商品(Product、Review、Offer)の構造化データ
商品ページに構造化データを追加すると、Google 検索の検索結果(Google 画像検索や Google レンズを含む)で表示される商品情報がより充実したものになります。ユーザーは、価格、在庫状況、レビューの評価、配送情報などを検索結果で直接確認できます。
ショッピング エクスペリエンス
ここでは、ショッピング エクスペリエンスが Google 検索の検索結果にどのように表示されるかを説明します。このリストはすべてを網羅したものではありません。Google 検索は、ユーザーの皆様が求める情報を見つけやすくするためのより良い方法を常に模索しているため、エクスペリエンスは今後変更される可能性があります。
検索結果のタイプ
検索結果のタイプは 2 つに分類されます。一つは商品スニペット、もう一つは販売者のリスティングのエクスペリエンスです。
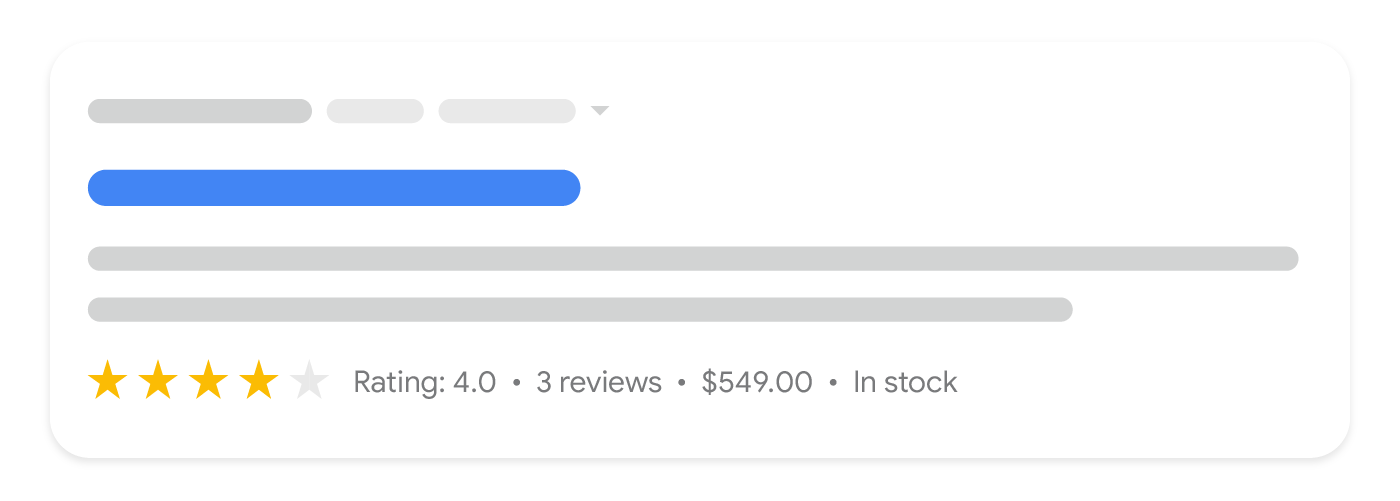
検索結果に表示される商品スニペット

商品スニペットは、テキストのみのスニペットよりも豊富な内容を含めることができる検索結果のスニペットの形式です。商品や商品レビューに使用され、評価、レビュー情報、価格、在庫状況などの付加的な情報を含めることができます。
販売者のリスティングのエクスペリエンス
販売者のリスティングのエクスペリエンスでは、価格や在庫状況など、商品に関するより具体的なデータが使用されます。販売者のリスティングのエクスペリエンスの対象となるのは、買い物客が商品を購入できるページのみであり、商品を販売する他のサイトへのリンクを掲載するページは対象ではありません。Google は、検索結果に情報を表示する前に、販売者リスティングの商品データの検証を試みることがあります。
販売者のリスティングのエクスペリエンス:
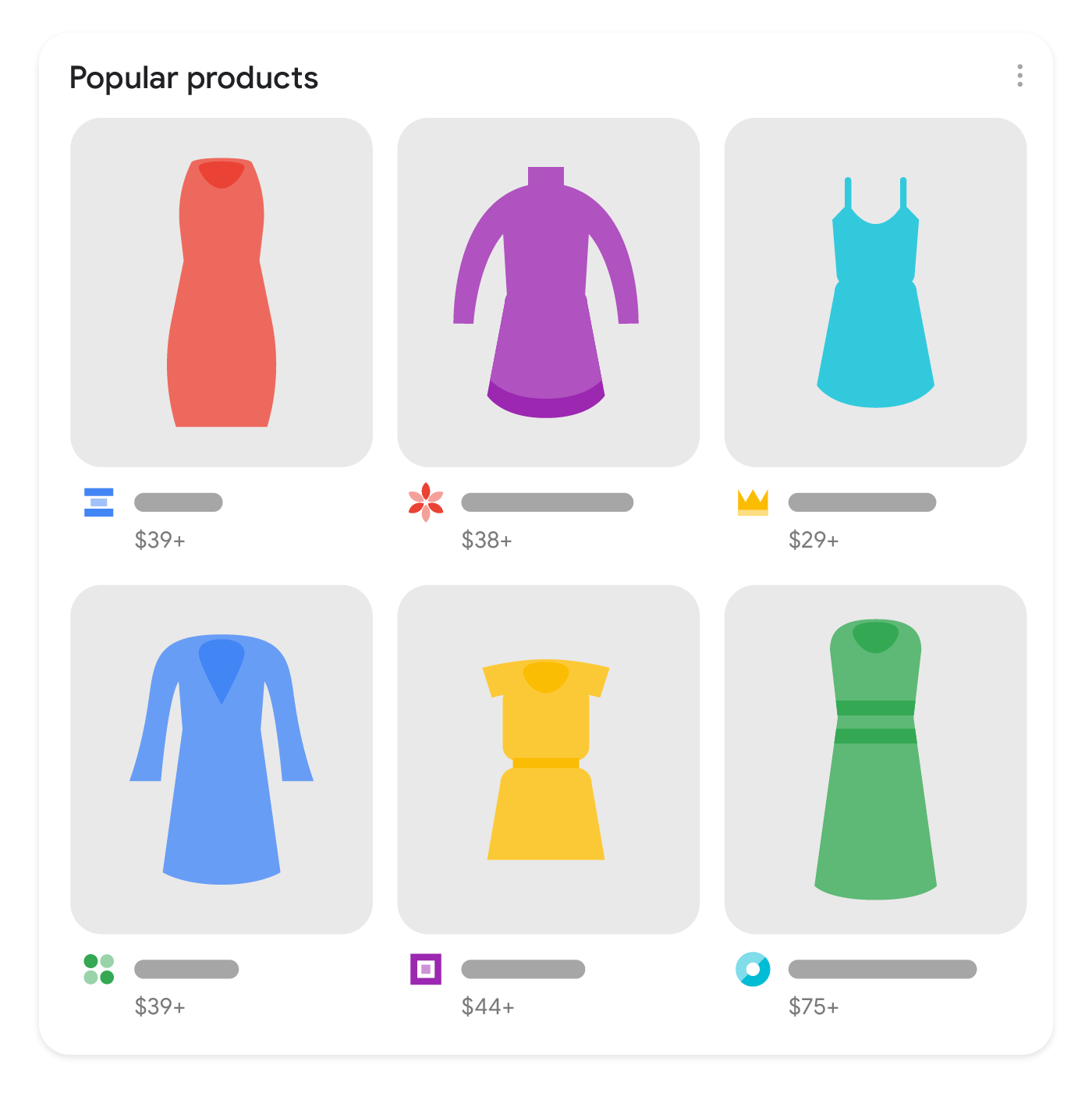
人気商品より視覚に訴える形での販売商品の表示 |

|
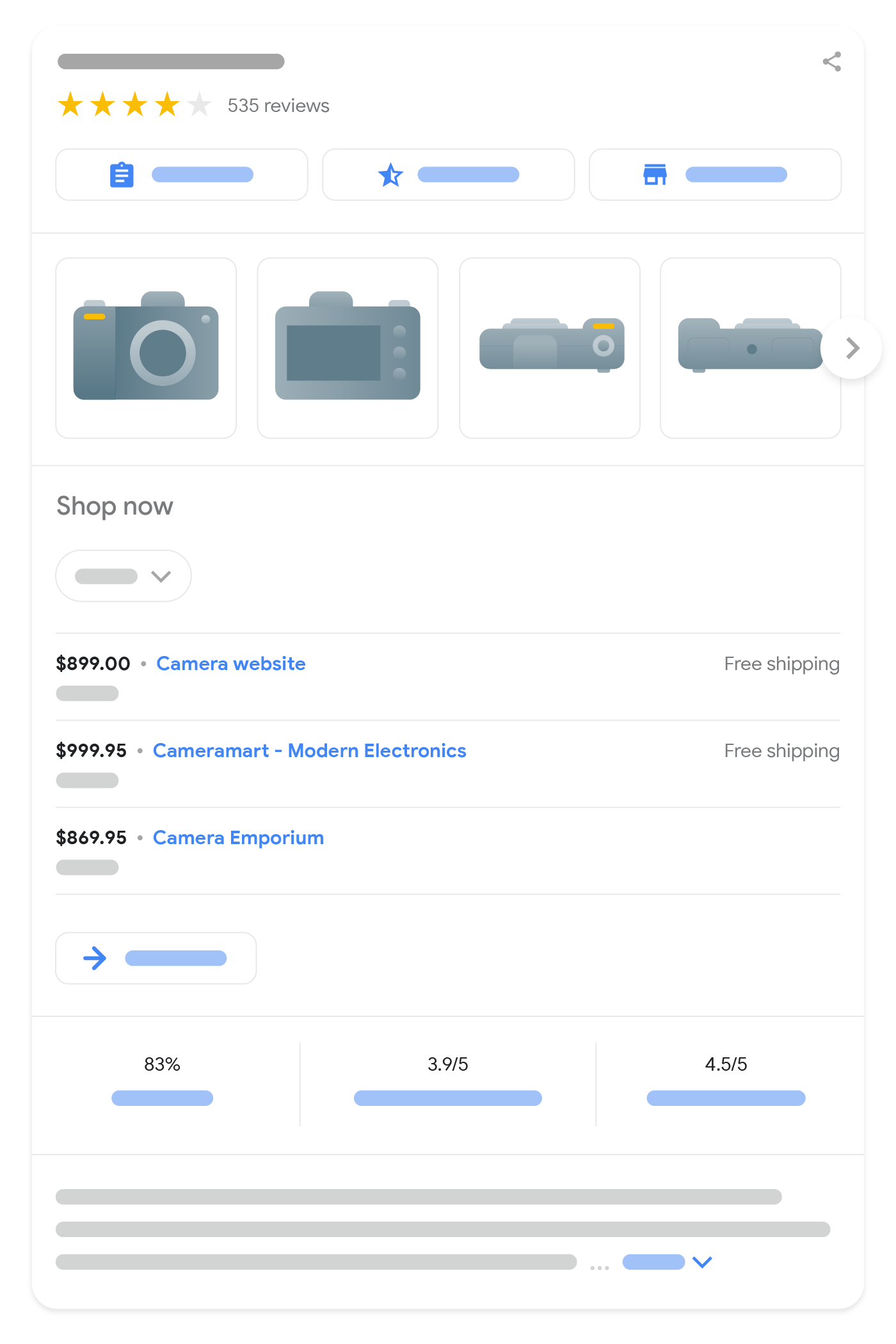
ショッピング ナレッジパネル販売者のリスト付きの詳しい商品情報(商品 ID などの詳細情報を使用) |

|
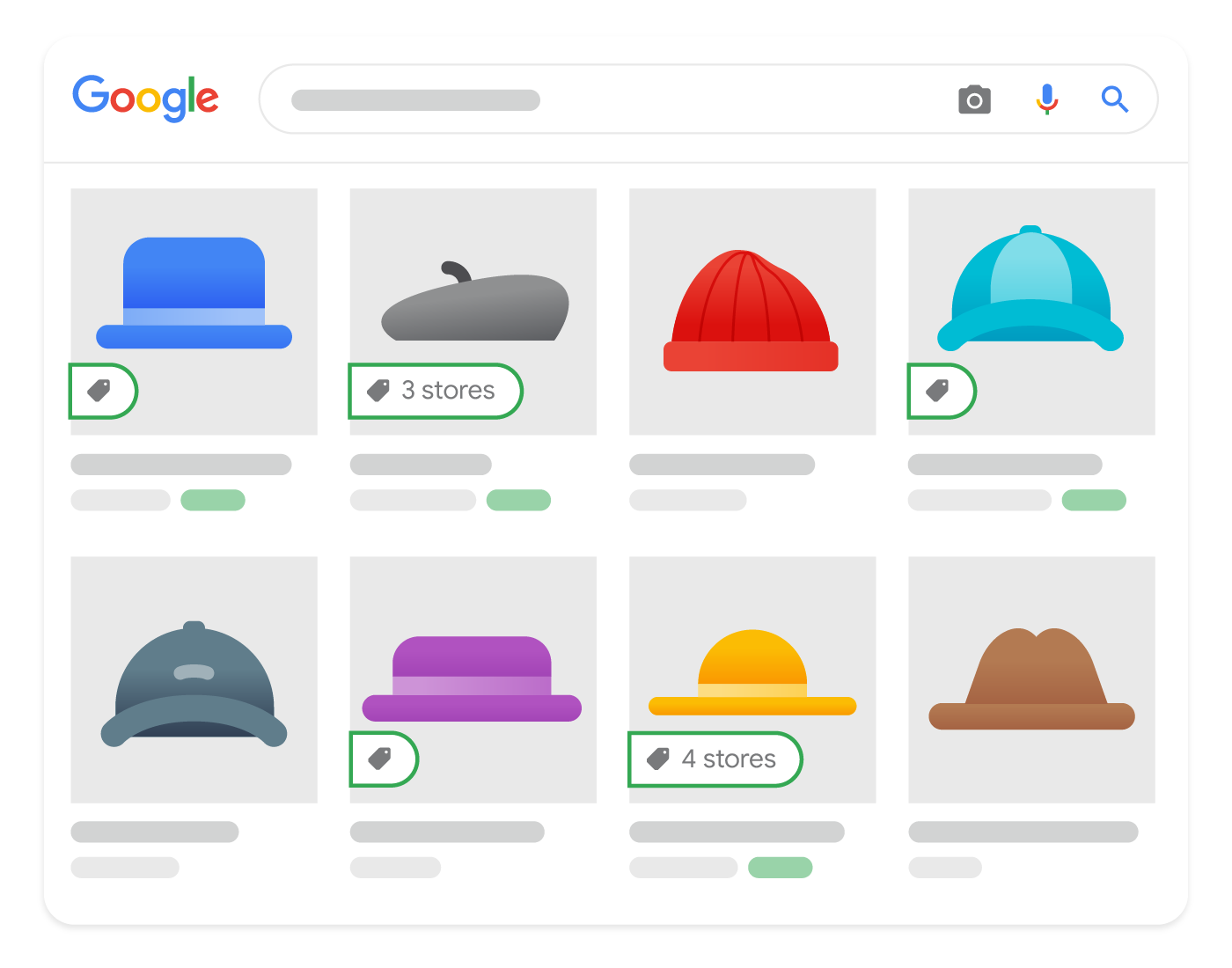
Google 画像検索販売可能な商品の注釈付きの画像 |

|
検索結果の機能強化
必須プロパティ以外の商品情報を追加すると、コンテンツの表示が強化されて検索結果で目立ちやすくなります。すべての必須および推奨の商品情報については、構造化データタイプの定義をご覧ください。
検索結果の機能強化は各エクスペリエンスの機能に応じて適用されます。また、今後変更される可能性があります。そのため、どのエクスペリエンスで実際に使用されるかにはあまり気を取られずに、できるだけ詳しく商品情報を提供することをおすすめします。それによって販売者のリスティングのエクスペリエンスがどのように強化されるか、いくつか例をご紹介します。
- 評価: ユーザーのレビューや評価を掲載することで、検索結果での見え方をより質の高いものにします。
- 長所と短所: 商品レビューの説明文で取り上げられている長所と短所を特定し、検索結果でハイライト表示されるようにします。
- 送料: 送料、特に送料無料に関する情報を共有し、買い物客が合計金額を把握できるようにします。
- 在庫状況: 在庫状況データを提供し、現在商品の在庫があることを購入者が把握できるようにします。
- 値下げ: 値下げは、Google が商品の価格変更を経時的にモニタリングすることで計算されます。値下げ情報は常に表示されるとは限りません。
- 返品: 返品に関するポリシー、返品に必要な料金、お客様が返品できる期間の日数など、返品に関する情報を共有します。
商品データを Google 検索に掲載する
Google 検索に充実した商品データを掲載するには、Product 構造化データをウェブページに追加して Google Merchant Center からデータフィードをアップロードし、Merchant Center コンソール内で、またはウェブページと Merchant Center コンソールの両方で無料リスティングを有効にします。このページでは、前者に焦点を当てています。
ウェブページと Merchant Center フィードの両方に構造化データを提供すると、各種エクスペリエンスを最大限に利用できます。また、Google がデータを正しく認識して検証できるようにもなります。一部のエクスペリエンスでは、構造化データと Google Merchant Center フィードのデータが組み合わされます(両方が使用可能な場合)。たとえば、ページ上の構造化データに価格データが存在しない場合、商品スニペットは販売者のフィードの価格データを使用する場合があります。Google Merchant Center フィードのドキュメントには、フィード属性に関するその他の推奨事項と要件が記載されています。
Google 検索のほか、Google ショッピング タブの利用資格について詳しくは、Google Merchant Center のデータと資格要件をご覧ください。
構造化データを追加する方法
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。ウェブページに構造化データを追加するための手順ガイドについては、構造化データの Codelab をご覧ください。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインに従います。
- リッチリザルト テストでコードを検証し、重大なエラーを修正します。ツールで報告される重大ではない問題の修正も検討してください。構造化データの品質向上に役立ちます(ただし、リッチリザルトの対象となるために必ずしも必要というわけではありません)。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、ログイン要件によってページがブロックされていないことを確認します。ページが正常に表示されたら、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
次の例は、さまざまな状況でウェブページに構造化データを追加する方法を示しています。
商品レビューページ
検索結果の商品スニペットに表示される商品レビューページの構造化データの例を以下に示します。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
ショッピング アグリゲータ ページ
検索結果の商品スニペットに表示されるショッピング アグリゲータ ページの例を以下に示します。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
長所と短所
検索結果の商品スニペットに表示される商品のエディター レビューページの例を以下に示します。

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
microdata
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
販売情報が掲載されている商品ページ
商品の販売と商品レビューの掲載をしている商品ページの例を以下に示します。販売者のリスティングに関する構造化データにより、先ほど例に挙げた商品レビューページが強化されています。このページは Offer を含むため、すべての販売者のリスティングのエクスペリエンスの対象となる可能性があります。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
販売と配送に関する詳細情報が掲載されている商品
配送情報を掲載している商品ページの例を次に示します。この例では、米国に居住しているすべてのユーザーの送料レートが $3.49 になっています。その他の例については、配送セクションをご覧ください。
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
microdata
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
送料無料の指定
米国ニューヨーク州からの購入に対して送料を無料にする場合の例を以下に示します。
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
価格設定
JSON-LD で価格をエンコードする例を 2 つ紹介します。
次のように price プロパティを使用して、価格を指定できます。
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
また、priceSpecification プロパティを使用して、価格を指定することもできます。
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
価格の計量単位を使用した価格設定
以下は、常に 750 ml 単位で販売される商品の 4.5 l 分の価格を指定する方法の例です。この価格の形式は、EU 圏内で容積や重量を単位として販売する商品の場合に特に重要です。
価格の計量単位と価格の基準計量単位が存在する場合は、UnitPriceSpecification 内で価格を指定します。
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
エネルギー効率の評価
次の例は、構造化データを使用してエネルギー効率に関する情報を指定する方法を示しています。この例では、給湯器の EU 省エネ性能について、スケール "A+"~"F" の中から "C" を指定しています。
最小省エネ性能の値には、エネルギー消費スケールの中で最もエネルギー効率が低いクラス(この場合は "F")を指定し、最大省エネ性能の値には、最もエネルギー効率が高いクラス(この場合は "A+")を指定します。
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
3D モデル
この例は subjectOf プロパティと 3DModel タイプを使用して 3D モデルを商品にリンクさせる方法を示しています。
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/sofa.jpg",
"name": "Water heater",
"description": "White 3-Seat Sofa",
"gtin14": "12345678901231",
"mpn": "S1234W3",
"brand": {
"@type": "Brand",
"name": "ExampleSofaBrand"
},
"subjectOf": {
"@type": "3DModel",
"encoding": {
"@type": "MediaObject",
"contentUrl": "https://example.com/sofa.gltf"
}
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/whitechaiselongue",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1299.00,
"priceCurrency": "USD"
}
}
販売と返品に関する詳細情報が掲載されている商品
返品に関する詳細情報が記載されている商品ページの例を以下に示します。マークアップは、米国に発送された商品について 60 日以内に返品することを要件として定める返品に関するポリシーと一致しており、返品に料金は必要ありません。
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
microdata
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
ガイドライン
商品のリッチリザルトでは、価格、在庫状況、レビューの評価など、特定の商品に関する情報がユーザーに提供されます。Product マークアップを使用してリッチリザルトが表示されるようにするには、以下のガイドラインに準拠する必要があります。
- 構造化データに関する一般的なガイドライン
- 検索の基本事項
- 技術に関するガイドライン
- コンテンツ ガイドライン
- 無料リスティングのガイドライン(販売者のリスティングのエクスペリエンスの場合)
技術に関するガイドライン
- たとえば、「当店の靴」は特定の商品ではありません。現在のところ、商品のリッチリザルトは単一の商品(または同じ商品の複数のバリエーション)に焦点を当てたページのみをサポートしています。これには、それぞれ URL が異なるバリエーション商品も含まれます。複数の商品やある商品カテゴリを一覧表示するページではなく、商品ページにマークアップを追加することをおすすめします。
- バリエーション商品のマークアップの追加方法について詳細は、バリエーション商品の構造化データのドキュメントをご覧ください。
- 複数の通貨で商品を販売する場合は、通貨ごとに個別の URL を指定します。たとえば、ある商品がカナダドルと米ドルで購入可能な場合、2 つの異なる URL(1 つの通貨につき 1 つ)を使用します。
- 長所と短所の構造化データを追加する場合は、次のガイドラインに準拠する必要があります。
- 現時点では、検索に長所と短所を表示する機能は、商品のエディター レビューページのみが対象であり、販売者の商品ページや顧客による商品レビューでは利用できません。
- 長所と短所は、ページ上でユーザーに見えるようになっている必要があります。
コンテンツ ガイドライン
- 人に深刻、直接的、または長期的な危害をもたらす可能性があり、広く禁止または規制されている商品やサービス、情報を宣伝するコンテンツは認められません。これには、銃器を含む武器、危険ドラッグ、タバコ関連商品(電子タバコを含む)、ギャンブル関連商品に関連するコンテンツが含まれます。
構造化データタイプの定義
このセクションでは、検索結果における商品スニペットと販売者のリスティングのエクスペリエンスの要件を示します。該当するタブを選択すると、2 つのケースの必須および推奨の構造化データ プロパティが表示されます。
ユーザーが商品を購入できるページの場合:
- 販売者リスティングの構造化データの要件に沿うことで、商品を販売するページに検索結果のショッピング エクスペリエンスが最大限に適用されるようになります。
- マークアップ内のエラーの特定には、Search Console の販売者リスティング レポートを使用します。
ユーザーが商品を直接購入できない商品ページの場合:
- 商品スニペットの構造化データの要件に沿うことで、商品を販売していないページに検索結果の商品スニペットが最大限に適用されるようになります。
- マークアップ内のエラーの特定には、Search Console の商品スニペット レポートを使用します。
商品情報
Product
Product の定義の全文は schema.org/Product で確認できます。コンテンツで商品情報のマークアップを設定するには、Product タイプの以下のプロパティを使用します。
商品スニペットには次のプロパティが適用されます。
| 必須プロパティ | |
|---|---|
name |
商品名。 |
商品スニペットには review、aggregateRating、offers のいずれかが必須 |
次のいずれかのプロパティを含める必要があります。
|
| 推奨プロパティ | |
|---|---|
aggregateRating |
商品のネストされた |
offers |
ネストされた
値下げに関する拡張機能を利用するには、 |
review |
商品のネストされた 商品のレビューを追加する場合、その投稿者の名前は 非推奨: ブラック フライデーは 50% オフ 推奨: 「山田太郎」、「CNET クチコミ投稿者」
商品のエディター レビューページの長所と短所を Google に手動で伝えるには、ネストされた商品レビューに |
販売者のリスティングには、次のプロパティが適用されます。
| 必須プロパティ | |
|---|---|
name |
商品名。 |
image |
商品の写真の URL。商品がはっきりわかる写真(背景が白の写真など)を指定することをおすすめします。 画像に関するその他のガイドライン:
次に例を示します。 "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
ネストされた 商品スニペットは |
| 推奨プロパティ | |
|---|---|
aggregateRating |
商品のネストされた |
audience |
省略可。商品について主に想定しているユーザー層に関する情報(例: 性別、年齢層)。 |
brand.name |
わかっている場合は、 |
color |
商品の色または色の組み合わせ(例: 「赤」、「黄 / スカイブルー」)。Google Merchant Center ヘルプの色属性もご覧ください。 |
description |
商品の説明。 商品の説明は必須ではありませんが、このプロパティを使用して商品説明を追加することを強くおすすめします。 |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
該当するすべてのグローバル識別子を設定します。グローバル識別子については、schema.org/Product をご覧ください。すべての GTIN(国際取引商品番号)には汎用の |
hasEnergyConsumptionDetails |
電気製品などの商品のエネルギー消費に関する情報。このプロパティはヨーロッパ諸国では特に重要です。Google でサポートされている |
inProductGroupWithID |
このバリエーション商品が属する商品グループの ID。Google Merchant Center ヘルプの |
isVariantOf |
このバリエーション商品が属する商品グループ(該当する場合)。バリエーション商品のマークアップを追加する方法について詳しくは、バリエーション商品の構造化データのドキュメントをご覧ください。 |
material |
商品の素材や素材の組み合わせ(例: 「革」、「綿 / ポリエステル」)。Google Merchant Center ヘルプの |
mpn |
メーカーの部品番号。このプロパティによって特定のメーカーの商品が一意に識別されます。 |
pattern |
商品の柄(例: 「水玉模様」、「ストライプ」)。Google Merchant Center の商品データ仕様ページに掲載されている |
review |
商品のネストされた 商品のレビューを追加する場合、その投稿者の名前は 非推奨: ブラック フライデーは 50% オフ 推奨: 「山田太郎」、「CNET クチコミ投稿者」 長所と短所は商品のエディター レビューページでのみサポートされており、販売者のリスティング ページではサポートされていません。 |
size |
商品のサイズ(例: 「XL」、「ミディアム」)。Google Merchant Center の商品データ仕様のページの |
sku |
商品を表す販売者固有の識別子。指定できる値は 1 つです。
|
subjectOf |
商品の 3D モデル(該当する場合)。Google でサポートされている |
3DModel
3DModel の定義の全文は schema.org/3DModel で確認できます。
このタイプは、商品スニペットでは使用されません。
3D モデルへのリンクには以下のプロパティを使用します。現在サポートされているのは glTF 形式のモデルのみです。
| 必須プロパティ | |
|---|---|
encoding |
3D モデル用のメディア |
encoding.contentUrl |
glTF 形式の 3D モデル定義ファイルへのリンクファイルにはサフィックスとして |
商品レビュー
Review
レビューは、複数の構造化データタイプ(例: Recipe および Movie)で共有されるため、Review タイプについては Review プロパティで個別に説明しています。クチコミ抜粋のガイドラインもご覧ください。商品レビューでは、次のプロパティも選択できます。
Review タイプのプロパティには以下のようなものもあります。これらは、商品のエディター レビューページの長所と短所の概要をユーザーに提示するために使用できます。長所と短所は、Google 検索を利用可能なすべての国で、オランダ語、英語、フランス語、ドイツ語、イタリア語、日本語、ポーランド語、ポルトガル語、スペイン語、トルコ語でご利用いただけます。
Google は商品のエディター レビューページの長所と短所を自動的に把握しようとしますが、ネストされた商品レビューに positiveNotes プロパティや negativeNotes プロパティを追加することにより、この情報を明確に指定できます。必ず長所と短所に関するガイドラインに準拠してください。
| 必須プロパティ | |
|---|---|
| 商品についての 2 つの記述 | 商品についての記述が少なくとも 2 つ必要です。2 つとも肯定的または否定的な記述でも、肯定的なものと否定的なものの組み合わせでも構いません(例: 肯定的な記述が 2 つある ItemList マークアップは有効)。
|
| 推奨プロパティ | |
|---|---|
negativeNotes |
商品に関する否定的な記述(短所)のネストされたリスト(省略可)。
複数の否定的な記述をリストするには、
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
商品に関する肯定的な記述(長所)のネストされたリスト(省略可)。
複数の肯定的な記述をリストするには、 "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
Review タイプは販売者のリスティングのエクスペリエンスで使用されますが、肯定的なメモと否定的なメモ(長所と短所)は使用されません。そのため、商品に固有のレビューに使用するその他のプロパティはここに記載されていません。
肯定的なメモと否定的なメモの ItemList
Review タイプ内の肯定的なメモと否定的なメモ(長所と短所)では、汎用の ItemList タイプと ListItem タイプが使用されます。このセクションでは、これらのタイプを肯定的なメモと否定的なメモに使用する方法について説明します。
レビュー内の長所と短所を取得するには、次のプロパティを使用します。
| 必須プロパティ | |
|---|---|
itemListElement |
商品に関する記述のリスト。指定した順序でリストされます。各記述は |
itemListElement.name |
レビューの要点を示す記述。 |
| 推奨プロパティ | |
|---|---|
itemListElement.position |
レビューの位置。位置が 1 の場合、リスト内の最初の記述を示します。 |
Review タイプは販売者のリスティングのエクスペリエンスで使用されますが、肯定的なメモと否定的なメモ(長所と短所)は使用されません。
販売情報の詳細
Offer
Offer の定義の全文は schema.org/Offer で確認できます。商品内で販売情報をマークアップする場合は、schema.org の Offer タイプの以下に示すプロパティを使用します。
商品スニペットには次のプロパティが適用されます。
| 必須プロパティ | |
|---|---|
price または priceSpecification.price |
商品の価格。schema.org の使用ガイドラインに沿って指定してください。
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
商品が支払いなしで提供されることを指定する方法の例を次に示します。
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
または、
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| 推奨プロパティ | |
|---|---|
availability |
次のリストから最も適切な商品の在庫状況オプションを 1 つ使用してください。
URL 接頭辞が付加されていない略称もサポートされています(例: |
priceCurrency または priceSpecification.priceCurrency |
商品価格の記述に使用する通貨を 3 文字の ISO 4217 形式で指定します。 Google が通貨を認識する精度を高めるため、このプロパティは現在、商品スニペットでは推奨プロパティ、販売者のリスティングのエクスペリエンスでは必須プロパティとなっています。そのため、このプロパティは常に指定することをおすすめします。 |
priceValidUntil |
その日以降は価格が使用できなくなる日付(ISO 8601 日付形式)(該当する場合)。 |
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
| 必須プロパティ | |
|---|---|
price または priceSpecification.price |
商品の価格。schema.org の使用ガイドラインに沿って指定してください。
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
商品スニペットとは異なり、販売者のリスティングのエクスペリエンスには 0 より大きな値の価格が必要です。
商品の価格は必須ですが、 |
priceCurrency または priceSpecification.priceCurrency |
商品価格の記述に使用する通貨を 3 文字の ISO 4217 形式で指定します。
|
priceSpecification |
複雑な価格は、 価格は、 価格の計量単位に基づく価格については、 |
| 推奨プロパティ | |
|---|---|
availability |
商品の在庫状況のオプション。URL 接頭辞が付加されていない略称もサポートされています(例:
複数の値を指定しないでください。 |
hasMerchantReturnPolicy |
|
itemCondition |
販売中の商品の状態。URL 接頭辞が付加されていない略称もサポートされています(例:
複数の値を指定しないでください。 |
shippingDetails |
|
url |
買い物客が商品を購入できる商品のウェブページの URL。この URL は、すべてのバリエーション オプションが適切に選択された時点のページの優先 URL と考えることができます。URL は省略できます。複数の URL を指定しないでください。 バリエーション商品のマークアップを追加する方法について詳しくは、バリエーション商品の構造化データのドキュメントをご覧ください。 |
UnitPriceSpecification
UnitPriceSpecification の定義の全文は schema.org/UnitPriceSpecification で確認できます。より複雑な価格設定スキームを取得するには、次のプロパティを使用します。
商品スニペットには次のプロパティが適用されます。
| 必須プロパティ | |
|---|---|
price |
商品の価格。 |
| 推奨プロパティ | |
|---|---|
priceCurrency |
商品価格の記述に使用する通貨を 3 文字の ISO 4217 形式で指定します。 このプロパティは商品スニペットでは省略可能ですが、販売者のリスティングのエクスペリエンスでは必須であるため、指定することを強くおすすめします。 |
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
| 必須プロパティ | |
|---|---|
price |
商品の価格。 |
priceCurrency |
商品価格の記述に使用する通貨を 3 文字の ISO 4217 形式で指定します。 |
| 推奨プロパティ | |
|---|---|
referenceQuantity |
参照数量は、価格の算出に参照値を求める価格に使用します。単価の詳細については、Google Merchant Center ヘルプの価格の計量単位を使用した価格設定と価格の計量単位の例をご覧ください。 |
QuantitativeValue(価格の単価設定の場合)
このセクションでは、単価の仕様の referenceQuantity プロパティに QuantitativeValue を使用する方法について説明します(QuantitativeValue はお届け日数にも使用されますが、ルールが異なります)。QuantitativeValue の定義の全文は schema.org/QuantitativeValue で確認できます。
このタイプは、商品スニペットでは使用されません。
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
QuantitativeValue は、1 平方メートル単位での床材の購入や、0.5 ガロン単位での液体の購入など、計量単位に基づいた価格に使用できます。単価について詳しくは、Google Merchant Center のヘルプで価格の計量単位をご覧ください。
750 ml の倍数で購入できる商品の 4.5 l 分の販売価格の例を次に示します。
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
単価の詳細情報を取得するには、次のプロパティを使用します。
| 必須プロパティ | |
|---|---|
unitCode |
計量単位。Google Merchant Center ヘルプの価格の計量単位に記載されている UN/CEFACT コード、またはそれと同等の人が読める形式のコードのいずれかがサポートされています。 |
value |
販売単位の数値。 |
| 推奨プロパティ | |
|---|---|
valueReference |
|
AggregateOffer
AggregateOffer の定義の全文は schema.org/AggregateOffer で確認できます。AggregateOffer は Offer の一種で、その他の販売情報の集約を表します。たとえば、複数の販売者が販売している商品に使用できます(一連のバリエーション商品を記述する目的で AggregateOffer を使用しないでください)。商品内で販売情報の集約をマークアップする場合は、schema.org の AggregateOffer タイプの以下のプロパティを使用します。
商品スニペットには次のプロパティが適用されます。
| 必須プロパティ | |
|---|---|
lowPrice |
すべての販売情報の中での最低価格。1.23 米ドルの 1.23 など、通貨単位の小数を表す場合は、浮動小数点数を使用します。 |
priceCurrency |
商品価格の記述に使用する通貨を 3 文字の ISO 4217 形式で指定します。 |
| 推奨プロパティ | |
|---|---|
highPrice |
すべての販売情報の中での最高価格。必要に応じて浮動小数点数を使用します。 |
offerCount |
商品の販売情報の数。 |
販売者のリスティングのエクスペリエンスには、AggregateOffer ではなく Offer を使用します。
SizeSpecification
SizeSpecification タイプは、商品のサイズを示すために使用します。タイプの定義の全文については、schema.org/SizeSpecification で確認できます。
このタイプは、商品スニペットでは使用されません。
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
| 推奨プロパティ | |
|---|---|
name |
人が読める形式のサイズ名(例: "XL")。詳しくは、Google Merchant Center のヘルプのサイズ属性をご覧ください。 |
sizeGroup |
商品の推奨サイズグループ(該当する場合)。グループの解釈は
URL 接頭辞が付加されていない略称もサポートされています(例: サポートされているサイズ表記について詳しくは、Google Merchant Center ヘルプの |
sizeSystem |
商品のサイズ表記(該当する場合)。サポートされている値は次のとおりです。
URL 接頭辞が付加されていない略称もサポートされています(例: Google Merchant Center ヘルプの |
PeopleAudience
PeopleAudience の定義の全文は schema.org/PeopleAudience で確認できます。
このタイプは、商品スニペットでは使用されません。
商品の想定されるユーザー層の指定には、次のプロパティを使用します。Google Merchant Center ヘルプのサポートされている構造化データの属性と値もご覧ください。
| 推奨プロパティ | |
|---|---|
suggestedGender |
商品のユーザーとして想定する性別。次のいずれかの値を指定する必要があります。
詳細については、Google Merchant Center ヘルプの Google では schema.org プレフィックスなしで |
suggestedMaxAge(または suggestedAge.maxValue) |
商品に対して推奨される最大年齢(年)商品に対して推奨される最大年齢が次の固定数値セットにマッピングされます。
|
suggestedMinAge(または suggestedAge.minValue) |
商品に対して推奨される最小年齢(年)商品に対して推奨される最小年齢が次の固定数値セットにマッピングされます。
|
EnergyConsumptionDetails
EnergyConsumptionDetails の定義の全文は schema.org/EnergyConsumptionDetails で確認できます。
このタイプは、商品スニペットでは使用されません。
電気製品などの商品のエネルギー消費量を示すには、次のプロパティを使用します。現在サポートされているのは、EU の省エネ評価のみです。
| 必須プロパティ | |
|---|---|
hasEnergyEfficiencyCategory |
商品の省エネカテゴリ。現在サポートされているのは、EU の省エネ評価のみです。
URL 接頭辞が付加されていない略称もサポートされています(例: |
| 推奨プロパティ | |
|---|---|
energyEfficiencyScaleMin と energyEfficiencyScaleMax |
商品が属する商品カテゴリに対して規定されている EU のエネルギー消費スケールにおける最小および最大の省エネ性能。 サポートされている値のリストについては、
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
|
送料
OfferShippingDetails
OfferShippingDetails タイプは商品スニペットでは使用されません。
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
OfferShippingDetails を使用すると、ユーザーの所在地と配送元の配送ポリシーに基づき、ユーザーが送料と推定配送時間を確認できます。商品に詳細な配送情報が表示されるようにするには、Product 構造化データに加えて、商品ページに次の OfferShippingDetails プロパティを追加します。
販売者は商品の配送について、ユーザーに複数の選択肢(翌日配達、翌々日配達、標準など)を提示する場合があります。それぞれを指定するには、shippingRate プロパティと deliveryTime プロパティをさまざまに組み合わせた、複数の shippingDetails プロパティを使用します。
OfferShippingDetails は必須ではありませんが、詳細な配送情報が表示されるようにするには、次のプロパティを追加する必要があります。
OfferShippingDetails の定義の全文は schema.org/OfferShippingDetails で確認できます。
| 必須プロパティ | |
|---|---|
deliveryTime |
注文を受けてから商品が購入者に届くまでに生じる遅延時間の合計。
|
shippingDestination |
配送先を示します。 |
shippingRate |
指定した配送先への送料の情報。
|
shippingRate.currency |
送料の通貨。3 文字の ISO 4217 形式で示します。この通貨は販売情報の通貨と同じにする必要があります。 |
shippingRate.value または shippingRate.maxValue |
送料無料を指定するには、値を |
DefinedRegion
このタイプは、商品スニペットでは使用されません。
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
DefinedRegion を使用してカスタムの地域を作成すると、複数の配送サービスで正確な送料とお届け日数を設定できます。現在、Google Merchant Center ヘルプの地域を設定するに記載されているように、この機能は一部の国でのみサポートされています。
| 必須プロパティ | |
|---|---|
addressCountry |
ISO 3166-1 alpha-2 形式による 2 文字の国コード。 |
| 推奨プロパティ | |
|---|---|
addressRegion または postalCode を選択 |
購入者の配送地域を指定します。省略した場合は、国全体が地域として指定されます。複数の地域を一覧表示できますが、1 つの |
addressRegion |
このプロパティを使用する場合は、国コードを付けない 2 桁または 3 桁の ISO 3166-2 区分コードで地域を指定します。Google 検索では現在、米国、オーストラリア、日本の地域のみサポートされています。例: 「NY」(米国、ニューヨーク州)、NSW(オーストラリア、ニュー サウス ウェールズ州)、「03」(日本、岩手県)。 地域情報と郵便番号の両方を入力しないでください。 |
postalCode |
郵便番号。たとえば 94043 などです。現在、郵便番号がサポートされているのはオーストラリア、カナダ、米国です。 |
ShippingDeliveryTime
このタイプは、商品スニペットでは使用されません。
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
ShippingDeliveryTime は、注文を受けてから商品が購入者に届くまでに生じる遅延時間の合計を共有するために使用します。
| 推奨プロパティ | |
|---|---|
handlingTime |
注文を受けてから商品が倉庫を出るまでに通常発生する遅延。 |
transitTime |
注文された商品が発送されてから購入者に届くまでに通常発生する遅延。 |
QuantitativeValue(配送所要時間の場合)
このタイプは、商品スニペットでは使用されません。
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
QuantitativeValue は配送所要時間を表すために使用されます。最短日数と最長日数を指定する必要があります(QuantitativeValue は価格の単価設定にも使用されますが、プロパティの検証ルールが異なります)。
| 必須プロパティ | |
|---|---|
maxValue |
最長日数。値は負でない整数にする必要があります。 |
minValue |
最短日数。値は負でない整数にする必要があります。 |
unitCode |
最小値と最大値の単位。値は |
返品
MerchantReturnPolicy
このタイプは、商品スニペットでは使用されません。
販売者のリスティングのエクスペリエンスには、次のプロパティが適用されます。
次のプロパティを使用して販売者のリスティングで返品に必要な料金や商品の返品可能期間などの返品に関するポリシー情報が表示されるようにしてください。
| 必須プロパティ | |
|---|---|
applicableCountry |
2 文字の ISO 3166-1 alpha-2 国コード形式による、返品に関するポリシーが適用される国コード。最大 50 か国を指定できます。 |
returnPolicyCategory |
返品に関するポリシーのタイプ。次のいずれかの値を使用します。
|
| 推奨プロパティ | |
|---|---|
merchantReturnDays |
商品の返品が可能なお届け日からの日数。このプロパティは、 |
returnFees |
返品料金のタイプ。次のいずれかのサポートされている値を使用します。
|
returnMethod |
利用可能な返品方法のタイプ。
|
returnShippingFeesAmount |
商品返品に伴う配送料。このプロパティは商品の返品に伴い、消費者が販売者に対してゼロ以外の配送料を支払う必要がある場合のみ必須です。この場合、 |
Google で配送と返品を設定する別の方法
販売店の配送に関するポリシーは複雑で、頻繁に変更されることもあります。配送および返品情報の指定や最新情報への更新にマークアップを使用することが困難であると思われ、Google Merchant Center アカウントを保有されている場合は、Google Merchant Center ヘルプで配送設定と返品に関するポリシーを設定することを検討してください。
Search Console でリッチリザルトを監視する
Search Console は、Google 検索におけるページのパフォーマンスを監視できるツールです。Search Console に登録していなくても Google 検索結果に表示されますが、登録することにより、Google がサイトをどのように認識しているかを把握して改善できるようになります。次の場合は Search Console を確認することをおすすめします。
構造化データを初めてデプロイした後
ページがインデックスに登録されたら、関連するリッチリザルトのステータス レポートを使用して、問題がないかどうかを確認します。有効な項目が増え、無効な項目が増えていない状態が理想的です。構造化データに問題が見つかった場合の手順は次のとおりです。
- 無効な項目を修正します。
- 一般公開 URL の検査を行い、問題が解決したかどうかを確認します。
- ステータス レポートを使用して検証をリクエストします。
新しいテンプレートをリリースした後やコードを更新した後
ウェブサイトに大幅な変更を加えた場合は、構造化データの無効な項目が増加しないかどうか監視します。- 無効な項目が増加した場合は、新しく公開したテンプレートが正常に機能していないか、既存のテンプレートの新しい操作方法に問題があると考えられます。
- 有効な項目が減少している(無効な項目の増加と一致しない)場合は、ページに構造化データが埋め込まれていない可能性があります。URL 検査ツールを使用して問題の原因を特定します。
トラフィックを定期的に分析する場合
パフォーマンス レポートを使用して Google 検索のトラフィックを分析します。このデータから、検索でページがリッチリザルトとして表示される頻度、ユーザーがページをクリックする頻度、検索結果におけるページの平均掲載順位がわかります。この結果は、Search Console API を使用して自動的に取得することもできます。ナビゲーション バーの [ショッピング] セクションに、商品の構造化データに関連する Search Console レポートが 2 つあります。
![レポートの [ショッピング] ナビゲーション メニュー](https://developers-dot-devsite-v2-prod.appspot.com/static/search/docs/images/search-console-shopping-nav.png?hl=ja)
どちらのレポートでも、商品の構造化データに関する警告とエラーが表示されますが、関連付けられているエクスペリエンスの要件が異なるため、個別に表示されます。たとえば、販売者のリスティング レポートでは、Offer 構造化データを含む商品スニペットのチェックも実施されます。そのため、商品スニペットのレポートの方では、販売者のリスティング以外のページについてのみ参照すればよいことになります。
トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、サイトが他者によって管理されている場合は、それに応じて支援を依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧を確認してください。
- 構造化データへの手動による対策をページに対して実施すると、ページ上の構造化データが無視されるようになります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- ガイドラインを再度確認し、コンテンツがガイドラインを遵守していないことを確認します。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生する場合がありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合またはリッチリザルトの合計数が不足している場合のトラブルシューティングをご覧ください。
- 再クロールとインデックスの再登録に要する時間を考慮してください。ページを公開した後、Google が対象のページを検出してクロールするまでに数日を要する場合があることに留意してください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでもご質問をお受けしています。
