Quarta-feira, 19 de dezembro de 2018
Há dois anos, começamos a trabalhar na "indexação que prioriza dispositivos móveis", rastreando a Web com o Googlebot para smartphones do mesmo modo que a maioria dos usuários acessa páginas na Internet. Sites no mundo todo passaram a usar a Web para dispositivos móveis, desenvolvendo páginas incríveis que funcionam em todos os tipos de dispositivos. Ainda há um longo caminho pela frente, mas já usamos a indexação que prioriza dispositivos móveis em mais da metade das páginas exibidas nos resultados da pesquisa no mundo todo.
Como conferir a indexação que prioriza dispositivos móveis
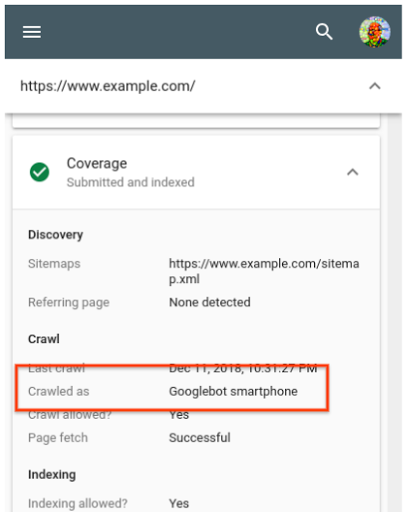
Em geral, movemos os sites para a indexação que prioriza dispositivos móveis quando nossos testes indicam que eles estão prontos. Quando movemos os sites, notificamos os proprietários por uma mensagem no Search Console. Para confirmar isso, confira os registros do servidor. A maioria das solicitações vai ser do Googlebot para smartphones. Para facilitar ainda mais, a Ferramenta de inspeção de URL permite que o proprietário confira como um URL do site foi rastreado e indexado. Geralmente, basta verificar a página inicial.

Caso seu site use técnicas de design responsivo, já vai estar tudo pronto. Os sites que não usam Web design responsivo geralmente apresentam dois tipos de problemas nas nossas avaliações:
Falta de dados estruturados em páginas para dispositivos móveis
Os dados estruturados são muito úteis para entender melhor o conteúdo do site e permitem destacar suas páginas de maneira interessante nos resultados da pesquisa. Caso você use dados estruturados nas versões para computador das suas páginas, será necessário ter esses mesmos dados nas versões para dispositivos móveis. Isso é importante porque a indexação que prioriza dispositivos móveis usa somente a versão da página para dispositivos móveis, e os dados estruturados vão ser perdidos se não estiverem presentes.
Testar as páginas em relação a isso pode ser difícil. É recomendável testar os dados estruturados em geral e fazer uma comparação com a versão da página para dispositivos móveis. Na versão para dispositivos móveis, confira o código-fonte ao simular a versão para dispositivos móveis ou use o HTML gerado com o teste de compatibilidade com dispositivos móveis.
Falta de texto alternativo de imagens em páginas para dispositivos móveis
O valor dos atributos alt em imagens ("alt text") é uma ótima forma de
descrever imagens para usuários com leitores de tela (que também são usados em dispositivos móveis) e rastreadores de
mecanismos de pesquisa. Caso o texto alternativo não seja usado, a ferramenta Imagens do Google vai ter mais dificuldade para
entender o contexto das imagens
usadas nas páginas.
Confira as tags img no código-fonte da versão para dispositivos móveis das páginas mais representativas do
seu site. Como indicado acima, é possível visualizar o código-fonte da versão para dispositivos móveis usando o navegador
para simular um dispositivo móvel ou o
teste de compatibilidade com dispositivos móveis
para conferir a versão renderizada pelo Googlebot. Procure por tags img no código-fonte
e verifique se a página contém os atributos alternativos apropriados para todos os
itens pesquisáveis nas Imagens do Google.
Por exemplo, o código talvez tenha a seguinte aparência:
Com texto alt (bom):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
Sem texto alt:
<img src="sad-puppies.png" />
É fantástico ver tantos sites excelentes funcionando bem em dispositivos móveis. Esperamos usar cada vez mais a indexação que prioriza dispositivos móveis e ajudar mais usuários a pesquisar na Web da mesma forma que eles acessam os sites: com um smartphone. Vamos continuar a monitorar e avaliar essa alteração com todo cuidado. Se você tiver dúvidas, participe dos nossos fóruns para webmasters ou eventos públicos.
