このインタラクティブなチュートリアルでは、Chrome DevTools Console でメッセージの記録とフィルタを行う方法を説明します。

このチュートリアルは順番どおりに完了することを想定しています。JavaScript を使用してページにインタラクティビティを追加する方法など、ウェブ開発の基礎を理解していることを前提としています。
デモと DevTools の設定
このチュートリアルは、ユーザーがデモを開いて、すべてのワークフローを自分で試すことができるように設計されています。物理的に手順に従うと、後でワークフローを覚える可能性が高くなります。
- デモを開きます。
省略可: デモを別のウィンドウに移動します。この例では、左側にチュートリアル、右側にデモが表示されます。

デモにフォーカスし、Ctrl+Shift+J キーまたは Command+Option+J キー(Mac)を押して DevTools を開きます。デフォルトでは、DevTools はデモの右側に表示されます。

(省略可)DevTools をウィンドウの下部に固定するか、別のウィンドウに固定解除します。
デモの下部にドッキングされた DevTools:

DevTools が別のウィンドウでドッキングされていません。

JavaScript からログに記録されたメッセージを表示する
[コンソール] に表示されるメッセージの大半は、ページの JavaScript を記述したウェブ デベロッパーによるものです。このセクションの目標は、コンソールに表示される可能性が高いさまざまなメッセージ タイプを紹介し、独自の JavaScript から各メッセージ タイプを自分でログに記録する方法について説明します。
デモの [Log Info] ボタンをクリックします。
Hello, Console!がコンソールに記録されます。![コンソールに表示された [ログ情報]](https://developer.chrome.com/static/docs/devtools/console/log/image/the-console-clicking-log-2dc33fc61f7f9.png?hl=ja)
コンソールの
Hello, Console!メッセージの横にある [log.js:2] をクリックします。[Sources] パネルが開き、メッセージがコンソールに記録される原因となったコード行がハイライト表示されます。![log.js:2 をクリックすると、DevTools で [Sources] パネルが開きます。](https://developer.chrome.com/static/docs/devtools/console/log/image/devtools-opens-sources-p-81c49cb5c7158.png?hl=ja)
メッセージは、ページの JavaScript が
console.log('Hello, Console!')を呼び出したときにログに記録されました。次のいずれかのワークフローを使用して、コンソールに戻ります。
- [コンソール] タブをクリックします。
- [コンソール] がフォーカスされるまで、Ctrl+[ または Command+[](Mac)を押します。
- コマンド メニューを開き、「
Console」と入力して [コンソール パネルを表示] コマンドを選択し、Enter キーを押します。
デモの [Log Warning] ボタンをクリックします。
Abandon Hope All Ye Who Enterがコンソールにロギングされます。![コンソールで [ログ警告] をクリックした場合。](https://developer.chrome.com/static/docs/devtools/console/log/image/the-console-clicking-log-3f2451f4996bf.png?hl=ja)
このような形式のメッセージは警告です。
省略可: [log.js:12] をクリックして、メッセージがこのような形式になった原因のコードを表示します。完了したら、コンソールに戻ります。この操作は、メッセージを特定の方法でログに記録したコードを確認するときに行います。
Abandon Hope All Ye Who Enterの前にある展開アイコンをクリックします。DevTools に、呼び出しまでのスタック トレースが表示されます。

スタック トレースは、
logWarningという名前の関数が呼び出され、quoteDanteという名前の関数を呼び出したことを示しています。つまり、最初に発生した呼び出しがスタック トレースの一番下にあります。console.trace()を呼び出すことで、いつでもスタック トレースをログに記録できます。[エラーをログ] をクリックします。次のエラー メッセージがログに記録されます。
I'm sorry, Dave. I'm afraid I can't do that.
[ログテーブル] をクリックします。有名なアーティストに関するテーブルがコンソールに記録されます。

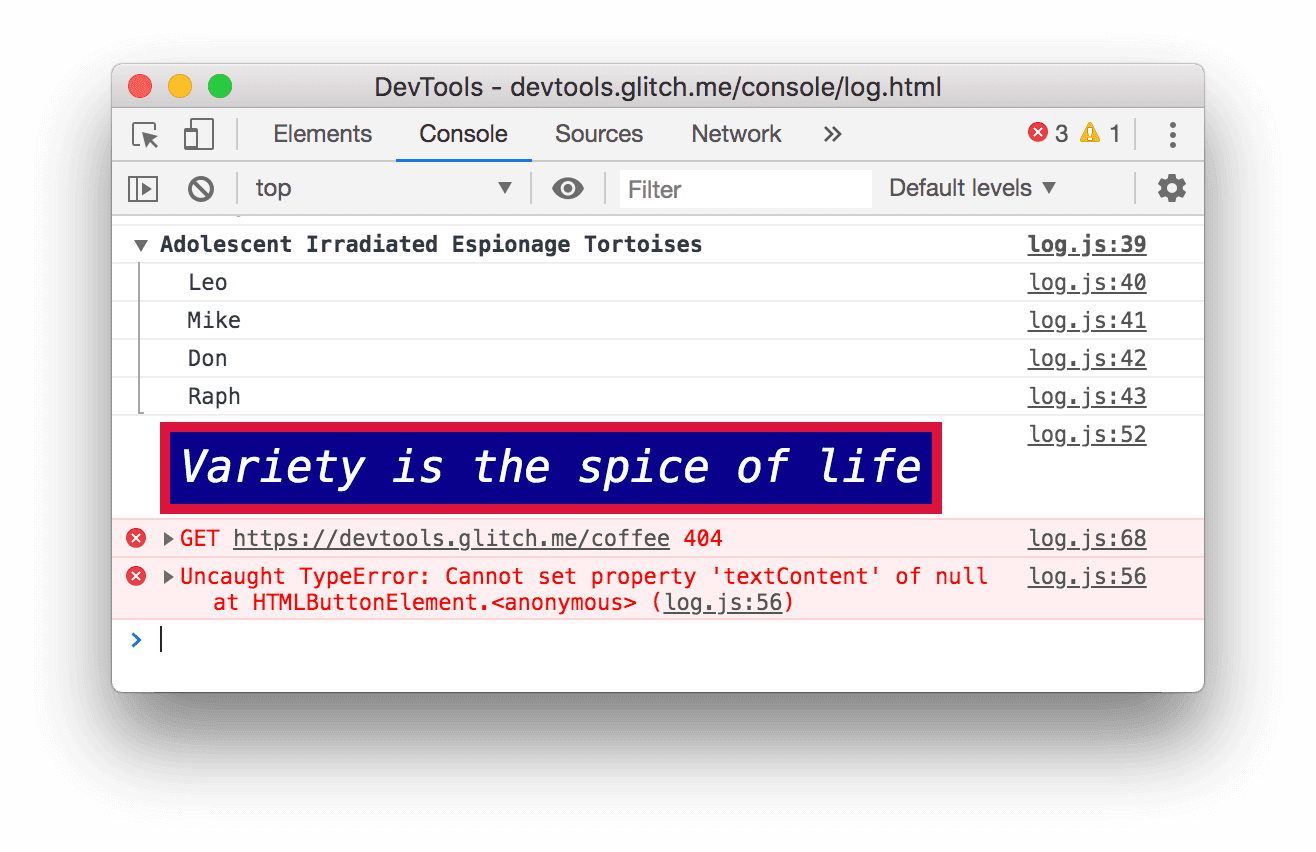
birthday列は 1 行にのみ入力されていることに注目してください。その理由については、コードを確認してください。[Log Group] をクリックします。犯罪と戦う有名な 4 匹のカメの名前が
Adolescent Irradiated Espionage Tortoisesラベルでグループ化されています。
[カスタムのログを記録] をクリックします。赤の枠線と青い背景のメッセージがコンソールに記録されます。

ここでの要点は、JavaScript からコンソールにメッセージをログに記録する場合は、いずれかの console メソッドを使用することです。メッセージの形式はメソッドによって異なります。
このセクションで紹介した手法以外にも、多くの方法があります。チュートリアルの最後では、残りのメソッドの確認方法について学びます。
ブラウザで記録されたメッセージを表示する
また、ブラウザもコンソールにメッセージを記録します。これは通常、ページに問題がある場合に発生します。
[Cause 404] をクリックします。ページの JavaScript が存在しないファイルを取得しようとしたため、ブラウザは
404ネットワーク エラーをログに記録します。
[Cause Error](エラーの原因)をクリックします。JavaScript が存在しない DOM ノードを更新しようとしているため、ブラウザはキャッチされない
TypeErrorをログに記録します。
[Log Levels] プルダウンをクリックし、[Verbose] オプションを有効にします(無効になっている場合)。フィルタリングについては、次のセクションで詳しく説明します。これは、ログに記録する次のメッセージが表示されるようにするために必要です。注: [デフォルトのレベル] プルダウンが無効になっている場合は、コンソール サイドバーを閉じる必要があります。コンソール サイドバーの詳細については、下記の「メッセージ ソースでフィルタ」をご覧ください。

[Cause 違反] をクリックします。ページが数秒間応答しなくなった場合、ブラウザはメッセージ
[Violation] 'click' handler took 3000msをコンソールに記録します。正確な期間は異なる場合があります。
メッセージをフィルタする
一部のページでは、コンソールに大量のメッセージが表示されます。DevTools には、対象のタスクに関係のないメッセージを除外するさまざまな方法が用意されています。
ログレベルでフィルタ
各 console.* メソッドには重大度レベル(Verbose、Info、Warning、Error)が割り当てられます。たとえば、console.log() は Info レベルのメッセージですが、console.error() は Error レベルのメッセージです。
ログレベルでフィルタするには:
[ログレベル] プルダウンをクリックし、[エラー] を無効にします。チェックボックスがオフになると、そのレベルは無効になります。
Errorレベルのメッセージが表示されなくなります。
もう一度 [ログレベル] プルダウンをクリックし、[エラー] を再度有効にします。
Errorレベルのメッセージが再表示されます。
テキストでフィルタ
完全に一致する文字列を含むメッセージのみを表示するには、[フィルタ] テキスト ボックスにその文字列を入力します。
[フィルタ] テキスト ボックスに「
Dave」と入力します。文字列Daveを含まないメッセージはすべて非表示になります。Adolescent Irradiated Espionage Tortoisesラベルが表示される場合もあります。これはバグです。
[フィルタ] テキスト ボックスから
Daveを削除します。すべてのメッセージが再表示されます。
正規表現でフィルタする
特定の文字列ではなく、特定のパターンのテキストを含むすべてのメッセージを表示するには、正規表現を使用します。
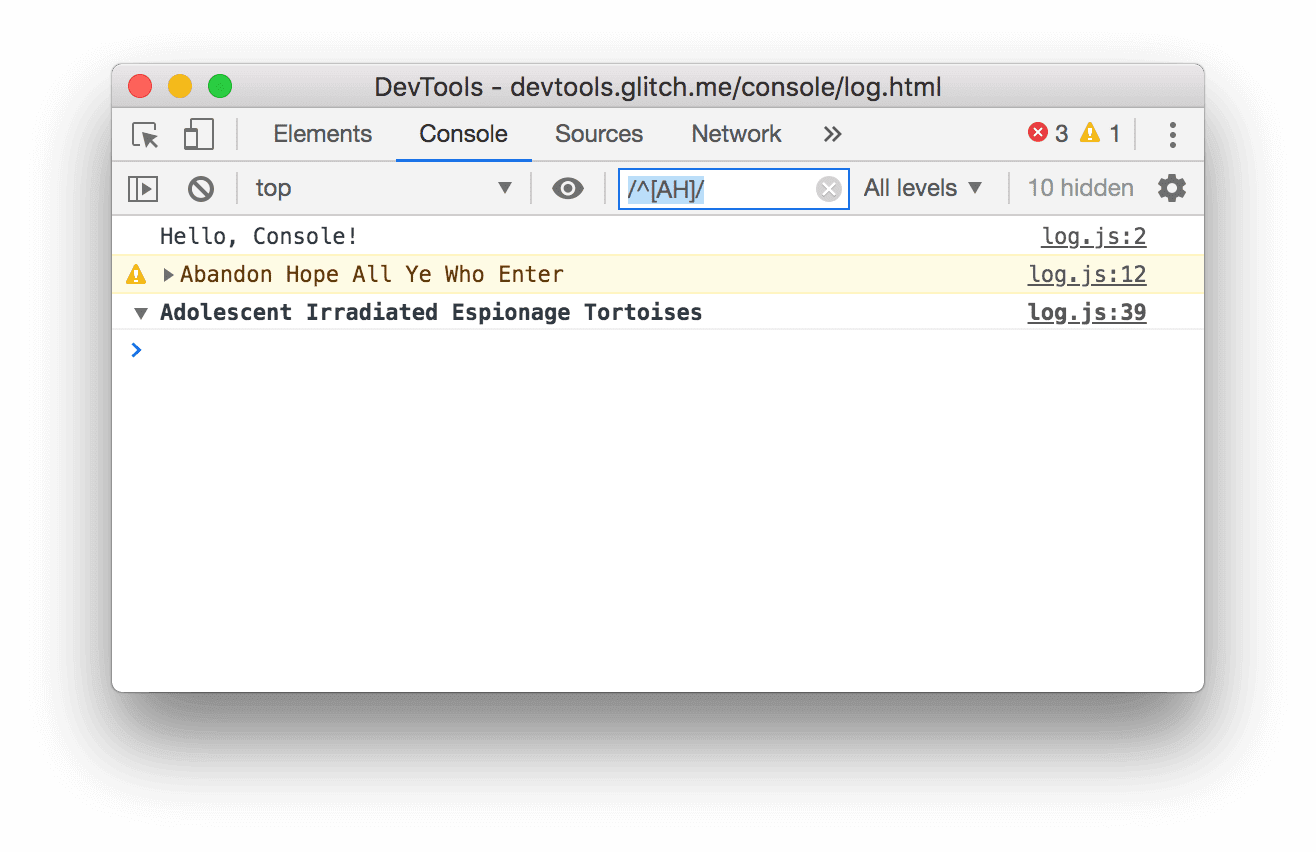
[フィルタ] テキスト ボックスに「
/^[AH]/」と入力します。このパターンを RegExr に入力して、その動作を説明します。![パターン「/^[AH]/」に一致しないメッセージを除外します。](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=ja)
[フィルタ] テキスト ボックスから
/^[AH]/を削除します。すべてのメッセージが再び表示されます。
メッセージの送信元でフィルタ
特定の URL からのメールのみを表示するには、サイドバーを使用します。
[コンソール サイドバーを表示]
 をクリックします。
をクリックします。
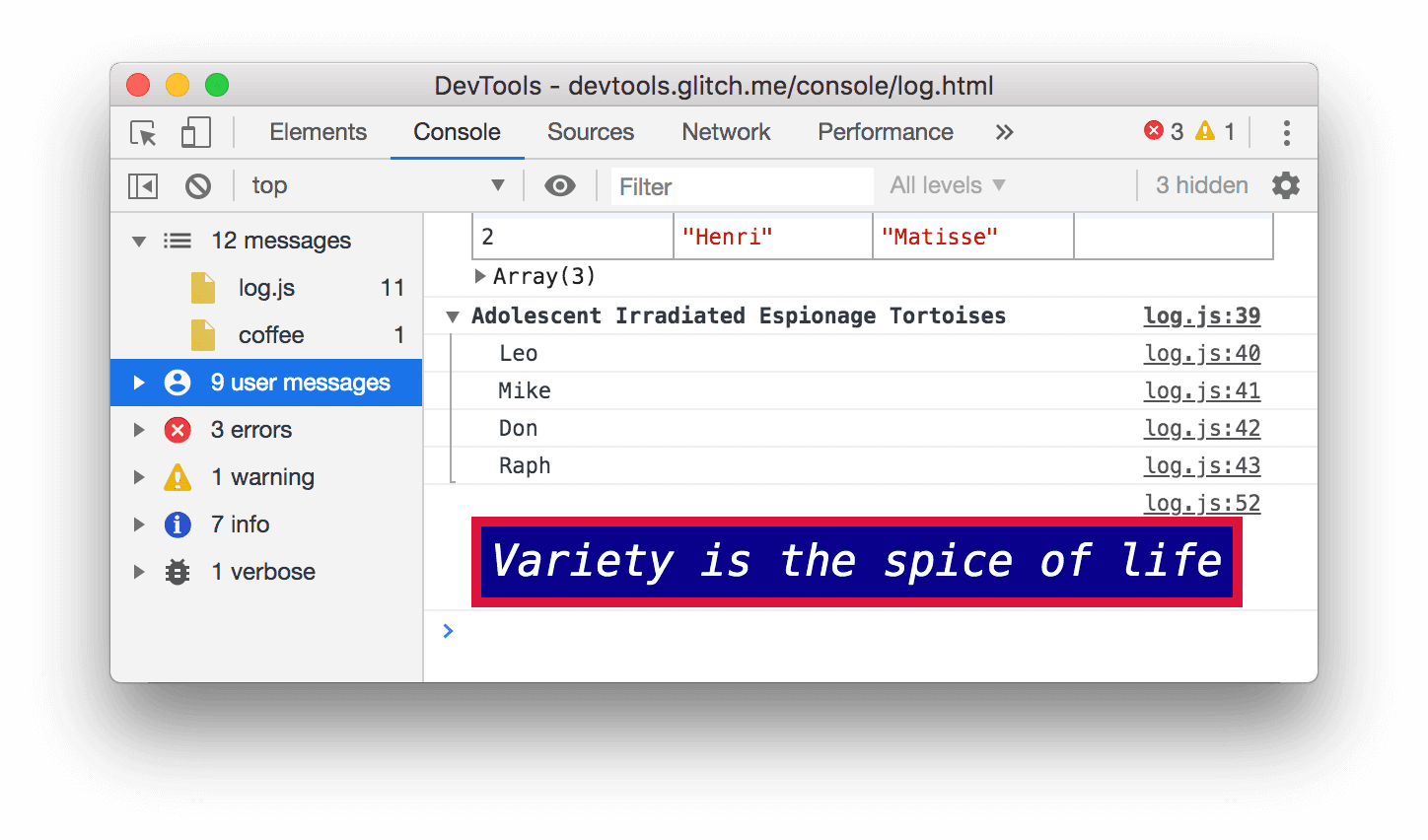
[12 Messages] の横にある展開アイコン
をクリックします。[サイドバー] には、メッセージがログに記録される原因となった URL のリストが表示されます。たとえば、
log.jsによって 11 件のメッセージが発生したとします。
ユーザー メッセージでフィルタ
以前の [ログ情報] をクリックすると、メッセージをコンソールに記録するために console.log('Hello, Console!') というスクリプトが実行されました。このような JavaScript からログに記録されたメッセージは、ユーザー メッセージと呼ばれます。一方、[原因 404] をクリックすると、リクエストされたリソースが見つからなかったことを示す Error レベルのメッセージがブラウザによってログに記録されました。このようなメッセージは、ブラウザ メッセージとみなされます。サイドバーを使用すると、ブラウザのメッセージをフィルタしてユーザー メッセージのみを表示できます。
[9 User Messages] をクリックします。ブラウザのメッセージは非表示になります。

[12 Messages] をクリックしてすべてのメッセージを再度表示します。
[コンソール] を他のパネルと並べて使用
スタイルを編集しているときに、Console のログで手早く確認する必要がある場合はどうすればよいでしょうか。ドロワーを使用します。
- [要素] タブをクリックします。
Esc キーを押します。ドロワーの [Console] タブが開きます。このコンソールには、このチュートリアルで使用したコンソールのすべての機能が含まれています。
![ドロワーの [**Console**] タブ。](https://developer.chrome.com/static/docs/devtools/console/log/image/the-console-tab-the-1b9053d894023.png?hl=ja)
次のステップ
これでチュートリアルは終了です。[Dispense Trophy] をクリックして、トロフィーを受け取ります。
- コンソール UI に関連するその他の機能とワークフローについては、コンソール リファレンスをご覧ください。
- JavaScript からログに記録されたメッセージを表示するで紹介したすべての
consoleメソッドと、このチュートリアルでは説明していなかったその他のconsoleメソッドについて詳しくは、Console API リファレンスをご覧ください。 - DevTools のその他の機能については、スタートガイドをご覧ください。
consoleの形式とスタイルのすべての方法について詳しくは、コンソールでのメッセージの書式設定とスタイル設定をご覧ください。


