Use o modo dispositivo para aproximar a aparência e o desempenho da página em um dispositivo móvel.
O "Modo dispositivo" é o nome de um conjunto de recursos no Chrome DevTools que ajuda a simular dispositivos móveis. Confira os recursos:
- Como simular uma janela de visualização para dispositivos móveis
- Como limitar a CPU
- Limitação da rede
- Além disso, na guia Sensores, faça o seguinte:
Limitações
O modo de dispositivo é como uma aproximação de primeira ordem da aparência da página em um dispositivo móvel. Com esse modo, o código não é executado em um dispositivo móvel. Você simula a experiência do usuário de dispositivos móveis no seu laptop ou computador.
Existem alguns aspectos dos dispositivos móveis que o DevTools nunca consegue simular. Por exemplo, a arquitetura das CPUs de dispositivos móveis é muito diferente da arquitetura das CPUs de laptops ou computadores desktop. Se estiver em dúvida, a melhor opção é executar sua página em um dispositivo móvel. Use a Depuração remota para conferir, mudar, depurar e criar o perfil do código de uma página no laptop ou computador enquanto ela realmente é executada em um dispositivo móvel.
Simular uma janela de visualização para dispositivos móveis
Clique em dispositivos Alternar a barra de ferramentas do dispositivo para abrir uma barra de ferramentas que permite simular uma janela de visualização de um dispositivo móvel.

Por padrão, a barra de ferramentas do dispositivo abre na janela de visualização com a opção Dimensões definida como Responsivo.
Modo de janela de visualização responsiva
Arraste as alças para redimensionar a janela de visualização para as dimensões que você precisar. Ou insira valores específicos
nas caixas de largura e altura. Nesse exemplo, a largura é definida como 480 e a altura é 415.

Também é possível usar a barra de predefinições de largura para definir a largura com um clique em uma das seguintes opções:

| Dispositivo móvel P | Dispositivo móvel M | Dispositivo móvel G | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1.024 px | 1.440 px | 2.560 px |
Mostrar consultas de mídia
Para mostrar os pontos de interrupção de consultas de mídia acima da janela de visualização, clique em Mais opções > Mostrar consultas de mídia.

O DevTools agora exibe duas barras adicionais acima da janela de visualização:
- A barra azul com pontos de interrupção
max-width. - A barra laranja com pontos de interrupção
min-width.
Clique entre os pontos de interrupção para alterar a largura da janela de visualização de modo que o ponto de interrupção seja acionado.

Para encontrar a declaração @media correspondente, clique com o botão direito do mouse entre os pontos de interrupção e selecione Reveal in source code. O DevTools abre o painel Sources na linha correspondente no Editor.

Definir proporção de pixels do dispositivo
A proporção de pixels do dispositivo (DPR, na sigla em inglês) é a proporção entre os pixels físicos na tela do hardware e os pixels lógicos (CSS). Em outras palavras, a DPR informa ao Chrome quantos pixels de tela devem ser usados para desenhar um pixel CSS. O Chrome usa o valor de DPR ao desenhar em telas HiDPI (pontos altos por polegada).
Para definir um valor de DPR:
Clique em Mais opções
> Adicionar proporção de pixels do dispositivo.

Na barra de ação na parte superior da janela de visualização, selecione um valor de DPR no novo menu suspenso de DPR.

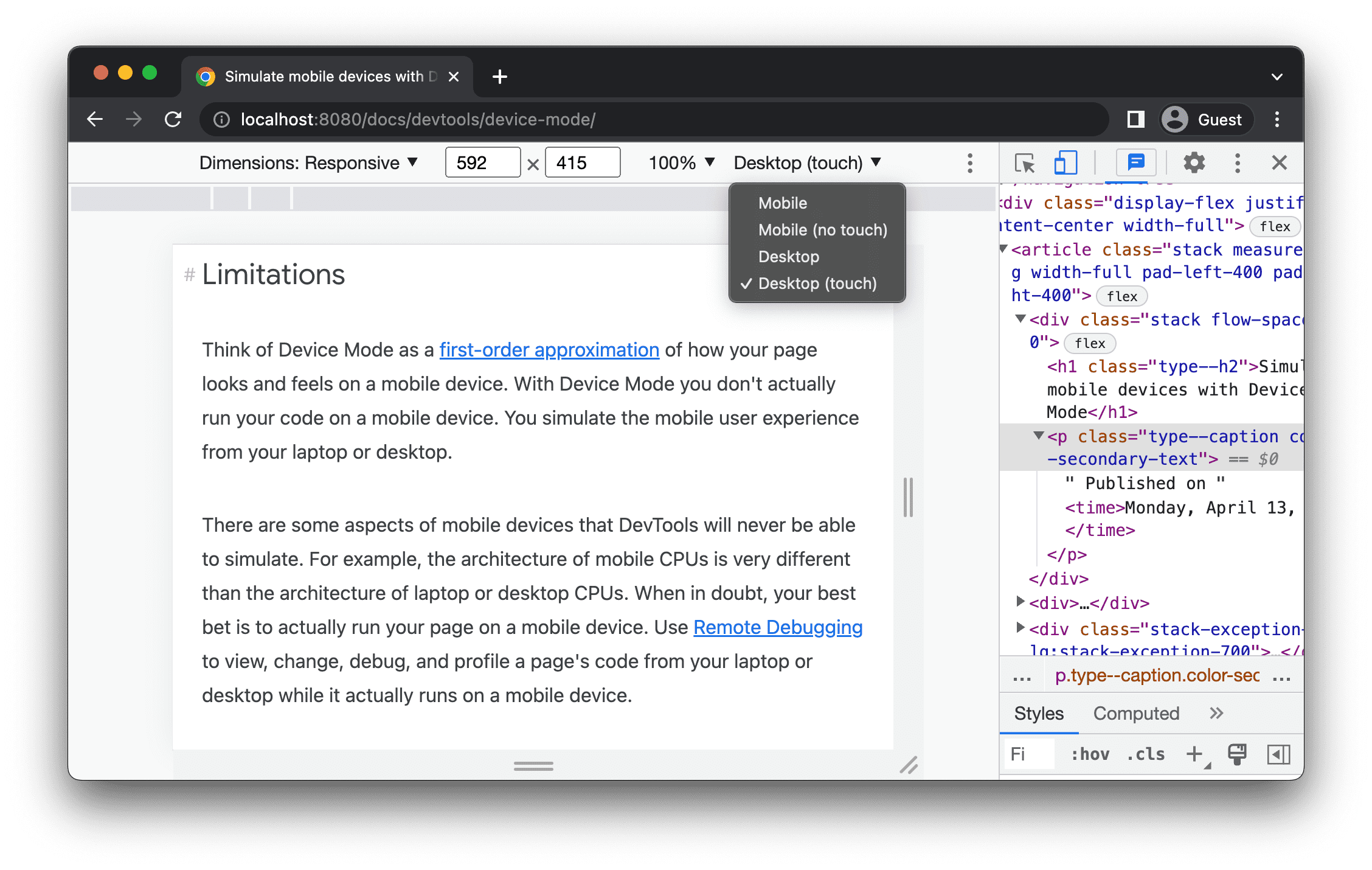
Definir o tipo de dispositivo
Use a lista Tipo de dispositivo para simular um dispositivo móvel ou computador.

Se a lista não aparecer na barra de ações na parte de cima, selecione Mais opções > Adicionar tipo de dispositivo.
A tabela a seguir descreve as diferenças entre as opções. O método de renderização indica se o Chrome renderiza a página como uma janela de visualização para dispositivos móveis ou computadores. O ícone de cursor se refere ao tipo
de cursor que você vê ao passar o cursor sobre a página. Eventos disparados: indica se a página dispara eventos touch ou click quando você interage com ela.
| Opção | Método de renderização | Ícone do cursor | Eventos disparados |
|---|---|---|---|
| Dispositivo móvel | Dispositivo móvel | Círculo | toque |
| Dispositivo móvel (sem toque) | Dispositivo móvel | Normal | clicar |
| Computador | Computador | Normal | clicar |
| Computador (toque) | Computador | Círculo | toque |
Modo específico do dispositivo
Para simular as dimensões de um dispositivo móvel específico, selecione-o na lista Dimensões.

Para mais informações, consulte Adicionar um dispositivo móvel personalizado.
Gire a janela de visualização para usar a orientação paisagem
Clique em screen_rotation Girar para girar a janela de visualização para a orientação paisagem.

O botão Girar desaparece quando a barra de ferramentas do dispositivo está estreita.

Consulte também Definir orientação.
Alternar o modo de tela dupla
Alguns dispositivos, como o Surface Duo, têm duas telas e duas maneiras de usar: com uma ou as duas telas ativas.
Para alternar entre tela única e dupla, clique em devices_fold Alternar o modo de tela dupla na barra de ferramentas.

Definir a posição do dispositivo
Alguns dispositivos, como o Asus Zenbook Fold, têm telas dobráveis. Essas telas têm uma postura: contínua ou dobrada. A posição contínua refere-se a uma posição "plana" e dobrada forma um ângulo entre as seções da tela.
Para definir a posição do dispositivo, selecione Contínuo ou Dobrado no menu suspenso correspondente na barra de ferramentas.

Mostrar frame do dispositivo
Ao simular as dimensões de um dispositivo móvel específico, como um Nest Hub, selecione Mais opções > Mostrar frame do dispositivo para mostrar o frame do dispositivo físico ao redor da janela de visualização.

Neste exemplo, o DevTools mostra o frame do Nest Hub.

Adicionar um dispositivo móvel personalizado
Para adicionar um dispositivo personalizado:
Clique na lista Dispositivo e selecione Editar.

Na guia Configurações > Dispositivos, escolha um dispositivo na lista de dispositivos compatíveis ou clique em Adicionar dispositivo personalizado para adicionar seu próprio dispositivo.
Se você estiver adicionando um dispositivo próprio, digite um nome, largura e altura para o dispositivo e clique em Adicionar.

Os campos proporção de pixels do dispositivo, string do user agent e tipo de dispositivo são opcionais. O campo de tipo de dispositivo é a lista definida como Dispositivo móvel por padrão.
De volta à janela de visualização, selecione o dispositivo recém-adicionado na lista Dimensões.
Exibir regras
Clique em Mais opções > Mostrar réguas para exibir as réguas. A unidade de dimensionamento das réguas é o pixel.

O DevTools mostra as réguas na parte superior e à esquerda da janela de visualização.

Clique nas réguas em marcas específicas para definir a largura e a altura da janela de visualização.
Aumentar o zoom da janela de visualização
Use a lista Zoom para aumentar ou diminuir o zoom.

Fazer uma captura de tela
Para fazer uma captura de tela do que é exibido na janela de visualização, clique em Mais opções > Capturar tela.

Para fazer uma captura de tela da página inteira, incluindo o conteúdo que não aparece na janela de visualização, selecione Fazer uma captura de tela em tamanho original no mesmo menu.
Limitar a rede e a CPU
Para limitar a rede e a CPU, selecione Mid-tier mobile ou Low-end mobile na lista Throttle.

A opção Mid-tier mobile simula a conexão 3G rápida e limita a CPU de modo que ela seja quatro vezes mais lenta do que o normal. A opção dispositivos móveis mais simples simula uma conexão 3G lenta e limita a CPU em seis vezes mais lentamente do que o normal. Lembre-se de que a limitação é relativa à capacidade normal do seu laptop ou computador.
A lista Throttle vai ficar oculta quando a barra de ferramentas do dispositivo estiver estreita.
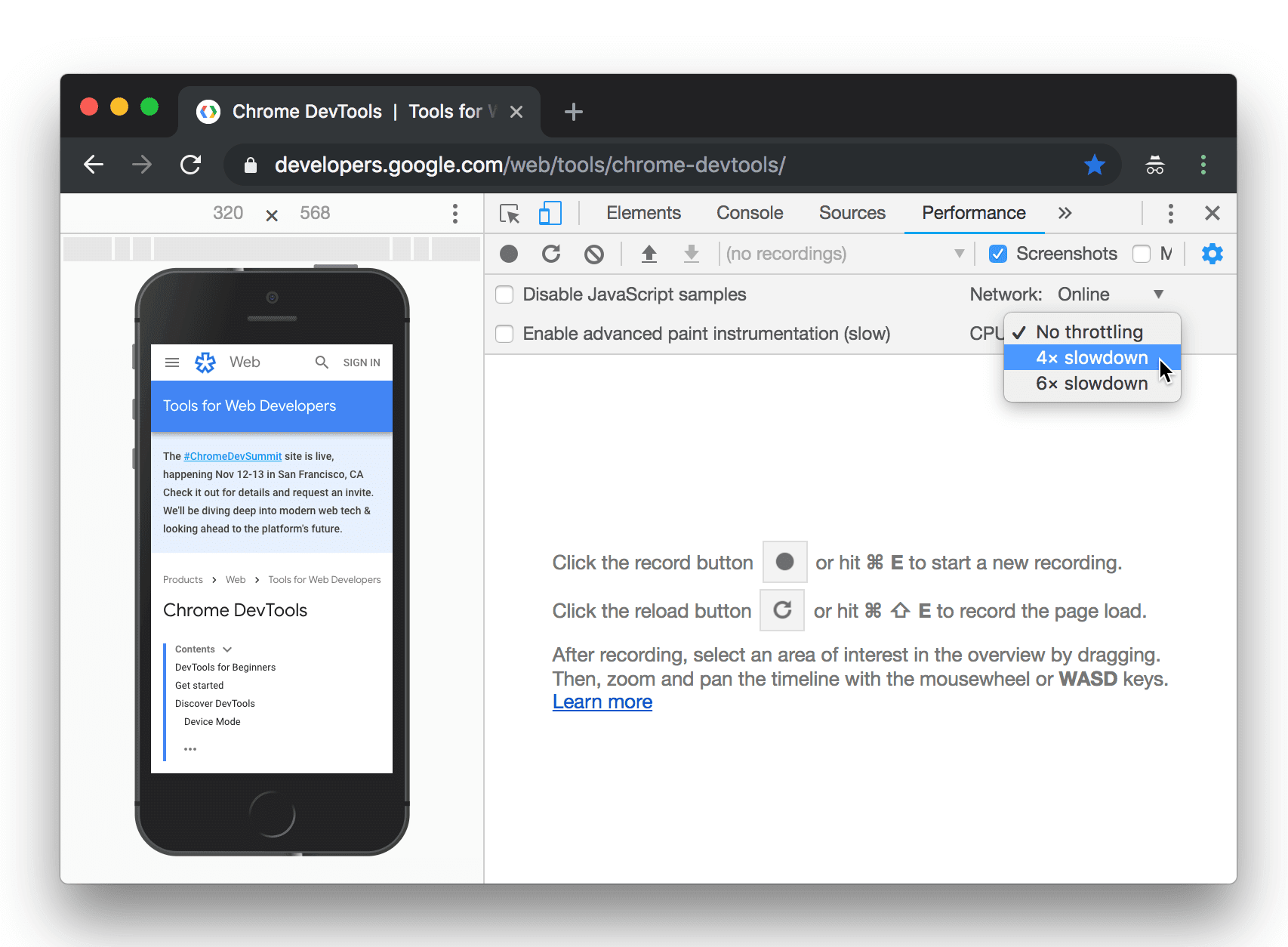
Limitar apenas a CPU
Para limitar apenas a CPU, e não a rede, acesse o painel Performance, clique em Capture
Settings e
selecione 4x lenta ou 6x lenta na lista CPU.

Limitar apenas a rede
Para limitar apenas a rede e não a CPU, acesse o painel Rede e selecione 3G rápido ou 3G lento na lista Limitação.

Ou pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) para abrir o menu
de comando, digite 3G e selecione Ativar limitação rápida 3G ou Ativar limitação 3G lenta.

Você também pode definir a limitação de rede no painel Desempenho. Clique em Capture Settings
e selecione
Fast 3G ou Slow 3G na lista Rede.

Emular sensores
Use a guia Sensores para substituir a geolocalização, simular a orientação do dispositivo, forçar o toque e emular o estado inativo.
As próximas seções oferecem uma visão rápida de como substituir a geolocalização e definir a orientação do dispositivo. Para ver uma lista completa dos recursos, consulte Emular sensores do dispositivo.
Substituir geolocalização
Para abrir a interface de substituição de geolocalização, clique em Personalizar e controlar DevTools
e selecione Mais ferramentas > Sensores.

Ou pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) para abrir o menu
Command, digite Sensors e selecione Mostrar sensores.

Selecione uma das predefinições na lista Local ou Outro... para inserir suas próprias coordenadas. Se preferir, selecione Local indisponível para testar como a página se comporta quando a geolocalização está em estado de erro.

Definir orientação
Para abrir a interface de orientação, clique em Personalizar e controlar DevTools
e selecione More tools > Sensors.

Ou pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) para abrir o menu
Command, digite Sensors e selecione Mostrar sensores.

Selecione uma das predefinições da lista Orientação ou selecione Orientação personalizada para definir seus próprios valores Alfa, Beta e Gama.




