以下のインタラクティブなチュートリアルでは、Chrome DevTools を使用してページの CSS を表示および変更するための基本を学びます。
要素の CSS を表示する
下の
Inspect me!テキストを右クリックして [検証] を選択します。DevTools の [要素] パネルが開きます。調べて!
[DOM Tree] で、青色でハイライト表示された
Inspect me!要素を確認します。
[DOM Tree] で、
Inspect me!要素のdata-message属性の値を確認します。下のテキスト ボックスに属性の値を入力します。
[要素] > [スタイル] ペインで、
alohaクラスルールを見つけます。[Styles] ペインには、[DOM Tree] で選択されている要素に適用されている CSS ルールが一覧表示されます。ここでは引き続き
Inspect me!要素が使用されます。alohaクラスがpaddingの値を宣言している。下のテキスト ボックスにこの値と単位をスペースなしで入力します。
ステップ 1 のスクリーンショットのように、DevTools ウィンドウをビューポートの右側に固定する場合は、DevTools の配置を変更するをご覧ください。
要素に CSS 宣言を追加する
要素に対する CSS 宣言を変更または追加する場合は、[スタイル] ペインを使用します。
下の
Add a background color to me!テキストを右クリックして [検証] を選択します。背景色を追加
[Styles] ペインの上部にある
element.styleをクリックします。「
background-color」と入力して Enter キーを押します。「
honeydew」と入力して Enter キーを押します。DOM ツリーで、インライン スタイル宣言が要素に適用されていることがわかります。
![[Styles] ペインで要素に CSS 宣言を追加します。](https://developer.chrome.com/static/docs/devtools/css/image/adding-css-declaration-d1de92218eac4.png?hl=ja)
要素に CSS クラスを追加する
[Styles] ペインでは、CSS クラスが要素に適用または削除されると、要素の外観を確認できます。
以下の
Add a class to me!要素を右クリックして、[検証] を選択します。クラスを追加する
[.cls] をクリックします。選択した要素にクラスを追加できるテキスト ボックスが表示されます。
[Add new class] テキスト ボックスに「
color_me」と入力し、Enter キーを押します。[Add new class] テキスト ボックスの下にチェックボックスが表示され、クラスのオンとオフを切り替えることができます。Add a class to me!要素に他のクラスが適用されている場合は、ここから切り替えることもできます。

クラスに疑似状態を追加する
要素に CSS 疑似状態を適用するには、[Styles] ペインを使用します。DevTools は、:active、:focus、:focus-within、:target、:hover、:visited、focus-visible に対応しています。
下の
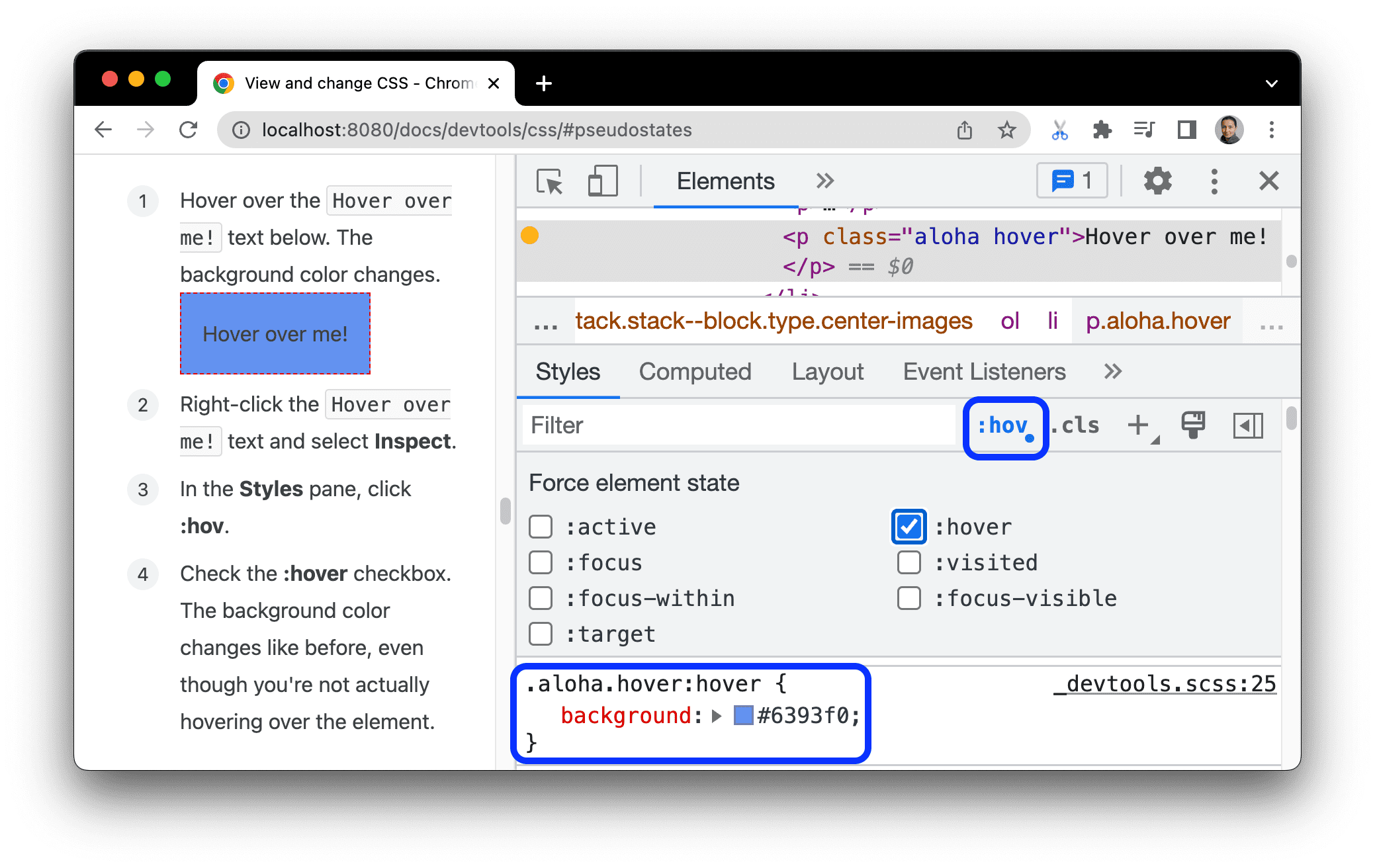
Hover over me!のテキストにカーソルを合わせます。背景色が変わります。カーソルを合わせて
Hover over me!テキストを右クリックして [Inspect] を選択します。[スタイル] ペインで [:hov] をクリックします。
[:hover] チェックボックスをオンにします。実際に要素にカーソルを合わせなくても、背景色は以前と同じように変わります。

要素のサイズを変更する
[Styles] ペインにある [Box Model] のインタラクティブな図を使用して、要素の幅、高さ、パディング、マージン、枠線の長さを変更します。
以下の
Change my margin!要素を右クリックして、[検証] を選択します。マージンを変更
Box モデルを表示するには、[Styles] ペインのアクションバーにある
 [サイドバーを表示] ボタンをクリックします。
[サイドバーを表示] ボタンをクリックします。
![[サイドバーを表示] ボタン。](https://developer.chrome.com/static/docs/devtools/css/image/the-show-sidebar-button-4c374c3f34511.png?hl=ja)
[Styles] ペインの [Box Model] 図で、[padding] にカーソルを合わせます。要素のパディングがビューポートでハイライト表示されます。

[Box Model] の左余白をダブルクリックします。現在、要素に余白がないため、
margin-leftの値は-になります。「
100」と入力して Enter キーを押します。
[Box Model] はデフォルトでピクセルに設定されていますが、25% や 10vw などの他の値も受け入れられます。



