Guarda il video e completa questi tutorial interattivi per apprendere le nozioni di base su come visualizzare e modificare il DOM di una pagina utilizzando Chrome DevTools.
Questo tutorial presuppone che tu conosca la differenza tra DOM e HTML. Per una spiegazione, consulta l'Appendice: HTML e DOM a confronto.
Visualizza nodi DOM
Dalla struttura DOM del riquadro Elementi puoi eseguire tutte le attività relative al DOM in DevTools.
Ispeziona un nodo
Se ti interessa un determinato nodo DOM, Ispeziona è un modo rapido per aprire DevTools e esaminare quel nodo.
- Fai clic con il tasto destro del mouse su Michelangelo in basso e seleziona Ispeziona.
- Michelangelo
- Raffaello
 Si apre il riquadro Elementi di DevTools.
La colonna
Si apre il riquadro Elementi di DevTools.
La colonna <li>Michelangelo</li>è evidenziata nell'albero DOM.
- Fai clic sull'icona Ispeziona nell'angolo in alto a sinistra di
DevTools.

Fai clic sul testo Tokyo qui sotto.
- Tokyo
Beirut
Ora, il campo
<li>Tokyo</li>è evidenziato nell'albero DOM.
L'ispezione di un nodo è anche il primo passo per visualizzare e modificare gli stili di un nodo. Consulta la sezione Guida introduttiva alla visualizzazione e alla modifica dei CSS.
Navigazione nell'albero DOM con una tastiera
Dopo aver selezionato un nodo nell'albero DOM, puoi navigare nell'albero DOM con la tastiera.
Fai clic con il tasto destro del mouse su Ringo qui sotto e seleziona Ispeziona. L'elemento
<li>Ringo</li>è selezionato nell'albero DOM.- George
- Ringo
- Paul
John

Premi due volte il tasto Freccia su. Contatto selezionato:
<ul>.
Premi il tasto Freccia sinistra. L'elenco
<ul>viene compresso.Premi di nuovo il tasto Freccia sinistra. È selezionato il nodo padre del nodo
<ul>. In questo caso, si tratta del nodo<li>che contiene le istruzioni per il passaggio 1.Premi tre volte il tasto Freccia giù in modo da riselezionare l'elenco
<ul>che hai appena compresso. Dovrebbe avere il seguente aspetto:<ul>...</ul>Premi il tasto Freccia Destra. L'elenco si espande.
Scorri finché l'elemento diventa visibile
Durante la visualizzazione dell'albero DOM, a volte ti potrebbe interessare un nodo DOM che
non è attualmente nell'area visibile. Ad esempio, supponiamo che tu abbia fatto scorrere la pagina fino alla fine e che ti interessi il nodo <h1> nella parte superiore della pagina. Scorri per rendere visibile
consente di riposizionare rapidamente l'area visibile in modo da vedere il nodo.
Fai clic con il tasto destro del mouse su Magritte qui sotto e seleziona Ispeziona.
- Magritte
- Suda
Vai alla sezione Appendice: scorrimento fino alla visualizzazione in fondo a questa pagina. Le istruzioni continuano.
Dopo aver completato le istruzioni nella parte inferiore della pagina, dovresti tornare qui.
Mostra righelli
Con i righelli sopra e a sinistra dell'area visibile, puoi misurare la larghezza e l'altezza di un elemento quando ci passi sopra il mouse nel riquadro Elementi.

Puoi attivare i righelli in due modi:
- Premi Ctrl+Maiusc+P o Comando+Maiusc+P (Mac) per aprire il menu Comando, digita
Show rulers on hovere premi Invio. - Seleziona
Impostazioni > Preferenze > Elementi > Mostra righelli al passaggio del mouse.
L'unità di dimensione dei righelli è in pixel.
Cerca nodi
Puoi eseguire ricerche nell'albero DOM in base alla stringa, al selettore CSS o al selettore XPath.
- Imposta lo stato attivo sul riquadro Elementi.
- Premi Ctrl+F o Comando+F (Mac). La barra di ricerca si apre nella parte inferiore dell'albero DOM.
Digita
The Moon is a Harsh Mistress. L'ultima frase viene evidenziata nell'albero DOM.
Come già detto, la barra di ricerca supporta anche i selettori CSS e XPath.
Il riquadro Elementi seleziona il primo risultato corrispondente nell'albero DOM e lo visualizza nell'area visibile. Per impostazione predefinita, questo avviene durante la digitazione. Se lavori sempre con query di ricerca lunghe, puoi fare in modo che DevTools esegua la ricerca solo quando premi Invio.
Per evitare salti inutili tra i nodi, deseleziona la casella di controllo Impostazioni > Preferenze > Globale > Ricerca durante la digitazione.

Modifica il DOM
Puoi modificare il DOM all'istante e verificare l'effetto di tali modifiche sulla pagina.
Modifica contenuti
Per modificare i contenuti di un nodo, fai doppio clic sui contenuti nell'albero DOM.
Fai clic con il tasto destro del mouse su Michelle qui sotto e seleziona Ispeziona.
- Frittura
- Michela
Nell'albero DOM, fai doppio clic su
Michelle. In altre parole, fai doppio clic sul testo tra<li>e</li>. Il testo viene evidenziato in blu per indicare che è selezionato.
Elimina
Michelle, digitaLeelae premi Invio per confermare la modifica. Il testo sopra cambia da Michelle a Leela.
Modifica attributi
Per modificare gli attributi, fai doppio clic sul nome o sul valore dell'attributo. Segui le istruzioni riportate di seguito per scoprire come aggiungere attributi a un nodo.
Fai clic con il pulsante destro del mouse su Howard qui sotto e seleziona Ispeziona.
- Howard
- Vince
Fai doppio clic su
<li>. Il testo viene evidenziato per indicare che il nodo è selezionato.
Premi il tasto Freccia Destra, aggiungi uno spazio, digita
style="background-color:gold", quindi premi Invio. Il colore di sfondo del nodo diventa oro.
Puoi anche utilizzare l'opzione Modifica attributo facendo clic con il tasto destro del mouse.

Modifica tipo di nodo
Per modificare il tipo di nodo, fai doppio clic sul tipo e digita il nuovo tipo.
Fai clic con il tasto destro del mouse su Hank in basso e seleziona Ispeziona.
- Decano
- Antonio
- Taddeo
- Brock
Fai doppio clic su
<li>. Il testoliè evidenziato.Elimina
li, digitabuttone premi Invio. Il nodo<li>diventa un nodo<button>.
Modifica come HTML
Per modificare i nodi come HTML con evidenziazione della sintassi e completamento automatico, seleziona Modifica come HTML dal menu a discesa del nodo.
Fai clic con il tasto destro del mouse su Leonard in basso e seleziona Ispeziona.
- Penny
- Howard
- Federico
- Leonard
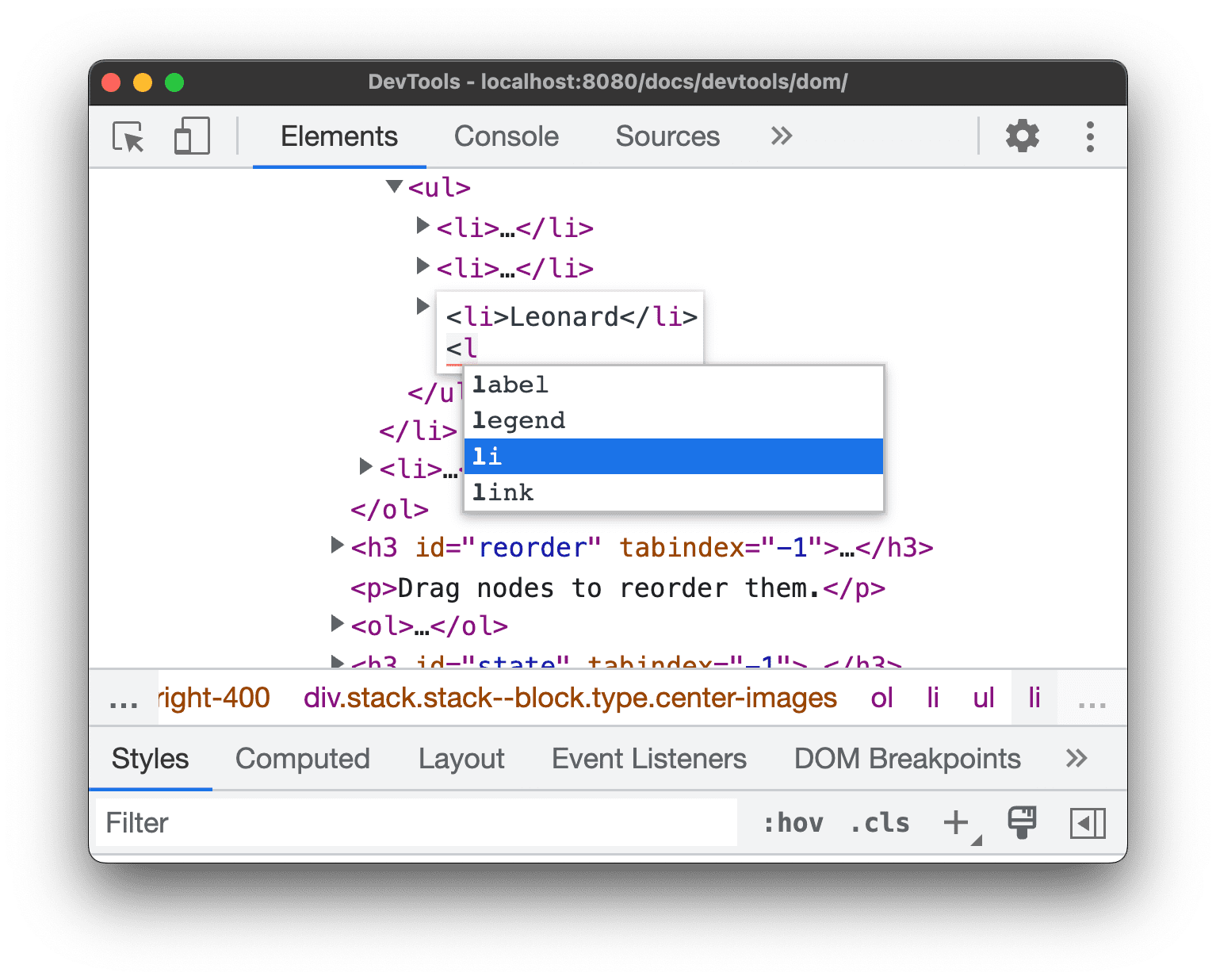
Nel riquadro Elementi, fai clic con il pulsante destro del mouse sul nodo corrente e seleziona Modifica come HTML dal menu a discesa.

Premi Invio per iniziare una nuova riga e iniziare a digitare
<l. DevTools evidenzia la sintassi HTML e completa automaticamente i tag.
Seleziona l'elemento
lidal menu di completamento automatico e digita>. DevTools aggiunge automaticamente il tag di chiusura</li>dopo il cursore.
Digita
Sheldonall'interno del tag e premi Ctrl / Comando + Invio per applicare le modifiche.
Duplicare un nodo
Puoi duplicare un elemento utilizzando l'opzione Duplica elemento per fare clic con il tasto destro del mouse.
Fai clic con il tasto destro del mouse su Nana in basso e seleziona Ispeziona.
- Falò delle vanità
- Nana
- Orlando
- Rumore bianco
Nel riquadro Elementi, fai clic con il tasto destro del mouse su
<li>Nana</li>e seleziona Duplica elemento dal menu a discesa.
Torna alla pagina. L'elemento dell'elenco è stato immediatamente duplicato.
Puoi anche utilizzare le scorciatoie da tastiera: Maiusc + Alt + Freccia giù (Windows e Linux) e Maiusc + Opzione + Freccia giù (MacOS).
Acquisisci uno screenshot del nodo
Puoi acquisire uno screenshot di qualsiasi singolo nodo nell'albero DOM utilizzando l'opzione Acquisisci screenshot del nodo.
Fai clic con il tasto destro del mouse su un'immagine qualsiasi in questa pagina e seleziona Ispeziona.
Nel riquadro Elementi, fai clic con il tasto destro del mouse sull'URL dell'immagine e seleziona Acquisisci screenshot del nodo dal menu a discesa.

Lo screenshot verrà salvato nei download.

Riordinare i nodi DOM
Trascina i nodi per riordinarli.
Fai clic con il tasto destro del mouse su Elvis Presley qui sotto e seleziona Ispeziona. Nota che è l'ultimo elemento dell'elenco.
- Stevie Wonder
- Tommaso
- Chris Thile
- Elvis Presley
Nell'albero DOM, trascina
<li>Elvis Presley</li>in cima all'elenco.
Forza stato
Puoi forzare la permanenza dei nodi in stati come :active, :hover, :focus, :visited e :focus-within.
Passa il mouse sopra Il Signore delle Mosche in basso. Il colore di sfondo diventa arancione.
- Il Signore delle Mosche
- Delitto e punizione
- Moby Dick
Fai clic con il tasto destro del mouse su Il Signore delle mosche in alto e seleziona Ispeziona.
Fai clic con il pulsante destro del mouse su
<li class="demo--hover">The Lord of the Flies</li>e seleziona Forza stato > :hover. Vedi Appendice: opzioni mancanti se questa opzione non è visualizzata. Il colore di sfondo rimane arancione anche se non stai effettivamente passando il mouse sopra il nodo.
Nascondere un nodo
Premi H per nascondere un nodo.
Fai clic con il pulsante destro del mouse su La mia destinazione a Speciali qui sotto e seleziona Ispeziona.
- Il conte di Monte Cristo
- La mia destinazione
Premi il tasto H. Il nodo è nascosto. Puoi anche fare clic con il tasto destro del mouse sul nodo e utilizzare l'opzione Nascondi elemento.

Premi di nuovo il tasto H. Il nodo viene mostrato di nuovo.
Elimina un nodo
Premi Elimina per eliminare un nodo.
Fai clic con il tasto destro del mouse su Fondazione in basso e seleziona Ispeziona.
- L'uomo illustrato
- Attraverso il vetro
- Modelli
Premi il tasto Canc. Il nodo viene eliminato. Puoi anche fare clic con il tasto destro del mouse sul nodo e utilizzare l'opzione Elimina elemento.
Premi Ctrl+Z o Comando+Z (Mac). L'ultima azione viene annullata e il nodo viene visualizzato di nuovo.
Accedi ai nodi nella console
DevTools fornisce alcune scorciatoie per accedere ai nodi DOM dalla console o per ricevere riferimenti JavaScript.
Fai riferimento al nodo attualmente selezionato con $0
Quando esamini un nodo, il testo == $0 accanto a quest'ultimo significa che puoi fare riferimento a questo nodo nella console con la variabile $0.
Fai clic con il tasto destro del mouse su La mano sinistra dell'oscurità in basso e seleziona Ispeziona.
- La mano sinistra dell'oscurità
- Duna
Premi il tasto Esc per aprire il riquadro a scomparsa della console.
Digita
$0e premi il tasto Invio. Il risultato dell'espressione mostra che$0restituisce<li>The Left Hand of Darkness</li>.
Passa il mouse sopra il risultato. Il nodo viene evidenziato nell'area visibile.
Fai clic su
<li>Dune</li>nell'albero DOM, digita di nuovo$0nella console e premi di nuovo Invio. Ora,$0restituisce<li>Dune</li>.
Memorizza come variabile globale
Se hai bisogno di fare riferimento molte volte a un nodo, archivialo come variabile globale.
Fai clic con il pulsante destro del mouse su Il grande sonno in basso e seleziona Ispeziona.
- Il grande sonno
- L'addio a lungo
Fai clic con il pulsante destro del mouse su
<li>The Big Sleep</li>nell'albero DOM e seleziona Archivia come variabile globale. Vedi Appendice: opzioni mancanti se questa opzione non è visualizzata.Digita
temp1nella console e premi Invio. Il risultato dell'espressione mostra che la variabile restituisce il nodo.
Copia percorso JS
Copia il percorso JavaScript su un nodo quando devi farvi riferimento in un test automatico.
Fai clic con il pulsante destro del mouse su The Brothers Karamazov in basso e seleziona Ispeziona.
- I fratelli Karamazov
- Delitto e punizione
Fai clic con il tasto destro del mouse su
<li>The Brothers Karamazov</li>nell'albero DOM e seleziona Copia > Copia percorso JS. Un'espressionedocument.querySelector()che si risolve nel nodo è stata copiata negli appunti.Premi Ctrl + V o Comando + V (Mac) per incollare l'espressione nella console.
Premi Invio per valutare l'espressione.

Interrompi in caso di modifiche nel DOM
DevTools consente di mettere in pausa il codice JavaScript di una pagina quando JavaScript modifica il DOM. Consulta i punti di interruzione della modifica del DOM.
Passaggi successivi
Descrive la maggior parte delle funzionalità relative al DOM in DevTools. Puoi scoprire le altre opzioni facendo clic con il tasto destro del mouse sui nodi nell'albero DOM e sperimentando le altre opzioni non trattate in questo tutorial. Vedi anche Scorciatoie da tastiera del riquadro Elementi.
Visita la home page di Chrome DevTools per scoprire tutte le altre operazioni che puoi svolgere con DevTools.
Vai alla sezione Community se vuoi contattare il team di DevTools o ricevere assistenza dalla community di DevTools.
Appendice: HTML e DOM a confronto
Questa sezione illustra rapidamente la differenza tra HTML e DOM.
Quando utilizzi un browser web per richiedere una pagina come https://example.com, il server restituisce codice HTML in questo modo:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Il browser analizza il codice HTML e crea una struttura ad albero di oggetti simile al seguente:
html
head
title
body
h1
p
script
Questa struttura di oggetti, o nodi, che rappresenta i contenuti della pagina è denominata DOM. Al momento è uguale all'HTML, ma supponiamo che lo script a cui viene fatto riferimento nella parte inferiore del codice HTML esegua questo codice:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Il codice rimuove il nodo h1 e aggiunge un altro nodo p al DOM. Il DOM completo ora
ha il seguente aspetto:
html
head
title
body
p
script
p
Il codice HTML della pagina è ora diverso dal DOM. In altre parole, HTML rappresenta il contenuto iniziale della pagina, mentre il DOM rappresenta il contenuto corrente della pagina. Quando JavaScript aggiunge, rimuove o modifica nodi, il DOM diventa diverso dall'HTML.
Per saperne di più, consulta la sezione Introduzione al DOM.
Appendice: scorrimento fino alla visualizzazione
Questa è una continuazione della sezione Scorri verso la visualizzazione. Segui le istruzioni riportate di seguito per completare la sezione.
- Il nodo
<li>Magritte</li>deve essere ancora selezionato nell'albero DOM. In caso contrario, torna a Scorri per visualizzare e ricomincia da capo. Fai clic con il pulsante destro del mouse sul nodo
<li>Magritte</li>e seleziona Scorri fino alla visualizzazione. L'area visibile scorre di nuovo verso l'alto per poter vedere il nodo Magritte. Fai riferimento ad Appendice: opzioni mancanti se non riesci a visualizzare l'opzione Scorri fino alla visualizzazione.
Appendice: opzioni mancanti
Molte delle istruzioni di questo tutorial richiedono di fare clic con il tasto destro del mouse su un nodo nell'albero DOM, quindi di selezionare un'opzione dal menu contestuale che si apre. Se non vedi l'opzione specificata nel menu contestuale, prova a fare clic con il tasto destro del mouse fuori dal testo del nodo.




