Ułatwienia dostępu na stronach internetowych
Ten zestaw dokumentów to oparta na tekście wersja części materiałów omawianych w kursie Udacity na temat ułatwień dostępu. Zamiast bezpośredniej transkrypcji kursu, lecz w bardziej zwięzły sposób przedstawić zasady i praktyki z zakresu ułatwień dostępu, wykorzystywać oryginalne treści kursu.
Podsumowanie
- Dowiedz się, co oznaczają ułatwienia dostępu i jak są używane w tworzeniu stron internetowych.
- Dowiedz się, jak sprawić, aby strony internetowe były dostępne dla wszystkich i użyteczne.
- Dowiedz się, jak wprowadzić podstawowe ułatwienia dostępu przy minimalnym wpływie na programowanie.
- Dowiedz się, jakie funkcje HTML są dostępne i jak za ich pomocą zwiększyć ułatwienia dostępu.
- Poznaj zaawansowane techniki ułatwień dostępu, które umożliwiają tworzenie dopracowanych rozwiązań.
Zrozumienie ułatwień dostępu, ich zakresu i wpływu na nie pozwoli Ci zostać lepszym programistą stron internetowych. Ten przewodnik pomoże Ci zrozumieć, jak sprawić, by Twoje witryny były dostępne dla wszystkich użytkowników.
„Ułatwienia dostępu” mogą być trudne do przeliterowania, ale wcale nie muszą być trudne. Z tego przewodnika dowiesz się, jak bez trudu poprawić ułatwienia dostępu, jak wykorzystać elementy wbudowane w HTML do tworzenia bardziej dostępnych i niezawodnych interfejsów, a także jak wykorzystać zaawansowane techniki tworzenia dopracowanych rozwiązań ułatwień dostępu.
Zauważysz też, że wiele z tych technik pomoże Ci tworzyć interfejsy, które będą przyjemniejsze w obsłudze i będą łatwiejsze w obsłudze dla wszystkich użytkowników, nie tylko dla osób niepełnosprawnych.
Oczywiście wielu deweloperów nie wie, co oznaczają ułatwienia dostępu – dotyczy to umów urzędowych, list kontrolnych i czytników ekranu, prawda? – wokół krąży wiele nieporozumień. Na przykład wielu deweloperów uważa, że wprowadzenie ułatwień dostępu zmusi ich do wyboru, czy stworzyć przyjemną i atrakcyjną dla użytkowników wersję, która będzie niezgrabna i brzydka, ale łatwo dostępna.
To oczywiste, że nie o to chodzi, więc wyjaśnijmy to, zanim przejdziemy do jakichkolwiek innych kwestii. Czym są ułatwienia dostępu i o czym mamy się dowiedzieć?
Czym są ułatwienia dostępu?
Ogólnie mówiąc, kiedy mówimy, że witryna jest dostępna, oznacza to, że jej zawartość jest dostępna, a funkcje jej działania mogą być obsługiwane dosłownie wszystkim. Deweloper może zakładać, że wszyscy użytkownicy widzą klawiaturę, mysz lub ekran dotykowy, a także mogą korzystać z zawartości strony w taki sam sposób, jak Ty. Może to prowadzić do satysfakcji u niektórych osób, ale wiążą się z nimi różne problemy – od uciążliwych uciążliwości po problemy, które przeszkadzają innym.
Ułatwienia dostępu odnoszą się zatem do użytkowników, którzy niekoniecznie należą do „typowych” użytkowników i mogą korzystać z różnych rzeczy lub korzystać z nich w inny sposób, niż się spodziewasz. W szczególności dotyczy to użytkowników, u których doświadczają pewnego rodzaju niepełnosprawności lub niepełnosprawność. Należy też pamiętać, że takie doświadczenia mogą mieć charakter niefizyczny lub tymczasowy.
Na przykład chociaż zazwyczaj koncentrujemy się na użytkownikach z niepełnosprawnością fizyczną, podczas rozmowy o ułatwieniach dostępu, wszyscy możemy odnieść się do korzystania z interfejsu, który jest niedostępny z innych powodów. Czy zdarzyło Ci się, że na komórce był Ci problem z przeglądaniem strony na komputery, komunikatem „Ta treść nie jest dostępna w Twojej okolicy” lub nie udało Ci się znaleźć dobrze znanego menu na tablecie? To wszystkie problemy z ułatwieniami dostępu.
W miarę zdobywania nowych informacji przekonasz się, że rozwiązanie problemów z ułatwieniami dostępu w szerszej, bardziej ogólnej sytuacji niemal zawsze poprawia komfort korzystania z platformy u wszystkich. Spójrzmy na przykład:

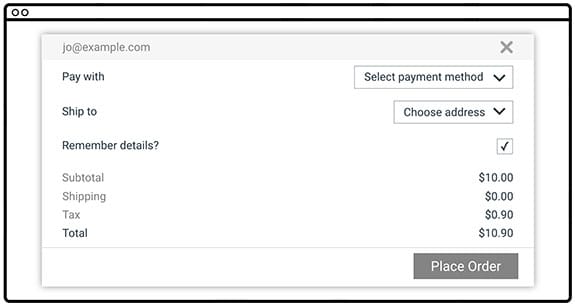
Ten formularz zawiera kilka problemów z ułatwieniami dostępu.
- Tekst ma niski kontrast, który jest trudny do odczytania przez użytkowników niedowidzących.
- Etykiety po lewej stronie i pola po prawej utrudniają wielu osobom kojarzenie tych elementów. To praktycznie niemożliwe dla osób, które potrzebują powiększenia, aby skorzystać ze strony. Wyobraź sobie, że patrzysz na to na telefonie i musisz przesuwać widok, aby zorientować się, co z czym się dzieje.
- Etykieta „Pamiętasz szczegóły?” nie jest powiązana z polem wyboru, więc musisz kliknąć tylko mały kwadrat, zamiast ją kliknąć. Poza tym osoby używające czytnika ekranu mają problem z odnalezieniem powiązania.
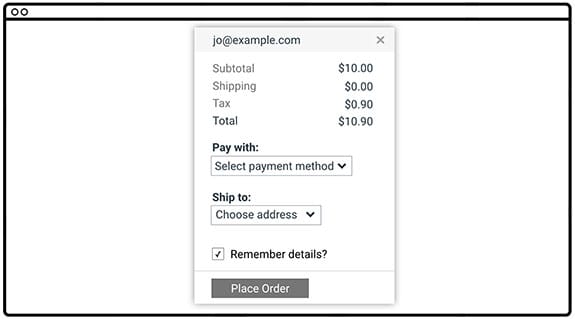
Teraz machamy batutą ułatwień dostępu i przyjrzymy się formularzowi, w którym rozwiązaliśmy te problemy. Zaciemnimy tekst. Zmodyfikujemy projekt tak, aby etykiety znajdowały się jak najbliżej elementów oznaczonych etykietami, i połączymy etykietę z tym polem wyboru, aby można ją było przełączać, klikając etykietę.

Którego chcesz użyć? Jeśli piszesz „wersja dostępna”, jesteś na bieżąco z głównym założeniem tego przewodnika. Często problemy z ułatwieniami dostępu u niektórych użytkowników bywają problemem dla wielu innych, dlatego rozwiązanie problemu z ułatwieniami dostępu pomaga wszystkim użytkownikom.
Wytyczne dotyczące ułatwień dostępu do treści internetowych
W tym przewodniku odwołamy się do Web Content Accessibility Guidelines (WCAG) 2.0, czyli zbioru wytycznych i sprawdzonych metod opracowanych przez ekspertów ds. ułatwień dostępu, aby w sposób metodyczny zrozumieć, czym jest „ułatwienia dostępu”.
WCAG opiera się na 4 zasadach, często nazywanych skrótem PUR.
Dostrzegalne: czy użytkownicy widzą treść? Pomaga nam to pamiętać, że to, że coś jest postrzegane przez jeden zmysł, np. wzrok, nie oznacza, że wszyscy użytkownicy to postrzegają.
Działanie: czy użytkownicy mogą używać komponentów interfejsu i poruszać się po treści? Na przykład osoba, która nie może używać myszy ani ekranu dotykowego, nie może wykonać działania wymagającego najechania kursorem.
Zrozumiałość: czy użytkownicy mogą zrozumieć treść? Czy użytkownicy rozumieją interfejs i czy jest on wystarczająco spójny, by uniknąć nieporozumień?
Trwałość: czy treści mogą być wykorzystywane przez różne klienty użytkownika (przeglądarki)? Czy ta funkcja działa z technologiami wspomagającymi osoby z niepełnosprawnością?
WCAG dokładnie opisuje, co oznacza dostępność treści, ale może też być przytłaczające. Aby temu zaradzić, grupa WebAIM(Web Accessibility in Mind) stworzyła prostą listę kontrolną WCAG stworzoną specjalnie z myślą o treściach internetowych.
Lista kontrolna WebAIM zawiera krótkie, ogólne podsumowanie tego, co musisz wdrożyć. Jeśli potrzebujesz rozszerzonej definicji, link do podstawowej specyfikacji WCAG.
Mając to narzędzie, możesz wyznaczyć kierunek działań związanych z ułatwieniami dostępu i zyskać pewność, że jeśli Twój projekt spełnia te kryteria, korzystanie z Twoich treści będzie pozytywnym doświadczeniem dla użytkowników.
Zrozumienie różnorodności użytkowników
Gdy zgłębiamy temat ułatwień dostępu, warto wiedzieć, jaka jest grupa użytkowników na świecie i jakie tematy związane z ułatwieniami dostępu mają na nich wpływ. Wyjaśnię to dokładniej i pozwolę sobie przedstawić przydatne pytania i odpowiedzi w tej sesji z udziałem niewidomego Victora Tsarana, menedżera programu technicznego w Google.

Czym się zajmujesz w Google?
W Google moim zadaniem jest dbanie o to, aby nasze usługi działały dla wszystkich użytkowników, niezależnie od ich niepełnosprawności.
Na czym polega niepełnosprawność użytkownika?
Kiedy myślimy o rodzajach niepełnosprawności, które utrudniają komuś dostęp do naszych treści, wiele osób od razu wyobraża sobie niewidomego użytkownika, takiego jak ja. To prawda, że takie utrudnienia mogą być frustrujące, a nawet całkowicie uniemożliwiać korzystanie z wielu stron internetowych.
Wiele nowoczesnych technik internetowych ma niefortuny uboczny efekt tworzenia witryn, które nie działają dobrze z narzędziami wykorzystywanymi przez niewidomych użytkowników do korzystania z internetu. Ułatwienia dostępu to jednak znacznie więcej. Warto myśleć o niepełnosprawnościach, które dzielą się na 4 ogólne kategorie: wzrok, motorykę, słuch i funkcje poznawcze.
Omówmy te kwestie po kolei. Czy możesz podać kilka przykładów wad wzroku?
Niedowidzący można podzielić na kilka kategorii: użytkownicy niewidomy, tacy jak ja, mogą korzystać z czytnika ekranu, alfabetu Braille'a lub obu tych metod.

To dość niezwykłe, że nie ma się wzroku, ale mimo to istnieje duża szansa, że znasz lub spotkała chociaż jedną osobę, która w ogóle nie patrzy. Jest ich jednak znacznie więcej, czyli tak zwanych użytkowników niedowidzących.
To szeroki zakres, od osoby jak moja żona, która nie ma żadnych rogówek – może więc widzieć rzeczy, które może mieć problemy z czytaniem odbitek i sprawnie uważana za osobę niewidomą – po kogoś, kto może mieć problemy ze wzrokiem i musi nosić bardzo mocne okulary.
Jest ich szeroki zakres i naturalnie osoby z tej kategorii korzystają z wielu opcji: czytniki lub monitor brajlowski Mogą też używać opcji o wysokim kontraście, np. trybu wysokiego kontrastu systemu operacyjnego, rozszerzenia przeglądarki o wysokim kontraście lub motywu o wysokim kontraście dla witryny.

Wielu użytkowników korzysta nawet z tych kombinacji. Moja znajoma Laura korzysta z kombinacji trybu wysokiego kontrastu, powiększenia w przeglądarce i przekształcania tekstu na mowę.
Dla wielu osób wada wzroku to coś, z czym może się utożsamiać. Początkowo wraz z wiekiem widzimy pogorszenie wzroku, więc nawet jeśli nie udało Ci się tego doświadczyć, prawdopodobnie dowiedzieli się na to Twoi rodzice. Ale wielu ludzi doświadcza frustracji, kiedy wyciąga laptopa w słoneczne okno, i okazuje się, że nagle nie może niczego czytać. Ktoś, kto miał zabieg laserowy albo po prostu chciałby poczytać coś w innym miejscu, mógł skorzystać z jednego z opisanych wcześniej rozwiązań. Dlatego myślę, że programiści mogą wykazać się empatią dla użytkowników niedowidzących.
Nie zapomnij też wspomnieć o osobach mających słabą widzenie barw. Około 1% kobiet. Mogą mieć problemy z odróżnieniem czerwonego od zielonego lub żółtego i niebieskiego. Weź to pod uwagę, kiedy następnym razem będziesz projektować walidację formularza.
Co z niepełnosprawnością ruchową?
Tak, zaburzenia ruchowe lub zaburzenia sprawności ruchowej. Grupa ta obejmuje wszystkich: od osób, które nie chcą używać myszy, ponieważ mają jakieś problemy ze intensywnością życia i co im jest bolesne, po osoby, które mogą być sparaliżowane i mają ograniczony zakres ruchu w określonych częściach ciała.

Osoby z niepełnosprawnością ruchową mogą w interakcji z komputerem używać klawiatury, innego urządzenia, sterowania głosem, a nawet urządzenia śledzącego wzrok.
Podobnie jak w przypadku wad wzroku, mobilność może być też problemem tymczasowym lub sytuacyjnym. Być może masz złamany nadgarstek w dłoni myszy. Może masz zepsuty trackpad w laptopie lub jedziesz pociągiem? Może się zdarzyć, że mobilność użytkownika zostanie ograniczona. Jeśli dbając o to, aby nasze usługi były dla nich przydatne, możemy ogólnie poprawić jego wrażenia, zarówno dla osób z trwałą niepełnosprawnością, jak i tych, którzy tymczasowo nie mogą korzystać z interfejsu opartego na wskaźnikach.
Świetnie. Porozmawiajmy o wadach słuchu.
Mogą to być zarówno osoby niesłyszące, jak i niedosłyszące. Podobnie jak wzrok, słuch się pogarsza z wiekiem. Wielu z nas używa w tym celu typowych modeli, np. aparatów słuchowych.

W przypadku osób z wadą słuchu musimy upewnić się, że nie polegamy na dźwięku. Dlatego upewnij się, że używasz np. napisów do filmów i transkrypcji, a jeśli dźwięk wchodzi w skład interfejsu, i zapewniaj jakaś alternatywa.
Tak jak w przypadku osób z niepełnosprawnością wzrokową i motoryką łatwo wyobrażać sobie sytuację, w której osoba, której ucho dobrze działa, również może skorzystać na takim zakwaterowaniu. Wielu moich znajomych twierdzi, że podoba im się filmy z napisami i transkrypcjami. Dzięki temu mogą oni obejrzeć film, gdy pracują w biurze i nie mają słuchawek.
OK, czy możesz nam opowiedzieć coś o zaburzeniach poznawczych?
Występują różne zaburzenia poznawcze, np. ADD, Dysleksja i autyzm, co oznacza, że ludzie chcą lub muszą mieć dostęp do różnych rzeczy w inny sposób. Miejsca zakwaterowania w tych grupach są z natury bardzo zróżnicowane, ale z pewnością zauważamy, że niektóre z nich pokrywają się z innymi, np. powiększeniem, które ułatwia czytanie i skupienie. Tacy użytkownicy mogą też uznać, że minimalny projekt sprawdza się najlepiej, ponieważ minimalizuje rozpraszanie uwagi i obciążenie poznawcze.
Myślę, że stres związany z przeciążeniem poznawczym niesie ze sobą każdy. Jeśli stworzymy coś, co będzie odpowiednie dla osób z zaburzeniami poznawczymi, to utworzymy coś, co będzie przyjemne dla wszystkich.
Jak zatem podsumujesz, co sądzisz o ułatwieniach dostępu?
Gdy spojrzymy na szeroki zakres umiejętności i niepełnosprawności, z których mogą korzystać ludzie, zauważamy, że projektowanie i tworzenie produktów z myślą o osobach z idealnym widzeniem, słuchem, sprawnością ruchową i poznaniem wydaje się niezwykle wąskie. Jest to niemal sama siebie, ponieważ staramy się dbać o stres i zmniejszać komfort obsługi, a dla niektórych – a dla niektórych – zupełnie je wykluczamy.
W tym wywiadzie Victor określił szereg niepełnosprawności i przydzielił je do 4 ogólnych kategorii: wizualne, motoryczne, słuchanie i poznawcze. Wspomniał też, że każdy rodzaj uszkodzenia może mieć charakter sytuacyjny, tymczasowy lub trwały.
Przyjrzyjmy się kilku przykładom trudności w dostępie i sprawdźmy, gdzie można je zaliczyć do poszczególnych kategorii i typów. Niektóre trudności mogą należeć do więcej niż jednej kategorii lub typu.
| Sytuacyjne | Tymczasowe | Trwałe | |
|---|---|---|---|
| Treści wizualne | wstrząśnienie mózgu | ślepota | |
| Silnik | trzymanie dziecka | złamana ręka, RSI* | RSI* |
| Słuch | głośne biuro | ||
| Funkcje poznawcze | wstrząśnienie mózgu |
Powtarzające się urazy: np. zespół cieśni nadgarstka, łokcie tenisisty, palec spustu
Dalsze kroki
Przełożyliśmy już całkiem sporo terenu. Przeczytane przez Ciebie:
- czym są ułatwienia dostępu i dlaczego są ważne dla wszystkich
- lista kontrolna WCAG i WebAIM dotycząca ułatwień dostępu
- różne rodzaje zaburzeń, które warto wziąć pod uwagę
W pozostałej części przewodnika omówimy praktyczne aspekty tworzenia łatwo dostępnych witryn internetowych. Wszystko to położymy na 3 głównych obszarach:
Skupienie: dowiemy się, jak tworzyć elementy obsługiwane za pomocą klawiatury, a nie myszy. Ta funkcja przydaje się użytkownikom z niepełnosprawnością ruchową, ale jednocześnie sprawia, że interfejs użytkownika jest sprawny dla wszystkich użytkowników.
Semantyki: zadbamy o to, aby nasz interfejs użytkownika działał w zrozumiały sposób, z uwzględnieniem różnych technologii wspomagających osoby z niepełnosprawnością.
Styl: przeanalizujemy projekt wizualny i przyjrzymy się technikom zapewniania jak największej elastyczność i użyteczności elementów wizualnych interfejsu.
Każdy z tych przedmiotów mógłby zająć całe szkolenie, dlatego nie będziemy omawiać każdego aspektu tworzenia łatwo dostępnych witryn internetowych. Znajdziesz tam jednak wystarczającą ilość informacji, aby zacząć, i wskazać kilka miejsc, w których znajdziesz więcej informacji na każdy z tych tematów.





