Mejora de la accesibilidad de las páginas web
Este conjunto de documentos es una versión basada en texto de parte del contenido que se incluye en el curso de Udacity sobre accesibilidad. En lugar de una transcripción directa del curso en video, se diseñó como un tratamiento más conciso de los principios y las prácticas de accesibilidad, mediante el uso del contenido original del curso como base.
Resumen
- Aprende qué significa la accesibilidad y cómo se aplica al desarrollo web.
- Aprende a hacer que los sitios web sean accesibles y fáciles de usar para todos.
- Aprende a incluir accesibilidad básica con mínimo impacto de desarrollo.
- Descubre qué funciones de HTML están disponibles y cómo usarlas para mejorar la accesibilidad.
- Aprende técnicas avanzadas de accesibilidad para crear experiencias de accesibilidad refinadas.
Comprender la accesibilidad, su alcance y su impacto puede convertirte en un mejor desarrollador web. El objetivo de esta guía es ayudarte a comprender cómo puedes hacer que tus sitios web sean accesibles y fáciles de usar para todos.
"Accesibilidad" puede ser difícil de deletrear, pero no tiene que ser difícil de lograr. En esta guía, verás cómo lograr cambios sencillos que te ayuden a mejorar la accesibilidad con un esfuerzo mínimo, cómo usar lo que está integrado en HTML para crear interfaces más accesibles y sólidas, y cómo aprovechar algunas técnicas avanzadas para crear experiencias accesibles prolijas.
También descubrirás que muchas de estas técnicas te ayudarán a crear interfaces más agradables y fáciles de usar para todos los usuarios, no solo para aquellos con discapacidades.
Por supuesto, muchos desarrolladores no comprenden bien lo que significa la accesibilidad, algo que tiene que ver con los contratos gubernamentales, las listas de tareas y los lectores de pantalla. y hay muchas ideas erróneas por todas partes. Por ejemplo, muchos desarrolladores creen que abordar la accesibilidad los obligará a elegir entre crear una experiencia encantadora y atractiva, o una que sea engorrosa y fea, pero accesible.
Por supuesto que no es así en absoluto, así que aclaremos eso antes de pasar a cualquier otra cosa. ¿Qué entendemos por accesibilidad y qué debemos aprender aquí?
¿Qué es la accesibilidad?
En términos generales, cuando decimos que un sitio es accesible, queremos decir que el contenido está disponible y, literalmente, cualquier persona puede operar su funcionalidad. Como desarrolladores, es fácil asumir que todos los usuarios pueden ver y usar un teclado, un mouse o una pantalla táctil, y que pueden interactuar con el contenido de tu página de la misma manera que tú. Esto puede generar una experiencia que funciona bien para algunas personas, pero que crea problemas que van desde simples molestias hasta impedimentos para otras.
La accesibilidad, entonces, se refiere a la experiencia de los usuarios que pueden estar fuera del rango reducido del usuario "típico", que puede acceder o interactuar con elementos de manera diferente a la que esperas. Específicamente, involucra a los usuarios que tienen algún tipo de impedimento o discapacidad, y ten en cuenta que esa experiencia podría no ser física ni temporal.
Por ejemplo, aunque tendemos a centrar nuestro debate sobre la accesibilidad en los usuarios con discapacidades físicas, todos podemos relacionarnos con la experiencia de usar una interfaz a la que no podemos acceder por otras razones. ¿Alguna vez tuviste problemas para usar un sitio para computadoras de escritorio en un teléfono celular, viste el mensaje "Este contenido no está disponible en tu área" o no pudiste encontrar un menú que ya conoces en una tablet? Esos son todos problemas de accesibilidad.
A medida que aprendas más, descubrirás que abordar los problemas de accesibilidad en este sentido más amplio y general casi siempre mejora la experiencia del usuario para todos. Veamos un ejemplo:

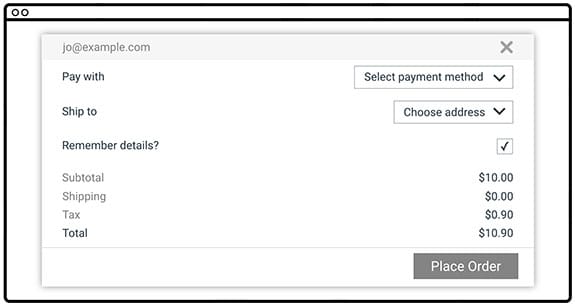
Este formulario tiene varios problemas de accesibilidad.
- El texto tiene poco contraste, lo que dificulta la lectura para los usuarios con baja visión.
- Tener etiquetas a la izquierda y campos a la derecha hace que sea difícil para muchas personas asociarlos, y casi imposible para alguien que necesita acercar la imagen para usar la página. Imagina mirar esto en un teléfono y tener que desplazarse para descubrir qué sucede con qué.
- La etiqueta “¿Recuerdas los detalles?” no está asociada con la casilla de verificación, por lo que tienes que presionar o hacer clic solo en el pequeño cuadrado en lugar de hacer clic en la etiqueta; además, alguien que usa un lector de pantalla tendría problemas para averiguar la asociación.
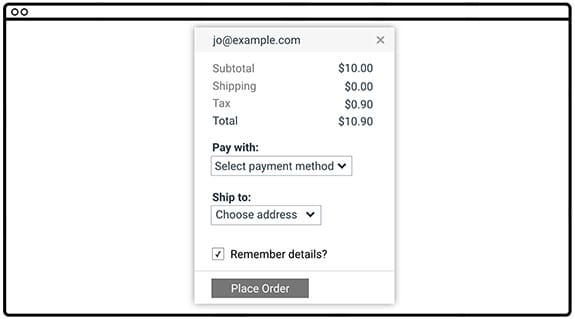
Ahora, activemos nuestra varita de accesibilidad y veamos el formulario con esos problemas corregidos. Oscureceremos el texto, modificaremos el diseño para que las etiquetas estén cerca de los elementos que etiquetan y corregiremos la etiqueta para que se asocie con la casilla de verificación de modo que también puedas activarla o hacer clic en la etiqueta.

¿Cuál preferirías usar? Si dijiste "la versión accesible", estás en camino de comprender una premisa principal de esta guía. A menudo, algo que es un bloqueador total para algunos usuarios también es un punto débil para muchos otros, por lo que, cuando corriges el problema de accesibilidad, mejoras la experiencia para todos.
Pautas de accesibilidad de contenido web
En esta guía, haremos referencia a las Pautas de accesibilidad de contenido web (WCAG) 2.0, un conjunto de lineamientos y prácticas recomendadas reunidos por expertos en accesibilidad para abordar el significado de "accesibilidad" de manera metódica.
Las WCAG se organizan en torno a cuatro principios, a menudo llamados con el acrónimo Pour:
Perceptible: ¿Los usuarios perciben el contenido? Esto nos ayuda a tener en cuenta que el hecho de que algo se pueda percibir con un sentido, como la vista, no significa que todos los usuarios puedan percibirlo.
Operable: ¿Pueden los usuarios utilizar los componentes de la IU y navegar por el contenido? Por ejemplo, alguien que no puede usar un mouse o una pantalla táctil no puede operar un elemento que requiera interactuar con el mouse.
Comprensible: ¿Pueden los usuarios entender el contenido? ¿Pueden los usuarios comprender la interfaz? ¿Es lo suficientemente coherente como para evitar confusiones?
Robusto: ¿Puede una amplia variedad de usuarios-agentes (navegadores) consumir el contenido? ¿Utiliza alguna tecnología de asistencia?
Si bien las WCAG proporcionan una descripción general completa de lo que significa que el contenido sea accesible, también puede ser un poco abrumador. Para ayudar a mitigar este problema, el grupo WebAIM(accesibilidad web en mente) resumió los lineamientos de las WCAG en una lista de tareas fácil de seguir, orientada específicamente al contenido web.
La lista de tareas de WebAIM puede brindarte un resumen breve y de alto nivel de lo que necesitas implementar, a la vez que se vincula a la especificación subyacente de WCAG si necesitas una definición ampliada.
Con esta herramienta a mano, puedes trazar una dirección para tu trabajo de accesibilidad y estar seguro de que, siempre que tu proyecto cumpla con los criterios descritos, tus usuarios deben tener una experiencia positiva de acceso a tu contenido.
Comprender la diversidad de usuarios
Cuando aprendes sobre accesibilidad, es útil comprender los diferentes tipos de usuarios del mundo y los tipos de temas de accesibilidad que los afectan. Para explicar mejor, esta es una sesión de pregunta/respuesta informativa con Victor Tsaran, un gerente técnico de programas de Google, que es completamente ciego.

¿En qué trabajas en Google?
Aquí, en Google, mi trabajo es ayudar a garantizar que nuestros productos funcionen para todos los usuarios diversos, independientemente de sus discapacidades.
¿Qué tipos de discapacidades tienen los usuarios?
Cuando pensamos en los tipos de discapacidades que dificultarían que alguien acceda a nuestro contenido, muchas personas se imaginarán de inmediato a un usuario ciego, como yo. Es cierto que esta discapacidad puede hacer que sea frustrante o incluso imposible usar muchos sitios web.
Muchas técnicas web modernas tienen el lamentable efecto secundario de crear sitios que no funcionan bien con las herramientas que usan los usuarios ciegos para acceder a la Web. Sin embargo, hay mucho más accesibilidad que eso. Creemos que es útil pensar en las discapacidades que se dividen en cuatro grupos amplios: visuales, motrices, auditivas y cognitivas.
Repasemos de a uno por vez. ¿Puedes mencionar algunos ejemplos de discapacidad visual?
La discapacidad visual se puede dividir en varias categorías: los usuarios sin visión, como yo, pueden usar un lector de pantalla, braille o una combinación de los dos.

No es muy común no tener nada de visión, pero aun así, es muy probable que conozcas o hayas conocido al menos a una persona que no pueda ver nada. Sin embargo, hay una cantidad mucho mayor de los llamados usuarios de baja visión.
Se trata de una gran variedad, desde alguien como mi esposa, que no tiene córneas (así, aunque básicamente puede ver cosas, le cuesta leer impresas y se considera legalmente ciega) hasta alguien que solo tiene mala visión y necesita usar lentes recetados muy fuertes.
Existe una gran variedad de adaptaciones, y hay muchas opciones que usan las personas de esta categoría: algunas usan un lector de pantalla o una pantalla braille (incluso escuché a una mujer que lee el braille en pantalla porque es más fácil de ver que el texto impreso), o bien pueden usar la tecnología de texto a voz sin la funcionalidad de lector de pantalla completa o pueden usar una lupa en la pantalla o el zoom. También pueden usar opciones de alto contraste, como un modo de alto contraste del sistema operativo, una extensión de navegador de alto contraste o un tema de alto contraste para un sitio web.

Muchos usuarios incluso usan una combinación, como mi amiga Laura, que usa una combinación de modo de alto contraste, zoom del navegador y texto a voz.
Muchas personas se identifican con la visión reducida. Para empezar, todos experimentamos un deterioro de la visión a medida que envejecemos, por lo que, incluso si no lo has experimentado, es probable que hayas escuchado a tus padres quejarse de eso. Pero muchas personas experimentan la frustración de sacar su laptop junto a una ventana soleada y descubrir que, de repente, no pueden leer nada. O cualquiera que se haya sometido a una cirugía láser o que solo tenga que leer algo desde el otro lado de la habitación podría haber usado alguna de esas adaptaciones que mencioné. Así que creo que es bastante fácil para los desarrolladores tener empatía por los usuarios de baja visión.
Y no debo olvidar mencionar a las personas con baja visión de los colores: alrededor del 9% de los hombres tienen alguna forma de deficiencia de visión del color. Además de alrededor del 1% de las mujeres. Pueden tener dificultades para distinguir el rojo del verde o el amarillo del azul. Piénsalo la próxima vez que diseñes una validación de formularios.
¿Qué sucede con las discapacidades motrices?
Sí, las personas con discapacidades motrices o de motricidad. Este grupo va desde aquellos que preferirían no usar un mouse, porque tal vez tienen algún RSI o algo y les resulta doloroso, hasta alguien que puede estar físicamente paralizado y tener rango de movimiento limitado para ciertas partes del cuerpo.

Los usuarios con discapacidad motriz pueden usar un teclado, un dispositivo interruptor, un control por voz o incluso un dispositivo de seguimiento ocular para interactuar con la computadora.
Al igual que la discapacidad visual, la movilidad también puede ser un problema temporal o situacional. Por ejemplo, es posible que tengas una muñeca rota en la mano del mouse. Tal vez el panel táctil de tu laptop se rompió o estés viajando en un tren inestable. Puede haber muchas situaciones en las que se ve afectada la movilidad de un usuario y, si nos aseguramos de satisfacerlos, mejoramos la experiencia en general, tanto para cualquier persona con una discapacidad permanente como para cualquier persona que descubra temporalmente que no puede usar una IU basada en puntero.
Muy bien, hablemos sobre discapacidades auditivas.
Este grupo puede ser desde personas totalmente sordas hasta personas con hipoacusia. Y, al igual que la vista, nuestra audición suele degradarse con la edad. Muchos usamos dispositivos comunes, como audífonos, para ayudarnos.

En el caso de los usuarios con discapacidad auditiva, debemos asegurarnos de no confiar en el sonido, por lo que debemos usar subtítulos y transcripciones de los videos, y proporcionar algún tipo de alternativa si el sonido forma parte de la interfaz.
Y, como vimos con las deficiencias visuales y motrices, es muy fácil imaginar una situación en la que alguien cuyos oídos funcionan bien también se beneficiaría de estas adaptaciones. Muchos de mis amigos dicen que les encanta que los videos tengan subtítulos y transcripciones porque significa que si están en una oficina abierta y no tienen auriculares, ¡de todas formas pueden ver el video!
Muy bien, ¿puedes hablarnos un poco sobre discapacidades cognitivas?
Existe una gran variedad de afecciones cognitivas, como trastorno de déficit de atención, dislexia y autismo, lo que puede significar que las personas quieren o necesitan acceder a las cosas de forma diferente. Las adaptaciones para estos grupos son extremadamente diversas, pero definitivamente encontramos algunas superposiciones con otras áreas, como el uso de la funcionalidad de zoom para facilitar la lectura o la concentración. Además, estos usuarios pueden pensar que un diseño realmente mínimo funciona mejor porque minimiza la distracción y la carga cognitiva.
Creo que todo el mundo puede sentirse identificado con el estrés de la sobrecarga cognitiva, por lo que es obvio que si creamos algo que funcione bien para alguien con una discapacidad cognitiva, estaremos creando algo que será una experiencia agradable para todos.
Entonces, ¿cómo resumirías lo que piensas sobre la accesibilidad?
Cuando observas la amplia gama de habilidades y discapacidades que pueden tener las personas, puedes ver que diseñar y crear productos solo para personas con visión, audición, destreza y cognición perfectas parece increíblemente limitado. Es casi contraataque porque creamos una experiencia más estresante y menos fácil de usar para todos, y para algunos usuarios, una experiencia que en realidad los excluye por completo.
En esta entrevista, Victor identificó una variedad de discapacidades y las ubicó en cuatro amplias categorías: visual, motriz, auditiva y cognitiva. También señaló que cada tipo de discapacidad puede ser situacional, temporal o permanente.
Veamos algunos ejemplos reales de discapacidades de acceso y veamos en qué categoría pertenecen a esas categorías y tipos. Ten en cuenta que algunas discapacidades pueden caer en más de una categoría o tipo.
| Situacional | Temporal | Permanente | |
|---|---|---|---|
| Recurso visual | conmoción cerebral | ceguera | |
| Motor | sostener un bebé | brazo roto, RSI* | RSI* |
| Audición | oficina ruidosa | ||
| Cognitivos | conmoción cerebral |
Lesión por esfuerzo repetitivo: p.ej., síndrome de túnel carpiano, codo de tenista, dedo gatillo
Próximos pasos
¡Ya hemos cubierto bastante terreno! Has leído sobre
- qué es la accesibilidad y por qué es importante para todos
- las WCAG y la lista de verificación de accesibilidad de la WebAIM
- los diferentes tipos de discapacidades que debes considerar
En el resto de la guía, nos sumergiremos en los aspectos prácticos de la creación de sitios web accesibles. Organizaremos este esfuerzo en torno a tres áreas temáticas principales:
Enfoque: Veremos cómo compilar elementos que se puedan operar con un teclado en lugar de un mouse. Esto es importante para los usuarios con discapacidades motrices, por supuesto, pero también garantiza que tu IU esté en buena forma para todos los usuarios.
Semántica: Nos aseguraremos de expresar nuestra interfaz de usuario de una manera sólida que funcione con una variedad de tecnologías de accesibilidad.
Estilos: Analizaremos el diseño visual y veremos algunas técnicas para hacer que los elementos visuales de la interfaz sean lo más flexibles y utilizables posible.
Cada uno de estos temas podría ocupar un curso entero, por lo que no cubriremos todos los aspectos de la creación de sitios web accesibles. Sin embargo, te brindaremos suficiente información para comenzar y te dirigiremos a algunos buenos lugares en los que puedes obtener más información sobre cada tema.





