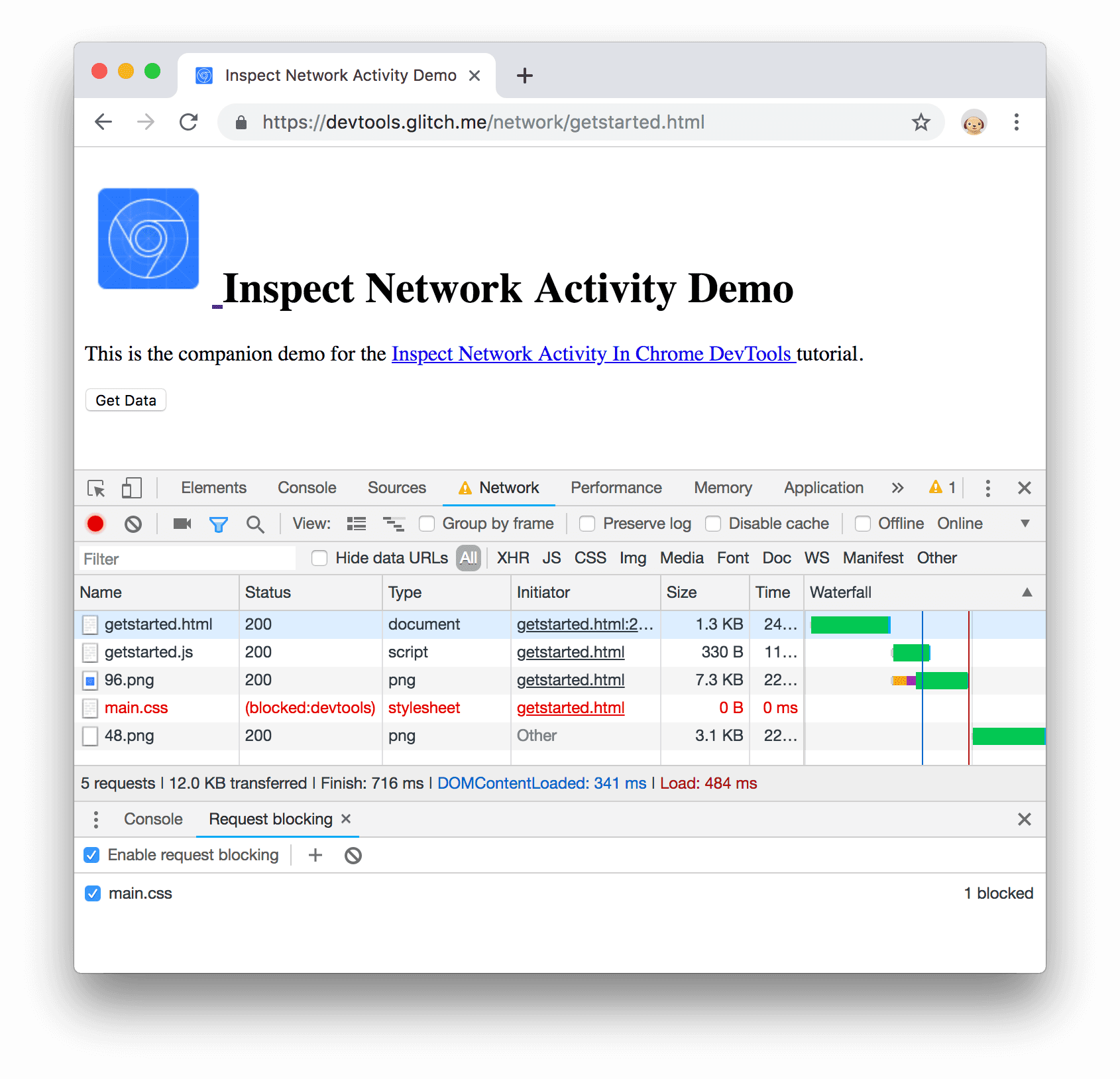
Actualisez la page. Comme prévu, le style de la page est légèrement perturbé, car sa feuille de style principale a été bloquée. Notez la ligne
main.cssdans le journal réseau. Le texte en rouge signifie que la ressource a été bloquée.
Figure 33 :
main.cssa été bloquéDécochez la case Activer le blocage des requêtes.
Étapes suivantes
Félicitations, vous avez terminé le tutoriel. Cliquez sur Dispense Awards pour recevoir votre trophée.
Consultez la documentation de référence sur le réseau pour découvrir d'autres fonctionnalités des outils de développement liées à l'inspection de l'activité réseau.


