PageSpeed Insights(PSI)は、モバイルとパソコンの両方のデバイスでページのユーザー エクスペリエンスに関するレポートを提供し、そのページを改善する方法に関する最適化案を提供します。
PSI では、ページのラボデータとフィールド データを確認できます。ラボデータは、制御された環境で収集されるため、問題のデバッグに役立ちます。ただし、実際のボトルネックを捕らえていないおそれがあります。フィールド データは実際のユーザー エクスペリエンスをそのまま把握するのに役立ちますが、使用できる指標セットが限られます。思考の考え方、 この 2 種類のデータについて詳しくは、速度ツールについてをご覧ください。
実際のユーザー エクスペリエンス データ
PSI の実際のユーザー エクスペリエンス データは、Chrome ユーザー エクスペリエンス レポート(CrUX)データセットに基づいています。PSI は、過去 28 日間の収集期間における実際のユーザーの First Contentful Paint(FCP)、Interaction to Next Paint(INP)、Largest Contentful Paint(LCP)、Cumulative Layout Shift(CLS)のエクスペリエンスを報告します。PSI では テスト指標 Time to First Byte(TTFB)のエクスペリエンス。
特定のページのユーザー エクスペリエンス データを表示するには、CrUX データセットに含めるのに十分なデータが必要です。ページが最近公開された場合や、実際のユーザーのサンプル数が少ない場合は、十分なデータがない場合もあります。この場合 PSI は減少しますが、 オリジン レベルの粒度にまで戻ります。これは、サイトのすべてのページの 確認できますオリジンのデータが不十分な場合、PSI は 実際のユーザー エクスペリエンス データを表示できません。
エクスペリエンスの質の評価
PSI では、ユーザー エクスペリエンスの品質を「良好」、「改善が必要」、 [低い] または [低い] を選択します。PSI では、ウェブに関する主な指標イニシアチブに合わせて、次のしきい値が設定されています。
| 良い | 改善が必要 | 悪い | |
|---|---|---|---|
| FCP | [0, 1800 ミリ秒] | (1,800 ミリ秒、3,000 ミリ秒) | 3,000 ミリ秒超 |
| LCP | [0, 2500 ミリ秒] | (2,500 ミリ秒、4,000 ミリ秒) | 4,000 ミリ秒以上 |
| CLS | [0, 0.1] | (0.1, 0.25] | 0.25 超 |
| INP | [0, 200ms] | (200 ミリ秒、500 ミリ秒) | 500 ミリ秒以上 |
| TTFB(試験運用版) | [0, 800ms] | (800 ミリ秒、1, 800 ミリ秒) | 1,800 ミリ秒以上 |
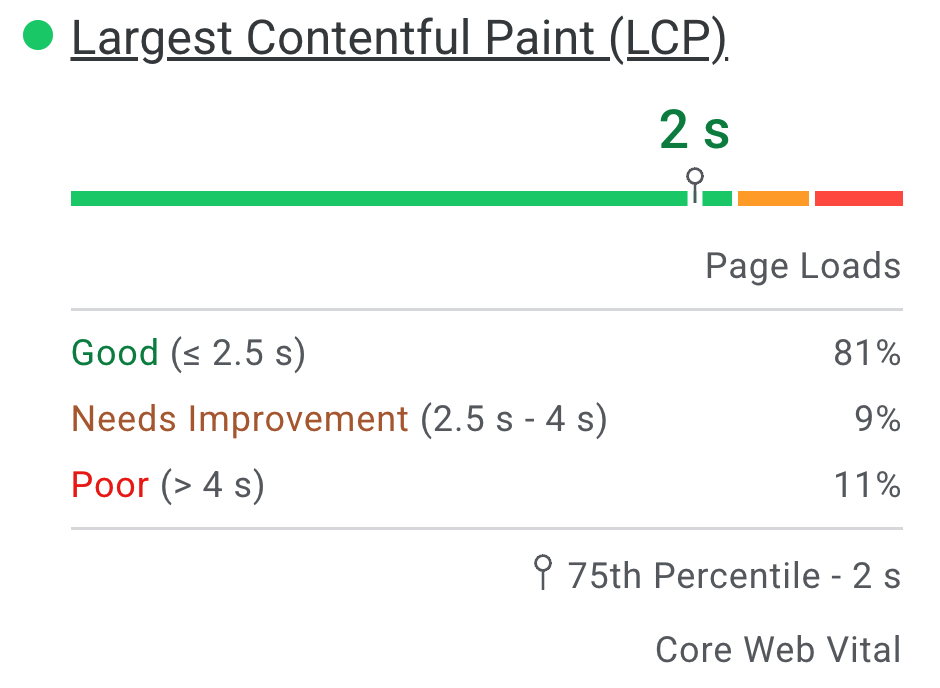
分布と選択した指標値
PSI はこれらの指標の分布を提示して、デベロッパーが 表示することもできますこの分布は、「良好」、「改善が必要」、「低速」の 3 つのカテゴリに分かれており、緑、黄色、赤の棒で表されます。たとえば、LCP の黄色のバーに 11% と表示されている場合、観測されたすべての LCP 値の 11% が 2,500~4,000 ミリ秒の間にあることを示します。

分布バーの上部に、すべての指標の 75 パーセンタイルが表示されます。75 パーセンタイルが選択されているため、デベロッパーはサイト上で最も不満を感じているユーザー エクスペリエンスを把握できます。これらのフィールド指標の値は、上記と同じしきい値を適用して、良好、改善が必要、不良に分類されます。
Core Web Vitals
Core Web Vitals は、ウェブに関する主な指標の あらゆるウェブエクスペリエンスに 対応していますCore Web Vitals の指標は INP、LCP、CLS で、ページ単位またはオリジン単位で集計できます。3 つの指標すべてで十分なデータがある集計の場合、3 つの指標の 75 パーセンタイルが [良好] であれば、その集計はウェブに関する主な指標のテストに合格します。それ以外の場合、集計は評価に合格しません。集計に INP のデータが不足している場合、LCP と CLS の両方の 75 パーセンタイルが「良好」であれば、評価は合格となります。LCP または CLS のデータが不足している場合は、 オリジン レベルの集計は評価できません。
PSI と CrUX でのフィールド データの違い
PSI のフィールド データと BigQuery の CrUX データセットでは、PSI のデータは毎日更新されます。 BigQuery データセットは毎月更新され、送信元レベルのデータに制限されます。 どちらのデータソースも、過去 28 日間の期間を表しています。
ラボの診断
PSI は Lighthouse を使用して、指定された URL をシミュレーションで分析します。 パフォーマンス、ユーザー補助、ベスト プラクティス、SEO の各カテゴリの
スコア
セクションの上部には、Lighthouse を実行してページに関する診断情報を収集および分析することで決定された、各カテゴリのスコアが表示されます。スコアが 90 以上の場合、 良好と見なされます50 ~ 89 は改善が必要、50 未満は不良とみなされます。
指標
[パフォーマンス] カテゴリには、First Contentful Paint、Largest Contentful Paint、Speed Index、Cumulative Layout Shift、Time to Interactive、Total Blocking Time など、さまざまな指標に関するページのパフォーマンスも表示されます。
各指標にスコアが付けられ、ラベルとしてアイコンが表示されます。
- 良好は緑色の丸で示される。
- 要改善は黄色の情報アイコンで示される
- 低い場合は、警告を示す赤い三角形が表示されます。
監査
各カテゴリには、ページのユーザー エクスペリエンスを改善する方法に関する情報を提供する監査があります。各カテゴリの監査の詳細については、Lighthouse のドキュメントをご覧ください。
よくある質問(FAQ)
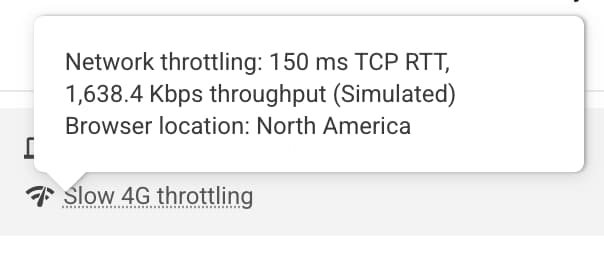
Lighthouse はページ読み込みのシミュレーションにどのような端末とネットワークを使用しますか?
Lighthouse では現在、ミッドティア デバイス(Moto G4)デバイスでのページ読み込み状況をシミュレートしています。 モバイルの場合はモバイル ネットワーク、 エミュレートされたデスクトップ パソコン用の有線接続です。PageSpeed は Google データセンターでも実行されますが、ネットワークの状態によって異なります。テストが行われた場所は、Lighthouse レポートの環境ブロックで確認できます。

注: PageSpeed は、北米、ヨーロッパ、アジアのいずれかで実行されていることを報告します。
フィールド データとラボデータが矛盾することがあるのはなぜですか?
フィールド データは、特定の URL のパフォーマンスに関する過去のレポートであり、さまざまなデバイスとネットワーク状況で実際のユーザーから収集された匿名化されたパフォーマンス データです。ラボデータは、一連の固定されたネットワーク条件で 1 台の端末でページ読み込みをシミュレートしたデータです。そのため、値が異なる場合があります。 ラボデータとフィールド データが一致しない理由 (と対処方法)をご覧ください。
すべての指標で 75 パーセンタイルを選択するのはなぜですか?
Google の目標は、ページが大多数のユーザーにとって適切に機能するようにすることです。指標の 75 パーセンタイル値に焦点を当てることで、最も厳しいデバイスとネットワークの状況下でも、ページが優れたユーザー エクスペリエンスを提供できるようにします。Core Web Vitals の指標のしきい値を定義するをご覧ください。 をご覧ください。
検査データの「良いスコア」はどれですか。
緑色のスコア(90 以上)は良好と見なされます。ただし、ラボデータが良好な状態では 実際のユーザーエクスペリエンスも良いことを意味します
パフォーマンス スコアが実行ごとに変わるのはなぜですか?ページは何も変更していません。
パフォーマンス測定のばらつきは、影響のレベルが異なる複数のチャネルを通じて発生します。指標のばらつきの一般的な原因として、ローカル ネットワークの可用性、クライアント ハードウェアの可用性、クライアント リソースの競合などがあります。
実際のユーザーの CrUX データが URL またはオリジンで利用できないのはなぜですか?
Chrome ユーザー エクスペリエンス レポートでは、 オプトインしたユーザー URL を公開する必要があります。 (クロールとインデックス登録が可能) 代表的な匿名化ビューを提供する、十分な数の個別のサンプルがある パフォーマンスの重要な指標です。
他にご質問がある場合
PageSpeed Insights の使用について具体的な質問がある場合は、Stack Overflow に英語で質問を投稿してください。
PageSpeed Insights に関する一般的なフィードバックやご質問がある場合や、 メーリング リストでスレッドを開始してください。
Web Vitals の指標に関する一般的な質問がある場合は、web-vitals-feedback ディスカッション グループのスレッドでスレッドを作成してください。
フィードバック
このページは役に立ちましたか?
