Dati strutturati per i prodotti (Product, Review, Offer)
Quando aggiungi dati strutturati alle pagine dei tuoi prodotti, i risultati della Ricerca Google (inclusi Google Immagini e Google Lens) possono mostrare informazioni sui prodotti in modi più efficaci. Gli utenti possono vedere prezzo, disponibilità, valutazioni delle recensioni, informazioni sulla spedizione e altro ancora direttamente nei risultati di ricerca.
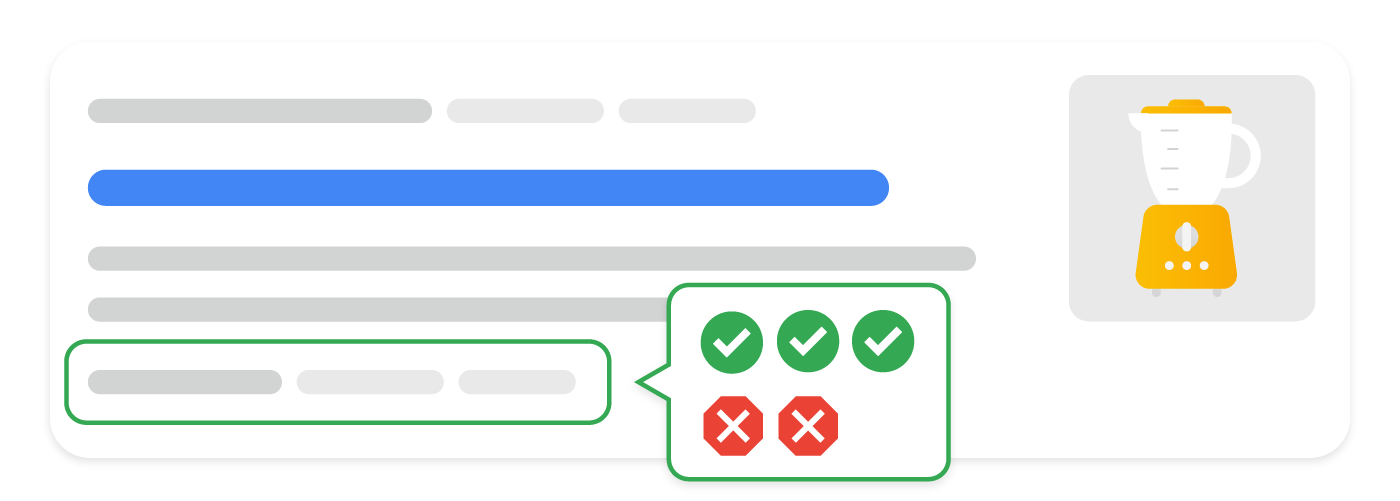
Esperienze di acquisto
Ecco come potrebbero apparire le esperienze di acquisto nei risultati della Ricerca Google. Questo elenco non è esaustivo: la Ricerca Google esplora costantemente modi nuovi e migliori per aiutare le persone a trovare quello che cercano, e le esperienze potrebbero cambiare nel tempo.
Tipi di risultati
Esistono due classi di tipi di risultati: snippet prodotto ed esperienze con schede del commerciante.
Snippet prodotto nei risultati di ricerca

Gli snippet prodotto sono una forma di presentazione più completa per gli snippet nei risultati di ricerca rispetto al semplice testo. Vengono utilizzati per prodotti e recensioni di prodotti e possono includere informazioni aggiuntive come valutazioni, informazioni sulle recensioni, prezzo e disponibilità.
Esperienze con schede del commerciante
Le esperienze con schede del commerciante si basano su dati più specifici su un prodotto, ad esempio il prezzo e la disponibilità. Solo le pagine da cui un acquirente può acquistare un prodotto sono idonee per le esperienze con schede del commerciante; pertanto, non sono idonee le pagine con link ad altri siti che vendono il prodotto. Google potrebbe tentare di verificare i dati di prodotto delle schede del commerciante prima di mostrare le informazioni nei risultati di ricerca.
Le esperienze con la scheda del commerciante sono:
Prodotti più apprezzatiUna presentazione visivamente accattivante dei prodotti in vendita |

|
Scheda informativa ShoppingInformazioni dettagliate sui prodotti con un elenco di venditori (con dettagli come gli ID prodotto) |

|
Google ImmaginiImmagini annotate di prodotti in vendita |

|
Miglioramenti dei risultati
Se fornisci informazioni aggiuntive sui prodotti oltre alle proprietà obbligatorie, i tuoi contenuti potrebbero ricevere ulteriori miglioramenti visivi, aiutandoli a distinguersi nei risultati di ricerca. Consulta la sezione Definizioni dei tipi di dati strutturati per tutte le informazioni obbligatorie e consigliate sui prodotti.
I miglioramenti dei risultati di ricerca vengono mostrati in base all'esperienza e possono cambiare nel tempo. Per questo motivo, consigliamo di fornire il maggior numero possibile di informazioni dettagliate sui prodotti, senza preoccuparsi delle esperienze esatte che le useranno. Ecco alcuni esempi di come potremmo migliorare le esperienze con la scheda del commerciante:
- Valutazioni: migliora l'aspetto dei risultati di ricerca fornendo recensioni e valutazioni dei clienti.
- Pro e contro: identifica i pro e i contro nella descrizione della recensione del prodotto in modo da evidenziarli nei risultati di ricerca.
- Spedizione: condividi i costi della spedizione, in particolare nel caso di spedizione gratuita, in modo che gli acquirenti comprendano il costo totale.
- Disponibilità: fornisci i dati sulla disponibilità per aiutare i clienti a sapere quando un tuo prodotto è disponibile.
- Riduzione di prezzo: le riduzioni di prezzo vengono calcolate da Google osservando le variazioni di prezzo nel tempo per il prodotto. Non è garantito che le riduzioni di prezzo vengano mostrate.
- Resi: condividi informazioni sui resi, ad esempio le relative norme, le commissioni applicate e il numero di giorni a disposizione dei clienti per restituire un prodotto.
Fornire dati di prodotto alla Ricerca Google
Per fornire dati di prodotto avanzati alla Ricerca Google, puoi aggiungere i dati strutturati Product alle tue pagine web, caricare i feed di dati tramite Google Merchant Center e attivare le schede gratuite dalla console di Merchant Center oppure optare per entrambe le soluzioni. Questa pagina è incentrata sul primo metodo.
Se fornisci sia dati strutturati sulle pagine web sia un feed di Merchant Center, massimizzi la tua idoneità alle esperienze e aiuti Google a comprendere e verificare correttamente i tuoi dati. Alcune esperienze combinano dati provenienti da dati strutturati e da feed di Google Merchant Center, se disponibili entrambi. Ad esempio, gli snippet prodotto potrebbero utilizzare i dati sui prezzi ricavati dal tuo feed commerciante se non sono presenti nei dati strutturati nella pagina. La documentazione relativa ai feed di Google Merchant Center include ulteriori consigli e requisiti per gli attributi dei feed.
Oltre alla Ricerca Google, scopri di più sull'idoneità alla scheda Google Shopping leggendo i requisiti di idoneità e relativi ai dati in Google Merchant Center.
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati. Per una guida passo per passo su come aggiungere dati strutturati a una pagina web, consulta il codelab sui dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
I seguenti esempi illustrano come includere dati strutturati nelle tue pagine web per situazioni diverse.
Pagina di recensioni prodotto
Ecco un esempio di dati strutturati nella pagina di recensioni prodotto per il trattamento degli snippet prodotto nei risultati di ricerca.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdati
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
Pagina di aggregazione di Shopping
Ecco un esempio di pagina di aggregazione di Shopping per il trattamento degli snippet prodotto nei risultati di ricerca.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdati
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Pro e contro
Ecco un esempio di una pagina con recensioni editoriali di un prodotto con pro e contro, per il trattamento degli snippet prodotto nei risultati di ricerca.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdati
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
Pagina di prodotto con un'offerta
Ecco un esempio di una pagina di prodotto che vende un prodotto, con le relative recensioni.
Aggiunge al precedente esempio di pagina con recensioni prodotto dei dati strutturati pertinenti per le schede del commerciante. La pagina potrebbe essere idonea a tutte le esperienze con schede del commerciante, in quanto include Offer.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Microdati
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Prodotto con un'offerta e dettagli di spedizione
Ecco un esempio di pagina di un prodotto con dettagli di spedizione. Questo esempio comporterebbe una tariffa di spedizione di $3.49 per tutti gli utenti che risiedono negli Stati Uniti. Per altri esempi, consulta la sezione Spedizione.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Microdati
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
Indicare la spedizione gratuita
Ecco un esempio di come offrire la spedizione gratuita agli acquirenti nello stato di New York negli Stati Uniti.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
Prezzi
Di seguito sono riportati due esempi di codifica di un prezzo in formato JSON-LD.
Un prezzo può essere specificato utilizzando la proprietà price come segue:
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
In alternativa, puoi specificare un prezzo usando la proprietà priceSpecification.
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
Prezzi con misura per il prezzo unitario
Ecco un esempio di come specificare un prezzo per 4,5 L di un prodotto che viene sempre venduto in multipli da 750 ml. Questa forma di prezzo è particolarmente importante nell'Unione Europea per i prodotti venduti in base al volume o al peso.
Quando sono presenti la misura per il prezzo unitario e l'misura di base per il prezzo unitario, specifica il prezzo all'interno di UnitPriceSpecification.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Valutazioni dell'efficienza energetica
Il seguente esempio spiega come specificare le informazioni sull'efficienza energetica utilizzando i dati strutturati. L'esempio specifica la classe energetica UE "C" con scala da "A+" a "F" per uno scaldabagno.
Tieni presente che il valore di classe energetica minima indica la classe meno efficiente nella scala del consumo energetico (in questo caso "F"), mentre il valore di classe energetica massima specifica la classe più efficiente (in questo caso "A+").
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
Modello 3D
Questo esempio mostra come collegare un modello 3D a un prodotto con la proprietà subjectOf e il tipo 3DModel.
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/sofa.jpg",
"name": "Water heater",
"description": "White 3-Seat Sofa",
"gtin14": "12345678901231",
"mpn": "S1234W3",
"brand": {
"@type": "Brand",
"name": "ExampleSofaBrand"
},
"subjectOf": {
"@type": "3DModel",
"encoding": {
"@type": "MediaObject",
"contentUrl": "https://example.com/sofa.gltf"
}
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/whitechaiselongue",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1299.00,
"priceCurrency": "USD"
}
}
Prodotto con un'offerta e dettagli di spedizione e reso
Ecco un esempio di pagina di prodotto con i dettagli relativi al reso. Il markup corrisponde a delle norme sui resi secondo cui i prodotti devono essere restituiti entro 60 giorni, essere spediti negli Stati Uniti e per cui non sono previste commissioni sui resi.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Microdati
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
Linee guida
I risultati avanzati per un prodotto forniscono agli utenti informazioni relative a un prodotto specifico, come il prezzo, la disponibilità e le valutazioni dei recensori. Affinché il tuo markup Product
sia idoneo per il trattamento dei risultati avanzati, devi seguire queste linee guida:
- Linee guida generali sui dati strutturati
- Nozioni di base sulla Ricerca
- Linee guida tecniche
- Linee guida relative ai contenuti
- Linee guida per le schede gratuite (per le esperienze con la scheda del commerciante)
Linee guida tecniche
- Ad esempio, "scarpe nel nostro negozio" non è un prodotto specifico. Attualmente, i risultati avanzati dei prodotti supportano solo le pagine incentrate su un singolo prodotto (o più varianti dello stesso prodotto). Sono incluse le varianti di prodotto per cui ogni variante ha un URL distinto. Ti consigliamo di concentrarti sull'aggiunta del markup alle pagine di prodotto, anziché alle pagine che contengono un elenco o una categoria di prodotti.
- Per informazioni dettagliate su come eseguire il markup delle varianti di prodotto, consulta la documentazione relativa ai dati strutturati per varianti di prodotto.
- Quando offri prodotti in vendita in più valute, devi avere un URL distinto per ogni valuta; ad esempio, se un prodotto è disponibile per la vendita in dollari canadesi e statunitensi, utilizza due URL distinti, uno per ogni valuta.
- Se aggiungi dati strutturati per pro e contro, devi seguire queste linee guida:
- Al momento, solo le pagine di recensioni editoriali di prodotti sono idonee per l'aspetto che mostra pro e contro nella Ricerca; le pagine di prodotto dei commercianti o le recensioni prodotto dei clienti non sono idonee.
- I pro e i contro devono essere visibili agli utenti nella pagina.
Linee guida relative ai contenuti
- Non sono ammessi contenuti che promuovono prodotti, servizi o informazioni ampiamente vietati o regolamentati che possono causare danni gravi, immediati o a lungo termine alle persone. Sono inclusi i contenuti correlati ad armi da fuoco e armi, sostanze stupefacenti per uso ricreativo, prodotti per tabacco e per sigarette elettroniche e prodotti correlati a giochi e scommesse.
Definizioni dei tipi di dati strutturati
Questa sezione elenca i requisiti per le esperienze con gli snippet prodotto e la scheda del commerciante nei risultati di ricerca. Seleziona la scheda appropriata per visualizzare le proprietà dei dati strutturati obbligatorie e consigliate per i due casi.
Per le pagine in cui i clienti possono acquistare i prodotti da te:
- Segui i requisiti per i dati strutturati della scheda del commerciante per massimizzare l'idoneità delle pagine in cui vendi i prodotti nelle esperienze di acquisto nei risultati di ricerca.
- Utilizza il report Schede del commerciante in Search Console per identificare gli errori nel markup.
Per le pagine di prodotto in cui le persone non possono effettuare un acquisto diretto:
- Segui i requisiti per i dati strutturati relativi agli snippet prodotto al fine di massimizzare l'idoneità delle tue pagine per gli snippet prodotto nei risultati di ricerca per le pagine che non vendono prodotti.
- Utilizza il report Snippet prodotto in Search Console per identificare gli errori nel markup.
Informazioni sul prodotto
Product
La definizione completa di Product è disponibile all'indirizzo schema.org/Product. Quando esegui il markup dei contenuti per le informazioni sul prodotto, utilizza le seguenti proprietà del tipo Product:
Agli snippet prodotto si applicano le seguenti proprietà.
| Proprietà obbligatorie | |
|---|---|
name |
Il nome del prodotto. |
Gli snippet prodotto richiedono review, aggregateRating o offers |
Devi includere una delle seguenti proprietà:
|
| Proprietà consigliate | |
|---|---|
aggregateRating |
Un elemento |
offers |
Una proprietà Per poter utilizzare il miglioramento di riduzione del prezzo, aggiungi |
review |
Un elemento Se aggiungi una recensione per il prodotto, il nome del recensore deve essere un nome valido di una persona ( Sconsigliato: 50% di sconto durante il Black Friday Consigliato: Marco Rossi" o "Recensori di CNET"
Per comunicare manualmente a Google i pro e i contro di una pagina con recensioni editoriali di prodotti, aggiungi le proprietà |
Le seguenti proprietà si applicano alle schede del commerciante.
| Proprietà obbligatorie | |
|---|---|
name |
Il nome del prodotto. |
image |
Proprietà ripetuta L'URL di una foto del prodotto. Sono da preferire foto che mostrino chiaramente il prodotto (ad esempio, con uno sfondo bianco). Ulteriori linee guida per le immagini:
Ad esempio: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Una proprietà Gli snippet prodotto accettano una proprietà |
| Proprietà consigliate | |
|---|---|
aggregateRating |
Un elemento |
audience |
Informazioni facoltative sul pubblico consigliato per il prodotto, ad esempio il genere e l'età suggeriti. È supportato solo il tipo |
brand.name |
Se nota, includi la marca del prodotto nella proprietà |
color |
Il colore o la combinazione di colori del prodotto, ad esempio, "rosso" o "giallo/azzurro". Consulta anche le informazioni sull'attributo Colore nella guida di Google Merchant Center. |
description |
La descrizione del prodotto. Sebbene non sia obbligatoria, è vivamente consigliato fornire una descrizione del prodotto in questa proprietà. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Include tutti gli identificatori globali applicabili, descritti in schema.org/Product.
Puoi utilizzare la proprietà |
hasEnergyConsumptionDetails |
Informazioni sul consumo energetico di prodotti come gli elettrodomestici.
Questa proprietà è particolarmente importante nei Paesi europei.
Consulta anche l'elenco delle proprietà |
inProductGroupWithID |
L'ID di un gruppo di prodotti a cui appartiene questa variante del prodotto. Vedi anche
|
isVariantOf |
Un gruppo di prodotti a cui appartiene questa variante del prodotto, se applicabile. Per informazioni dettagliate su come aggiungere il markup per le varianti di prodotto, consulta la documentazione relativa ai dati strutturati per varianti di prodotto. |
material |
Il materiale o la combinazione di materiali di cui è fatto il prodotto, come "pelle" o "cotone/poliestere". Consulta anche
|
mpn |
Il codice MPN (Manufacturer Part Number). Questa proprietà identifica in modo univoco il prodotto per un determinato produttore. |
pattern |
Il motivo del prodotto, ad esempio "a pois" o "a righe". Vedi anche |
review |
Un elemento Se aggiungi una recensione per il prodotto, il nome del recensore deve essere un nome valido di una persona ( Sconsigliato: 50% di sconto durante il Black Friday Consigliato: Marco Rossi" o "Recensori di CNET" I pro e contro sono supportati solo per le pagine di recensioni editoriali di un prodotto, non per le pagine con schede del commerciante. |
size |
La taglia del prodotto, ad esempio "XL" o "media". Vedi anche |
sku |
L'identificatore specifico del commerciante per il prodotto. Specifica al massimo un solo valore.
|
subjectOf |
Un modello 3D del prodotto, se applicabile. Consulta l'elenco delle proprietà |
3DModel
La definizione completa di 3DModel è disponibile all'indirizzo schema.org/3DModel.
Questo tipo non viene utilizzato dagli snippet prodotto.
Utilizza le seguenti proprietà per collegarti a un modello 3D. Attualmente sono supportati solo i modelli in formato glTF.
| Proprietà obbligatorie | |
|---|---|
encoding |
I contenuti multimediali per il modello 3D. |
encoding.contentUrl |
Il link a un file di definizione del modello 3D in formato glTF. Il file deve avere un suffisso |
Recensioni di prodotti
Review
Poiché le recensioni sono condivise da più tipi di dati strutturati (come Recipe e Movie), il tipo Review viene descritto separatamente nelle proprietà delle recensioni.
Consulta anche le linee guida sugli snippet recensione.
Per le recensioni prodotto sono disponibili anche le seguenti proprietà.
Le seguenti proprietà sono aggiuntive per il tipo Review e aiutano le persone a visualizzare un riepilogo generale dei pro e dei contro di una recensione editoriale di un prodotto. L'esperienza con i pro e contro è accessibile in francese, giapponese, inglese, italiano, olandese, polacco, portoghese, spagnolo, tedesco e turco in tutti i paesi in cui è disponibile la Ricerca Google.
Anche se Google cerca di comprendere automaticamente i pro e i contro di una recensione editoriale del prodotto, puoi fornire queste informazioni in modo esplicito aggiungendo le proprietà positiveNotes e/o negativeNotes alla tua recensione prodotto nidificata. Assicurati di seguire le linee guida per pro e contro.
| Proprietà obbligatorie | |
|---|---|
| Due affermazioni sul prodotto | Devi fornire almeno due affermazioni sul prodotto in qualsiasi combinazione di
affermazioni positive o negative (ad esempio, il markup ItemList con due
affermazioni positive è valido):
|
| Proprietà consigliate | |
|---|---|
negativeNotes |
Un elenco facoltativo nidificato di affermazioni negative sul prodotto (contro).
Per elencare più affermazioni negative, specifica più proprietà
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
Un elenco facoltativo nidificato di affermazioni negative sul prodotto (contro).
Per elencare più affermazioni positive, specifica più proprietà "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
Mentre il tipo Review viene utilizzato dalle esperienze con schede del commerciante, le note positive e negative (pro e contro) non lo usano. Pertanto, in questo elenco non sono elencate proprietà aggiuntive per le recensioni specifiche di prodotti.
ItemList per le note positive e negative
Le note positive e negative (pro e contro) all'interno del tipo Review utilizzano
i tipi generici ItemList e ListItem.
In questa sezione viene descritto come utilizzare questi tipi di note positive e negative.
Le proprietà che seguono vengono utilizzate per acquisire pro e contro in una recensione.
| Proprietà obbligatorie | |
|---|---|
itemListElement |
Un elenco di affermazioni sul prodotto, elencate in un ordine specifico.
Specifica ogni affermazione con |
itemListElement.name |
L'affermazione chiave della recensione. |
| Proprietà consigliate | |
|---|---|
itemListElement.position |
La posizione della recensione. La posizione 1 indica la prima affermazione dell'elenco. |
Mentre il tipo Review viene utilizzato dalle esperienze con schede del commerciante, le note positive e negative (pro e contro) non lo usano.
Dettagli dell'offerta
Offer
La definizione completa di Offer è disponibile all'indirizzo schema.org/Offer. Quando esegui il markup di offerte all'interno di un prodotto, utilizza le seguenti proprietà del tipo schema.org Offer.
Agli snippet prodotto si applicano le seguenti proprietà.
| Proprietà obbligatorie | |
|---|---|
price o priceSpecification.price |
Il prezzo dell'offerta di un prodotto. Segui le linee guida per l'uso di schema.org.
Ecco un esempio della proprietà
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Ecco un esempio di come specificare che un prodotto è disponibile senza pagamento:
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
Il prezzo dell'offerta potrebbe anche essere nidificato all'interno di una proprietà
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| Proprietà consigliate | |
|---|---|
availability |
Utilizza la singola opzione di disponibilità del prodotto più appropriata tra quelle del seguente elenco.
Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio, |
priceCurrency o priceSpecification.priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere. Al momento, questa proprietà è consigliata per gli snippet prodotto per consentire a Google di determinare la valuta in modo più accurato, ma è obbligatoria per le esperienze con la scheda del commerciante. Pertanto, è meglio indicare sempre questa proprietà. |
priceValidUntil |
La data (nel formato data ISO 8601) dopo la quale il prezzo non sarà più disponibile, se applicabile. Il tuo snippet prodotto potrebbe non essere visualizzato se la proprietà |
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
| Proprietà obbligatorie | |
|---|---|
price o priceSpecification.price |
Il prezzo dell'offerta di un prodotto. Segui le linee guida per l'uso di schema.org.
Ecco un esempio della proprietà
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
A differenza degli snippet prodotto, le esperienze con schede del commerciante richiedono un prezzo superiore a zero.
Il prezzo dell'offerta è obbligatorio, ma potrebbe essere nidificato all'interno di una
proprietà |
priceCurrency o priceSpecification.priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere.
|
priceSpecification |
I prezzi complessi possono essere specificati utilizzando I prezzi possono essere specificati utilizzando I prezzi con unità di misura del prodotto possono specificare una proprietà |
| Proprietà consigliate | |
|---|---|
availability |
Le alternative possibili relative alla disponibilità del prodotto. Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio
Non specificare più di un solo valore. |
hasMerchantReturnPolicy |
Informazioni nidificate relative alle norme sui resi associate a
|
itemCondition |
Condizione dell'articolo messo in vendita. Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio,
Non specificare più di un solo valore. |
shippingDetails |
Informazioni nidificate sulle norme e sulle opzioni di spedizione associate a |
url |
Un URL della pagina web del prodotto da cui un acquirente può acquistare il prodotto. Questo URL potrebbe essere l'URL preferito per la pagina corrente con tutte le opzioni di variante adeguatamente selezionate. L'URL può essere omesso; non fornire più URL. Per informazioni dettagliate su come aggiungere il markup per le varianti di prodotto, consulta la documentazione relativa ai dati strutturati per varianti di prodotto. |
UnitPriceSpecification
La definizione completa di UnitPriceSpecification è disponibile all'indirizzo schema.org/UnitPriceSpecification.
Utilizza le seguenti proprietà per acquisire schemi di prezzo più complessi.
Agli snippet prodotto si applicano le seguenti proprietà.
| Proprietà obbligatorie | |
|---|---|
price |
Il prezzo dell'offerta di un prodotto. Vedi anche la proprietà |
| Proprietà consigliate | |
|---|---|
priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere.
Vedi anche la proprietà Questa proprietà è facoltativa per gli snippet prodotto, ma è obbligatoria per le esperienze con schede del commerciante e pertanto è vivamente consigliata. |
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
| Proprietà obbligatorie | |
|---|---|
price |
Il prezzo dell'offerta di un prodotto. Vedi anche la proprietà |
priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere.
Vedi anche la proprietà |
| Proprietà consigliate | |
|---|---|
referenceQuantity |
La quantità di riferimento viene utilizzata per i prezzi che specificano un valore di riferimento per il prezzo. Vedi anche Prezzi con unità di misura del prodotto e Unità di misura del prodotto nella guida di Google Merchant Center per un approfondimento sui prezzi unitari. |
QuantitativeValue (per il prezzo unitario)
Questa sezione spiega l'utilizzo di QuantitativeValue per la proprietà referenceQuantity di una specifica dei prezzi unitari. (QuantitativeValue viene utilizzato anche per i tempi di spedizione, ma con regole diverse). La definizione completa di
QuantitativeValue è disponibile all'indirizzo
schema.org/QuantitativeValue.
Questo tipo non viene utilizzato dagli snippet prodotto.
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
QuantitativeValue può essere utilizzato per prezzi basati su un'unità di misura,
ad esempio l'acquisto di un pavimento per metro quadrato o di liquidi per mezzo gallone. Consulta la sezione Unità di misura del prodotto nella guida di Google Merchant Center per un approfondimento sui prezzi unitari.
Di seguito è riportato un esempio di prezzo di vendita di 4,5 L di un prodotto che può essere acquistato in multipli per 750 ml.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Utilizza le seguenti proprietà per acquisire i dettagli dei prezzi unitari.
| Proprietà obbligatorie | |
|---|---|
unitCode |
L'unità di misura. Sono supportati i codici UN/CEFACT o i rispettivi equivalenti leggibili come indicati nella Guida di Google Merchant Center Unità di misura del prodotto. |
value |
Il valore numerico dell'unità venduta. |
| Proprietà consigliate | |
|---|---|
valueReference |
|
AggregateOffer
La definizione completa di AggregateOffer è disponibile all'indirizzo schema.org/AggregateOffer.
AggregateOffer è un tipo di Offer che rappresenta un'aggregazione di
altre offerte. Ad esempio, può essere utilizzato per un prodotto che viene venduto da più commercianti.
(Non utilizzare AggregateOffer per descrivere un insieme di varianti del prodotto).
Quando esegui il markup di offerte aggregate all'interno di un prodotto, utilizza le seguenti proprietà del tipo schema.org
AggregateOffer:
Agli snippet prodotto si applicano le seguenti proprietà.
| Proprietà obbligatorie | |
|---|---|
lowPrice |
Il prezzo minimo tra tutte le offerte disponibili. Usa un numero in virgola mobile quando esprimi le frazioni di un'unità valutaria, ad esempio 1,23 per 1,23 $. |
priceCurrency |
La valuta utilizzata per descrivere il prezzo del prodotto, in formato ISO 4217 a tre lettere. |
| Proprietà consigliate | |
|---|---|
highPrice |
Il prezzo massimo tra tutte le offerte disponibili. Se necessario, utilizza un numero con rappresentazione in virgola mobile. |
offerCount |
Il numero di offerte per il prodotto. |
Per le esperienze con schede del commerciante, utilizza Offer e non AggregateOffer
SizeSpecification
Il tipo SizeSpecification viene utilizzato per indicare le dimensioni di un prodotto.
La definizione completa del tipo è disponibile all'indirizzo
schema.org/SizeSpecification.
Questo tipo non viene utilizzato dagli snippet prodotto.
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
| Proprietà consigliate | |
|---|---|
name |
Un nome leggibile dall'utente per la taglia, ad esempio "XL". Per ulteriori dettagli, consulta le informazioni sull'attributo taglia nella guida di Google Merchant Center. |
sizeGroup |
Il gruppo di taglie suggerito per il prodotto, se applicabile. L'interpretazione del
gruppo è definita dalla proprietà
Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio, Vedi anche |
sizeSystem |
Il sistema di taglie del prodotto, se disponibile. I valori supportati sono:
Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio, Consulta anche la sezione |
PeopleAudience
La definizione completa di PeopleAudience è disponibile all'indirizzo
schema.org/PeopleAudience.
Questo tipo non viene utilizzato dagli snippet prodotto.
Utilizza le seguenti proprietà per indicare il pubblico consigliato per un prodotto. Vedi anche Attributi e valori dei dati strutturati supportati nella guida di Google Merchant Center.
| Proprietà consigliate | |
|---|---|
suggestedGender |
Il genere consigliato per cui è adatto il prodotto. Deve essere uno dei seguenti valori:
Per maggiori dettagli, consulta la proprietà Tieni presente che Google completerà i valori |
suggestedMaxAge (o suggestedAge.maxValue) |
L'età massima suggerita per il prodotto, in anni. Google mappa le età massime suggerite per i prodotti al seguente insieme fisso di valori numerici:
|
suggestedMinAge (o suggestedAge.minValue) |
L'età minima suggerita per il prodotto, in anni. Google mappa le età minime suggerite per i prodotti al seguente insieme fisso di valori numerici:
|
EnergyConsumptionDetails
La definizione completa di EnergyConsumptionDetails è disponibile all'indirizzo schema.org/EnergyConsumptionDetails.
Questo tipo non viene utilizzato dagli snippet prodotto.
Utilizza le seguenti proprietà per indicare il consumo energetico di un prodotto, ad esempio per gli elettrodomestici. Attualmente sono supportate solo le classificazioni energetiche dell'UE.
| Proprietà obbligatorie | |
|---|---|
hasEnergyEfficiencyCategory |
La categoria di efficienza energetica del prodotto. Attualmente sono supportate solo le classificazioni energetiche dell'UE:
Sono supportati anche i nomi brevi senza il prefisso URL (ad esempio, |
| Proprietà consigliate | |
|---|---|
energyEfficiencyScaleMin e energyEfficiencyScaleMax |
La classe energetica più bassa e più alta nella scala di consumo energetico dell'UE regolamentata per la categoria di prodotto a cui appartiene un prodotto. Vedi La proprietà
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
Se |
Spedizione
OfferShippingDetails
Il tipo OfferShippingDetails non è utilizzato dagli snippet prodotto.
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
La proprietà OfferShippingDetails consente agli utenti di visualizzare i costi di spedizione e i tempi di consegna stimati in base alla località e alle norme di spedizione della tua società.
Per rendere i tuoi prodotti idonei al miglioramento dei dettagli di spedizione, aggiungi le seguenti proprietà
OfferShippingDetails alle pagine dei prodotti oltre ai dati strutturati Product.
A volte i commercianti offrono agli utenti più opzioni tra cui scegliere per la spedizione di un prodotto a una destinazione (ad esempio espressa notturna, rapida 2 giorni e standard). Puoi indicare ognuna di queste opzioni utilizzando più proprietà shippingDetails, ciascuna con diverse combinazioni delle proprietà shippingRate e deliveryTime.
Sebbene la proprietà OfferShippingDetails non sia richiesta, le seguenti proprietà sono obbligatorie se vuoi che i dettagli di spedizione siano idonei per il miglioramento.
La definizione completa di OfferShippingDetails è disponibile all'indirizzo schema.org/OfferShippingDetails.
| Proprietà obbligatorie | |
|---|---|
deliveryTime |
L'intervallo di tempo totale tra la ricezione dell'ordine e l'arrivo dei prodotti al cliente finale. Le seguenti proprietà possono essere nidificate nella proprietà
Non fornire più di un elemento |
shippingDestination |
Indica le destinazioni di spedizione. Specifica le informazioni di |
shippingRate |
Informazioni sul costo della spedizione verso la destinazione specificata.
È necessario specificare almeno un valore per Puoi specificare un'unica |
shippingRate.currency |
La valuta del costo di spedizione, in formato ISO 4217 a tre lettere. La valuta deve corrispondere a quella dell'offerta. |
shippingRate.value o shippingRate.maxValue |
Il costo della spedizione per Per specificare la spedizione gratuita, imposta il valore su |
DefinedRegion
Questo tipo non viene utilizzato dagli snippet prodotto.
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
DefinedRegion viene utilizzato per creare aree personalizzate in modo da poter impostare costi di spedizione e tempi di transito precisi per più servizi di spedizione. Questa funzionalità è attualmente supportata solo per un insieme limitato di paesi, come documentato nell'articolo Configurare le regioni della guida di Google Merchant Center.
| Proprietà obbligatorie | |
|---|---|
addressCountry |
Il codice paese di due lettere, nel formato ISO 3166-1 alpha-2. |
| Proprietà consigliate | |
|---|---|
Scegli addressRegion o postalCode |
Identifica la regione della zona di consegna del cliente. Se omessa,
l'intero paese corrisponde alla regione definita. È possibile elencare più regioni,
ma non puoi combinare diversi modi per specificarle in un'unica
istanza di |
addressRegion |
Se includi questa proprietà, l'area geografica deve essere il codice di una delle suddivisioni ISO 3166-2 di due o tre cifre, senza il prefisso del paese. Attualmente la Ricerca Google supporta soltanto Australia, Giappone e Stati Uniti. Esempi: "NY" (per Stati Uniti, stato di New York), "NSW" (per l'Australia, stato del Nuovo Galles del Sud) o "03" (per il Giappone, prefettura di Iwate). Non fornire sia una regione che un codice postale. |
postalCode |
Il codice postale. Ad esempio, 94043. Attualmente i codici postali sono supportati per l'Australia, il Canada e gli Stati Uniti. |
ShippingDeliveryTime
Questo tipo non viene utilizzato dagli snippet prodotto.
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
ShippingDeliveryTime
viene utilizzato per condividere l'intervallo di tempo totale tra la ricezione di un ordine e la consegna dei prodotti
al cliente finale.
| Proprietà consigliate | |
|---|---|
handlingTime |
L'intervallo di tempo standard tra la ricezione dell'ordine e la partenza della merce dal magazzino. |
transitTime |
L'intervallo di tempo standard tra l'invio dell'ordine e la consegna dei prodotti al cliente finale. |
QuantitativeValue (per i tempi di spedizione)
Questo tipo non viene utilizzato dagli snippet prodotto.
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
QuantitativeValue viene utilizzato qui per indicare i tempi di spedizione. È necessario specificare un numero minimo e massimo di giorni. (QuantitativeValue viene utilizzato anche per i prezzi unitari, con regole di convalida diverse per le proprietà).
| Proprietà obbligatorie | |
|---|---|
maxValue |
Il numero massimo di giorni. Il valore deve essere un numero intero non negativo. |
minValue |
Il numero minimo di giorni. Il valore deve essere un numero intero non negativo. |
unitCode |
Le unità dei valori minimi/massimi. Il valore deve essere |
Valori restituiti
MerchantReturnPolicy
Questo tipo non viene utilizzato dagli snippet prodotto.
Le seguenti proprietà si applicano alle esperienze con schede del commerciante.
Utilizza le seguenti proprietà per rendere la tua scheda del commerciante idonea a mostrare le informazioni relative alle norme sui resi, incluse le commissioni di reso e il periodo di tempo in cui è possibile restituire un prodotto.
| Proprietà obbligatorie | |
|---|---|
applicableCountry |
Il codice paese al quale si applicano le norme sui resi, utilizzando il formato del codice paese ISO 3166-1 alpha-2 a due lettere. Puoi specificare fino a 50 paesi. |
returnPolicyCategory |
Il tipo di norme sui resi. Usa uno dei seguenti valori:
Se utilizzi |
| Proprietà consigliate | |
|---|---|
merchantReturnDays |
Il numero di giorni (dalla data di consegna) entro cui è possibile restituire un prodotto. Questa
proprietà è obbligatoria solo se imposti |
returnFees |
Il tipo di commissioni sui resi. Utilizza uno dei seguenti valori supportati:
|
returnMethod |
Il tipo di metodo di reso offerto. Questa proprietà è consigliata solo se imposti
|
returnShippingFeesAmount |
Il costo della spedizione per la restituzione di un prodotto. Questa proprietà è obbligatoria solo se il consumatore deve pagare al commerciante
una tariffa di spedizione diversa da zero per restituire un prodotto, nel qual caso |
Approccio alternativo alla configurazione delle impostazioni di spedizione e reso con Google
Le norme sulla spedizione dei rivenditori possono essere complesse e cambiare di frequente. Se hai problemi a indicare e a mantenere aggiornati i dati di spedizione e reso con il markup e hai un account Google Merchant Center, valuta la possibilità di configurare le impostazioni di spedizione e le norme sui resi nella guida di Google Merchant Center.
Monitorare i risultati avanzati con Search Console
Search Console è uno strumento che consente di monitorare il rendimento delle tue pagine in Ricerca Google. Registrarsi in Search Console non è obbligatorio per essere inclusi nei risultati di Ricerca Google, ma può aiutarti a capire e migliorare il modo in cui Google vede il tuo sito. Ti consigliamo di controllare Search Console nei seguenti casi:
- Dopo aver effettuato il deployment dei dati strutturati per la prima volta
- Dopo aver rilasciato nuovi modelli o aggiornato il codice
- Analisi periodica del traffico
Dopo aver effettuato il deployment dei dati strutturati per la prima volta
Dopo che Google ha indicizzato le tue pagine, cerca i problemi utilizzando il report sullo stato dei risultati avanzati pertinente. L'ideale sarebbe un aumento degli elementi validi e nessun aumento di quelli non validi. Se riscontri problemi nei dati strutturati:
- Correggi gli elementi non validi.
- Controlla un URL pubblicato per verificare se il problema persiste.
- Richiedi la convalida utilizzando il report sullo stato.
Dopo aver rilasciato nuovi modelli o aggiornato il codice
Quando apporti modifiche significative al tuo sito web, monitora l'aumento degli elementi non validi dei dati strutturati.- Se vedi un aumento di errori, forse hai reso disponibile un nuovo modello non funzionante oppure il tuo sito interagisce con il modello esistente in modo nuovo, ma non corretto.
- Se noti una diminuzione degli elementi validi (non associata a un aumento di quelli non validi), forse non stai più incorporando dati strutturati nelle tue pagine. Utilizza lo strumento Controllo URL per scoprire la causa del problema.
Analisi periodica del traffico
Analizza il traffico di Ricerca Google utilizzando il rapporto sul rendimento. I dati mostrano la frequenza con cui la pagina viene visualizzata nei risultati multimediali nella Ricerca, la frequenza con cui gli utenti fanno clic e qual è la posizione media che visualizzi nei risultati di ricerca. Puoi anche estrarre automaticamente questi risultati con l'API Search Console.Esistono due report di Search Console relativi ai dati strutturati Product nella sezione Shopping della barra di navigazione:
- Schede del commerciante: per le pagine in cui gli acquirenti possono acquistare i prodotti.
- Snippet prodotto: per altre pagine correlate ai prodotti, come recensioni prodotto e siti aggregatori.

Entrambi i report forniscono avvisi ed errori relativi ai dati strutturati per i prodotti, ma sono separati
a causa dei diversi requisiti per le esperienze associate. Ad esempio, il report Schede del commerciante
include i controlli relativi agli snippet prodotto che includono dati strutturati Offer, pertanto
il report Snippet prodotto
deve essere consultato solo per le pagine di schede non relative a commercianti.
Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
