ユーザー補助における画面フォーカスの概要
このレッスンでは、フォーカスと、アプリケーションでフォーカスを管理する方法について説明します。フォーカスとは、現在キーボードからの入力、またはコンテンツの貼り付け時にクリップボードからの入力を受け取っている画面上のコントロール(フィールド、チェックボックス、ボタン、リンクなどの入力アイテム)を指します。
誰でもキーボードの使い方を知っており、共感してテストしやすく、ほぼすべてのユーザーにメリットをもたらすため、ここからユーザー補助機能について学習を始めることができます。
永久的な麻痺から手首のけいれんまで、運動障がいのあるユーザーはキーボードやスイッチ デバイスを使ってページを操作することがあるため、優れたエクスペリエンスを提供するには、適切なフォーカス戦略が欠かせません。
また、パソコンのすべてのキーボード ショートカットを知っているパワーユーザーにとっては、キーボードだけでサイトをすばやく操作できれば、生産性を確実に向上させることができます。
したがって、フォーカス戦略を適切に実装することで、アプリケーションを使用するすべてのユーザーのエクスペリエンスが向上します。今後のレッスンでは、支援技術のユーザー、そして実際にはすべてのユーザーをサポートするための重要な基盤として、焦点を当てることが重要であることを説明します。
フォーカスとは
フォーカスは、任意の時点でのキーボード イベントのページ内の位置を決定します。たとえば、テキスト入力フィールドにフォーカスして入力を開始すると、入力フィールドはキーボード イベントを受信し、入力した文字を表示します。フォーカスされている間は、クリップボードから貼り付けられた入力も受け取ります。

現在フォーカスされているアイテムは、多くの場合、フォーカス リングで示されます。フォーカス リングのスタイルは、ブラウザとページ作成者が適用したスタイルの両方に依存します。たとえば Chrome では通常、フォーカスされている要素が青い枠線でハイライト表示されますが、Firefox では破線の枠線が使用されます。

ユーザーによっては、パソコンの操作のほとんどを、キーボードなどの入力デバイスで行っているユーザーもいます。このようなユーザーにとって、フォーカスは画面上のあらゆるものにアクセスする主要な手段であり、非常に重要です。そのため、ウェブ AIM チェックリストには、セクション 2.1.1 に、フリーハンドで描画など、キーボードでできない機能である場合を除き、すべてのページ機能をキーボードで利用できるようにする必要があると記載されています。
ユーザーは、Tab、Shift+Tab、または矢印キーを使用して、現在フォーカスされている要素を制御できます。Mac OS X では動作が若干異なります。
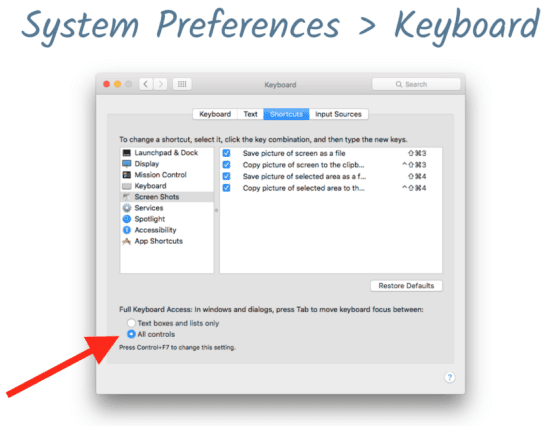
Chrome では常に Tab を使用して移動できますが、Safari などの他のブラウザでは Option+Tab を押してフォーカスを変更する必要があります。(この設定は [システム環境設定] の [キーボード] セクションで変更できます)。

フォーカスが Tab を介してインタラクティブな要素間を前後に進む順序は、タブオーダーと呼ばれます。論理的なタブオーダーでページをデザインすることは、後で説明しますが、これは重要なステップです。
フォーカス可能とは
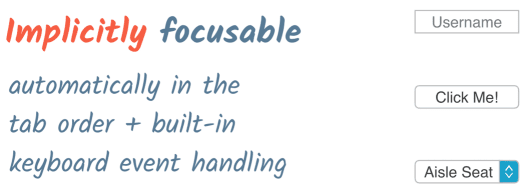
テキスト フィールド、ボタン、選択リストなどの組み込みのインタラクティブな HTML 要素は、暗黙的にフォーカス可能です。つまり、これらの要素はタブオーダーに自動的に挿入され、デベロッパーが介入しなくてもキーボード イベント処理が組み込まれています。

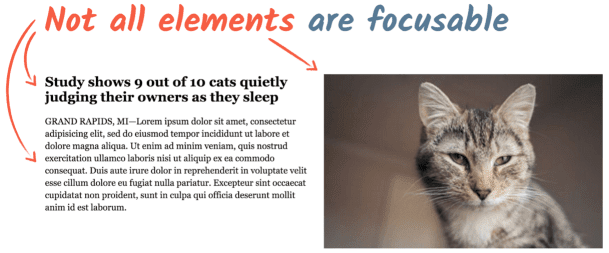
ただし、すべての要素がフォーカスできるわけではありません。段落や div などのさまざまなページ要素は、ページ内を移動してもフォーカスされません。これは仕様によるものです。通常、ユーザーが操作できないものにはフォーカスする必要はありません。

集中力が高まる
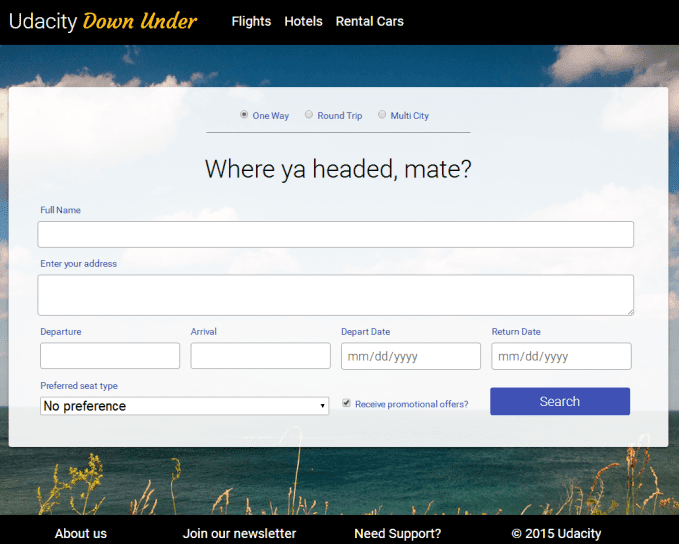
先ほど説明したフォーカス手法を試してみましょう。Chrome で航空会社サイトのモックアップ ページに移動し、キーボード入力のみを使用して特定のチケットを検索します。このページはマウス入力を受け付けないため、作業を進めることはできません(Google があなたを信頼していないわけではありません)。

指定するチケット パラメータは次のとおりです。
- 片道
- 目的地: メルボルン
- 出発日:2017 年 10 月 12 日(2017 年 10 月 12 日)
- 復路: 2017 年 10 月 23 日(2017 年 10 月 23 日)
- 窓側の席
- プロモーションの特典を望まない
入力エラーなしでフォームに入力し、[検索] ボタンを有効にすると、フォームはクリアされてリセットされます。フォームに入力してから戻ってください
フォームでキーボード入力がどのように使用されるかを見てみましょう。最初に Tab を数回押すと、フライト、ホテル、レンタカーのナビゲーション アイテムがブラウザによってハイライト表示されます。Tab を押し続けると、ラジオボタン グループに移動します。矢印キーを使用して、[Round Trip]、[One Way]、[Multi City] から選択できます。
名前と住所のフィールドに進み、必要な情報を入力します。目的地選択要素が表示されたら、矢印キーを使用して都市を選択するか、入力を開始してフィールドをオートコンプリートできます。同様に、日付フィールドでは、矢印キーを使用するか、日付を入力します。
座席タイプの選択にも矢印キーを使用するか、「W」、「A」、または「N」を入力して座席オプションに移動できます。次に、チェックボックスにフォーカスがある状態で Space キーを押すと、プロモーションの特典のデフォルトを無効にできます。最後に [検索] ボタンをフォーカスし、Enter キーを押してフォームを送信します。
キーボードのみを使用してフォームを操作できるため、タスクを完了するためにマウスに切り替えてから戻る必要がなくなり、非常に便利です。フォームで使用されるすべての要素は、暗黙的なフォーカスを持つネイティブ HTML タグであるため、フォームはキーボードで正常に動作し、フォーカス動作を追加または管理するためのコードを記述する必要はありません。




