मंगलवार, 28 मई, 2019
पिछले कुछ सालों में, वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा के एलान से लेकर, स्मार्टफ़ोन Googlebot का इस्तेमाल करके, Google के वेब को क्रॉल करने तक, इस विश्लेषण से पता चला है कि आम तौर पर नई वेबसाइटें, क्रॉल करने के इस तरीके के लिए तैयार हैं. इसलिए, हमें यह बताते हुए खुशी हो रही है कि 1 जुलाई, 2019 से, वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा सभी नई वेबसाइटों के लिए, डिफ़ॉल्ट रूप से चालू हो जाएगी. साथ ही, यह सुविधा ऐसी वेबसाइटों के लिए भी चालू हो जाएगी जिनके बारे में Google Search को पहले से जानकारी नहीं थी. यह देखना बहुत शानदार है कि नई वेबसाइटों पर, अब उपयोगकर्ताओं और सर्च इंजन को एक ही कॉन्टेंट दिख रहा है. ऐसा, मोबाइल और डेस्कटॉप, दोनों डिवाइसों के लिए है!
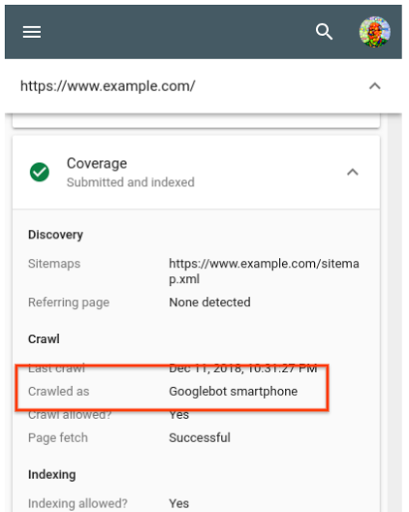
Search Console में यूआरएल जांचने वाले टूल का इस्तेमाल करके, यह देखा जा सकता है कि आपकी वेबसाइट के लिए, वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा मौजूद है या नहीं. Search Console में अपनी वेबसाइट के यूआरएल को देखकर, यह जाना जा सकता है कि पिछली बार, उसे कैसे क्रॉल और इंडेक्स किया गया था. पुरानी वेबसाइटों के लिए, हम पेजों को मॉनिटर करना और उनका आकलन करना जारी रखेंगे, ताकि यह पता लगाया जा सके कि वे वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा के लिए तैयार हैं या नहीं. साथ ही, ऐसे पेजों के पता लगने पर, हम Search Console की मदद से सूचना देंगे. नई साइटें डिफ़ॉल्ट रूप से वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा पर सेट हैं. इसलिए, इनके बारे में सूचना भेजने की ज़रूरत नहीं है.

सभी वेबसाइटों पर, वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा बेहतर तरीके से काम करे,
इसके बारे में हमारे दिशा-निर्देश, नई और मौजूदा साइटों के लिए अब भी कारगर हैं. पहले से मौजूद
वेबसाइटों के लिए, हम कॉन्टेंट की समानता (इसमें टेक्स्ट, इमेज, वीडियो, लिंक शामिल हैं),
स्ट्रक्चर्ड डेटा, और अन्य मेटा-डेटा (उदाहरण के लिए, टाइटल और जानकारी, robots meta टैग) के हिसाब से, यह देखते हैं कि वे वेब पेज के मोबाइल वर्शन को
पहले इंडेक्स करने की सुविधा के लिए तैयार हैं या नहीं. हमारा सुझाव है कि किसी वेबसाइट को लॉन्च करने या उसे फिर से डिज़ाइन
करने के दौरान, इन चीज़ों की फिर से जांच कर लें.
हम मोबाइल वेबसाइटों के लिए रिस्पॉन्सिव वेब डिज़ाइन (स्क्रीन के हिसाब से साइज़ बदलने वाला वेब डिज़ाइन), डाइनैमिक सर्विंग, और अलग-अलग मोबाइल यूआरएल का इस्तेमाल करते रहेंगे. हालांकि, हमारा सुझाव है कि आप नई वेबसाइटों के लिए रिस्पॉन्सिव वेब डिज़ाइन का इस्तेमाल करें. पिछले कई सालों में, उपयोगकर्ताओं और सर्च इंजन को अलग-अलग मोबाइल यूआरएल से आने वाली समस्याओं और भ्रम की वजह से, हमारा सुझाव है कि डेस्कटॉप और मोबाइल वेबसाइट, दोनों के लिए एक ही यूआरएल का इस्तेमाल करें.
वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा में अब तक कई तरह के सुधार किए गए हैं. यह देखकर अच्छा लगता है कि वेब ने डेस्कटॉप से मोबाइल-फ़्रेंडली बनने तक के सफ़र को कैसे तय किया. साथ ही, यह भी देखकर अच्छा लगता है कि अब वेब ज़्यादातर मोबाइल उपयोगकर्ता एजेंट के साथ क्रॉल और इंडेक्स कर सकता है! हम जानते हैं कि यहां तक पहुंचने के लिए, आपने बहुत मेहनत की है. साथ ही, ज़्यादातर मोबाइल उपयोगकर्ताओं की तरफ़ से हम आपके आभारी हैं. हम इस बदलाव पर नज़र रखेंगे और इसकी समीक्षा करते रहेंगे. अगर आपका कोई सवाल है, तो कृपया हमारे वेबमास्टर फ़ोरम पर जाएं या हमारे सार्वजनिक इवेंट में शामिल हों.
