Video (VideoObject, Clip, BroadcastEvent) yapılandırılmış verisi
Google Arama, kullanıcıların videoları keşfetmesini ve izlemesini sağlayan bir giriş noktasıdır. Google
videonuzla ilgili ayrıntıları otomatik olarak anlamaya çalışır, ancak videonuzu VideoObjectile işaretleyip
özel olarak açıklama, küçük resim URL'si, yükleme tarihi ve süre gibi bilgileri
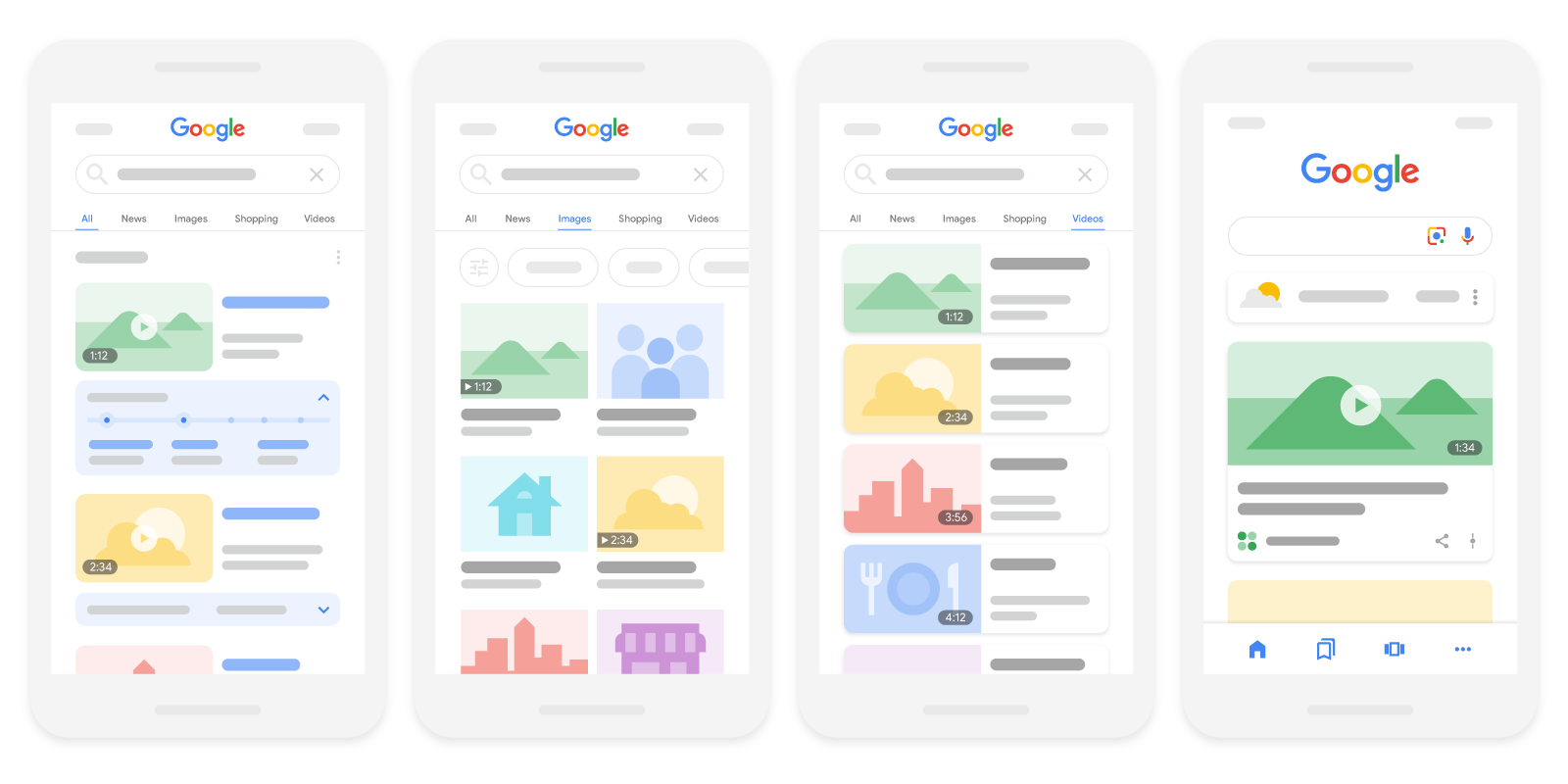
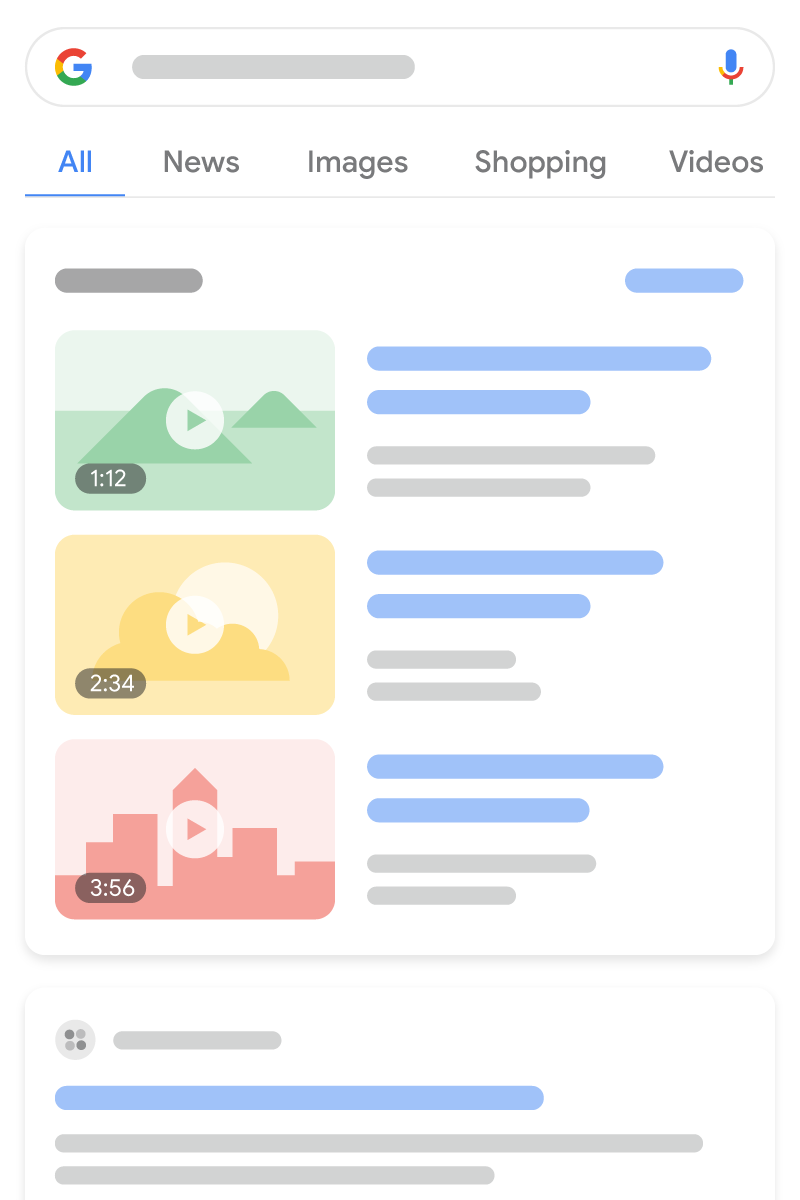
sağlayabilirsiniz. Videolar Google Arama sonuçlarında,
video arama sonuçlarında, Google Görseller'de ve
Google Keşfet'te görünebilir.

İçeriğinizi nasıl işaretlediğinize bağlı olarak, videolarınız aşağıdaki video geliştirmeleri için de uygun olabilir:
| Video geliştirmeleri | |
|---|---|
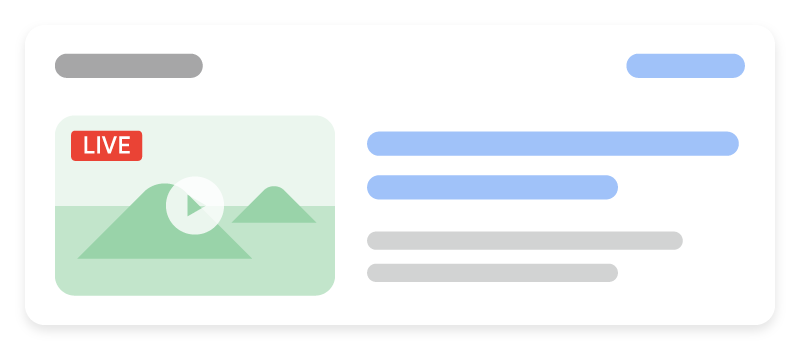
CANLI rozeti: Videonuza CANLI rozeti eklemek için videonuzu
Google'ın sayfalarınızı doğru zamanda taraması için CANLI rozeti kurallarına uyduğunuzdan ve Dizine ekleme API'sini kullandığınızdan emin olun. |

|
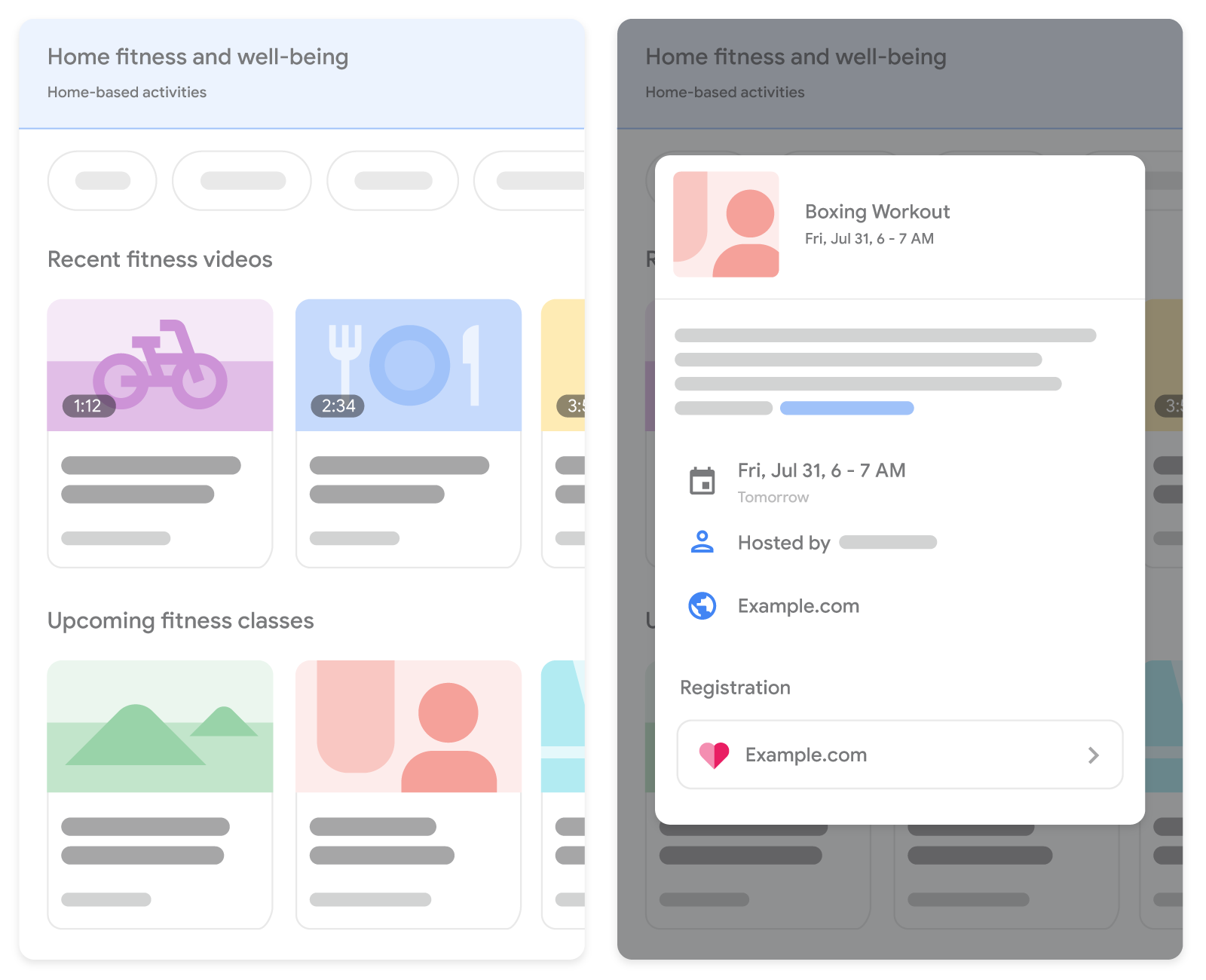
Ev etkinlikleri: Kullanıcıların evde yapılacak etkinlikler bulmasına yardımcı olun. Kullanıcılar evde yapılacak etkinlikler aradığında videolar ve online etkinlikler kapsamlı bir zengin sonuçta görünür. Özelliğin kullanılabilirliği, yönergeler ve örnekler hakkında daha fazla bilgi için Ev etkinlikleri sayfasına bakın. |

|
|
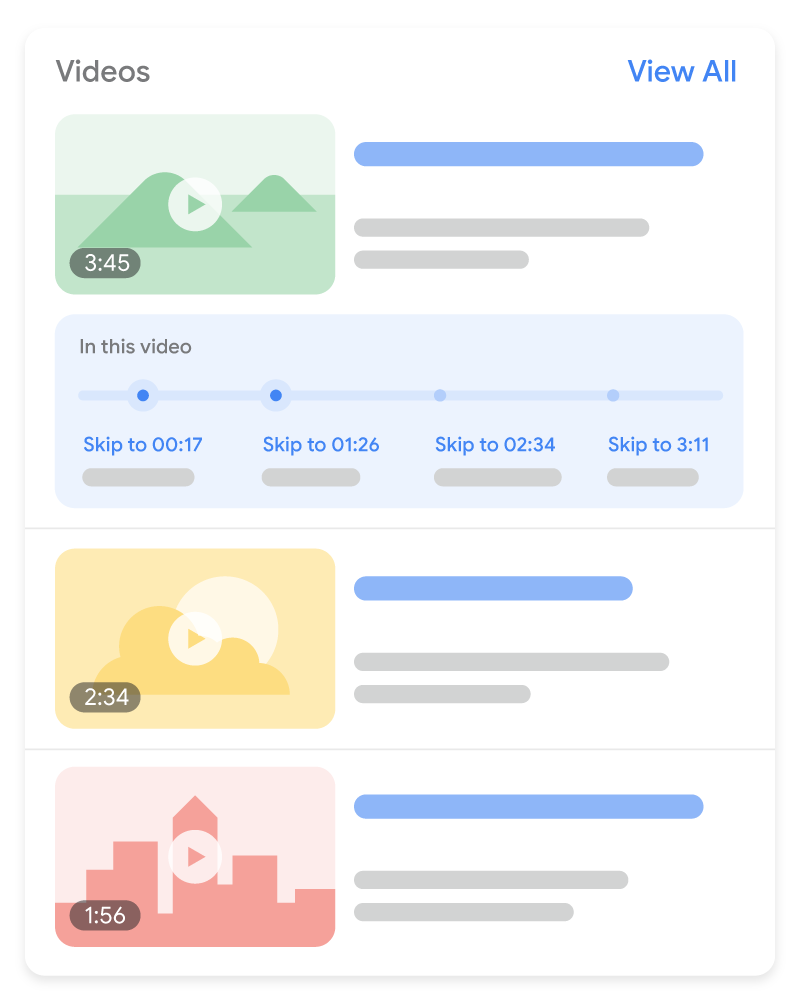
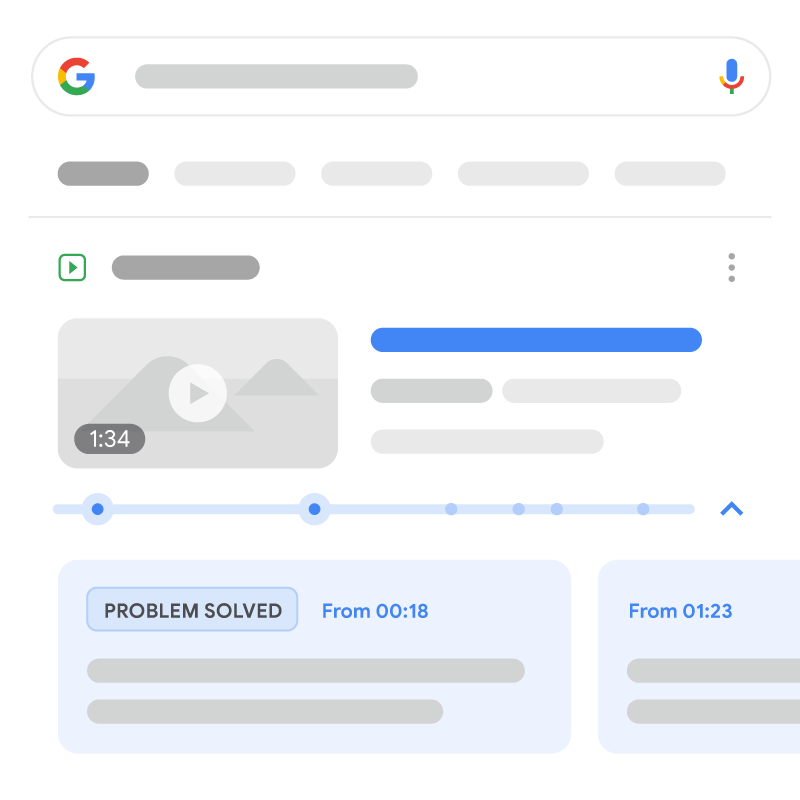
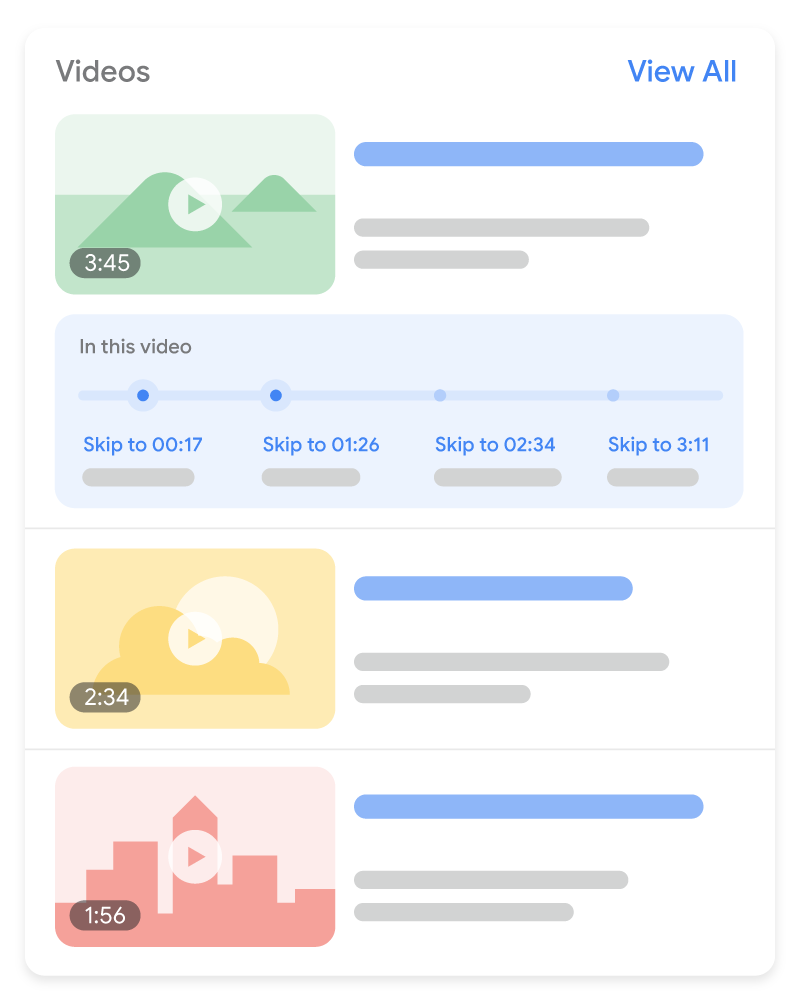
Önemli anlar Önemli anlar özelliği, kullanıcıların kitaptaki bölümler gibi video segmentlerinde gezinmelerine olanak sağlar. Bu da kullanıcıların içeriğinizle daha derin bir bağ kurmasına yardımcı olabilir. Google Arama, videonuzdaki segmentleri otomatik olarak algılamaya çalışır ve herhangi bir çaba sarf etmeden kullanıcılara önemli anları gösterir. Alternatif olarak, videonuzun önemli noktalarını Google'a manuel olarak bildirebilirsiniz. Yapılandırılmış veri veya YouTube açıklaması üzerinden belirlediğiniz önemli anlara öncelik veririz.
Önemli anlar özelliğini tamamen devre dışı bırakmak için (Google'ın videonuz için önemli anları otomatik olarak gösterme çabaları dahil) |

|
Video barındırma bandı (sınırlı erişim):: Kullanıcıların video galerisi sayfalarınızı keşfedebilmesini sağlamak için ItemListyapılandırılmış veriler ekleyin. >Bu özellik şu anda küçük bir sağlayıcı grubuyla sınırlıdır. Google Arama, ItemList yapılandırılmış veriler eklemenize gerek kalmadan otomatik olarak siteniz için bir barındırma bandı gösterebilir. |
|
Eğitim Videosu: Eğitim Videosu yapılandırılmış verilerini ekleyerek öğrencilerin ve öğretmenlerin eğitimle ilgili videolarınızı bulmasına yardımcı olun. Özelliğin kullanılabilirliği, yönergeler ve örnekler hakkında daha fazla bilgi için Eğitim Videosu dokümanlarına bakın. |

|
Yapılandırılmış veri ekleme
Yapılandırılmış veri, bir sayfa hakkında bilgi sağlamak ve sayfa içeriğini sınıflandırmak için kullanılan standart bir biçimdir. Yapılandırılmış veri konusunda yeniyseniz yapılandırılmış verinin nasıl çalıştığı hakkında daha fazla bilgi edinebilirsiniz.
Aşağıda, yapılandırılmış verinin nasıl oluşturulacağı, test edileceği ve yayınlanacağı hakkında bir genel bakış sunulmuştur. Web sayfasına yapılandırılmış verinin nasıl ekleneceği hakkında adım adım açıklamalı kılavuz için yapılandırılmış veri codelab'e göz atın.
- Zorunlu özellikleri ekleyin. Kullandığınız biçime bağlı olarak sayfada yapılandırılmış verilerin nereye ekleneceğini öğrenin.
- Yönergeleri uygulayın.
- Zengin Sonuçlar Testi'ni kullanarak kodunuzu doğrulayın ve kritik hataları düzeltin. Araçta işaretlenmiş olabilecek kritik olmayan sorunları da düzeltme seçeneğini değerlendirin. Bu tür hatların düzeltilmesi yapılandırılmış verilerinizin kalitesini artırır ancak zengin sonuçlara uygun olmak için zorunlu değildir.
- Yapılandırılmış verinizi içeren birkaç sayfa dağıtıp Google'ın sayfayı nasıl gördüğünü test etmek için URL Denetleme aracını kullanın. Google'ın sayfanıza erişebildiğinden ve bir robots.txt dosyası,
noindexetiketi veya giriş gereksinimleri tarafından engellenmediğinden emin olun. Sayfa düzgün görünüyorsa Google'dan URL'lerinizi yeniden taramasını isteyebilirsiniz. - İleride yapılacak değişiklikler konusunda Google'a bilgi vermeye devam etmek için site haritası gönderin. Bu işlemi Search Console Sitemap API ile otomatikleştirebilirsiniz.
Örnekler
Standart video zengin sonucu

Aşağıda, tek bir VideoObject örneği verilmiştir.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US,NL"
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2016-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US,NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>
CANLI rozeti

VideoObject ile BroadcastEvent örneğini aşağıda bulabilirsiniz.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2018-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2018-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2018-10-27T14:00:00+00:00",
"endDate": "2018-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2018-10-27T18:00:00+00:00",
"endDate": "2018-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2018-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2018-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2018-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2018-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2018-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2018-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Video barındırma bandı (sınırlı erişim)
Aşağıda, VideoObject
ve ItemList yapılandırılmış verilerine ait bir örneği bulabilirsiniz. Bu özellik şu anda küçük bir
sağlayıcı grubuyla sınırlıdır.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "VideoObject",
"position": 1,
"name": "Introducing the self-driving bicycle in the Netherlands",
"url": "https://www.example.com/video/self-driving-bicycle",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://www.example.com/video/self-driving-bicycle/1x1/photo.jpg",
"https://www.example.com/video/self-driving-bicycle/4x3/photo.jpg",
"https://www.example.com/video/self-driving-bicycle/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/self-driving-bicycle/file.mp4",
"embedUrl": "https://www.example.com/embed/self-driving-bicycle",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
}
},
{
"@type": "VideoObject",
"position": 2,
"name": "How to tie a tie",
"url": "https://www.example.com/video/how-to-tie-a-tie",
"description": "How to tie a four-in-hand knot.",
"thumbnailUrl": [
"https://www.example.com/video/how-to-tie-a-tie/1x1/photo.jpg",
"https://www.example.com/video/how-to-tie-a-tie/4x3/photo.jpg",
"https://www.example.com/video/how-to-tie-a-tie/16x9/photo.jpg"
],
"uploadDate": "2019-02-28T08:00:00+08:00",
"duration": "PT5M01S",
"contentUrl": "https://www.example.com/video/how-to-tie-a-tie/file.mp4",
"embedUrl": "https://www.example.com/embed/how-to-tie-a-tie",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 102111
}
}
]
}
</script>
</head>
<body>
</body>
</html>
<div>
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject">
<!-- Thumbnail -->
<a href="https://example.com/videos/self-driving-bicycle"
title="Introducing the self-driving bicycle in the Netherlands">
<img src="https://example.com/videos/self-driving-bicycle/thumbnail.jpg"
alt="Introducing the self-driving bicycle in the Netherlands"
title="Introducing the self-driving bicycle in the Netherlands"
itemprop="thumbnailUrl">
</a>
<!-- URL, name, and description -->
<h1>
<a itemprop="contentUrl" href="https://example.com/videos/self-driving-bicycle"
title="Introducing the self-driving bicycle in the Netherlands">
<span itemprop="name">Introducing the self-driving bicycle in the Netherlands</span>
</a>
</h1>
<a href="https://example.com/videos/self-driving-bicycle"
title="Introducing the self-driving bicycle in the Netherlands">
<div itemprop="description">"This spring, Google is introducing the self-driving bicycle
in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other
nation in the world, almost 900 kilometres per year per person, amounting to over 15
billion kilometres annually. The self-driving bicycle enables safe navigation through
the city for Amsterdam residents, and furthers Google's ambition to improve urban
mobility with technology. Google Netherlands takes enormous pride in the fact that a
Dutch team worked on this innovation that will have great impact in their home country.
"</div>
</a>
<!-- Other metadata -->
<meta itemprop="duration" content="PT1M54S" />
<meta itemprop="uploadDate" content="2016-03-31T08:00:00+08:00" />
<span itemprop="interactionStatistic" itemscope itemtype="https://schema.org/InteractionCounter">
<span itemprop="interactionType" itemscope itemtype="https://schema.org/WatchAction"></span>
<meta itemprop="userInteractionCount" content="5647018" />
</span>
</div>
<div itemprop="video" itemscope itemtype="https://schema.org/VideoObject">
<!-- Thumbnail -->
<a href="https://example.com/videos/how-to-tie-a-tie"
title="How to tie a tie">
<img src="https://example.com/videos/how-to-tie-a-tie/thumbnail.jpg"
alt="How to tie a tie"
title="How to tie a tie"
itemprop="thumbnailUrl">
</a>
<!-- URL, name, and description -->
<h1>
<a itemprop="contentUrl" href="https://example.com/videos/how-to-tie-a-tie"
title="Tie a Tie">
<span itemprop="name">Tie a Tie</span>
</a>
</h1>
<a href="https://example.com/videos/how-to-tie-a-tie"
title="Tie a Tie">
<div itemprop="description">How to tie a four-in-hand knot.</div>
</a>
<!-- Other metadata -->
<meta itemprop="duration" content="PT5M01S" />
<meta itemprop="uploadDate" content="2019-01-05T08:00:00+08:00" />
<span itemprop="interactionStatistic" itemscope itemtype="https://schema.org/InteractionCounter">
<span itemprop="interactionType" itemscope itemtype="https://schema.org/WatchAction"></span>
<meta itemprop="userInteractionCount" content="102111" />
</span>
</div>
</div>
Clip

VideoObject ile Clip örneğini aşağıda bulabilirsiniz.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2019-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"regionsAllowed": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2019-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
SeekToAction işaretlemesi için gereken ek özellikleri içeren tek bir VideoObject örneğini aşağıda bulabilirsiniz.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2020-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html>
<html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2020-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>
Yönergeler
Google'ın videonuzu daha iyi anlamasına yardımcı olmak için aşağıdaki kurallara uyduğunuzdan emin olun:
uygulanabilir.- Arama'nın Temel Özellikleri
- Yapılandırılmış verilerle ilgili genel yönergeler
- Video en iyi uygulamaları
- Video site haritası yönergeleri
- Canlı yayın kuralları (varsa)
- Bant yönergeleri (geçerliyse)
ClipveSeekToActionyönergeleri (geçerliyse)- YouTube'da zaman damgaları yerleştirme ile ilgili en iyi uygulamalar (varsa)
CANLI rozeti kuralları
Canlı yayın videolarına BroadcastEvent ekliyorsanız
şu kurallara uyun:
- Yapılandırılmış verilerde kaba veya rahatsız edici olabilecek bir dil kullanmayın.
- Google'ın canlı yayın videonuzu doğru zamanda taradığından emin olmak için
Dizine ekleme API'sini kullanın. Aşağıdaki etkinlikler için
API'ye çağrıda bulunun:
- Video yayınlanmaya başladığında
- Videonun yayını durduğunda ve sayfanın işaretlemesi
endDatedeğerini belirtecek şekilde güncellendiğinde - İşaretlemede bir değişiklik olduğunda ve Google'a bilgi verilmesi gerektiğinde
YouTube'da zaman damgaları yerleştirme ile ilgili en iyi uygulamalar
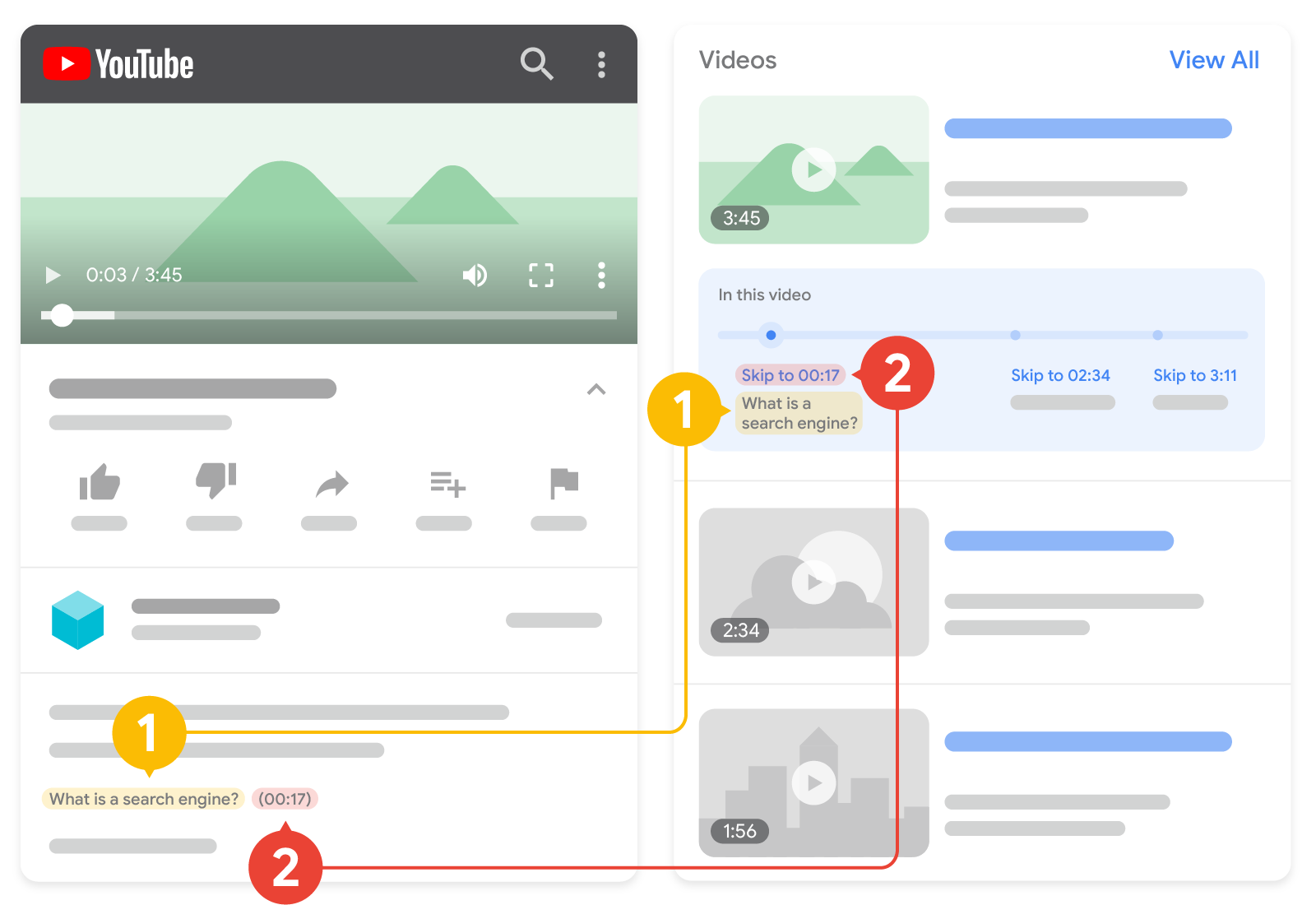
Videonuz YouTube'da barındırılıyorsa Google Arama, YouTube'daki video açıklamasına göre videonuz için önemli anları otomatik olarak etkinleştirebilirsiniz. Ayrıca YouTube açıklamanıza belirli zaman damgaları yerleştirmeniz gerekmez. Ancak, videonuzdaki önemli noktalar hakkında bize daha açık bir şekilde bilgi verebilirsiniz. Biz de o bilgileri tercih ederiz. Aşağıdaki şemada, bir YouTube videosunun açıklamasındaki zaman damgaları ile etiketlerin arama sonuçlarında nasıl görünebileceğine dair bir fikir edinebilirsiniz:

2. Zaman damgası: Bir klip başladığında.
YouTube açıklamaları için zaman damgalarını ve etiketleri biçimlendirirken aşağıdaki kuralları göz önünde bulundurun:
- Zaman damgasını şu şekilde biçimlendirin:
[hour]:[minute]:[second]. Herhangi bir saat yoksa eklemeniz gerekmez. - Zaman damgasının etiketini zaman damgasıyla aynı satırda belirtin.
- Her zaman damgasını video açıklamasında yeni bir satıra yerleştirin.
- Zaman damgasını videoda belirtilen noktaya bağlayın.
- Etiketin en az bir kelime içerdiğinden emin olun.
- Zaman damgalarını kronolojik sırayla listeleyin.
YouTube'da Video Bölümlerini etkinleştirmek istiyorsanız bu ek kuralları uygulayın.
Clip ve SeekToAction yönergeleri
Video segmentlerini işaretlemek için Clip veya SeekToAction yapılandırılmış verisi ekliyorsanız aşağıdaki kuralları uygulayın:
- Video, video URL'sindeki başlangıç noktasından başka bir noktaya derin bağlantı verebilmelidir. Örneğin,
https://www.example.com/example?t=30, videonun 30. saniyesinde başlar. VideoObjectyapılandırılmış verileri, kullanıcıların videoyu izleyebileceği bir sayfaya eklenmelidir. Kullanıcıları videoyu izleyemeyecekleri bir sayfaya yönlendirmek kötü bir kullanıcı deneyimine neden olur.- Toplam video süresi en az 30 saniye olmalıdır.
- Video,
VideoObjectyapılandırılmış veri dokümanlarında listelenen gerekli özellikleri içermelidir. - Yalnızca
Clipyapılandırılmış verisi için: Aynı videoda olup aynı sayfada tanımlanan iki klibin başlangıç zamanının aynı olmadığından emin olun. - Yalnızca
SeekToActionyapılandırılmış verisi için: Google, video içerik dosyalarınızı getirebilmelidir.
Yapılandırılmış veri türü tanımları
Bu bölümde, Google Arama'daki video özellikleriyle ilgili yapılandırılmış veri türleri açıklanmaktadır. İçeriğinizin video zengin sonucu olarak görüntülenmeye uygun olması için içeriğinize ait gereken VideoObject özelliklerini eklemeniz gerekir. İçeriğiniz hakkında daha fazla bilgi ekleyerek daha iyi bir kullanıcı deneyimi sağlamak için önerilen özellikleri de dahil edebilirsiniz. VideoObject'e ek olarak, Google Arama'da video geliştirmeleri sunmak için aşağıdaki veri türlerini de ekleyebilirsiniz:
BroadcastEvent: Canlı yayın videolarını videonuzda bir CANLI rozetini etkinleştirecek şekilde işaretleyin.ItemList: Video barındırma bandını etkinleştirmek için sayfaları bir video listesiyle işaretleyin.Clip: Kullanıcıların bir videodaki belirli noktalara hızlıca gitmesine yardımcı olmak için videonuzdaki önemli segmentleri işaretleyin.SeekToAction: Google'ın önemli anları otomatik olarak tanımlayıp kullanıcıları videodaki bu noktalara yönlendiren bağlantılar oluşturabilmesi için URL yapınızın işleyiş şeklini belirterek önemli anları etkinleştirin.- Eğitim Videosu: Eğitim Videosu yapılandırılmış verileri ekleyerek öğrencilerin ve öğretmenlerin eğitimle ilgili videolarınızı bulmalarına yardımcı olun.
VideoObject
VideoObject öğesinin tam tanımını schema.org/VideoObject adresinde bulabilirsiniz.
Gerekli özellikleri eklemezseniz Google, videoyla ilgili herhangi bir bilgiyi
ayıklayamayabilir. İçeriğiniz hakkında daha fazla bilgi ekleyerek daha iyi bir kullanıcı deneyimi sağlamak için önerilen özellikleri de dahil edebilirsiniz.
| Zorunlu özellikler | |
|---|---|
name |
Videonun başlığı |
thumbnailUrl |
Tekrarlanan Video küçük resim dosyasını gösteren bir URL. Küçük resim yönergelerini uygulayın. |
uploadDate |
ISO 8601 biçiminde belirtilen, videonun ilk yayınlandığı tarih. |
| Önerilen özellikler | |
|---|---|
contentUrl
|
Desteklenen kodlama biçimlerinden birinde gerçek video medya dosyasını işaret eden bir URL. Videonun yaşadığı sayfaya bağlantı vermeyin; bu, video medya dosyasının URL'si olmalıdır. "contentUrl": "https://www.example.com/video/123/file.mp4" Video en iyi uygulamalarımızı uyguladığınızdan emin olun. |
description |
Videonun açıklaması. HTML etiketleri yoksayılır. |
duration |
ISO 8601 biçiminde belirtilen, videonun süresi.
Örneğin, |
embedUrl
|
Söz konusu video için oynatıcıyı gösteren URL. Videonun yayınlandığı sayfaya bağlantı vermeyin; bu, video oynatıcının URL'si olmalıdır. Genellikle bu, bir "embedUrl": "https://www.example.com/embed/123" Video en iyi uygulamalarımızı uyguladığınızdan emin olun. |
expires |
ISO 8601 biçiminde, varsa videonun artık kullanılamayacağı tarih. Videonuzun geçerlilik süresi dolmuyorsa bu bilgiyi sağlamayın. |
hasPart
|
Videonuzda önemli segmentler varsa gerekli
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"hasPart": {
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"url": "https://www.example.com/example?t=30"
}
}
</script>
|
interactionStatistic |
Videonun izlenme sayısı. Örneğin:
"interactionStatistic":
{
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 12345
}
|
publication
|
Videonuz canlı olarak yayınlanıyorsa ve CANLI rozetine hak kazanmak istiyorsanız
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"publication": {
"@type": "BroadcastEvent",
"name": "First scheduled broadcast",
"isLiveBroadcast": true,
"startDate": "2018-10-27T14:00:00+00:00",
"endDate": "2018-10-27T14:37:14+00:00"
}
}
</script>
|
regionsAllowed
|
Videoya izin verilen bölgeler. Belirtilmezse Google, videoya her yerde izin verildiğini varsayar. Ülkeleri ISO 3166 biçiminde belirtin. Birden fazla değer için sınırlayıcı olarak boşluk veya virgül kullanın. |
BroadcastEvent
CANLI rozetine hak kazanmak için aşağıdaki özellikleri
VideoObject nesnenize içe içe yerleştirin. BroadcastEvent
özellikleri zorunlu değildir, ancak videonuzun bir CANLI rozeti ile görüntülenmesini istiyorsanız
aşağıdaki özellikleri eklemeniz gerekir.
BroadcastEvent öğesinin tam tanımını schema.org/BroadcastEvent adresinde bulabilirsiniz.
| Zorunlu özellikler | |
|---|---|
publication
|
Videonun ne zaman canlı yayınlanacağı açıklanır. Bir liste veya tek bir örnek olabilir. |
publication.endDate
|
ISO 8601 biçiminde, canlı yayının sona erdiği veya sona ermesinin beklendiği saat ve tarih. Video bittikten sonra, artık yayınlanmıyorsa
|
publication.isLiveBroadcast |
Boole
Video canlı yayınlandıysa veya yayınlanacaksa |
publication.startDate
|
ISO 8601 biçiminde, canlı yayının başladığı veya başlamasının saat ve tarih. |
ItemList (sınırlı erişim)
Video galerinizin sayfalarını Google'ın daha iyi anlamasına yardımcı olmak için
VideoObject özelliklerine ek olarak aşağıdaki ItemList özelliklerini de ekleyin. Bantlar
hakkında daha fazla bilgi için Bant bölümüne bakın.
ItemList öğesinin tam tanımını schema.org/ItemList adresinde bulabilirsiniz.
| Zorunlu özellikler | |
|---|---|
itemListElement |
Tek öğe sayfası için ek açıklama. Her |
ListItem.position |
Listedeki öğe sayfasının konum sırası. Örneğin:
"itemListElement": [
{
"@type": "VideoObject",
"position": 1,
... other VideoObject properties ...
}, {
"@type": "VideoObject",
"position": 2,
... other VideoObject properties ...
}
]
|
ListItem.url |
Öğe sayfasının standart URL'si. Her öğenin benzersiz bir URL’si olmalıdır. |
Clip
Google'a, önemli anlar özelliği için hangi zaman damgasını ve etiketi kullanacağınızı manuel olarak belirtmek üzere VideoObject dahilindeki şu özellikleri kullanın. Clip özellikleri gerekli olmasa da, Google'ın videonuz için otomatik olarak gösterebileceği video segmentleri yerine videonuz için belirttiğiniz zaman damgalarını ve etiketleri göstermesini istiyorsanız şu özellikleri eklemeniz gerekir.
Clip öğesinin tam tanımını schema.org/Clip adresinde bulabilirsiniz.
| Zorunlu özellikler | |
|---|---|
name |
Klibin içeriğiyle ilgili açıklayıcı bir başlık. |
startOffset |
Klibin başlangıç zamanı, eserin başlangıcından itibaren saniye sayısı olarak ifade edilir. |
url |
Klibin başlangıç zamanını gösteren bir URL. Klip URL'si, zamanı belirten ilave sorgu parametreleri içermeli ve video ile aynı URL yoluna işaret etmelidir. Örneğin, aşağıdaki URL videonun 2:00 dakikasında başlayacağı anlamına gelir: "url": "https://www.example.com/example?t=120" |
| Önerilen özellikler | |
|---|---|
endOffset |
Klibin bitiş zamanı, videonun başlangıcından itibaren saniye sayısı olarak ifade edilir. |
SeekToAction
Google'ın, videonuzun otomatik olarak tanımlanan önemli anlarını görüntüleyebilmesi için URL yapınızın işleyiş şeklini Google'a bildirmek üzere aşağıdaki özellikleri VideoObject öğesiyle iç içe yerleştirin. SeekToAction özellikleri zorunlu olmasa da, Google'ın kullanıcıları videodaki bir noktaya yönlendirmek üzere bağlantı oluşturabilmesi için URL yapınızın işleyiş şeklini anlamasını istiyorsanız aşağıdaki özellikleri eklemelisiniz.
SeekToAction öğesinin tam tanımını schema.org/SeekToAction adresinde bulabilirsiniz.
| Zorunlu özellikler | |
|---|---|
potentialAction
|
Olası işlemi belirtir. Aşağıdaki iç içe yerleştirilmiş özellikleri ekleyin Örneğin:
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
}
)
|
potentialAction.startOffset-input
|
Google'ın zaman damgası yapınız olarak tanımlayıp ardından atlanacak saniye sayısı ile değiştireceği yer tutucu dizesi. Aşağıdaki değeri kullanın: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
Google'ın videoda atlanabilecek saniye sayısını nereye eklemesi gerektiğini belirten URL yapısındaki yer tutucu dahil olmak üzere bu
{seek_to_second_number}
Örneğin, URL'nin zaman damgası kısmını şöyle değiştirin: "target": "https://video.example.com/watch/videoID?t=30"Böylece, zaman damgası artık şu şekilde görünür:
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}"
|
Search Console ile zengin sonuçları izleme
Search Console, sayfalarınızın Google Arama'daki performansını izlemenize yardımcı olan bir araçtır. Google Arama sonuçlarına dahil olmak için Search Console'a kaydolmanız gerekmez, ancak Google'ın sitenizi nasıl gördüğünü anlamanıza ve iyileştirmenize yardımcı olabilir. Aşağıdaki durumlarda Search Console'u kontrol etmenizi öneririz:
- Yapılandırılmış verileri ilk kez dağıttıktan sonra
- Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
- Düzenli olarak trafiği analiz etmek için
Yapılandırılmış verileri ilk kez dağıttıktan sonra
Google sayfalarınızı dizine ekledikten sonra, ilgili Zengin sonuç durum raporunu kullanarak sorunları arayın. İdeal olan, geçerli öğelerin sayısı artarken geçersiz öğelerin sayısında artış olmamasıdır. Yapılandırılmış verilerinizde sorun bulursanız:
- Geçersiz öğeleri düzeltin.
- Sorunun devam edip etmediğini kontrol etmek için yayındaki URL'yi inceleyin.
- Durum raporunu kullanarak doğrulama isteğinde bulunun.
Yeni şablonlar yayınladıktan veya kodunuzu güncelledikten sonra
Web sitenizde önemli değişiklikler yaptığınızda yapılandırılmış verilerdeki geçersiz öğelerin sayısında artış olup olmadığını takip edin.- Geçersiz öğe sayısında artış görürseniz çalışmayan yeni bir şablonu kullanıma sunmuş olabilirsiniz veya siteniz mevcut şablonla yeni ve kötü bir şekilde etkileşime giriyor olabilir.
- Geçerli öğelerde azalma görürseniz (geçersiz öğelerdeki artışla eşleşmeyen), artık sayfalarınıza yapılandırılmış veri yerleştirmiyor olabilirsiniz. Soruna neyin neden olduğunu öğrenmek için URL Denetleme aracı'nı kullanın.
Düzenli olarak trafiği analiz etme
Performans Raporu'nu kullanarak Google Arama trafiğinizi analiz edin. Veriler, sayfanızın Arama'da ne sıklıkta zengin sonuç olarak göründüğünü, kullanıcıların bu zengin sonucu ne sıklıkta tıkladığını ve arama sonuçlarında göründüğünüz ortalama konumu gösterir. Bu sonuçlara Search Console API ile otomatik olarak da ulaşabilirsiniz.Sorun giderme
Yapılandırılmış verileri uygulamada veya hata ayıklamada sorun yaşıyorsanız size yardımcı olabilecek bazı kaynaklar aşağıda verilmiştir.
- İçerik yönetim sistemi (İYS) kullanıyorsanız veya sitenizle başka biri ilgileniyorsa bu kişiden size yardım etmesini isteyin. Sorunla ilgili ayrıntılı bilgiler içeren Search Console mesajlarını bu kişiye yönlendirdiğinizden emin olun.
- Google, yapılandırılmış veriler kullanan özelliklerin arama sonuçlarında görüneceğini garanti etmez. Google'ın içeriğinizi zengin sonuç içinde göstermemesinin yaygın nedenlerini içeren liste için Genel Yapılandırılmış Veri Yönergeleri'ni inceleyin.
- Yapılandırılmış verilerinizde bir hata olabilir. Yapılandırılmış veri hatalarının listesini kontrol edin.
- Sayfanıza yönelik bir yapılandırılmış veri manuel işlemi varsa sayfadaki yapılandırılmış veriler dikkate alınmaz (sayfa Google Arama sonuçlarında görünmeye devam edebilir). Yapılandırılmış veri sorunlarını düzeltmek için Manuel İşlemler raporunu kullanın.
- İçeriğinizin kurallara uygun olup olmadığını belirlemek için yönergeleri tekrar inceleyin. Sorun, spam içeriği veya spam içerikli işaretleme kullanımından kaynaklanıyor olabilir. Bununla birlikte, sorunun söz diziminden kaynaklanmadığı durumlarda Zengin Sonuçlar Testi bu sorunları tanımlayamaz.
- Eksik zengin sonuçlar / toplam zengin sonuç sayısında düşüş sorununu giderin.
- Yeniden tarama ve yeniden dizine ekleme için zaman tanıyın. Google’ın yayınlandıktan sonra bir sayfayı bulmasının ve taramasının birkaç gün sürebileceğini unutmayın. Tarama ve dizine ekleme hakkında genel sorular için Google Arama tarama ve dizine ekleme için SSS bölümüne bakın.
- Sorunuzu Google Arama Merkezi forumunda sorun.
