Aprenda a usar a API Topics para atender a casos de uso específicos de adtech.
Antes de começar
A primeira etapa é se familiarizar com a API e os serviços da API Topics.
- Consulte a documentação para desenvolvedores:
- Comece lendo a visão geral para conhecer a API Topics e os recursos dela.
- Assista ao tutorial de demonstração da API Topics (vídeo).
- Teste o header da API Topics e as demonstrações da API JavaScript.
- Bifurque as demonstrações (ambos fornecem links para o código) e execute-as no seu próprio site.
- Leia a explicação sobre a API para mais detalhes.
- Confira o status de implementação e o cronograma da API Topics.
- Entenda o papel da API no suporte à relevância do anúncio em um futuro sem cookies.
- Para receber notificações sobre alterações de status na API, participe da lista de e-mails para desenvolvedores e fique de olho nas atualizações mais recentes da API Topics.
- Fique por dentro das notícias mais recentes sobre a API Topics.
- Contribua com a conversa usando os problemas do GitHub ou as chamadas do W3C (links em inglês).
- Se você encontrar termos desconhecidos, consulte o glossário do Sandbox de privacidade.
- Para mais informações sobre conceitos do Chrome, como as sinalizações do navegador, assista os vídeos e artigos curtos disponíveis em goo.gle/cc.
Criar e testar localmente
Esta seção descreve como testar a API Topics como um desenvolvedor individual.
- Teste e implantação local (tempo estimado: cerca de dois dias)
- Ative a API com seu navegador local na linha de comando com sinalizações de recurso. Teste o header e as demonstrações da API JavaScript para conferir a API Topics em ação (tutorial em vídeo).
- Execute o Colab do Topics para testar a inferência de tópicos usando o modelo de machine learning da API Topics.
Ativar a API Topics no navegador
Para ativar a API Topics na sua instância do Chrome para testes locais, você tem duas opções:
- Ative todas as APIs de privacidade de anúncios em
chrome://settings/adPrivacy. - (Recomendado) Execute o Chrome na linha de comando com sinalizações do Chromium usando parâmetros específicos da API Topics para configurar conforme necessário.
Você tem um controle mais preciso sobre os recursos da API Topics executando o Chrome na linha de comando. Por exemplo, é possível definir épocas da API Topics (o período usado pela API para calcular os interesses do usuário) e configurar o comportamento da API de acordo com suas necessidades.
Mecanismos da API Topics para prévia
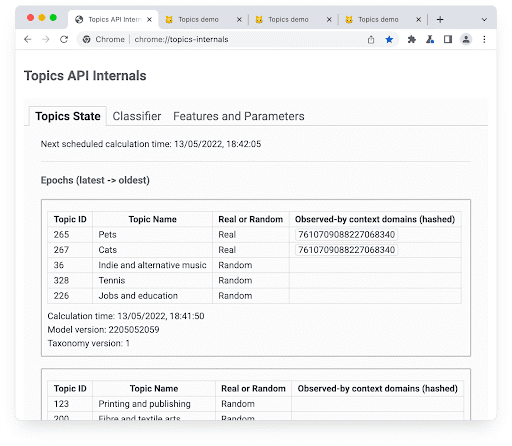
Você pode conferir a mecânica da API Topics no local usando as ferramentas chrome://topics-internals.

Use a ferramenta Internals da API Topics para testar localmente o classificador com base nos sites que você visita.
Com essa ferramenta, é possível conferir:
- Estado dos temas:mostra os temas observados para o usuário atual.
- Classificador:visualizar tópicos inferidos para nomes de host.
- Recursos e parâmetros:consulte os valores de parâmetros da API para verificar se as sinalizações de recursos estão funcionando conforme o esperado.
Saiba como depurar tópicos com a ferramenta Internals (link em inglês).
Como a API retorna temas
Se o Chrome não tiver um número suficiente de temas observados para criar os cinco principais temas de uma época (uma semana), a API Topics vai adicionar temas aleatórios para concluir os cinco principais. A coluna Topics Internals com o título Real ou Random indica se esse tema específico foi baseado em uma observação real ou em outro "padding" aleatório para completar os cinco principais. Saiba mais sobre esse mecanismo na explicação.
O tema para cada época é selecionado aleatoriamente entre os cinco principais temas do usuário no período. Se não houver temas suficientes observados durante a época, outros temas serão escolhidos aleatoriamente para compor o total de cinco. Esses temas selecionados aleatoriamente estão sujeitos a filtragem.
Para aumentar ainda mais a privacidade e garantir que todos os temas sejam representados, há 5% de chance de que o tema selecionado para uma época seja selecionado aleatoriamente entre todos os temas, em vez de ser escolhido dos temas observados. Como no caso acima, em que poucos tópicos foram observados, esses temas selecionados aleatoriamente não estão sujeitos à filtragem.
Saiba mais sobre como os temas são selecionados em Classificação de temas.
Principais recomendações
- Feche (e interrompa) todos os processos do Chrome antes de iniciar um novo usando as flags.
- Verifique se todas as APIs de privacidade de anúncios estão ativadas em
chrome://settings/adPrivacy. - Use a página de depuração para entender como a API Topics funciona localmente.
- Se tiver dúvidas, consulte a explicação em Problemas do GitHub (link em inglês).
- Se a API não funcionar como esperado, tente nossas dicas de solução de problemas.
Planeje a implantação do MVP
A API Topics dá acesso a temas de interesse observados para um usuário sem precisar rastrear os sites visitados ou expor o histórico de navegação dele.
O autor da chamada da API Topics é a entidade que chama o método JavaScript document.browsingTopics() ou observa e acessa tópicos usando cabeçalhos de solicitação HTTP. Neste caso, seu código e o eTLD+1 de que ele é chamado são o autor da chamada. Ao chamar a API Topics, você instrui o navegador do usuário a observar os temas de interesse quando ele acessa um site. Essa visita é considerada no cálculo dos temas para a próxima época.
A API Topics foi projetada para filtrar resultados por autor da chamada ou por eTLD+1 do contexto de chamada. Em outras palavras, a origem do iframe (ao usar a API JavaScript) ou o URL da solicitação de busca (ao usar cabeçalhos) é considerada o autor da chamada, e os temas são calculados de acordo com esse autor.
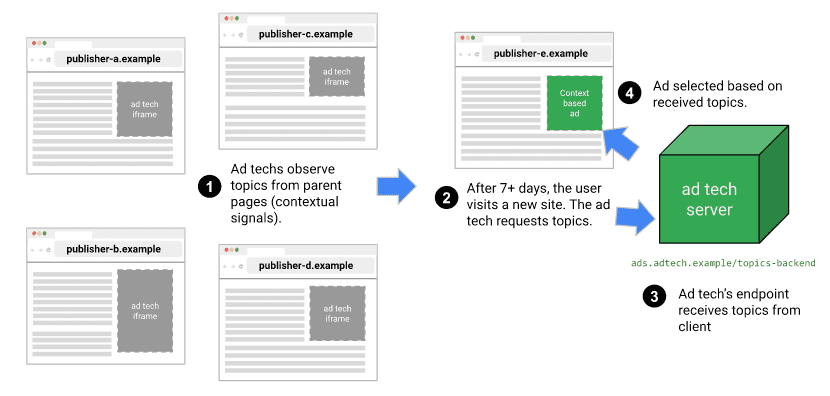
O diagrama a seguir ilustra essa abordagem:

Neste diagrama:
- Um usuário abre o Chrome e visita vários sites (customerA.example, customerB.example.br etc.) que incluem o iframe da adtech (fonte: iframe.adtech.example) ou os cabeçalhos de chamada de busca.
- O Chrome vai registrar os temas de interesse deste usuário.
- Após sete dias de navegação, com temas de interesse sendo observados pela API Topics, o mesmo usuário no mesmo dispositivo acessa um site de destino (editor-exemplo). A API Topics retorna uma lista de temas e, neste exemplo específico, será retornado um tema calculado com base na semana anterior de observações desse usuário.
- Somente os navegadores dos usuários que visitaram sites que a adtech.example observou na Etapa 1 retornarão resultados de temas da Etapa 2 (chamamos essa filtragem de observação, porque não é possível ver temas de usuários que você nunca viu antes).
- Com essa lista (de um tópico por enquanto), você pode chamar sua API de back-end (ads.adtech.example/topics-backend) para usar dados de tópicos como parte de seu conjunto de dados contextual.
- Agora, dependendo do seu caso de uso, é possível criar uma experiência mais personalizada para esse usuário, acessando os temas de interesse que você observou para ele nas últimas semanas.
Chamar a API Topics
Há duas maneiras de observar e acessar os temas para um usuário. É possível usar
- A API JavaScript em um iframe:
- Adicionar um iframe em sites de destino (sites do editor) que contêm o código JavaScript chamando a API Topics usando
document.browsingTopics().
- Adicionar um iframe em sites de destino (sites do editor) que contêm o código JavaScript chamando a API Topics usando
- Opção de cabeçalhos:
- Fetch (recomendado) ou XHR (não recomendado e que só estava disponível durante o teste de origem concluído):
- É possível acessar temas no cabeçalho
Sec-Browsing-Topicsnas solicitações para o back-end de adtechs. Essa é a opção com melhor desempenho (baixa latência para observar tópicos de um usuário específico).
- É possível acessar temas no cabeçalho
- Usando uma tag de iframe com o atributo
browsingtopics:- Você pode adicionar um iframe com um atributo
browsingtopics, e o Chrome vai incluir temas (observados para o eTLD+1 do iframe) no cabeçalhoSec-Browsing-Topicsna solicitação do iframe.
- Você pode adicionar um iframe com um atributo
- Fetch (recomendado) ou XHR (não recomendado e que só estava disponível durante o teste de origem concluído):
Implementar com JavaScript e iframes
Recomendamos que você bifurque a demonstração da API JavaScript da Topics ou a demonstração do cabeçalho e use uma delas como ponto de partida para o código.
É possível incluir um elemento <iframe> em HTML ou adicionar um iframe dinamicamente com JavaScript. Uma forma de criar dinamicamente um iframe é com o seguinte JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
Confira se a API Topics tem suporte e está disponível neste dispositivo pela detecção de recursos:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Chame a API Topics a partir desse iframe:
const topics = await document.browsingTopics();
Você receberá uma lista dos temas observados para esse usuário nas últimas três semanas. Essa lista pode estar vazia ou incluir um, dois ou três tópicos das últimas três semanas.
Veja um exemplo do que a API retorna:
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- configVersion: uma string que identifica a configuração atual.
- modelVersion: é uma string que identifica o classificador de aprendizado de máquina usado para inferir temas.
- taxonomyVersion: uma string que identifica o conjunto de temas em uso pelo navegador.
- topic: um número que identifica o tópico na taxonomia.
- version: uma string que combina
configVersionemodelVersion.
Leia mais sobre essa implementação.
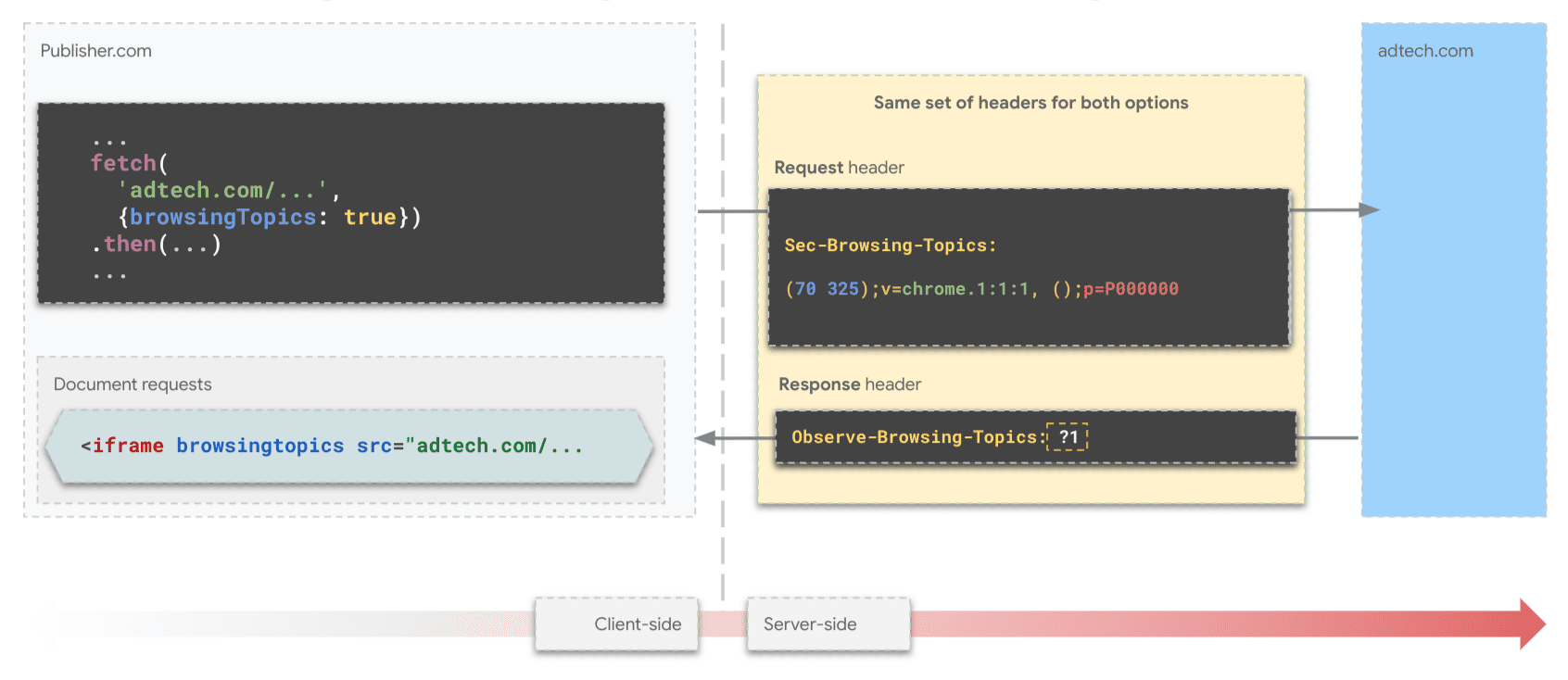
Implementar com cabeçalhos HTTP
Os tópicos podem ser acessados no cabeçalho Sec-Browsing-Topics de uma solicitação fetch()/XHR ou iframe.

fetch().Você pode marcar os tópicos fornecidos pelos cabeçalhos da solicitação como observados definindo um cabeçalho Observe-Browsing-Topics: ?1 na resposta à solicitação. O navegador usará esses temas para calcular os temas de interesse de um usuário.
Se a API retornar um ou mais temas, uma solicitação de busca para o eTLD+1 a partir do qual os temas foram observados vai incluir um cabeçalho Sec-Browsing-Topics como este:
(325);v=chrome.1:1:1, ();p=P000000000
Se nenhum tema for retornado pela API, o cabeçalho terá a seguinte aparência:
();p=P0000000000000000000000000000000
Os valores do cabeçalho Sec-Browsing-Topics são preenchidos para reduzir o risco de um invasor descobrir o número de temas definidos para um autor de chamada com base no tamanho do cabeçalho.
Implementar com fetch()
Na página do editor, adicione seu código para a solicitação de busca, incluindo {browsingTopics: true}.
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
Em navegadores compatíveis com a API, a solicitação fetch() inclui um cabeçalho Sec-Browsing-Topics que lista os tópicos observados para o nome do host do URL da solicitação.
Implementar com um iframe
Da mesma forma que uma solicitação fetch(), o cabeçalho Sec-Browsing-Topics será enviado ao usar o atributo browsingtopics em um iframe.
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
Nesse caso, o
Lado do servidor: idêntico para todos os casos
Para que os temas no cabeçalho da solicitação Sec-Browsing-Topics sejam marcados pelo navegador como observados, mas também para incluir a visita à página atual no cálculo do tema principal da próxima época do usuário, a resposta do servidor precisa incluir Observe-Browsing-Topics: ?1.
Veja um exemplo de JavaScript usando setHeader():
res.setHeader('Observe-Browsing-Topics', '?1');
Implementação de back-end da API Topics
Adicionar um back-end para Topics é opcional. Sua escolha depende de como e onde você quer usar os temas calculados no dispositivo (no navegador).
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
Usar temas como dados contextuais
Os dados da API Topics podem ser considerados com outros indicadores, como URLs, palavras-chave e até tags, como um indicador adicional sobre seu público-alvo.
Conforme explicado em Maximizar a relevância do anúncio após cookies de terceiros, existem várias abordagens para usar a API Topics e veicular anúncios relevantes. Algumas envolvem o uso de temas para criar públicos-alvo, e outras sugerem usar a API Topics como um indicador, entre outros, para treinar modelos de aprendizado de máquina que serão usados para inferir interesses adicionais do público-alvo ou até mesmo otimizar a lógica de lances.
Criar e implantar
- Colete temas observando os usuários na produção. Ainda não escalonado (tempo estimado: aproximadamente 1 semana)
- Entenda suas opções: iframe e JavaScript ou cabeçalhos HTTP
- Defina o domínio do iframe.
- Crie o código JavaScript usando o app de demonstração como referência de código ou implemente a opção de cabeçalhos.
- Implante a API Topics no seu ambiente controlado (alguns sites de produção).
- Adicione a implementação de tópicos a alguns sites de destino (não mais do que cinco sites no momento).
- Teste e validação funcionais.
- [Opcional] Use os dados da API Topics como um indicador de contexto (com URLs, tags etc.) (Tempo estimado: cerca de 3 dias).
- Depois de receber a lista de temas, você pode enviá-la para seu back-end com outros indicadores de contexto.
Implantar em alguns sites de destino
Agora que você tem o código, vamos adicioná-lo a alguns sites de destino para um primeiro teste e para garantir que a API esteja estável e funcionando nesse ambiente controlado.
Recomendamos que você escolha sites segmentados que:
- Receba um pequeno número de visitas mensais (menos de 1 milhão de visitas/mês): comece implantando a API para um público pequeno primeiro.
- Você é proprietário e controla: se necessário, pode desativar rapidamente a implementação sem aprovações complexas.
- Não são essenciais para os negócios: como essa implementação pode atrapalhar a experiência do usuário, comece com sites de destino de baixo risco.
- Total no máximo cinco sites: você não precisa de todo o tráfego ou exposição por enquanto.
- Representar temas diferentes: escolha sites que representem categorias diferentes (por exemplo, um sobre esportes, outro sobre notícias, mais um sobre alimentos e bebidas etc.). Você pode usar a ferramenta interna de temas no Chrome para validar domínios e como eles são classificados pelo classificador de aprendizado de máquina da API Topics. Saiba mais sobre depuração no guia para desenvolvedores da API Topics.
Teste funcional e validação
Ao chamar a API Topics nesse ambiente limitado, você pode esperar:
- Uma matriz vazia de temas
[]se esta for a primeira chamada deste dispositivo para o site e o autor da chamada nos últimos sete dias. - Uma lista de zero a três tópicos, representando os interesses desse usuário.
- Após sete dias de observação, você vai receber:
- Um tema que representa o interesse desse usuário calculado com base no histórico de navegação da semana em questão.
- Um detalhe importante: se você não tiver observado os temas suficientes para que um usuário a API Topics possa calcular os cinco principais temas da semana, ele vai adicionar quantos temas aleatórios forem necessários para chegar ao número total de cinco. Veja mais detalhes sobre a API.
- Um tema que representa o interesse desse usuário calculado com base no histórico de navegação da semana em questão.
- Uma nova entrada de tópico que substituirá uma das três, se você ligar para ela após quatro semanas de observação.
- Isso acontece porque a API Topics vai permanecer estável nas semanas seguintes, sem expor muitos interesses do usuário. Encontre mais detalhes no GitHub (em inglês).
- Se você não observar temas para o usuário por mais de três semanas, a API Topics vai retornar uma matriz vazia
[]de novo.
Avalie o desempenho e as métricas da experiência do usuário.
- O tempo de execução das chamadas JavaScript para a API Topics em um iframe de origem cruzada precisa ser medido para ser usado em análises de performance futuras. Colete e armazene dados de telemetria corretamente no back-end.
- O tempo necessário para criar um iframe e
postMessage()temas, depois que os temas são recebidos, também é outra métrica que pode ser calculada.
- O tempo necessário para criar um iframe e
Solução de problemas
- Estou chamando a API Topics, mas estou recebendo um valor nulo. E agora?
- Se você estiver chamando a API Topics na primeira semana após a observação de um usuário, isso é esperado.
Principais recomendações
Teste seu código front-end para verificar se o JavaScript está funcionando conforme o esperado.
Teste seu back-end para receber os resultados dos tópicos.
- Certifique-se de que os tipos de dados e os parâmetros da API de back-end estejam configurados corretamente.
- Verifique se o back-end está configurado para escalonar corretamente.
De acordo com nossa experiência, é necessário aguardar pelo menos três semanas antes de começar a receber resultados de tópicos mais relevantes.
Nem todos os usuários têm o Topics ativado:
- Os usuários podem desativar explicitamente a API Topics.
- As páginas do editor podem controlar a política de permissões. Consulte (desativar) o guia para desenvolvedores da API Topics.
- Acesse chromestatus.com para mais detalhes.
Adicione métricas e observabilidade a esse ambiente: você vai precisar delas para analisar os primeiros resultados. Confira alguns exemplos de métricas:
- Latência de chamadas;
- erros HTTP em chamadas de tópicos;
Tente limitar as mudanças na implementação durante as três semanas iniciais.
Escalonamento para produção
Confira um resumo detalhado de como escalonar para produção. As etapas são explicadas abaixo.
- Dimensionar a implementação (produção). Isso é descrito abaixo.
- Adicionar o iframe aos sites de vários editores.
- Processar e usar dados de temas (Tempo estimado: cerca de 4 semanas).
- Incorporar dados de temas como um indicador complementar com outros dados.
- Conseguir parceiros de teste de lances em tempo real.
- Faça testes de utilitários com tópicos como um indicador complementar aos outros dados.
Escalonar sua implementação
Neste ponto, você deve coletar dados dos tópicos de alguns sites em um ambiente controlado, com um nível mais alto de confiança em relação à solução como um todo.
Agora é hora de escalonar essa implementação implantando o mesmo código em mais sites de destino. Assim, você poderá observar mais usuários, coletar mais dados sobre os temas e aprofundar sua compreensão do público.
Recomendamos o seguinte:
- Implante gradualmente nos seus sites, principalmente se você tiver um grande volume de tráfego.
- Realize testes de carregamento para os dados dos seus tópicos, de acordo com o tráfego esperado.
- Confirme se o back-end pode processar um grande volume de chamadas.
- Configurar a coleta de métricas e os registros para análise.
- Imediatamente após implantar a API Topics, verifique suas métricas para detectar problemas graves dos usuários finais. Continue verificando suas métricas regularmente.
- Em caso de interrupção ou comportamento inesperado, reverta a implantação e analise os registros para entender e corrigir o problema.
Interaja e compartilhe feedback
- GitHub: leia a explicação da API Topics, tire dúvidas e acompanhe a discussão de problemas no repositório da API.
- W3C: discuta casos de uso do setor no grupo de negócios Como melhorar a publicidade na Web (em inglês).
- Avisos: participe ou acesse a lista de e-mails.
- Suporte ao desenvolvedor do Sandbox de privacidade: faça perguntas e participe de discussões no repositório de suporte para desenvolvedores do Sandbox de privacidade (link em inglês).
- Chromium: registre um bug do Chromium para fazer perguntas sobre a implementação atualmente disponível para teste no Chrome.

