बुधवार, 19 दिसंबर, 2018
हम दो साल से "वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा"—यानी स्मार्टफ़ोन पर मौजूद Googlebot की मदद से वेब क्रॉल करने की सुविधा पर काम कर रहे हैं. यह प्रोसेस ठीक उसी तरह है जिस तरह ज़्यादातर उपयोगकर्ता वेब को ऐक्सेस करते हैं. हमने देखा है कि दुनिया भर की वेबसाइटें, मोबाइल वेब वाला वर्शन अपना रही हैं. इससे, सभी शानदार वेबसाइटें, हर तरह के डिवाइसों पर बेहतर तरीके से काम करती हैं. अभी काफ़ी कुछ करना बाकी है. हालांकि, आज हमें यह बताते हुए खुशी हो रही है कि मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा का इस्तेमाल, खोज नतीजों में दिखाए जाने वाले दुनिया भर के आधे से ज़्यादा पेजों के लिए हो रहा है.
वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा की जांच करना
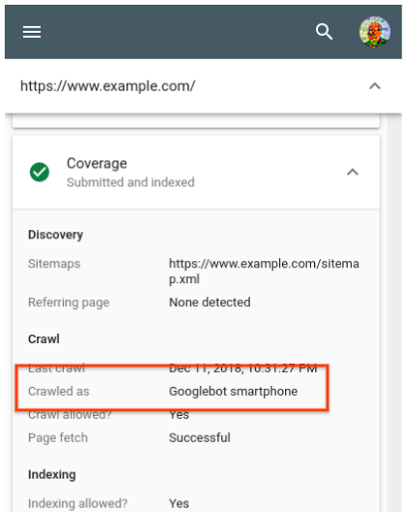
आम तौर पर, हम साइट के लिए वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा तब चालू करते हैं जब हमारी जांच से पक्का हो जाता है कि साइटें तैयार हैं किसी साइट के लिए यह सुविधा चालू करने पर, हम Search Console में मैसेज भेजकर साइट के मालिक को सूचना देते हैं. सर्वर लॉग की जांच करके इस बात की पुष्टि की जा सकती है कि आपकी साइट के लिए यह सुविधा चालू की गई है या नहीं. अगर सर्वर लॉग में ज़्यादातर अनुरोध Googlebot स्मार्टफ़ोन के हों, तो इसका मतलब है कि आपकी साइट की पुष्टि हो चुकी है. इसके लिए एक और आसान तरीका है कि यूआरएल जांचने वाले टूल का इस्तेमाल करें. इसकी मदद से, साइट के मालिक यह जांच सकते हैं कि उनकी साइट के किसी यूआरएल को पिछली बार कैसे क्रॉल या इंडेक्स किया गया था. आम तौर पर, यह जानकारी होम पेज की जांच करके ही मिल जाती है.

अगर आपकी साइट को बनाने में रिस्पॉन्सिव डिज़ाइन तकनीक का इस्तेमाल किया गया है, तो आपको कुछ भी करने की ज़रूरत नहीं है. रिस्पॉन्सिव वेब डिज़ाइन (स्क्रीन के हिसाब से साइज़ बदलने वाला वेब डिज़ाइन) का इस्तेमाल न करने वाली साइटों की जांच के दौरान, हमें अक्सर दो तरह की समस्याएं मिलती हैं:
मोबाइल पेजों पर स्ट्रक्चर्ड डेटा मौजूद न होना
स्ट्रक्चर्ड डेटा से हमें आपके पेजों पर मौजूद कॉन्टेंट को बेहतर तरीके से समझने में मदद मिलती है. साथ ही, इसकी मदद से हमें खोज के नतीजों में दिखने वाले आपके पेजों को आकर्षक तरीके से हाइलाइट करने में भी मदद मिलती है. पेजों के डेस्कटॉप वर्शन पर स्ट्रक्चर्ड डेटा का इस्तेमाल करने पर, उन पेजों के मोबाइल वर्शन पर भी उसी स्ट्रक्चर्ड डेटा का इस्तेमाल करना चाहिए. यह इसलिए ज़रूरी है क्योंकि वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा की मदद से, पेजों को इंडेक्स करने के लिए हम सिर्फ़ आपके पेज के मोबाइल वर्शन का इस्तेमाल करेंगे. साथ ही, हो सकता है कि पेजों के मोबाइल वर्शन में स्ट्रक्चर्ड डेटा मौजूद न होने पर, खोज नतीजों में आपका पेज बेहतर तरीके से न दिखे.
इससे, आपके पेजों की जांच करने में समस्या आ सकती है. हमारा सुझाव है कि आप पहले स्ट्रक्चर्ड डेटा के लिए सामान्य जांच करें और फिर इसकी तुलना, पेज के मोबाइल वर्शन से करें. मोबाइल वर्शन के लिए, मोबाइल डिवाइस को सिम्युलेट करते समय, सोर्स कोड की जांच करें. इसके अलावा, मोबाइल-फ़्रेंडली जांच से जनरेट किए गए एचटीएमएल का भी इस्तेमाल किया जा सकता है.
मोबाइल पेजों पर इमेज के लिए वैकल्पिक टेक्स्ट मौजूद न होना
इमेज ("alt text") पर "alt एट्रिब्यूट" की वैल्यू, स्क्रीन रीडर (जो मोबाइल पर भी इस्तेमाल किए जाते हैं!) की मदद से उपयोगकर्ताओं को और सर्च इंजन क्रॉलर को इमेज के बारे में बताने का शानदार तरीका है. इमेज के लिए वैकल्पिक टेक्स्ट न होने पर, Google Images को आपके पेज पर मौजूद इमेज के बारे में जानकारी पाने में मुश्किल होती है.
अपनी वेबसाइट पर खास पेजों के मोबाइल वर्शन के सोर्स कोड में img टैग की जांच करें. जैसा कि ऊपर बताया गया है, मोबाइल वर्शन का सोर्स देखने के लिए ब्राउज़र का इस्तेमाल करके, मोबाइल डिवाइस को सिम्युलेट किया जा सकता है. इसके अलावा मोबाइल-फ़्रेंडली जांच के ज़रिए, Googlebot पर रेंडर किए गए वर्शन की जांच की जा सकती है. img टैग देखने के लिए सोर्स कोड खोजें. साथ ही, इस बात की अच्छी तरह जांच कर लें कि आपके पेज पर ऐसे सभी ऑल्ट एट्रिब्यूट दिए गए हों जिन्हें Google Images में खोजा जा सके.
उदाहरण के लिए, वैकल्पिक टेक्स्ट कुछ इस तरह दिख सकते हैं:
alt टेक्स्ट के साथ (अच्छा!):
<img src="cute-puppies.png" alt="A photo of cute puppies on a blanket" />
alt टेक्स्ट के बिना:
<img src="sad-puppies.png" />
हमें यह देखकर बहुत खुशी होती है कि कई अच्छी वेबसाइटें, मोबाइल पर भी अच्छा परफ़ॉर्म करती हैं! हम वेब पेज के मोबाइल वर्शन को पहले इंडेक्स करने की सुविधा की मदद से, वेब पर मौजूद ज़्यादा से ज़्यादा कॉन्टेंट को इंडेक्स करने की कोशिश कर रहे हैं. इसकी मदद से, उपयोगकर्ता वेब पर भी वैसे ही खोज कर पाएंगे जैसे वे स्मार्टफ़ोन पर करते हैं. हम इस बदलाव पर नज़र रखेंगे और इसकी समीक्षा करते रहेंगे. अगर आपका कोई सवाल है, तो कृपया हमारे वेबमास्टर फ़ोरम पर जाएं या हमारे सार्वजनिक इवेंट में शामिल हों.
