Google Görseller'de resim meta verileri
Resim meta verisi belirttiğinizde Google Görseller'de resmi oluşturan kişinin kim olduğu, resmin nasıl kullanabileceği ve katkıda bulunanlar gibi resimle ilgili daha fazla ayrıntı gösterilebilir. Örneğin, lisanslama bilgilerini sağlamak, resmi Lisanslanabilir rozetine uygun hale getirebilir. Bu rozette lisansın bağlantısı ve resmin nasıl kullanılabileceği hakkında daha ayrıntılı bilgiler yer alır.

Özelliğin kullanılabilirliği
Bu özellik hem mobil hem de masaüstü cihazlarda, Google Arama'nın kullanılabildiği tüm bölgelerde ve dillerde kullanılabilir.
Web sayfalarınızı ve resimlerinizi hazırlama
Google'ın resimlerinizi keşfedip dizine ekleyebildiğinden emin olmak için:
- Kullanıcıların hesap sahibi olmaları veya giriş yapmaları gerekmeden resim içeren sayfalarınıza erişip görüntüleyebildiğinden emin olun.
- Googlebot’un resim içeren sayfalarınıza erişebildiğinden (bir robots.txt dosyası veya robots
metaetiketi tarafından engellenmediğinden) emin olun. Sitenizde engellenen tüm sayfaları sayfa dizine ekleme raporunda görebilir veya URL Denetleme aracını kullanarak belirli bir sayfayı test edebilirsiniz. - Google'ın içeriğinizi keşfedebileceğinden emin olmak için Arama'nın Temel Özellikleri'ni uygulayın.
- Google Görseller'e ilişkin en iyi uygulamaları takip edin.
- Google'a değişikliklerle ilgili bilgi vermek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Yapılandırılmış veriler veya IPTC fotoğraf meta verileri ekleme
Resim meta verilerinizi Google'a bildirmek için sitenizdeki her resme yapılandırılmış veriler veya IPTC fotoğraf meta verileri ekleyin. Aynı resim birden fazla sayfada yer alıyorsa resme göründüğü her sayfada yapılandırılmış veri veya IPTC fotoğraf meta verisi ekleyin.
Resminize fotoğraf meta verileri eklemenin iki yolu vardır. Lisanslanabilir rozeti gibi geliştirmelere uygun olmak için Google'a yalnızca bir tür bilgi sağlamanız gerekir. Aşağıdaki yöntemlerden herhangi biri yeterlidir:
- Yapılandırılmış veri: Yapılandırılmış veri, resim ile resmin işaretlemeyle birlikte göründüğü sayfa arasında bir ilişkilendirmedir. Aynı resim olsa bile, resmin kullanıldığı her örnek için yapılandırılmış veri eklemeniz gerekir.
- IPTC fotoğraf meta verisi: IPTC fotoğraf meta verisi, resmin içine yerleştirilir. Bu sayede resim ve meta veri bir arada tutularak bozulmadan sayfadan sayfaya taşınabilir. IPTC fotoğraf meta verisini resim başına yalnızca bir kez yerleştirmeniz gerekir.
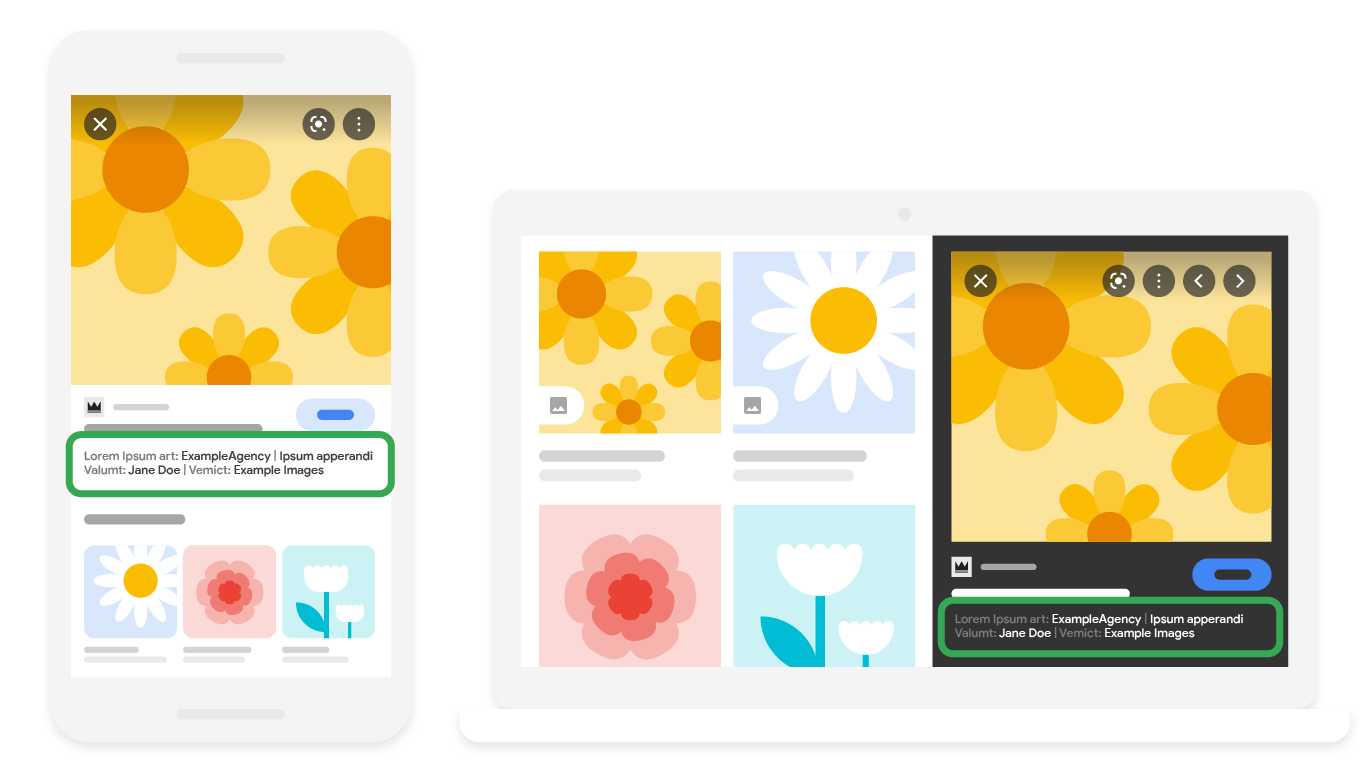
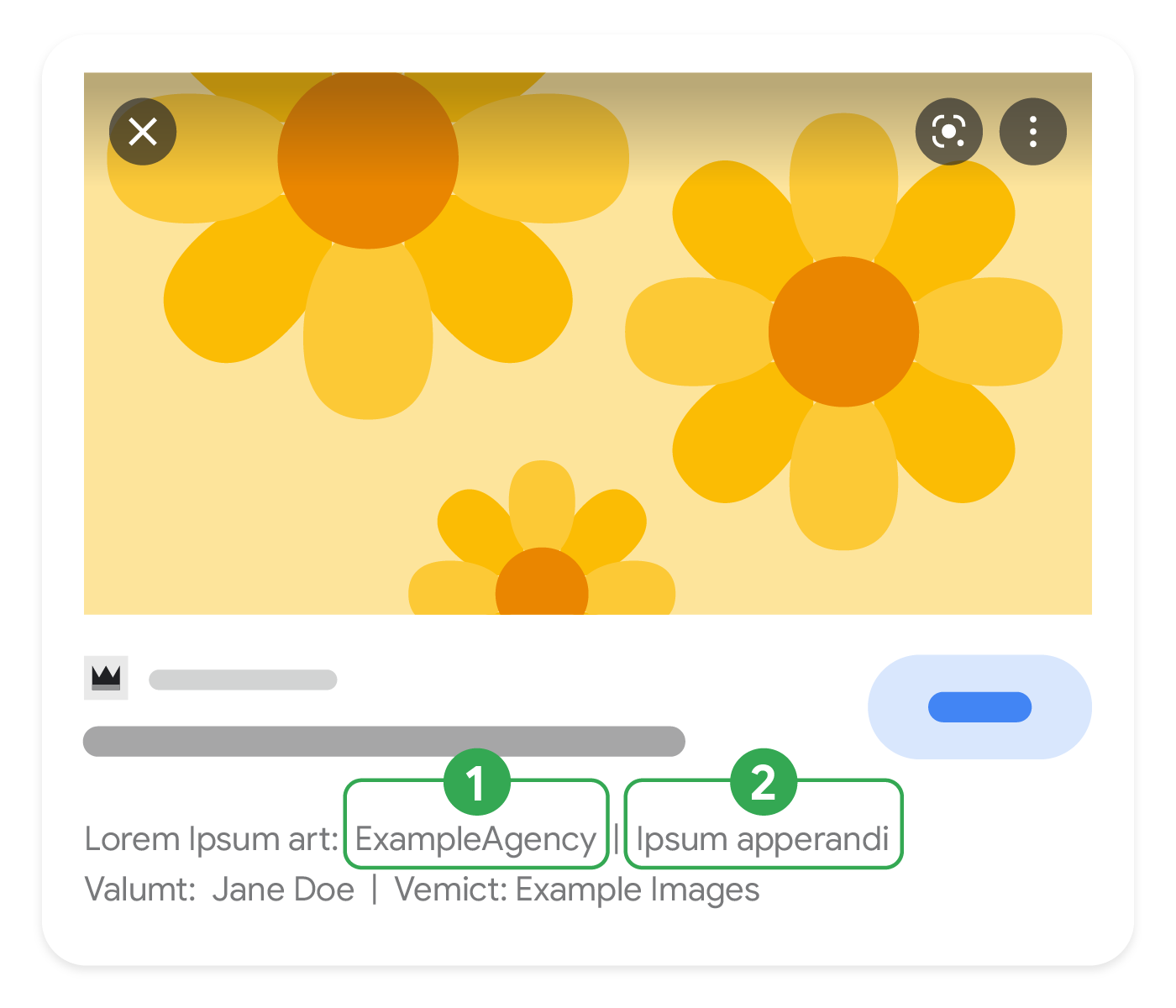
Aşağıdaki şemada, lisans bilgilerinin Google Görseller'de nasıl görünebileceğine dair bir fikir edinebilirsiniz:

- Bir resmin kullanımı için geçerli lisansı açıklayan sayfanın URL'si. Bu bilgiyi Schema.org
licensemülkü veya IPTC Web Statement of Rights alanı ile belirtin. - Kullanıcının söz konusu resmi nasıl lisanslayacağıyla ilgili bilgileri bulabileceği sayfanın URL'si. Bu bilgiyi Schema.org
acquireLicensePageözelliğiyle veya IPTC Licensor URL (bir Licensor öğesinin) alanı ile belirtin.
Yapılandırılmış veri
Resim meta verilerinizi, yapılandırılmış veri alanları ekleyerek Google'a bildirebilirsiniz. Yapılandırılmış veri, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verinin nasıl oluşturulacağı, test edileceği ve yayınlanacağı hakkında bir genel bakış sunulmuştur. Web sayfasına yapılandırılmış verinin nasıl ekleneceği hakkında adım adım açıklamalı kılavuz için yapılandırılmış veri codelab'e göz atın.
- Zorunlu özellikleri ekleyin. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Genel yapılandırılmış veri yönergelerini uygulayın.
- Zengin Sonuçlar Testini kullanarak kodunuzu doğrulayın.
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Örnekler
Tek resim
Tek bir resim içeren sayfa örneğini burada bulabilirsiniz.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span><br />
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br />
<span property="creditText">Labrador PhotoLab</span><br />
</div>
</body>
</html>
Mikro veri
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br />
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
srcset etiketinde tek resim
Bir srcset etiketinde tek bir resim içeren sayfa örneğini burada bulabilirsiniz.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br />
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Mikro veri
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Bir sayfada birden çok resim
Birden fazla resim içeren sayfa örneğini burada bulabilirsiniz.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br />
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Mikro veri
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br />
<span itemprop="creditText">Labrador PhotoLab</span><br />
</div>
<br />
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Yapılandırılmış veri türü tanımları
ImageObject öğesinin tam tanımı schema.org/ImageObject adresinde sağlanmaktadır.
Google tarafından desteklenen özellikler şunlardır:
| Zorunlu özellikler | |
|---|---|
contentUrl |
Asıl resim içeriğinin URL'si. Google, fotoğraf meta verilerinin hangi resim için geçerli olduğunu belirlemek için |
creator veya creditText veya copyrightNotice veya license |
|
| Önerilen özellikler | |
|---|---|
acquireLicensePage |
Kullanıcının söz konusu resmi nasıl lisanslayacağıyla ilgili bilgileri bulabileceği sayfanın URL'si. Aşağıda birkaç örnek verilmiştir:
|
creator |
Resmi oluşturan kişi. Bu, genellikle fotoğrafçıdır ancak bir şirket ya da kuruluş olabilir (uygunsa). |
creator.name |
Resmi oluşturan kişinin adı. |
creditText |
Resim yayınlanırken katkıda bulunan olarak listelenen kişi ve/veya kuruluşun adı. |
copyrightNotice |
Bu fotoğrafın fikri mülkiyetini belirten telif hakkı bildirimi. Bu bilgi fotoğrafın telif hakkının mevcut sahibini tanımlar. |
license |
Bir resmin kullanımı için geçerli lisansı açıklayan sayfanın URL'si. Örneğin bu, web sitenizde bulunan şartlar ve koşullar olabilir. Uygun olduğunda bu, Creative Commons lisansı da olabilir (ör. BY-NC 4.0).
Resim belirtmek amacıyla yapılandırılmış veri kullanıyorsanız Lisanslanabilir rozeti ile gösterilmeye uygun olması için resminize |
IPTC fotoğraf meta verileri
Alternatif olarak, IPTC fotoğraf meta verisini doğrudan bir resmin içine yerleştirebilirsiniz. Resim meta verilerinizi yönetmek için meta veri yönetimi yazılımı kullanmanızı öneririz. Aşağıdaki tabloda Google'ın çıkardığı özellikler yer almaktadır:
| Önerilen özellikler | |
|---|---|
| Telif Hakkı Bildirimi |
Bu fotoğrafın fikri mülkiyetini belirten telif hakkı bildirimi. Bu bilgi fotoğrafın telif hakkının mevcut sahibini tanımlar. |
| Oluşturan |
Resmi oluşturan kişi. Bu, genellikle fotoğrafçının adıdır ancak bir şirket veya kuruluşun adı da olabilir (uygunsa). |
| Kredi Limiti |
Resim yayınlanırken katkıda bulunan olarak listelenen kişi ve/veya kuruluşun adı. |
| Dijital Kaynak Türü |
Resmi oluşturmak için kullanılan dijital kaynağın türü. Aşağıdaki IPTC
|
| Licensor URL |
Kullanıcının söz konusu resmi nasıl lisanslayacağıyla ilgili bilgileri bulabileceği sayfanın URL'si. Licensor URL bir resim nesnesinin değil Licensor nesnesinin özelliği olmalıdır. Aşağıda birkaç örnek verilmiştir:
|
| Web Statement of Rights |
Bir resmin kullanımı için geçerli lisansı ve isteğe bağlı olarak diğer hakları açıklayan sayfanın URL'si. Örneğin bu, web sitenizde bulunan şartlar ve koşullar olabilir. Uygun olduğunda bu, Creative Commons lisansı da olabilir (ör. BY-NC 4.0). Resminizin Lisanslanabilir rozetiyle gösterilmeye uygun olması amacıyla resminiz için Web Statement of Rights alanını eklemeniz gerekir. Bu bilgiye sahipseniz Licensor URL alanını da eklemenizi öneririz. |
Sorun giderme
Google Görseller'de resim meta verisini kullanmayla ilgili sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- Bu özellikle ilgili sorular için Google Görseller'deki Resim Lisansı hakkında SSS bölümünü inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin.
- Eksik zengin sonuçlar / toplam zengin sonuç sayısında düşüş sorununu giderin.
- Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Google Arama Merkezi Ofis Saatlerinde soru sorun.
- Google Arama Merkezi forumunda soru yayınlayın. IPTC fotoğraf meta verileriyle ilgili yardım için sorunuzu onların forumunda yayınlayın.
Resim meta verilerini kaldırmak sorun olur mu?
Resim dosyası boyutunu küçülttüğünden, resim meta verilerini kaldırmak web sayfalarının daha hızlı yüklenmesine yardımcı olur. Ancak, bazı yargı alanlarında meta verileri kaldırmak yasalara aykırı olabileceğinden dikkatli olun. Resim meta verileri, web üzerinde resim hakkında telif hakkı ve lisans bilgilerini sağlar. Google, en azından resim hakları bilgileri ve kimliğiyle ilgili önemli meta verileri tutmanızı önerir. Örneğin, doğru ilişkilendirme sağlamak için mümkün olduğunda creator (içerik üretici), credit line (hak sahipleri) ve copyright notice (telif hakkı uyarısı) IPTC alanlarını tutmaya çalışın.
