Utilisez le mode Appareil pour estimer l'apparence et les performances de votre page sur un appareil mobile.
Le mode Appareil désigne un ensemble de fonctionnalités des outils pour les développeurs Chrome qui vous permettent de simuler des appareils mobiles. Voici certaines des fonctionnalités incluses :
- Simuler une fenêtre d'affichage pour mobile
- Limiter le processeur
- Limitation du réseau
- En outre, dans l'onglet Capteurs :
Limites
Considérez le mode appareil comme une approximation de premier ordre de l'apparence de votre page sur un appareil mobile. Avec le mode Appareil, vous n'exécutez pas votre code sur un appareil mobile. Vous simulez l'expérience utilisateur sur mobile à partir d'un ordinateur portable ou de bureau.
Certains aspects des appareils mobiles ne pourront jamais être simulés par les outils de développement. Par exemple, l'architecture des processeurs mobiles est très différente de celle des processeurs des ordinateurs portables ou de bureau. En cas de doute, le mieux est d'exécuter votre page sur un appareil mobile. Utilisez le débogage à distance pour afficher, modifier, déboguer et profiler le code d'une page à partir de votre ordinateur portable ou de bureau pendant qu'elle s'exécute sur un appareil mobile.
Simuler une fenêtre d'affichage pour mobile
Cliquez sur Appareils Activer/Désactiver la barre d'outils des appareils pour ouvrir une barre d'outils vous permettant de simuler une fenêtre d'affichage pour mobile.

Par défaut, la barre d'outils de l'appareil s'ouvre dans la fenêtre d'affichage avec le paramètre Dimensions défini sur Responsive.
Mode Fenêtre d'affichage responsive
Faites glisser les poignées pour redimensionner la fenêtre d'affichage aux dimensions de votre choix. Vous pouvez aussi saisir des valeurs
spécifiques dans les champs de largeur et de hauteur. Dans cet exemple, la largeur est définie sur 480 et la hauteur sur 415.

Vous pouvez également utiliser la barre des préréglages de largeur pour définir en un clic l'une des largeurs suivantes:

| Mobile S | Mobile M | Mobile L | Tablette | Ordinateur portable | Ordinateur portable L | 4 k |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Afficher les requêtes média
Pour afficher les points d'arrêt des requêtes média au-dessus de la fenêtre d'affichage, cliquez sur Plus d'options > Afficher les requêtes média.

Les outils de développement affichent désormais deux barres supplémentaires au-dessus de la fenêtre d'affichage:
- Barre bleue avec
max-widthpoints d'arrêt - Barre orange avec
min-widthpoints d'arrêt
Cliquez entre les points d'arrêt pour modifier la largeur de la fenêtre d'affichage et déclencher le point d'arrêt.

Pour trouver la déclaration @media correspondante, effectuez un clic droit entre les points d'arrêt, puis sélectionnez Afficher dans le code source. Les outils de développement ouvrent le panneau Sources au niveau de la ligne correspondante dans l'éditeur.

Définir le rapport de pixels de l'appareil
Le rapport de pixels de l'appareil (DPR) correspond au rapport entre les pixels physiques sur l'écran du matériel et les pixels logiques (CSS). En d'autres termes, elle indique à Chrome le nombre de pixels de l'écran à utiliser pour dessiner un pixel CSS. Chrome utilise la valeur DPR lorsque vous dessinez sur des écrans HiDPI (High Dots Per Inch).
Pour définir une valeur DPR:
Cliquez sur Plus d'options
> Ajouter le rapport de pixels de l'appareil.

Dans la barre d'action en haut de la fenêtre d'affichage, sélectionnez une valeur DPR dans le nouveau menu déroulant DPR.

Définir le type d'appareil
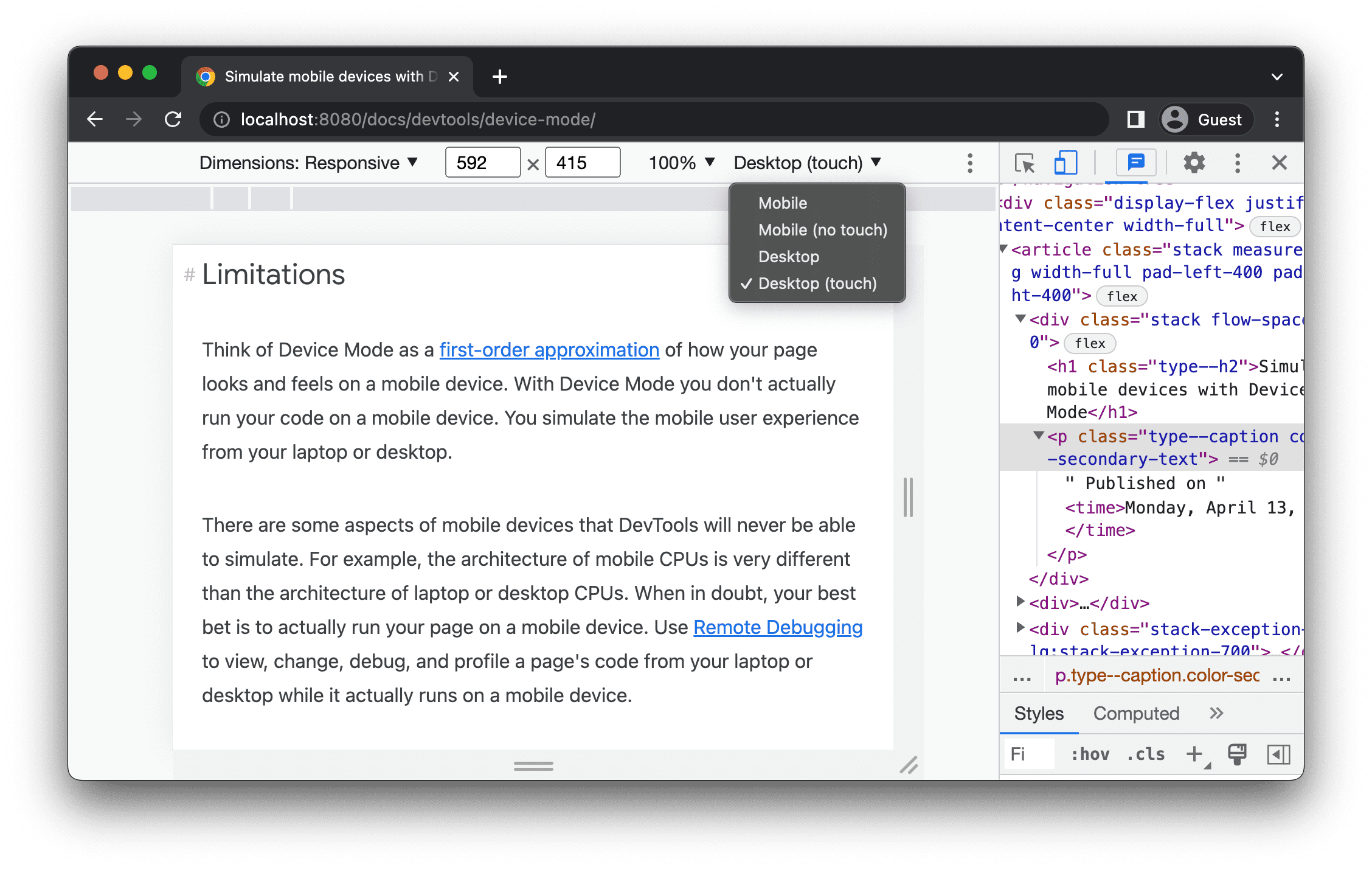
Utilisez la liste Type d'appareil pour simuler un appareil mobile ou un ordinateur.

Si la liste ne s'affiche pas dans la barre d'action en haut de l'écran, sélectionnez Plus d'options > Ajouter un type d'appareil.
Le tableau suivant décrit les différences entre ces options. La méthode d'affichage indique si Chrome affiche la page en tant que fenêtre d'affichage pour mobile ou ordinateur. L'icône de curseur désigne le type de curseur qui s'affiche lorsque vous pointez sur la page. Événements déclenchés indique si la page déclenche des événements touch ou click lorsque vous interagissez avec elle.
| Option | Méthode d'affichage | Icône de curseur | Événements déclenchés |
|---|---|---|---|
| Mobile | Mobile | Entourer | tactile |
| Mobile (sans contact) | Mobile | Normal | click |
| Ordinateur | Ordinateur | Normal | click |
| Ordinateur de bureau (tactile) | Ordinateur | Entourer | tactile |
Mode spécifique à l'appareil
Pour simuler les dimensions d'un appareil mobile spécifique, sélectionnez-le dans la liste Dimensions.

Pour en savoir plus, consultez Ajouter un appareil mobile personnalisé.
Faire pivoter la fenêtre d'affichage en mode paysage
Cliquez sur screen_rotation Faire pivoter pour faire pivoter la fenêtre d'affichage en mode paysage.

Notez que le bouton Faire pivoter disparaît si la barre d'outils de l'appareil est étroite.

Consultez également la section Définir l'orientation.
Activer/Désactiver le mode Dual Screen
Certains appareils, par exemple le Surface Duo, disposent de deux écrans et de deux façons de les utiliser: qu'un ou les deux écrans soient actifs.
Pour passer d'un écran à l'autre, cliquez sur devices_fold Activer/Désactiver le mode double écran dans la barre d'outils.

Définir la position de l'appareil
Certains appareils, tels que l'Asus Zenbook Fold, sont équipés d'écrans pliables. Ces écrans ont une position: continu ou plié. La position continue fait référence à une position "plate" et le plié forme un angle entre les sections de l'écran.
Pour définir la position de l'appareil, sélectionnez Continu ou Plié dans le menu déroulant correspondant de la barre d'outils.

Afficher le cadre de l'appareil
Lorsque vous simulez les dimensions d'un appareil mobile spécifique, comme un Nest Hub, sélectionnez Plus d'options > Afficher le cadre de l'appareil pour afficher le cadre de l'appareil physique autour de la fenêtre d'affichage.

Dans cet exemple, les outils de développement affichent le cadre de Nest Hub.

Ajouter un appareil mobile personnalisé
Pour ajouter un appareil personnalisé:
Cliquez sur la liste Appareil, puis sélectionnez Modifier.

Dans l'onglet Paramètres > Appareils, sélectionnez un appareil dans la liste des appareils compatibles ou cliquez sur Ajouter un appareil personnalisé pour en ajouter un.
Si vous ajoutez les vôtres, saisissez un nom, une largeur et une hauteur pour l'appareil, puis cliquez sur Ajouter.

Les champs Ratio de pixels de l'appareil, Chaîne user-agent et Type d'appareil sont facultatifs. Le champ du type d'appareil est la liste définie sur Mobile par défaut.
De retour dans la fenêtre d'affichage, sélectionnez l'appareil que vous venez d'ajouter dans la liste Dimensions.
Afficher les règles
Cliquez sur Plus d'options > Afficher les règles pour afficher les règles. L'unité de dimensionnement des règles est le pixel.

Les outils de développement affichent les règles en haut et à gauche de la fenêtre d'affichage.

Cliquez sur les règles situées à des repères spécifiques pour définir la largeur et la hauteur de la fenêtre d'affichage.
Faire un zoom dans la fenêtre d'affichage
La liste Zoom permet de faire un zoom avant ou arrière.

Faire une capture d'écran
Pour effectuer une capture d'écran de ce que vous voyez dans la fenêtre d'affichage, cliquez sur Plus d'options > Faire une capture d'écran.

Pour effectuer une capture d'écran de la page entière, y compris du contenu qui n'est pas visible dans la fenêtre d'affichage, sélectionnez Faire une capture d'écran en taille réelle dans le même menu.
Limiter le réseau et le processeur
Pour limiter à la fois le réseau et le processeur, sélectionnez Mobile de milieu de gamme ou Mobile d'entrée de gamme dans la liste Throttle.

Le mobile de milieu de gamme simule une connexion 3G rapide et limite votre processeur de sorte qu'il soit quatre fois plus lent que d'habitude. Les mobiles d'entrée de gamme simulent une connexion 3G lente et limitent l'utilisation de votre processeur six fois plus lentement que d'habitude. N'oubliez pas que cette limitation dépend des capacités normales de votre ordinateur portable ou de bureau.
Notez que la liste Limitation est masquée si la barre d'outils de l'appareil est étroite.
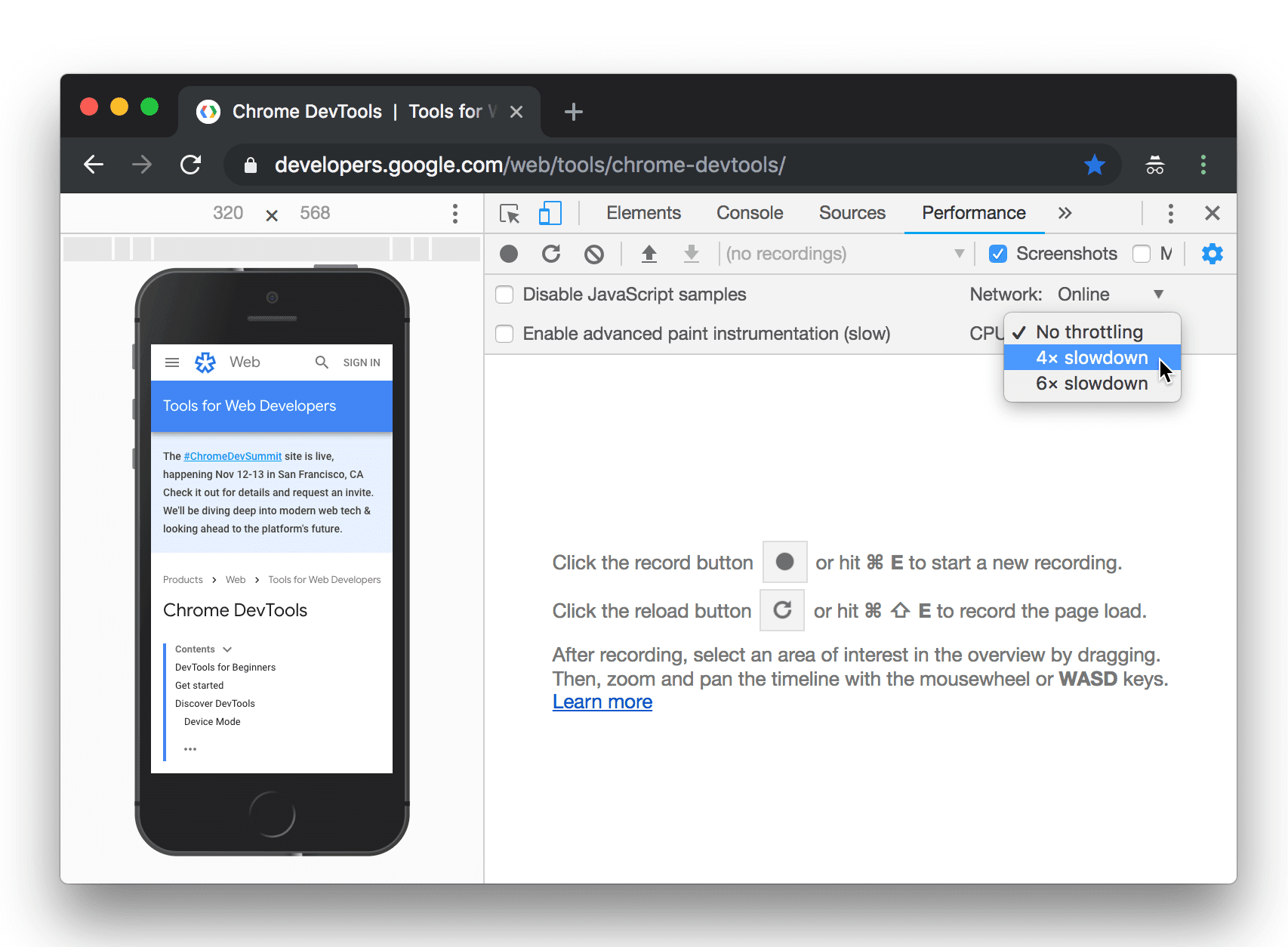
Limiter le processeur uniquement
Pour limiter le processeur uniquement, et non le réseau, accédez au panneau Performances, cliquez sur Capture Settings (Paramètres de capture) , puis sélectionnez 4x Ralentissement ou Ralenti x6 dans la liste Processeur.

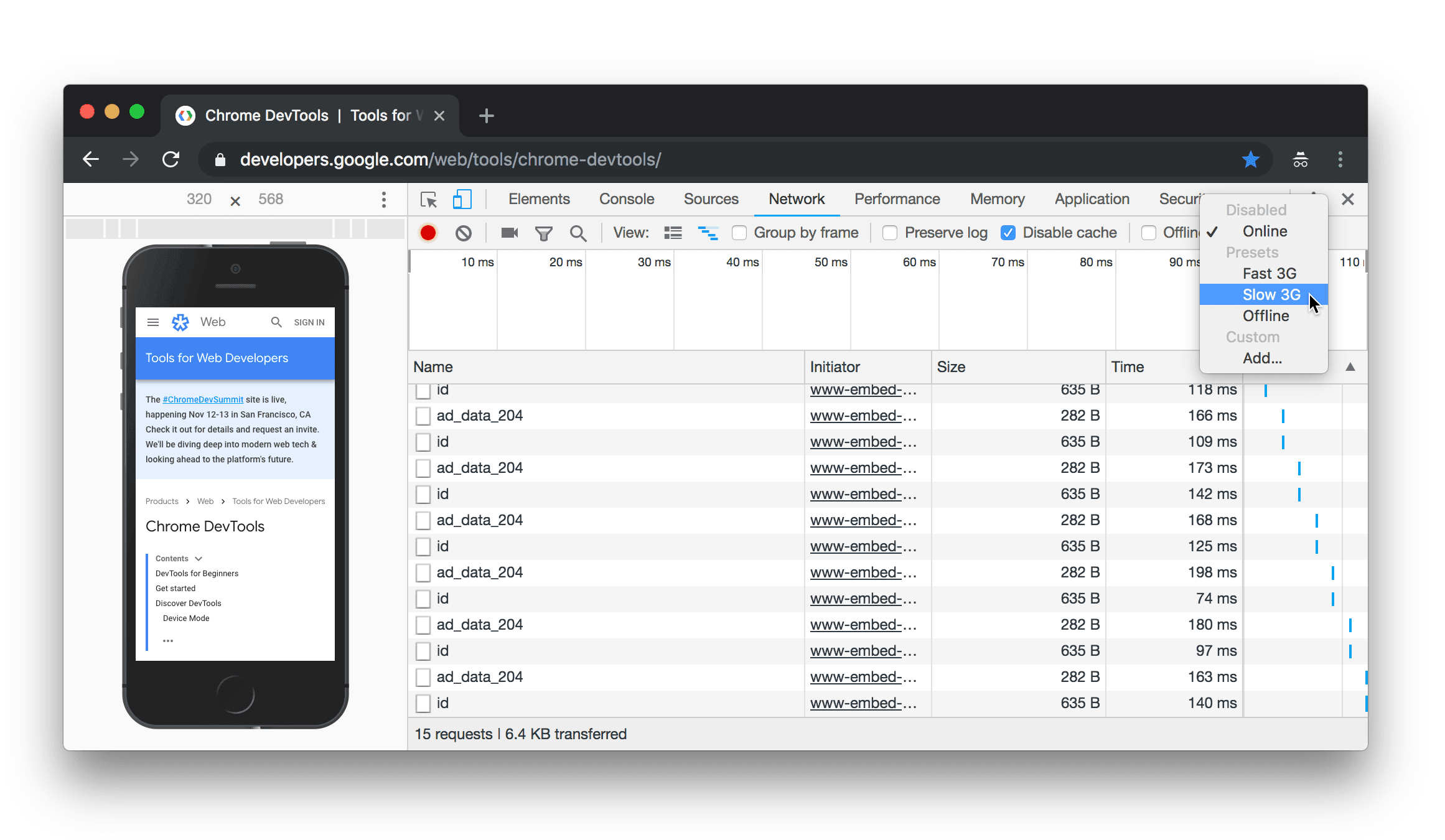
Limiter le réseau uniquement
Pour limiter uniquement le réseau et non le processeur, accédez au panneau Réseau, puis sélectionnez 3G rapide ou 3G lente dans la liste Limitation.

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir le menu de commandes, saisir 3G, puis sélectionner Activer la limitation rapide de la 3G ou Activer la limitation rapide de la 3G.

Vous pouvez également définir une limitation du réseau dans le panneau Performances. Cliquez sur Capture Settings (Paramètres de capture) , puis sélectionnez Fast 3G (3G rapide) ou Slow 3G (3G lente) dans la liste Network (Réseau).

Émuler les capteurs
Utilisez l'onglet Sensors (Capteurs) pour ignorer la géolocalisation, simuler l'orientation de l'appareil, forcer l'écran tactile et émuler l'état inactif.
Les sections suivantes expliquent rapidement comment remplacer la géolocalisation et définir l'orientation de l'appareil. Pour obtenir la liste complète des fonctionnalités, consultez Émuler des capteurs d'appareil.
Ignorer la géolocalisation
Pour ouvrir l'interface utilisateur de remplacement de la géolocalisation, cliquez sur Customize and control DevTools (Personnaliser et contrôler les outils de développement) , puis sélectionnez More tools > Sensors (Plus d'outils > Capteurs).

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir le menu de commandes, saisir Sensors, puis sélectionner Afficher les capteurs.

Sélectionnez l'un des préréglages dans la liste Emplacement, ou Autre pour saisir vos propres coordonnées, ou sélectionnez Position indisponible pour tester le comportement de votre page lorsque la géolocalisation est en état d'erreur.

Définir l'orientation
Pour ouvrir l'interface utilisateur d'orientation, cliquez sur Customize and control DevTools (Personnaliser et contrôler les outils de développement) , puis sélectionnez More tools > Sensors (Plus d'outils > Capteurs).

Vous pouvez également appuyer sur Commande+Maj+P (Mac) ou Ctrl+Maj+P (Windows, Linux, ChromeOS) pour ouvrir le menu de commandes, saisir Sensors, puis sélectionner Afficher les capteurs.

Sélectionnez l'un des préréglages dans la liste Orientation ou sélectionnez Orientation personnalisée pour définir vos propres valeurs alpha, bêta et gamma.




