Strukturierte Daten für Sitelinks-Suchfelder (WebSite)
Über ein Sitelinks-Suchfeld können Nutzer direkt auf der Suchergebnisseite auf deiner Website oder in deiner App suchen. Das Suchfeld bietet Echtzeitvorschläge und weitere Funktionen.
In der Google Suche kann automatisch ein Suchfeld für deine Website eingeblendet werden, wenn sie in den Suchergebnissen erscheint – ganz ohne dein Zutun. Für das Suchfeld wird die Google Suche genutzt. Du kannst jedoch in Verbindung mit dem Suchfeld auch explizit Informationen als strukturierte Daten (vom Typ WebSite) angeben, damit Google deine Website besser versteht.
Wenn in der Google Suche bereits ein Sitelinks-Suchfeld für deine Website angezeigt wird, kannst du bestimmte Aspekte des Sitelinks-Suchfelds durch strukturierte WebSite-Daten steuern.
Sitelinks-Suchfeld implementieren
So sorgst du dafür, dass für deine Website in den Google-Suchergebnissen ein Suchfeld angezeigt werden kann:
- Installiere eine funktionsfähige Suchmaschine auf deiner Website oder in deiner Android-App.
Sitelinks-Suchanfragen leiten den Nutzer zur Suchergebnisseite für deine Website oder App weiter. Du brauchst daher eine funktionierende Suchmaschine, um diese Funktion nutzen zu können.
- Websites: Richte eine Suchmaschine für deine Website ein. Die Funktion leitet die Suchanfrage des Nutzers an dein Ziel weiter. Dazu wird die Syntax aus deinen strukturierten Daten verwendet. Deine Suchmaschine muss UTF-8-codierte Anfragen unterstützen.
- Apps: Auf der Android-Entwicklerwebsite findest du unter Search Overview Informationen zur Implementierung einer Suchmaschine für deine App. Deine Android-App muss einen
ACTION_VIEW-Intent aus Suchergebnissen unterstützen. Dabei muss der entsprechende Daten-URI in derpotentialAction.target-Property deines Markups angegeben sein.
- Implementiere das
WebSite-Element der strukturierten Daten auf der Startseite deiner Website. Damit diese Funktion aktiviert werden kann, muss die App einer Website zugeordnet sein. Hierbei kann es sich auch nur um eine einzelne Seite handeln. Es gelten einige zusätzliche Richtlinien:- Füge dieses Markup nur der Startseite und keinen anderen Seiten hinzu.
- Wenn du bereits strukturierte
WebSite-Daten für die Funktion „Websitenamen“ implementierst, verschachtele die Properties des Websitenamens im selben Knoten. Erstelle also keinen zusätzlichenWebSite-Block mit strukturierten Daten auf deiner Startseite, falls möglich. - Gib immer genau eine
SearchActionfür die Website an. Eine weitere kann optional hinzugefügt werden, wenn die App-Suche unterstützt werden soll. Du musst auch dann immer eineSearchActionfür die Website angeben, wenn bevorzugt in deiner App gesucht werden soll. So werden Nutzer, die kein Android-Smartphone für die Suche verwenden oder deine Android-App nicht installiert haben, über die Suchergebnisse direkt zu deiner Website weitergeleitet. - Hier erfährst du, wie du strukturierte Daten abhängig vom verwendeten Format auf der Seite einfügst.
- Halte dich an die Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse.
- Überprüfe die Implementierung der Suchmaschine. Kopiere dazu die
WebSite.potentialAction.target-URL aus den strukturierten Daten, ersetze{search_term_string}durch eine Testanfrage und rufe dann die betreffende URL in einem Webbrowser auf. Wenn deine Website etwa „example.com“ heißt und du die Suchanfrage „kittens“ testen möchtest, rufhttps://www.example.com/search/?q=kittensauf. - Lege eine bevorzugte kanonische URL für die Startseite deiner Domain fest. Verwende dazu das
rel="canonical"-Link-Element für alle Varianten der Startseite. So kann in der Google Suche die richtige URL für dein Markup ausgewählt werden. Dein Server muss die UTF-8-Zeichencodierung unterstützen. - Aktiviere für Apps die passenden Intent-Filter für die URL, die du im App-Ziel deines Markups angibst. Ein Beispiel zum Erstellen von Intent-Filtern für Google-Such-URLs findest du im Artikel zur Firebase-App-Indexierung für Android.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiel
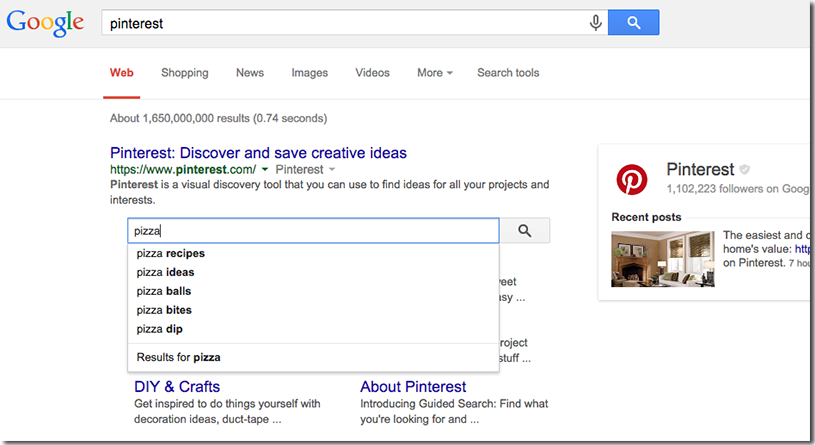
Hier siehst du ein Beispiel für ein Google-Suchergebnis für „Pinterest“ mit Sitelinks-Suchfeld für die Pinterest-Website:

Hier siehst du Markup-Beispiele für die Implementierung eines Sitelinks-Suchfelds, für das die benutzerdefinierte Suchmaschine der Website verwendet wird:
Hier ein Beispiel in JSON-LD:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>
Hier ein Beispiel mit Mikrodaten:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://query.example.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
Hier ein Beispiel für eine Website und eine App in JSON-LD:
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
},{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}]
}
</script>
</head>
<body>
</body>
</html>
Richtlinien
Du musst die folgenden Richtlinien einhalten, damit deine Website als Rich-Suchergebnis angezeigt werden kann.
Anzeige von Sitelinks-Suchfeldern verhindern
In der Google Suche kann für deine Website auch dann ein Sitelinks-Suchfeld angezeigt werden, wenn die hier beschriebenen strukturierten Daten auf der Website nicht eingebettet sind. Wenn du das verhindern möchtest, kannst du auf deiner Startseite das folgende meta-Tag einfügen:
<meta name="google" content="nositelinkssearchbox">
Definitionen strukturierter Datentypen
Damit ein Sitelinks-Suchfeld für deine Inhalte angezeigt werden kann, musst du die erforderlichen Properties angeben.
Modifizierter Typ WebSite
Die Google Suche verwendet für Suchfelder auf Websites und in Apps eine modifizierte Variante des Typs WebSite der strukturierten Daten. Die vollständige Definition von WebSite findest du auf schema.org. Die Google Suche weicht allerdings leicht vom Standard ab. Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |||||
|---|---|---|---|---|---|
potentialAction
|
Array aus einem oder zwei SearchAction-Objekten Dieses Objekt beschreibt den URI, an den die Anfrage gesendet werden soll, sowie die Syntax der gesendeten Anforderung. Du musst einen Webseiten- oder Intent-Handler implementieren, der die Anfrage empfangen und eine entsprechende Suche mit dem übergebenen String durchführen kann. Wenn der Nutzer keine Android-App verwendet oder aber kein Android-Intent-Ziel angegeben hat, sendet das Suchfeld die Website-Version der Anfrage an die angegebene Position. Verwendet der Nutzer dagegen ein Android-Gerät und hat einen Android-Intent-URI angegeben, wird dieser Intent gesendet. Du musst eine
Beispiel für eine Website Im folgenden Beispiel wird eine GET-Anfrage an
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
Beispiel für eine App Im folgenden Beispiel wird ein Android-Intent an
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example/https/query.example.com/search/?q={search_term_string}"
}
"query-input": "required name=search_term_string"
}]
|
||||
potentialAction.query-input
|
Verwende den Literalstring
"potentialAction": [{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search-term}"
}
"query-input": "required name=search-term"
}]
|
||||
potentialAction.target
|
Ein
Beispiel: https://query.example.com/search?q={search_term_string}
|
||||
url
|
Gibt die URL der durchsuchten Website an. Gib hier die kanonische Startseite deiner Website an, zum Beispiel: |
||||
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zugriffe regelmäßig analysieren
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Näheres dazu findest du in der Liste der Fehler bei strukturierten Daten.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Eine Fehlerbehebung für den Fall, dass Rich-Suchergebnisse fehlen oder die Gesamtzahl der Rich-Suchergebnisse zurückgeht, findest du hier.
- Plane genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
