影片搜尋引擎最佳化 (SEO) 最佳做法
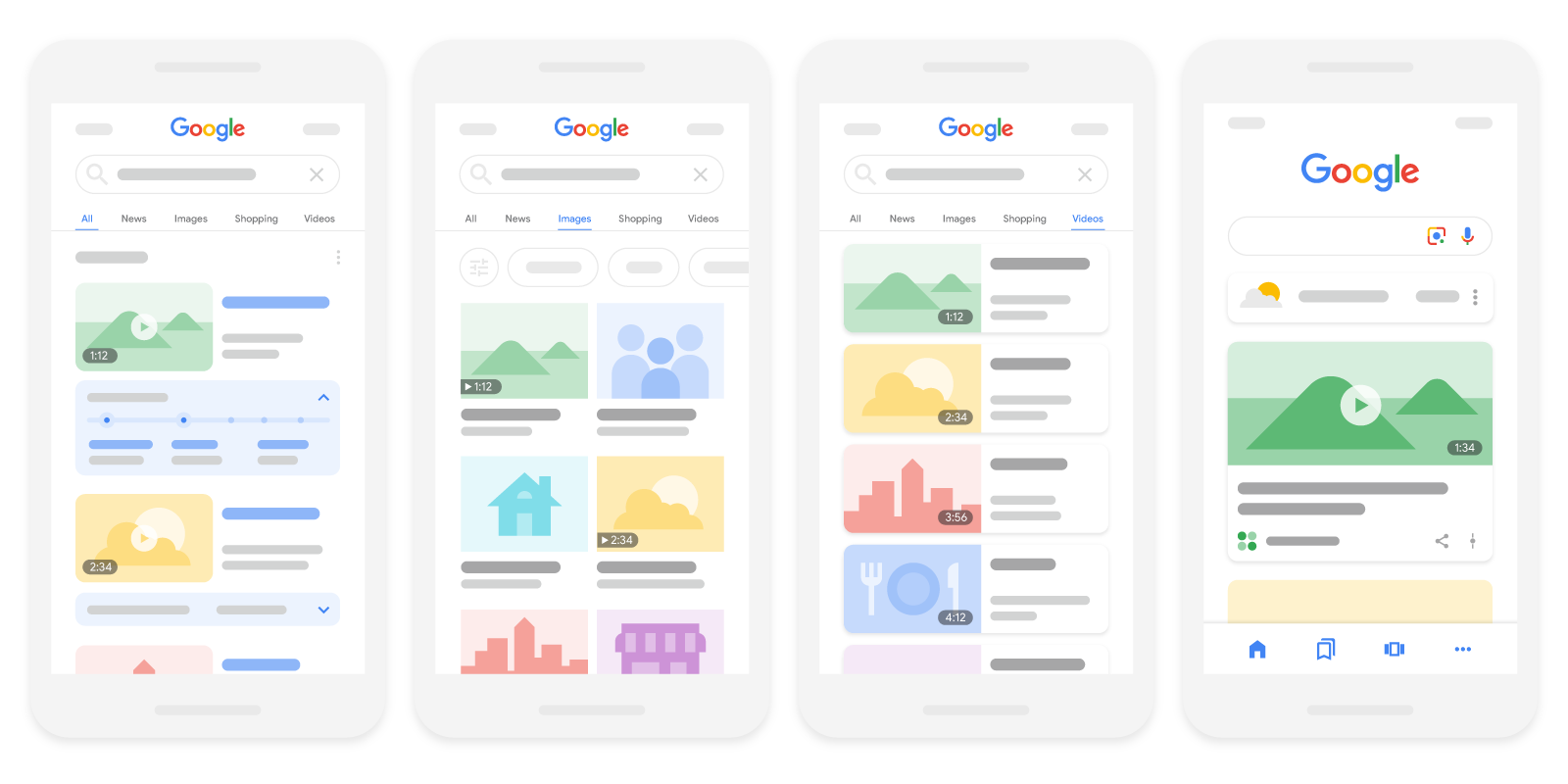
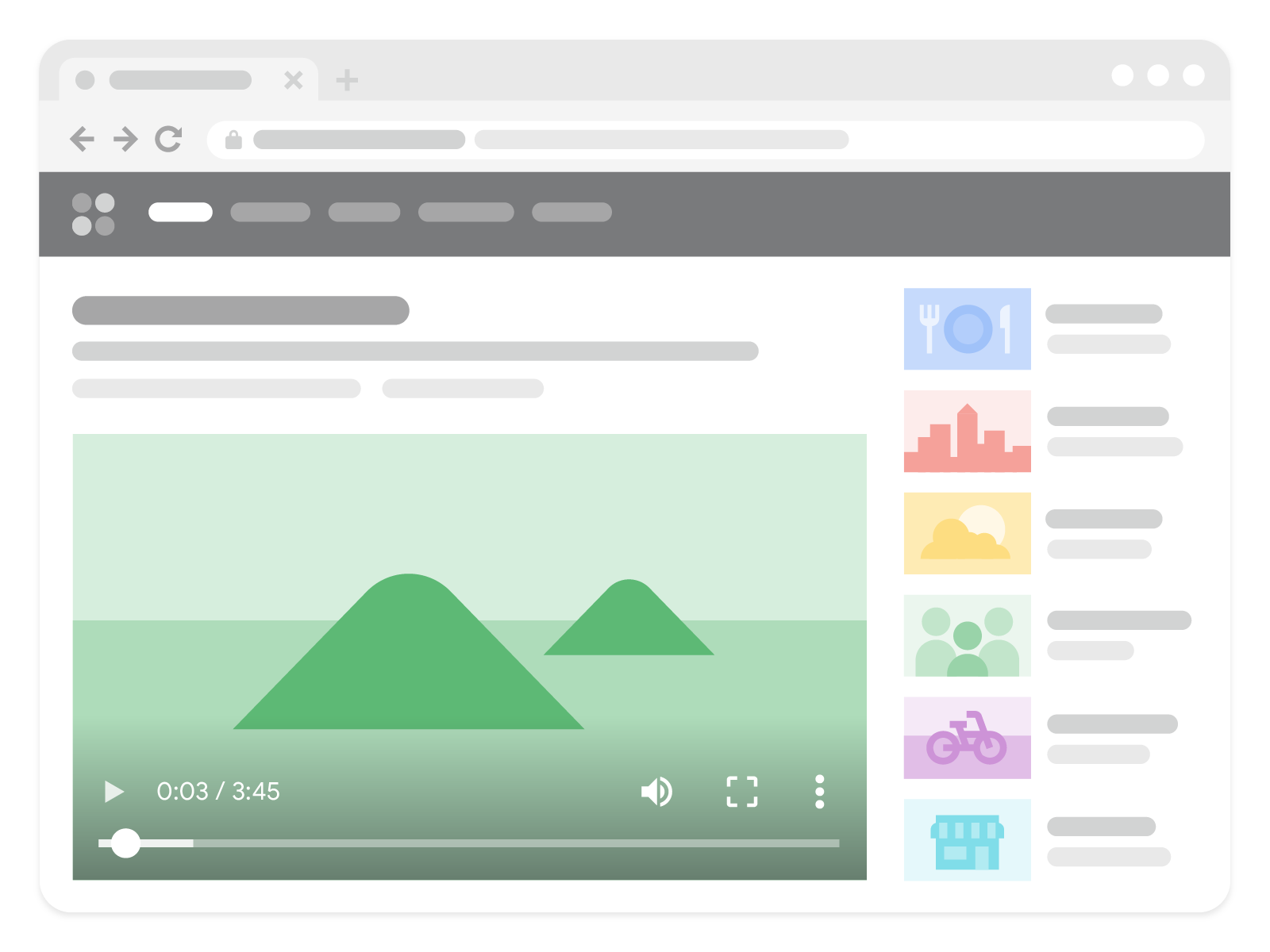
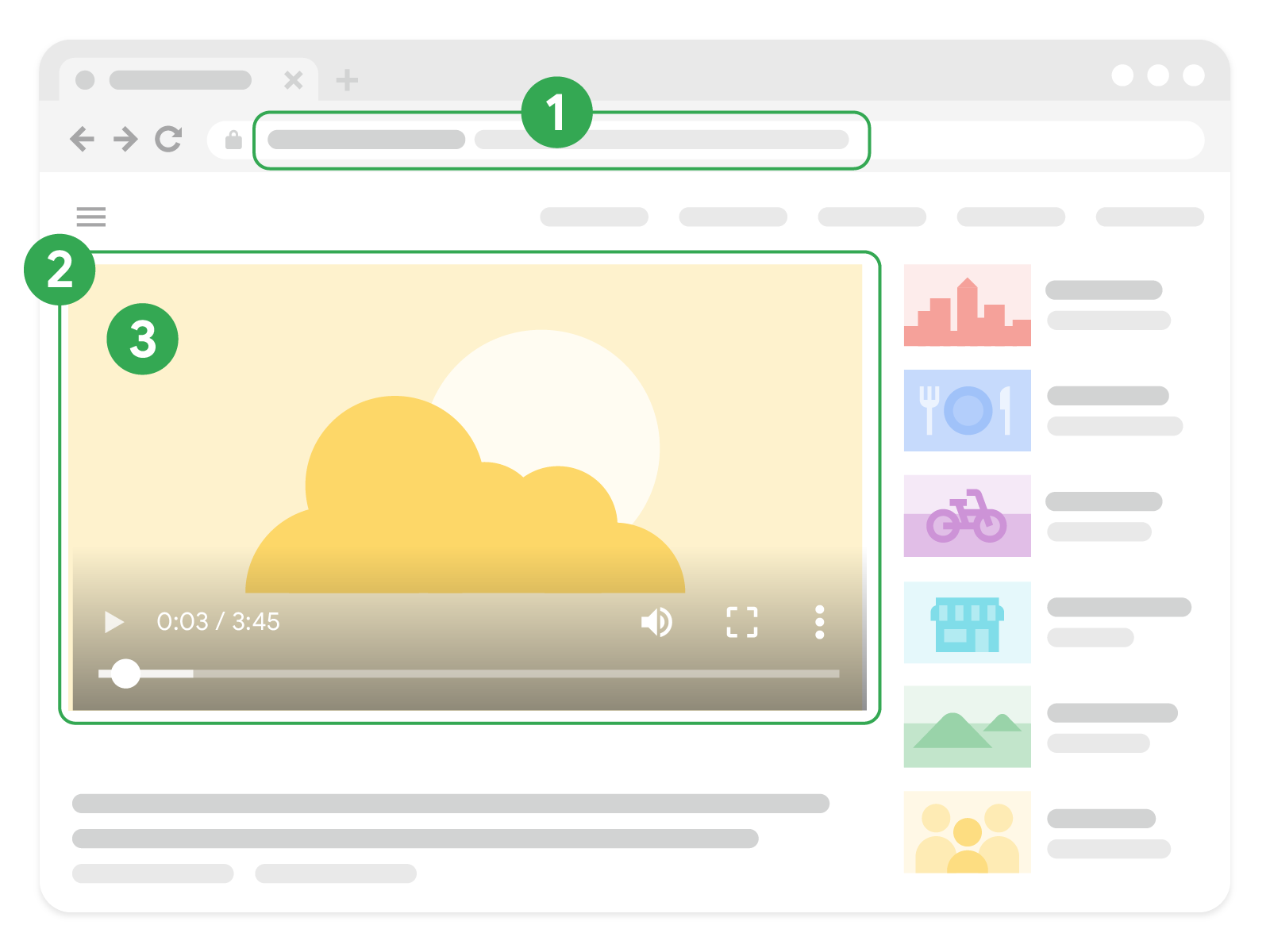
影片這種內容創作格式越來越受歡迎,在網路上看影片的人也持續增加。Google 已為數百萬個不同網站的影片建立索引,並將內容呈現給使用者。影片能夠出現在以下幾個不同的 Google 介面中,包括主要搜尋結果網頁、影片模式、Google 圖片和「探索」專區:

請按照下列最佳做法,盡可能確保影片能呈現在 Google 搜尋結果中:
協助 Google 找到您的影片
- 確保每部影片都位於公開網頁,這樣使用者才能觀看影片。請確認 robots.txt 或
noindex漫遊器meta標記並未封鎖網頁,讓 Google 能夠找到網頁並建立索引。 -
為了盡可能提高影片的曝光率,請為每部影片建立專屬網頁,讓影片成為網頁的主要焦點。您必須提供這種影片專屬網頁,才能使用大部分影片搜尋結果,這類功能包括重要時刻、直播標記等功能,以及其他複合式搜尋結果格式。為影片建立專屬頁面後,還是可以將同一部影片放在包含其他資訊的原始頁面中,例如新聞文章或產品詳細資料頁面。

- 為影片加上適當的 HTML 標記。如果網頁上的影片具有 HTML 標記 (例如
<video>、<embed>、<iframe>或<object>),Google 就能輕鬆識別這些影片。 - 建立影片 Sitemap,讓 Google 更容易找到您的影片。瞭解如何將 Sitemap 提交給 Google。
- 請確認網頁不需要複雜的使用者操作或特定網址片段即可載入影片,否則 Google 可能會找不到影片。
- 請勿仰賴使用者互動來延遲載入主要內容。如果使用者必須進行互動 (例如滑動、點選或輸入) 網頁才會載入內容,Google 可能會找不到這些內容。請確保 Google 可以查看延遲載入的內容。
- 即使您只會在特定情況下,藉由過度複雜的 JavaScript 在 JavaScript 內部嵌入影片物件,Google 還是有可能無法正確建立影片索引。
- 如果內容或到達網頁要求使用片段 ID,則系統不支援其網址。
- 確認影片顯示於影片網頁上且容易找到。建議您為每部影片使用獨立網頁,並各自加上獨特的描述性標題或說明,務必確定影片是網頁的主要焦點,而且並未隱藏或難以找到。
第三方內嵌播放器
如果您的網站嵌入了 YouTube、Vimeo 或 Facebook 等第三方平台的影片,Google 可能會為該影片建立兩筆索引記錄,一筆是您的網頁,另一筆則是第三方代管網站的對應網頁。這兩種版本都可能出現在 Google 的影片功能中。
如果您的網頁嵌入了第三方播放器,我們仍建議您提供結構化資料;此外,您也可以將這些網頁納入影片 Sitemap。請聯絡您的影片代管商,確認他們允許 Google 擷取您的影片內容檔案;舉例來說,YouTube 上的公開影片就支援這項功能。
確保影片能編入索引
Google 在網頁上找到影片後,您還需要提供其他資訊,才能讓影片出現在影片搜尋結果中。
提供高畫質的影片縮圖
影片必須具備有效的縮圖,才能顯示在 Google 搜尋的影片搜尋結果中。 否則即使網頁已編入索引,也只能顯示為文字搜尋結果。
您可以允許 Google 產生縮圖,或透過下列其中一種支援的方式提供縮圖:
- 如果您使用
<video>HTML 標記,請指定poster屬性。 - 在影片 Sitemap 中指定
<video:thumbnail_loc>標記。 - 在結構化資料中指定
thumbnailUrl屬性。 - 如果您允許 Google 擷取您的影片內容檔案,Google 可以為您產生縮圖。
支援的縮圖格式: BMP、GIF、JPEG、PNG、WebP 和 SVG 。
尺寸:至少 60x30 像素;Google 偏好較大的縮圖。
位置:縮圖檔案必須可供 Googlebot 存取,請勿使用 robots.txt 或登入機制封鎖檔案。 此外,請使用穩定的網址提供檔案。
透明度:至少有 80% 的縮圖像素 Alpha (透明) 值必須大於 250。
提供結構化資料
提供描述影片資訊的結構化資料,協助 Google 瞭解影片的內容,並呈現在相關查詢中。確保結構化資料中提供的所有資訊都符合實際影片內容。新增結構化資料時,請務必為網站上的每部影片提供不重複的縮圖、標題和說明。在同一個網頁上,您必須在描述相同影片的所有來源 (Sitemap、HTML 標記、meta 標記和結構化資料) 中,提供一致的標題、縮圖網址和影片網址。
允許 Google 擷取您的影片內容檔案
即使影片網頁可以編入索引並顯示在 Google 服務中,Google 還是需要擷取影片檔案本身,才能瞭解影片內容並啟用影片預覽和重要時刻等功能。
如要允許 Google 擷取您的影片內容檔案,請遵循下列最佳做法:
- 使用結構化資料,以支援的檔案格式提供
contentURL值。 - 請勿禁止 Google 擷取影片的串流檔案位元組。舉例來說,請勿使用
noindex標記或 robots.txt 檔案封鎖影片內容網址或網域。 - 影片代管網頁和串流處理實際影片的伺服器必須具備足夠頻寬,Google 才能進行檢索。因此,如果您在位於
example.com/puppies.html的到達網頁中嵌入由somestreamingservice.com提供的小狗影片,則example.com和somestreamingservice.com都必須允許 Google 存取並具備可用的伺服器負載。 - 請務必使用穩定的網址提供影片檔案。
支援的影片編碼
Google 可以擷取下列影片檔案類型: 3GP、3G2、ASF、AVI、DivX、M2V、M3U、M3U8、M4V、MKV、MOV、MP4、MPEG、OGV、QVT、RAM、RM、VOB、WebM、WMV 和 XAP。
為影片和縮圖檔案使用固定網址
部分 CDN 為影片和縮圖檔案使用的網址會在非常短的時間後失效,這些網址可能導致 Google 無法成功為影片建立索引,或者無法擷取影片檔案,長期下來也難以瞭解使用者對影片有沒有興趣。
請為每部影片使用同一個專屬的穩定網址。這麼做能讓 Google 穩定一致地尋找和處理影片、確認影片仍可正常播放,並收集影片的正確信號。
如果擔心不肖人士 (例如駭客、垃圾內容發布者) 存取您的內容,可以先驗證 Googlebot,然後再顯示穩定版本的媒體網址。舉例來說,您可以選擇只將 contentUrl 屬性提供給 Googlebot 等信任的漫遊器,讓存取您網頁的其他用戶端看不到這個欄位。選用這項設定後,只有信任的用戶端能夠存取影片內容檔案的所在位置。
網址類型介紹
有多種網址可與網頁上的影片檔案建立關聯,以下簡介其中大部分類型:

-
影片代管網頁的網址。您可以使用
<loc>影片 Sitemap 標記指定這個網址。 - 自訂播放器的網址。這通常是網頁上
<iframe>或<embed>標記的src值。可能的標記包括:VideoObject.embedUrl(結構化資料)、<video:player_loc>(影片 Sitemap 標記)、<iframe src="...">。 - 影片的實際網址 (位於本機網站或影視串流服務)。可能的標記包括:
<video src="...">(HTML 標記)<embed src="...">(HTML 標記)<video:content_loc>(影片 Sitemap 標記)VideoObject.contentUrl(結構化資料)
啟用特定的影片功能
影片預覽

Google 會從影片中選取幾秒鐘的片段做為動態預覽,幫助使用者進一步瞭解影片提供的內容。為了讓影片能使用這項功能,請允許 Google 擷取影片內容檔案。您可以使用 max-video-preview robots meta 標記來設定這些影片預覽的時間長度上限。
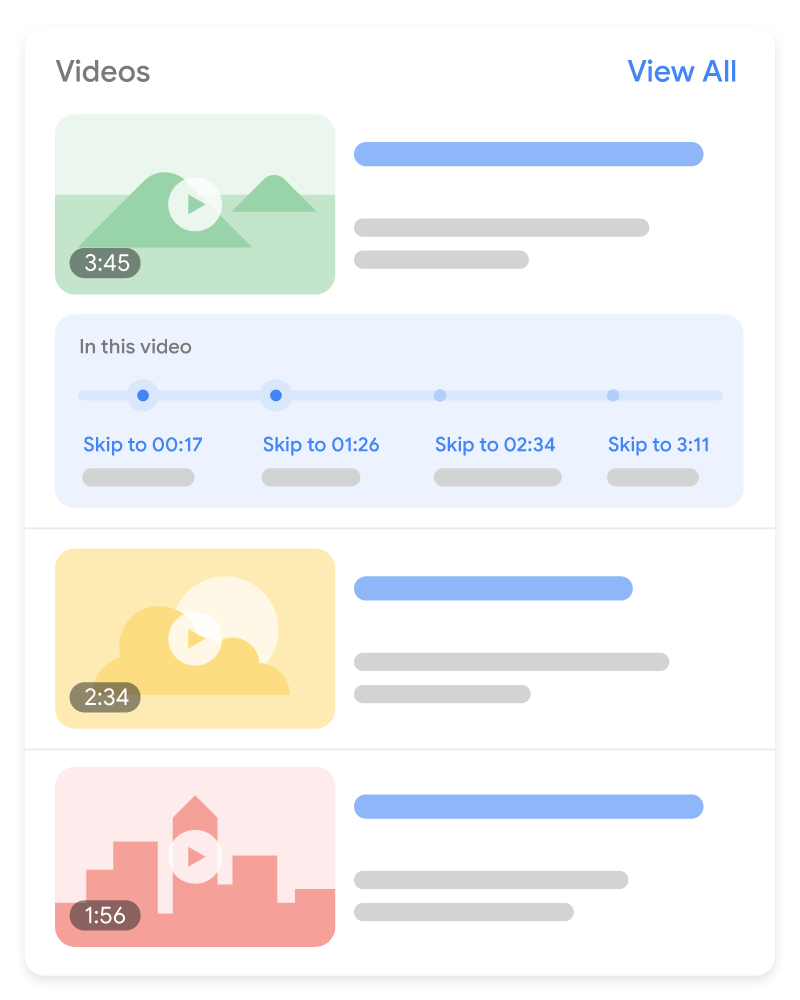
重要時刻

「重要時刻」功能可將影片像書籍章節一樣分段,不但方便使用者瀏覽,更能吸引他們進一步與您的內容互動。您不必採取任何行動,Google 搜尋就會自動嘗試偵測影片中的片段,並向使用者顯示重要時刻。或者,您也可以自行告知 Google 影片的重點段落為何:我們會優先採用您透過結構化資料或 YouTube 說明設定的重要時刻。
- 如果您的影片由自己的網頁代管,可以透過下列兩種方式啟用重要時刻功能:
Clip結構化資料:指定每個片段確切的開始和結束時間,以及要顯示的片段標籤。所有支援 Google 搜尋的語言都支援這項功能。SeekToAction結構化資料:告訴 Google 時間戳記通常位於您網址結構中的哪個位置,讓 Google 自動識別重要時刻,並將使用者直接連結至影片中的段落。 這項功能目前支援下列語言:英文、西班牙文、葡萄牙文、義大利文、中文、法文、日文、德文、土耳其文、韓文、荷蘭文和俄文。我們預計日後將支援更多語言。即使是使用支援的語言,系統也不是都會辨識出所有影片的重要時刻,不過我們會不斷努力改善。
- 如果您的影片由 YouTube 代管,可以在 YouTube 的影片說明中指定確切的時間戳記和標籤。請參閱在 YouTube 說明中標示時間戳記的最佳做法。所有支援 Google 搜尋的語言都支援這項功能。
如果想在 YouTube 上啟用影片章節功能,請額外遵循其他規範。
如要徹底停用重要時刻功能 (包括 Google 為了自動顯示影片的重要時刻而執行的所有操作),請使用 nosnippet meta 標記。
直播標記

如果是直播影片,您可以透過 BroadcastEvent 結構化資料和 Indexing API,在該影片的搜尋結果中顯示紅色的「直播」標記。
移除或限制影片的搜尋結果
移除影片搜尋結果
如要移除自家網站上影片的搜尋結果,請執行下列其中一項操作:
- 如果到達網頁包含已移除或過期的影片,請傳回
404 (Not found)HTTP 狀態碼。除了404回應代碼,您也可以傳回網頁的 HTML,讓大多數使用者瞭解內容已經變更。 - 如果到達網頁包含已移除或過期的影片,請加入
noindex漫遊器中繼標記,避免系統為該到達網頁建立索引。 - 在 schema.org 結構化資料 (使用
expires屬性) 或影片 Sitemap (使用<video:expiration_date>元素) 中指定到期日。以下是影片到期日為 2009 年 11 月的影片 Sitemap 範例:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://www.example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://www.example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
如果 Google 看到某部影片的到期日為過去日期,就不會將這部影片放在任何搜尋結果中。該影片的到達網頁仍然可以顯示為網頁搜尋結果,但不會顯示影片縮圖。這裡指的到期日包括您透過 Sitemap、結構化資料和網站標頭中的 meta 標記設定的到期日。請確認每部影片的到期日都正確無誤。如果影片在到期日之後確實無法觀看,這種做法就很實用;但如果是仍可觀看的影片,採取這種做法很容易不小心就將到期日設定為早於實際的無法觀看日期。如果影片不會過期,請不要加入到期資訊。
根據使用者的位置限制影片的搜尋結果
您可以根據搜尋者的位置限制影片的搜尋結果。如果影片沒有任何國家/地區限制,請略過國家/地區限制標記。
透過結構化資料加以限制
如果您使用 VideoObject 結構化資料來描述影片,請設定 regionsAllowed 屬性,指定哪些區域可以取得這部影片的搜尋結果。如果略過這個屬性,則所有區域都可以在搜尋結果中看到這部影片。
透過影片 Sitemap 加以限制
在影片 Sitemap 中使用 <video:restriction> 標記,能夠允許或拒絕影片出現在特定國家/地區的搜尋結果中。每個影片項目只能使用一個 <video:restriction> 標記。
<video:restriction> 標記必須包含一或多個以空格分隔的 ISO 3166 國家/地區代碼,且必須使用 relationship 屬性指定限制的類型。
relationship="allow":影片只能出現在指定國家/地區的搜尋結果中。 如果沒有指定國家/地區,影片就不會出現在任何搜尋結果中。relationship="deny":除了指定的國家/地區以外,影片會出現在任何地方的搜尋結果中。如果沒有指定國家/地區,任何搜尋結果都能夠顯示這部影片。
以下列影片 Sitemap 為例,影片只會出現在加拿大和墨西哥的搜尋結果中。
<url>
<loc>https://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://www.example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://www.example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>
針對安全搜尋進行最佳化調整
安全搜尋是 Google 使用者帳戶中的一項設定,能夠指定是否要在 Google 搜尋結果中顯示或封鎖煽情露骨的圖片、影片和網站。請確保 Google 瞭解您網站的性質,以便視情況為網站套用安全搜尋篩選器。進一步瞭解如何標示安全搜尋網頁。
