在 Slides API 中,文字可以包含在形狀或表格儲存格中。 必須先瞭解文字的結構,才能操控文字及設定文字樣式 以及樣式的運作方式
本頁面說明 Slides API 中的文字表示方式。
文字元素序列
形狀或表格儲存格中包含的文字由一系列 TextElement 成本中心的架構此序列代表文字的結構,並按順序 從開始到結束為止
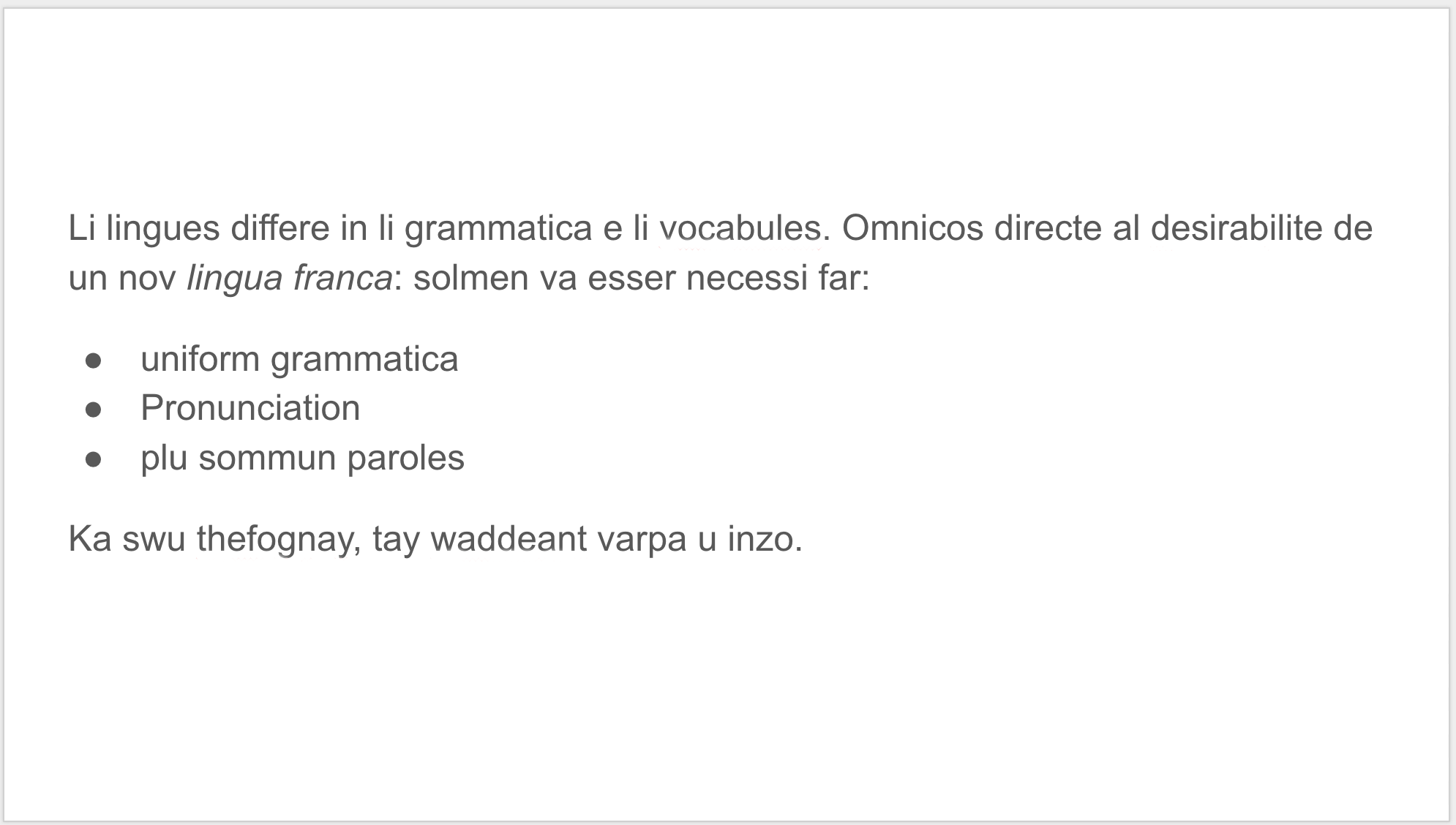
以這張投影片的內容為例, 文字方塊:

上一張投影片有一個文字方塊,其中的 text 欄位含有一個序列
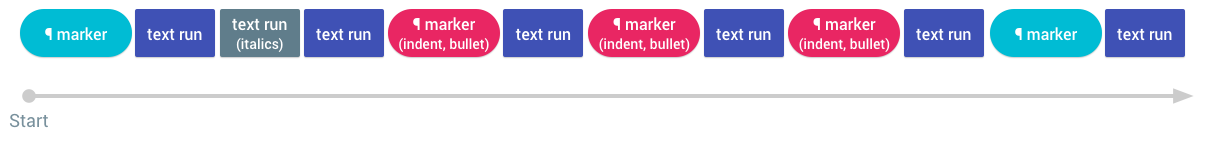
如下圖所示:

更明確地說,這段文字序列在 Slides API 中會顯示為: 如下:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
文字元素內容
每個文字元素都有一個從零開始的起始索引和結尾索引。 可在整段文字中描述元素位置 元素,同時搭配使用以下任一種文字物件:
| 文字種類 | 說明 |
|---|---|
| ParagraphMarker | 這個文字元素代表新段落的開頭。文字元素的開始與結束索引代表段落的完整長度,包括結束段落的換行字元。段落絕對不會與其他段落重疊。段落一律會以換行字元結尾,因此形狀或表格儲存格的文字內容結尾一律會加上換行符號。 項目可屬於項目符號清單或編號清單。如果有, ParagraphMarker.bullet 欄位內容會包含清單 ID。這個 ID 參照 TextContent 中與 TextElement 序列共同存在的清單元素。同一邏輯清單中的段落會參照同一組清單 ID。 |
| TextRun | 此文字元素代表文字樣式相同的連續文字字串。文字絕不會跨越段落邊界:即使文字結束了某個段落的樣式,與從下一個段落開始的文字樣式相同,系統就會在換行字元之後將內容拆分為不同的文字開始執行。 如果您需要處理頁面元素中的完整文字字串,請反覆執行所有文字元素,串連所有文字中的字串。 |
| AutoText | 自動文字是指文字中會根據內容而動態變更的位置。在 Google 簡報中,這會在文字中用來代表目前的投影片編號。 |
修改文字內容
需要使用 Slides API 修改文字時,無須明確
建立所有適當的文字元素。您可以改用
您現在可以使用簡報編輯器:插入文字、刪除範圍
同時更新範圍的樣式這些作業會以隱含形式建立ParagraphMarker
及 TextRun 元素。
插入文字
您可以使用
InsertTextRequest
要求
batchUpdate.這個
方法的 insertionIndex 欄位會指定要插入文字的位置;你可以
使用文字元素中的起始和結束索引欄位來計算這個索引。
文字插入功能有一些連帶效果,可反映簡報行為 編輯者:
- 插入換行字元會以隱含方式建立新段落。
從換行符號開始建立
ParagraphMarker文字元素 並在下列程式碼結束段落樣式,包括項目符號 和清單詳細資料 — 會從目前段落複製到新段落 例如自動產生影片、音訊 和文章段落的摘要 - 由系統自動決定插入字元的樣式
保留插入索引的文字樣式。因此
文字通常會插入現有的
TextRun中 索引。您之後可以使用 UpdateTextStyle 請求。
正在刪除文字
您可以使用 DeleteTextRequest 訊息, batchUpdate. 刪除文字會有一些細節:
- 如果刪除作業跨越段落邊界,則會合併兩個段落,
刪除分隔的
ParagraphMarker文字元素。 - 新合併的段落將使用合併的段落樣式,比對 功能的運作方式
- 如果刪除的範圍包含文字執行作業,則會移除 執行後,系統也會刪除文字自行執行
- 如果刪除範圍包含
AutoText元素,就會刪除AutoText元素。
正在更新文字樣式
投影片中的文字樣式取決於文字樣式 屬性:
- 定義縮排、對齊和項目符號等段落樣式 由段落標記上的屬性分組
- 字元樣式 (例如粗體、斜體和底線) 是由 單獨執行個別文字的屬性
正在更新角色樣式
您可以使用 UpdateTextStyleRequest 更新字元樣式。 訊息, batchUpdate.
和其他文字運算一樣,字元樣式也可用於
並視需求建立新的 TextRun 物件。
設定某些字元樣式會間接更新其他相關樣式以進行比對 產生了投影片操作選項例如自動新增連結 變更文字前景顏色和底線屬性。詳情請見 TextStyle 參考文件
正在更新段落樣式
您可以使用 UpdateParagraphStyleRequest 更新段落樣式。 訊息, batchUpdate.
Slides API 支援 CreateParagraphBulletsRequest 與簡報編輯器中的項目符號預設設定功能相同, 建立項目符號清單和編號清單同樣地,DeleteParagraphBulletsRequest 移除段落中現有的項目符號。
繼承樣式
某些形狀稱為「預留位置」,可以沿用其他父項的文字樣式 形狀:查看預留位置 ,進一步瞭解形狀繼承的一般概念。
本節重點說明樣式沿用機制如何建立最終版本 。
預留位置中的樣式表示法
預留位置一節 說明瞭父項和子項形狀之間的繼承方式。繼承 文字樣式會由沿用模型中的其他功能處理:
- ParagraphMaker 的屬性 文字元素會定義段落格式
- TextRun 的屬性 文字元素會定義字元格式
- 父項預留位置的內容包含八種這類 ParagraphMarker/TextRun (支援八層巢狀結構清單)。
- 子項預留位置會繼承這些文字的預設文字屬性 元素。
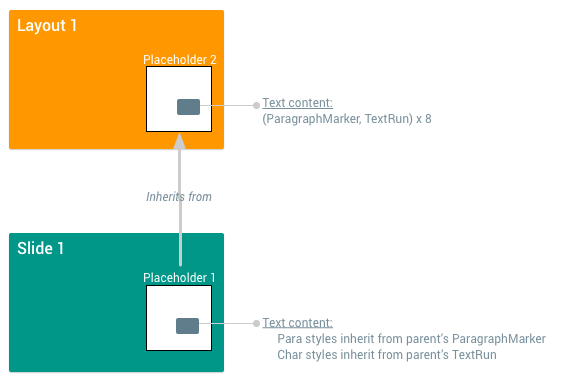
下圖說明如何透過視覺化方式呈現這些關係:

父項形狀中的第一個 ParagraphMarker/TextRun 決定了大部分的 沿用文字樣式;其餘七對樣式的樣式 段落分子的巢狀項目符號層級:
| 父項文字元素組合 | 控制項控制的子項格式設定 |
|---|---|
最初 ParagraphMarker前 TextRun |
等級 0 (最外) 清單的文字樣式 段落及所有非清單段落。 |
第二個 ParagraphMarker第二個 TextRun |
剩餘文字樣式 (巢狀) 清單層級 1-7 |
第三個ParagraphMarker第三個 TextRun |
|
第四ParagraphMarker第四 TextRun |
|
第五ParagraphMarker第五個 TextRun |
|
第六ParagraphMarker第六個 TextRun |
|
第 7 天 ParagraphMarker第七次 TextRun |
|
第八次 ParagraphMarker第八次 TextRun |
如要存取這些文字元素組合,請在
textElements 欄位,如下方程式碼片段所示,顯示設定
層級 0 和非清單段落的預設 (可沿用) 樣式:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
請注意,父項形狀 TextRun 的 content 欄位一律由
單一換行字元
可覆寫繼承的樣式
子形狀可指定 ParagraphMarker 和 TextRun 元素。這些在當地指定的屬性會覆寫任何 資源會沿用至本機範圍內的屬性未指定任何元素的元素 樣式會使用從父項沿用的對應樣式。
從子項形狀移除明確樣式屬性,使其不再 設定就會繼承父項政策
範例
有鑑於上圖所示的繼承情況,我們假設其形狀
ParentPlaceholder含有下列文字內容:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
假設 ChildPlaceholder 形狀包含下列文字內容:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
這會產生以下段落所述的結果。
純段落的樣式沿用機制
子形狀的第一個段落,其中含有 text "This is my first paragraph" (這是我的第一個段落) 是純文字 (不在清單中)。 文字內容中不會有元素指定任何樣式屬性。 因此沿用了所有字元和段落樣式 父系物件這會造成下列算繪:
- 文字:「這是我的第一個段落」則是轉譯文字文字本身一律 繼承。
- 對齊:文字以
START對齊方式轉譯,繼承自 父母的前ParagraphMarker個。 - 前景顏色:文字以
DARK1前景顏色轉譯。 繼承自父項的第一個TextRun。
清單段落的樣式沿用機制
下一段包含「This paragraph is in a list」的文字
巢狀層級 1 的項目符號清單,因為其對應的 ParagraphMarker
已將 bullet 欄位設為這個層級。因此,這個架構會沿用文字和
父項層級 1 的段落樣式。這樣一來,
下列顯示畫面:
- Text: "This paragraph is in a list"則是轉譯文字文字本身一律 繼承。
- 對齊:文字以「END」顯示沿用自
家長的第二個
ParagraphMarker。 - 前景顏色:文字以
LIGHT1文字前景顏色轉譯。 繼承自父項的第二個TextRun。
更新及沿用文字和段落樣式之間的互動
子形狀中未設定的文字樣式,將沿用該樣式中的值 父項。子項中設定的文字樣式會「覆寫」父項值 某些本機範圍
您可以使用 UpdateTextStyleRequest 取消設定子項形狀的文字樣式,使其不再有本機覆寫 因此會沿用父項形狀的觸控筆。此外,更新 子項的文字樣式,以符合從父項繼承的值 隱含取消設定樣式,改用繼承的值。
這不會影響影像 更新後立即會出現這些文字,不過如果您稍後更新 更新父項預留位置中的段落或文字樣式。這項繼承 行為與簡報編輯器的行為相符,因此您可以嘗試 在針對 API 處理前樣式變更的結果
範例
請參考上一個範例中的定義:
ChildPlaceholder和ParentPlaceholder。
現在,假設您提交了這個 UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
這項要求嘗試將 DARK1 前景色彩設為
使用欄位遮罩的子項預留位置文字
指定只應變更元素的前景顏色。這個
要求的結果如下:
- 第一個段落:新的
foregroundColor與繼承的設定相符foregroundColor,因此這個樣式維持不變,仍會沿用設定。 - 第 2 段:新的
foregroundColor與繼承的設定不符foregroundColor,因此第二個段落的前景顏色會更新為DARK1。
ChildPlaceholder 的文字內容現在是:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
項目符號文字樣式
與一般文字一樣,項目符號的字符也會用來控製字符的文字樣式 轉譯方式。無法使用 Slides API 修改這些文字樣式 不過,如果您使用 UpdateTextStyleRequest 更新簡報內容的完整段落,其中含有項目符號 項目符號的文字樣式
項目符號文字樣式沿用的階層與 一般文字樣式
- 特定巢狀層級的項目符號會先沿用
TextStyle組合 在項目符號List物件中的NestingLevel.bullet_style欄位內。 - 下一個項目沿用自其對應的
NestingLevel.bullet_style父項預留位置的List。 - 最後,它會試圖繼承其餘父項預留位置物件。
