Используйте режим устройства, чтобы примерно оценить, как ваша страница выглядит и работает на мобильном устройстве.
Режим устройства — это название набора функций Chrome DevTools, которые помогают моделировать мобильные устройства. Эти функции включают в себя:
- Имитация мобильного окна просмотра
- Регулирование процессора
- Регулирование сети
- Дополнительно на вкладке Датчики :
Ограничения
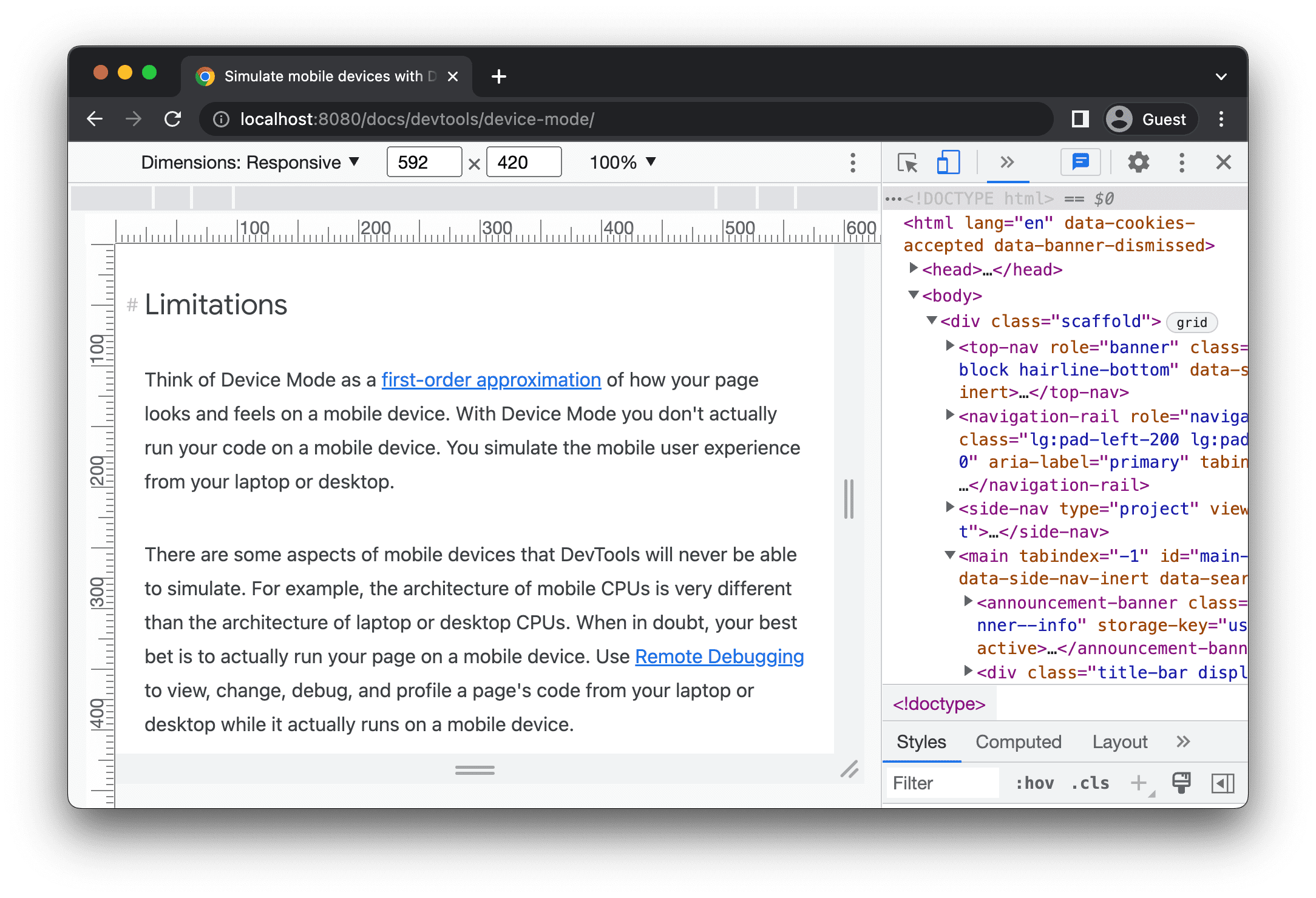
Думайте о режиме устройства как о приближении первого порядка того, как ваша страница выглядит и воспринимается на мобильном устройстве. В режиме устройства вы фактически не запускаете свой код на мобильном устройстве. Вы моделируете работу мобильного пользователя со своего ноутбука или настольного компьютера.
Есть некоторые аспекты мобильных устройств, которые DevTools никогда не сможет имитировать. Например, архитектура мобильных процессоров сильно отличается от архитектуры процессоров ноутбуков или настольных компьютеров. Если вы сомневаетесь, лучше всего запустить свою страницу на мобильном устройстве. Используйте удаленную отладку для просмотра, изменения, отладки и профилирования кода страницы со своего ноутбука или настольного компьютера, пока он фактически работает на мобильном устройстве.
Имитировать мобильную область просмотра
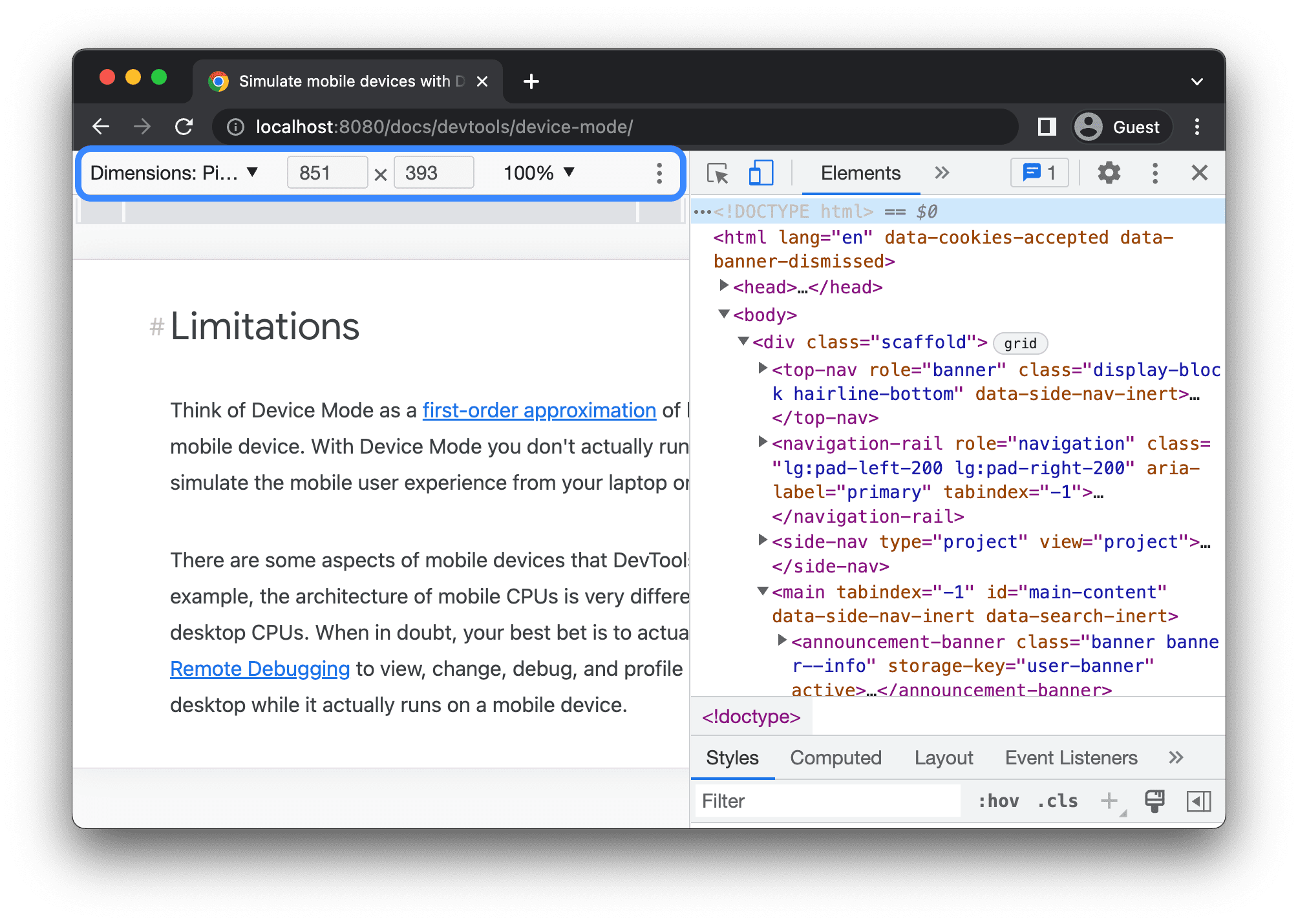
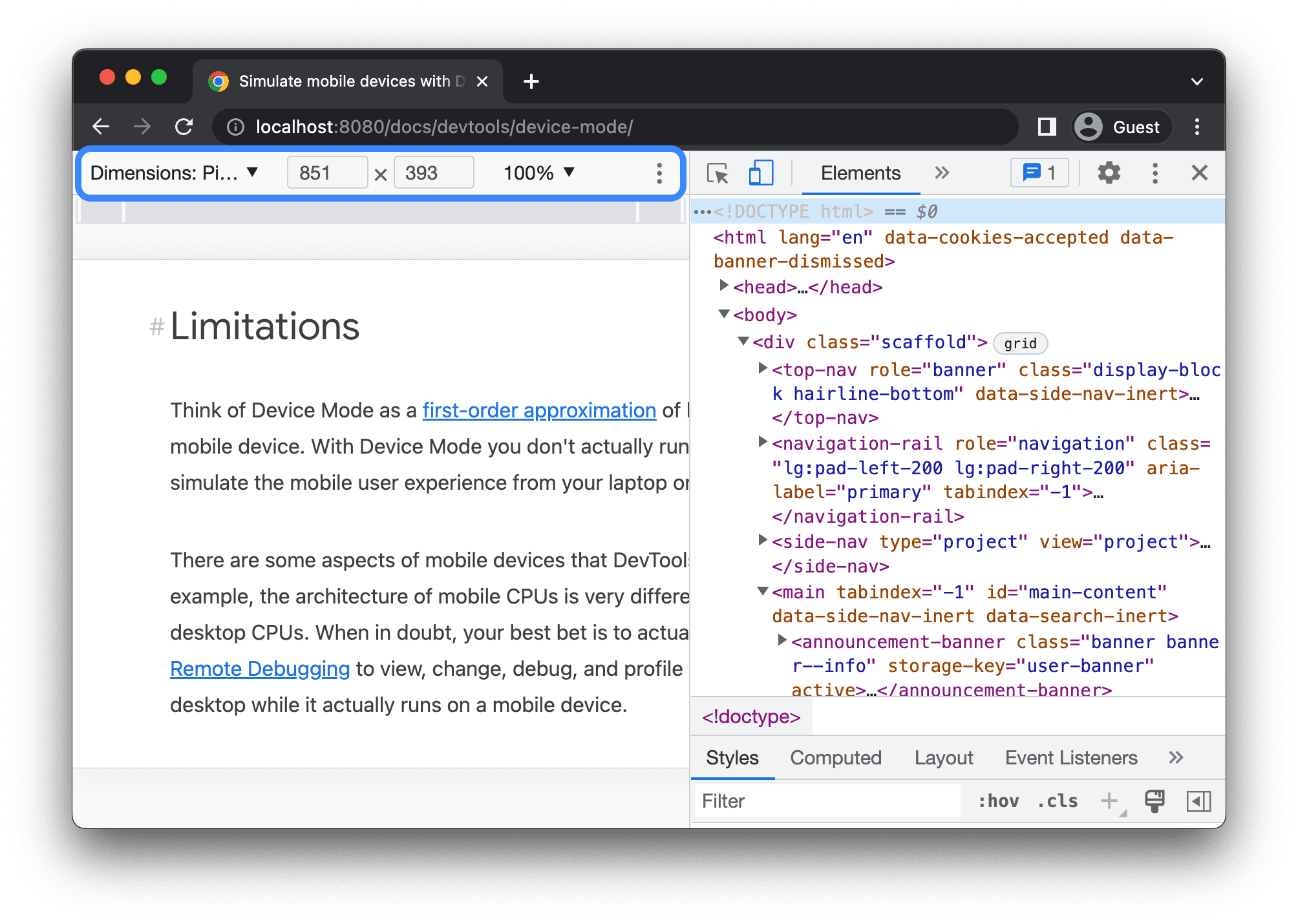
Щелкните «Устройства» . Переключите панель инструментов устройства , чтобы открыть панель инструментов, позволяющую имитировать мобильную область просмотра.

По умолчанию панель инструментов устройства открывается во вьюпорте с параметром «Размеры» , установленным на «Адаптивный» .
Адаптивный режим просмотра
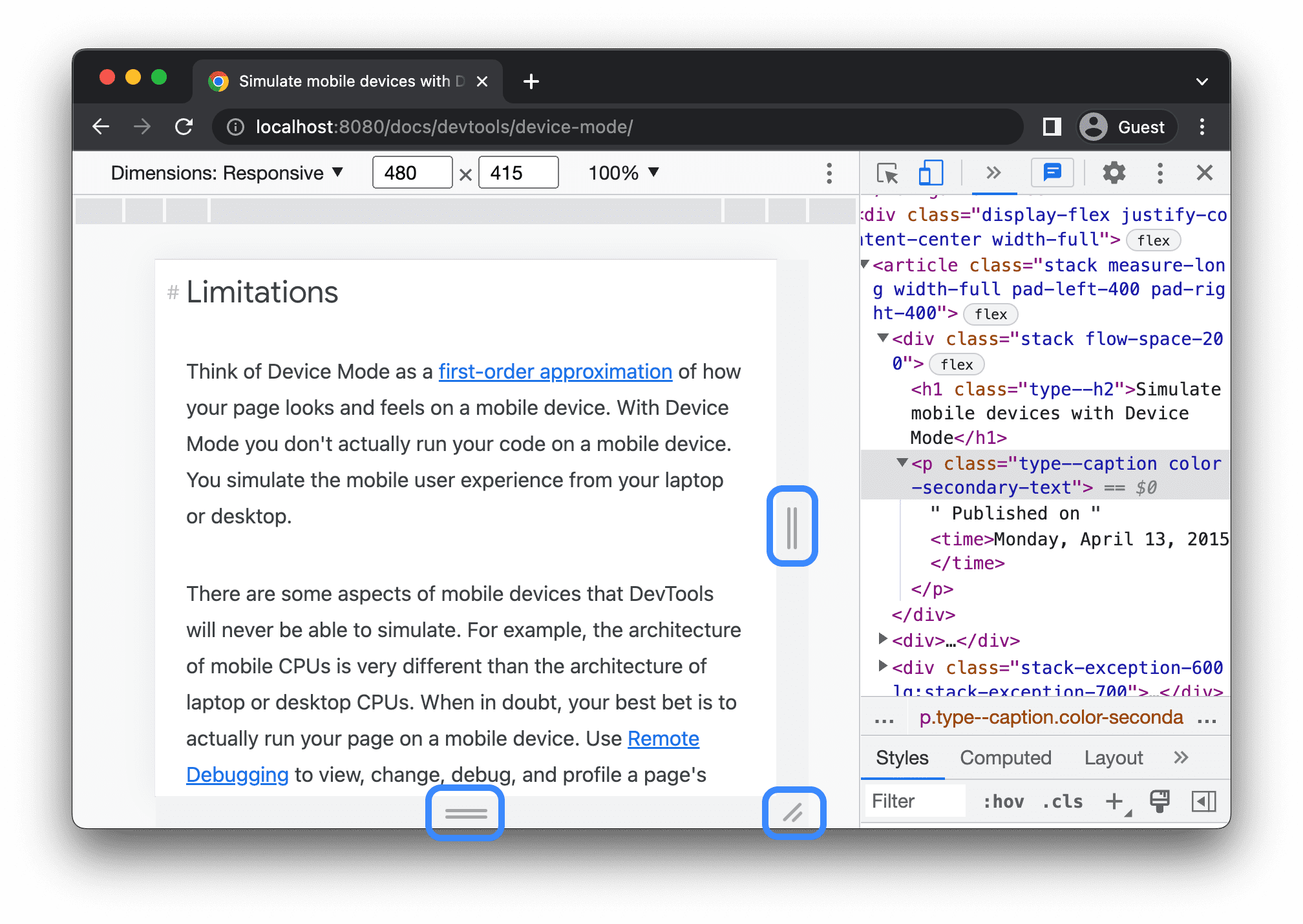
Перетащите маркеры, чтобы изменить размер области просмотра до нужных вам размеров. Или введите конкретные значения в поля ширины и высоты. В этом примере ширина установлена на 480 , а высота — на 415 .

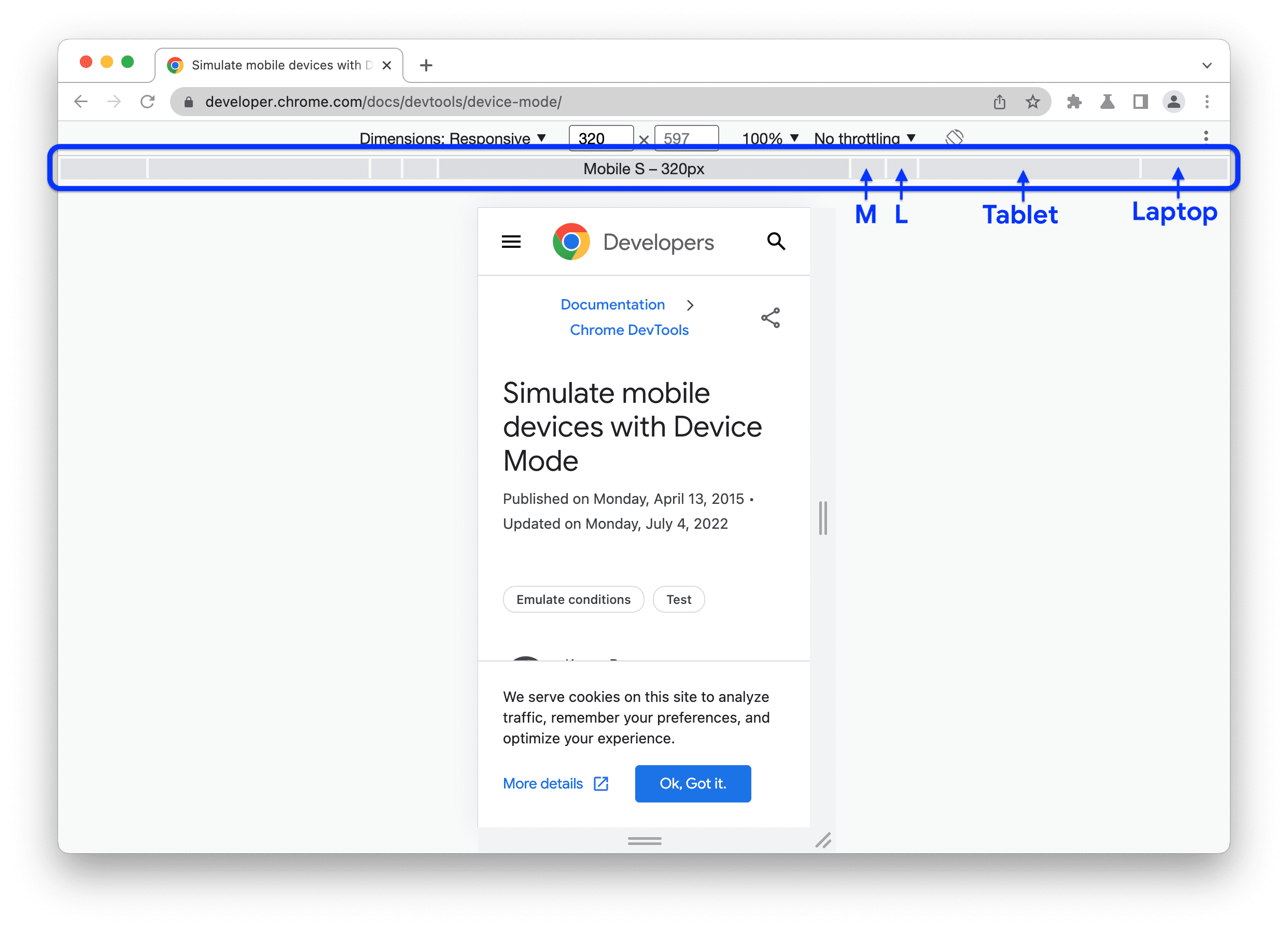
Альтернативно, используйте панель предустановок ширины, чтобы одним щелчком мыши установить одно из следующих значений ширины:

| Мобил С | Мобил М | Мобил Л | Таблетка | Ноутбук | Ноутбук Л | 4К |
|---|---|---|---|---|---|---|
| 320 пикселей | 375 пикселей | 425 пикселей | 768 пикселей | 1024 пикселей | 1440 пикселей | 2560 пикселей |
Показать медиа-запросы
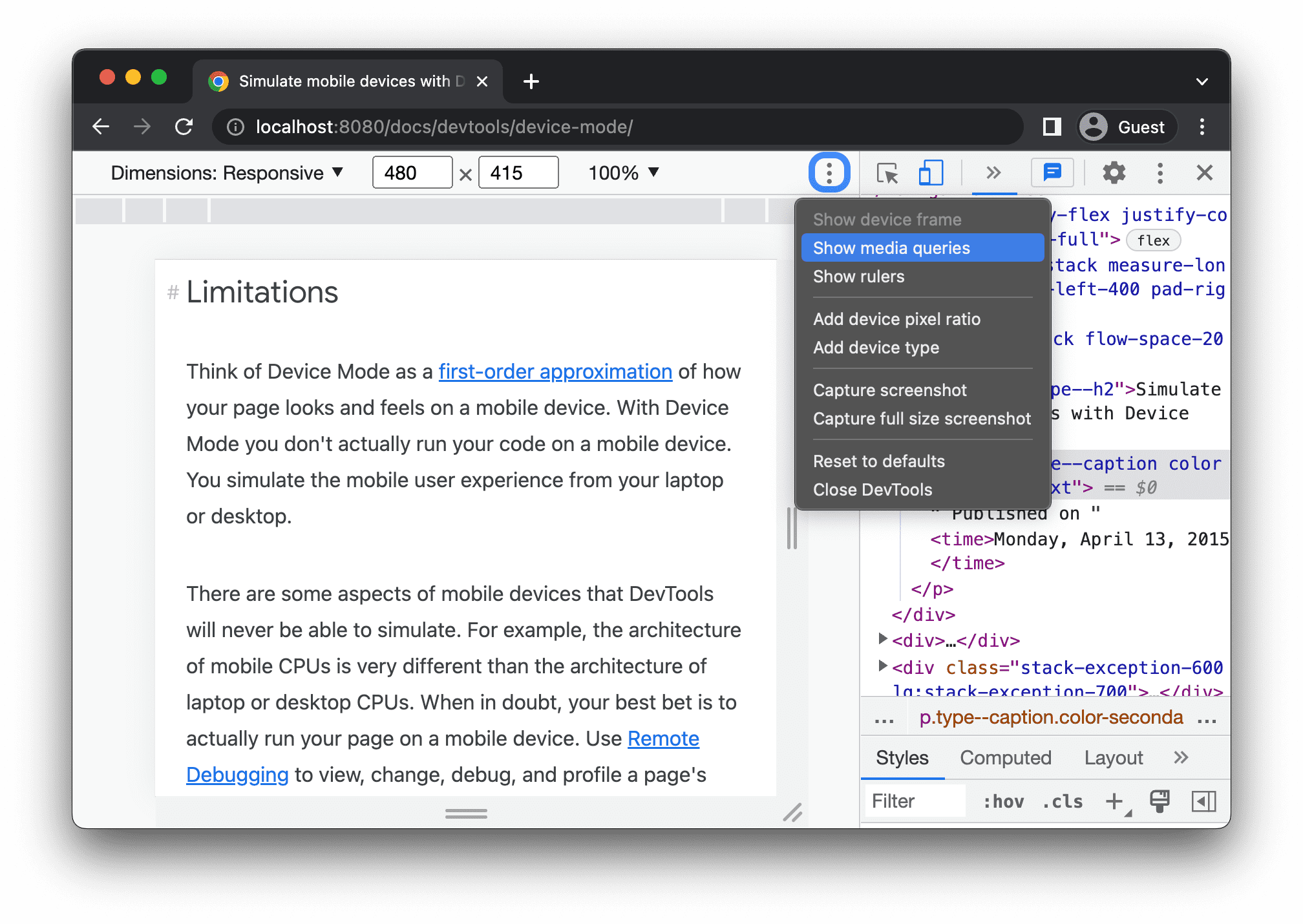
Чтобы отобразить точки останова медиазапроса над областью просмотра, нажмите Дополнительные параметры > Показать медиа-запросы .

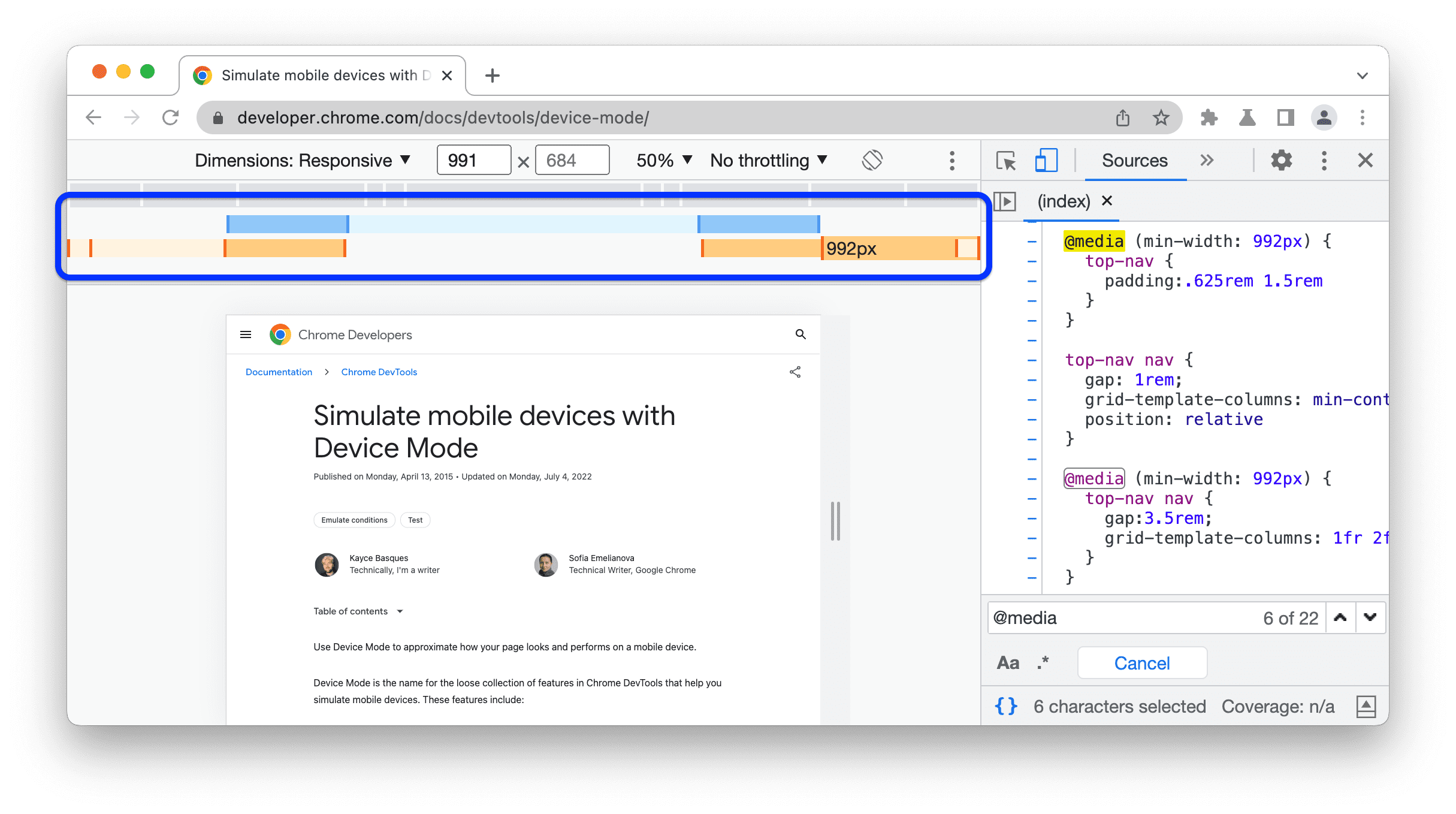
DevTools теперь отображает две дополнительные панели над областью просмотра:
- Синяя полоса с точками останова
max-width. - Оранжевая полоса с точками останова
min-width.
Щелкните между точками останова, чтобы изменить ширину области просмотра, чтобы сработала точка останова.

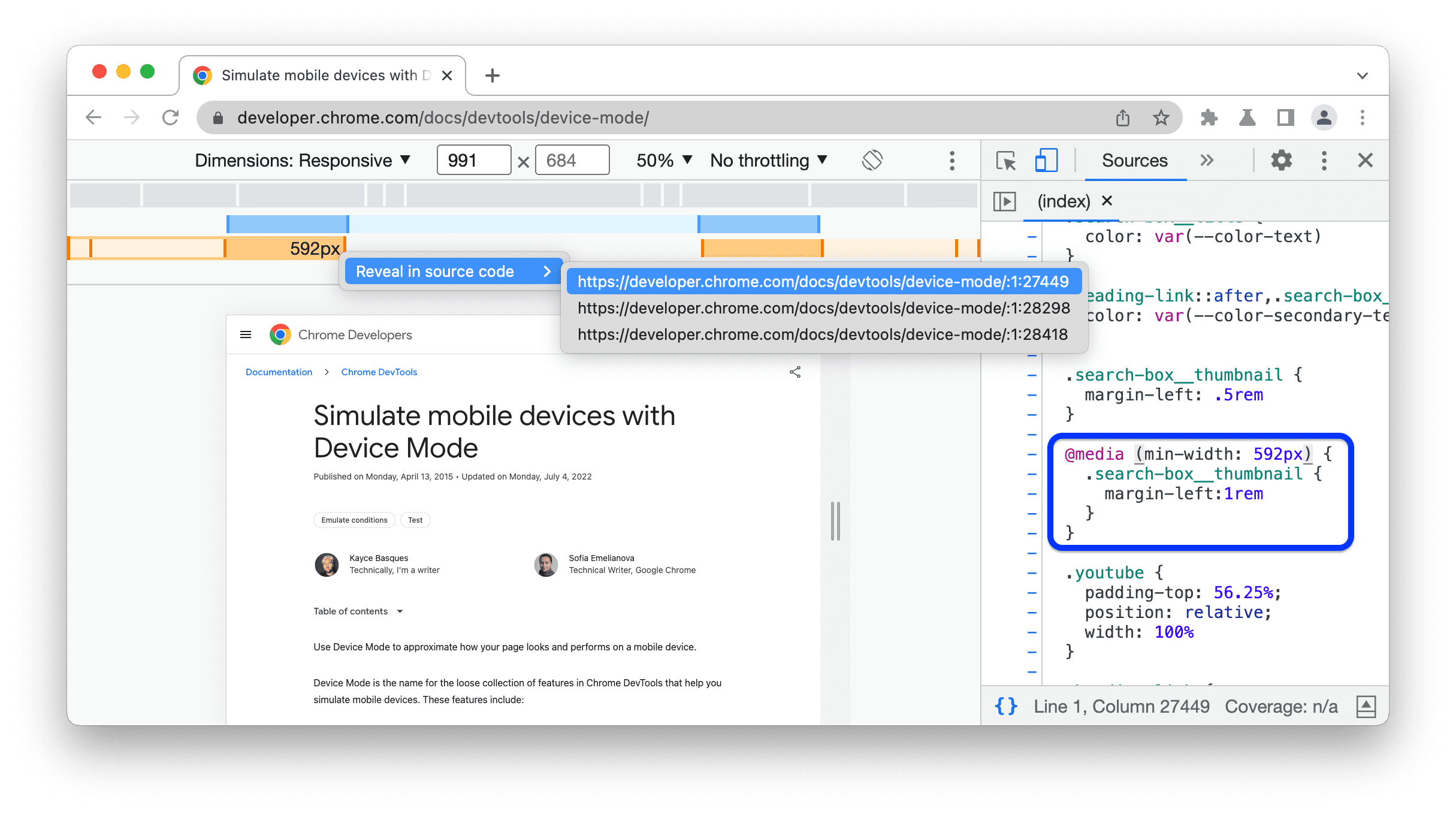
Чтобы найти соответствующее объявление @media , щелкните правой кнопкой мыши между точками останова и выберите «Показать в исходном коде» . DevTools открывает панель «Источники» в соответствующей строке редактора .

Установить соотношение пикселей устройства
Соотношение пикселей устройства (DPR) — это соотношение между физическими пикселями на аппаратном экране и логическими (CSS) пикселями. Другими словами, DPR сообщает Chrome, сколько пикселей экрана нужно использовать для отрисовки CSS-пикселя. Chrome использует значение DPR при рисовании на дисплеях HiDPI (высокое количество точек на дюйм).
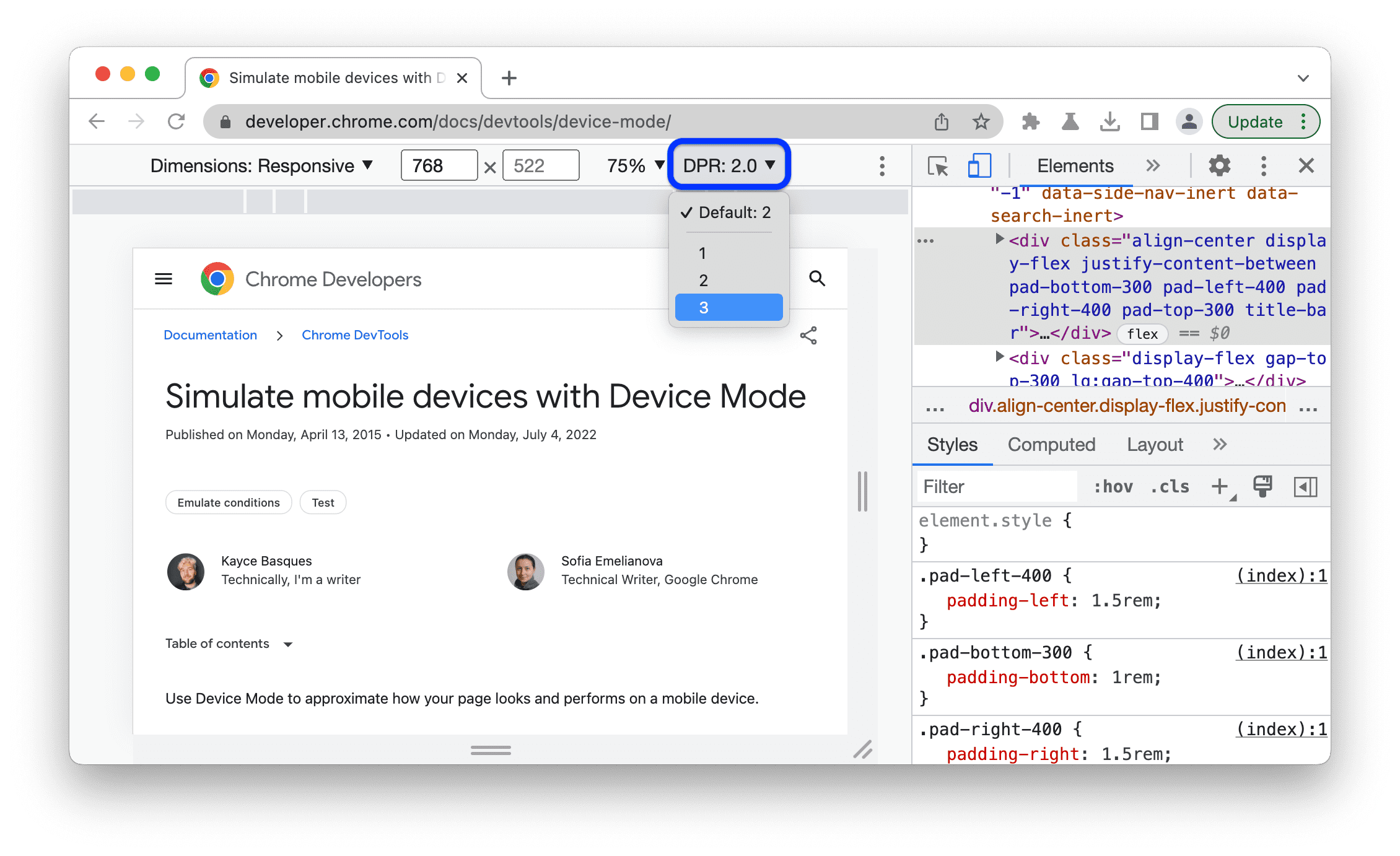
Чтобы установить значение DPR:
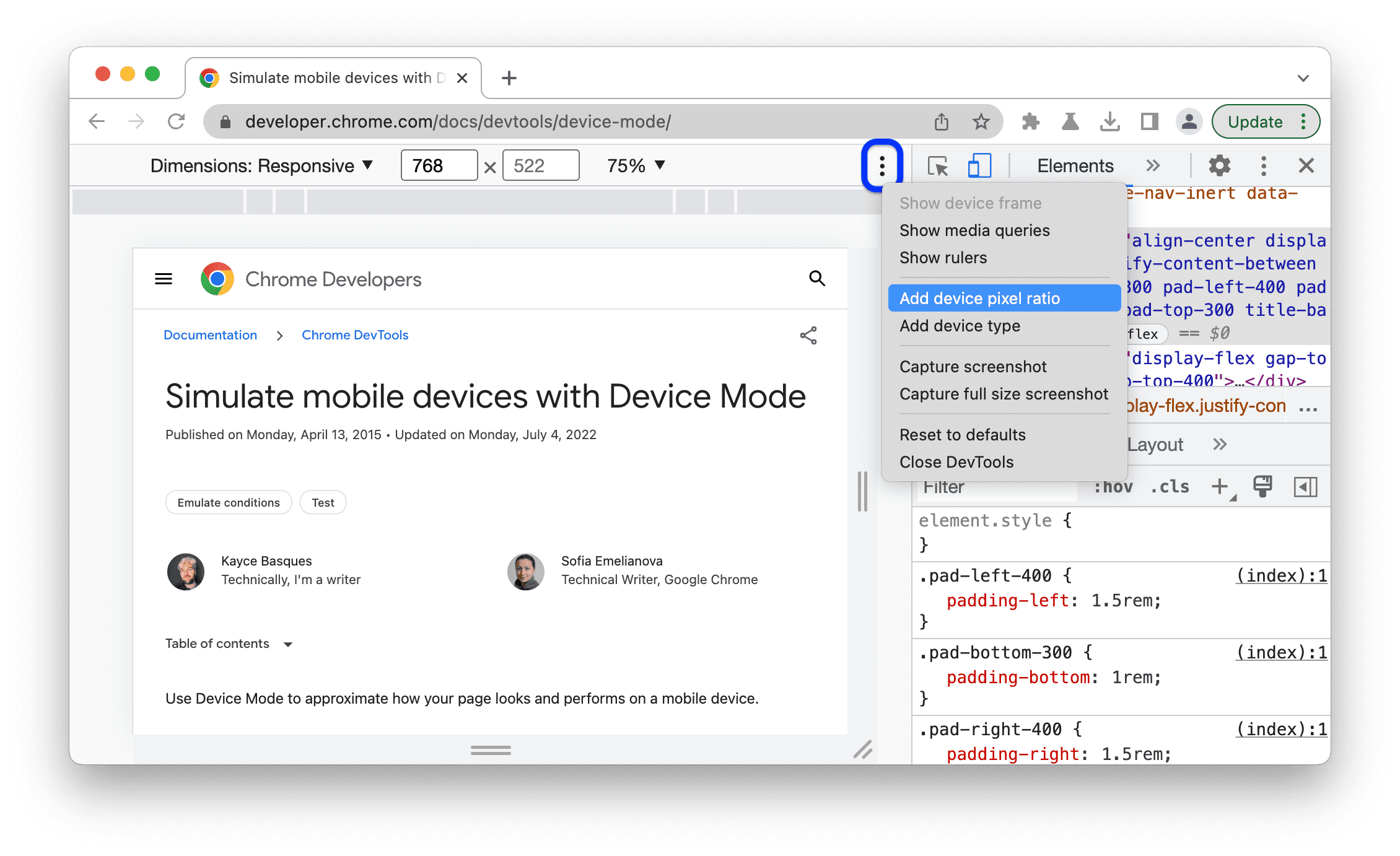
Нажмите Дополнительные параметры.
> Добавить соотношение пикселей устройства .

На панели действий в верхней части области просмотра выберите значение DPR в новом раскрывающемся меню DPR .

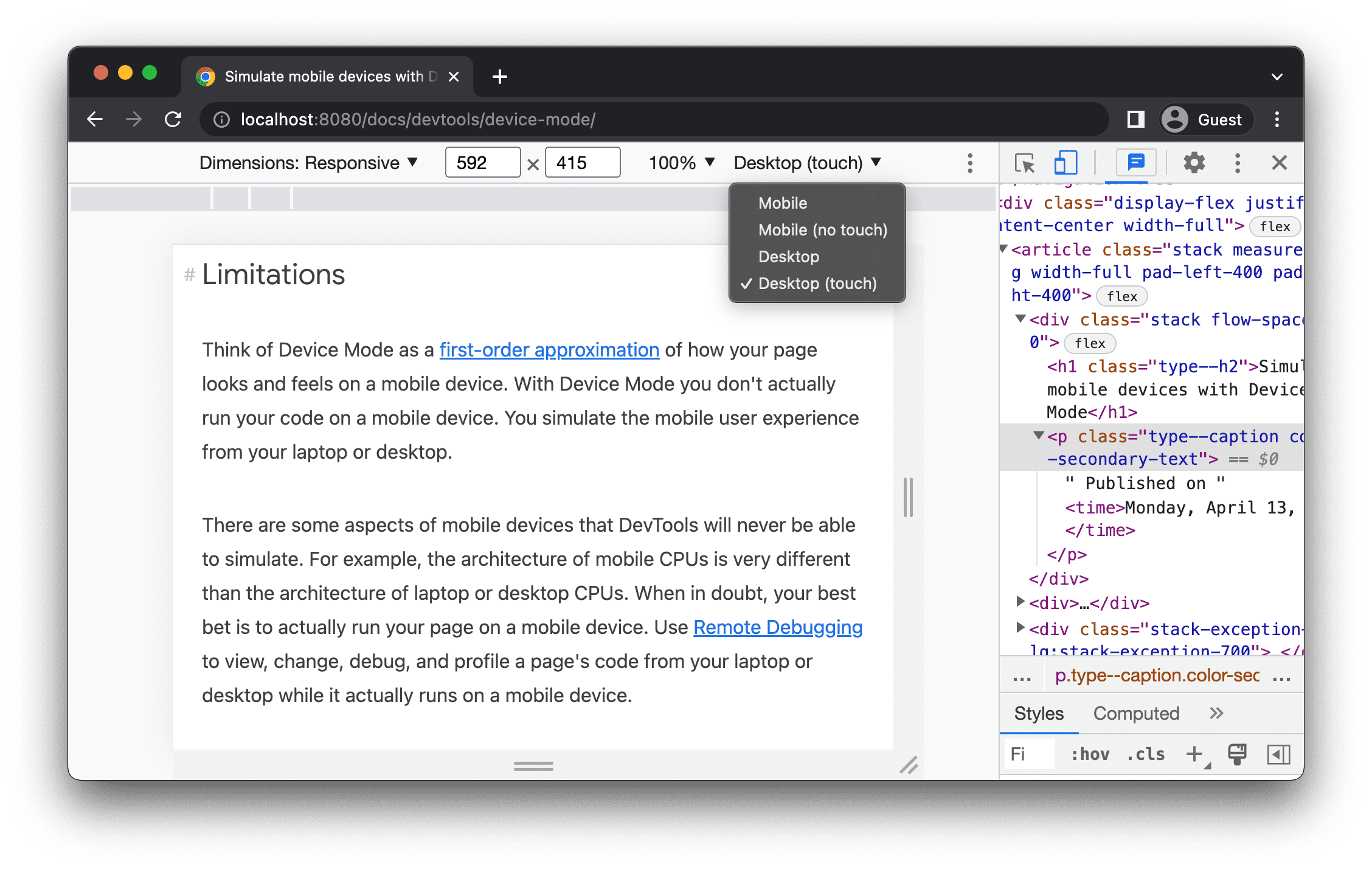
Установите тип устройства
Используйте список «Тип устройства» , чтобы имитировать мобильное или настольное устройство.

Если вы не видите список на панели действий вверху, выберите Дополнительные параметры. > Добавить тип устройства .
В следующей таблице описаны различия между вариантами. Метод рендеринга определяет, отображает ли Chrome страницу как область просмотра для мобильных устройств или настольных компьютеров. Значок курсора обозначает тип курсора, который вы видите, когда наводите курсор на страницу. Под «вызванными событиями» подразумевается, активируются ли на странице события touch или click при взаимодействии со страницей.
| Вариант | Метод рендеринга | Значок курсора | События запущены |
|---|---|---|---|
| мобильный | мобильный | Круг | трогать |
| Мобильный (без сенсорного управления) | мобильный | Нормальный | щелкнуть |
| Рабочий стол | Рабочий стол | Нормальный | щелкнуть |
| Рабочий стол (сенсорный) | Рабочий стол | Круг | трогать |
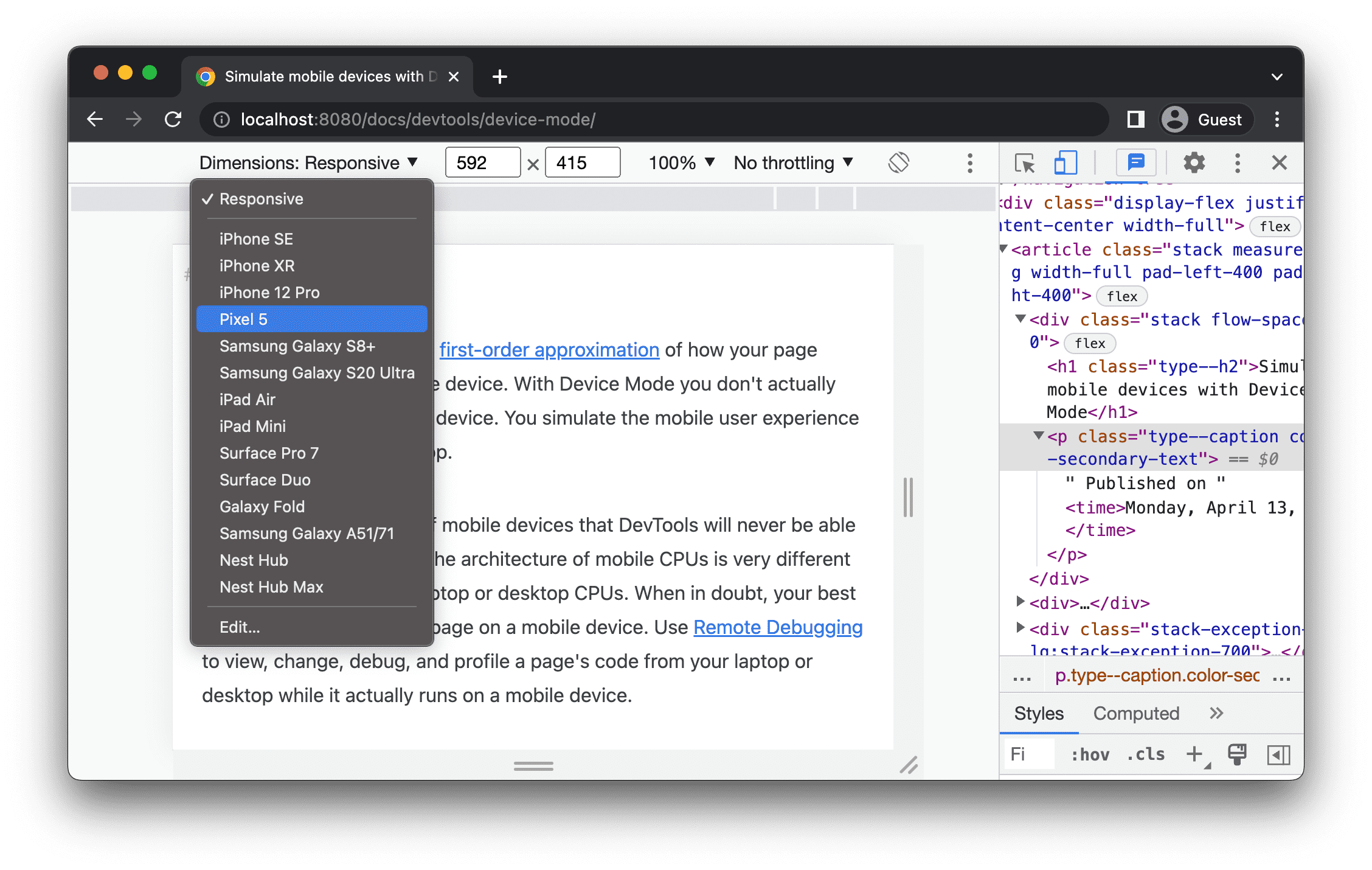
Специализированный режим устройства
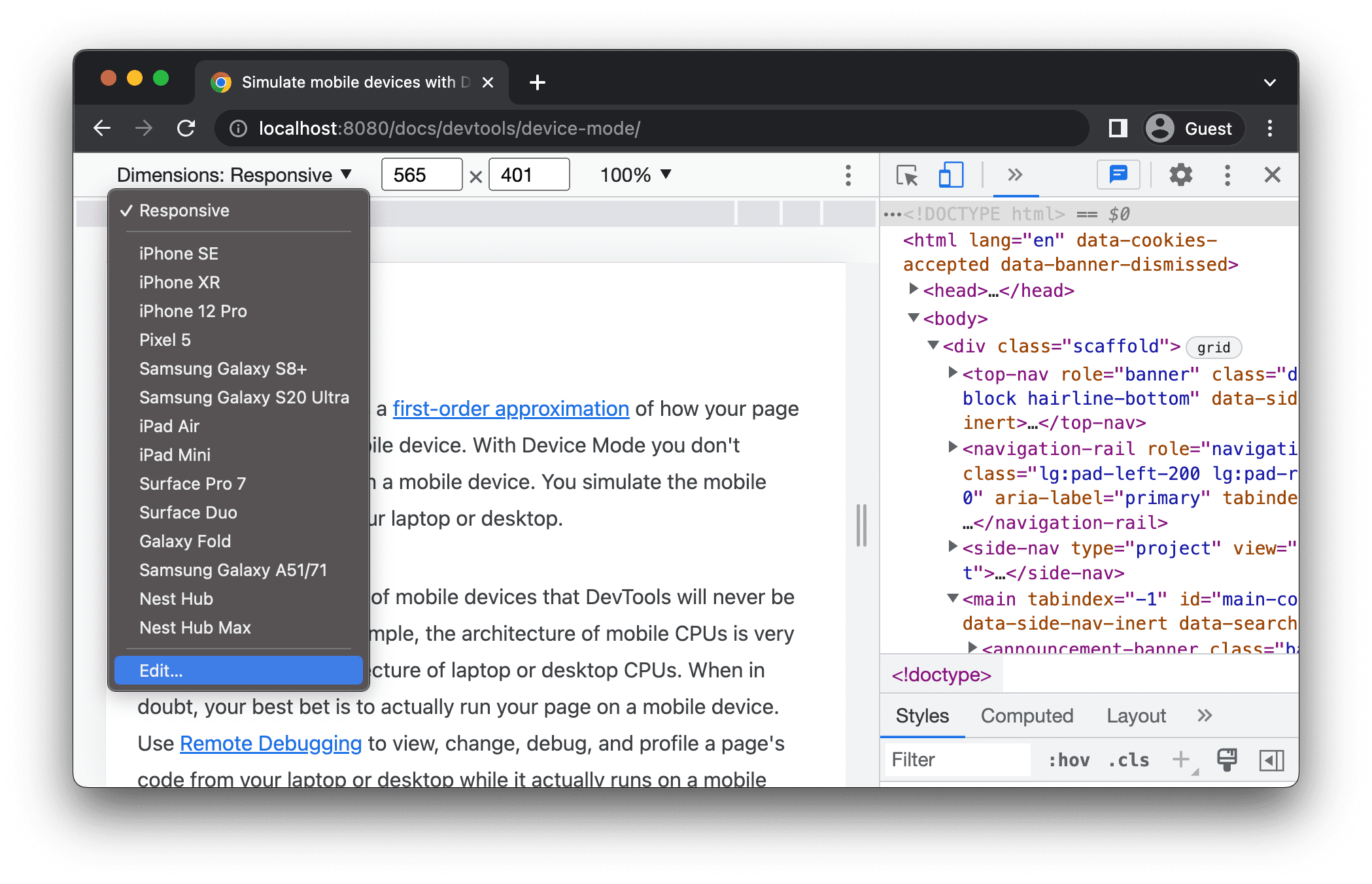
Чтобы смоделировать размеры конкретного мобильного устройства, выберите устройство из списка «Размеры» .

Дополнительную информацию см. в разделе Добавление пользовательского мобильного устройства .
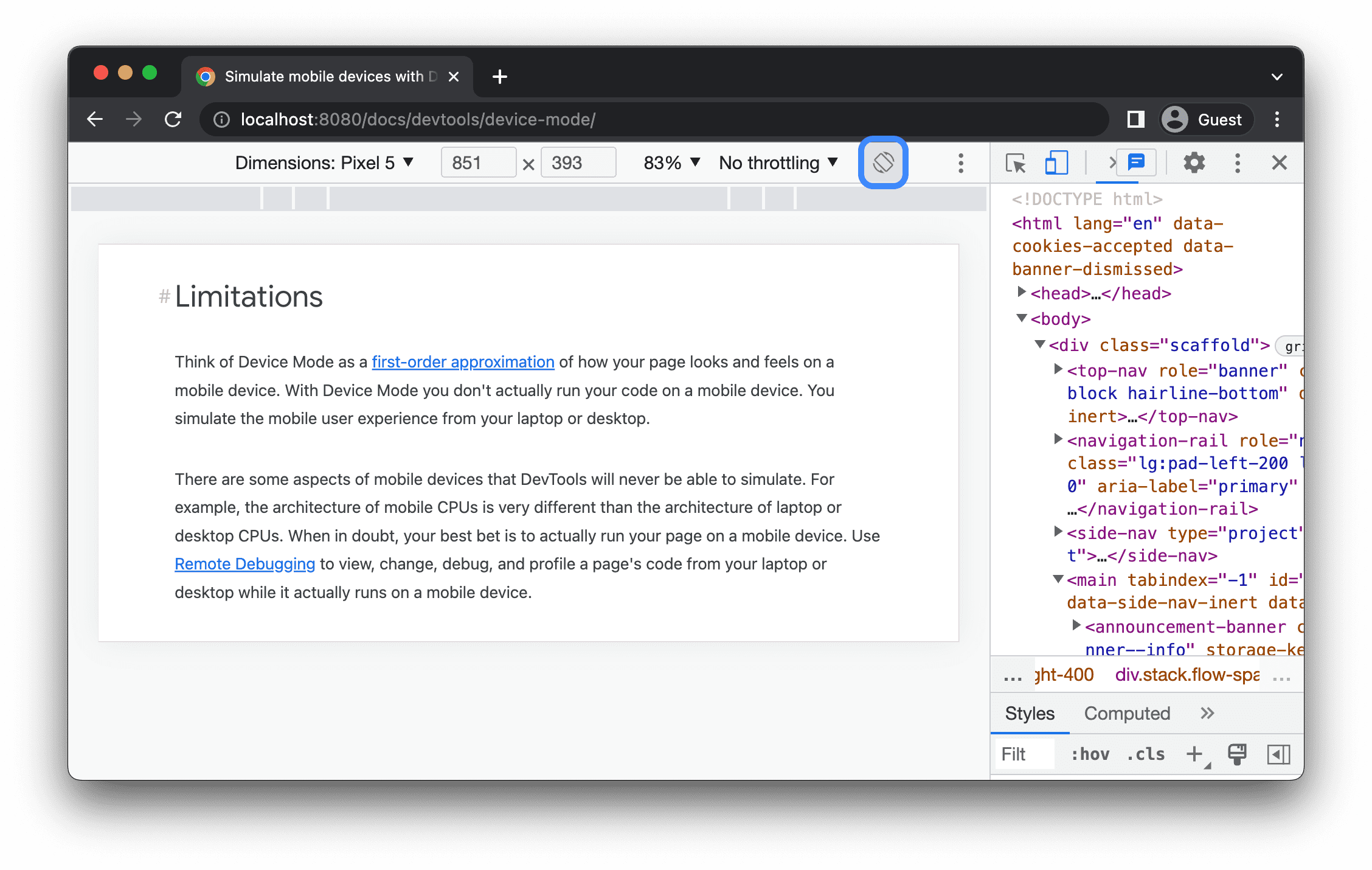
Поворот видового экрана в альбомную ориентацию
Нажмите screen_rotation Rotate , чтобы повернуть область просмотра в альбомную ориентацию.

Обратите внимание, что Поворот Кнопка исчезает, если панель инструментов вашего устройства узкая.

См. также Установить ориентацию .
Переключить режим двойного экрана
Некоторые устройства, например Surface Duo, имеют два экрана и два способа их использования: с активным одним или обоими экранами.
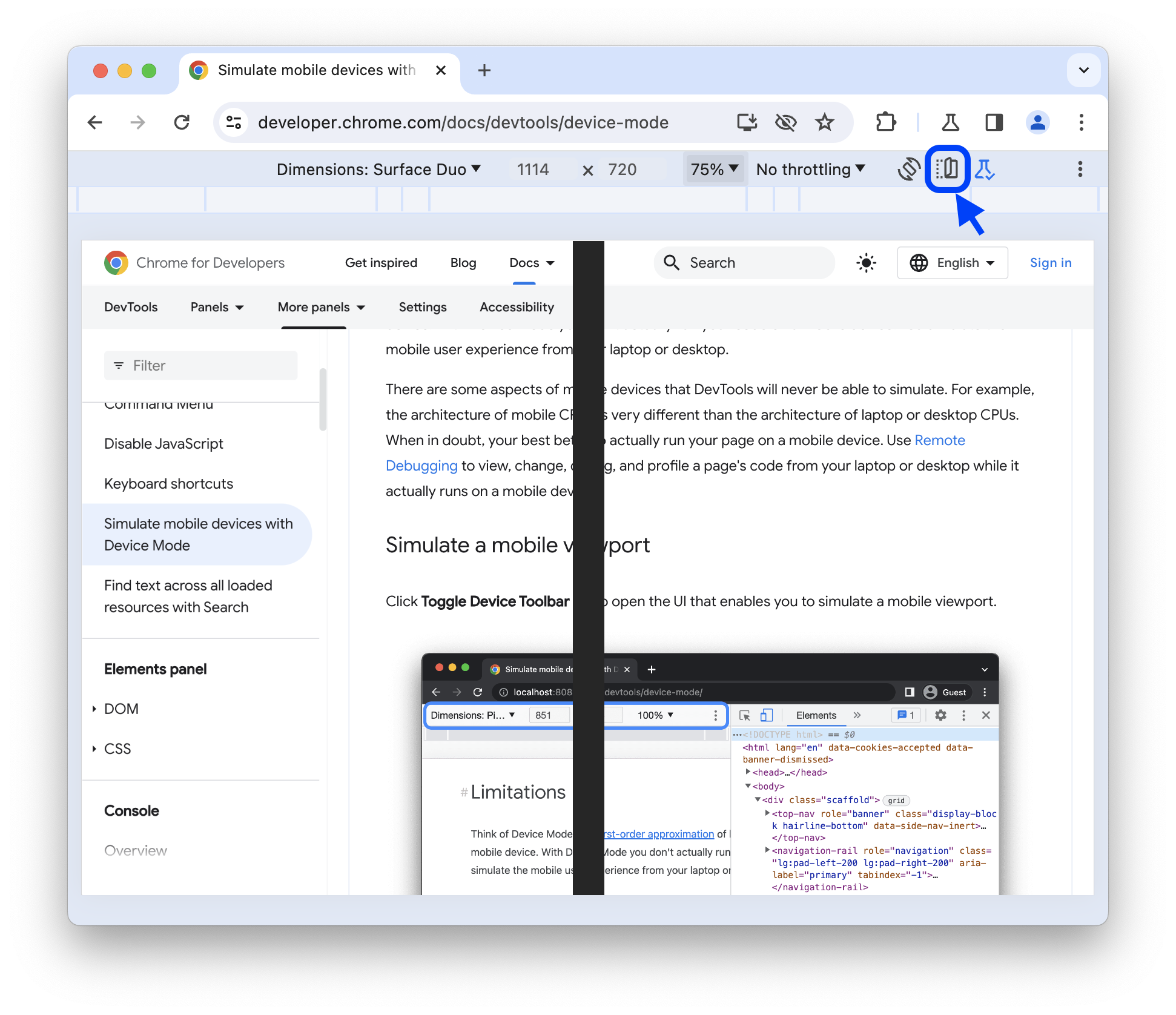
Чтобы переключиться между двумя и одним экраном, нажмите кнопку devices_fold «Переключить режим двух экранов» на панели инструментов.

Установить положение устройства
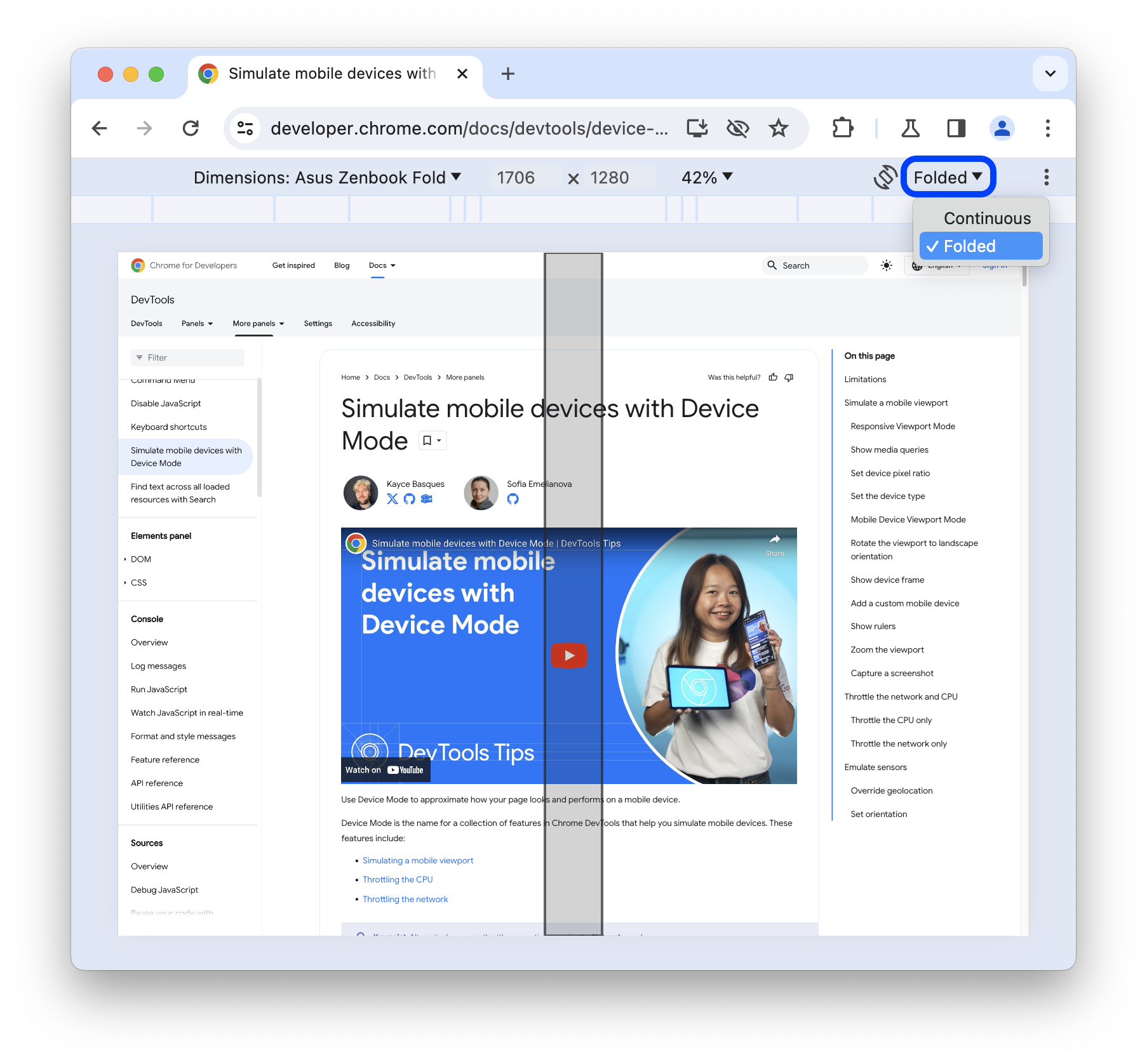
Некоторые устройства, например Asus Zenbook Fold, имеют складные экраны. Такие ширмы имеют положение: сплошное или сложенное. Непрерывное положение относится к «плоскому» положению, а сложенное образует угол между частями дисплея.
Чтобы задать положение устройства, выберите «Непрерывное» или «Сложенное» в соответствующем раскрывающемся меню на панели инструментов.

Показать рамку устройства
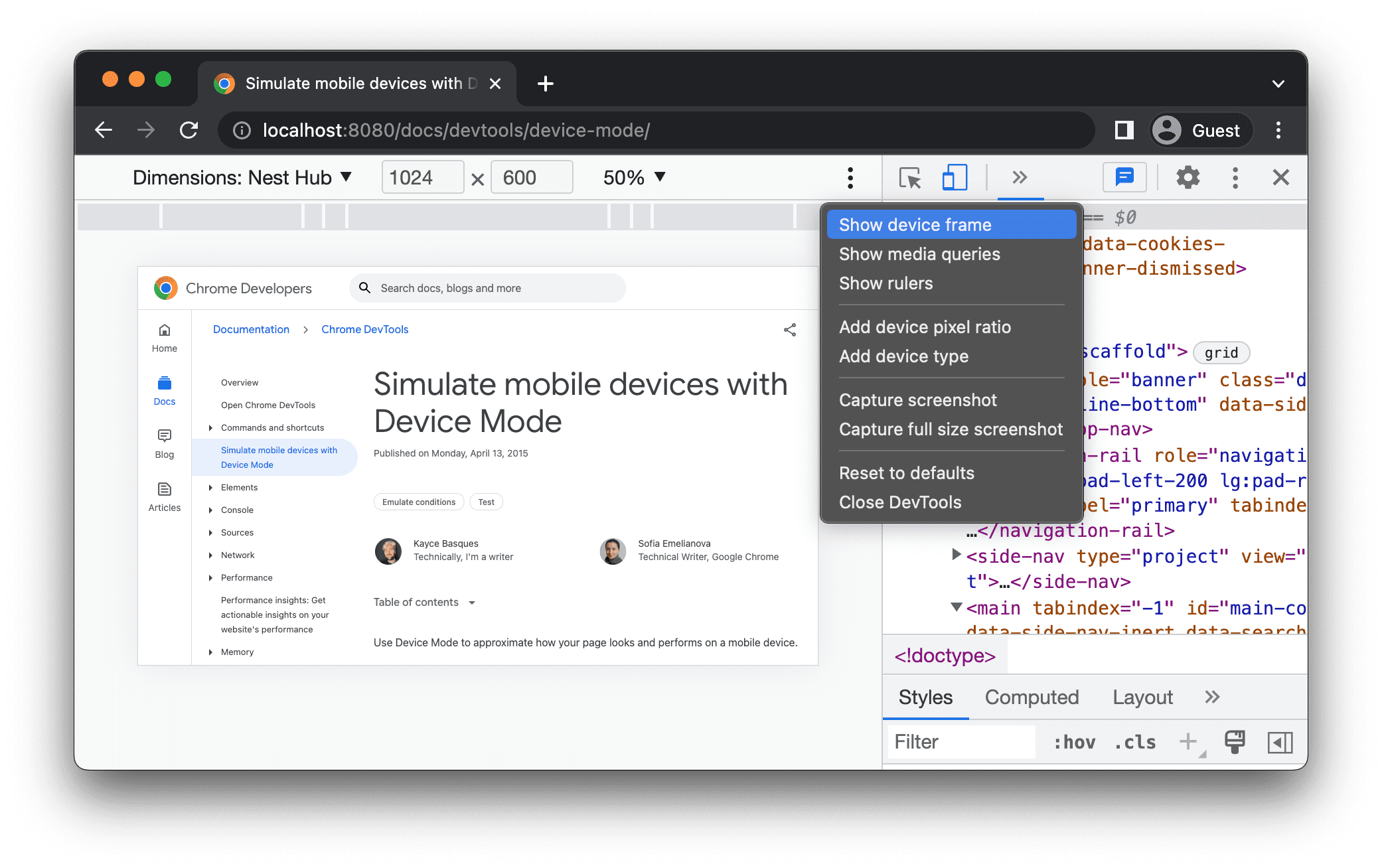
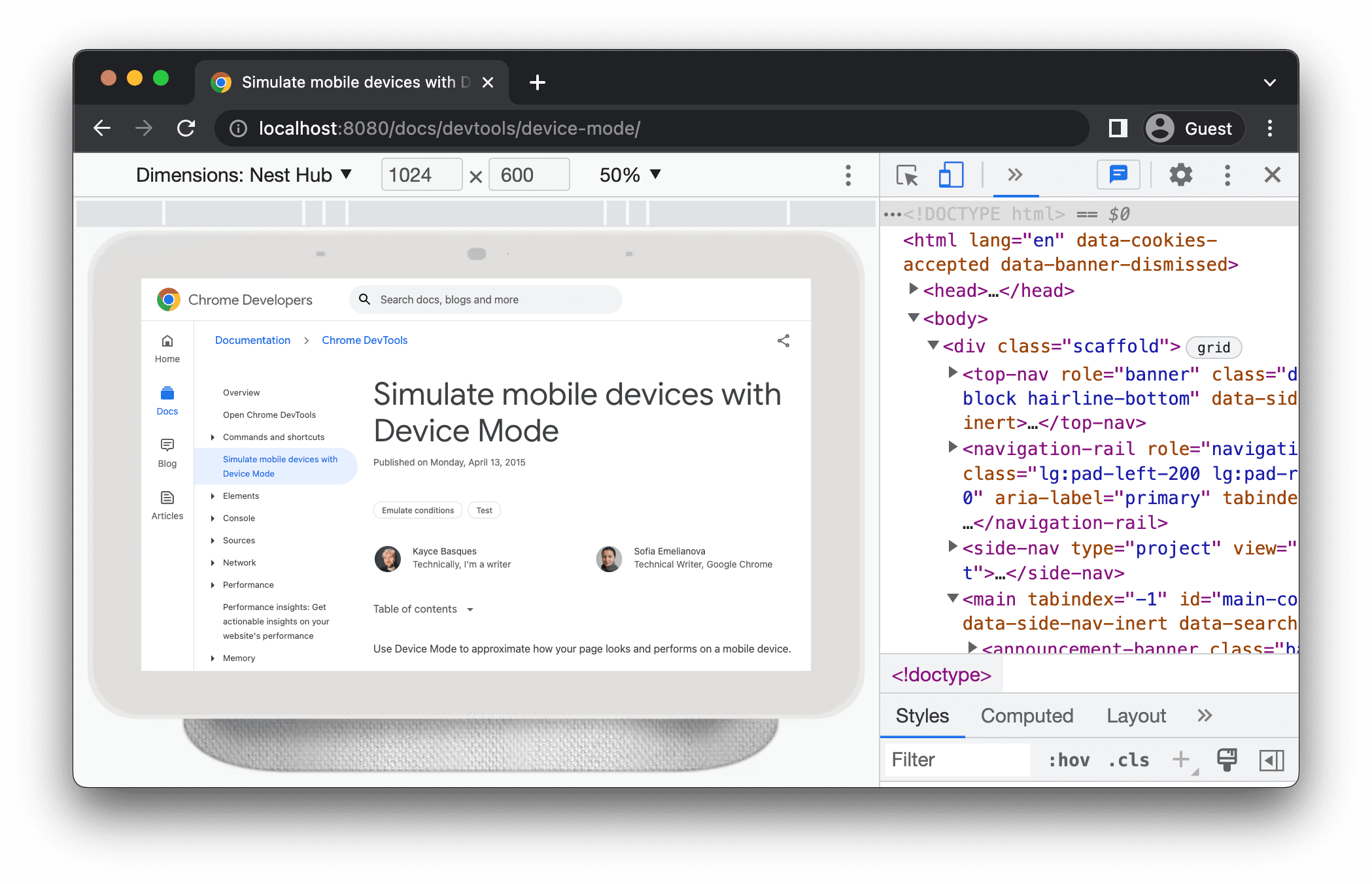
При моделировании размеров конкретного мобильного устройства, например Nest Hub, выберите «Дополнительные параметры». > Показать рамку устройства , чтобы отобразить рамку физического устройства вокруг области просмотра.

В этом примере DevTools показывает кадр для Nest Hub.

Добавить пользовательское мобильное устройство
Чтобы добавить пользовательское устройство:
Щелкните список устройств и выберите «Изменить» .

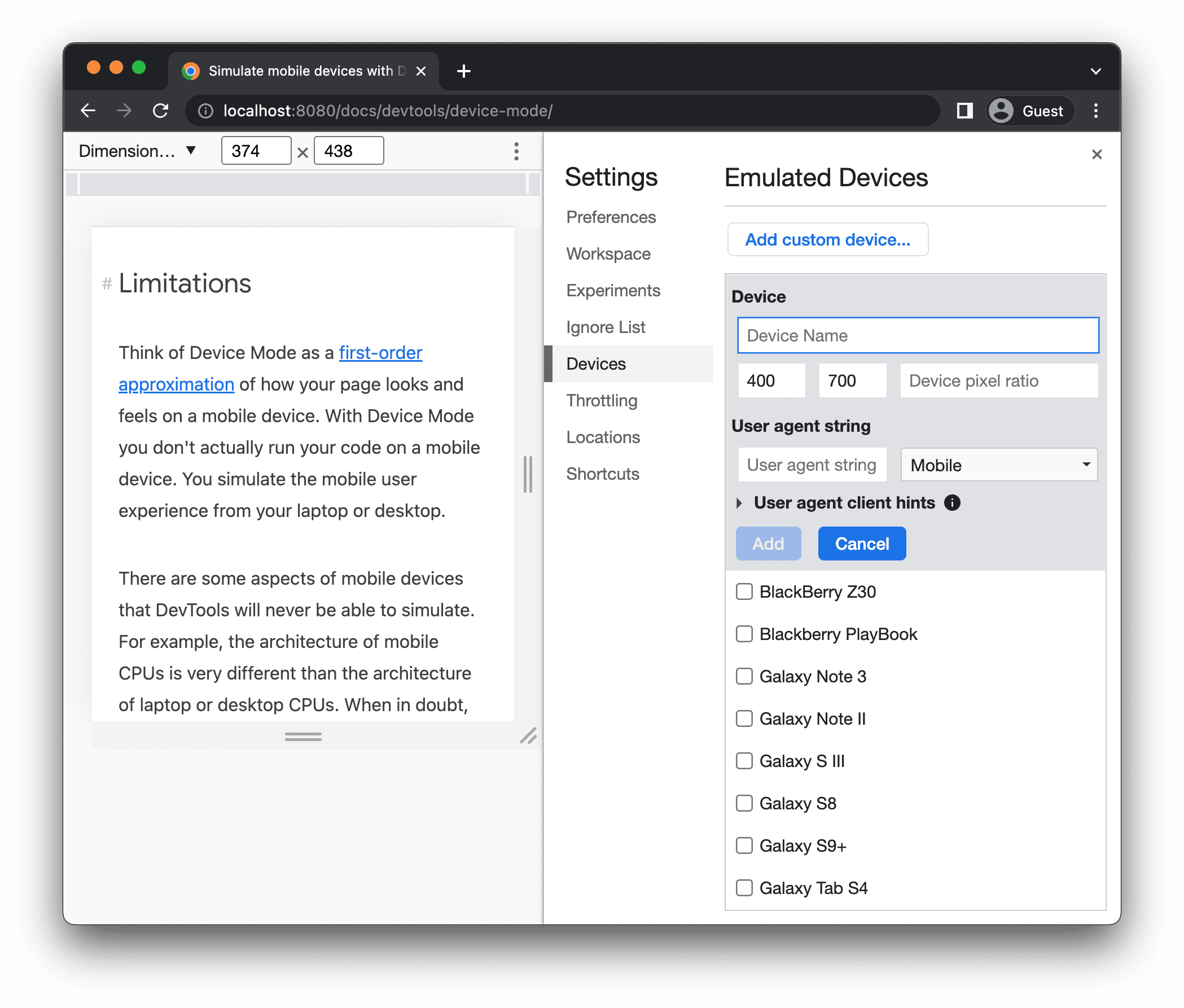
На вкладке «Настройки » > «Устройства» выберите устройство из списка поддерживаемых или нажмите «Добавить собственное устройство» , чтобы добавить свое собственное.
Если вы добавляете собственное устройство, введите имя, ширину и высоту устройства, а затем нажмите «Добавить» .

Поля «Соотношение пикселей устройства» , «строка пользовательского агента » и «тип устройства» являются необязательными. Поле типа устройства представляет собой список, для которого по умолчанию установлено значение «Мобильное» .
Вернувшись в область просмотра, выберите вновь добавленное устройство из списка «Размеры» .
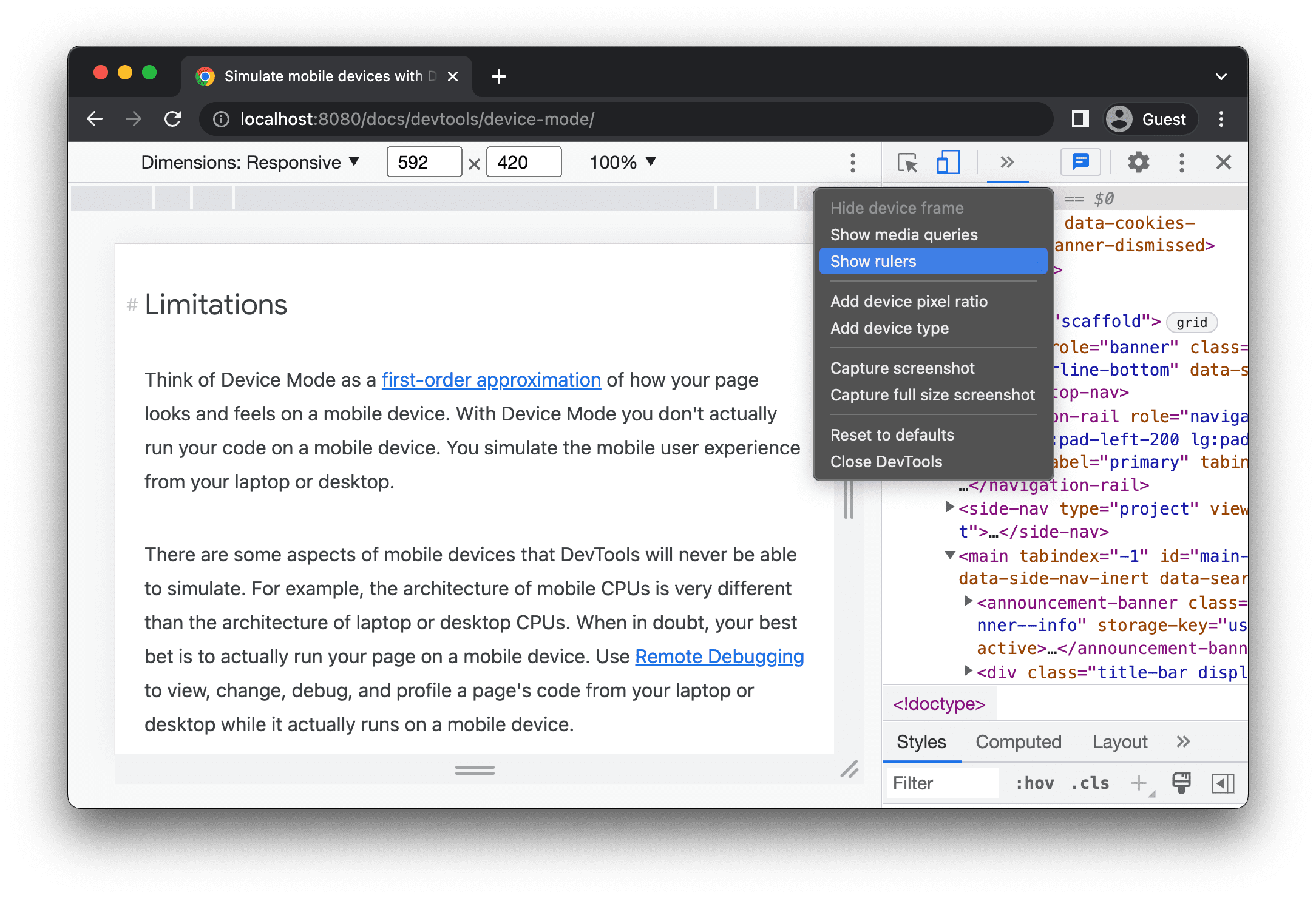
Показать линейки
Нажмите Дополнительные параметры. > Покажите правителей , чтобы увидеть правителей. Единица измерения линеек — пиксели.

DevTools показывает линейки вверху и слева от области просмотра.

Щелкните линейки в определенных метках, чтобы установить ширину и высоту области просмотра.
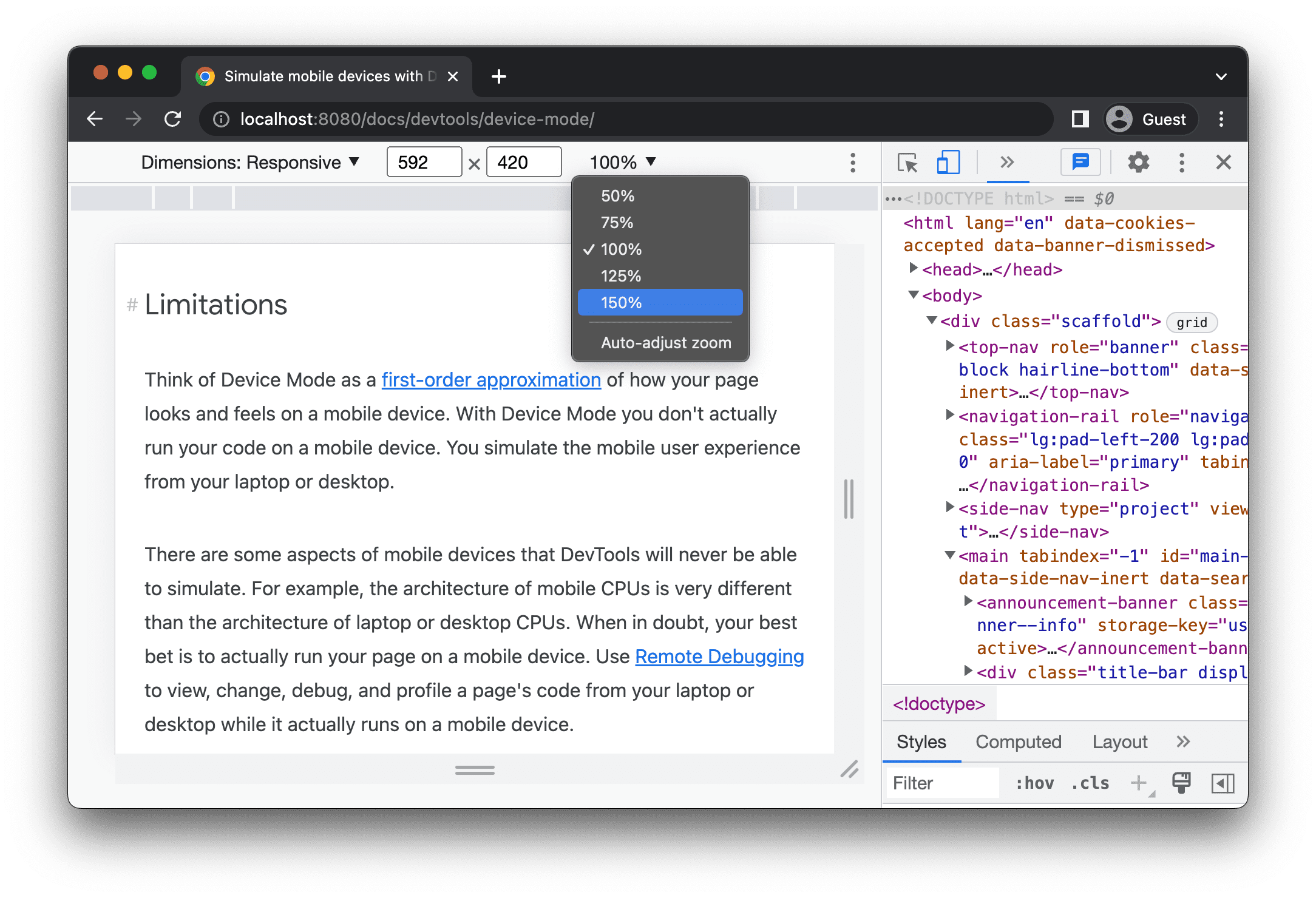
Масштабировать область просмотра
Используйте список масштабирования для увеличения или уменьшения масштаба.

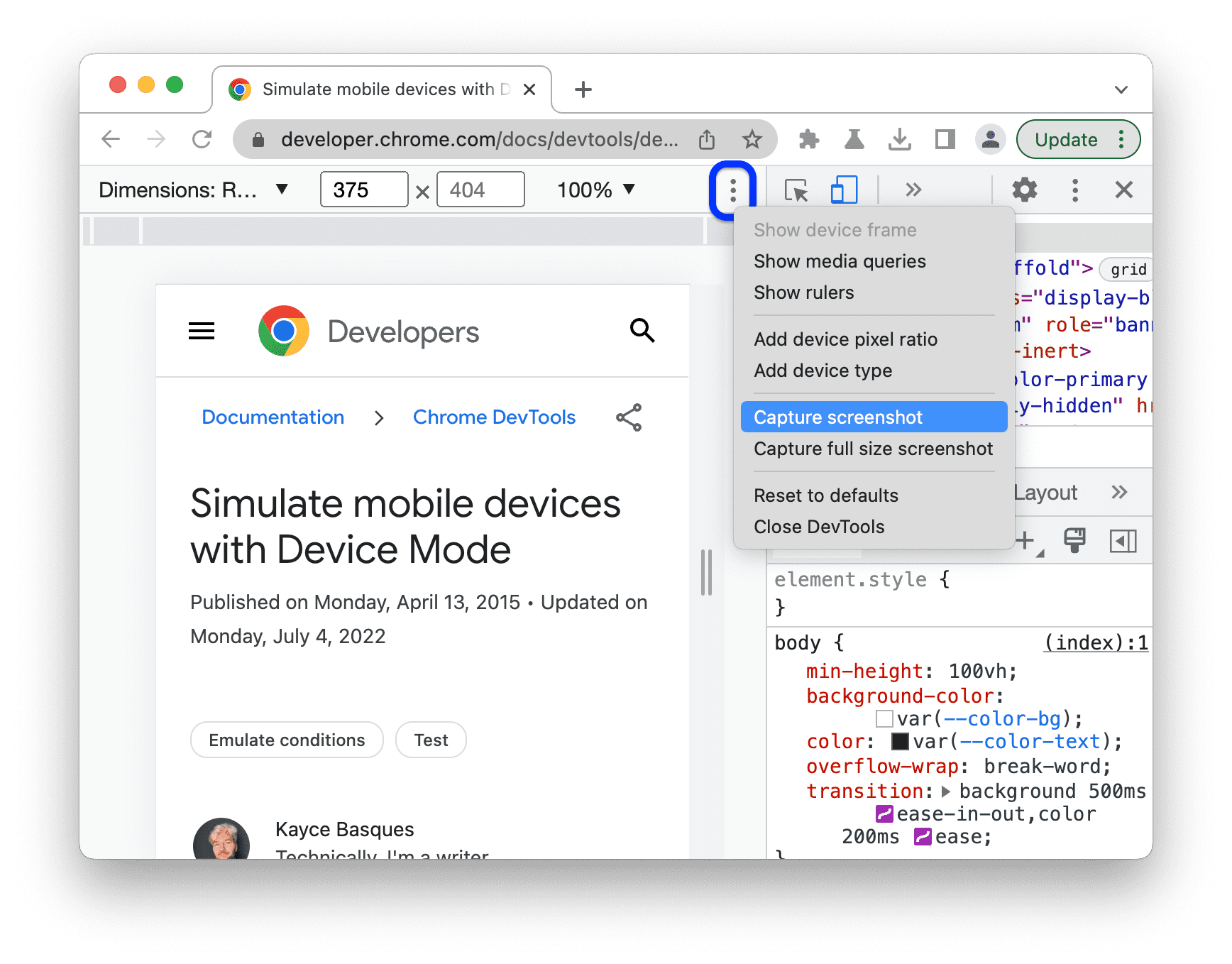
Сделать снимок экрана
Чтобы сделать снимок экрана того, что вы видите в окне просмотра, нажмите Дополнительные параметры > Сделать снимок экрана .

Чтобы сделать снимок экрана всей страницы, включая содержимое, которое не отображается в области просмотра, выберите «Сделать снимок экрана в полном размере» в том же меню.
Регулирование сети и процессора
Чтобы регулировать как сеть, так и ЦП, выберите «Мобильные устройства среднего уровня» или «Мобильные устройства низкого уровня» в списке «Регулирование» .

Мобильные устройства среднего уровня имитируют быстрый 3G и ограничивают работу вашего процессора, так что он работает в 4 раза медленнее, чем обычно. Бюджетный мобильный телефон имитирует медленный 3G и снижает нагрузку на процессор в 6 раз медленнее, чем обычно. Имейте в виду, что регулирование зависит от обычных возможностей вашего ноутбука или настольного компьютера.
Обратите внимание, что список регулирования будет скрыт, если панель инструментов вашего устройства узкая.
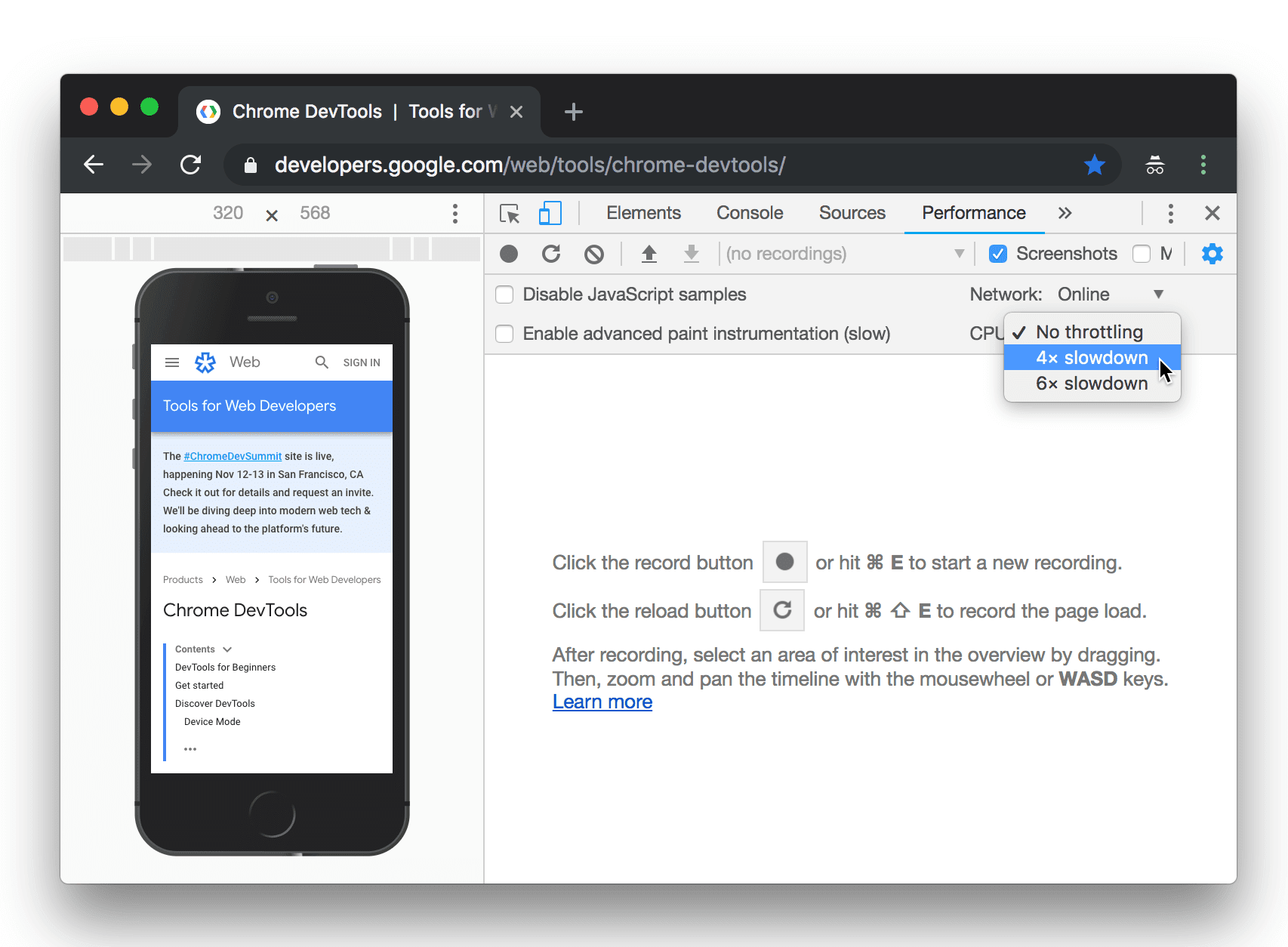
Регулировать только процессор
Чтобы регулировать только процессор, а не сеть, перейдите на панель «Производительность» и нажмите «Параметры захвата». , а затем выберите «Замедление в 4 раза» или «Замедление в 6 раз» из списка ЦП .

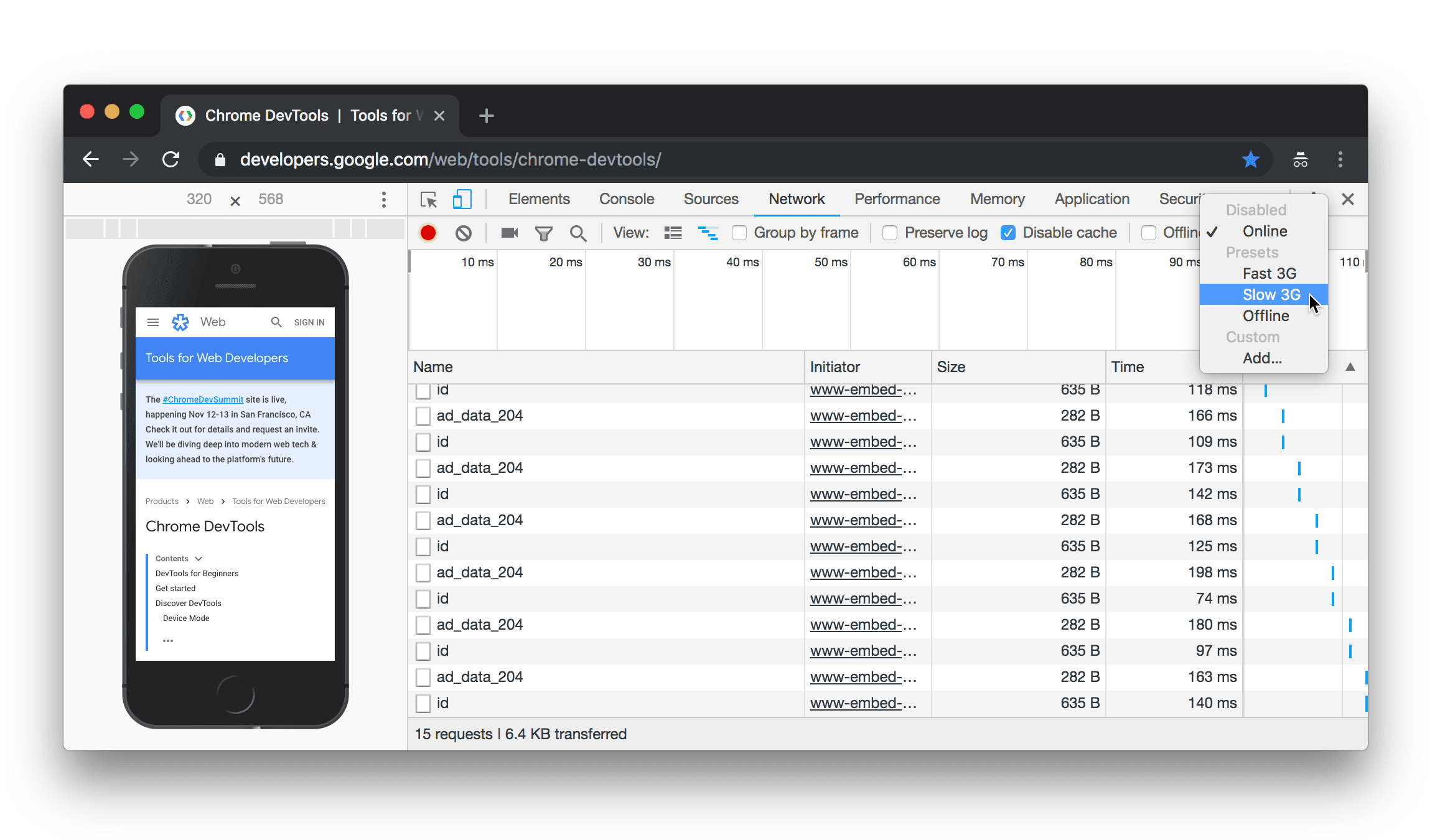
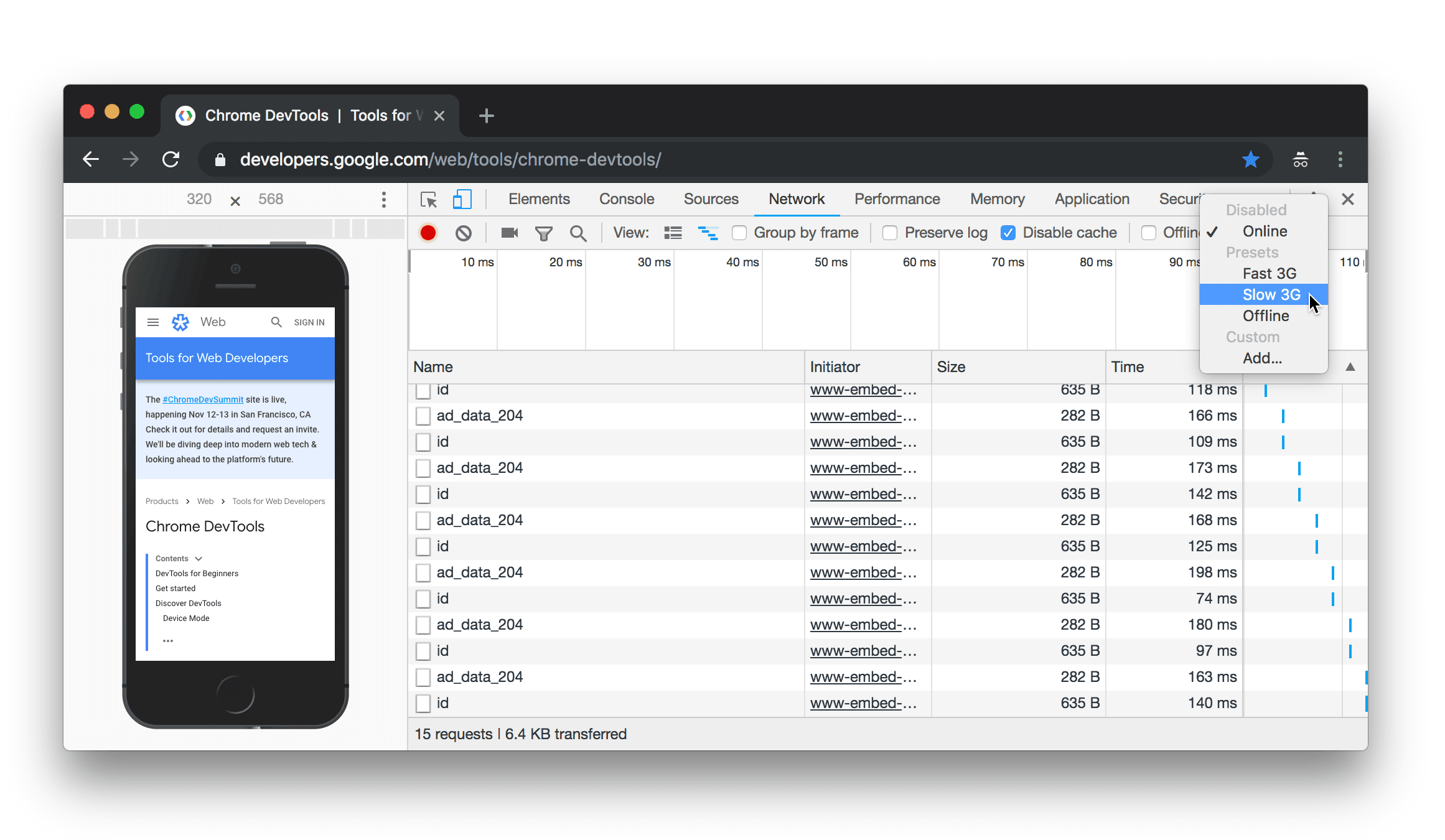
Только дросселирование сети
Чтобы регулировать только сеть, а не процессор, перейдите на панель «Сеть» и выберите «Быстрый 3G» или «Медленный 3G» в списке «Дроссель» .

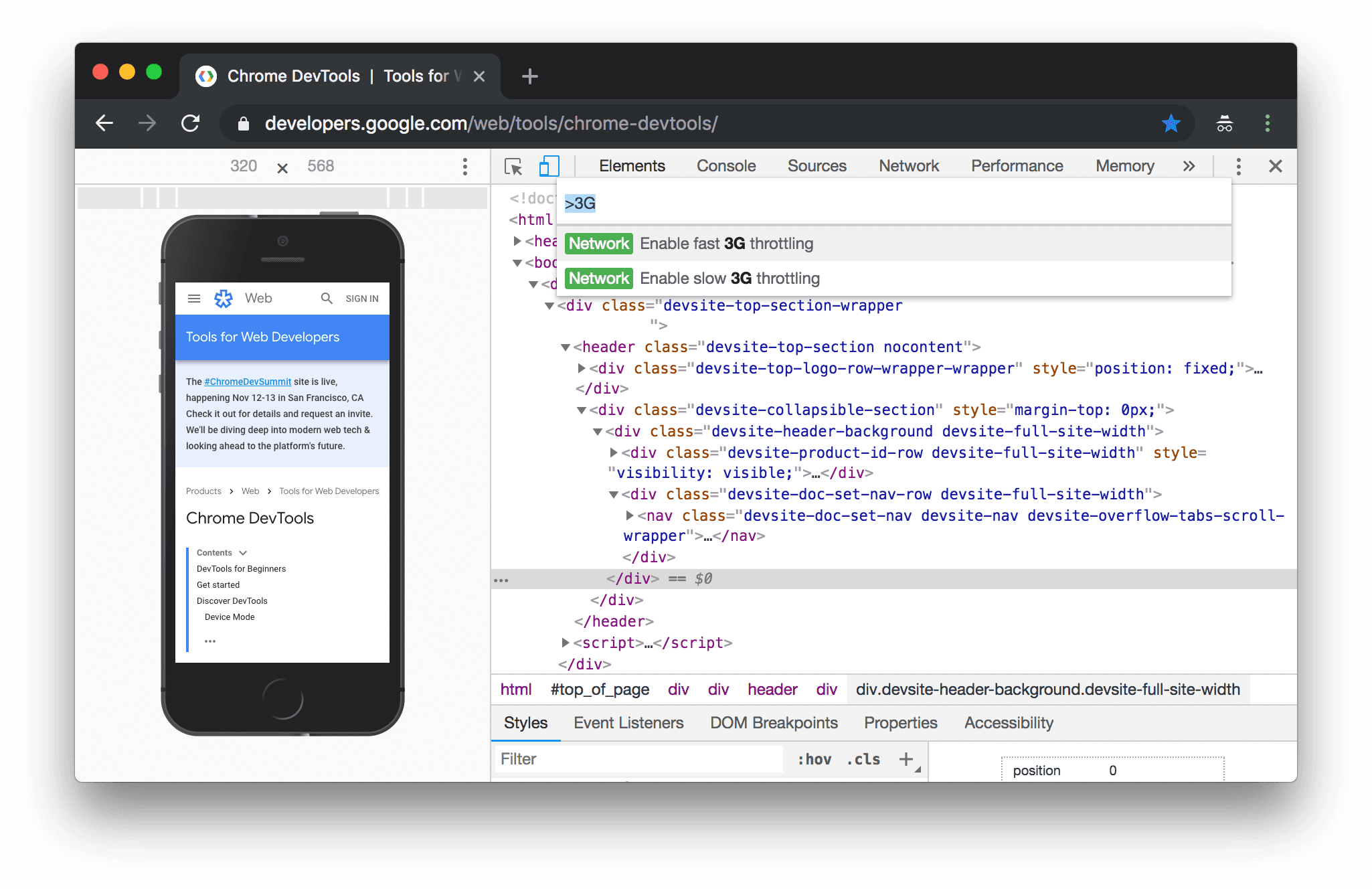
Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть командное меню, введите 3G и выберите «Включить быстрое регулирование 3G» или «Включить медленное регулирование 3G ».

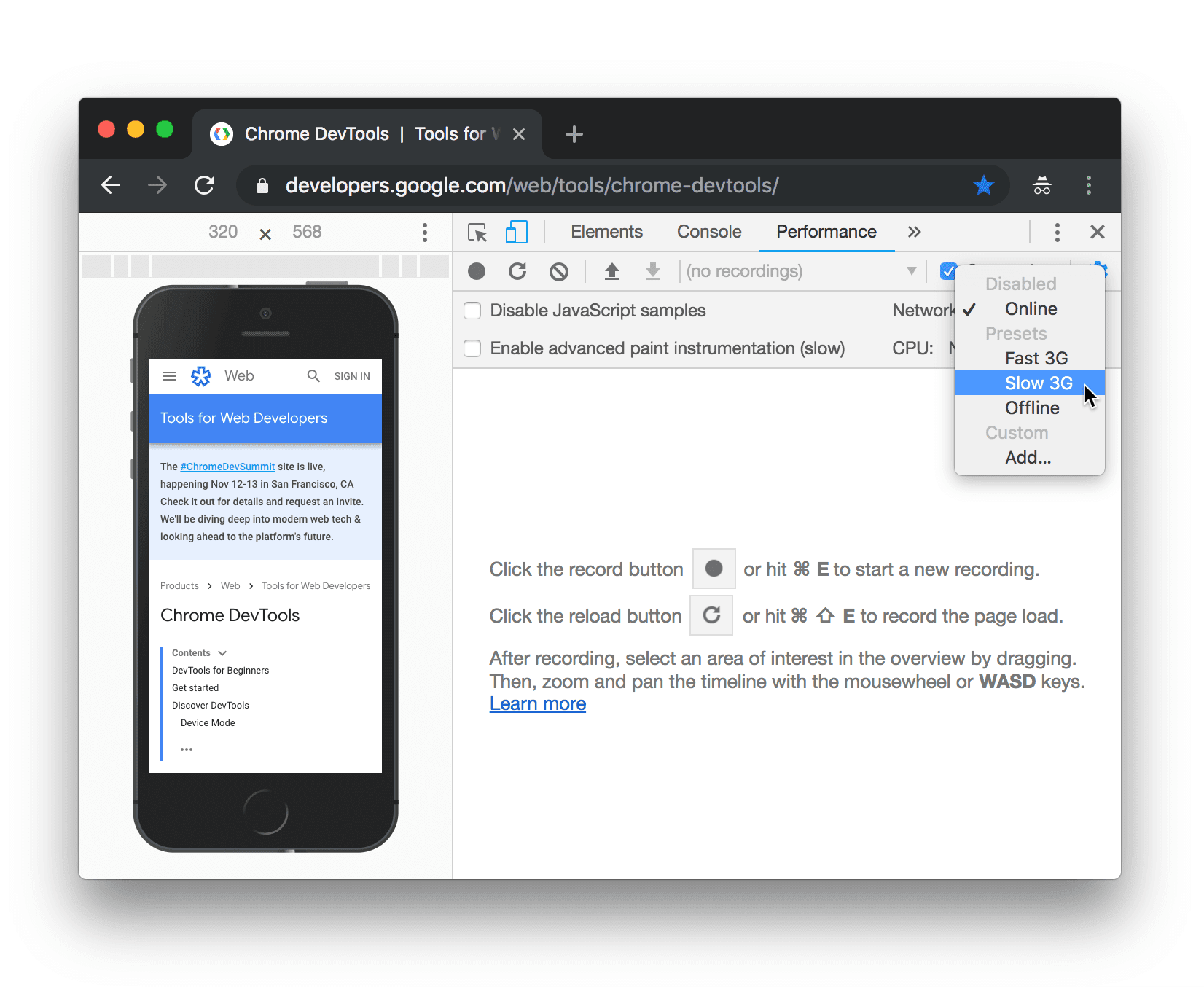
Вы также можете настроить регулирование сети на панели «Производительность» . Нажмите «Настройки захвата». а затем выберите «Быстрый 3G» или «Медленный 3G» в списке «Сеть» .

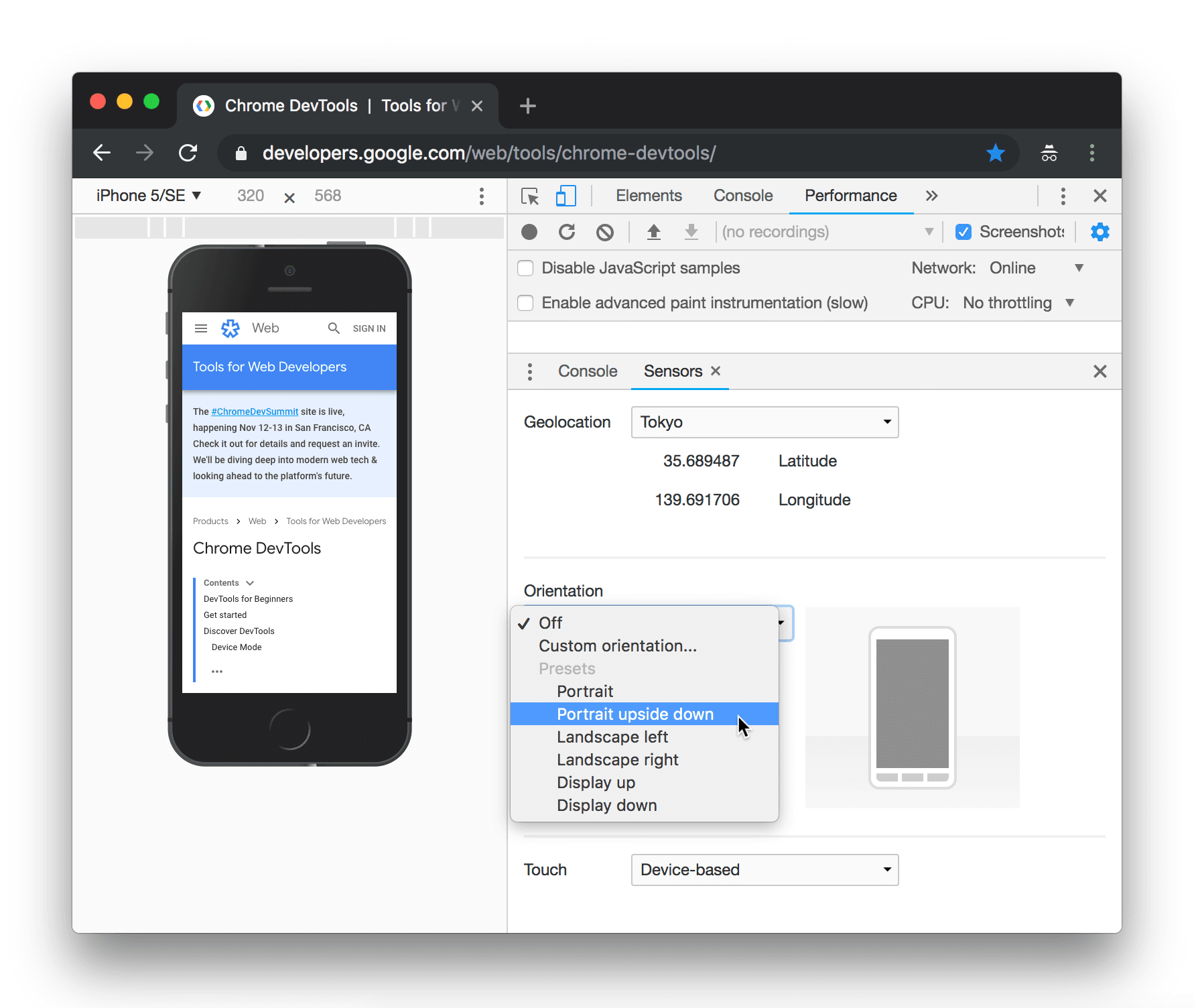
Эмуляция датчиков
Используйте вкладку «Датчики» , чтобы переопределить геолокацию, имитировать ориентацию устройства, принудительное касание и эмулировать состояние ожидания.
В следующих разделах представлен краткий обзор того, как переопределить геолокацию и установить ориентацию устройства. Полный список функций см. в разделе Эмуляция датчиков устройства .
Переопределить геолокацию
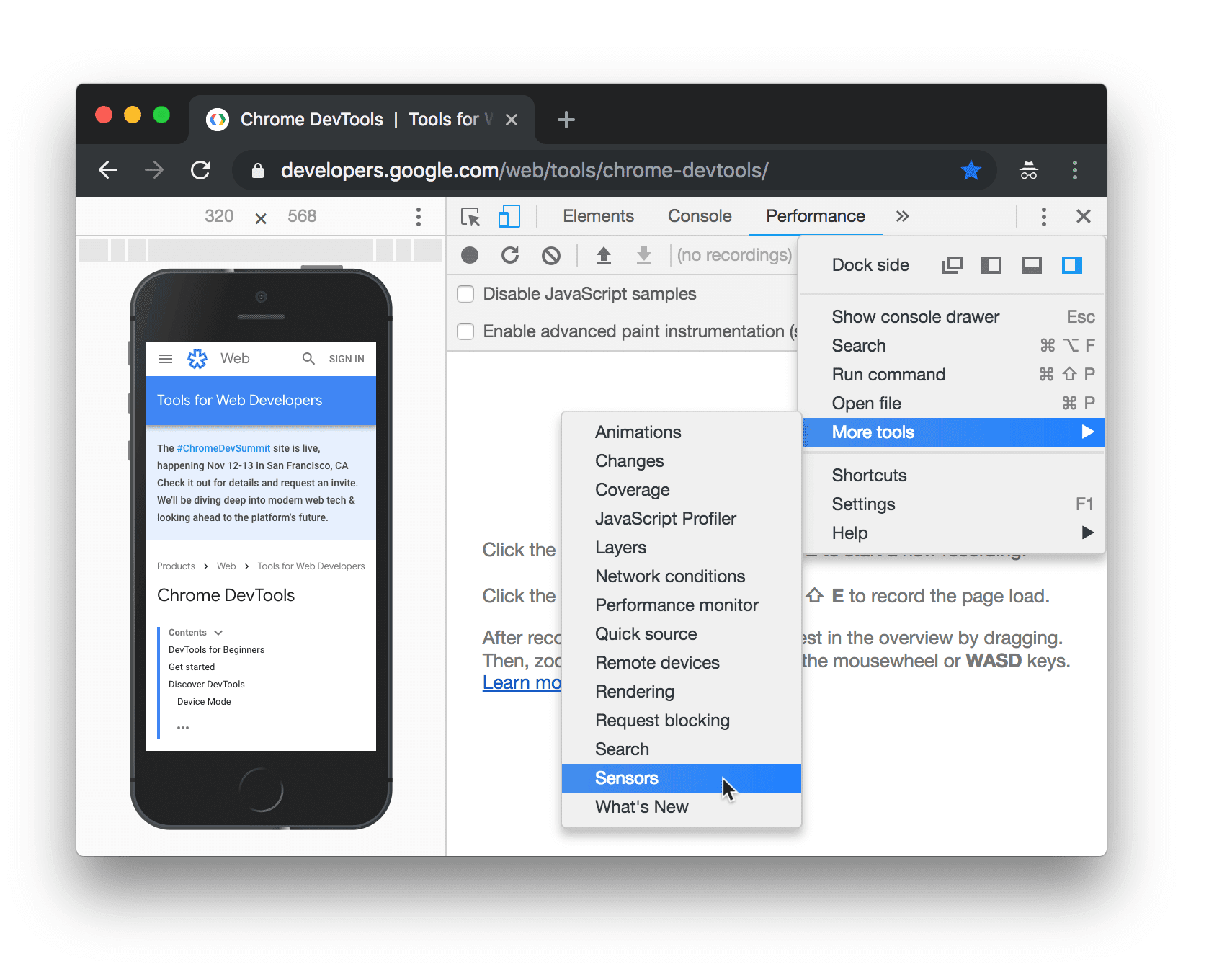
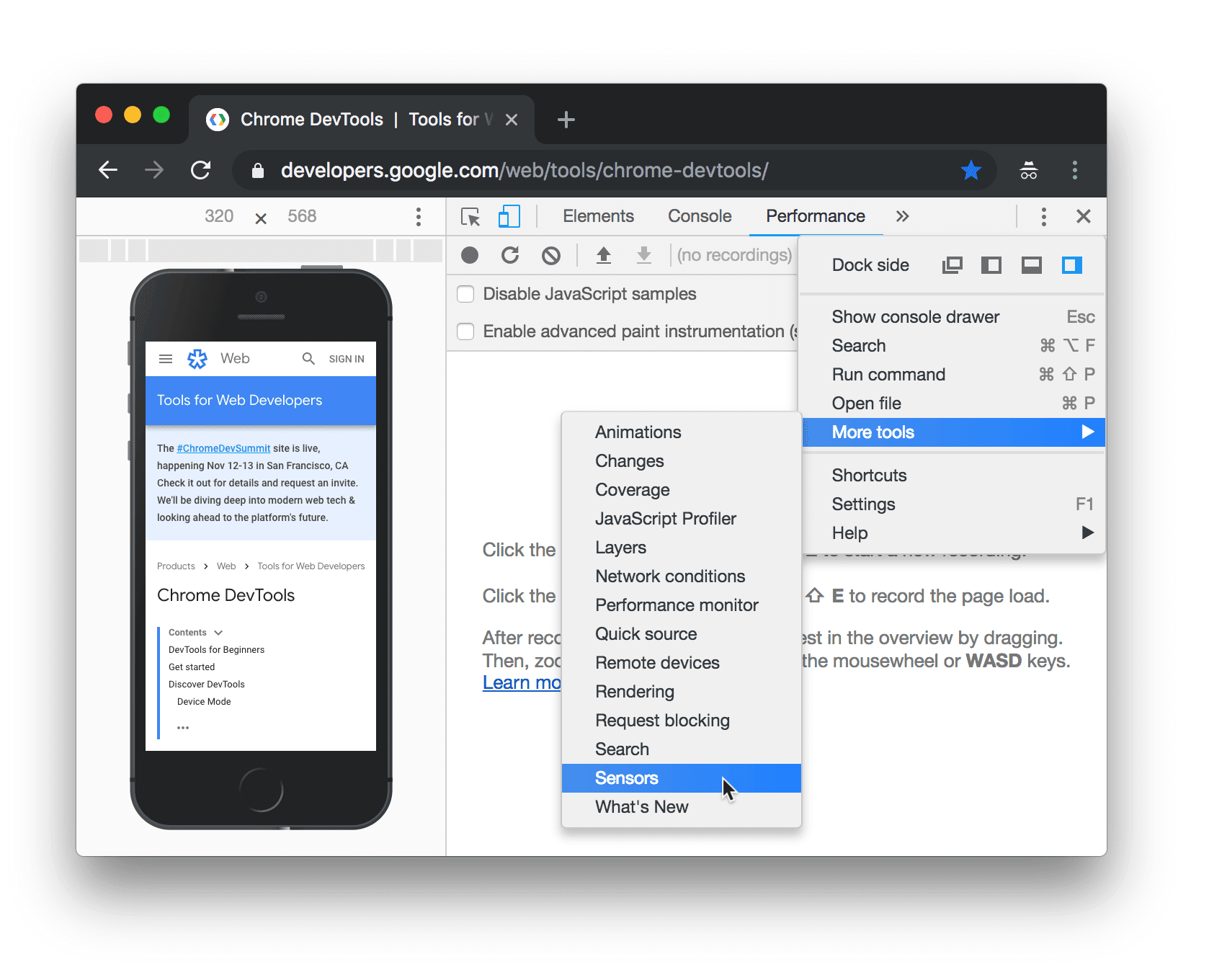
Чтобы открыть пользовательский интерфейс, переопределяющий геолокацию, нажмите «Настроить и контролировать DevTools». а затем выберите Дополнительные инструменты > Датчики .

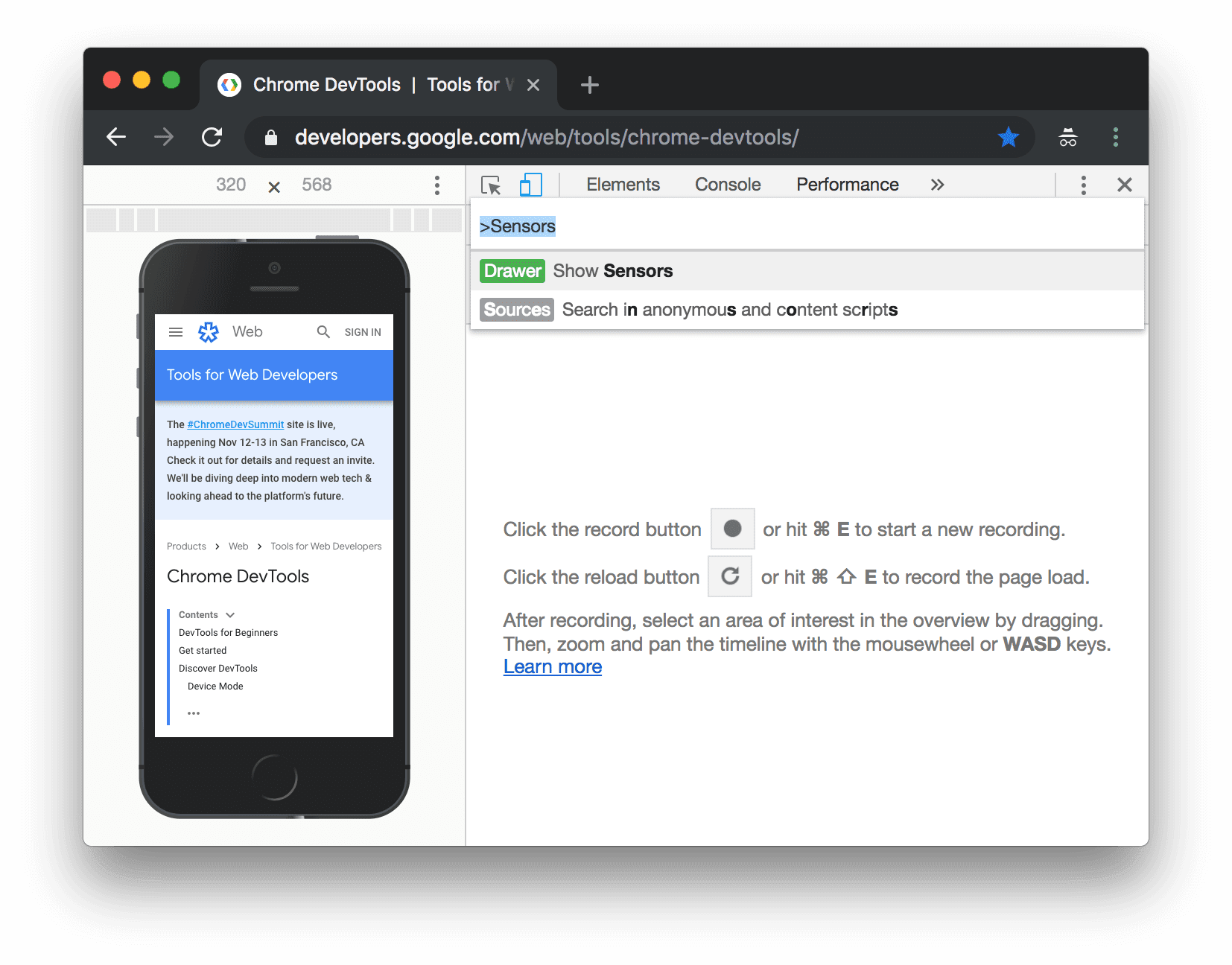
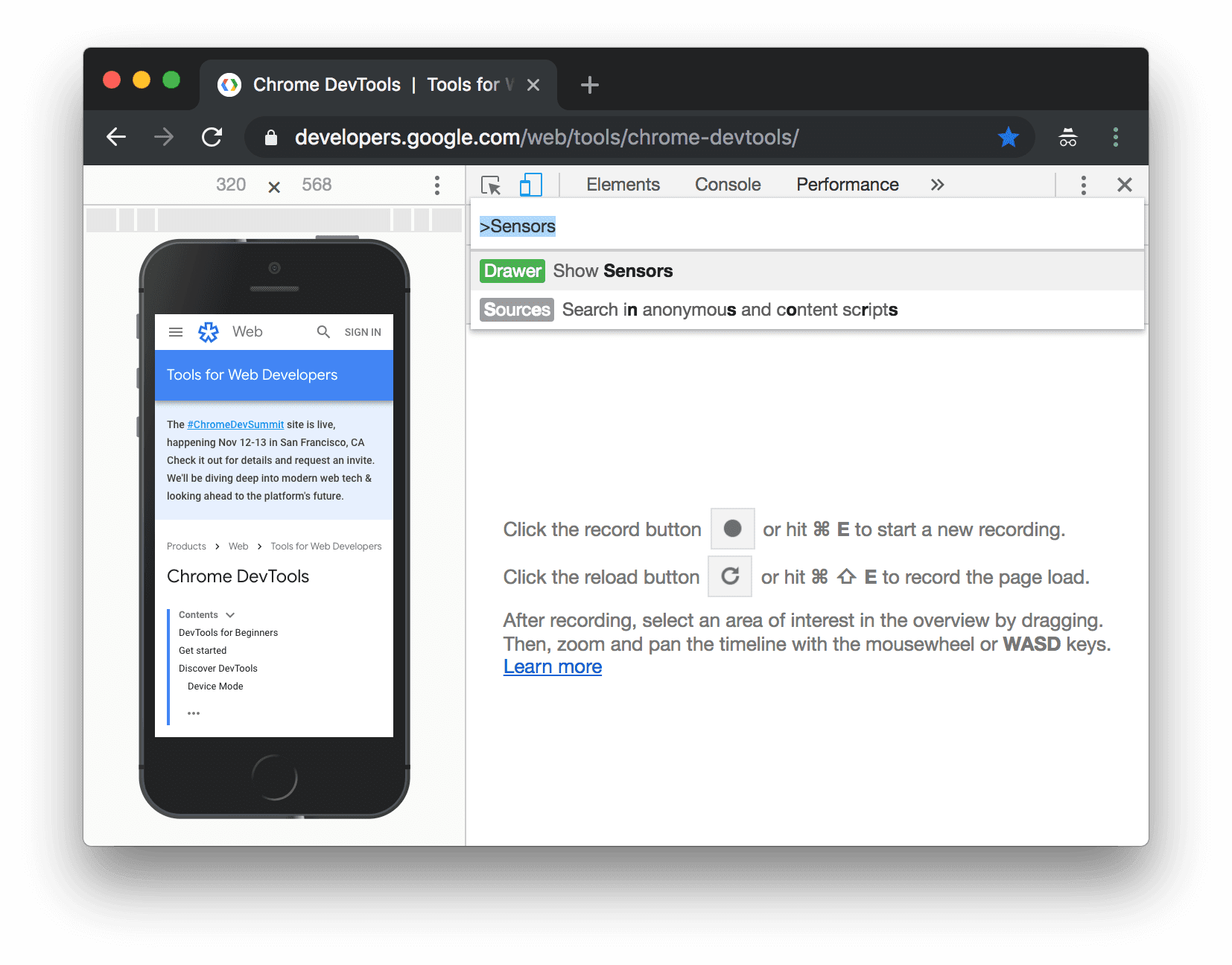
Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть командное меню, введите Sensors и выберите «Показать датчики» .

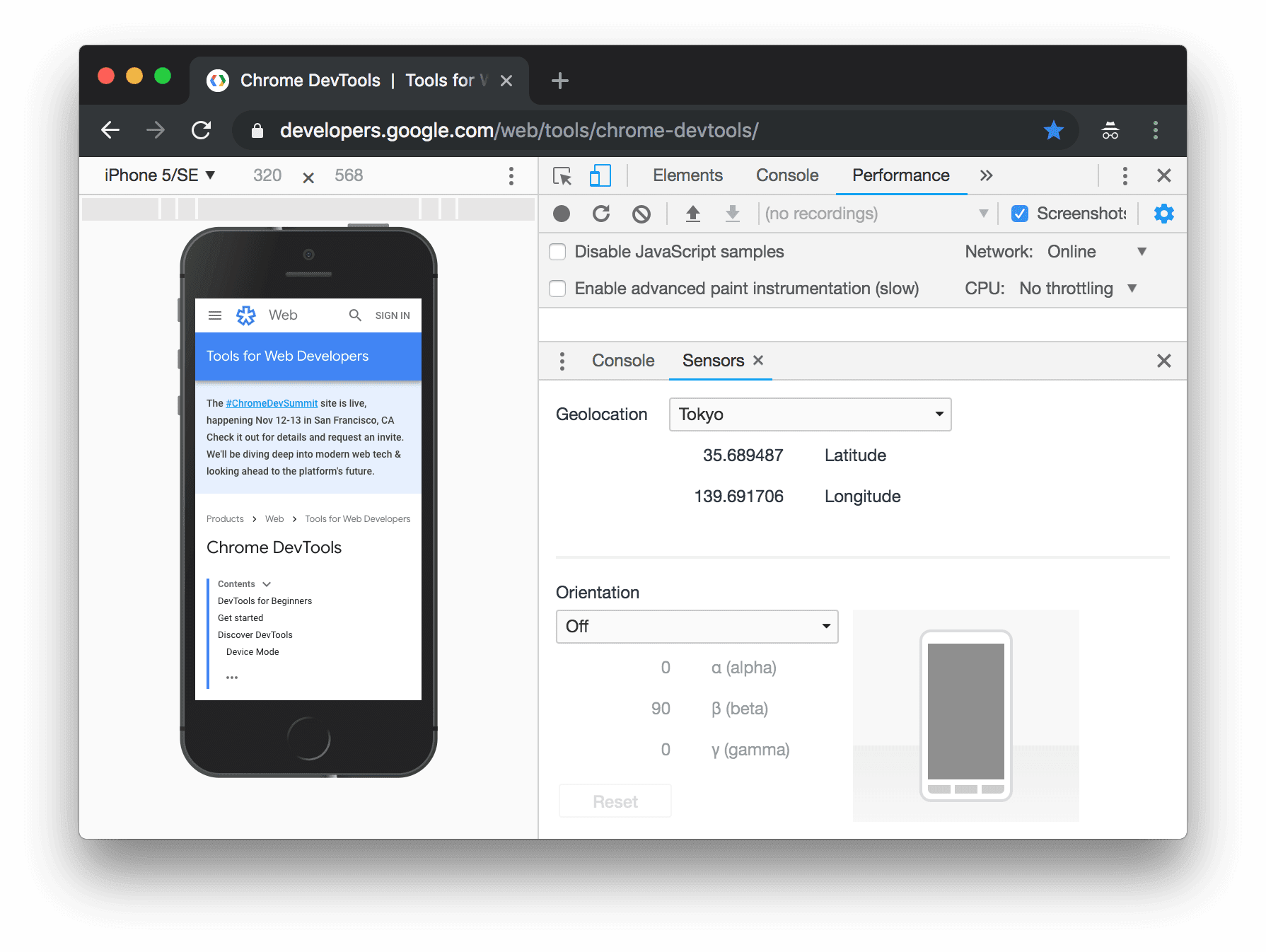
Выберите один из шаблонов настроек в списке «Местоположение» или выберите «Другое...» , чтобы ввести собственные координаты, или выберите «Местоположение недоступно» , чтобы проверить, как ведет себя ваша страница, когда геолокация находится в состоянии ошибки.

Установить ориентацию
Чтобы открыть пользовательский интерфейс ориентации, нажмите «Настроить и контролировать DevTools». а затем выберите Дополнительные инструменты > Датчики .

Или нажмите Command+Shift+P (Mac) или Control+Shift+P (Windows, Linux, ChromeOS), чтобы открыть командное меню, введите Sensors и выберите «Показать датчики» .

Выберите одну из предустановок в списке «Ориентация» или выберите «Пользовательская ориентация» , чтобы установить собственные значения альфа, бета и гаммы.