完成这些互动式教程,了解使用 Chrome 开发者工具查看和更改页面的 CSS 的基础知识。
查看元素的 CSS
右键点击下方的
Inspect me!文本,然后选择 Inspect。系统会打开开发者工具的元素面板。检查我!
请注意 DOM 树中以蓝色突出显示的
Inspect me!元素。
在 DOM 树中,找到
Inspect me!元素的data-message属性的值。请在下面的文本框中输入属性值。
在元素 > 样式窗格中,找到
aloha类规则。Styles 窗格会列出应用到在 DOM 树中选择的任何元素(仍应为
Inspect me!元素)的 CSS 规则。aloha类声明了padding的值。在下面的文本框中输入该值及其单位(不含空格)。
如果您希望将开发者工具窗口停靠在视口的右侧(例如第 1 步中的屏幕截图),请参阅更改开发者工具放置位置。
向元素添加 CSS 声明
如果您想更改元素或向元素添加 CSS 声明,可以使用 Styles 窗格。
右键点击下方的
Add a background color to me!文本,然后选择 Inspect。为我添加背景颜色!
点击 Styles 窗格顶部附近的
element.style。输入
background-color并按 Enter 键。输入
honeydew并按 Enter 键。在 DOM 树中,您可以看到对元素应用了内嵌样式声明。

向元素添加 CSS 类
使用 Styles 窗格可以查看在元素被应用到某个元素或从中移除某个 CSS 类时,元素的外观。
右键点击下面的
Add a class to me!元素,然后选择 Inspect。为我添加课程!
点击 .cls。开发者工具会显示一个文本框,您可以在其中向所选元素添加类。
在 Add new class 文本框中输入
color_me,然后按 Enter 键。Add new class 文本框下方会显示一个复选框,用于开启或关闭该类。如果Add a class to me!元素已应用任何其他类,您也可以在此处进行切换。

向类添加伪状态
使用 Styles 窗格可以对某个元素应用 CSS 伪状态。开发者工具支持 :active、:focus、:focus-within、:target、:hover、:visited 或 focus-visible。
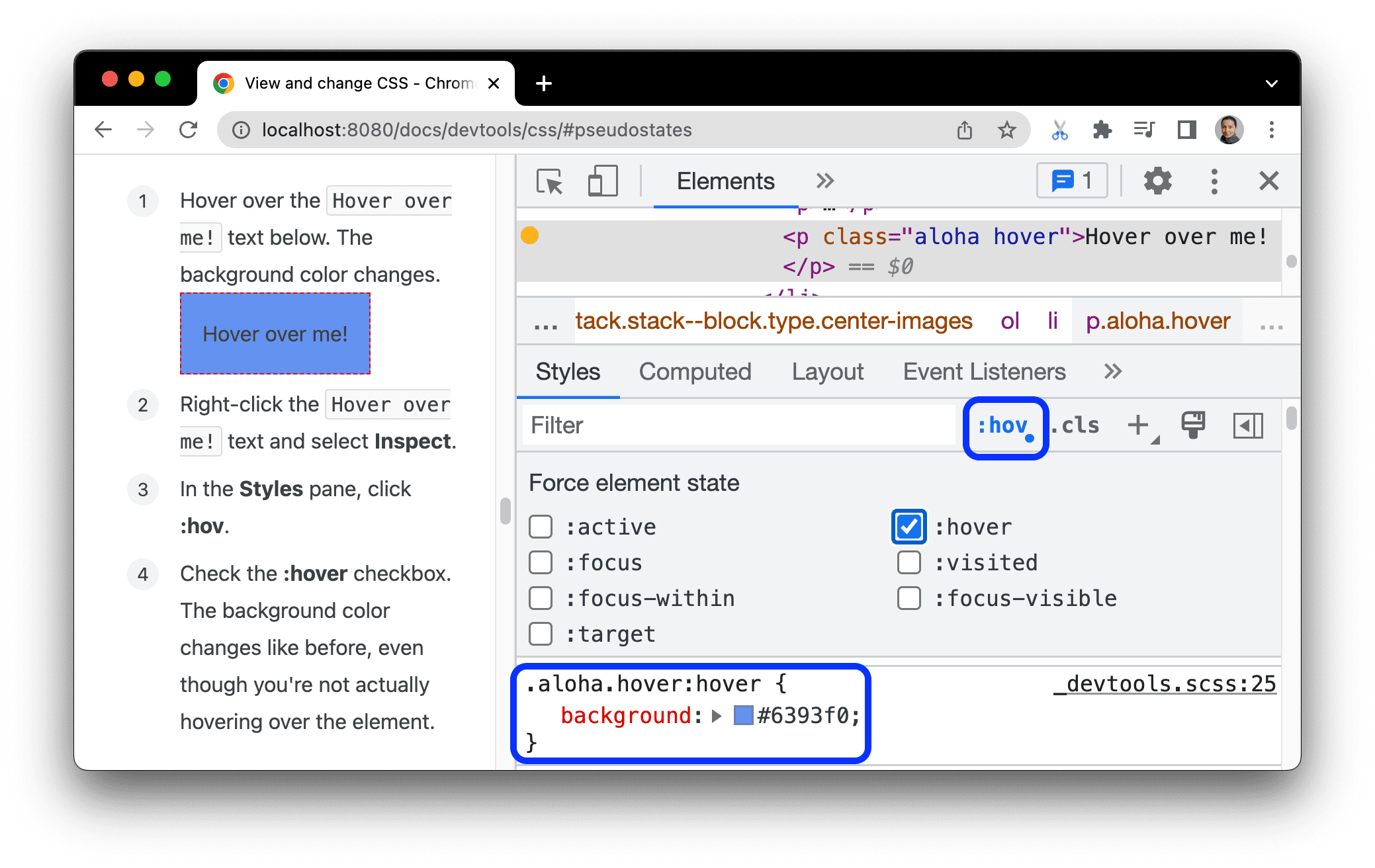
将鼠标悬停在下方的
Hover over me!文字上。背景颜色会发生变化。将鼠标悬停在我上方!
右键点击
Hover over me!文本,然后选择 Inspect。在样式窗格中,点击 :hov。
选中 :hover 复选框。即使您实际上并未将鼠标悬停在元素上,背景颜色也会像之前一样发生变化。

更改元素的尺寸
在 Styles 窗格中使用 Box Model 交互图表可以更改元素的宽度、高度、内边距、外边距或边框长度。
右键点击下面的
Change my margin!元素,然后选择 Inspect。更改我的利润率!
如需查看 Box Model,请点击 Styles 窗格上操作栏中的
 显示边栏按钮。
显示边栏按钮。

在 Styles 窗格的 Box Model 图中,将鼠标悬停在内边距上。元素的内边距在视口中突出显示。

双击 Box Model 中的左侧外边距。该元素目前没有外边距,因此
margin-left的值为-。输入
100,然后按 Enter 键。
Box 模型默认为像素,但也接受其他值,例如 25% 或 10vw。



