ผู้สร้าง: Lindsey Simon, นักพัฒนา UX
ความรู้ที่แนะนำ: HTML พื้นฐาน, JavaScript พื้นฐาน, ความรู้เกี่ยวกับการทำงาน CSS
การจัดเรียงใหม่คือชื่อของกระบวนการของเว็บเบราว์เซอร์สำหรับการคำนวณตำแหน่งและเรขาคณิตขององค์ประกอบในเอกสารอีกครั้ง เพื่อการแสดงผลเอกสารบางส่วนหรือทั้งหมด เนื่องจากการจัดเรียงใหม่เป็นการดำเนินการที่บล็อกผู้ใช้ในเบราว์เซอร์ จึงมีประโยชน์สำหรับนักพัฒนาซอฟต์แวร์ในการทำความเข้าใจวิธีปรับปรุงเวลาการจัดเรียงใหม่ รวมถึงทำความเข้าใจผลกระทบของพร็อพเพอร์ตี้ต่างๆ ของเอกสาร (ความลึกของ DOM, ประสิทธิภาพของกฎ CSS, การเปลี่ยนแปลงสไตล์ประเภทต่างๆ) ต่อเวลาในการจัดเรียง บางครั้งการปรับเปลี่ยนองค์ประกอบเดียวในเอกสารอาจจำเป็นต้องปรับเปลี่ยนองค์ประกอบระดับบนสุดและองค์ประกอบอื่นๆ ที่ตามมา
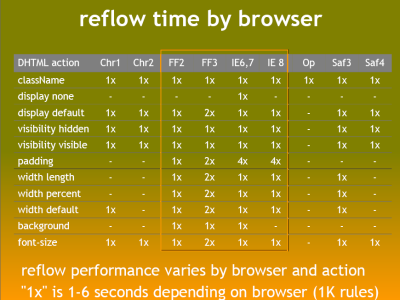
มีการดำเนินการของผู้ใช้มากมายและการเปลี่ยนแปลง DHTML ที่อาจทริกเกอร์การจัดเรียงใหม่ การปรับขนาดหน้าต่างเบราว์เซอร์โดยใช้เมธอด JavaScript ที่เกี่ยวข้องกับสไตล์ที่คำนวณแล้ว การเพิ่มหรือการนำองค์ประกอบออกจาก DOM และการเปลี่ยนคลาสขององค์ประกอบเป็นตัวอย่างบางส่วนของการทริกเกอร์การจัดเรียงใหม่ได้ นอกจากนี้ เป็นที่น่าสังเกตว่าการดำเนินการบางอย่างอาจทำให้เวลาในการปรับเปลี่ยนมากกว่าที่คุณคาดไว้ โปรดดูแผนภาพต่อไปนี้จากการบรรยายของ Steve Souders เรื่อง "แม้แต่เว็บไซต์ที่รวดเร็วกว่า" ของ Steve Souders

จากตารางด้านบน คุณจะเห็นได้อย่างชัดเจนว่าการเปลี่ยนแปลงสไตล์ใน JavaScript บางอย่างเท่านั้นที่ทำให้เกิดการปรับเปลี่ยนในเบราว์เซอร์ทั้งหมด และเวลาที่ใช้ในการจัดเรียงใหม่จะแตกต่างกันไป แล้วก็เป็นที่ค่อนข้างชัดเจนว่าเบราว์เซอร์สมัยใหม่ มีประสิทธิภาพขึ้นในการจัดเรียงใหม่
Google ทดสอบความเร็วของหน้าเว็บและแอปพลิเคชันด้วยวิธีต่างๆ มากมาย และการจัดเรียงก็เป็นปัจจัยสำคัญที่เราใช้พิจารณาเมื่อเพิ่มฟีเจอร์ลงใน UI เรามุ่งมั่นที่จะมอบประสบการณ์ของผู้ใช้ ที่มีชีวิตชีวา มีการโต้ตอบ และน่ารื่นรมย์
หลักเกณฑ์
ต่อไปนี้เป็นหลักเกณฑ์ง่ายๆ ที่จะช่วยลดการจัดเรียงใหม่ในหน้าเว็บ
- ลดความลึก DOM ที่ไม่จำเป็น การเปลี่ยนแปลงในระดับหนึ่งในแผนผัง DOM สามารถทำให้เกิดการเปลี่ยนแปลงในทุกระดับของโครงสร้าง ไปจนถึงรากและไปยังระดับล่างของโหนดที่แก้ไข ซึ่งทำให้ใช้เวลามากขึ้นในการแสดงการจัดเรียงใหม่
- ลดกฎ CSS และนำกฎ CSS ที่ไม่ได้ใช้ออก
- หากคุณเปลี่ยนแปลงการแสดงผลที่ซับซ้อน เช่น ภาพเคลื่อนไหว ก็ต้องทำการเปลี่ยนแปลงดังกล่าว ให้ใช้ตำแหน่งแบบสัมบูรณ์หรือการกำหนดตำแหน่งเพื่อให้บรรลุเป้าหมายนี้
- หลีกเลี่ยง ตัวเลือก CSS ที่ซับซ้อนโดยไม่จำเป็น โดยเฉพาะตัวเลือกสืบทอด ซึ่งจำเป็นต้องใช้กำลัง CPU มากขึ้นในการจับคู่ตัวเลือก
ในวิดีโอนี้ Lindsey จะอธิบายวิธีง่ายๆ ในการลดการจัดเรียงใหม่ในหน้าเว็บ
แหล่งข้อมูลเพิ่มเติม
- การวาดใหม่และการเรียงซ้ำของ Opera
- การสาธิตการจัดเรียงใหม่สำหรับการแก้ไขข้อบกพร่อง-Firefox ของ Satoshi Ueyama
- Nicole Sullivan กล่าวถึง Reflows and Repaints
ความคิดเห็น
หน้านี้มีประโยชน์ไหม
