Scopri come utilizzare l'API Topics per soddisfare casi d'uso specifici di ad tech.
Prima di iniziare
Il primo passaggio consiste nell'acquisire familiarità con l'API e i servizi Topics.
- Esamina la documentazione per gli sviluppatori:
- Inizia a leggere la panoramica per acquisire familiarità con l'API Topics e con le sue funzionalità.
- Guarda la procedura dettagliata della demo di Topics (video).
- Prova le demo dell'intestazione Topics e dell'API JavaScript.
- Crea un fork delle demo (entrambe forniscono link al loro codice) ed eseguile dal tuo sito.
- Per informazioni più dettagliate, consulta l'spiegazione dell'API.
- Controlla lo stato dell'implementazione e la cronologia dell'API Topics.
- Comprendere il ruolo dell'API nel supportare la pertinenza degli annunci in un futuro senza cookie.
- Per ricevere notifiche sui cambiamenti dello stato nell'API, iscriviti alla mailing list per gli sviluppatori e continua a seguirci per non perderti gli ultimi aggiornamenti su Topics.
- Rimani al corrente delle ultime notizie sull'API Topics.
- Contribuisci alla conversazione tramite problemi di GitHub o chiamate W3C.
- Se incontri termini insoliti, consulta il glossario di Privacy Sandbox.
- Per ulteriori informazioni su concetti di Chrome, come i flag di Chrome, guarda i brevi video e gli articoli disponibili all'indirizzo goo.gle/cc.
Creazione e test in locale
Questa sezione descrive come provare l'API Topics come singolo sviluppatore.
- Test e deployment locali (tempo stimato: circa 2 giorni)
- Attiva l'API con il tuo browser locale dalla riga di comando con i flag di funzionalità. Testa le demo dell'intestazione e dell'API JavaScript per vedere Topics in azione (video tutorial).
- Esegui la collaborazione Topics per testare l'inferenza degli argomenti utilizzando il modello di machine learning di Topics.
Attiva Topics nel tuo browser
Per attivare l'API Topics nella tua istanza di Chrome per i test locali, hai due opzioni:
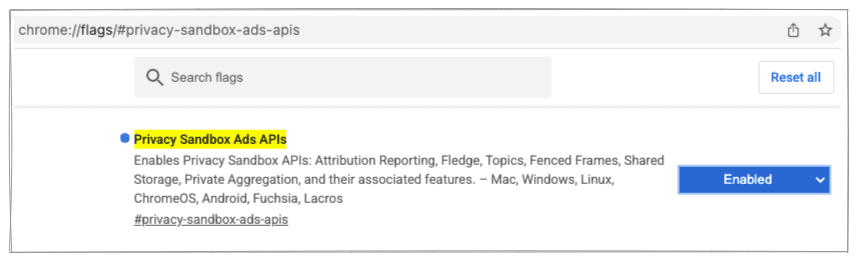
- Apri chrome://flags/#privacy-sandbox-ads-apis e abilita le API Privacy Sandbox.
- (Consigliato) Esegui Chrome dalla riga di comando con i flag di Chromium utilizzando i parametri specifici dell'API Topics per eseguire la configurazione in base alle esigenze.

Hai un controllo più granulare sulle funzionalità di Topics eseguendo Chrome dalla riga di comando. Ad esempio, è possibile impostare epoche di Topics (l'intervallo di tempo utilizzato dall'API per calcolare gli interessi degli utenti) e configurare il comportamento dell'API in base alle tue esigenze.
È importante ricordare che se chrome://flags/#privacy-sandbox-ads-apis è abilitato, l'impostazione dell'epoca della riga di comando verrà ignorata e ripristinata il valore predefinito (attualmente una settimana).
Anteprima dei meccanismi dell'API Topics
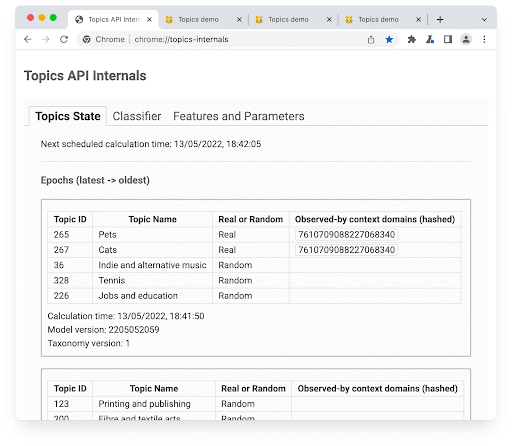
Puoi ottenere visibilità sui meccanismi sottostanti dell'API Topics in locale utilizzando gli strumenti chrome://topics-internals.

Utilizza lo strumento Topics API Internals per testare localmente il classificatore in base ai siti che visiti.
Con questo strumento puoi esaminare:
- Stato degli argomenti:mostra gli argomenti osservati per l'utente corrente.
- Classificatore: argomenti di anteprima dedotti per i nomi host.
- Funzionalità e parametri: visualizza i valori dei parametri dell'API per verificare che i flag delle funzionalità funzionino come previsto.
Scopri come eseguire il debug di Topics con lo strumento Internals.
In che modo l'API restituisce gli argomenti
Se Chrome non dispone di un numero sufficiente di argomenti osservati per creare i cinque argomenti principali per un'epoca (una settimana), l'API Topics aggiungerà argomenti casuali per completare i primi cinque. La colonna Topics Internals, intitolata Real o Random, indica se l'argomento in questione si è basato su una reale osservazione o su una "spaziatura interna" casuale aggiuntiva per completare i primi cinque. Scopri di più su questo meccanismo nella spiegazione.
L'argomento selezionato per ogni epoca viene selezionato in modo casuale dai cinque argomenti più apprezzati dall'utente per il periodo di tempo in questione. Se durante l'epoca non sono stati osservati abbastanza argomenti, verranno scelti altri argomenti in modo casuale per raggiungere il totale di cinque. Questi argomenti selezionati casualmente sono soggetti a filtri.
Per migliorare ulteriormente la privacy e garantire che tutti gli argomenti possano essere rappresentati, esiste una probabilità del 5% che l'argomento selezionato per un'epoca venga scelto in modo casuale tra tutti gli argomenti anziché tra quelli osservati. Come nel caso precedente, dove sono stati osservati troppi argomenti, questi argomenti selezionati casualmente non sono soggetti a filtri.
Scopri di più su come vengono selezionati gli argomenti in Classificazione degli argomenti.
Suggerimenti chiave
- Assicurati di chiudere (e interrompere) tutti i processi di Chrome prima di avviare quello nuovo utilizzando i flag.
- Per eseguire test nel tuo ambiente locale, devi disattivare chrome://flags/#privacy-sandbox-ads-apis, in quanto questa sostituisce le impostazioni della riga di comando ripristinando i valori predefiniti.
- Utilizza la pagina di debug per capire il funzionamento di Topics a livello locale.
- Se hai domande, consulta i problemi di GitHub per la spiegazione.
- Se l'API non funziona come previsto, prova i nostri suggerimenti per la risoluzione dei problemi.
Pianifica il deployment di MVP
L'API Topics consente di accedere agli argomenti di interesse osservati per un utente, senza dover ricorrere al monitoraggio dei siti visitati o all'esposizione della cronologia di navigazione.
Il caller dell'API Topics è l'entità che chiama il metodo JavaScript document.browsingTopics() o che osserva e accede agli argomenti utilizzando le intestazioni delle richieste HTTP. Il tuo codice e il eTLD+1 da cui proviene, in questo caso, è il chiamante. Quando chiami l'API Topics, indichi al browser dell'utente di osservare gli argomenti di interesse quando visita un sito web. Questa visita viene quindi considerata nel calcolo degli argomenti per l'epoca successiva.
L'API Topics è progettata per filtrare i risultati per chiamante o per eTLD+1 del contesto di chiamata. In altre parole, l'origine dell'iframe (quando si utilizza l'API JavaScript) o l'URL della richiesta di recupero (quando si utilizzano le intestazioni) è considerato il chiamante e gli argomenti vengono calcolati in base a quel chiamante.
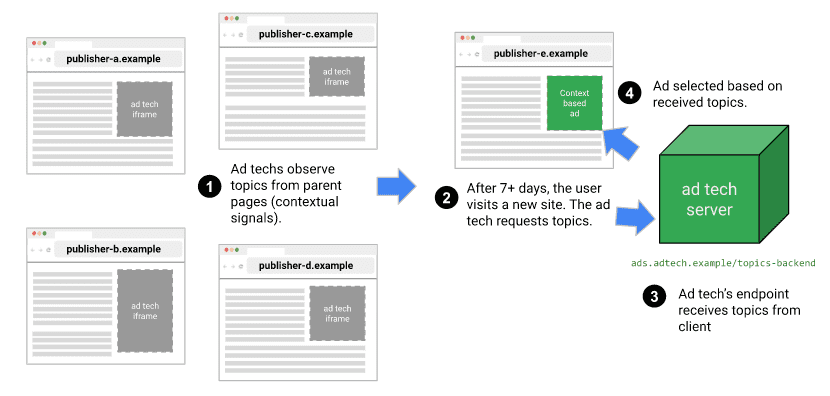
Il seguente diagramma illustra questo approccio:

In questo diagramma:
- Un utente apre Chrome e visita più siti web (customerA.example, customerB.example.br e così via) che includono l'iframe della tua tecnologia pubblicitaria (fonte: iframe.adtech.example) o le intestazioni che trasmettono la chiamata di recupero.
- Chrome registrerà gli argomenti di interesse di questo utente.
- Dopo sette giorni di navigazione, con argomenti di interesse osservati dall'API Topics, lo stesso utente sullo stesso dispositivo visita un sito web di destinazione (publisher-e.example). L'API Topics restituisce un elenco di argomenti e, in questo esempio specifico, viene restituito un argomento calcolato dalla settimana precedente di osservazioni di questo utente.
- Solo i browser degli utenti che hanno visitato i siti che adtech.example ha osservato nel Passaggio 1 restituiranno risultati relativi agli argomenti nel Passaggio 2 (che chiamiamo filtro delle osservazioni: non puoi vedere gli argomenti degli utenti che non hai mai visto prima).
- Con questo elenco (di un argomento per ora) puoi chiamare la tua API back-end (ads.adtech.example/topics-backend) per utilizzare i dati degli argomenti come parte del tuo set di dati contestuale.
- Ora, a seconda del caso d'uso, puoi creare un'esperienza più personalizzata per questo utente accedendo agli argomenti di interesse che hai osservato per lui nelle ultime settimane.
Chiama l'API Topics
Esistono due modi per osservare e accedere agli argomenti per un utente. Puoi utilizzare la modalità
- L'API JavaScript dall'interno di un iframe:
- Aggiunta di un iframe sui siti web di destinazione (siti web del publisher) che contiene codice JavaScript che chiama l'API Topics utilizzando
document.browsingTopics().
- Aggiunta di un iframe sui siti web di destinazione (siti web del publisher) che contiene codice JavaScript che chiama l'API Topics utilizzando
- Opzione intestazioni:
- Recupera (consigliato) o XHR (non consigliato ed era disponibile solo durante la prova dell'origine completata):
- Puoi accedere agli argomenti dall'intestazione
Sec-Browsing-Topicsnelle richieste al backend di tecnologia pubblicitaria. Questa è l'opzione più efficace (bassa latenza per osservare gli argomenti di un utente specifico).
- Puoi accedere agli argomenti dall'intestazione
- Utilizzo di un tag iframe con l'attributo
browsingtopics:- Puoi aggiungere un iframe con un attributo
browsingtopicse Chrome includerà gli argomenti (osservati per il dominio eTLD+1 dell'iframe) nell'intestazioneSec-Browsing-Topicsdella richiesta per l'iframe.
- Puoi aggiungere un iframe con un attributo
- Recupera (consigliato) o XHR (non consigliato ed era disponibile solo durante la prova dell'origine completata):
Implementazione con JavaScript e iframe
Ti consigliamo di creare un fork per la demo dell'API JavaScript Topics o per la demo di intestazione e utilizzare una di queste come punto di partenza per il tuo codice.
Puoi includere un elemento <iframe> nel codice HTML o aggiungere un iframe in modo dinamico con JavaScript. Un modo per creare dinamicamente un iframe è utilizzare il seguente codice JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://...');
document.body.appendChild(iframe);
Verifica se l'API Topics è supportata e disponibile su questo dispositivo tramite il rilevamento delle funzionalità:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Chiama l'API Topics dall'interno dell'iframe:
const topics = await document.browsingTopics();
Dovresti ricevere un elenco degli argomenti osservati per questo utente nelle ultime tre settimane. Ricorda che questo elenco può essere vuoto o includere 1, 2 o 3 argomenti, nelle ultime tre settimane.
Ecco un esempio di ciò che restituisce l'API:
[{'configVersion': String,
'modelVersion': String,
'taxonomyVersion': String,
'topic': Number,
'version': String}]
- configVersion: una stringa che identifica la configurazione attuale.
- modelVersion: una stringa che identifica il classificatore di machine learning utilizzato per dedurre gli argomenti.
- taxonomyVersion: una stringa che identifica l'insieme di argomenti attualmente in uso dal browser.
- topic: un numero che identifica l'argomento nella tassonomia.
- version: una stringa che combina
configVersionemodelVersion.
Leggi ulteriori informazioni su questa implementazione.
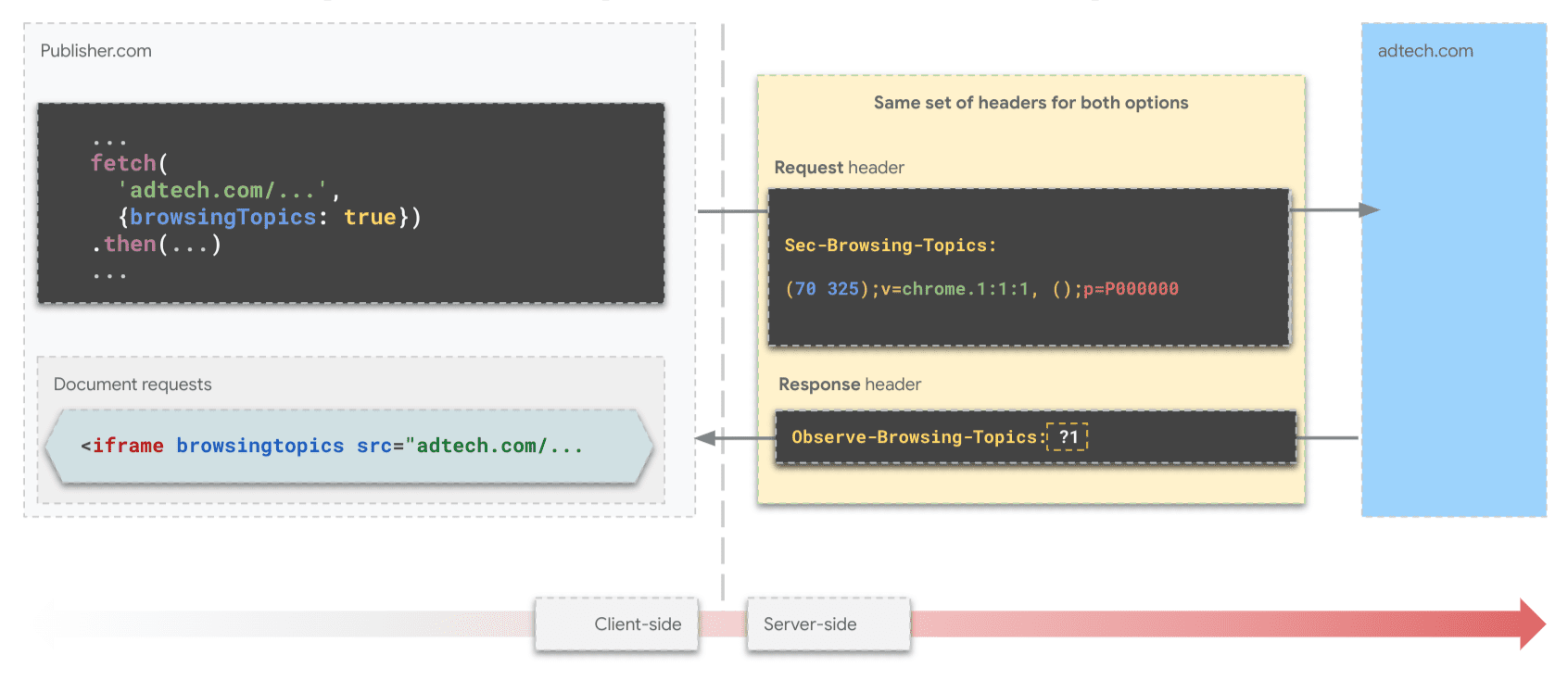
Esegui l'implementazione con le intestazioni HTTP
È possibile accedere agli argomenti dall'intestazione Sec-Browsing-Topics di una richiesta fetch()/XHR o di una richiesta iframe.

fetch().Puoi contrassegnare gli argomenti forniti dalle intestazioni delle richieste come osservati impostando un'intestazione Observe-Browsing-Topics: ?1 nella risposta alla richiesta. Il browser utilizzerà questi argomenti per calcolare gli argomenti di interesse per un utente.
Se l'API restituisce uno o più argomenti, una richiesta di recupero all'eTLD+1 da cui sono stati osservati includerà un'intestazione Sec-Browsing-Topics simile alla seguente:
(325);v=chrome.1:1:1, ();p=P000000000
Se l'API non restituisce alcun argomento, l'intestazione avrà il seguente aspetto:
();p=P0000000000000000000000000000000
I valori dell'intestazione Sec-Browsing-Topics sono riempiti per ridurre il rischio che un utente malintenzionato rilevi il numero di argomenti limitati a un chiamante in base alla lunghezza dell'intestazione.
Implementa con fetch()
Nella pagina del publisher, aggiungi il codice per la richiesta di recupero, assicurandoti di includere {browsingTopics: true}.
fetch('<topics_caller_eTLD+1>', {browsingTopics: true})
.then((response) => {
// Process the response
})
Nei browser che supportano l'API, la richiesta fetch() includerà un'intestazione Sec-Browsing-Topics che elenca gli argomenti osservati per il nome host dell'URL della richiesta.
Implementazione con un iframe
Analogamente a una richiesta fetch(), l'intestazione Sec-Browsing-Topics viene inviata quando viene utilizzato l'attributo browsingtopics in un iframe.
<iframe src="<topics_caller_eTLD+1>" browsingtopics></iframe>
In questo caso,
Lato server, identico per tutti i casi
Per fare in modo che gli argomenti nell'intestazione della richiesta Sec-Browsing-Topics vengano contrassegnati dal browser come osservato, ma anche per includere la visita alla pagina corrente nel calcolo dell'argomento principale dell'epoca successiva, la risposta del server deve includere Observe-Browsing-Topics: ?1.
Ecco un esempio di JavaScript in cui viene utilizzato setHeader():
res.setHeader('Observe-Browsing-Topics', '?1');
Implementazione back-end di Topics
L'aggiunta di un backend per Topics è facoltativa. La tua scelta dipende da come e dove vuoi utilizzare gli argomenti calcolati sul dispositivo (nel browser).
// Use the language/framework/stack of your preference
function processTopicsBackendAPI(topics, user, domain, caller) {
// Validate inputs
// If the list is not empty, continue
// Use topics as an additional contextual signal
}
Utilizzare gli argomenti come dati contestuali
I dati di Topics possono essere presi in considerazione insieme ad altri indicatori, come URL, parole chiave e persino tag, come ulteriore indicatore sul tuo pubblico.
Come spiegato in Massimizzare la pertinenza degli annunci dopo i cookie di terze parti, esistono diversi approcci per sfruttare Topics per pubblicare annunci pertinenti. Alcuni di questi prevedono l'utilizzo degli argomenti per creare segmenti di pubblico, mentre altri suggeriscono di utilizzare Topics come uno degli indicatori per addestrare modelli di machine learning che verranno utilizzati per dedurre ulteriori interessi del pubblico o anche per ottimizzare la logica di offerta.
Creazione e deployment
- Raccogli argomenti osservando gli utenti in produzione, non ancora scalati (Tempo stimato: circa 1 settimana)
- Scopri le opzioni a tua disposizione: iframe e JavaScript o intestazioni HTTP.
- Definisci il dominio dell'iframe.
- Crea il codice JavaScript utilizzando l'app demo come riferimento di codice oppure implementa l'opzione delle intestazioni.
- Esegui il deployment di Topics nel tuo ambiente controllato (alcuni siti di produzione).
- Aggiungi l'implementazione di Topics ad alcuni siti target (non più di cinque siti al momento).
- Test e convalida funzionali.
- [Facoltativo] Utilizzare i dati di Topics come indicatore contestuale (con URL, tag e così via) (Tempo stimato: circa 3 giorni).
- Dopo aver ricevuto l'elenco degli argomenti, puoi inviarlo al tuo backend con altri indicatori di contesto.
Esegui il deployment su alcuni siti di destinazione
Ora che hai il codice, aggiungiamolo ad alcuni siti di destinazione per un primo test e per assicurarci che l'API sia stabile e funzioni in questo ambiente controllato.
Ti consigliamo di scegliere siti web target che:
- Ricevi un numero ridotto di visite mensili (meno di 1 milione di visite al mese): dovresti iniziare eseguendo il deployment dell'API per un pubblico ristretto.
- Sei il proprietario e il controllo: se necessario, puoi disattivare rapidamente l'implementazione senza approvazioni complesse.
- Non sono fondamentali per l'attività: poiché questa implementazione può compromettere l'esperienza utente, inizia con siti target a basso rischio.
- In totale, non più di cinque siti: per il momento non avrai bisogno di molto traffico o esposizione.
- Rappresentano temi diversi: scegli siti web che rappresentano categorie diverse (ad esempio, uno sullo sport, un altro sulle notizie, un altro su cibi e bevande e così via). Puoi utilizzare lo strumento interno per gli argomenti in Chrome per convalidare i domini e come sono classificati dal classificatore di machine learning Topics. Scopri di più sul debug nella guida per gli sviluppatori dell'API Topics.
Test e convalida funzionali
Quando chiami l'API Topics in questo ambiente limitato, puoi aspettarti:
- Un array vuoto di argomenti
[]se questa è la prima chiamata con il dispositivo, per questo sito e chiamante negli ultimi sette giorni. - Un elenco di da zero a tre argomenti, che rappresentano gli interessi di questo utente.
- Dopo sette giorni di osservazione dovresti ricevere:
- Un argomento che rappresenta l'interesse di quell'utente calcolato in base alla cronologia di navigazione della settimana in questione.
- Un dettaglio importante: se un utente osserva un numero insufficiente di argomenti per consentire all'API Topics di calcolare i cinque argomenti principali della settimana, Topics aggiungerà tutti gli argomenti casuali necessari per arrivare al numero totale di cinque. Ulteriori dettagli sull'API.
- Un argomento che rappresenta l'interesse di quell'utente calcolato in base alla cronologia di navigazione della settimana in questione.
- Un nuovo argomento che sostituisce uno dei tre se lo chiami dopo quattro settimane di osservazione.
- Ciò accade perché l'API Topics sarà stabile per le settimane successive, senza esporre troppi interessi dell'utente. Scopri di più su GitHub.
- Se non hai osservato argomenti per l'utente da più di tre settimane, l'API Topics restituirà di nuovo un array vuoto
[].
Misura le prestazioni e le metriche della tua esperienza utente.
- Il tempo di esecuzione delle chiamate JavaScript all'API Topics all'interno di un iframe multiorigine deve essere misurato per essere utilizzato in analisi del rendimento future. Assicurati di raccogliere e archiviare correttamente i dati di telemetria nel tuo backend.
- Un'altra possibile metrica da calcolare è il tempo necessario per creare un iframe e
postMessage()argomenti dopo la ricezione degli argomenti.
- Un'altra possibile metrica da calcolare è il tempo necessario per creare un iframe e
Risoluzione dei problemi
- Chiamo l'API Topics, ma ricevo un valore nullo come risultato. Che cosa posso fare?
- Se chiami l'API Topics entro la prima settimana dalla visualizzazione di un utente, si tratta di un comportamento previsto.
Suggerimenti chiave
Testa il codice front-end per assicurarti che JavaScript funzioni come previsto.
Testa il tuo backend per ricevere i risultati degli argomenti.
- Assicurati che i tipi di dati e i parametri dell'API back-end siano configurati correttamente.
- Assicurati che il tuo backend sia configurato per la scalabilità corretta.
In base alla nostra esperienza, è necessario attendere almeno tre settimane prima di iniziare a ottenere risultati più pertinenti per gli argomenti.
Topics non sarà attivato per tutti gli utenti:
- Gli utenti possono disabilitare esplicitamente l'API Topics.
- Le pagine del publisher possono controllare i criteri relativi alle autorizzazioni. Consulta la sezione relativa alla disattivazione nella guida per gli sviluppatori dell'API Topics.
- Per ulteriori dettagli, visita la pagina chromestatus.com.
Aggiungi metriche e osservabilità a questo ambiente: ti serviranno per analizzare i primi risultati. Alcune metriche di esempio includono:
- Latenza delle chiamate;
- Errori HTTP nelle chiamate degli argomenti;
Prova a limitare le modifiche alla tua implementazione nelle prime tre settimane.
Scala in produzione
Ecco un riepilogo dettagliato di come scalare alla produzione. La procedura è descritta di seguito.
- Scala l'implementazione (produzione) Come descritto di seguito.
- Aggiungi l'iframe a più siti web di publisher.
- Elabora e utilizza i dati degli argomenti (tempo stimato: circa 4 settimane).
- Incorpora i dati sugli argomenti come indicatore aggiuntivo insieme ad altri dati.
- Individuare i partner per i test delle offerte in tempo reale.
- Esegui test di utilità con gli argomenti come indicatore aggiuntivo per gli altri dati.
Scala l'implementazione
A questo punto, dovresti raccogliere i dati sugli argomenti da alcuni siti in un ambiente controllato, con un livello più alto di affidabilità dell'intera soluzione.
Ora è il momento di scalare questa implementazione eseguendo il deployment dello stesso codice su più siti web di destinazione. In questo modo potrai osservare più utenti, raccogliere più dati sugli argomenti e approfondire la comprensione dei tuoi segmenti di pubblico.
Ti consigliamo quanto segue:
- Implementale gradualmente sui tuoi siti, soprattutto se hai un volume di traffico elevato.
- Esegui test di carico per i dati degli argomenti in base al traffico previsto.
- Verifica che il tuo backend sia in grado di gestire un volume elevato di chiamate.
- Configura la raccolta delle metriche e i log per l'analisi.
- Subito dopo aver eseguito il deployment dell'API Topics, controlla le tue metriche per rilevare eventuali problemi gravi per gli utenti finali. Continua a controllare regolarmente le tue metriche.
- In caso di interruzione o comportamenti imprevisti, esegui il rollback del deployment e analizza i log per comprendere e risolvere il problema.
Interagisci e condividi il tuo feedback
- GitHub: leggi il spiegazione dell'API Topics, solleva domande e segui la discussione in merito ai problemi relativi al repository dell'API.
- W3C: analizza i casi d'uso del settore nell'Migliorare il Web Advertising Business Group.
- Annunci: visualizza o partecipa alla mailing list.
- Assistenza per gli sviluppatori di Privacy Sandbox: fai domande e partecipa alle discussioni nel repository dell'assistenza per gli sviluppatori di Privacy Sandbox.
- Chromium: segnala un bug di Chromium per porre domande sull'implementazione attualmente disponibile per i test in Chrome.

