Dati strutturati per Domande e risposte didattiche (Quiz, Question e Answer)
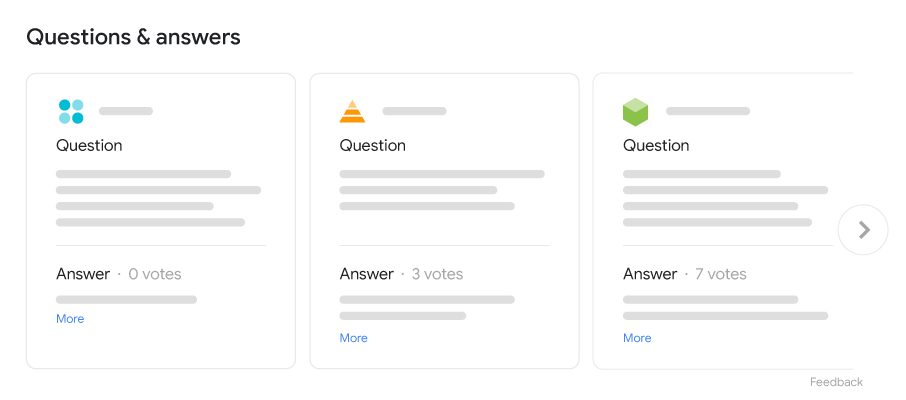
Se hai pagine con flashcard, puoi aiutare gli studenti a trovare meglio le risposte a domande didattiche aggiungendo i dati strutturati Quiz alle tue pagine con flashcard. L'aggiunta dei dati strutturati rende i tuoi contenuti idonei alla visualizzazione nel carosello Domande e risposte nei risultati della Ricerca Google, nell'Assistente Google e nei risultati di Google Lens.

I seguenti tipi di pagine sono idonei per il carosello Domande e risposte didattiche:
- Pagina con flashcard: una pagina contenente flashcard che in genere hanno una domanda su un lato e la relativa risposta sull'altro. Per eseguire il markup delle pagine con flashcard, continua a leggere questa guida per scoprire come aggiungere lo schema Domande e risposte didattiche.
- Singola pagina con domanda e risposte: una pagina contenente solo una domanda seguita dalle risposte inviate dagli utenti. Per eseguire il markup di singole pagine con domanda e risposte, aggiungi invece il markup
QAPage.
Disponibilità della funzionalità
Il carosello Domande e risposte didattiche è disponibile in inglese in tutte le regioni in cui è attiva la Ricerca Google. La funzionalità è disponibile solo quando cerchi argomenti correlati all'istruzione su computer e dispositivi mobili. Ad esempio, prova a cercare query come "the measure of three angles of a quadrilateral are 80 90 and 103 degrees" o "the ratio of surface energy to surface area is".
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati. Per una guida passo per passo su come aggiungere dati strutturati a una pagina web, consulta il codelab sui dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
Ecco un esempio di una pagina con flashcard con i dati strutturati Domande e risposte didattiche.
<html>
<head>
<title>Cell Transport</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Quiz",
"about": {
"@type": "Thing",
"name": "Cell Transport"
},
"educationalAlignment": [
{
"@type": "AlignmentObject",
"alignmentType": "educationalSubject",
"targetName": "Biology"
}
],
"hasPart": [
{
"@context": "https://schema.org/",
"@type": "Question",
"eduQuestionType": "Flashcard",
"text": "This is some fact about receptor molecules.",
"acceptedAnswer": {
"@type": "Answer",
"text": "receptor molecules"
}
},
{
"@context": "https://schema.org/",
"@type": "Question",
"eduQuestionType": "Flashcard",
"text": "This is some fact about the cell membrane.",
"acceptedAnswer": {
"@type": "Answer",
"text": "cell membrane"
}
}
]
}
</script>
</head>
</html>
Linee guida
Affinché la tua pagina sia idonea per il risultato avanzato con domande e risposte didattiche, devi seguire queste linee guida:
- Linee guida generali sui dati strutturati
- Nozioni di base sulla Ricerca
- Linee guida tecniche
- Linee guida relative ai contenuti
Linee guida tecniche
- Inserisci i dati strutturati nella pagina foglia più dettagliata possibile. Non aggiungere dati strutturati a pagine senza domande.
- Tutte le domande devono utilizzare il valore
Flashcardper la proprietàeduQuestionType. Le pagine che contengono altri tipi di domande non sono idonee per il carosello di Domande e risposte didattiche. Per le pagine con altri tipi di domande, valuta la possibilità di utilizzare le Esercitazioni. - Assicurati che Googlebot possa eseguire la scansione del tuo sito in modo efficiente.
- Le domande sul tuo sito devono essere immediatamente visibili agli utenti nella pagina, il che significa che non si trovano solo in un file di dati o in un PDF.
- Se la tua pagina contiene una sola domanda seguita da più risposte inviate dagli utenti, utilizza il markup
QAPage.
Linee guida relative ai contenuti
Abbiamo creato queste linee guida relative ai contenuti di Domande e risposte didattiche per garantire che i nostri utenti possano accedere a risorse di apprendimento pertinenti. Se rileviamo contenuti che violano queste linee guida, risponderemo in modo appropriato, ad esempio tramite un'azione manuale e la mancata visualizzazione dei contenuti nel risultato avanzato di Domande e risposte didattiche su Google.
- Le pagine di Domande e risposte didattiche devono seguire le stesse linee guida per i contenuti delle pagine di domande e risposte.
- La pagina deve contenere domande e risposte relative all'istruzione. Deve essere presente almeno una coppia di domande e risposte nella tua pagina e la risposta deve essere correlata alla domanda dell'utente e fornire una risposta.
- Sei responsabile dell'accuratezza e della qualità delle pagine di Domande e risposte didattiche che rendi disponibili tramite questa funzionalità. Se una determinata porzione di contenuti viene ritenuta non accurata in base alle nostre procedure di verifica della qualità e ai principi pedagogici, tutte le tue pagine di domande e risposte potrebbero non essere idonee per questa funzionalità finché non risolverai i problemi.
Definizioni dei tipi di dati strutturati
Affinché i tuoi contenuti siano idonei per essere visualizzati come risultato avanzato, devi includere le proprietà obbligatorie. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sui contenuti e fornire così un'esperienza utente migliore.
Quiz
Quiz è un insieme di flashcard (una o più) che generalmente si riferiscono allo stesso concetto o argomento.
La definizione completa di Quiz è disponibile su schema.org. Le proprietà supportate da Google sono le seguenti:
| Proprietà obbligatorie | |
|---|---|
hasPart |
Informazioni nidificate relative alla domanda specifica sulla flashcard per il quiz. Utilizza una proprietà Per includere più flashcard, ripeti questa proprietà. {
"@type": "Quiz",
"hasPart": {
"@type": "Question"
}
}
|
| Proprietà consigliate | |
|---|---|
about |
Informazioni nidificate relative al concetto alla base di {
"@type": "Quiz",
"about": {
"@type": "Thing"
}
}
|
about.name |
Informazioni nidificate relative al concetto alla base di {
"@type": "Quiz",
"about": {
"@type": "Thing",
"name": "Cell transport"
}
}
|
educationalAlignment |
L'allineamento del quiz rispetto a un quadro didattico stabilito. Questa proprietà può essere ripetuta per allineare il quiz a un'area di studio o dominio, nonché all'anno scolastico o allo standard didattico di riferimento. {
"@type": "Quiz",
"educationalAlignment": []
}
|
educationalAlignment.alignmentType |
Una categoria di allineamento tra la risorsa di apprendimento e il nodo del quadro didattico per il quiz. La Ricerca Google utilizza lo standard LRMI. Ripeti la proprietà
Ecco come specificare sia {
"@type": "Quiz",
"educationalAlignment": [
{
"@type": "AlignmentObject",
"alignmentType": "educationalSubject",
"targetName": "Biology"
},
{
"@type": "AlignmentObject",
"alignmentType": "educationalLevel",
"targetName": "Fifth grade"
}
]
}
|
educationalAlignment.targetName |
Il nome di un nodo di un quadro didattico stabilito, ad esempio: "1° media: struttura cellulare". {
"@type": "Quiz",
"educationalAlignment": [
{
"@type": "AlignmentObject",
"targetName": "Grade 7: Cell Structure"
}
]
}
|
Question
Ogni domanda corrisponde a una flashcard, nidificata all'interno della proprietà hasPart di Quiz. Tieni presente che questi requisiti di Question sono diversi dai requisiti delle domande per QAPage.
La definizione completa di Domanda è fornita su schema.org. Le proprietà supportate da Google sono le seguenti:
| Proprietà obbligatorie | |
|---|---|
acceptedAnswer |
Il testo completo della risposta a una flashcard. Deve esserci una sola proprietà {
"@type": "Question",
"acceptedAnswer": {
"@type": "Answer",
"text": "cell membranes"
}
}
|
eduQuestionType |
Il tipo di domanda. Devi utilizzare questo valore fisso: {
"@type": "Question",
"eduQuestionType": "Flashcard”
}
|
text |
Il testo completo della domanda nella flashcard. {
"@type": "Question",
"text": "A protein on the surface of HIV can attach to proteins on the surface of healthy human cells. What are the attachment sites on the surface of the cells known as?"
}
|
Monitorare i risultati avanzati con Search Console
Search Console è uno strumento che consente di monitorare il rendimento delle tue pagine in Ricerca Google. Registrarsi in Search Console non è obbligatorio per essere inclusi nei risultati di Ricerca Google, ma può aiutarti a capire e migliorare il modo in cui Google vede il tuo sito. Ti consigliamo di controllare Search Console nei seguenti casi:
- Dopo aver effettuato il deployment dei dati strutturati per la prima volta
- Dopo aver rilasciato nuovi modelli o aggiornato il codice
- Analisi periodica del traffico
Dopo aver effettuato il deployment dei dati strutturati per la prima volta
Dopo che Google ha indicizzato le tue pagine, cerca i problemi utilizzando il report sullo stato dei risultati avanzati pertinente. L'ideale sarebbe un aumento degli elementi validi e nessun aumento di quelli non validi. Se riscontri problemi nei dati strutturati:
- Correggi gli elementi non validi.
- Controlla un URL pubblicato per verificare se il problema persiste.
- Richiedi la convalida utilizzando il report sullo stato.
Dopo aver rilasciato nuovi modelli o aggiornato il codice
Quando apporti modifiche significative al tuo sito web, monitora l'aumento degli elementi non validi dei dati strutturati.- Se vedi un aumento di errori, forse hai reso disponibile un nuovo modello non funzionante oppure il tuo sito interagisce con il modello esistente in modo nuovo, ma non corretto.
- Se noti una diminuzione degli elementi validi (non associata a un aumento di quelli non validi), forse non stai più incorporando dati strutturati nelle tue pagine. Utilizza lo strumento Controllo URL per scoprire la causa del problema.
Analisi periodica del traffico
Analizza il traffico di Ricerca Google utilizzando il rapporto sul rendimento. I dati mostrano la frequenza con cui la pagina viene visualizzata nei risultati multimediali nella Ricerca, la frequenza con cui gli utenti fanno clic e qual è la posizione media che visualizzi nei risultati di ricerca. Puoi anche estrarre automaticamente questi risultati con l'API Search Console.Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
