Sayfanızın mobil cihazda nasıl göründüğünü ve nasıl performans gösterdiğini tahmin etmek için cihaz modunu kullanın.
Cihaz modu, mobil cihazları simüle etmenize yardımcı olan Chrome Geliştirici Araçları'ndaki bir dizi özelliğin adıdır. Bu özellikler şunlardır:
Sınırlamalar
Cihaz modunu, sayfanızın mobil cihazdaki görünümünün ve hissinin birinci düzey bir tahmini olarak düşünebilirsiniz. Cihaz moduyla, kodunuzu bir mobil cihazda çalıştırmazsınız. Dizüstü veya masaüstü bilgisayarınızdan mobil kullanıcı deneyimini simüle edersiniz.
Geliştirici Araçları'nın, mobil cihazlarda hiçbir zaman simüle edemeyeceği bazı yönleri vardır. Örneğin, mobil CPU'ların mimarisi, dizüstü veya masaüstü CPU'ların mimarisinden çok farklıdır. Şüpheye düştüğünüzde, yapacağınız en iyi şey sayfanızı bir mobil cihazda yayınlamaktır. Bir sayfa mobil cihazda çalışırken dizüstü veya masaüstü bilgisayarınızdan bir sayfanın kodunu görüntülemek, değiştirmek, hata ayıklamak ve profil oluşturmak için Uzaktan Hata Ayıklama'yı kullanın.
Mobil görüntü alanı simüle etme
Mobil görüntü alanını simüle etmenize olanak tanıyan bir araç çubuğunu açmak için cihazlar Cihaz araç çubuğunu aç/kapat'ı tıklayın.

Varsayılan olarak, cihaz araç çubuğu Boyutlar Duyarlı değerine ayarlanmış görüntü alanında açılır.
Duyarlı Görüntü Alanı Modu
Görüntü alanını istediğiniz boyutlara yeniden boyutlandırmak için tutma yerlerini sürükleyin. Veya genişlik ve yükseklik kutularına
belirli değerler girin. Bu örnekte genişlik 480, yükseklik ise 415 olarak ayarlanmıştır.

Alternatif olarak, genişliği aşağıdakilerden birini tıklayarak ayarlamak için genişlik hazır ayarları çubuğunu kullanın:

| Mobil S | Mobil M | Mobil L | Tablet | Dizüstü Bilgisayar | Büyük dizüstü bilgisayar | 4K |
|---|---|---|---|---|---|---|
| 320 piksel | 375 piksel | 425 piksel | 768 piksel | 1024 piksel | 1.440 piksel | 2.560 piksel |
Medya sorgularını göster
Görüntü alanınızın üzerinde medya sorgusu ayrılma noktalarını göstermek için Diğer seçenekler > Medya sorgularını göster'i tıklayın.

Geliştirici Araçları artık görüntü alanının üzerinde iki ek çubuk gösteriyor:
max-widthayrılma noktası olan mavi çubuk.min-widthayrılma noktası olan turuncu çubuk.
Kesme noktasının tetikleneceği şekilde görüntü alanının genişliğini değiştirmek için ayrılma noktalarını tıklayın.

İlgili @media bildirimini bulmak için ayrılma noktalarını sağ tıklayın ve Kaynak kodunda göster'i seçin. Geliştirici Araçları, Düzenleyici'de ilgili satırda Kaynaklar panelini açar.

Cihaz piksel oranını ayarla
Cihaz piksel oranı (DPR), donanım ekranındaki fiziksel pikseller ile mantıksal (CSS) pikseller arasındaki orandır. Başka bir deyişle DPR, Chrome'a bir CSS pikseli çizmek için kaç ekran pikseli kullanılacağını bildirir. Chrome, HiDPI (İnç Başına Yüksek Nokta) ekranlarla ilgili çizim yaparken DPR değerini kullanır.
Bir DPR değeri ayarlamak için:
Diğer seçenekler
> Cihaz piksel oranı ekle'yi tıklayın.

Görüntü alanının üst kısmındaki işlem çubuğunda yeni DPR açılır menüsünden bir DPR değeri seçin.

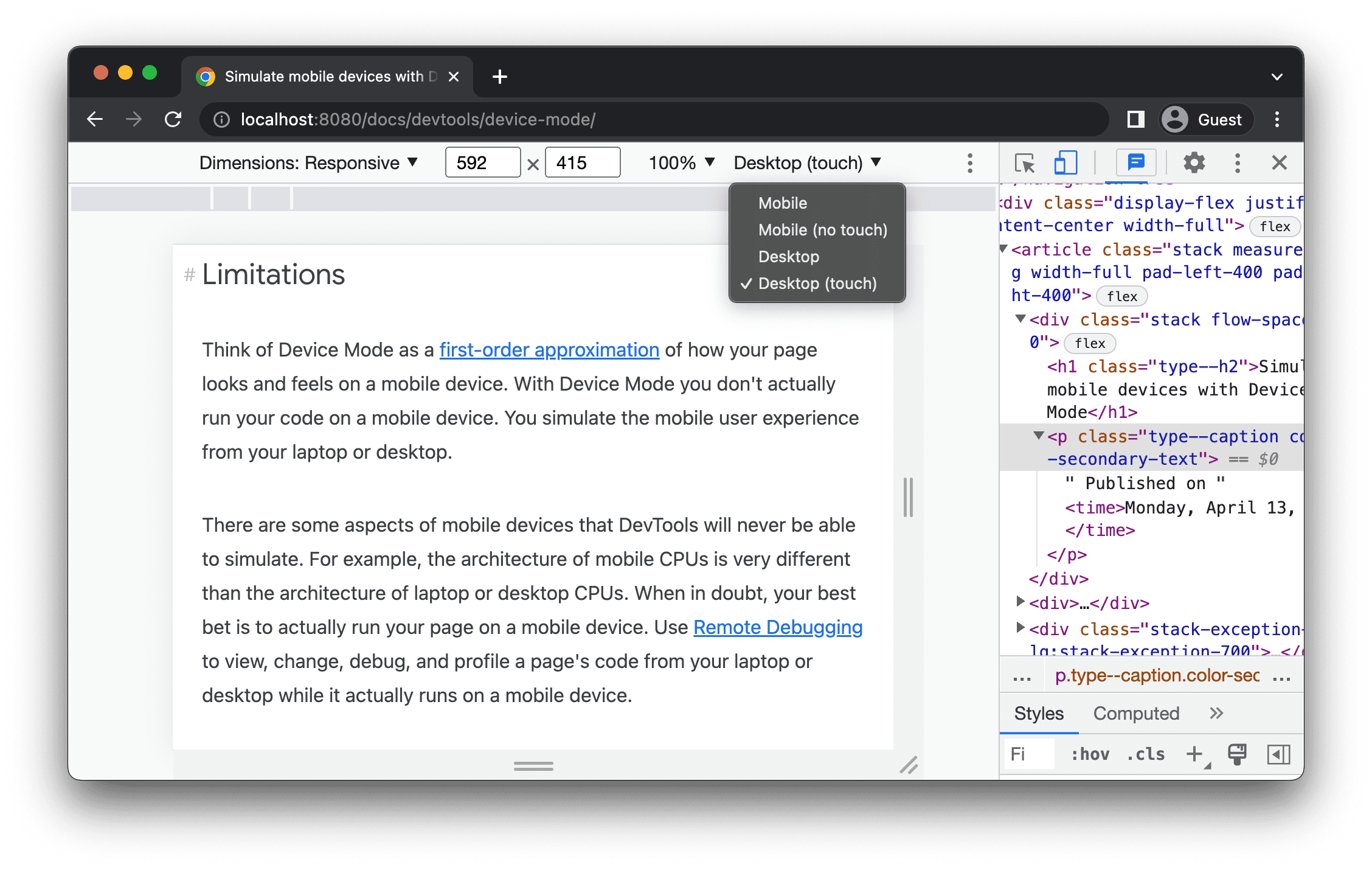
Cihaz türünü ayarlama
Bir mobil cihaz veya masaüstü cihazı simüle etmek için Cihaz Türü listesini kullanın.

Üstteki işlem çubuğunda listeyi görmüyorsanız Diğer seçenekler > Cihaz türü ekle'yi seçin.
Sonraki tabloda, seçenekler arasındaki farklar açıklanmaktadır. Oluşturma yöntemi, Chrome'un sayfayı mobil veya masaüstü görüntü alanı olarak oluşturup oluşturmadığını belirtir. İmleç simgesi, fareyle sayfanın üzerine geldiğinizde gördüğünüz imleç türünü ifade eder. Tetiklenen etkinlikler, sayfayla etkileşimde bulunduğunuzda sayfanın touch veya click etkinliklerini tetiklediğini ifade eder.
| Option | Oluşturma yöntemi | İmleç simgesi | Tetiklenen etkinlikler |
|---|---|---|---|
| Mobil | Mobil | Daire | dokun |
| Mobil (dokunma yok) | Mobil | Normal | click |
| Masaüstü | Masaüstü | Normal | click |
| Masaüstü (dokunmatik) | Masaüstü | Daire | dokun |
Cihaza özel mod
Belirli bir mobil cihazın boyutlarını simüle etmek için Boyutlar listesinden cihazı seçin.

Daha fazla bilgi edinmek için Özel mobil cihaz ekleme başlıklı makaleye bakın.
Görüntü alanını yatay yöne döndürme
Görüntü alanını yatay yöne döndürmek için screen_rotation Döndür'ü tıklayın.

Cihaz araç çubuğunuz dar olursa Döndür düğmesinin kaybolacağını unutmayın.

Yönü ayarlama konusuna da bakın.
Çift ekran modunu aç/kapat
Örneğin, Surface Duo'da iki ekran kullanılabilir. Bunları iki farklı şekilde kullanabilirsiniz: Ekranlardan biri veya her ikisi etkin olacak şekilde.
Çift ve tek ekran arasında geçiş yapmak için araç çubuğunda devices_fold Çift ekran modunu aç/kapat seçeneğini tıklayın.

Cihazın duruşunu ayarlayın
Asus Zenbook Fold gibi bazı cihazların ekranı katlanabilir. Bu tür ekranların duruşu vardır: kesintisiz veya katlanmış. Kesintisiz duruş "düz" pozisyonu belirtir ve katlanmış ekranın bölümleri arasında bir açı oluşturur.
Cihazın durumunu ayarlamak için, araç çubuğundaki ilgili açılır menüden Sürekli veya Katlanmış'ı seçin.

Cihaz çerçevesini göster
Nest Hub gibi belirli bir mobil cihazın boyutlarını simüle ederken fiziksel cihaz çerçevesini görüntü alanında göstermek için Diğer seçenekler > Cihaz çerçevesini göster'i seçin.

Bu örnekte Geliştirici Araçları, Nest Hub'ın çerçevesini göstermektedir.

Özel mobil cihaz ekleme
Özel cihaz eklemek için:
Cihaz listesini tıklayın, ardından Düzenle'yi seçin.

Ayarlar > Cihazlar sekmesinde, desteklenen cihazlar listesinden bir cihaz seçin veya kendi cihazınızı eklemek için Özel cihaz ekle'yi tıklayın.
Kendinizinkini ekliyorsanız cihaz için bir ad, genişlik ve yükseklik girip Ekle'yi tıklayın.

Cihaz piksel oranı, kullanıcı aracısı dizesi ve cihaz türü alanları isteğe bağlıdır. Cihaz türü alanı, varsayılan olarak Mobil değerine ayarlanan listedir.
Görüntü alanına geri dönüp Boyutlar listesinden yeni eklenen cihazı seçin.
Cetvelleri göster
Cetvelleri görmek için Diğer seçenekler > Cetvelleri göster'i tıklayın. Cetvellerin boyutlandırma birimi pikseldir.

Geliştirici Araçları, görüntü alanının üst ve sol tarafında cetvelleri gösterir.

Görüntü alanının genişliğini ve yüksekliğini ayarlamak için belirli işaretlerdeki cetvelleri tıklayın.
Görüntü alanını yakınlaştırma
Yakınlaştırmak veya uzaklaştırmak için Yakınlaştır listesini kullanın.

Ekran görüntüsü alın
Görüntü alanında gördüklerinizin ekran görüntüsünü yakalamak için Diğer seçenekler > Ekran görüntüsü yakala'yı tıklayın.

Görüntü alanında görünmeyen içerik de dahil olmak üzere tüm sayfanın ekran görüntüsünü almak için aynı menüden Tam boyutlu ekran görüntüsü yakala'yı seçin.
Ağı ve CPU'yu daralt
Hem ağı hem de CPU'yu daraltmak için Hızlandırılmış listesinden Orta katman mobil veya Düşük teknoloji mobil cihaz'ı seçin.

Orta katman mobil, hızlı 3G bağlantısını simüle eder ve CPU'nuzu normalden 4 kat daha yavaş olacak şekilde kısıtlar. Düşük teknoloji mobil cihaz, yavaş 3G bağlantısını simüle eder ve CPU'nuzu normalden 6 kat daha yavaş kısar. Kısıtlamanın, dizüstü veya masaüstü bilgisayarınızın normal kapasitesine bağlı olduğunu unutmayın.
Cihaz araç çubuğunuz darsa Daraltma listesinin gizleneceğini unutmayın.
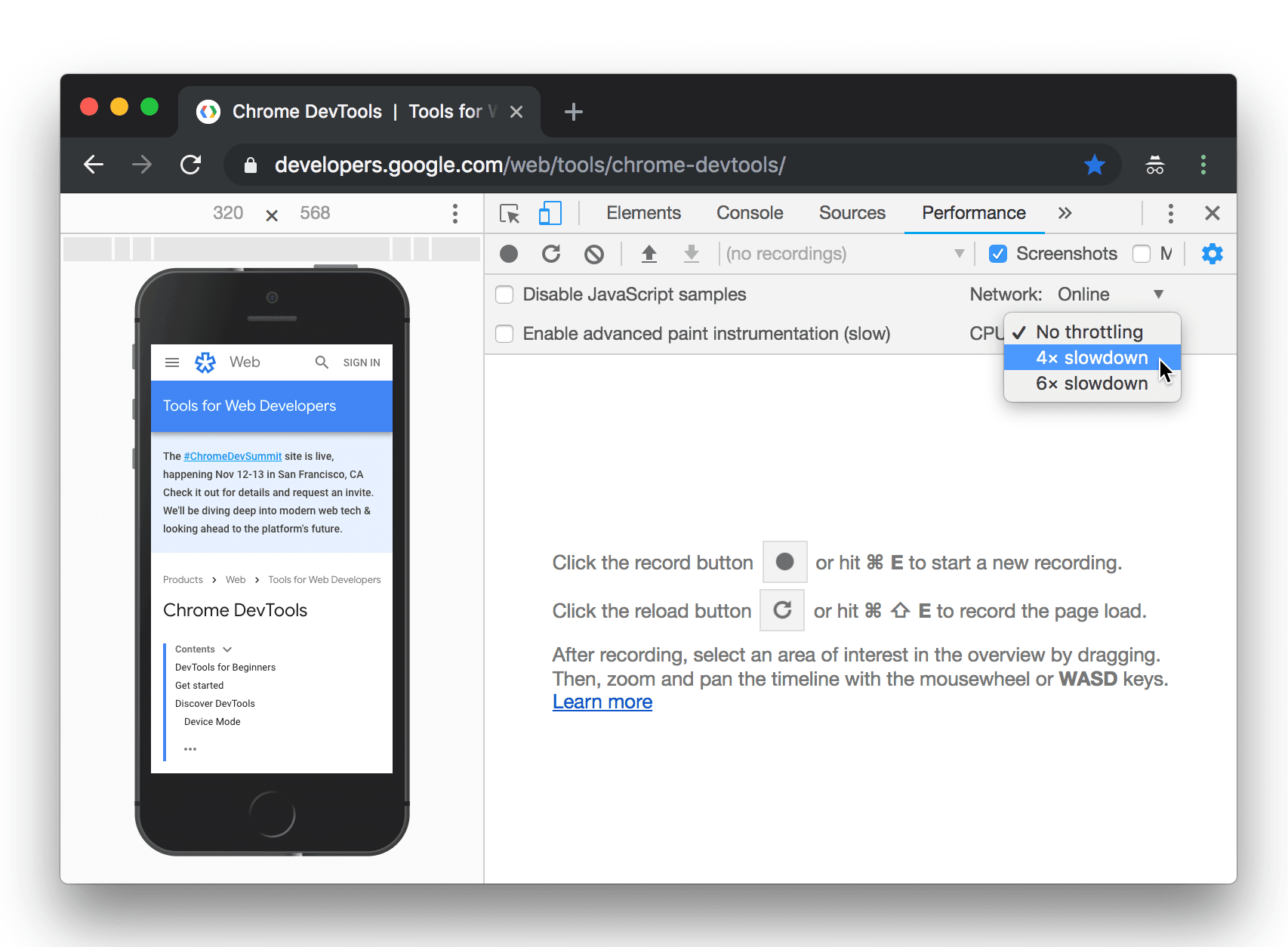
Yalnızca CPU'yu daralt
Ağı değil yalnızca CPU'yu daraltmak için Performans paneline gidin, Ayarları Yakala'yı tıklayın ve CPU listesinden 4 kat yavaşlama veya 6 kat yavaşlama'yı seçin.

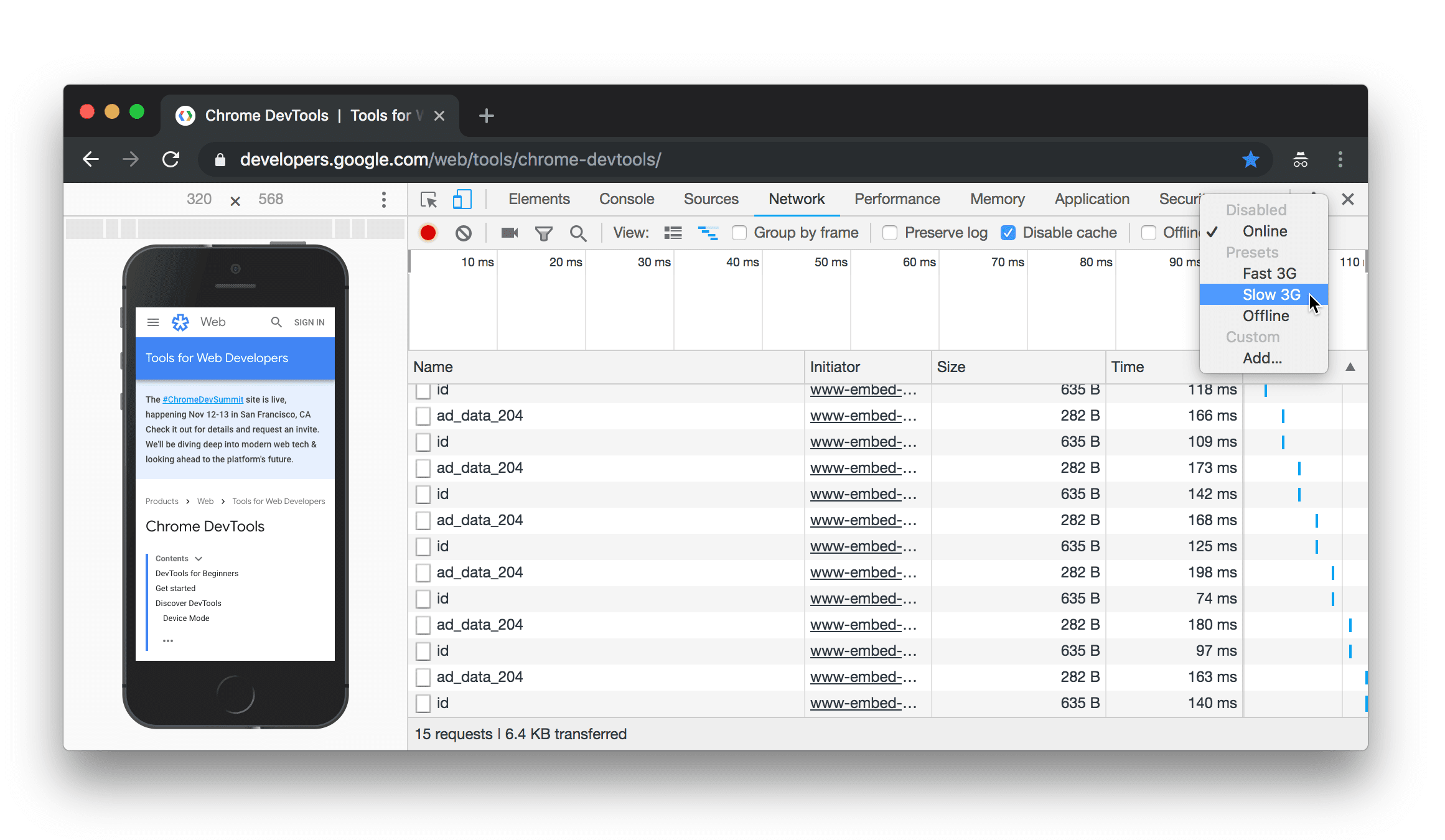
Yalnızca ağı daralt
CPU'yu değil yalnızca ağı daraltmak için Ağ paneline gidip Hızlı 3G veya Yavaş 3G öğesini seçin.

Alternatif olarak, Komut Menüsü'nü açmak için Command+Üst Karakter+P (Mac) veya Control+Üst Karakter+P (Windows, Linux, ChromeOS) tuşlarına basın, 3G yazıp Hızlı 3G kısıtlamasını etkinleştir veya Yavaş 3G kısıtlamasını etkinleştir'i seçin.

Ağ daraltmayı Performans panelinden de ayarlayabilirsiniz. Yakalama Ayarları
simgesini tıklayın ve Ağ listesinden Hızlı 3G veya Yavaş 3G öğesini seçin.

Sensör emülasyonu
Coğrafi konumu geçersiz kılmak, cihaz yönünü, dokunmaya zorlamak ve boşta kalma durumu emülasyonu yapmak için Sensörler sekmesini kullanın.
Sonraki bölümlerde, coğrafi konumun nasıl geçersiz kılınacağı ve cihaz yönünün nasıl ayarlanacağı hakkında hızlı bir bakış sunulmaktadır. Özelliklerin tam listesi için Cihaz sensörlerini simüle etme bölümüne bakın.
Coğrafi konumu geçersiz kıl
Coğrafi konumu geçersiz kılan kullanıcı arayüzünü açmak için DevTools'u özelleştirin ve kontrol edin
seçeneğini tıklayın ve ardından Diğer araçlar > Sensörler'i seçin.

Alternatif olarak, Command+Üst Karakter+P (Mac) veya Control+Üst Karakter+P (Windows, Linux, ChromeOS) tuşlarına basarak Komut Menüsü'nü açın, Sensors yazın ve ardından Sensörleri Göster'i seçin.

Konum listesinden hazır ayarlardan birini seçin veya kendi koordinatlarınızı girmek için Diğer... öğesini seçin ya da coğrafi konum hatalı olduğunda sayfanızın nasıl davrandığını test etmek için Konum kullanılamıyor'u seçin.

Yönü ayarla
Yön kullanıcı arayüzünü açmak için Geliştirici Araçları'nı özelleştirin ve kontrol edin'i
tıklayın, ardından Diğer araçlar > Sensörler'i seçin.

Alternatif olarak, Command+Üst Karakter+P (Mac) veya Control+Üst Karakter+P (Windows, Linux, ChromeOS) tuşlarına basarak Komut Menüsü'nü açın, Sensors yazın ve ardından Sensörleri Göster'i seçin.

Yön listesindeki hazır ayarlardan birini seçin veya kendi alfa, beta ve gama değerlerinizi ayarlamak için Özel yön'ü seçin.




