2018년 12월 19일 수요일
'모바일 중심 색인 생성': 스마트폰 Googlebot을 사용한 웹 크롤링을 시작한 지 2년이 되었습니다. 이는 대부분의 사용자가 웹에 액세스하는 방식과 유사합니다. 전 세계 수많은 웹사이트가 모바일 웹을 채택하였고, 모든 종류의 기기에서 훌륭하게 작동합니다. 아직도 갈 길이 멉니다. 하지만 Google에서는 오늘 전 세계 검색결과에 표시되는 페이지의 절반 이상에 모바일 중심 색인 생성을 사용하고 있음을 자랑스럽게 알려드립니다.
모바일 중심 색인이 생성되고 있는지 확인하기
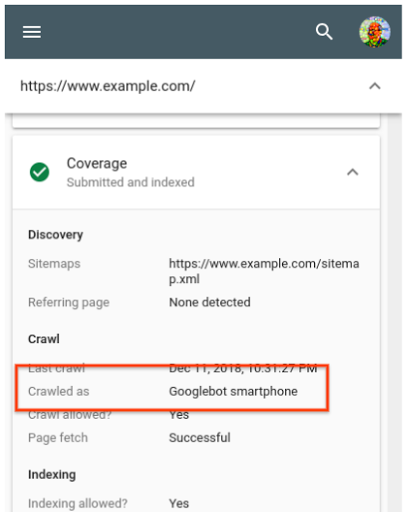
일반적으로 Google 테스트 결과 준비가 되었다고 확신할 수 있는 사이트가 모바일 중심 색인 생성으로 이전되며, 이때 Search Console의 메시지를 통해 사이트 소유자에게 알림을 제공합니다. 서버 로그에서 이전 여부를 확인할 수 있습니다. 서버 로그에 표시되는 요청 중 대부분은 Googlebot 스마트폰의 요청입니다. 또한 사이트 소유자라면 URL 검사 도구를 사용해 더욱 간편하게 사이트 URL이 마지막으로 크롤링되고 색인이 생성된 방식을 확인할 수 있습니다. 보통 홈페이지만 확인하면 충분합니다.

사이트에서 반응형 디자인 기법을 사용한다면 모든 준비가 끝난 것입니다. 반응형 웹 디자인을 사용하지 않는 사이트의 경우, 사용하는 사이트에 비해 평가에서 다음과 같은 두 가지 문제가 자주 나타납니다.
모바일 페이지에 구조화된 데이터가 누락됨
구조화된 데이터는 페이지의 콘텐츠를 파악하는 데 매우 유용하며, Google에서 검색결과에서 페이지를 멋지게 강조표시할 수 있습니다. 데스크톱 버전의 페이지에서 구조화된 데이터를 사용하는 경우 페이지의 모바일 버전에도 이와 동일한 구조화된 데이터가 있어야 합니다. 데스크톱 버전과 모바일 버전에 구조화된 데이터를 모두 포함하는 것은 중요합니다. 모바일 중심 색인 생성을 사용하면 페이지의 모바일 버전만 색인 생성에 사용되므로 데스크톱 버전의 구조화된 데이터는 누락되게 됩니다.
이를 감안하여 페이지를 테스트하는 일은 쉽지 않습니다. 일반적인 경우를 가정해 구조화된 데이터를 테스트한 다음 페이지의 모바일 버전과 비교하는 것이 좋습니다. 모바일 버전의 경우 휴대기기를 시뮬레이션할 때 소스 코드를 확인하거나 모바일 친화성 테스트를 통해 생성된 HTML을 사용합니다.
모바일 페이지에 표시되는 이미지에 대체 텍스트가 없음
이미지의 alt 속성 값('alt text')은 스크린 리더 사용자(스크린 리더는 모바일에서도 사용됨)와 검색엔진 크롤러에게 효과적으로 이미지를 설명할 수 있는 방법입니다. 이미지의 대체 텍스트가 없으면 Google 이미지가 웹마스터가 페이지에 사용하는 이미지의 컨텍스트를 이해하기가 훨씬 어려워집니다.
웹사이트의 대표 페이지의 모바일 버전 소스 코드에서 img 태그를 확인하세요. 위에서 설명한 바와 같이 모바일 버전의 소스는 브라우저로 모바일 기기를 시뮬레이션하여 확인할 수도 있고 모바일 친화성 테스트로 Googlebot 렌더링 버전을 확인할 수도 있습니다. Googlebot 렌더링 버전 소스 코드에서 img 태그를 검색하여 Google 이미지에서 검색 가능하게 설정하려는 페이지에서 이미지에 적절한 Alt 속성을 제공하는지 다시 확인합니다.
예를 들면 다음과 같이 표시될 수 있습니다.
alt 텍스트 제공(바람직함):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
alt 텍스트를 제공하지 않음:
<img src="sad-puppies.png" />
모바일에서 원활하게 작동하는 훌륭한 웹사이트가 많습니다. Google에서는 더 많은 사용자가 스마트폰을 사용해 편리하게 웹을 검색할 수 있도록, 모바일 중심 색인 생성을 사용해 점점 더 많은 웹사이트의 색인을 생성하고자 합니다. 앞으로도 Google에서는 계속해서 주의 깊게 이러한 변화를 모니터링하고 평가할 예정입니다. 궁금한 점이 있으면 웹마스터 포럼이나 공개 이벤트를 방문하세요.
