Strukturierte Daten für Lernvideos (LearningResource, VideoObject, Clip)

In der Google Suche können Lehrkräfte sowie Schüler und Studenten Lernvideos finden und ansehen. Wenn du explizit Lerninformationen mit strukturierten Daten hinzufügst, z. B. in Bezug auf den Bildungsabschluss sowie das Konzept und die Fähigkeiten, die im Video behandelt werden, kann Google die Inhalte in deinem Video besser verstehen und so die Nutzerfreundlichkeit verbessern, damit Lernende den richtigen Inhalt finden.
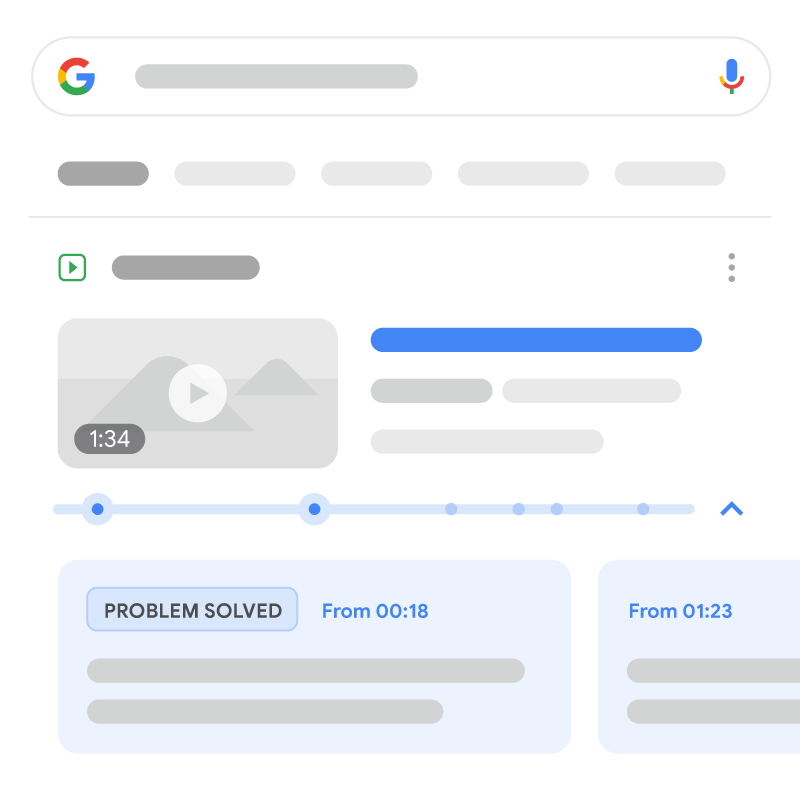
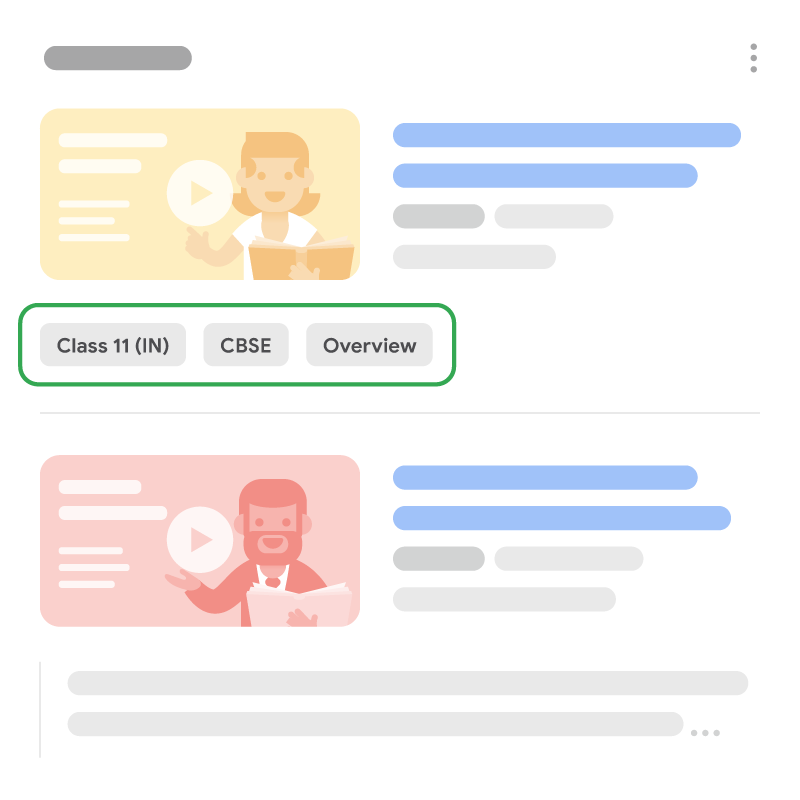
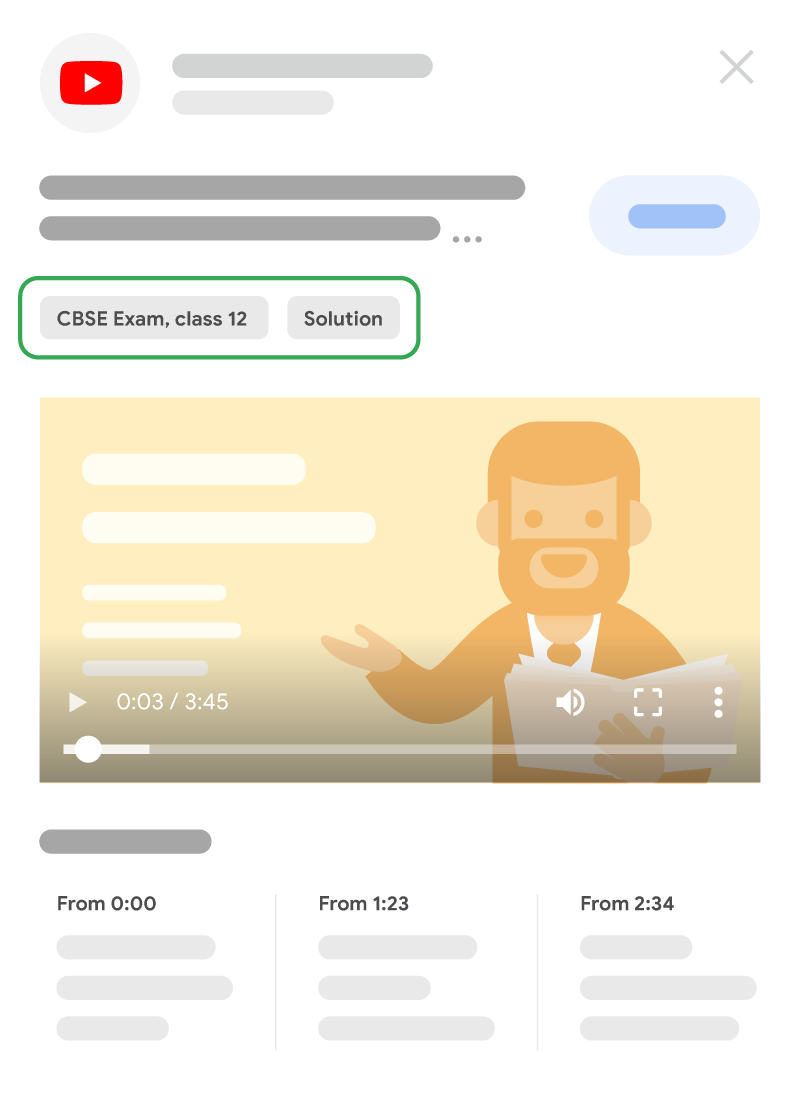
Strukturierte Daten für Lernvideos ermöglichen unter Umständen auch Informationschips für das Lernvideo, beispielsweise den Bildungsabschluss und die Art des Videos (z. B. eine Übersicht oder ein Lösungsvideo).


Verfügbarkeit der Funktion
Rich-Suchergebnisse für Lernvideos sind in allen Regionen, in denen die Google Suche verfügbar ist, auf Englisch verfügbar. Die Funktion ist nur verfügbar, wenn Nutzer auf Computern und Mobilgeräten nach akademischen Lerninhalten suchen.
Beispiele
Einzelnes Lernvideo
Hier ist ein Beispiel für ein einzelnes Lernvideo.
<html>
<head>
<title>Learning video markup example</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "An introduction to Genetics",
"description": "Explanation of the basics of Genetics for beginners.",
"learningResourceType": "Concept Overview",
"educationalLevel": "High school (US)",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
Lernvideo mit mehreren Clips
Hier ist ein Beispiel für ein Lernvideo mit drei Clips: zwei Clips, in denen das Problem beschrieben wird, und einer mit einer Übersicht über das Konzept.
<html>
<head>
<title>Learning video and clips markup example</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "An introduction to XYZ",
"description": "Solving equations using exponent properties",
"educationalLevel": "High school (US)",
"educationalAlignment": {
"@type": "AlignmentObject",
"educationalFramework": "Common Core",
"targetName": "HSA-SSE.B.3",
"targetUrl": "https://www.corestandards.org/Math/Content/HSA/SSE/#CCSS.Math.Content.HSA.SSE.B.3"
},
"contentUrl": "https://www.example.com/video/123/file.mp4",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"hasPart": [{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Concept Overview",
"name": "Understanding exponents",
"startOffset": 40,
"endOffset": 120,
"url": "https://www.example.com/example?t=501"
},{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 1: suspended wires",
"text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire.",
"startOffset": 150,
"endOffset": 225,
"url": "https://www.example.com/example?t=30"
},{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 2: exponents",
"text": "Consider a weight suspended from five wires as shown in Figure. Find the tension in one wire.",
"startOffset": 275,
"endOffset": 500,
"url": "https://www.example.com/example?t=201"
}],
"uploadDate": "2018-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
Video mit Schritt-für-Schritt-Anleitung zu einem Problem
In diesem Beispiel werden alle Properties angezeigt, die dem Markup für Lernvideos hinzugefügt werden müssen, damit es ein gültiges Video mit Schritt-für-Schritt-Anleitung zu einem Problem ist.
<html>
<head>
<title>Problem Walkthrough Learning Video example</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "Mechanics problem for Grade 10",
"description": "Video walks through solution for problems in mechanics.",
"learningResourceType": "Problem Walkthrough",
"text": "Three balls have a mass of 2kg, 4kg and 6kg each. Find the relative velocity after collision.",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
Mehrere Clips mit Schritt-für-Schritt-Anleitung zu einem Problem
Hier ist ein Beispiel für eine Webseite mit mehreren Clips mit Schritt-für-Schritt-Anleitung zu einem Problem. In diesem Beispiel werden alle Properties angezeigt, die dem Markup für Lernvideos auf Video- und Clipebene hinzugefügt werden müssen, damit es gültiges Markup für einen Clip mit Schritt-für-Schritt-Anleitung zu einem Problem ist.
<html>
<head>
<title>Problem Walkthrough in clips in Learning Videos markup</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "An introduction to XYZ",
"description": "Solving equations using exponent properties",
"learningResourceType": "Problem Walkthrough",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"text": "Three balls have a mass of 2kg, 4kg and 6kg each. Find the relative velocity after collision.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"hasPart": [{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 1: suspended wires",
"text": "Consider a weight suspended from two wires. Find the tension in each wire.",
"startOffset": 150,
"endOffset": 225,
"url": "https://www.example.com/example?t=150"
},{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 2: exponents",
"text": "Consider a weight suspended from five wires. Find the tension in one wire.",
"startOffset": 275,
"endOffset": 500,
"url": "https://www.example.com/example?t=275"
}],
"uploadDate": "2018-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst. Eine detaillierte Anleitung dazu, wie du einer Webseite strukturierte Daten hinzufügst, findest du im Codelab zu strukturierten Daten.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Richtlinien
Damit deine Seite als Rich-Suchergebnis für Lernvideos angezeigt werden kann, musst du folgende Richtlinien beachten:
- Allgemeine Richtlinien für strukturierte Daten
- Grundlagen der Google Suche
- Best Practices für Videos
- Richtlinien für Video-Sitemaps
- Technische Richtlinien
Technische Richtlinien
- Zusätzlich zum Lernvideo-Markup musst du die
erforderlichen und empfohlenen
VideoObject-Properties hinzufügen. - Das Video muss öffentlich verfügbar und ohne Abo abrufbar sein.
- Das Video muss insgesamt mindestens 30 Sekunden lang sein.
- Markup für Lernvideos muss auf einer Seite hinzugefügt werden, auf der Nutzer das Video ansehen können. Die Weiterleitung auf eine Seite, auf der sie sich das Video nicht ansehen können, ist nicht nutzerfreundlich.
Definitionen von Typen strukturierter Daten
Die vollständige Definition von VideoObject und LearningResource findest du auf
on schema.org
VideoObject
und
LearningResource.
Damit die Inhalte als Rich-Suchergebnis für Lernvideos angezeigt werden können, musst du alle erforderlichen Properties hinzufügen. Zusätzlich kannst du die empfohlenen Properties einbinden, um den Nutzern mit weiteren Informationen zu deinen Inhalten einen Mehrwert zu bieten.
Lernvideo [VideoObject, LearningResource]
Das Markup für Lernvideos soll den Lerninhalt des Videos leichter erkennbar machen. Das Markup kann Informationen zu den verschiedenen Konzepten und Fertigkeiten enthalten, um die es im Video geht.
Verwende den Typ [VideoObject, LearningResource] für Lernvideos.
Füge zusätzlich zu den erforderlichen und empfohlenen
VideoObject-Properties
die folgenden Properties für Lernclips hinzu.
| Erforderliche Properties | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
educationalAlignment
|
Der offizielle Standardcode, die Klasse oder die Prüfung für den Inhalt. Verwende diese Property nur, wenn dein Inhalt einem bestimmten Standard oder einer bestimmten Prüfung entspricht. Falls nicht, verwende nur die Property
Du kannst zwar mehrere Beispiele:
"educationalAlignment":
{
"@type": "AlignmentObject",
"educationalFramework": "Common Core",
"targetName": "CCSS.MATH.CONTENT.7.SP.B.4",
"targetUrl": "https://www.corestandards.org/Math/Content/7/SP/B/4/"
}
"educationalAlignment":
{
"@type": "AlignmentObject",
"educationalFramework": "NCERT",
"targetUrl": "https://ncert.nic.in/"
}
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
educationalLevel |
Der Zielbildungsabschluss für das Video. Lege den Zielbildungsabschluss entweder auf einen landesspezifischen oder einen generischen Wert fest. Länderspezifische Werte:
Jedes Land hat ein eigenes akademisches System. Lege für
Beispiel: "educationalLevel": "10th Grade (AR)" Generische Werte:
Nur einer dieser generischen Werte kann als
"educationalLevel": "Beginner" |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
learningResourceType |
Die Art des Videoinhalts basierend darauf, was das Video zu erreichen versucht. Diese Property kann auf Videoebene (wenn das Video nur einen Inhaltstyp hat) oder auf Clipebene (wenn das Video mehr als einen Inhaltstyp hat) verwendet werden. Die Liste unten enthält Beispiele für zulässige Werte. Wenn dein Video zu keinem dieser Werte passt, kannst du einen neuen erstellen, da wir neue Werte für die Unterstützung berücksichtigen. Wenn der Wert nicht auf einen der unten aufgeführten Werte festgelegt ist, werden die Informationen zum Lerntyp möglicherweise nicht in Suchfunktionen verwendet.
"learningResourceType": "Problem walkthrough" |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Empfohlene Properties | |
|---|---|
educationalAlignment.educationalFramework
|
Der Name des offiziellen Standards, der mit dem Inhalt verknüpft ist. "educationalFramework": "Common Core" |
educationalAlignment.targetName |
Der Standardcode oder -knoten (z. B. CCSS.MATH.CONTENT.7.SP.B.4, AP physics A, CCSS.MATH). "targetName": "CCSS.MATH.CONTENT.7.SP.B.4" |
educationalAlignment.targetUrl |
Die URL zur Standardbeschreibung. "targetUrl": "https://www.corestandards.org/Math/Content/8/EE/A/2/" |
hasPart |
Eine Liste mit Clips im Video. Jeder Clip muss sich auf ein bestimmtes Thema oder Problem konzentrieren.
Die Liste der erforderlichen und empfohlenen Properties für das Hier ist ein Beispiel für einen Clip mit Schritt-für-Schritt-Anleitung zu einem Problem:
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example 1",
"text": "Consider a weight suspended from five wires as shown in Figure. Find the tension in one wire.",
"startOffset": 201,
"url": "https://www.example.com/example?t=201"
}
Hier ist ein Beispiel für einen Clip, der einen Überblick über ein Konzept bietet:
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Concept Overview",
"name": "ABC Law",
"startOffset": 501,
"url": "https://www.example.com/example?t=501"
}
|
text |
Der Text der Frage, die im Video beantwortet wird. Diese Property muss die vollständige Frage enthalten, nicht nur den Titel der Frage.
Wenn dein Video mehr als ein Problem löst, kannst du dieselbe Property verwenden, aber auf "text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire." |
Lernclip [Clip, LearningResource]
Lernclips können als Teil der hasPart-Property in Lernvideos angegeben werden. Hier ist eine Liste mit den empfohlenen Properties für Clips.
Tagge die Lernclips mit dem Typ [Clip, LearningResource]. Füge zusätzlich zu den erforderlichen und empfohlenen Clip-Properties die folgenden Properties für Lernclips hinzu.
| Empfohlene Properties | |
|---|---|
learningResourceType |
Die Art des Inhalts im Clip basierend darauf, wie mit dem Clip erreicht werden soll. Wenn der Clip eine schrittweise Lösung für ein Problem enthält, kann der Wert auf Die Liste unten enthält Beispiele für zulässige Werte. Wenn dein Clip zu keinem dieser Werte passt, kannst du einen neuen erstellen, da wir neue Werte zur Unterstützung berücksichtigen. Wenn der Wert nicht auf einen der unten aufgeführten Werte festgelegt ist, werden die Informationen möglicherweise in keiner Suchfunktion verwendet. Zulässige Werte:
"learningResourceType": "Problem walkthrough" |
Video mit Schritt-für-Schritt-Anleitung zu einem Problem [VideoObject, LearningResource]
Ein Video mit Schritt-für-Schritt-Anleitung zu einem Problem ist ein Untertyp von Lernvideos, der eine Schritt-für-Schritt-Lösung für ein Problem bietet.
Verwende den Typ [VideoObject, LearningResource] für Videos mit Schritt-für-Schritt-Anleitung zu einem Problem. Füge
zusätzlich zu den erforderlichen und empfohlenen VideoObject-Properties die folgenden Properties für Videos mit Schritt-für-Schritt-Anleitung zu einem Problem hinzu.
| Erforderliche Properties | |
|---|---|
learningResourceType |
Die Art des Videoinhalts basierend darauf, was das Video zu erreichen versucht. Bei Videos mit Schritt-für-Schritt-Anleitung zu einem Problem muss diese Einstellung auf „Schritt-für-Schritt-Lösung eines Problems“ festgelegt sein. "learningResourceType": "Problem walkthrough" |
| Empfohlene Properties | |
|---|---|
hasPart |
Eine Liste mit Clips im Video. Jeder Clip muss sich auf ein bestimmtes Problem konzentrieren.
Die Liste der erforderlichen und empfohlenen Properties für das Hier ist ein Beispiel für einen Clip mit einer Schritt-für-Schritt-Anleitung zu einem Problem:
[
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example 1",
"text": "Consider a weight suspended from five wires as shown in Figure. Find the tension in one wire.",
"startOffset": 201,
"url": "https://www.example.com/example?t=201"
},
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example 2",
"text": "Consider two weights suspended from five wires as shown in Figure. Find the tension in all wires.",
"startOffset": 501,
"url": "https://www.example.com/example?t=501"
}
]
|
text |
Der Text der Frage, die im Video beantwortet wird.
Wenn dein Video mehr als ein Problem löst, kannst du dieselbe Property auf "text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire." |
Clip mit Schritt-für-Schritt-Anleitung zu einem Problem [Clip, LearningResource]
Clips mit Schritt-für-Schritt-Anleitung zu einem Problem können als Teil der hasPart-Property in Lernvideos angegeben werden. Clip mit Schritt-für-Schritt-Anleitung zu einem Problem ist ein Untertyp von Lernclips, der eine Schritt-für-Schritt-Lösung für ein Problem enthält. Im Folgenden findest du eine Liste der erforderlichen Properties für Clips mit Schritt-für-Schritt-Anleitung zu einem Problem.
Verwende für Lernclips den Typ [Clip, LearningResource]. Füge zusätzlich zu erforderlichen und empfohlenen Clip-Properties die folgenden Properties für Clips mit Schritt-für-Schritt-Anleitung zu einem Problem hinzu.
| Erforderliche Properties | |
|---|---|
learningResourceType |
Wenn der Clip eine schrittweise Lösung für ein Problem enthält, muss der Wert auf "learningResourceType": "Problem walkthrough" |
| Empfohlene Properties | |
|---|---|
text |
Der Text der Frage, die im Clip beantwortet wird. "text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire." |
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zugriffe regelmäßig analysieren
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Näheres dazu findest du in der Liste der Fehler bei strukturierten Daten.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Eine Fehlerbehebung für den Fall, dass Rich-Suchergebnisse fehlen oder die Gesamtzahl der Rich-Suchergebnisse zurückgeht, findest du hier.
- Plane genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
Inhalt stimmt nicht mit den strukturierten Daten überein
error Problemursache: Eine Seite enthält Inhalte, die nicht mit den strukturierten Daten auf der Seite übereinstimmen. Dies ist beispielsweise der Fall, wenn der Jobtitel auf der Seite nicht der Property name entspricht. Möglicherweise sind auch Spaminhalte wie Titel und Beschreibungen vorhanden, die zum Anklicken verleiten sollen, oder das Markup ist nicht repräsentativ für das eigentliche Video. Unter Umständen hast du in der Search Console folgende Nachricht erhalten: „Richtlinienverstoß bei strukturierten Daten: Es wurde festgestellt, dass die Seiteninhalte sich von den strukturierten Daten auf der Seite unterscheiden.“
done Problem beheben
- Prüfe, ob die strukturierten Daten zum Inhalt auf der Seite passen.
- Verwende das URL-Prüftool, um dafür zu sorgen, dass der Inhalt auf der gerenderten Seite sichtbar ist. Die gerenderte Seite ist die Version, die auch Google sieht.
- Nachdem du das Problem behoben hast, reiche einen Antrag auf erneute Überprüfung der Website ein.
