Wednesday, December 19, 2018
It's been two years since we started working on "mobile-first indexing"—crawling the web with smartphone Googlebot, similar to how most users access it. We've seen websites across the world embrace the mobile web, making fantastic websites that work on all kinds of devices. There's still a lot to do, but today, we're happy to announce that we now use mobile-first indexing for over half of the pages shown in search results globally.
Checking for mobile-first indexing
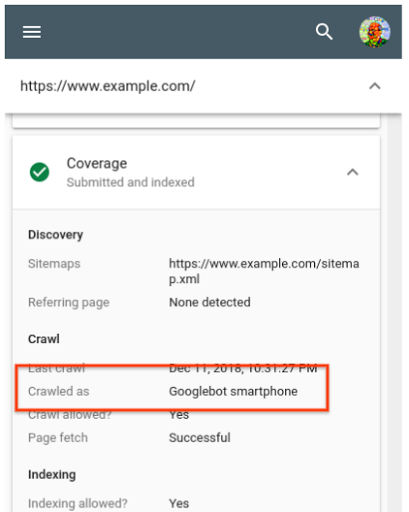
In general, we move sites to mobile-first indexing when our tests assure us that they're ready. When we move sites over, we notify the site owner through a message in Search Console. It's possible to confirm this by checking the server logs, where a majority of the requests should be from Googlebot Smartphone. Even easier, the URL inspection tool allows a site owner to check how a URL from the site (it's usually enough to check the home page) was last crawled and indexed.

If your site uses responsive design techniques, you should be all set! For sites that aren't using responsive web design, we've seen two kinds of issues come up more frequently in our evaluations:
Missing structured data on mobile pages
Structured data is very helpful to better understand the content on your pages, and allows us to highlight your pages in fancy ways in the search results. If you use structured data on the desktop versions of your pages, you should have the same structured data on the mobile versions of the pages. This is important because with mobile-first indexing, we'll only use the mobile version of your page for indexing, and will otherwise miss the structured data.
Testing your pages in this regard can be tricky. We suggest testing for structured data in general, and then comparing that to the mobile version of the page. For the mobile version, check the source code when you simulate a mobile device, or use the HTML generated with the Mobile-Friendly Test.
Missing alt text for images on mobile pages
The value of alt attributes on images ("alt text") is a great way to
describe images to users with screen readers (which are used on mobile too!), and to search engine
crawlers. Without alt text for images, it's a lot harder for Google Images to
understand the context of images that
you use on your pages.
Check img tags in the source code of the mobile version for representative pages of
your website. As above, the source of the mobile version can be seen by either using the browser
to simulate a mobile device, or by using the
Mobile-Friendly Test
to check the Googlebot rendered version. Search the source code for img tags,
and double-check that your page is providing appropriate alt-attributes for any that you want to
have findable in Google Images.
For example, that might look like this:
With alt text (good!):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
Without alt text:
<img src="sad-puppies.png" />
It's fantastic to see so many great websites that work well on mobile! We're looking forward to being able to index more and more of the web using mobile-first indexing, helping more users to search the web in the same way that they access it: with a smartphone. We'll continue to monitor and evaluate this change carefully. If you have any questions, please drop by our Webmaster forums or our public events.
