Site bağlantısı arama kutusu (WebSite) yapılandırılmış verileri
Site bağlantısı arama kutusu, kullanıcıların arama sonuçları sayfasından sitenizde veya uygulamanızda hemen arama yapması için hızlı bir yol sunar. Arama kutusu gerçek zamanlı öneriler ve başka özellikler uygular.
Google Arama, arama sonucu olarak göründüğünde, sizin herhangi bir ek işlem yapmanız gerekmeden, otomatik olarak kapsamı web sitenize ayarlanmış bir arama kutusu gösterebilir. Bu arama kutusu, Google Arama tarafından desteklenir. Ancak, Google'ın sitenizi daha iyi anlamasına yardımcı olabilecek WebSite yapılandırılmış verileri ekleyerek açıkça bilgi sağlayabilirsiniz.
Google Arama, siteniz için zaten bir site bağlantısı arama kutusu gösteriyorsa WebSite yapılandırılmış verisi ekleyerek site bağlantısı arama kutusunun belirli özelliklerini kontrol edebilirsiniz.
Site bağlantısı arama kutusu nasıl uygulanır?
Sitenizi Google Arama sonuçlarında arama kutusuyla görüntülenmeye uygun hale getirecek adımları aşağıda görebilirsiniz:
- Web sitenize veya Android uygulamanıza çalışan bir arama motoru yükleyin.
Site bağlantıları arama sorguları, kullanıcıyı sitenizin veya uygulamanızın arama sonuçları sayfasına gönderdiğinden bu özelliği destekleyecek çalışan bir arama motoruna ihtiyacınız vardır.
- Web siteleri: Web sitenizde arama motoru oluşturun. Bu özellik, yapılandırılmış verilerinizde belirtilen söz dizimini kullanarak kullanıcının sorgusunu hedefinize yönlendirir. Arama motorunuz UTF-8 kodlu sorguları desteklemelidir.
- Uygulamalar: Uygulamanızla ilgili olarak bir arama motorunun nasıl uygulanacağını öğrenmek için Android Geliştirici Sitemizdeki Arama'ya Genel Bakış sayfasına bakın. Android uygulamanız, işaretlemenizin
potentialAction.targetözelliğinde belirtilen ilgili veri URI'si ile Arama sonuçlarından birACTION_VIEWintent'ini desteklemelidir.
WebSiteyapılandırılmış veri öğesini sitenizin ana sayfasında uygulayın. Bu özelliği etkinleştirmek için bir uygulamanın, yalnızca tek bir sayfadan oluşsa bile ilişkilendirilmiş bir web sitesinin olması gerekir. Birkaç ek yönerge:- Bu işaretlemeyi yalnızca ana sayfaya ekleyin; diğer sayfalara eklemeyin.
- Site adları özelliği için zaten
WebSiteyapılandırılmış verileri kullanıyorsanız site adı özelliklerini aynı düğümün içine yerleştirdiğinizden emin olun. Başka bir deyişle, mümkünse ana sayfanızda ek birWebSiteyapılandırılmış veri bloğu oluşturmaktan kaçının. - Web sitesi için her zaman bir
SearchActionbelirtin. Uygulama aramasını destekliyorsanız isteğe bağlı olarak bir tane daha belirtebilirsiniz. Tercih ettiğiniz arama hedefi uygulama olsa bile, web sitesi için birSearchActionöğeniz olmalıdır. Bu, kullanıcı bir Android telefondan arama yapmıyorsa veya Android uygulamanız yüklü değilse arama sonucunun web sitenize yönlendirilmesini sağlar. - Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Yönergeleri uygulayın.
- Zengin Sonuçlar Testi'ni kullanarak kodunuzu doğrulayın.
- Yapılandırılmış verilerinizden
WebSite.potentialAction.targetURL'sini kopyalayıp{search_term_string}öğesini bir sorgu dizesiyle değiştirdikten sonra, bir web tarayıcısında söz konusu URL'ye göz atarak arama motoru uygulamanızı doğrulayın. Örneğin, web siteniz example.com ise ve "kittens" (yavru kediler) sorgusunu test etmek istiyorsanızhttps://www.example.com/search/?q=kittensadresine gidersiniz. - Ana sayfanın tüm sürümlerinde
rel="canonical"bağlantı öğesini kullanarak alanınızın ana sayfası için bir tercih edilen standart URL ayarlayın. Bu, Google Arama'nın işaretlemeniz için doğru URL'yi seçmesine yardımcı olur. Sunucunuz UTF-8 karakter kodlamasını desteklemelidir. - Uygulamalarda işaretlemenizin uygulama hedefinde belirlediğiniz URL’yi desteklemek için uygun intent filtrelerini etkinleştirin. Google Arama URL'lerine yönelik intent filtreleri oluşturmayla ilgili bir örnek için Android için Firebase App Indexing konusuna bakın.
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Örnek
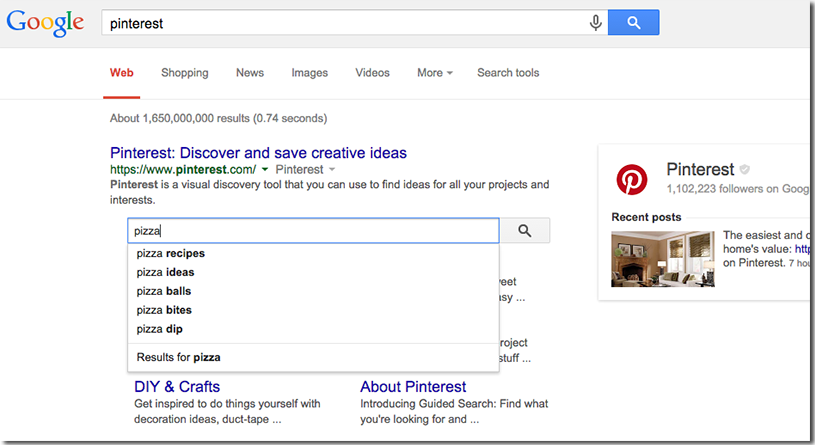
Pinterest web sitesi için bir site bağlantısı arama kutusu döndüren, Google'da "Pinterest" aramasının örnek arama sonucunu burada görebilirsiniz:

Web sitesinin özel arama motorunu kullanan bir site bağlantısı arama kutusu uygulayacak bazı örnek işaretlemeleri burada bulabilirsiniz:
Bir JSON-LD örneğini burada bulabilirsiniz:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
Bir mikro veri örneğini burada bulabilirsiniz:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
Bir JSON-LD site ve uygulama örneğini burada bulabilirsiniz:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
Yönergeler
Sitenizin zengin sonuç olarak görünmeye uygun olması için bu kurallara uymanız gerekir.
Site bağlantısı arama kutusunun görünmesini engelleme
Google Arama, siteniz burada açıklanan yapılandırılmış verileri içermese bile sitenize site bağlantısı arama kutusu eklemeyi seçebilir. Bununla birlikte, ana sayfanıza şu meta etiketi ekleyerek bu davranışı önleyebilirsiniz:
<meta name="google" content="nositelinkssearchbox">
Yapılandırılmış veri türü tanımları
İçeriğinizi site bağlantısı arama kutusuyla görüntülenmeye uygun hale getirmek için zorunlu özellikleri ekleyin.
Değiştirilmiş WebSite türü
Google Arama, web sitesi ve uygulama arama kutuları için değiştirilmiş WebSite yapılandırılmış veri türünü kullanır. Google Arama, standarttan biraz farklı olsa da, WebSite öğesinin tam tanımı schema.org adresinde bulunmaktadır. Google tarafından desteklenen özellikler şunlardır:
| Zorunlu özellikler | |||||
|---|---|---|---|---|---|
potentialAction
|
Bir veya iki SearchAction nesnesinden oluşan dizi Bu nesne, sorgunun gönderileceği URI'yı ve gönderilen isteğin söz dizimini açıklar. İsteği alabilecek bir web sayfası veya intent işleyici uygulamalı ve gönderilen dizede uygun bir arama gerçekleştirmelisiniz. Kullanıcı bir Android uygulamasında değilse (veya Android uygulamasındaysa ancak bir Android intent hedefi belirtmemişse) arama kutusu, sorgunun web sitesi sürümünü belirtilen konuma gönderir; kullanıcı bir Android cihazdaysa ve bir Android niyet URI'sı belirttiyse söz konusu niyeti gönderir. Masaüstü arama durumunu etkinleştirmek için bir web sitesi
Web sitesi örneği Aşağıdaki örnek,
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
Uygulama örneği Aşağıdaki örnek,
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
},
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
Örneğin: https://query.example.com/search?q={search_term_string}
|
||||
url
|
Aranmakta olan sitenin URL’sini belirtir. Sitenizin standart ana sayfasına ayarlayın. Örneğin: |
||||
Search Console ile zengin sonuçları izleme
Search Console, sayfalarınızın Google Arama'daki performansını izlemenize yardımcı olan bir araçtır. Google Arama sonuçlarına dahil olmak için Search Console'a kaydolmanız gerekmez, ancak Google'ın sitenizi nasıl gördüğünü anlamanıza ve iyileştirmenize yardımcı olabilir. Aşağıdaki durumlarda Search Console'u kontrol etmenizi öneririz:
- Yapılandırılmış verileri ilk kez dağıttıktan sonra
- Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
- Düzenli olarak trafiği analiz etmek için
Yapılandırılmış verileri ilk kez dağıttıktan sonra
Google sayfalarınızı dizine ekledikten sonra, ilgili Zengin sonuç durum raporunu kullanarak sorunları arayın. İdeal olan, geçerli öğelerin sayısı artarken geçersiz öğelerin sayısında artış olmamasıdır. Yapılandırılmış verilerinizde sorun bulursanız:
- Geçersiz öğeleri düzeltin.
- Sorunun devam edip etmediğini kontrol etmek için yayındaki URL'yi inceleyin.
- Durum raporunu kullanarak doğrulama isteğinde bulunun.
Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
Web sitenizde önemli değişiklikler yaptığınızda yapılandırılmış verilerdeki geçersiz öğelerin sayısında artış olup olmadığını takip edin.- Geçersiz öğe sayısında artış görürseniz çalışmayan yeni bir şablonu kullanıma sunmuş olabilirsiniz veya siteniz mevcut şablonla yeni ve kötü bir şekilde etkileşime giriyor olabilir.
- Geçerli öğelerde azalma görürseniz (geçersiz öğelerdeki artışla eşleşmeyen), artık sayfalarınıza yapılandırılmış veri yerleştirmiyor olabilirsiniz. Soruna neyin neden olduğunu öğrenmek için URL Denetleme aracı'nı kullanın.
Düzenli olarak trafiği analiz etme
Performans Raporu'nu kullanarak Google Arama trafiğinizi analiz edin. Veriler, sayfanızın Arama'da ne sıklıkta zengin sonuç olarak göründüğünü, kullanıcıların bu zengin sonucu ne sıklıkta tıkladığını ve arama sonuçlarında göründüğünüz ortalama konumu gösterir. Bu sonuçlara Search Console API ile otomatik olarak da ulaşabilirsiniz.Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar / toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Sorunuzu Google Arama Merkezi forumunda sorun.
