כלי PageSpeed Insights (PSI) מדווח על חוויית המשתמש בדף גם במכשירים ניידים וגם במחשבים, ומספק הצעות לשיפור הדף.
כלי PSI מספק נתונים לגבי דף מסוים, גם מניסוי וגם מהשדה. נתוני שיעור ה-Lab שימושיים לניפוי באגים כי הוא נאסף בסביבה מבוקרת. עם זאת, יכול להיות שהיא לא תתעד צווארי בקבוק בעולם האמיתי. נתוני השדות שימושיים לצילום של משתמשים אמיתיים בעולם האמיתי אבל קבוצת המדדים שלו מצומצמת יותר. למידע נוסף על שני סוגי הנתונים, אפשר לקרוא את המאמר איך לחשוב על הכלים למדידת מהירות.
נתונים על חוויית המשתמש בפועל
נתוני חוויית המשתמש בפועל ב-PSI מבוססים על מערך הנתונים של הדוח לגבי חוויית המשתמש ב-Chrome (CrUX). הדוח PSI מדווח על חוויית השימוש של משתמשים אמיתיים במדדים הצגת תוכן ראשוני (FCP), מהירות התגובה לאינטראקציה באתר (INP), הצגת התוכן הכי גדול (LCP) ושינוי מצטבר של הפריסה (CLS) במהלך תקופת האיסוף של 28 הימים הקודמים. PSI מדווח גם עבור המדד הניסיוני Time to First Byte (TTFB).
כדי להציג נתונים על חוויית המשתמש בדף מסוים, יש כמות מספיקה של נתונים עבורו תיכלל במערך הנתונים של CrUX. יכול להיות שלא יהיו מספיק נתונים בדף אם הוא פורסם לאחרונה או אם יש בו מעט מדי דוגמאות ממשתמשים אמיתיים. במקרה כזה, ה-PSI יחזור לרמת פירוט ברמת המקור, שכוללת את כל חוויות המשתמשים בכל הדפים באתר. לפעמים יכול להיות גם שהמקור לא מכיל מספיק נתונים, ובמקרה כזה מערכת PSI לא תוכל להציג נתונים של חוויית משתמש בפועל.
הערכת איכות החוויות
מערכת PSI מסווגת את איכות חוויות המשתמשים לשלוש קטגוריות: טובה, דורשת שיפור או גרועה. PSI מגדיר את ערכי הסף הבאים בהתאם יוזמת Web Vitals:
| טוב | דרוש שיפור | גרועה | |
|---|---|---|---|
| FCP | [0, 1,800 אלפיות שנייה] | [1800ms, 3000ms] | מעל 3,000 אלפיות שנייה |
| LCP | [0, 2500ms] | (2,500 אלפיות השנייה, 4,000 אלפיות שנייה] | יותר מ-4,000 אלפיות השנייה |
| CLS | [0, 0.1] | (0.1, 0.25] | מעל 0.25 |
| INP | [0, 200 אלפיות השנייה] | (200 אלפיות השנייה, 500 אלפיות שנייה] | יותר מ-500 אלפיות השנייה |
| TicketFB (ניסיוני) | [0, 800ms] | (800ms, 1800ms] | יותר מ-1,800 אלפיות השנייה |
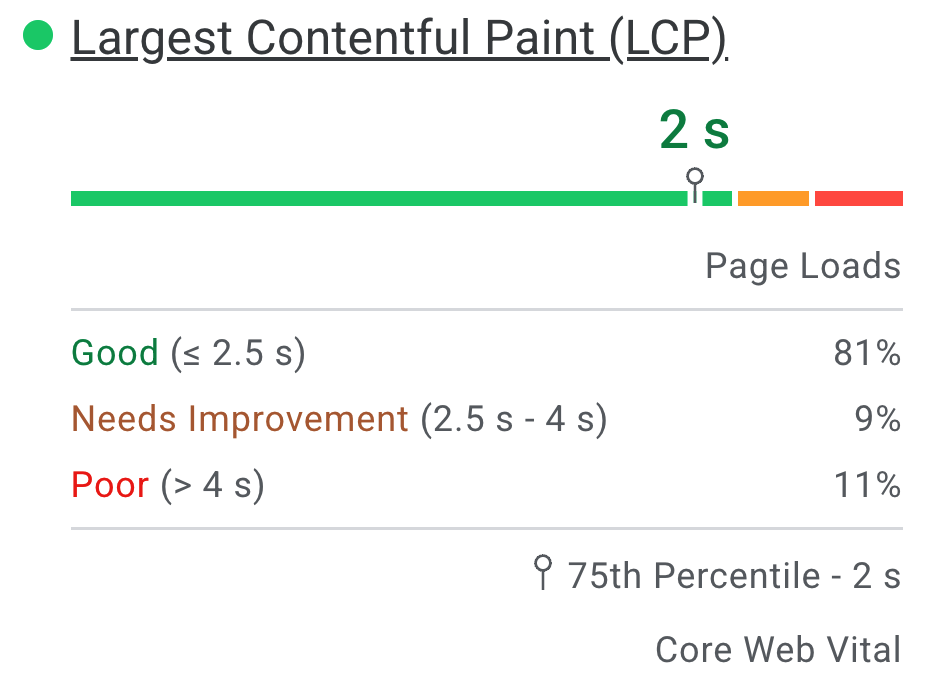
התפלגות וערכי מדדים נבחרים
ב-PSI מוצגת חלוקה של המדדים האלה כדי שמפתחים יוכלו להבין את מגוון החוויות בדף או במקור הנתונים. ההתפלגות הזו מחולקת לשלוש קטגוריות: 'טוב', 'דרוש שיפור' ו'איטי', שמיוצגים באמצעות פסים ירוקים, ענבר ואדום. לדוגמה, אם רואים 11% בסרגל הענבר של LCP, 11% מכל ערכי ה-LCP שנמדדו. בין 2,500 אלפיות השנייה ל-4,000 אלפיות שנייה.

מעל סרגלי ההתפלגות, מדד PSI מדווח על האחוזון ה-75 של כל המדדים. ה-75 האחוזון נבחר כדי שמפתחים יוכלו להבין חוויות משתמש מתסכלות באתר שלהם. ערכי מדדי השדות האלה מסווגים כ'טובים', 'דורשים שיפור' או 'חלשים' על סמך אותם ערכי הסף שצוינו למעלה.
Core Web Vitals
מדדי הליבה לבדיקת חוויית המשתמש באתר הם קבוצה נפוצה של אותות ביצועים שחיוניים את כל חוויות האינטרנט. המדדים של Core Web Vitals הם INP, LCP ו-CLS, וניתן לצבור אותם ברמת הדף או ברמת המקור. בצבירה עם מספיק נתונים בכל שלושת המדדים, הצבירה עוברת את ההערכה של Core Web Vitals אם האחוזונים ה-75 של כל שלושת המדדים הם 'טוב'. אחרת, הצבירה לא עוברת את הבדיקה. אם באמצעות צבירת הנתונים אין מספיק נתונים ל-INP, היא תעבור את המבדק אם האחוזונים של LCP ו-CLS הם טובים. אם ל-LCP או ל-CLS אין מספיק נתונים, הדף או לא ניתן להעריך צבירת נתונים ברמת המקור.
הבדלים בין נתוני השדה ב-PSI לבין נתוני CrUX
ההבדל בין נתוני השדה ב-PSI לבין מערך הנתונים של CrUX ב-BigQuery הוא שהנתונים של PSI מתעדכנים מדי יום, בעוד שמערך הנתונים של BigQuery מתעדכן מדי חודש ומוגבל לנתונים ברמת המקור. שני מקורות הנתונים מייצגים תקופות של 28 הימים האחרונים.
אבחון שיעור Lab
כלי PSI משתמש ב-Lighthouse כדי לנתח את כתובת ה-URL הנתונה בסביבה מדומה, לפי הקטגוריות 'ביצועים', 'נגישות', 'שיטות מומלצות' ו'אופטימיזציה למנועי חיפוש'.
ניקוד
בחלק העליון של הקטע מוצגות הציונים של כל קטגוריה, שנקבעים על ידי הפעלת Lighthouse כדי לאסוף ולנתח מידע אבחוני על הדף. ציון של 90 או יותר נחשב טוב. ציון של 50 עד 89 הוא ציון טעון שיפור, וציון נמוך מ-50 נחשב לציון גרוע.
מדדים
קטגוריית הביצועים כוללת גם את ביצועי הדף במדדים שונים, כולל: First Contentful Paint, LCP, מדד מהירות, Cumulative Layout Shift, זמן עד לפעילות אינטראקטיבית, וזמן החסימה הכולל.
לכל מדד יש ציון ומסומנות בסמל:
- ציונים טובים מסומנים בעיגול ירוק
- הכיתוב 'דרוש שיפור' מופיע בתוך ריבוע כתום עם מידע
- 'חלשה' מסומנת במשולש אזהרה אדום
ביקורות
בכל קטגוריה יש ביקורות שמספקות מידע על הדרכים לשיפור חוויית המשתמש בדף. במסמכי העזרה של Lighthouse מפורט פירוט של כל ביקורת בקטגוריה.
שאלות נפוצות
באילו תנאים של מכשיר ורשת נעשה שימוש ב-Lighthouse כדי לדמות טעינה של דף?
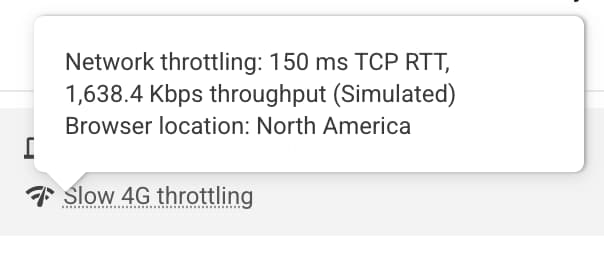
נכון לעכשיו, Lighthouse מדמה את תנאי הטעינה של דפים במכשיר ברמה בינונית (Moto G4) ברשת סלולרית לנייד, ובמחשב עם אמולציה של מחשב עם חיבור קווי למחשב. בדיקת PageSpeed פועלת גם במרכז נתונים של Google, שיכול להשתנות בהתאם לתנאי הרשת. אפשר לבדוק את המיקום שבו בוצע הבדיקה על ידי בדיקת הבלוק 'סביבה' בדוח Lighthouse:

הערה: הבדיקה של PageSpeed תדווח על פעילות באחת מהמיקומים הבאים: צפון אמריקה, אירופה או אסיה.
למה לפעמים יש אי-התאמה בין נתוני השדה לנתוני המעבדה?
נתוני השדה הם דוח היסטורי על הביצועים של כתובת URL מסוימת, והם מייצגים נתוני ביצועים שעברו אנונימיזציה ממשתמשים בעולם האמיתי במגוון מכשירים ותנאי רשת. נתוני המעבדה מבוססים על הדמיה של טעינת דף במכשיר יחיד ובתנאי רשת קבועים. כתוצאה מכך, הערכים עשויים להיות שונים. מידע נוסף זמין במאמר למה נתונים שנמדדים במעבדה עשויים להיות שונים מנתונים שנמדדים בשטח (ומה עושים במקרה כזה).
למה נבחר האחוזון ה-75 לכל המדדים?
המטרה שלנו היא לוודא שהדפים יפעלו כראוי לרוב המשתמשים. ההתמקדות בערכים של 75% מהמדדים שלנו מבטיחה שהדפים מספקים חוויית משתמש טובה בתנאים הקשים ביותר של המכשיר והרשת. מידע נוסף זמין במאמר הגדרת ערכי הסף למדדי הליבה לבדיקת חוויית המשתמש באתר. אפשר לקבל מידע נוסף.
מהו ציון טוב לנתוני שיעור ה-Lab?
כל ציון ירוק (90+) נחשב טוב, אבל חשוב לשים לב שנתוני שיעור Lab טובים המשמעות היא שחוויות משתמש אמיתי יהיו גם טובות.
למה דירוג הביצועים משתנה מבדיקה לבדיקה? לא שיניתי כלום בדף שלי!
שונות במדידת ביצועים מתבצעת דרך מספר ערוצים עם רמות שונות של השפעה. כמה מקורות נפוצים למדדים השונות הן זמינות הרשת המקומית, זמינות חומרת הלקוח ומשאב הלקוח תחרות.
למה נתוני CrUX של משתמשים בפועל לא זמינים לכתובת URL או למקור?
הדוח לגבי חוויית המשתמש ב-Chrome מצטבר נתוני מהירות בפועל ממשתמשים שהביעו הסכמה, ודורש שכתובת ה-URL תהיה ציבורית (ניתנת לסריקה ולהוספה לאינדקס) ושתהיה לה כמות מספקת של דגימות נפרדות שמספקות תצוגה מייצגת ומאנונימית של הביצועים של כתובת ה-URL או המקור.
שאלות נוספות?
אם יש לכם שאלה ספציפית שניתן לענות עליה לגבי השימוש ב-PageSpeed Insights, לשאול את השאלה באנגלית ב-Stack Overflow.
אם יש לך משוב כללי או שאלות לגבי PageSpeed Insights, או שברצונך להתחיל כדי להתחיל דיון כללי, אפשר להתחיל שרשור ברשימת הדיוור.
אם יש לכם שאלות כלליות לגבי מדדי Web Vitals, אתם יכולים להתחיל שרשור בקבוצת הדיון web-vitals-feedback.
משוב
האם הדף הזה הועיל לך?

