Mit dem Gerätemodus können Sie ermitteln, wie Ihre Seite auf einem Mobilgerät aussieht und funktioniert.
Der Gerätemodus ist die Bezeichnung für eine Sammlung von Funktionen in den Chrome-Entwicklertools, mit denen Sie Mobilgeräte simulieren können. Zu den Funktionen gehören:
- Mobilen Darstellungsbereich simulieren
- CPU drosseln
- Netzwerk drosseln
- Außerdem auf dem Tab Sensoren:
Beschränkungen
Stellen Sie sich den Gerätemodus als eine erste Näherung dafür vor, wie Ihre Seite auf einem Mobilgerät aussieht. Im Gerätemodus führen Sie Ihren Code nicht tatsächlich auf einem Mobilgerät aus. Sie simulieren die mobile User Experience auf einem Laptop oder Desktop-Computer.
Es gibt einige Aspekte von Mobilgeräten, die von den Entwicklertools nie simuliert werden können. Beispielsweise unterscheidet sich die Architektur von mobilen CPUs stark von der Architektur von Laptop- oder Desktop-CPUs. Im Zweifelsfall ist es am besten, Ihre Seite auf einem Mobilgerät zu öffnen. Mit der Funktion Remote-Debugging können Sie den Code einer Seite auf Ihrem Laptop oder Computer ansehen, ändern, debuggen und Profil dafür erstellen, während er auf einem Mobilgerät ausgeführt wird.
Mobilen Darstellungsbereich simulieren
Klicken Sie auf Geräte Gerätesymbolleiste ein-/ausblenden, um eine Symbolleiste zu öffnen, mit der Sie einen mobilen Darstellungsbereich simulieren können.

Die Gerätesymbolleiste wird standardmäßig im Darstellungsbereich geöffnet, wobei für Dimensionen die Option Responsiv festgelegt ist.
Modus für responsiven Darstellungsbereich
Ziehen Sie die Ziehpunkte, um die Größe des Darstellungsbereichs an die gewünschten Abmessungen anzupassen. Oder geben Sie spezifische Werte
in die Felder für Breite und Höhe ein. In diesem Beispiel ist die Breite auf 480 und die Höhe auf 415 festgelegt.

Alternativ können Sie die Leiste mit den Voreinstellungen für die Breite verwenden, um die Breite mit einem Klick auf eine der folgenden Optionen einzustellen:

| Mobil-S | Mobil M | Mobilgerät L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320 Pixel | 375 Pixel | 425 Pixel | 768 Pixel | 1.024 Pixel | 1.440 Pixel | 2.560 Pixel |
Medienabfragen anzeigen
Wenn Sie Haltepunkte bei Medienabfragen über dem Darstellungsbereich anzeigen möchten, klicken Sie auf Weitere Optionen > Medienabfragen anzeigen.

In den Entwicklertools werden jetzt zwei zusätzliche Balken über dem Darstellungsbereich angezeigt:
- Die blaue Leiste mit
max-widthHaltepunkten. - Der orange Balken mit
min-widthHaltepunkten
Klicken Sie zwischen den Haltepunkten, um die Breite des Darstellungsbereichs so zu ändern, dass der Haltepunkt ausgelöst wird.

Die entsprechende @media-Deklaration finden Sie, indem Sie mit der rechten Maustaste zwischen die Haltepunkte klicken und Im Quellcode anzeigen auswählen. Über die Entwicklertools wird der Bereich Quellen in der entsprechenden Zeile im Editor geöffnet.

Pixelverhältnis des Geräts festlegen
Das Pixel-Verhältnis (Device Pixel Ratio, DPR) des Geräts ist das Verhältnis zwischen physischen Pixeln auf dem Hardwarebildschirm und logischen (CSS) Pixeln. Mit anderen Worten: Die DPR teilt Chrome mit, wie viele Bildschirmpixel zum Zeichnen eines CSS-Pixels verwendet werden sollen. Chrome verwendet den DPR-Wert beim Zeichnen auf HiDPI-Displays (High Dots Per Inch).
So legen Sie einen DPR-Wert fest:
Klicken Sie auf Weitere Optionen
> Pixelverhältnis des Geräts hinzufügen.

Wählen Sie in der Aktionsleiste oben im Darstellungsbereich einen DPR-Wert aus dem neuen Drop-down-Menü DPR aus.

Gerätetyp festlegen
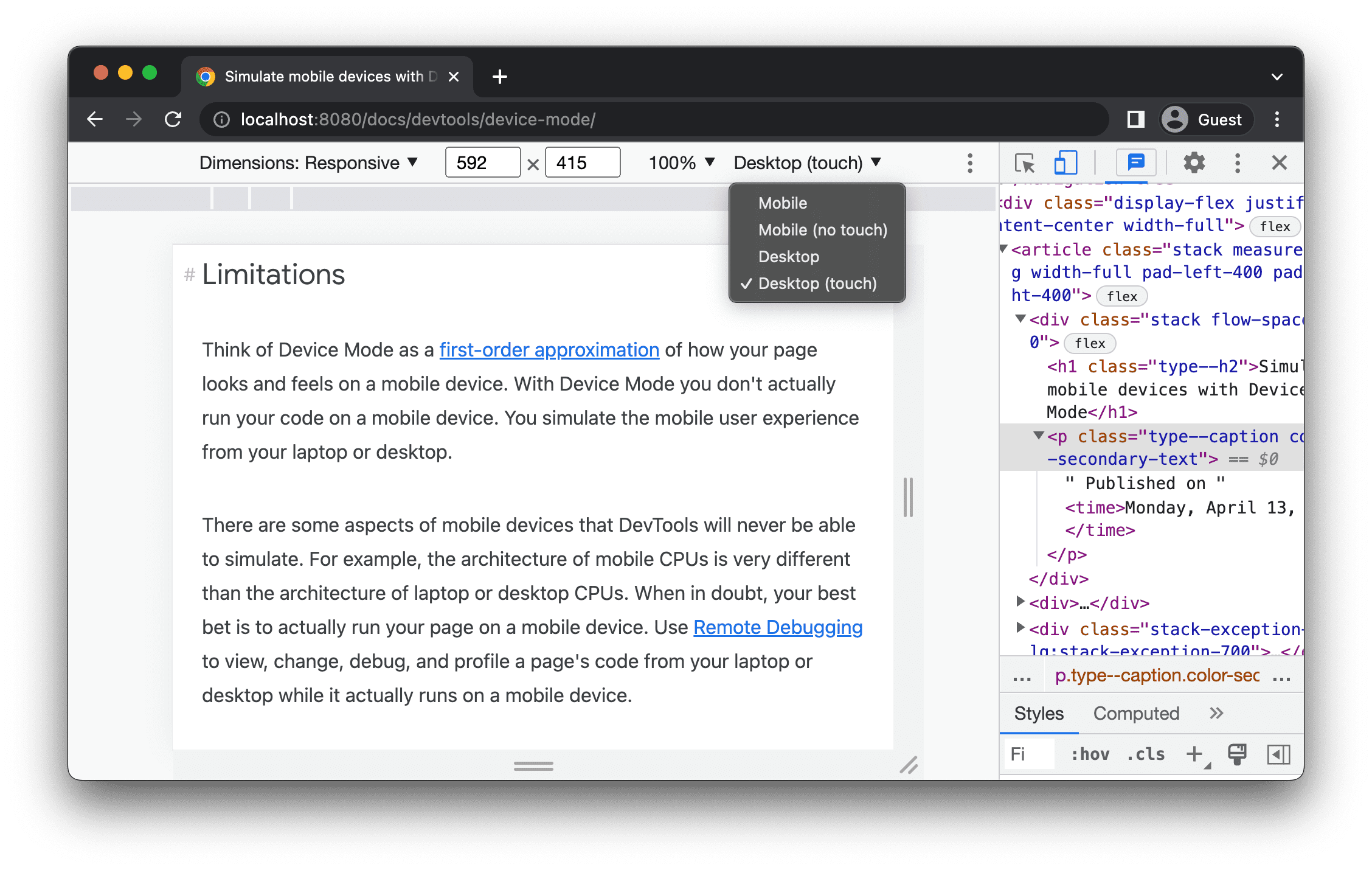
Mit der Liste Gerätetyp können Sie ein Mobilgerät oder einen Computer simulieren.

Wenn du die Liste in der Aktionsleiste oben nicht siehst, wähle Weitere Optionen > Gerätetyp hinzufügen aus.
In der nächsten Tabelle werden die Unterschiede zwischen den Optionen beschrieben. Die Renderingmethode bezieht sich darauf, ob Chrome die Seite als Darstellungsbereich für Mobilgeräte oder Computer rendert. Das Cursorsymbol gibt an, welche Art von Cursor Sie sehen, wenn Sie den Mauszeiger auf die Seite bewegen. Ausgelöste Ereignisse gibt an, ob die Seite touch- oder click-Ereignisse auslöst, wenn Sie mit der Seite interagieren.
| Option | Renderingmethode | Cursorsymbol | Ausgelöste Ereignisse |
|---|---|---|---|
| Mobilgeräte | Mobilgeräte | Circle | Touchscreen |
| Mobilgeräte (ohne Touchscreen) | Mobilgeräte | Normal | Klick |
| Computer | Computer | Normal | Klick |
| Computer (Touch) | Computer | Circle | Touchscreen |
Gerätespezifischer Modus
Wenn Sie die Abmessungen eines bestimmten Mobilgeräts simulieren möchten, wählen Sie das Gerät aus der Liste Abmessungen aus.

Weitere Informationen finden Sie unter Benutzerdefiniertes Mobilgerät hinzufügen.
Darstellungsbereich in das Querformat drehen
Klicken Sie auf screen_rotation Drehen, um den Darstellungsbereich ins Querformat zu drehen.

Hinweis: Die Schaltfläche Drehen verschwindet, wenn die Gerätesymbolleiste schmal ist.

Siehe auch Ausrichtung festlegen.
Dual Screen-Modus ein-/ausschalten
Einige Geräte, z. B. Surface Duo, haben zwei Bildschirme und zwei Möglichkeiten, sie zu verwenden: einer oder beide Bildschirme sind aktiv.
Wenn Sie zwischen zwei Bildschirmen und einem Bildschirm wechseln möchten, klicken Sie in der Symbolleiste auf devices_fold und Dual Screen-Modus ein-/ausschalten.

Gerätestatus festlegen
Einige Geräte, z. B. das Asus Zenbook Fold, haben faltbare Displays. Solche Bildschirme haben eine durchgängige oder zusammengeklappte Haltung. Die kontinuierliche Haltung bezieht sich auf eine „flach“ Position. Falten bildet einen Winkel zwischen den Abschnitten des Displays.
Wählen Sie zum Festlegen des Gerätestatus im entsprechenden Drop-down-Menü in der Symbolleiste Kontinuierlich oder Zugeklappt aus.

Geräteframe anzeigen
Wenn Sie die Abmessungen eines bestimmten Mobilgeräts wie Nest Hub simulieren, wählen Sie Weitere Optionen > Geräteframe anzeigen aus, damit der physische Geräteframe um den Darstellungsbereich herum angezeigt wird.

In diesem Beispiel wird in den Entwicklertools der Frame für Nest Hub angezeigt.

Benutzerdefiniertes Mobilgerät hinzufügen
So fügen Sie ein benutzerdefiniertes Gerät hinzu:
Klicken Sie auf die Liste Gerät und wählen Sie Bearbeiten aus.

Wählen Sie auf dem Tab Einstellungen > Geräte entweder ein Gerät aus der Liste der unterstützten Geräte aus oder klicken Sie auf Benutzerdefiniertes Gerät hinzufügen, um ein eigenes Gerät hinzuzufügen.
Wenn Sie ein eigenes Gerät hinzufügen möchten, geben Sie einen Namen, eine Breite und eine Höhe für das Gerät ein und klicken Sie dann auf Hinzufügen.

Die Felder Pixel-Verhältnis des Geräts, User-Agent-String und Gerätetyp sind optional. Das Feld für den Gerätetyp enthält die Liste, die standardmäßig Mobil ist.
Wählen Sie im Darstellungsbereich das neu hinzugefügte Gerät aus der Liste Dimensionen aus.
Führungslinien anzeigen
Klicken Sie auf Weitere Optionen > Lineal einblenden, um die Führungslinien zu sehen. Die Größeneinheit der Lineale ist Pixel.

In den Entwicklertools sind Lineale oben und links neben dem Darstellungsbereich zu sehen.

Klicken Sie auf die Lineale bei bestimmten Markierungen, um Breite und Höhe des Darstellungsbereichs festzulegen.
Darstellungsbereich zoomen
Verwenden Sie die Zoomliste, um heran- oder herauszuzoomen.

Screenshot erstellen
Wenn Sie einen Screenshot von dem machen möchten, was Sie im Darstellungsbereich sehen, klicken Sie auf Weitere Optionen > Screenshot erstellen.

Wenn Sie einen Screenshot der gesamten Seite einschließlich des Inhalts erstellen möchten, der im Darstellungsbereich nicht sichtbar ist, wählen Sie im selben Menü die Option Screenshot in Originalgröße aufnehmen aus.
Netzwerk und CPU drosseln
Wenn Sie sowohl das Netzwerk als auch die CPU drosseln möchten, wählen Sie in der Liste Throttle die Option Mid-Tier mobile oder Low-End-Mobilgerät aus.

Mobilgeräte der mittleren Stufe simuliert schnelles 3G und drosselt die CPU so, dass sie viermal langsamer ist als normal. Ein Low-End-Mobilgerät simuliert langsames 3G und drosselt die CPU 6-mal langsamer als normal. Beachten Sie, dass die Drosselung abhängig von der normalen Leistungsfähigkeit Ihres Laptops oder Desktop-Computers ist.
Hinweis: Die Liste Drosseln wird ausgeblendet, wenn die Gerätesymbolleiste schmal ist.
Nur CPU drosseln
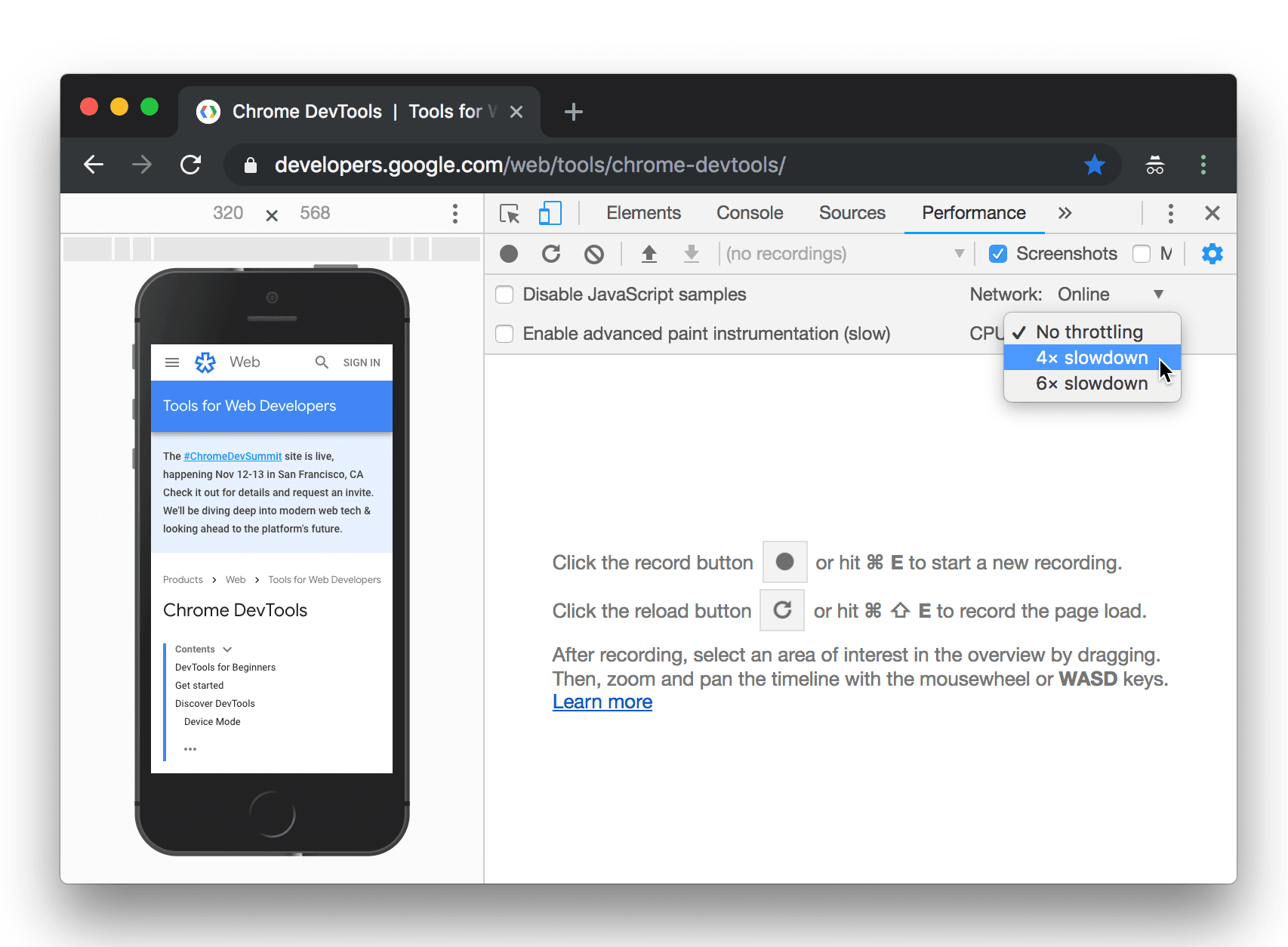
Um nur die CPU und nicht das Netzwerk zu drosseln, klicken Sie im Bereich Leistung auf Erfassungseinstellungen und wählen Sie 4x verlangsamen oder 6x verlangsamen aus der Liste CPU aus.

Nur Netzwerk drosseln
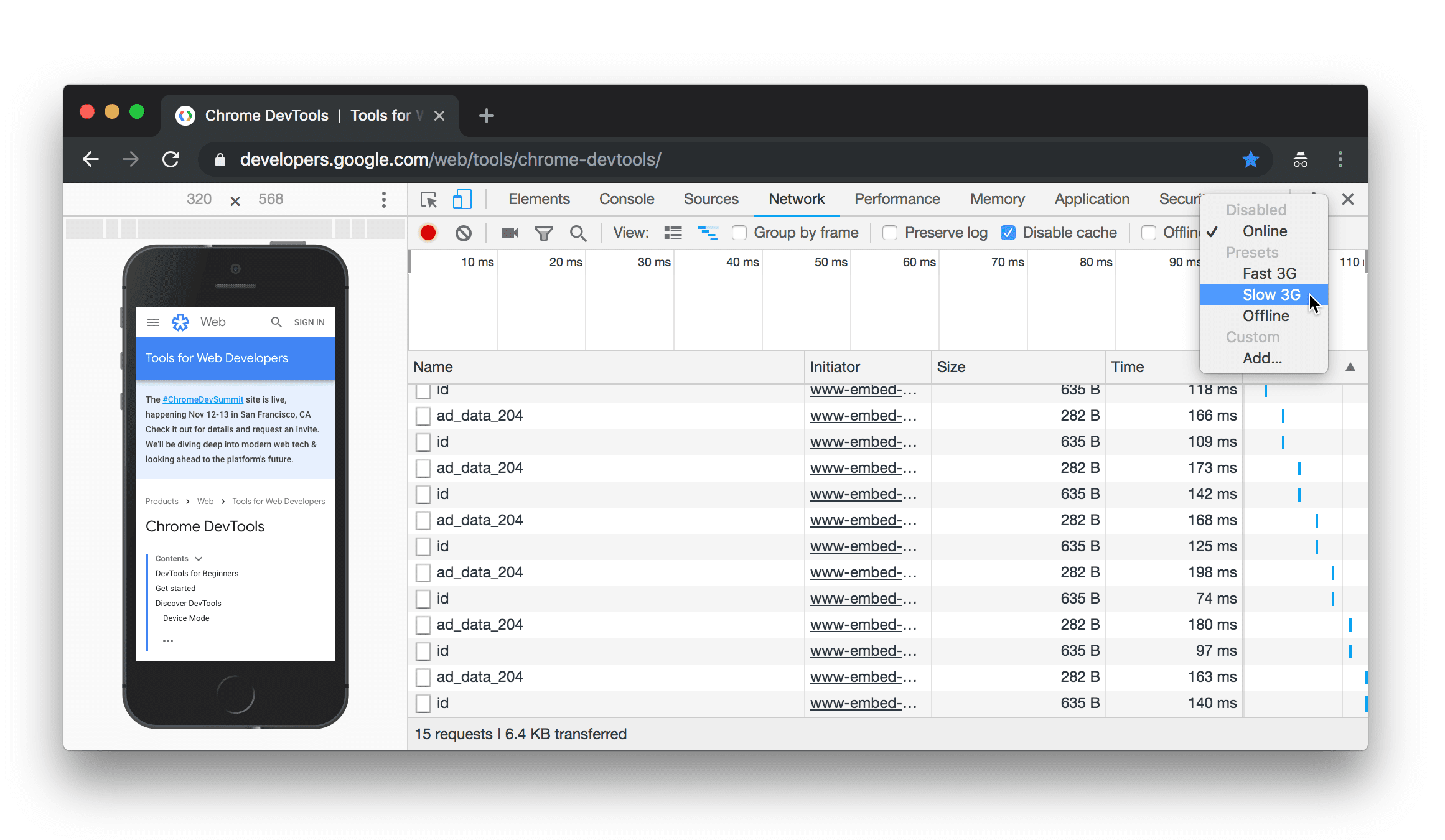
Um nur das Netzwerk und nicht die CPU zu drosseln, wählen Sie im Bereich Netzwerk die Option Schnelles 3G oder Langsames 3G aus der Liste Throttle aus.

Alternativ können Sie auch Befehlstaste+Umschalt+P (Mac) oder Strg+Umschalt+P (Windows, Linux, ChromeOS) drücken, um das Befehlsmenü zu öffnen. Geben Sie 3G ein und wählen Sie Schnelle 3G-Drosselung aktivieren oder Langsame 3G-Drosselung aktivieren aus.

Sie können die Netzwerkdrosselung auch im Bereich Leistung festlegen. Klicken Sie auf Aufnahmeeinstellungen
und wählen Sie in der Liste Netzwerk Schnelles 3G oder Langsames 3G aus.

Sensoren emulieren
Auf dem Tab Sensoren können Sie die Standortbestimmung überschreiben, die Geräteausrichtung simulieren, eine Berührung erzwingen und den Inaktivitätsstatus emulieren.
In den nächsten Abschnitten erhalten Sie einen kurzen Überblick darüber, wie Sie die Standortbestimmung überschreiben und die Geräteausrichtung festlegen können. Eine vollständige Liste der Funktionen finden Sie unter Gerätesensoren emulieren.
Standortbestimmung überschreiben
Klicken Sie zum Öffnen der UI zum Überschreiben der Standortbestimmung auf Entwicklertools anpassen und steuern
und wählen Sie dann Weitere Tools > Sensoren aus.

Sie können auch Befehlstaste+Umschalt+P (Mac) oder Strg+Umschalt+P (Windows, Linux, ChromeOS) drücken, um das Befehlsmenü zu öffnen, Sensors eingeben und dann Sensoren anzeigen auswählen.

Wählen Sie eine der Voreinstellungen aus der Liste Standort aus oder klicken Sie auf Andere..., um Ihre eigenen Koordinaten einzugeben, oder wählen Sie Standort nicht verfügbar aus, um zu testen, wie sich Ihre Seite verhält, wenn die Standortbestimmung fehlerhaft ist.

Ausrichtung festlegen
Klicken Sie zum Öffnen der Ausrichtungs-UI auf Entwicklertools anpassen und steuern
und wählen Sie dann Weitere Tools > Sensoren aus.

Sie können auch Befehlstaste+Umschalt+P (Mac) oder Strg+Umschalt+P (Windows, Linux, ChromeOS) drücken, um das Befehlsmenü zu öffnen, Sensors eingeben und dann Sensoren anzeigen auswählen.

Wählen Sie in der Liste Ausrichtung eine der Voreinstellungen oder die Option Benutzerdefinierte Ausrichtung aus, um eigene Alpha-, Beta- und Gammawerte festzulegen.




