PageSpeed Insights (PSI) báo cáo về trải nghiệm người dùng của một trang trên cả thiết bị di động và máy tính để bàn thiết bị của bạn và cung cấp đề xuất về cách có thể cải thiện trang đó.
PSI cung cấp cả dữ liệu phòng thí nghiệm và dữ liệu thực địa về một trang. Dữ liệu phòng thí nghiệm rất hữu ích cho việc gỡ lỗi vì dữ liệu này được thu thập trong môi trường có kiểm soát. Tuy nhiên, dữ liệu này có thể không ghi lại được các vấn đề thực tế. Dữ liệu thực địa hữu ích trong việc ghi lại trải nghiệm thực tế của người dùng, nhưng có một bộ chỉ số hạn chế hơn. Xem Cách suy nghĩ Giới thiệu về Công cụ tốc độ để biết thêm thông tin về hai loại dữ liệu này.
Dữ liệu về trải nghiệm người dùng thực
Dữ liệu về trải nghiệm người dùng thực tế trong PSI được cung cấp bởi tập dữ liệu Báo cáo trải nghiệm người dùng của Chrome (CrUX). PSI báo cáo về Đầu tiên Hiển thị nội dung có nội dung (FCP), Lượt tương tác với nội dung hiển thị tiếp theo (INP), Nội dung lớn nhất hiển thị (LCP) và Bố cục tích luỹ Trải nghiệm Shift (CLS) trong khoảng thời gian thu thập 28 ngày trước đó. PSI cũng báo cáo trải nghiệm cho chỉ số thử nghiệm Thời gian tải byte đầu tiên (TTFB).
Để hiển thị dữ liệu trải nghiệm người dùng cho một trang nhất định, trang đó phải có đủ dữ liệu để đưa vào tập dữ liệu CrUX. Một trang có thể không có đủ dữ liệu nếu trang đó mới được phát hành hoặc có quá ít mẫu từ người dùng thực. Khi điều này xảy ra, PSI sẽ quay lại độ chi tiết ở cấp nguồn gốc, bao gồm tất cả trải nghiệm người dùng trên tất cả các trang của trang web. Đôi khi, nguồn gốc cũng có thể không có đủ dữ liệu. Trong trường hợp đó, PSI sẽ không thể hiển thị bất kỳ dữ liệu nào về trải nghiệm người dùng thực.
Đánh giá chất lượng của trải nghiệm
PSI phân loại chất lượng của trải nghiệm người dùng thành 3 nhóm: Tốt, Cần cải thiện và hoặc Kém. PSI đặt các ngưỡng sau phù hợp với Sáng kiến về Các chỉ số quan trọng về trang web:
| Tốt | Cần cải thiện | Kém | |
|---|---|---|---|
| FCP (hiển thị nội dung đầu tiên) | [0, 1800 mili giây] | (1800 mili giây, 3000 mili giây] | trên 3000 mili giây |
| LCP (Thời gian hiển thị nội dung lớn nhất) | [0, 2500 mili giây] | (2500 mili giây, 4000 mili giây] | trên 4000 mili giây |
| CLS (Điểm số tổng hợp về mức thay đổi bố cục) | [0, 0,1] | (0,1; 0,25] | trên 0,25 |
| INP | [0, 200 mili giây] | (200 mili giây, 500 mili giây] | trên 500 mili giây |
| TTFB (thử nghiệm) | [0, 800 mili giây] | (800 mili giây, 1800 mili giây] | hơn 1800 mili giây |
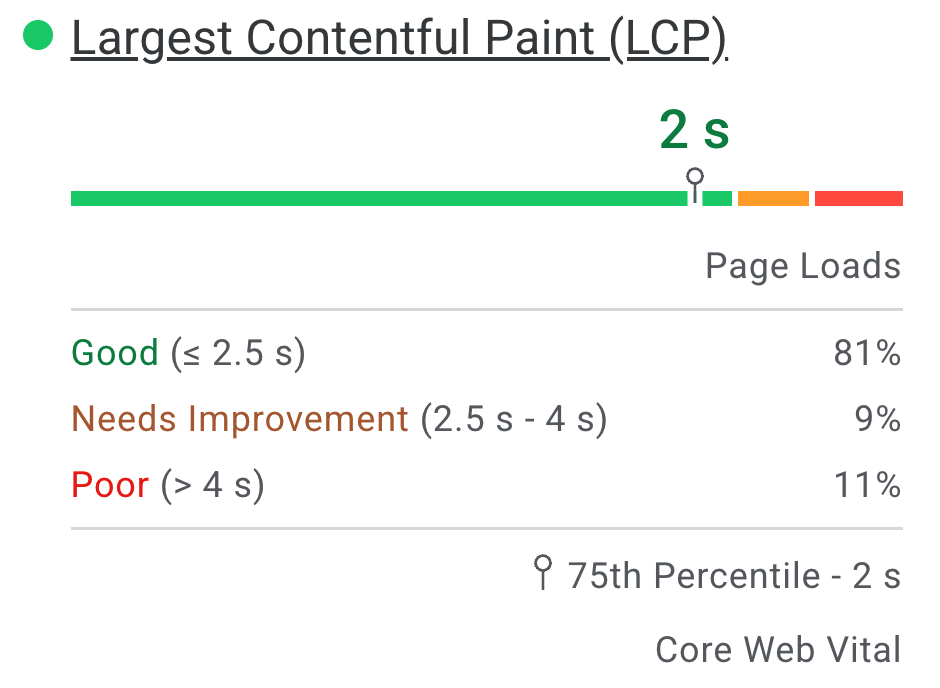
Phân phối và giá trị chỉ số đã chọn
PSI trình bày mức phân phối của các chỉ số này để nhà phát triển có thể hiểu được phạm vi trải nghiệm cho trang hoặc nguồn gốc đó. Phân phối này được chia thành ba danh mục: Tốt, Cần cải thiện và Không tốt, được biểu thị bằng các thanh màu xanh lục, màu hổ phách và màu đỏ. Ví dụ: khi bạn thấy 11% trong thanh màu hổ phách của LCP, điều này cho biết 11% trong số tất cả các giá trị LCP được quan sát nằm trong khoảng từ 2500 mili giây đến 4000 mili giây.

Phía trên các thanh phân phối, PSI báo cáo phân vị thứ 75 cho tất cả các chỉ số. Phân vị thứ 75 được chọn để nhà phát triển có thể hiểu được trải nghiệm người dùng gây khó chịu nhất trên trang web của họ. Các giá trị chỉ số trường này được phân loại là tốt/cần cải thiện/kém bằng cách áp dụng cùng các ngưỡng nêu trên.
Các chỉ số quan trọng về trang web
Chỉ số quan trọng chính của trang web là một nhóm tín hiệu hiệu suất phổ biến, rất quan trọng đối với mọi trải nghiệm trên web. Các chỉ số Chỉ số quan trọng chính của trang web là INP, LCP và CLS. Các chỉ số này có thể được tổng hợp ở cấp trang hoặc cấp độ gốc. Đối với dữ liệu tổng hợp có đủ dữ liệu trong cả ba chỉ số, dữ liệu tổng hợp đó sẽ đạt được kết quả đánh giá Core Web Vitals nếu phân vị thứ 75 của cả ba chỉ số đều ở mức Tốt. Nếu không, dữ liệu tổng hợp sẽ không vượt qua bài đánh giá. Nếu Không có đủ dữ liệu cho INP thì hàm này sẽ vượt qua quy trình đánh giá nếu cả phân vị của LCP và CLS là Tốt. Nếu LCP hoặc CLS không có đủ dữ liệu, thì không thể đánh giá dữ liệu tổng hợp ở cấp trang hoặc cấp nguồn gốc.
Sự khác biệt giữa dữ liệu trường trong PSI và CrUX
Sự khác biệt giữa dữ liệu thực địa trong PSI so với Tập dữ liệu CrUX trên BigQuery là dữ liệu của PSI được cập nhật hằng ngày, còn tập dữ liệu BigQuery được cập nhật hằng tháng và giới hạn ở dữ liệu cấp gốc. Cả hai nguồn dữ liệu đều thể hiện khoảng thời gian 28 ngày gần nhất.
Chẩn đoán trong phòng thí nghiệm
PSI sử dụng Lighthouse để phân tích URL nhất định trong môi trường mô phỏng cho các danh mục Hiệu suất, Hỗ trợ tiếp cận, Các phương pháp hay nhất và SEO.
Điểm số
Ở đầu phần này là điểm số cho từng danh mục, được xác định bằng cách chạy Lighthouse để thu thập và phân tích thông tin chẩn đoán về trang. Điểm số từ 90 trở lên được coi là tốt. 50 đến 89 là một điểm số cần cải thiện và dưới 50 được coi là kém.
Chỉ số
Danh mục Hiệu suất cũng cho biết hiệu suất của trang theo các chỉ số khác nhau, bao gồm: Nội dung đầu tiên hiển thị, Nội dung lớn nhất hiển thị, Chỉ số tốc độ, Điểm số tổng hợp về mức thay đổi bố cục, Thời gian tương tác, và Tổng thời gian chặn.
Mỗi chỉ số được tính điểm và gắn nhãn bằng một biểu tượng:
- Tốt được biểu thị bằng vòng tròn màu xanh lục
- Mức Cần cải thiện được biểu thị bằng hình vuông thông tin màu hổ phách
- Kém được biểu thị bằng tam giác cảnh báo màu đỏ
Kiểm tra
Trong mỗi danh mục là các bài kiểm tra cung cấp thông tin về cách cải thiện người dùng của trang của bạn. Hãy xem tài liệu về Lighthouse để biết chi tiết bảng chi tiết kiểm tra của từng danh mục.
Câu hỏi thường gặp
Lighthouse sử dụng điều kiện thiết bị và mạng nào để mô phỏng tải trang?
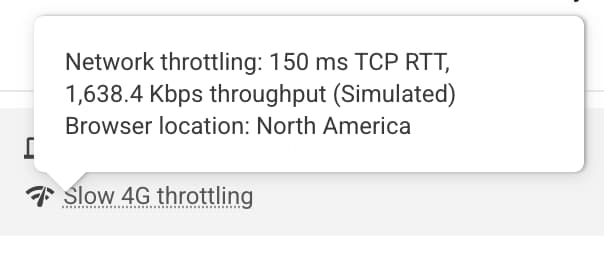
Hiện tại, Lighthouse mô phỏng các điều kiện tải trang của một thiết bị cấp trung (Moto G4) trên mạng di động đối với thiết bị di động và một máy tính để bàn được mô phỏng có kết nối có dây đối với máy tính. PageSpeed cũng chạy trong trung tâm dữ liệu này có thể thay đổi tuỳ theo điều kiện mạng, bạn có thể kiểm tra vị trí mà bằng cách xem khối môi trường của Báo cáo Lighthouse:

Lưu ý: PageSpeed sẽ báo cáo việc chạy ở một trong các khu vực sau: Bắc Mỹ, Châu Âu hoặc Châu Á.
Tại sao dữ liệu thực địa và dữ liệu phòng thí nghiệm đôi khi mâu thuẫn với nhau?
Dữ liệu thực tế tại trang là một báo cáo theo thời gian về hiệu suất của một URL cụ thể và thể hiện dữ liệu hiệu suất ẩn danh của người dùng trong thế giới thực trên nhiều thiết bị và điều kiện mạng. Dữ liệu phòng thí nghiệm này dựa trên hoạt động tải mô phỏng một trang trên một thiết bị và được cố định một loạt điều kiện mạng. Do đó, các giá trị có thể khác nhau. Hãy xem bài viết Lý do dữ liệu trong phòng thí nghiệm và dữ liệu thực địa có thể khác nhau (và cách xử lý) để biết thêm thông tin.
Tại sao nhóm 75 phần trăm được chọn cho tất cả các chỉ số?
Mục tiêu của chúng tôi là đảm bảo rằng các trang hoạt động tốt đối với đa số người dùng. Bằng cách tập trung vào các giá trị phân vị thứ 75 cho các chỉ số của chúng tôi, điều này đảm bảo rằng các trang mang lại trải nghiệm tốt cho người dùng trong những điều kiện thiết bị và mạng khó khăn nhất. Hãy xem bài viết Xác định ngưỡng của các chỉ số trong Core Web Vitals để biết thêm thông tin.
Điểm số tốt cho dữ liệu của phòng thí nghiệm là bao nhiêu?
Mọi điểm số màu xanh lục (từ 90 trở lên) đều được coi là tốt, nhưng xin lưu ý rằng việc có dữ liệu phòng thí nghiệm tốt không nhất thiết có nghĩa là trải nghiệm người dùng thực tế cũng sẽ tốt.
Tại sao điểm hiệu suất thay đổi từ lần chạy này sang lần chạy khác? Tôi không thay đổi gì trên trang của mình cả!
Sự khác biệt trong việc đo lường hiệu suất được giới thiệu thông qua một số lượng kênh có mức độ tác động khác nhau. Một số nguồn chỉ số phổ biến những điểm không ổn định là tính sẵn có của mạng cục bộ, khả năng sử dụng phần cứng của ứng dụng và tài nguyên của ứng dụng tranh chấp.
Tại sao dữ liệu CrUX của người dùng thực không có sẵn cho một URL hoặc nguồn gốc?
Báo cáo trải nghiệm người dùng của Chrome tổng hợp dữ liệu tốc độ trong thực tế từ những người dùng đã chọn tham gia và yêu cầu URL phải công khai (có thể thu thập dữ liệu và lập chỉ mục) và có đủ số lượng mẫu riêng biệt để cung cấp thông tin ẩn danh, đại diện về hiệu suất của URL hoặc nguồn gốc.
Bạn có câu hỏi khác?
Nếu bạn có câu hỏi cụ thể và có thể trả lời về cách sử dụng PageSpeed Insights, hãy đặt câu hỏi bằng tiếng Anh trên Stack Overflow.
Nếu bạn có phản hồi hoặc câu hỏi chung về PageSpeed Insights hoặc bạn muốn bắt đầu thảo luận chung, hãy bắt đầu một chuỗi trong danh sách gửi thư.
Nếu bạn có thắc mắc chung về các chỉ số Các chỉ số quan trọng về trang web, hãy bắt đầu một chuỗi bài đăng trong nhóm thảo luận web-vitals-feedback.
Phản hồi
Trang này có hữu ích không?

