Google Sheets API का इस्तेमाल करके, स्प्रेडशीट में चार्ट इस तरह बनाए और अपडेट किए जा सकते हैं की ज़रूरत नहीं है. इस पेज पर दिए गए उदाहरणों से पता चलता है कि कैसे कुछ सामान्य लक्ष्य हासिल किए जा सकते हैं Sheets API की मदद से चार्ट में की गई कार्रवाइयां.
ये उदाहरण, भाषा के तौर पर एचटीटीपी अनुरोधों के तौर पर दिखाए गए हैं न्यूट्रल. बैच अपडेट को अलग-अलग भाषाओं में लागू करने का तरीका जानने के लिए तो Google API क्लाइंट लाइब्रेरी देखने के लिए, अपडेट करें स्प्रेडशीट.
इन उदाहरणों में, SPREADSHEET_ID और SHEET_ID प्लेसहोल्डर
बताता है कि आपको वे आईडी कहां देने हैं. आपको स्प्रेडशीट
आईडी के तौर पर डालें. आपको ये चीज़ें मिल सकती हैं
शीट आईडी को बदलने के लिए
spreadsheets.get तरीका. कॉन्टेंट बनाने
रेंज, A1 नोटेशन का इस्तेमाल करके तय की जाती हैं. अगर आप
उदाहरण के लिए, रेंज Sheet1!A1:D5 है.
इसके अलावा, प्लेसहोल्डर CHART_ID किसी दिए गए आईडी को दिखाता है
चार्ट. Sheets API की मदद से चार्ट बनाते समय, यह आईडी सेट किया जा सकता है.
या Sheets API को अपने लिए एक फ़ाइल जनरेट करने की अनुमति दें. आपको इनके आईडी मिल सकते हैं
मौजूदा चार्ट
spreadsheets.get तरीका.
आखिर में, प्लेसहोल्डर SOURCE_SHEET_ID आपकी शीट को इससे दिखाता है सोर्स डेटा. इन उदाहरणों में, चार्ट सोर्स डेटा.
चार्ट का सोर्स डेटा
इन उदाहरणों के लिए, मान लें कि इस्तेमाल की जा रही स्प्रेडशीट में नीचे दिया गया सोर्स है डेटा इसकी पहली शीट ("Sheet1") में है. पहली पंक्ति में स्ट्रिंग अलग-अलग कॉलम का इस्तेमाल करें. किसी अन्य शीट से कॉन्टेंट पढ़ने का तरीका जानने के लिए, अपनी स्प्रेडशीट में, A1 नोटेशन देखें.
| A | B | C | D | E | |
| 1 | मॉडल नंबर | बिक्री - जनवरी | बिक्री - फ़रवरी | बिक्री - मार्च | कुल बिक्री |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | फ़्रेंच-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
कॉलम चार्ट जोड़ें
नीचे दिए गए
spreadsheets.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
AddChartRequest
सोर्स डेटा से कॉलम चार्ट बनाने के लिए, उसे नई शीट में रखें. कॉन्टेंट बनाने
चार्ट को कॉन्फ़िगर करने के लिए, नीचे बताए गए काम करने का अनुरोध किया जाता है:
- चार्ट टाइप को कॉलम चार्ट के तौर पर सेट करता है.
- चार्ट के नीचे लेजेंड जोड़ता है.
- चार्ट और ऐक्सिस के टाइटल सेट करता है.
- तीन डेटा सीरीज़ कॉन्फ़िगर करती है. यह तीन अलग-अलग महीनों की बिक्री दिखाती है डिफ़ॉल्ट फ़ॉर्मैटिंग और कलर का इस्तेमाल करता है.
अनुरोध का प्रोटोकॉल नीचे दिखाया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "COLUMN",
"legendPosition": "BOTTOM_LEGEND",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
],
"headerCount": 1
}
},
"position": {
"newSheet": true
}
}
}
}
]
}
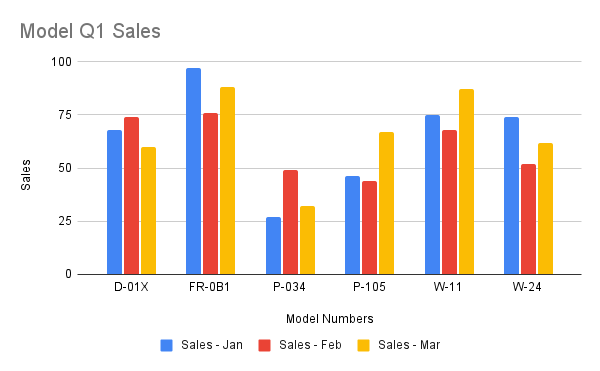
अनुरोध, नई शीट में इस तरह से एक चार्ट बनाता है:

पाई चार्ट जोड़ें
नीचे दिए गए
spreadsheets.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
AddChartRequest
का इस्तेमाल करें. अनुरोध, ये काम करता है:
चार्ट को कॉन्फ़िगर करें:
- चार्ट का टाइटल सेट करता है.
- चार्ट की दाईं ओर लेजेंड जोड़ता है.
- चार्ट को 3D पाई चार्ट के रूप में सेट करता है. ध्यान दें कि 3D पाई चार्ट में "डोनट होल" बीच में, फ़्लैट पाई चार्ट के लिए किया जा सकता है.
- इससे चार्ट डेटा सीरीज़ को, हर मॉडल नंबर की कुल बिक्री के तौर पर सेट किया जाता है.
- चार्ट को SHEET_ID से तय की गई शीट के सेल C3 पर ऐंकर करता है, X और Y, दोनों दिशाओं में 50 पिक्सल ऑफ़सेट के साथ.
अनुरोध का प्रोटोकॉल नीचे दिखाया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Total Sales",
"pieChart": {
"legendPosition": "RIGHT_LEGEND",
"threeDimensional": true,
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
},
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 4,
"endColumnIndex": 5
}
]
}
},
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SHEET_ID,
"rowIndex": 2,
"columnIndex": 2
},
"offsetXPixels": 50,
"offsetYPixels": 50
}
}
}
}
}
]
}
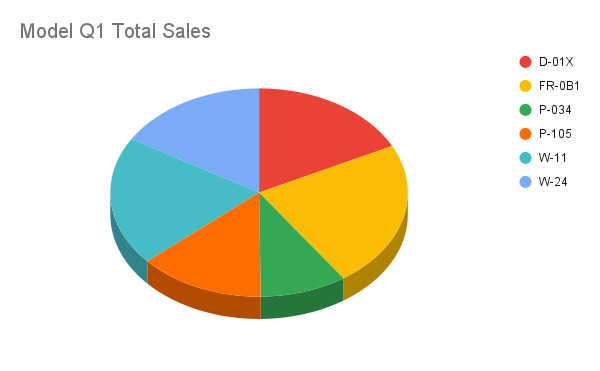
अनुरोध इस तरह का चार्ट बनाता है:

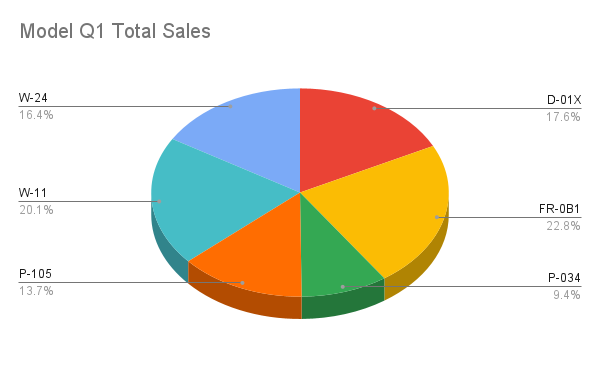
इसके अलावा, RIGHT_LEGEND से लेजेंड पोज़िशन की वैल्यू भी अपडेट की जा सकती है LABELED_LEGEND तक हो, ताकि लेजेंड की वैल्यू पाई चार्ट स्लाइस से कनेक्ट किया गया होता है.
'legendPosition': 'LABELED_LEGEND',
अपडेट किया गया अनुरोध, इस तरह का चार्ट बनाता है:

आस-पास नहीं दिख रही कई रेंज का इस्तेमाल करके लाइन चार्ट जोड़ना
नीचे दिए गए
spreadsheets.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
AddChartRequest
सोर्स डेटा से लाइन चार्ट बनाने के लिए, उसे सोर्स शीट में रखें.
गैर-निकटीय श्रेणियों को चुनकर पंक्तियों को
ChartSourceRange.
चार्ट को कॉन्फ़िगर करने के लिए, यह अनुरोध किया जाता है:
- चार्ट टाइप को लाइन चार्ट के तौर पर सेट करता है.
- हॉरिज़ॉन्टल x-ऐक्सिस का टाइटल सेट करता है.
- बिक्री दिखाने वाली डेटा सीरीज़ कॉन्फ़िगर करती है. यह A1:A3 और A6:A7 को
domain, और B1:B3 और B6:B7seriesडिफ़ॉल्ट फ़ॉर्मैटिंग और कलर का इस्तेमाल करते समय. A1 का इस्तेमाल करके रेंज तय की गई हैं नोटेशन को भी शामिल करें. - चार्ट को SHEET_ID की ओर से तय की गई शीट की सेल H8 पर ऐंकर करता है.
अनुरोध का प्रोटोकॉल नीचे दिखाया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}
अनुरोध, नई शीट में इस तरह से एक चार्ट बनाता है:

चार्ट मिटाना
नीचे दिए गए
spreadsheets.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
DeleteEmbeddedObjectRequest
CHART_ID के ज़रिए चुना गया चार्ट मिटाने के लिए.
अनुरोध का प्रोटोकॉल नीचे दिखाया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}
चार्ट की प्रॉपर्टी में बदलाव करना
नीचे दिए गए
spreadsheets.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
UpdateChartSpecRequest
कॉलम चार्ट जोड़ें रेसिपी में बनाए गए चार्ट में बदलाव करने के लिए,
उसके डेटा, टाइप, और उसके दिखने के तरीके में बदलाव कर सकता है. चार्ट प्रॉपर्टी के सबसेट
अलग-अलग बदला गया. बदलाव करने के लिए, आपको spec का पूरा फ़ील्ड उपलब्ध कराना होगा
UpdateChartSpecRequest के साथ. असल में, चार्ट में मौजूद किसी खास जानकारी में बदलाव करना
इसे एक नए से बदलना होगा.
नीचे दिया गया अनुरोध, ओरिजनल चार्ट को अपडेट करता है. CHART_ID):
- चार्ट टाइप को
BARपर सेट करता है. - लेजेंड को चार्ट की दाईं ओर ले जाता है.
- ऐक्सिस को उलटा कर देता है जिससे "बिक्री" सबसे नीचे ऐक्सिस और "मॉडल नंबर" पर है बाएं ऐक्सिस पर है.
- ऐक्सिस के टाइटल के फ़ॉर्मैट को 24 पॉइंट वाले फ़ॉन्ट, बोल्ड, और इटैलिक में सेट करता है.
- "W-24" को हटाता है चार्ट से डेटा (चार्ट स्रोत में पंक्ति 7) डेटा).
अनुरोध का प्रोटोकॉल नीचे दिखाया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateChartSpec": {
"chartId": CHART_ID,
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "BAR",
"legendPosition": "RIGHT_LEGEND",
"axis": [
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "BOTTOM_AXIS",
"title": "Sales"
},
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "LEFT_AXIS",
"title": "Model Numbers"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
}
],
"headerCount": 1
}
}
}
}
]
}
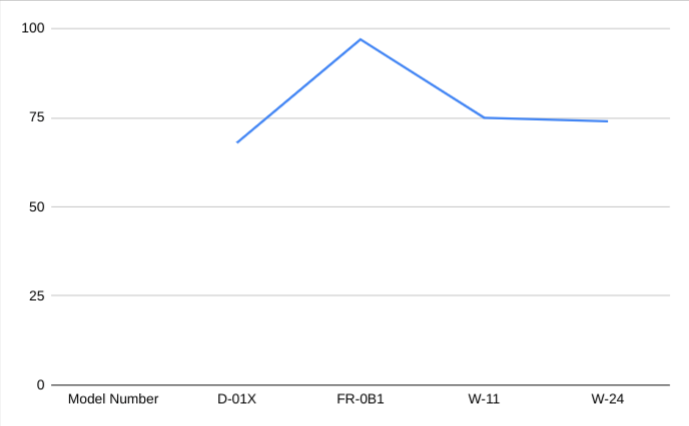
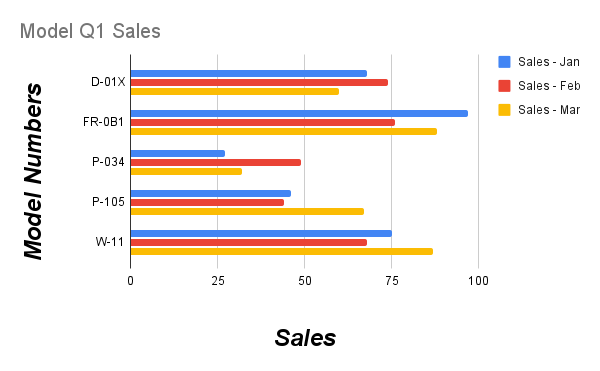
अनुरोध करने के बाद, चार्ट इस तरह से दिखता है:

चार्ट को एक जगह से दूसरी जगह ले जाना या उसका साइज़ बदलना
नीचे दिए गए
spreadsheets.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
UpdateEmbeddedObjectPositionRequest
का इस्तेमाल करें. अनुरोध के बाद, CHART_ID ने चार्ट के बारे में बताया है
यह है:
- इसकी मूल शीट के सेल A5 पर ऐंकर किया गया है.
- X दिशा में 100 पिक्सल का ऑफ़सेट.
- साइज़ बदलकर, 1200 x 742 पिक्सल किया गया (चार्ट का डिफ़ॉल्ट साइज़ यह है 600 x 371 पिक्सल).
अनुरोध सिर्फ़ उन प्रॉपर्टी में बदलाव करता है जिन्हें fields पैरामीटर के साथ तय किया गया है.
दूसरी प्रॉपर्टी (जैसे कि offsetYPixels) अपनी मूल वैल्यू बनाए रखती हैं.
अनुरोध का प्रोटोकॉल नीचे दिखाया गया है.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}
चार्ट का डेटा देखें
नीचे दिए गए
spreadsheets.get कोड सैंपल
स्प्रेडशीट से चार्ट डेटा पाने का तरीका दिखाता है. fields क्वेरी पैरामीटर
इससे तय होता है कि सिर्फ़ चार्ट का डेटा दिखाया जाना चाहिए.
इस तरीके से मिले कॉल का जवाब
spreadsheet
ऑब्जेक्ट है, जिसमें
sheet ऑब्जेक्ट. कोई भी चार्ट
जो शीट में मौजूद हैं, जिन्हें
sheet ऑब्जेक्ट. अगर कोई
रिस्पॉन्स फ़ील्ड की डिफ़ॉल्ट वैल्यू सेट होती है. इसे रिस्पॉन्स में शामिल नहीं किया जाता.
इस उदाहरण में, पहली शीट (SOURCE_SHEET_ID) में कोई चार्ट हैं, तो कर्ली ब्रैकेट का एक खाली जोड़ा लौटाया जाता है. दूसरी शीट में सिर्फ़ कॉलम चार्ट जोड़ें के ज़रिए बनाया गया चार्ट होता है.
अनुरोध का प्रोटोकॉल नीचे दिखाया गया है.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{
"sheets": [
{},
{
"charts": [
{
"chartId": CHART_ID,
"position": {
"sheetId": SHEET_ID
},
"spec": {
"basicChart": {
"axis": [
{
"format": {
"bold": false,
"italic": false
},
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"format": {
"bold": false,
"italic": false
},
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"chartType": "COLUMN",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 1
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 0,
"startRowIndex": 0,
}
]
}
}
}
],
"legendPosition": "BOTTOM_LEGEND",
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 2,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 1,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 3,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 2,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 4,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 3,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
]
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"title": "Model Q1 Sales",
},
}
]
}
]
}
