你可以使用裝置模式,估算網頁在行動裝置上的外觀和效能。
裝置模式是 Chrome 開發人員工具中一系列功能的名稱,可協助您模擬行動裝置。這些功能包括:
限制
裝置模式就像是概略顯示網頁在行動裝置上的外觀和風格。在裝置模式下,您無法實際在行動裝置上執行程式碼,您透過筆記型電腦或桌上型電腦模擬行動裝置的使用者體驗。
然而,開發人員工具的部分行動裝置無法模擬。舉例來說,行動 CPU 的架構與筆電或電腦 CPU 的架構大不相同。如有疑問,最好的方法就是實際在行動裝置上執行網頁。當網頁的程式碼實際在行動裝置上執行時,您可以使用遠端偵錯功能,在筆記型電腦或桌上型電腦上查看、變更、偵錯及剖析網頁的程式碼。
模擬行動裝置可視區域
按一下「裝置」 切換裝置工具列,開啟工具列,以便模擬行動裝置可視區域。

根據預設,裝置工具列會在可視區域中開啟,並將「尺寸」設為「回應式」。
回應式可視區域模式
拖曳控點,將可視區域調整為任何所需的尺寸。您也可以在寬度和高度方塊中輸入特定值。在這個範例中,寬度設為 480,高度設為 415。

或者,您也可以使用預設列來設定寬度,透過點擊下列任一方式設定:

| 小型行動裝置 | 大型行動裝置 | 大型行動裝置 | 平板電腦 | 筆記型電腦 | 筆電 (L 號) | 4K |
|---|---|---|---|---|---|---|
| 320 像素 | 375 像素 | 425 像素 | 768 像素 | 1024 像素 | 1440 像素 | 2560 像素 |
顯示媒體查詢
如要在可視區域上方顯示媒體查詢中斷點,請依序點選 「More options」(更多選項) >「Show media query」(顯示媒體查詢)。

開發人員工具現在會在可視區域上方多顯示兩個長條:
- 包含
max-width中斷點的藍色列。 - 含有
min-width中斷點的橘色列。
在中斷點之間點選可變更可視區域的寬度,以便觸發中斷點。

如要找出對應的 @media 宣告,請在中斷點之間按一下滑鼠右鍵,然後選取「Reveal in 原始碼」。開發人員工具會在「編輯器」中的對應行中開啟「來源」面板。

設定裝置像素比例
裝置像素比例 (DPR) 是指硬體螢幕上實體像素與邏輯 (CSS) 像素之間的比率。也就是說,DPR 會指示 Chrome 用來繪製 CSS 像素的螢幕像素數量。在 HiDPI (高點每英寸) 螢幕上繪圖時,Chrome 會使用 DPR 值。
如何設定 DPR 值:
依序點選「更多選項」圖示
>「新增裝置像素比例」。

在可視區域頂端的動作列中,從新的「DPR」下拉式選單中選取 DPR 值。

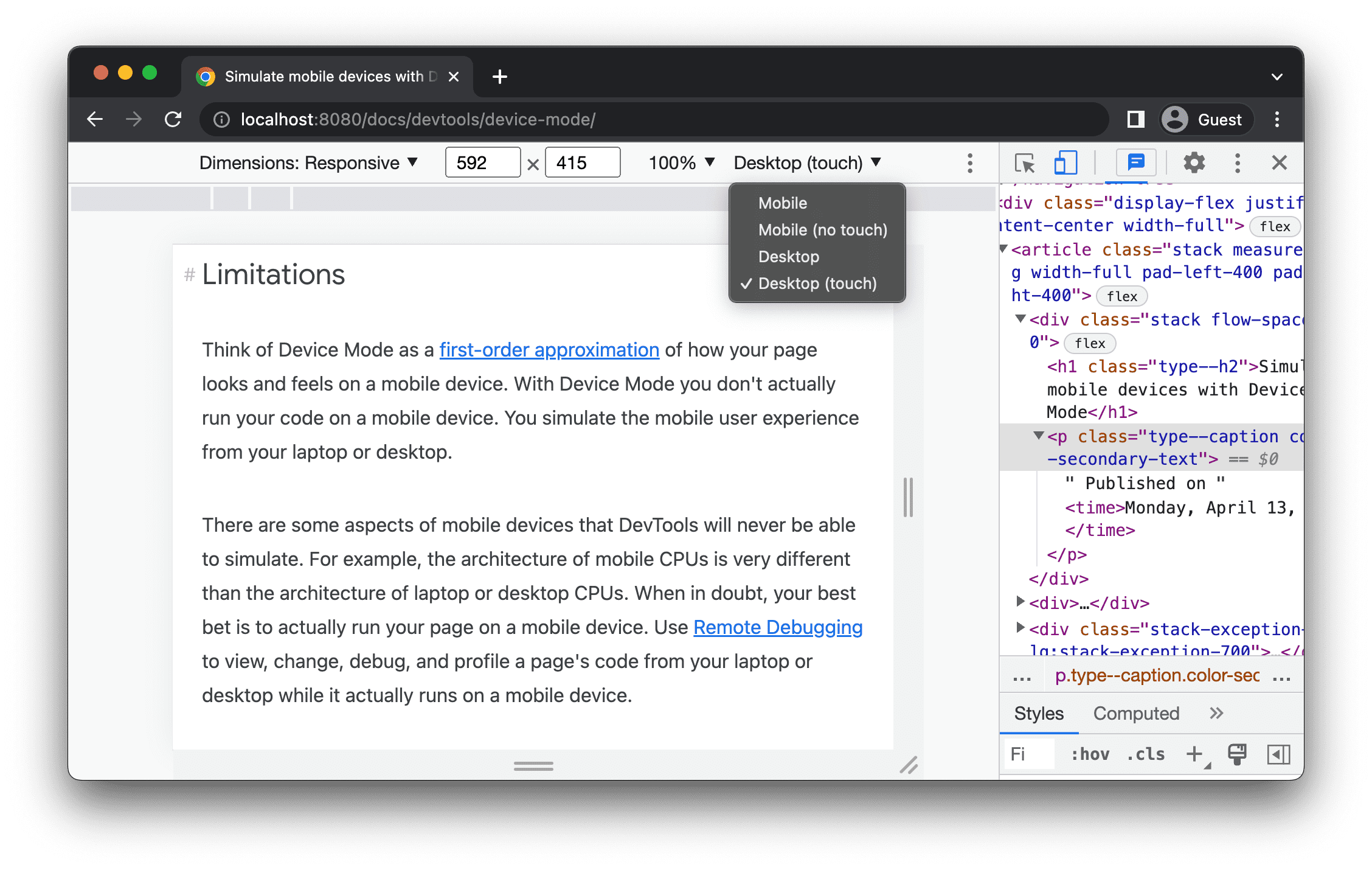
設定裝置類型
使用「裝置類型」清單來模擬行動裝置或電腦裝置。

如果頂端的動作列未顯示清單,請依序選取「更多選項」圖示 >「新增裝置類型」,
下表說明這兩個選項的不同之處。「轉譯方式」指的是 Chrome 會將網頁轉譯為行動裝置或電腦的可視區域。遊標圖示是指滑鼠遊標懸停在頁面上時看到的遊標類型。「事件觸發」是指網頁在您與網頁互動時,是否觸發 touch 或 click 事件。
| 選項 | 顯示方式 | 遊標圖示 | 已觸發事件 |
|---|---|---|---|
| 行動裝置 | 行動裝置 | 畫圈 | 觸控輸入 |
| 行動裝置 (免觸控) | 行動裝置 | 正常 | click |
| 電腦 | 電腦 | 正常 | click |
| 電腦 (觸控) | 電腦 | 畫圈 | 觸控輸入 |
裝置專屬模式
如要模擬特定行動裝置的維度,請在「維度」清單中選取所需裝置。

詳情請參閱新增自訂行動裝置。
將可視區域旋轉為橫向
按一下 screen_rotation 旋轉,將可視區域旋轉為橫向。

請注意,如果裝置工具列太小,「旋轉」按鈕 就會消失。

另請參閱「設定方向」。
切換雙螢幕模式
某些裝置 (例如 Surface Duo) 有兩個螢幕和兩種使用方式:啟用一或兩個畫面。
如要在雙螢幕和單螢幕之間切換,請按一下工具列中的 devices_fold 切換雙螢幕模式。

設定裝置型態
部分裝置 (例如 Asus Zenbook Fold) 配備折疊式螢幕。這類螢幕有連續或折疊型態。連續型態是指「平坦」位置,折疊後形成螢幕區段之間的角度。
如要設定裝置型態,請在工具列的相應下拉式選單中選取「連續」或「Folded」。

顯示裝置邊框
如要模擬特定行動裝置 (例如 Nest Hub) 的尺寸,請依序選取「更多選項」圖示 >「顯示裝置邊框」,即可在可視區域周圍顯示實體裝置外框。

在本例中,開發人員工具會顯示 Nest Hub 的外框。

新增自訂行動裝置
如何新增自訂裝置:
按一下「裝置」清單,然後選取「編輯」。

在「設定」 >「裝置」分頁中,從支援的裝置清單中選擇裝置,或按一下「新增自訂裝置」加入您自己的裝置。
如要自行新增裝置,請輸入裝置的名稱、寬度和高度,然後按一下「新增」。

返回可視區域,從「尺寸」清單中選取新增的裝置。
顯示尺規
依序按一下「更多選項」圖示 >「顯示尺規」,即可查看尺規。尺規的大小單位為像素。

開發人員工具會在可視區域的頂端和左側顯示尺規。

按一下特定標記的尺規,即可設定可視區域的寬度和高度。
縮放可視區域
使用「縮放」清單即可放大或縮小。

擷取螢幕截圖
如要擷取檢視點中顯示的螢幕截圖,請依序按一下 「More options」 >「Capture screenshot」。

如要擷取整個頁面的螢幕截圖 (包括無法在可視區域中顯示的內容),請在同一個選單中選取「擷取完整大小的螢幕截圖」。
節流網路和 CPU
如要調節網路和 CPU,請從「Throttle」清單中選取「Mid-tier mobile」或「Low-end mobile」。

「中階行動裝置」會模擬快速的 3G 網路,並調節 CPU,讓 CPU 的速度比一般情況慢 4 倍。低階行動裝置會模擬慢速 3G 網路的情況,並將 CPU 的調節速度設為比一般速度慢 6 倍。請注意,節流與筆電或電腦的正常功能相關。
請注意,如果裝置工具列範圍較小,「節流」清單會隱藏起來。
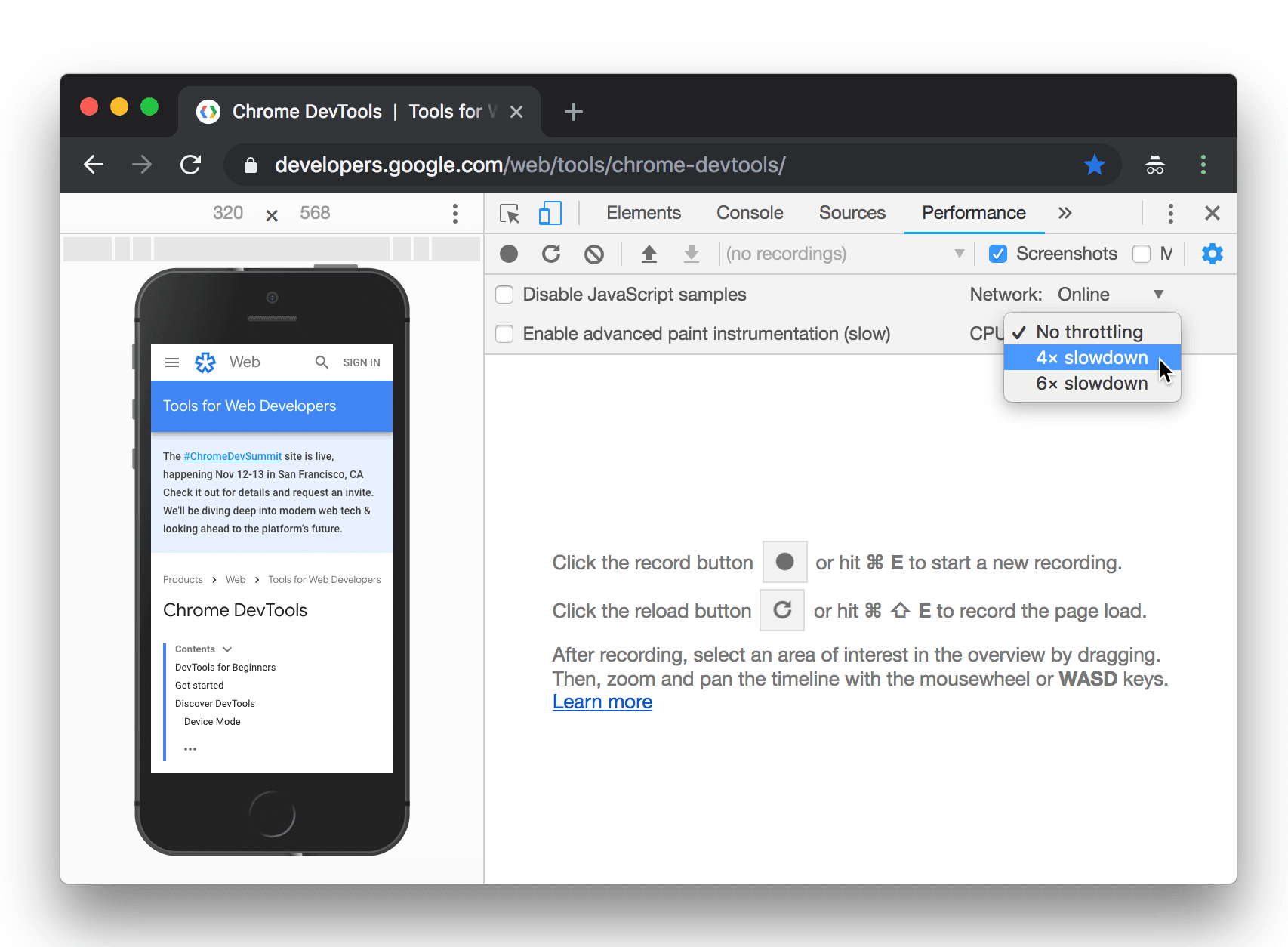
節流僅 CPU
如果只需節流 CPU,而不限制網路,請前往「Performance」(效能) 面板,按一下「Capture Settings」圖示 ,然後從「CPU」清單中選取「4x speeddown」或「6x speeddown」。

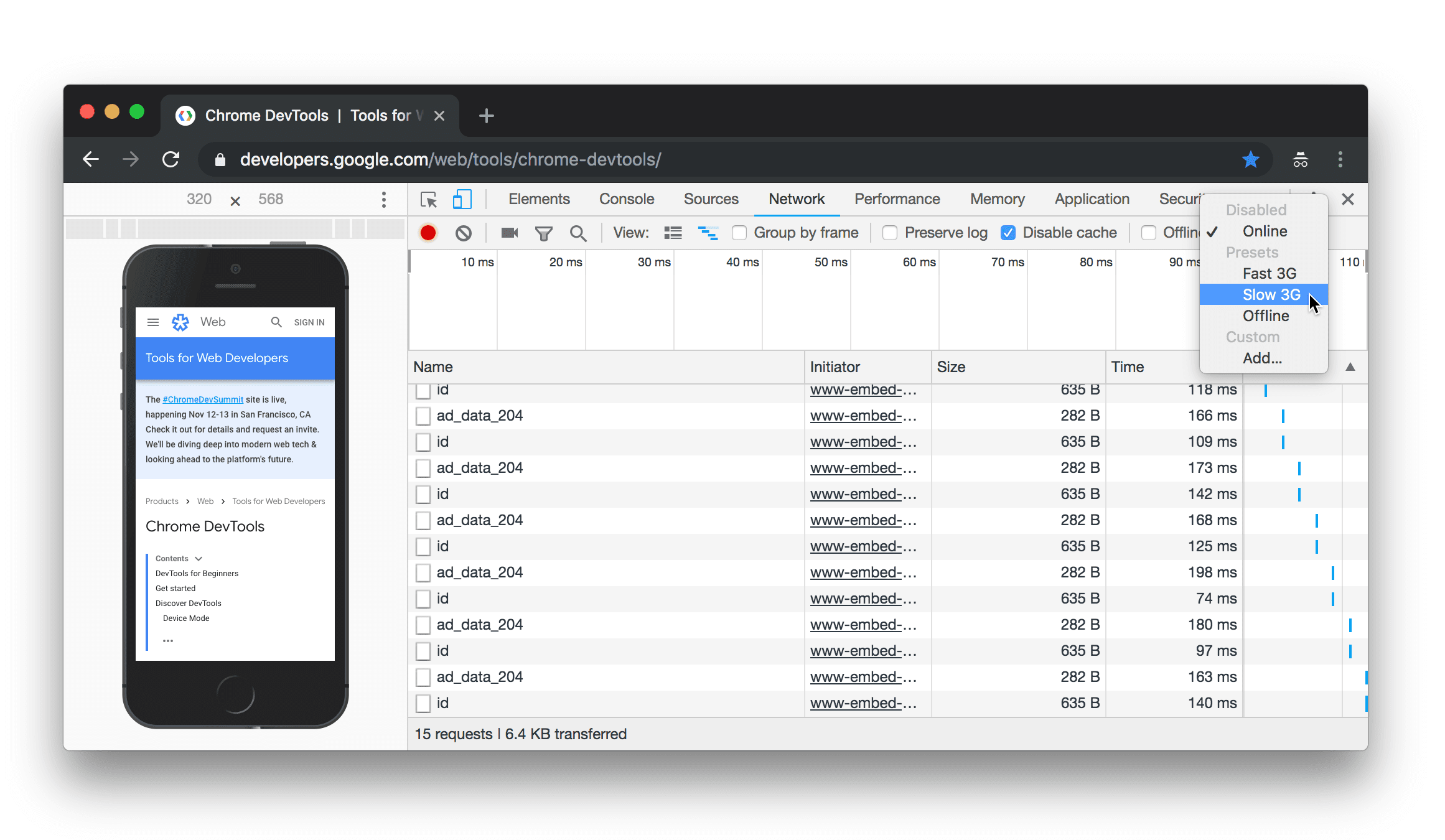
僅限節流網路
如果只要節流網路,而不限制 CPU,請前往「Network」面板,然後從「Throttle」清單中選取「Fast 3G」或「Fast 3G」。

或者,按下 Command + Shift + P 鍵 (Mac) 或 Control+Shift+P 鍵 (Windows、Linux、ChromeOS) 來開啟指令選單,輸入 3G,然後選取「啟用快速的 3G 節流」或「啟用慢速 3G 節流」。

您也可以透過「效能」面板設定網路節流。按一下「Capture Settings」圖示 ,然後從「Network」清單中選取「Fast 3G」或「Fast 3G」。

模擬感應器
使用「Sensors」分頁覆寫地理位置、模擬裝置方向、強制觸控,以及模擬閒置狀態。
在後續章節中,我們將簡單說明如何覆寫地理位置並設定裝置方向。如需完整的功能清單,請參閱「模擬裝置感應器」一文。
覆寫地理位置
如要開啟地理位置覆寫使用者介面,請按一下「Customize and control DevTools」圖示 ,然後依序選取「More tools」 >「Sensors」。

或按下 Command + Shift + P 鍵 (Mac) 或 Control + Shift + P 鍵 (Windows、Linux、ChromeOS) 開啟 Command 選單,然後輸入 Sensors,然後選取「Show Sensors」。

從「Location」(位置) 清單中選取其中一個預設設定,或選取「Other...」來輸入自己的座標,或選取「Location 科技無法使用」,測試網頁在地理位置處於錯誤狀態時的行為。

設定方向
如要開啟方向使用者介面,請按一下「Customize and Control DevTools」圖示 ,然後依序選取「More tools」 >「Sensors」。

或按下 Command + Shift + P 鍵 (Mac) 或 Control + Shift + P 鍵 (Windows、Linux、ChromeOS) 開啟 Command 選單,然後輸入 Sensors,然後選取「Show Sensors」。

從「Orientation」清單中選取其中一個預設值,或選取「Custom 方向」,以設定您自己的 Alpha、Beta 和 Gamma 值。




