Strukturierte Daten für Produkt (Product, Review, Offer)
Wenn du deinen Produktseiten strukturierte Daten hinzufügst, können in den Google-Suchergebnissen (einschließlich Google Bilder und Google Lens) Produktinformationen reichhaltiger angezeigt werden. Nutzer können Preis, Verfügbarkeit, Rezensionsbewertungen, Versandinformationen und mehr direkt in den Suchergebnissen sehen.
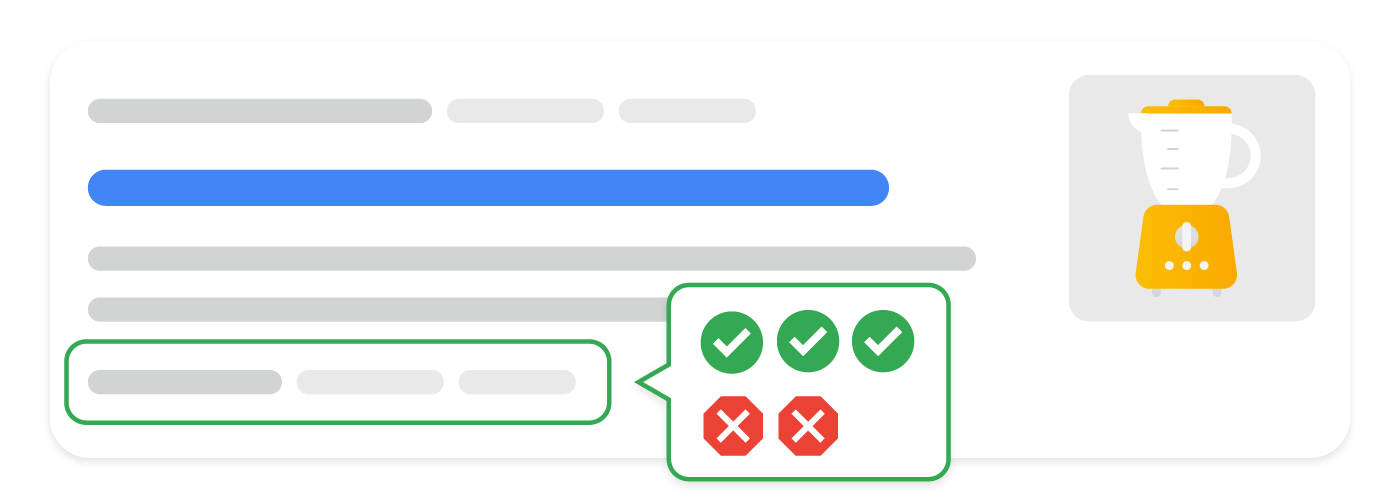
Shopping-Suchergebnisse
Hier siehst du, wie Shopping-Suchergebnisse in der Google Suche erscheinen können. Diese Liste ist nicht vollständig: In der Google Suche gibt es ständig neue und bessere Möglichkeiten, Nutzern dabei zu helfen, das Gesuchte zu finden. Die Funktionen können sich im Laufe der Zeit ändern.
Ergebnistypen
Es gibt zwei Klassen von Ergebnistypen: Produktausschnitte und Händlereinträge.
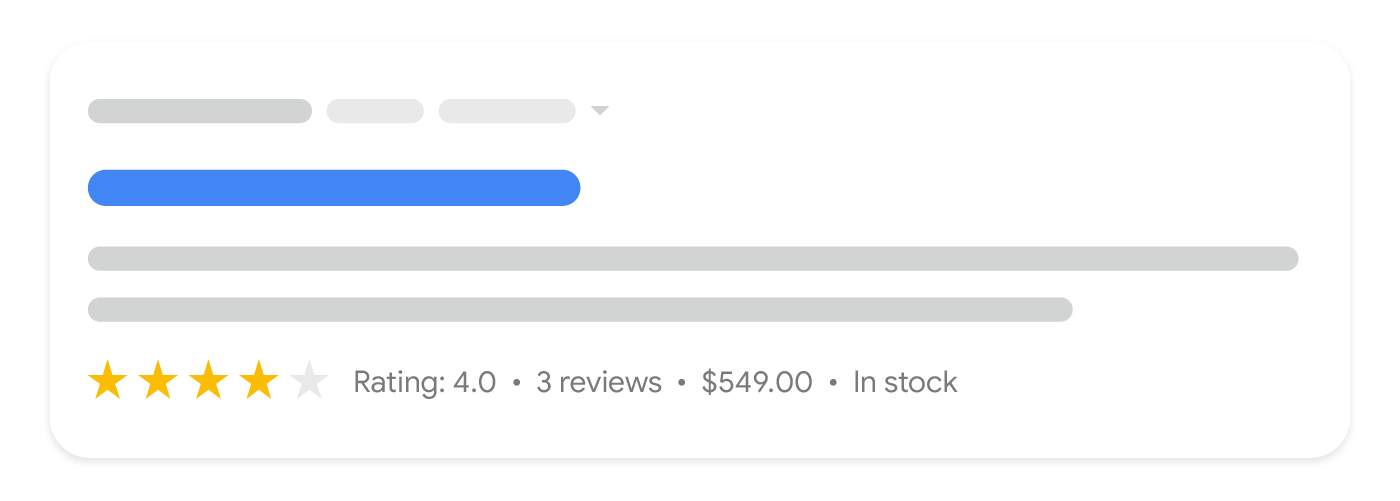
Produkt-Snippets in Suchergebnissen

Produkt-Snippets sind eine reichhaltigere Darstellung von Snippets in Suchergebnissen als reiner Text. Sie werden für Produkte und Rezensionen verwendet und können zusätzliche Informationen wie Bewertungen, Rezensionsinformationen, Preise und die Verfügbarkeit umfassen.
Händlereinträge
Für die Händlereinträge sind spezifischere Daten zu einem Produkt erforderlich, wie etwa Preis und Verfügbarkeit. Nur Seiten, über die Nutzer ein Produkt kaufen können, sind für Händlereinträge zulässig, nicht aber Seiten mit Links zu anderen Websites, auf denen das Produkt verkauft wird. Google kann versuchen, Produktdaten des Händlereintrags zu überprüfen, bevor die Informationen in den Suchergebnissen angezeigt werden.
Die Funktionen für Händlereinträge sind folgende:
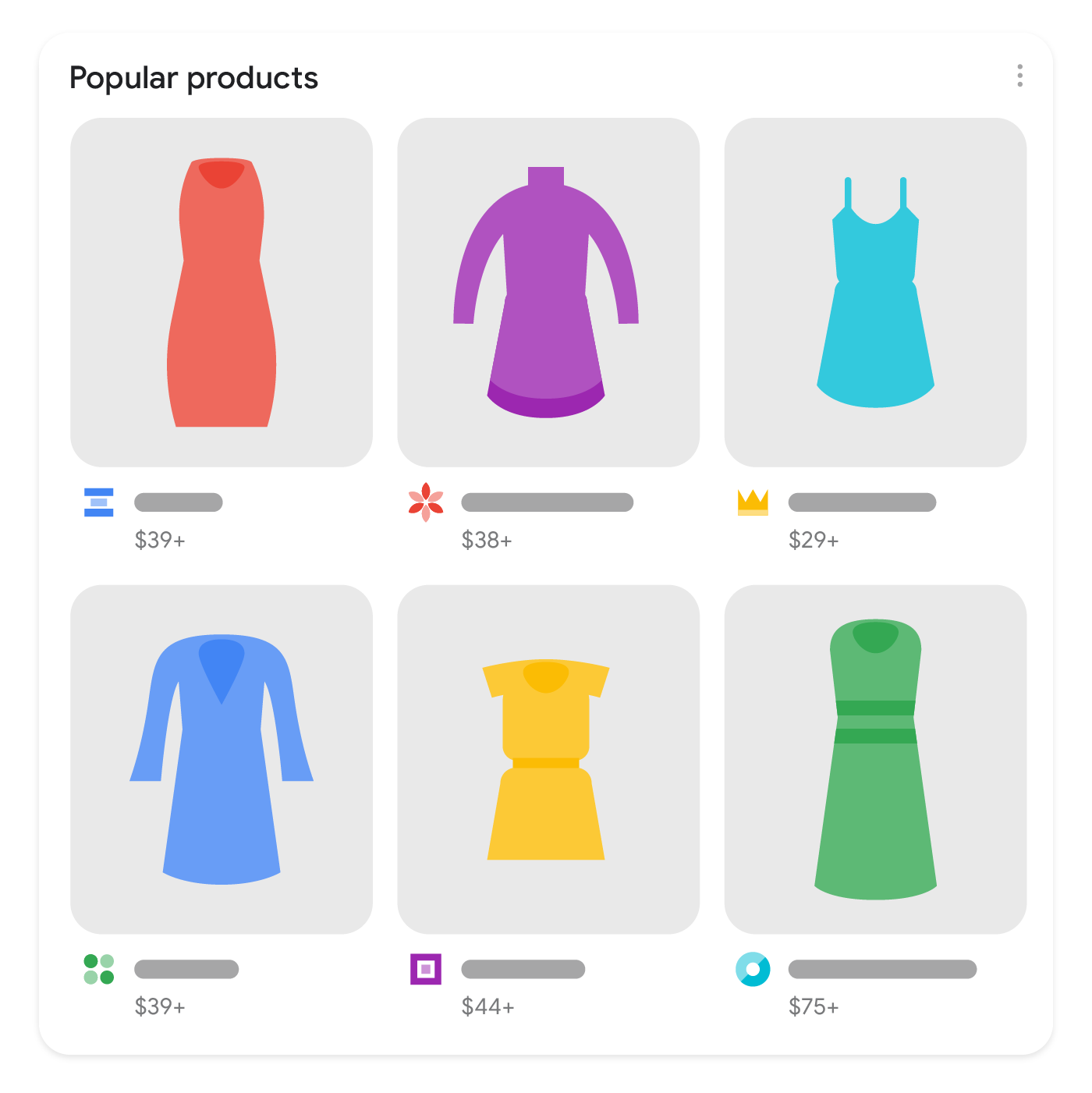
Beliebte ProdukteOptisch ansprechende Präsentation von Produkten für den Verkauf |

|
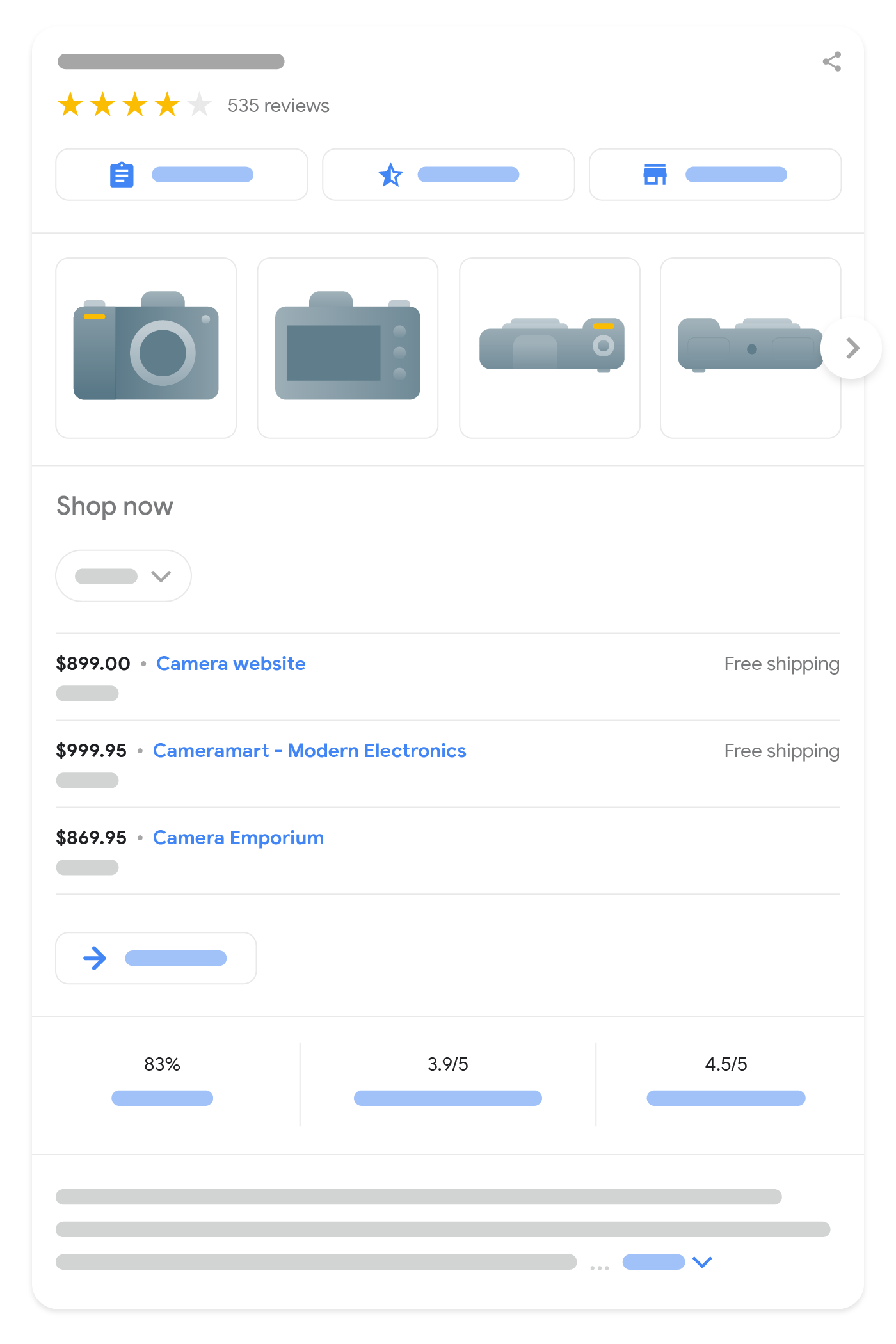
Shopping-Knowledge PanelDetaillierte Produktinformationen mit einer Liste von Verkäufern (mit Details wie Produktkennzeichnungen) |

|
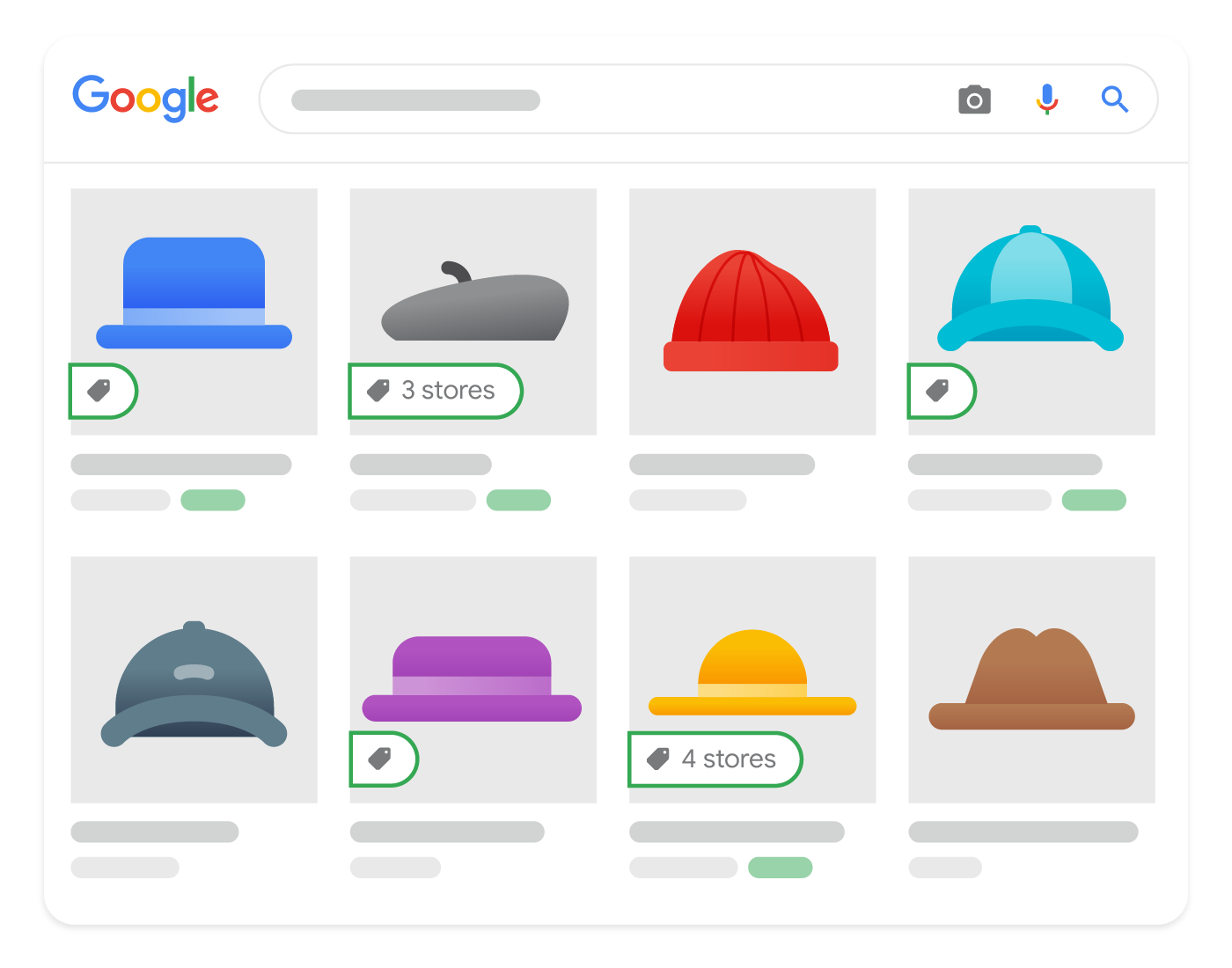
Google BilderAnnotierte Bilder von zum Verkauf stehenden Produkten |

|
Verbesserte Ergebnisse
Wenn du neben den erforderlichen Properties zusätzliche Produktinformationen angibst, können deine Inhalte auch optisch verbessert werden, sodass sie in den Suchergebnissen stärker auffallen. Alle erforderlichen und empfohlenen Produktinformationen findest du in den Definitionen für strukturierte Datentypen.
Verbesserungen der Suchergebnisse werden je nach Ergebnistyp angezeigt und können sich ändern. Aus diesem Grund wird empfohlen, so viele reichhaltige Produktinformationen wie möglich anzugeben, ohne sich Gedanken darüber zu machen, für welchen Ergebnistyp sie tatsächlich verwendet werden. Hier sind einige Beispiele dafür, wie Händlereinträge verbessert werden können:
- Bewertungen: Du kannst die Darstellung deiner Suchergebnisse verbessern, indem du Kundenrezensionen und -bewertungen hinzufügst.
- Vor- und Nachteile: Mache in der Beschreibung der Rezension die Vor- und Nachteile deutlich, damit sie in den Suchergebnissen hervorgehoben werden können.
- Versand: Gib Versandkosten an, insbesondere auch den kostenlosen Versand, damit Käufer die Gesamtkosten nachvollziehen können.
- Verfügbarkeit: Gib Verfügbarkeitsdaten an, damit Kunden sehen können, ob du ein Produkt auf Lager hast.
- Preisnachlass: Preisnachlässe werden von Google berechnet, indem Preisänderungen für das Produkt im Zeitverlauf beobachtet werden. Die Anzeige von Preisnachlässen kann nicht garantiert werden.
- Rückgaben: Gib Rückgabeinformationen an, z. B. die Rückgabebedingungen, die Gebühren für Rückgaben und Informationen dazu, wie viele Tage ein Kunde Zeit hat, ein Produkt zurückzugeben.
Produktdaten für die Google Suche zur Verfügung stellen
Wenn du in der Google Suche reichhaltige Produktdaten angeben möchtest, kannst du deinen Webseiten strukturierte Product-Daten hinzufügen, Datenfeeds über das Google Merchant Center hochladen und Produkteinträge in der Merchant Center-Konsole aktivieren. Auf dieser Seite geht es v. a. um das Erstere.
Wenn du strukturierte Daten sowohl auf Webseiten als auch in einem Merchant Center-Feed bereitstellst, kommst du am ehesten für die Ergebnistypen infrage und du erleichterst es Google, deine Daten korrekt zu verstehen und zu überprüfen. Bei einigen Ergebnistypen werden Daten aus strukturierten Daten und aus Google Merchant Center-Feeds kombiniert, wenn beides verfügbar ist. Produkt-Snippets können beispielsweise Preisdaten aus deinem Händlerfeed verwenden, wenn sie nicht in strukturierten Daten auf der Seite vorhanden sind. In der Google Merchant Center-Feeddokumentation findest du weitere Empfehlungen und Anforderungen für Feedattribute.
Zusätzlich zur Google Suche findest du weitere Informationen zu den Voraussetzungen für den Google Shopping-Tab in den Datenanforderungen und Eignungsvoraussetzungen im Google Merchant Center.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst. Eine detaillierte Anleitung dazu, wie du einer Webseite strukturierte Daten hinzufügst, findest du im Codelab zu strukturierten Daten.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Die folgenden Beispiele zeigen, wie du strukturierte Daten für verschiedene Situationen auf deinen Webseiten einfügst.
Seite mit Rezensionen
Hier ein Beispiel für strukturierte Daten auf einer Seite mit Rezensionen, die für Produkt-Snippets in den Suchergebnissen verwendet werden.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Mikrodaten
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
Shopping-Aggregator-Seite
Hier ein Beispiel für eine Shopping-Aggregator-Seite, die für Produkt-Snippets in den Suchergebnissen verwendet wird.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Mikrodaten
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Vor- und Nachteile
Hier siehst du ein Beispiel für eine redaktionelle Rezensionsseite mit Vor- und Nachteilen, die für Produkt-Snippets in den Suchergebnissen verwendet wird.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Mikrodaten
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
Produktseite mit einem Angebot
Hier ein Beispiel für eine Produktseite mit Rezensionen, auf der ein Produkt verkauft wird.
Es erweitert das vorherige Beispiel der Rezensionsseite mit strukturierten Daten, die für Händlereinträge relevant sind. Die Seite kommt möglicherweise für alle Händlereintragstypen infrage, da sie ein Offer enthält.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
Mikrodaten
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
Produkt mit Angebot und Versanddetails
Hier siehst du ein Beispiel für eine Produktseite mit Versanddetails. In diesem Beispiel würde die Versandkostenpauschale für alle Nutzer mit Wohnsitz in den USA $3.49 betragen. Weitere Beispiele findest du im Abschnitt Versand.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
Mikrodaten
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
Kostenlosen Versand angeben
Hier ist ein Beispiel für den kostenlosen Versand an Käufer im US-Bundesstaat New York.
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
Preise
Hier siehst du zwei Beispiele für die Codierung eines Preises in JSON-LD.
Mit der Property price kann ein Preis so angegeben werden:
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
Mit der Property priceSpecification kann ein Preis ebenfalls angegeben werden.
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
Preise mit Mengeneinheit für den Grundpreis
Hier ein Beispiel dafür, wie du einen Preis für 4,5 l eines Produkts angeben kannst, der immer als Vielfaches von 750 ml verkauft wird. Diese Form der Preisgestaltung ist in der EU insbesondere für Produkte wichtig, die nach Volumen oder Gewicht verkauft werden.
Wenn die Mengeneinheit für den Grundpreis und die Basismengeneinheit für den Grundpreis vorhanden sind, gib den Preis innerhalb einer UnitPriceSpecification an.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Energieeffizienzbewertungen
Das folgende Beispiel zeigt, wie Energieeffizienzinformationen mithilfe von strukturierten Daten angegeben werden. Im Beispiel wird die EU-Energieeffizienzklasse "C" mit einer Skala von "A+" bis "F" für einen Boiler angegeben.
Beachte, dass der minimale Wert der Energieeffizienzklasse die niedrigste Effizienzklasse auf der Skala des Energieverbrauchs angibt (in diesem Fall "F"), während der maximale Wert der Energieeffizienzklasse die effizienteste Klasse angibt (in diesem Fall "A+") angibt.
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
Produkt mit Angebot und Rückgabedetails
Hier ist ein Beispiel für eine Produktseite mit Rückgabedetails. Das Markup entspricht Rückgabebedingungen, die vorschreiben, dass Produkte innerhalb von 60 Tagen zurückgegeben werden können und in die USA versendet werden müssen und dass keine Rückgabegebühren anfallen.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Mikrodaten
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
Richtlinien
Rich-Produktergebnisse geben Nutzern Informationen zu einem bestimmten Produkt, z. B. Preis, Verfügbarkeit und Bewertungsergebnisse. Damit dein Product-Markup als Rich-Suchergebnis dargestellt werden kann, musst du folgende Richtlinien beachten:
- Allgemeine Richtlinien für strukturierte Daten
- Grundlagen der Google Suche
- Technische Richtlinien
- Inhaltsrichtlinien
- Richtlinien für Produkteinträge (für Händlereinträge)
Technische Richtlinien
- Verwende Markup für einen bestimmtes Artikel und nicht für eine Produktkategorie oder -liste. Beispielsweise beschreibt „Schuhe in unserem Shop“ kein konkretes einzelnes Produkt. Derzeit werden in Rich-Suchergebnissen für Produkte nur Seiten unterstützt, die sich auf ein einzelnes Produkt beziehen. Hierzu zählen Produktvarianten, bei denen jede Produktvariante eine eigene URL hat. Wir empfehlen, Markup vorzugsweise auf Produktseiten statt auf Seiten für eine Produktkategorie oder -liste hinzuzufügen.
- Wenn du Produkte in mehreren Währungen verkaufst, gib eine eindeutige URL pro Währung an. Wenn ein Produkt zum Beispiel in kanadischen und US-Dollar zum Verkauf steht, verwende zwei verschiedene URLs, eine pro Währung.
- Beim Hinzufügen von strukturierten Daten zu Vor- und Nachteilen ist Folgendes zu beachten:
- Derzeit können nur die redaktionellen Rezensionsseiten mit Vor- und Nachteilen in der Google Suche angezeigt werden, jedoch keine Produktseiten von Händlern und keine Kundenrezensionen.
- Die Vor- und Nachteile müssen für die Nutzer auf der Seite sichtbar sein.
Inhaltsrichtlinien
- Inhalte, die für verbotene oder gesetzlichen Beschränkungen unterliegende Waren, Dienstleistungen oder Informationen werben, und die Menschen schwere, unmittelbare oder langfristige Schäden zufügen können, sind unzulässig. Dazu gehören Inhalte mit Bezug auf Schusswaffen und Waffen, Drogen, Tabak und E-Zigaretten sowie glücksspielbezogene Produkte.
Definitionen strukturierter Datentypen
In diesem Abschnitt werden die Anforderungen an die Verwendung von Produkt-Snippets und Händlereinträgen in den Suchergebnissen aufgeführt. Wähle den entsprechenden Tab aus, um die erforderlichen und empfohlenen Properties für strukturierte Daten für die beiden Fälle zu sehen.
Für Seiten, auf denen Kunden Produkte von dir kaufen können:
- Beachte die Anforderungen an strukturierte Daten für Händlereinträge, um die Eignung deiner Seiten für den Verkauf von Produkten in Shopping-Suchergebnissen zu maximieren.
- Mit dem Bericht zu Händlereinträgen in der Search Console kannst du Fehler in deinem Markup erkennen.
Für Produktseiten, auf denen Nutzer das Produkt nicht direkt kaufen können:
- Beachte die Anforderungen an strukturierte Daten für Produkt-Snippets, um die Eignung deiner Seiten für Produkt-Snippets in den Suchergebnissen für Seiten zu maximieren, auf denen keine Produkte verkauft werden.
- Mithilfe des Berichts zu Produkt-Snippets in der Search Console kannst du Fehler in deinem Markup erkennen.
Produktinformationen
Product
Die vollständige Definition von Product findest du unter schema.org/Product. Wenn du deine Produktinformationen mit Markup versiehst, verwende die folgenden Properties des Schema.org-Typs Product:
Die folgenden Properties gelten für Produkt-Snippets.
| Erforderliche Properties | |
|---|---|
name |
Der Name des Produkts. |
Entweder review oder aggregateRating oder offers |
Du musst eine der folgenden Properties angeben:
|
| Empfohlene Properties | |
|---|---|
aggregateRating |
Ein verschachteltes |
offers |
Ein verschachteltes Damit der Preisnachlass angezeigt werden kann, musst du |
review |
Ein verschachteltes Wenn du eine Rezension für das Produkt hinzufügst, muss der Name des Rezensenten ein für eine Nicht empfohlen: „50 % Rabatt am Black Friday“ Empfohlen: „Rainer Schmidt“ oder „CNET-Rezensenten“
Wenn du Google die Vor- und Nachteile auf einer Seite mit redaktionellen Rezensionen manuell mitteilen möchtest, füge deiner verschachtelten Rezension die Properties |
Die folgenden Properties gelten für Händlereinträge.
| Erforderliche Properties | |
|---|---|
name |
Der Name des Produkts. |
image |
Wiederholtes Die URL eines Produktfotos. Bilder, die das Produkt deutlich zeigen – etwa vor einem weißen Hintergrund –, werden bevorzugt. Zusätzliche Richtlinien für Bilder:
Beispiel: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Ein verschachteltes Produkt-Snippets akzeptieren ein |
| Empfohlene Properties | |
|---|---|
aggregateRating |
Ein verschachteltes |
audience |
Optionale Informationen zur vorgeschlagenen Zielgruppe für das Produkt, z. B. das vorgeschlagene Geschlecht und die Altersgruppe. Nur der Typ |
brand.name |
Gib die Marke des Produkts in die Property |
color |
Die Farbe oder Farbkombination des Produkts, z. B. „rot“ oder „gelb/himmelblau“. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Attribut „Farbe“. |
description |
Die Produktbeschreibung. Die Produktbeschreibung ist zwar nicht obligatorisch, wird aber dringend empfohlen, um in dieser Property eine Beschreibung des Produkts anzugeben. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Schließe alle zutreffenden globalen Kennzeichnungen ein. Diese werden unter schema.org/Product beschrieben.
Du kannst für alle GTINs die generische Property |
hasEnergyConsumptionDetails |
Informationen zum Energieverbrauch von Produkten wie Elektrogeräten.
Diese Property ist in europäischen Ländern besonders wichtig.
Weitere Informationen findest du in der Liste der von Google unterstützten |
inProductGroupWithID |
Die ID einer Produktgruppe, zu der diese Produktvariante gehört. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter |
material |
Das Material oder die Materialkombination, aus der das Produkt besteht, z. B. „Leder“ oder „Baumwolle/Polyester“. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter |
mpn |
Die Teilenummer des Herstellers. Diese Property identifiziert das Produkt für einen bestimmten Hersteller eindeutig. |
pattern |
Das Muster des Produkts, z. B. „gepunktet“ oder „gestreift“. Siehe auch |
review |
Ein verschachteltes Wenn du eine Rezension für das Produkt hinzufügst, muss der Name des Rezensenten ein für eine Nicht empfohlen: „50 % Rabatt am Black Friday“ Empfohlen: „Rainer Schmidt“ oder „CNET-Rezensenten“ Vor- und Nachteile werden nur für redaktionelle Rezensionsseiten und nicht für Händlereintragsseiten unterstützt. |
size |
Die Größe des Produkts, z. B. „XL“ oder „mittel“. Siehe auch |
sku |
Händlerspezifische Kennzeichnung für das Produkt Gib höchstens einen Wert an. |
Rezensionen
Review
Da Rezensionen von mehreren strukturierten Datentypen gemeinsam genutzt werden (z. B. Recipe und Movie), wird der Typ Review in den Rezensions-Properties separat beschrieben.
Weitere Informationen findest du in den Richtlinien für Rezensions-Snippets.
Die folgenden Properties sind auch für Rezensionen verfügbar.
Die folgenden Properties sind zusätzliche Properties für den Typ „Review“. So kannst du Nutzern einen Überblick über die Vor- und Nachteile in einer redaktionellen Rezension geben. Die Darstellung der Vor- und Nachteile ist in allen Ländern, in denen die Google Suche verfügbar ist, auf Deutsch, Englisch, Französisch, Italienisch, Japanisch, Niederländisch, Polnisch, Portugiesisch, Spanisch und Türkisch verfügbar.
Google versucht zwar, die Vor- und Nachteile in einer redaktionellen Rezension automatisch zu verstehen, aber du kannst diese Informationen explizit angeben, indem du deiner verschachtelten Rezension die Properties positiveNotes und/oder negativeNotes hinzufügst. Beachte die Richtlinien zu Vor- und Nachteilen.
| Erforderliche Properties | |
|---|---|
| Zwei Aussagen zum Produkt | Du musst mindestens zwei Aussagen zum Produkt machen. Hierbei kann es um eine beliebige Kombination aus positiven oder negativen Aussagen handeln (z. B. ist das ItemList-Markup mit zwei positiven Aussagen gültig):
|
| Empfohlene Properties | |
|---|---|
negativeNotes |
Eine optionale verschachtelte Liste mit negativen Aussagen zum Produkt (Nachteile).
Wenn du mehrere negative Aussagen auflisten möchtest, gib mehrere
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
Eine optionale verschachtelte Liste positiver Aussagen zum Produkt (Vorteile).
Wenn du mehrere positive Aussagen auflisten möchtest, gib mehrere "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
Der Typ Review wird für Händlereinträge verwendet, positive und negative Hinweise (Vor- und Nachteile) jedoch nicht. Daher sind hier keine zusätzlichen Properties für Rezensionen speziell für Produkte aufgeführt.
ItemList für positive und negative Hinweise
Für positive und negative Hinweise (Vor- und Nachteile) beim Typ Review werden generische ItemList- und ListItem-Typen verwendet.
In diesem Abschnitt wird beschrieben, wie du diese Typen für positive und negative Hinweise verwendest.
Mit den folgenden Properties werden Vor- und Nachteile einer Rezension erfasst.
| Erforderliche Properties | |
|---|---|
itemListElement |
Eine Liste der Aussagen zum Produkt, die in einer bestimmten Reihenfolge aufgelistet sind.
Gib jede Aussage mit einem |
itemListElement.name |
Die wichtigste Aussage der Rezension. |
| Empfohlene Properties | |
|---|---|
itemListElement.position |
Die Position der Rezension. Position 1 kennzeichnet die erste Aussage in der Liste. |
Der Typ Review wird für Händlereinträge verwendet, positive und negative Hinweise (Vor- und Nachteile) jedoch nicht.
Angebotsdetails
Offer
Die vollständige Definition von Offer findest du unter schema.org/Offer. Wenn du Angebote für ein Produkt mit Markup versiehst, verwende die folgenden Properties des schema.org-Typs Offer.
Die folgenden Properties gelten für Produkt-Snippets.
| Erforderliche Properties | |
|---|---|
price oder priceSpecification.price |
Der Angebotspreis eines Produkts. Bitte beachte die Verwendungsrichtlinien von Schema.org.
Hier siehst du ein Beispiel für die Property
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Hier ein Beispiel dafür, wie du angeben kannst, dass ein Produkt kostenlos ist:
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
Alternativ kann der Angebotspreis in einer
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| Empfohlene Properties | |
|---|---|
availability |
Verwende die am besten geeignete Produktverfügbarkeitsoption aus der folgenden Liste.
Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B. |
priceCurrency oder priceSpecification.priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format. Diese Property wird derzeit für Produkt-Snippets empfohlen, damit Google die Währung besser bestimmen kann. Für Händlereinträge ist sie jedoch erforderlich. Wir empfehlen daher, diese Property immer anzugeben. |
priceValidUntil |
Das Datum, nach dem der Preis nicht mehr gültig ist, sofern zutreffend. Die Angabe erfolgt im ISO 8601-Datumsformat. Das Produkt-Snippet wird möglicherweise nicht angezeigt, wenn das mit der Property |
Die folgenden Properties gelten für Händlereinträge.
| Erforderliche Properties | |
|---|---|
price oder priceSpecification.price |
Der Angebotspreis eines Produkts. Bitte beachte die Verwendungsrichtlinien von Schema.org.
Hier ein Beispiel für die
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
Anders als bei Produkt-Snippets ist bei Händlereinträgen höherer Preis als null erforderlich.
Der Angebotspreis ist erforderlich, kann aber in einer |
priceCurrency oder priceSpecification.priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format.
|
priceSpecification |
Komplexe Preise können mit Preise können mit Für Preise mit Mengeneinheit für den Grundpreis kann innerhalb von |
| Empfohlene Properties | |
|---|---|
availability |
Die möglichen Optionen für die Produktverfügbarkeit. Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B.
Gib nicht mehr als einen Wert an. |
hasMerchantReturnPolicy |
Verschachtelte Informationen zu den Rückgabebedingungen, die mit einem |
itemCondition |
Der Zustand des zum Verkauf angebotenen Artikels. Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B.
Gib nicht mehr als einen Wert an. |
shippingDetails |
Verschachtelte Informationen zu den Versandrichtlinien und -optionen im Zusammenhang mit einem |
url |
Eine URL der Produktwebseite, auf der ein Käufer das Produkt kaufen kann. Diese URL kann die bevorzugte URL für die aktuelle Seite sein, wobei alle Variantenoptionen richtig ausgewählt sind. Die URL kann weggelassen werden. Gib nicht mehrere URLs an. |
UnitPriceSpecification
Die vollständige Definition von UnitPriceSpecification findest du unter schema.org/UnitPriceSpecification.
Mit den folgenden Properties kannst du komplexere Preisschemas erfassen.
Die folgenden Properties gelten für Produkt-Snippets.
| Erforderliche Properties | |
|---|---|
price |
Der Angebotspreis eines Produkts. Siehe auch die |
| Empfohlene Properties | |
|---|---|
priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format.
Siehe auch die Diese Property ist für Produkt-Snippets optional, für Händlereinträge ist sie jedoch erforderlich und wird daher dringend empfohlen. |
Die folgenden Properties gelten für Händlereinträge.
| Erforderliche Properties | |
|---|---|
price |
Der Angebotspreis eines Produkts. Siehe auch die |
priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format.
Siehe auch die |
| Empfohlene Properties | |
|---|---|
referenceQuantity |
Die Referenzmenge wird für Preise verwendet, bei denen ein Referenzwert für den Preis angegeben wird. Weitere Informationen zu den Preisen pro Einheit findest du in der Google Merchant Center-Hilfe unter Preise mit Mengeneinheit für den Grundpreis und Mengeneinheit für den Grundpreis. |
QuantitativeValue (für Preise pro Einheit)
In diesem Abschnitt wird die Verwendung von QuantitativeValue für die Property referenceQuantity einer Preisangabe pro Einheit erläutert. (QuantitativeValue wird auch für die Versanddauer verwendet, aber mit anderen Regeln.) Die vollständige Definition von QuantitativeValue findest du unter schema.org/QuantitativeValue.
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Die folgenden Properties gelten für Händlereinträge.
QuantitativeValue kann für Preise verwendet werden, die auf einer Mengeneinheit basieren, z. B. beim Kauf von Bodenbelägen pro Quadratmeter oder Flüssigkeiten pro Liter. Ausführliche Informationen zur Mengeneinheit für den Grundpreis findest du in der Google Merchant Center-Hilfe unter Mengeneinheit für den Grundpreis.
Das folgende Beispiel zeigt einen Verkaufspreis für 4,5 l eines Produkts, das in Vielfachen von 750 ml gekauft werden kann.
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
Verwende die folgenden Properties, um Details zu den Preisen pro Einheit zu erfassen.
| Erforderliche Properties | |
|---|---|
unitCode |
Die Maßeinheit. Es werden entweder die UN/CEFACT-Codes oder die von Menschen lesbaren Entsprechungen unterstützt, die in der Google Merchant Center-Hilfe unter Mengeneinheit für den Grundpreis angegeben sind. |
value |
Der numerische Wert der verkauften Einheit. |
| Empfohlene Properties | |
|---|---|
valueReference |
Der |
AggregateOffer
Die vollständige Definition von AggregateOffer findest du unter schema.org/AggregateOffer.
Eine AggregateOffer ähnelt einer Offer und stellt eine Anzahl zusammengefasster weiterer Angebote dar. Sie kann beispielsweise für ein Produkt verwendet werden, das von mehreren Händlern verkauft wird.
Verwende nicht AggregateOffer, um einen Satz von Produktvarianten zu beschreiben.
Wenn du zusammengefasste Angebote für ein Produkt mit Markup versiehst, verwende die folgenden Properties des schema.org-Typs AggregateOffer:
Die folgenden Properties gelten für Produkt-Snippets.
| Erforderliche Properties | |
|---|---|
lowPrice |
Der niedrigste Preis aller verfügbaren Angebote. Verwende eine Gleitkommazahl, wenn ein Teil eines Währungspreises angegeben wird, z. B. 1,23 für 1,23 €. |
priceCurrency |
Die Währung des Produktpreises im dreistelligen ISO 4217-Format. |
| Empfohlene Properties | |
|---|---|
highPrice |
Der höchste Preis aller verfügbaren Angebote. Verwende bei Bedarf eine Gleitkommazahl. |
offerCount |
Anzahl der Angebote für das Produkt. |
Verwende für Händlereinträge Offer und nicht AggregateOffer.
SizeSpecification
Mit dem Typ SizeSpecification wird die Größe eines Produkts angegeben.
Die vollständige Definition des Typs findest du unter schema.org/SizeSpecification.
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Die folgenden Properties gelten für Händlereinträge.
| Empfohlene Properties | |
|---|---|
name |
Ein für Menschen lesbarer Name für die Größe, z. B. "XL". Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Größenattribut. |
sizeGroup |
Die vorgeschlagene Größengruppe für das Produkt, falls zutreffend. Die Interpretation der Gruppe wird durch die Property
Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B. Weitere Informationen zu unterstützten Größensystemen findest du in der Google Merchant Center-Hilfe unter |
sizeSystem |
Das Größensystem für das Produkt, falls zutreffend. Unterstützte Werte:
Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter |
PeopleAudience
Die vollständige Definition von PeopleAudience findest du unter schema.org/PeopleAudience.
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Verwende die folgenden Properties, wenn du die empfohlene Zielgruppe für ein Produkt angibst. Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Unterstützte Attribute und Werte für strukturierte Daten.
| Empfohlene Properties | |
|---|---|
suggestedGender |
Das vorgeschlagene Geschlecht, für das das Produkt geeignet ist. Dies muss einer der folgenden Werte sein:
Weitere Informationen findest du in der Google Merchant Center-Hilfe unter Google füllt |
suggestedMaxAge oder suggestedAge.maxValue |
Das vorgeschlagene Höchstalter für das Produkt in Jahren. Google ordnet die vorgeschlagenen Höchstalter für Produkte den folgenden festen Zahlenwerten zu:
|
suggestedMinAge oder suggestedAge.minValue |
Das vorgeschlagene Mindestalter für das Produkt in Jahren. Google ordnet die vorgeschlagenen Mindestalter für Produkte den folgenden festen Zahlenwerten zu:
|
EnergyConsumptionDetails
Die vollständige Definition von EnergyConsumptionDetails findest du unter schema.org/EnergyConsumptionDetails.
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Verwende die folgenden Properties, um den Energieverbrauch eines Produkts anzugeben, z. B. für Elektrogeräte. Derzeit werden nur Energieeffizienzbewertungen der EU unterstützt.
| Erforderliche Properties | |
|---|---|
hasEnergyEfficiencyCategory |
Die Energieeffizienzkategorie des Produkts. Derzeit werden nur die Energieeffizienzbewertungen der EU unterstützt:
Die Kurznamen ohne URL-Präfix werden ebenfalls unterstützt (z. B. |
| Empfohlene Properties | |
|---|---|
energyEfficiencyScaleMin und energyEfficiencyScaleMax |
Die niedrigste und höchste Energieeffizienzklasse auf der regulierten Energieverbrauchsskala der EU für die Produktkategorie, zu der ein Produkt gehört. Eine Liste der unterstützten Werte findest du unter Die Property
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
Wenn |
Versand
OfferShippingDetails
Der Typ OfferShippingDetails wird bei Produkt-Snippets nicht verwendet.
Die folgenden Properties gelten für Händlereinträge.
Mit OfferShippingDetails können Nutzer die Versandkosten und voraussichtlichen Lieferzeiten sehen. Diese basieren auf dem Standort des Nutzers und den Versandrichtlinien deines Unternehmens.
Wenn deine Produkte für die verbesserte Darstellung von Versanddetails infrage kommen sollen, musst du deinen Produktseiten zusätzlich zu den strukturierten Daten vom Typ Product die folgenden OfferShippingDetails-Properties hinzufügen.
In einigen Fällen bieten Händler Nutzern mehrere Optionen für den Versand eines Produkts an (z. B. Lieferung über Nacht, Expresslieferung in zwei Tagen oder Standardlieferung). Du kannst jede dieser Optionen angeben, indem du verschiedene shippingDetails-Properties mit jeweils unterschiedlichen Kombinationen der Properties shippingRate und deliveryTime verwendest.
OfferShippingDetails ist zwar nicht erforderlich, aber die folgenden Properties sind erforderlich, wenn du möchtest, dass deine Versanddetails für eine verbesserte Darstellung der Versanddetails infrage kommen.
Die vollständige Definition von OfferShippingDetails findest du unter schema.org/OfferShippingDetails.
| Erforderliche Properties | |
|---|---|
deliveryTime |
Die Gesamtzeitraum zwischen dem Eingang der Bestellung und der Ankunft der Waren beim Endkunden. Die folgenden Properties können in der Property
Gib nicht mehr als eine |
shippingDestination |
Gibt Versandziele an. Gib die Informationen für |
shippingRate |
Informationen zu den Versandkosten für das angegebene Ziel.
Es muss Du kannst nur eine |
shippingRate.currency |
Die Währung für die Versandkosten im dreistelligen ISO 4217-Format. Die Währung muss mit der Währung des Angebots übereinstimmen. |
shippingRate.value oder shippingRate.maxValue |
Die Versandkosten für Für kostenlosen Versand musst du den Wert auf |
DefinedRegion
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Die folgenden Properties gelten für Händlereinträge.
DefinedRegion wird verwendet, um benutzerdefinierte Regionen zu erstellen, sodass genaue Versandkosten und Laufzeiten für mehrere Versandservices festgelegt werden können. Diese Funktion wird derzeit nur für bestimmte Länder unterstützt, wie in der Google Merchant Center-Hilfe unter Regionen einrichten beschrieben.
| Erforderliche Properties | |
|---|---|
addressCountry |
Der aus zwei Buchstaben bestehende Ländercode im Format ISO 3166-1 alpha-2. |
| Empfohlene Properties | |
|---|---|
Entweder addressRegion oder postalCode |
Gibt die Region für das Liefergebiet des Kunden an. Wenn nichts angegeben ist, wird das gesamte Land als Region festgelegt. Es können mehrere Regionen aufgelistet werden, aber du kannst nicht verschiedene Methoden zum Angeben der Regionen in einer einzigen |
addressRegion |
Wenn du diese Property angibst, muss die Region ein zwei- oder dreistelliger ISO 3166-2-Teilgebietscode ohne Länderpräfix sein. Derzeit unterstützt die Google Suche nur die USA, Australien und Japan. Beispiele: „NY“ (für die USA, Bundesstaat New York), „NSW“ (für Australien, Bundesstaat New South Wales) oder „03“ (für Japan, Präfektur Iwate). Gib nicht sowohl eine Region als auch eine Postleitzahl an. |
postalCode |
Die Postleitzahl. Beispielsweise 94043. Derzeit werden Postleitzahlen für Australien, Kanada und die USA unterstützt. |
ShippingDeliveryTime
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Die folgenden Properties gelten für Händlereinträge.
ShippingDeliveryTime wird verwendet, um den Gesamtzeitraum zwischen dem Eingang einer Bestellung und dem Eintreffen der Ware beim Endkunden anzugeben.
| Empfohlene Properties | |
|---|---|
handlingTime |
Der typische Zeitraum zwischen dem Eingang der Bestellung und dem Zeitpunkt, zu dem die Ware das Lager verlässt. |
transitTime |
Der typische Zeitraum zwischen dem Versand der Bestellung und dem Eintreffen der Ware beim Endkunden. |
QuantitativeValue (für Versandzeiten)
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Die folgenden Properties gelten für Händlereinträge.
QuantitativeValue wird hier für die Angabe der Versandzeiten verwendet. Es muss eine Mindest- und eine Höchstzahl von Tagen angegeben werden. (QuantitativeValue wird auch für Preise pro Einheit mit unterschiedlichen Validierungsregeln für Properties verwendet.)
| Erforderliche Properties | |
|---|---|
maxValue |
Die maximale Anzahl von Tagen. Der Wert muss eine positive Ganzzahl sein. |
minValue |
Die Mindestanzahl von Tagen. Der Wert muss eine positive Ganzzahl sein. |
unitCode |
Die Einheiten der Mindest- und Höchstwerte. Der Wert muss |
Rückgaben
MerchantReturnPolicy
Dieser Typ wird bei Produkt-Snippets nicht verwendet.
Die folgenden Properties gelten für Händlereinträge.
Verwende die folgenden Properties, damit in deinem Händlereintrag Rückgabebedingungen angezeigt werden können, einschließlich Rückgabegebühren und der Frist für die Rückgabe eines Produkts.
| Erforderliche Properties | |
|---|---|
applicableCountry |
Der Ländercode, für den die Rückgabebedingungen gelten. Verwende dazu den aus zwei Buchstaben bestehenden Ländercode im Format ISO 3166-1 alpha-2. Du kannst bis zu 50 Länder angeben. |
returnPolicyCategory |
Die Art der Rückgabebedingungen. Verwende einen der folgenden Werte:
Wenn du |
| Empfohlene Properties | |
|---|---|
merchantReturnDays |
Der Zeitraum in Tagen ab dem Liefertermin, in dem ein Produkt zurückgegeben werden kann. Diese Property ist nur erforderlich, wenn du |
returnFees |
Die Art der Rückgabegebühren. Diese Property ist nur erforderlich, wenn für die Rückgabe des Produkts keine Kosten anfallen. Wenn du diese Property verwendest, musst du den Wert auf |
returnMethod |
Die Art der angebotenen Rückgabemethode. Dies wird nur empfohlen, wenn du
|
returnShippingFeesAmount |
Die Versandkosten für Produktrückgaben. Diese Property ist nur erforderlich, wenn für die Rückgabe eines Produkts Versandkosten anfallen. Wenn die Kosten null sind, verwende stattdessen die Property |
Alternative Möglichkeit, Versand- und Rückgabeeinstellungen mit Google zu konfigurieren
Versandrichtlinien von Einzelhändlern können kompliziert sein und sich häufig ändern. Wenn du Probleme beim Angeben und Aktualisieren von Versand- und Rückgabedetails mit Markup hast und ein Google Merchant Center-Konto hast, kann es sinnvoll sein, die Versandeinstellungen und die Rückgabebedingungen in der Google Merchant Center-Hilfe zu konfigurieren.
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zugriffe regelmäßig analysieren
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Im Bereich „Shopping“ der Navigationsleiste gibt es zwei Search Console-Berichte zu strukturierten Daten für Produkte:
- Händlereinträge – für Seiten, auf denen Nutzer Produkte kaufen können
- Produkt-Snippets – für andere produktbezogene Seiten wie Rezensionen oder Aggregator-Websites

In beiden Berichten werden Warnungen und Fehler in Bezug auf strukturierte Daten für Produkte ausgegeben. Sie sind jedoch aufgrund der unterschiedlichen Anforderungen für die entsprechenden Ergebnistypen unterschiedlich. Beispielsweise enthält der Bericht zu Händlereinträgen Prüfungen für Produkt-Snippets, die strukturierte Daten vom Typ Offer enthalten. Der Bericht zu Produkt-Snippets muss daher nur für Seiten ohne Händlereinträge geprüft werden.
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Näheres dazu findest du in der Liste der Fehler bei strukturierten Daten.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Eine Fehlerbehebung für den Fall, dass Rich-Suchergebnisse fehlen oder die Gesamtzahl der Rich-Suchergebnisse zurückgeht, findest du hier.
- Plane genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
