2011年8月5日金曜日
今回は、Google、Bing、Yahoo!
※
による新しい取り組みである
schema.org
をご紹介します。これは、ウェブページの構造化データのマークアップのための共通のタグ セットをつくる取り組みです。サイトが検索エンジンにとってより理解しやすいものになるよう、ウェブマスターの皆さんは個々のページに様々なマークアップを加えていることでしょう。しかし、今までは検索エンジンごとにマークアップを用意しなければなりませんでした。そこで私たちはウェブマスターのみなさんがワンストップでマークアップを追加できるよう、schema.org の開発に取り組みました。
Google では、2 年前から構造化マークアップをサポートしてきました。2009 年には 人物 や レビュー といったサイトのコンテンツを具体的に表すため、 リッチ スニペットを導入しました 。それ以降、Google では ショッピングと商品 や イベント 、 レシピ などをはじめとして、様々な種類のリッチ スニペットを導入してきました 。

 リッチ スニペットの例:
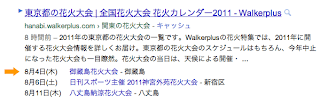
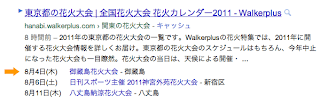
リッチ スニペットの例:
構造化マークアップによってページの説明が検索結果に加えられています。上の写真ではレシピの写真、調理時間とカロリーが追加されています。下の写真では、これから開催される花火の予定が表示されています。
このような構造化マークアップは今ではウェブマスターのみなさまに広く受け入れられ、おかげさまで現在ではリッチ スニペットを開始した 2 年前と比べると 10 倍以上の頻度で表示されるようになりました。
Google はインターネットをもっと豊かでもっと使いやすいものにし続けていきたいと思っていますが、ページにマークアップを追加するには時間も労力もかかってしまいます。ましてや各検索エンジンごとに使うデータの形式が異なると、それはさらに困難になってしまいます。そこで私たちは 2006 年に他の検索エンジンと協力して共通の サイトマップ プロトコル (英語)に対応したときと同様に、マークアップのための共通の仕組みをつくることにいたしました。この schema.org を使うことで、サイト オーナーの皆さんは Google だけでなく Bing や Yahoo!、また将来的には他の検索エンジンにおいても同様に、検索結果に表示されるサイトの内容をよりリッチにすることができます。
では、schema.org について、ウェブマスターのみなさんに関連のあるポイントをいくつかご説明しましょう。
1) schema.org では新しいマークアップを数多くご紹介しています
私たちは既存のリッチ スニペットに加えて、100 種類以上の新しいリッチ スニペットを用意しました。過去にリッチ スニペットのマークアップに興味があったものの、サイトに適用できそうなものがなかった、という経験をお持ちなら、schema.org がお役に立てるかもしれません。 例えば次のようなマークアップが用意されています。(リンク先はすべて英語です)
2) schema.org は microdata を使用しています
これまで、構造化データのマークアップのために microdata、microformats、RDFa という 3 つのフォーマットが使われてきました。schema.org ではウェブマスターのみなさまの利便性のため、そして検索エンジン間の一貫性を高めるためにこれらのフォーマットを 1 つに絞ることに決めました。現在使われている規格のうちどれが最も適しているかに関しては様々な議論がありますが、私たちは RDFa の拡張性と microformats の単純さのバランスがとれる microdata を採用することにいたしました。
microdata の概要と仕様については、schema.org の ガイド (英語)を参照してください。
3) 引き続き、既存のリッチ スニペット マークアップのフォーマットにも対応します
microformats や RDFa を使用したマークアップを既に済ませている場合でも、リッチ スニペットは引き続き機能します。これに関して 1 つ注意点があります。schema.org の新しいマークアップと、既存の microformats や RDFa マークアップのどちらを使用しても問題はありませんが、同一のウェブページ上でフォーマットを組み合わせて使用することは避けたほうが良いでしょう。それは構文解析ツールを混乱させてしまうことにつながります。
4) リッチ スニペットのテスト ツールでマークアップをテストしましょう
マークアップを行ったウェブページを検索エンジンが正確に解析できるかどうかテストすることはとても大事です。既存のリッチ スニペットのマークアップをテストするには、 リッチ スニペット テスト ツール (英語)を使用してください。テスト ツールにはページから解析されたマークアップ情報が表示されますが、schema.org のマークアップはまだリッチ スニペットのプレビューとして表示されませんのでご注意ください。この機能は後日追加される予定です。
schema.org のウェブサイトとリッチ スニペットのテスト ツールは英語で提供されていますが、Google では様々な言語の検索結果でリッチ スニペットを表示しますので、今すぐにページをマークアップしても問題ありません。
リッチ スニペットの詳細な説明や schema.org との関連性については、 schema.org FAQ (英語)をご参照ください。
※ いずれも米国法人。
Google では、2 年前から構造化マークアップをサポートしてきました。2009 年には 人物 や レビュー といったサイトのコンテンツを具体的に表すため、 リッチ スニペットを導入しました 。それ以降、Google では ショッピングと商品 や イベント 、 レシピ などをはじめとして、様々な種類のリッチ スニペットを導入してきました 。

 リッチ スニペットの例:
リッチ スニペットの例:
構造化マークアップによってページの説明が検索結果に加えられています。上の写真ではレシピの写真、調理時間とカロリーが追加されています。下の写真では、これから開催される花火の予定が表示されています。
このような構造化マークアップは今ではウェブマスターのみなさまに広く受け入れられ、おかげさまで現在ではリッチ スニペットを開始した 2 年前と比べると 10 倍以上の頻度で表示されるようになりました。
Google はインターネットをもっと豊かでもっと使いやすいものにし続けていきたいと思っていますが、ページにマークアップを追加するには時間も労力もかかってしまいます。ましてや各検索エンジンごとに使うデータの形式が異なると、それはさらに困難になってしまいます。そこで私たちは 2006 年に他の検索エンジンと協力して共通の サイトマップ プロトコル (英語)に対応したときと同様に、マークアップのための共通の仕組みをつくることにいたしました。この schema.org を使うことで、サイト オーナーの皆さんは Google だけでなく Bing や Yahoo!、また将来的には他の検索エンジンにおいても同様に、検索結果に表示されるサイトの内容をよりリッチにすることができます。
では、schema.org について、ウェブマスターのみなさんに関連のあるポイントをいくつかご説明しましょう。
1) schema.org では新しいマークアップを数多くご紹介しています
私たちは既存のリッチ スニペットに加えて、100 種類以上の新しいリッチ スニペットを用意しました。過去にリッチ スニペットのマークアップに興味があったものの、サイトに適用できそうなものがなかった、という経験をお持ちなら、schema.org がお役に立てるかもしれません。 例えば次のようなマークアップが用意されています。(リンク先はすべて英語です)
- 作品: CreativeWork 、 Book 、 Movie 、 MusicRecording 、 Recipe 、 TVSeries
- テキスト以外の組み込みオブジェクト: AudioObject 、 ImageObject 、 VideoObject
- Event
- Organization
- Person
- Place 、 LocalBusiness 、 Restaurant
- Product 、 Offer 、 AggregateOffer
- Review 、 AggregateRating
2) schema.org は microdata を使用しています
これまで、構造化データのマークアップのために microdata、microformats、RDFa という 3 つのフォーマットが使われてきました。schema.org ではウェブマスターのみなさまの利便性のため、そして検索エンジン間の一貫性を高めるためにこれらのフォーマットを 1 つに絞ることに決めました。現在使われている規格のうちどれが最も適しているかに関しては様々な議論がありますが、私たちは RDFa の拡張性と microformats の単純さのバランスがとれる microdata を採用することにいたしました。
microdata の概要と仕様については、schema.org の ガイド (英語)を参照してください。
3) 引き続き、既存のリッチ スニペット マークアップのフォーマットにも対応します
microformats や RDFa を使用したマークアップを既に済ませている場合でも、リッチ スニペットは引き続き機能します。これに関して 1 つ注意点があります。schema.org の新しいマークアップと、既存の microformats や RDFa マークアップのどちらを使用しても問題はありませんが、同一のウェブページ上でフォーマットを組み合わせて使用することは避けたほうが良いでしょう。それは構文解析ツールを混乱させてしまうことにつながります。
4) リッチ スニペットのテスト ツールでマークアップをテストしましょう
マークアップを行ったウェブページを検索エンジンが正確に解析できるかどうかテストすることはとても大事です。既存のリッチ スニペットのマークアップをテストするには、 リッチ スニペット テスト ツール (英語)を使用してください。テスト ツールにはページから解析されたマークアップ情報が表示されますが、schema.org のマークアップはまだリッチ スニペットのプレビューとして表示されませんのでご注意ください。この機能は後日追加される予定です。
schema.org のウェブサイトとリッチ スニペットのテスト ツールは英語で提供されていますが、Google では様々な言語の検索結果でリッチ スニペットを表示しますので、今すぐにページをマークアップしても問題ありません。
リッチ スニペットの詳細な説明や schema.org との関連性については、 schema.org FAQ (英語)をご参照ください。
※ いずれも米国法人。
