Środa, 19 grudnia 2018 r.
Minęły 2 lata od rozpoczęcia pracy nad indeksowaniem zoptymalizowanym pod kątem urządzeń mobilnych – indeksowanie stron za pomocą komórkowego Googlebota, podobnie jak używa go większość użytkowników. Widzimy, że wiele witryn na całym świecie jest dostępnych w internecie mobilnym, dzięki czemu istnieje wiele fantastycznych witryn, które działają na wszystkich urządzeniach. Przed nami jeszcze wiele do zrobienia, ale z przyjemnością informujemy, że obecnie używamy indeksowania zoptymalizowanego pod kątem urządzeń mobilnych na ponad połowie stron wyświetlanych w wynikach wyszukiwania na całym świecie.
Sprawdzanie pod kątem indeksowania zoptymalizowanego pod kątem urządzeń mobilnych
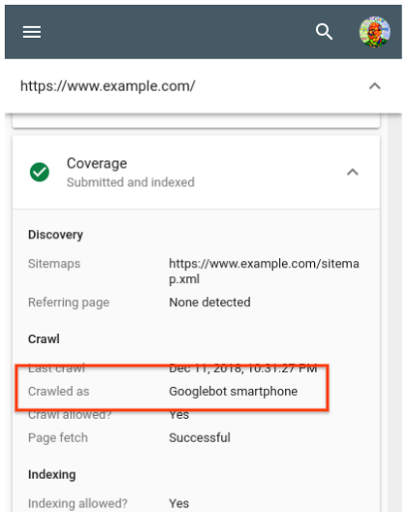
Ogólnie rzecz biorąc, przenosimy witryny do indeksowania zoptymalizowanego pod kątem urządzeń mobilnych, gdy testy wskazują, że są do tego gotowe. Gdy informujemy o przeniesieniu witryn, powiadamiamy ich właścicieli za pomocą wiadomości w Search Console. Możesz to sprawdzić w dziennikach serwera, z których większość pochodzi z Googlebota na smartfony. Oprócz tego narzędzie do sprawdzania adresów URL pozwala właścicielowi witryny sprawdzić, w jaki sposób dany adres URL został ostatnio zeskanowany i zindeksowany (zwykle wystarczy to zrobić na stronie głównej).

Jeśli Twoja witryna wykorzystuje techniki elastycznego projektowania stron, nie musisz nic więcej robić. W przypadku witryn, które nie korzystają z elastycznego projektowania witryn, zauważyliśmy kilka problemów:
Brakujące uporządkowane dane na stronach mobilnych
Uporządkowane dane są bardzo pomocne w lepszym zrozumieniu treści na Twoich stronach i pozwalają nam wyróżnić je na w wynikach wyszukiwania. Jeśli używasz uporządkowanych danych w wersji stron na komputery, musisz mieć te same uporządkowane dane w wersji mobilnej. To ważne, ponieważ w przypadku indeksowania zoptymalizowanego pod kątem urządzeń mobilnych będziemy używać do indeksowania tylko mobilnej wersji strony. W przeciwnym razie dane te nie zostaną uwzględnione.
Pod tym względem testowanie stron może być trudne. Sugerujemy przeprowadzenie ogólnych testów uporządkowanych danych, a następnie porównanie ich z wersją mobilną. W przypadku wersji mobilnej sprawdź kod źródłowy podczas symulowania urządzenia mobilnego lub użyj kodu HTML wygenerowanego za pomocą testu optymalizacji mobilnej.
Brakujący tekst alternatywny dla obrazów na stronach mobilnych
Wartość atrybutu alt w przypadku obrazów („alt text”) to świetny sposób opisu zdjęć dla użytkowników używających czytników ekranu (które są też dostępne na urządzeniach mobilnych) oraz robotom indeksującym. Bez tekstu alternatywnego obrazów w Grafice Google znacznie trudniej rozumieć kontekst obrazów, których używasz na swoich stronach.
Sprawdź tagi img w kodzie źródłowym wersji mobilnej pod kątem stron reprezentujących Twoją witrynę. Źródło wersji mobilnej można zobaczyć przy użyciu przeglądarki do symulowania urządzenia mobilnego lub za pomocą testu optymalizacji mobilnej, aby sprawdzić wersję mechanizmu renderowania Googlebota. Wyszukaj w kodzie źródłowym tagów img i dokładnie sprawdź, czy strona zawiera odpowiednie atrybuty alt dla każdego tagu, który chcesz udostępnić w Grafice Google.
Może to wyglądać np. tak:
Z tekstem alt (dobrze!):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
Bez tekstu alt:
<img src="sad-puppies.png" />
Bardzo się cieszymy, że widzimy tyle świetnych stron, które działają na urządzeniach mobilnych. Mamy nadzieję, że w dalszym ciągu będziemy mogli indeksować internet za pomocą indeksowania zoptymalizowanego pod kątem urządzeń mobilnych, co pomoże większej liczbie użytkowników wyszukiwać informacje w ten sam sposób, w jaki się znajdują – na smartfonie. Będziemy uważnie monitorować i oceniać tę zmianę. Jeśli masz pytania, skontaktuj się z nami na forach dla webmasterów lub podczas wydarzeń publicznych.
