Selecione um URL com base nos dados coletados no armazenamento compartilhado e renderize o conteúdo em um frame isolado.
Com a API Shared Storage, é possível selecionar o URL a ser renderizado em um frame isolado usando dados entre sites. Use JavaScript para ler e gravar dados entre sites e, em seguida, selecione um URL de uma lista fornecida com base nos dados armazenados. É possível renderizar esse URL em um frame isolado.
A seleção de URL pode incluir qualquer tipo de conteúdo: anúncios, artigos, imagens, HTML, calls-to-action (como botões) e muito mais.
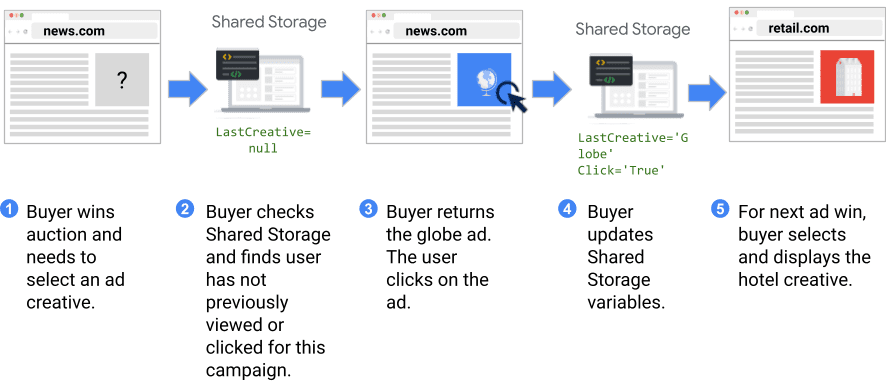
Por exemplo, digamos que você tenha um site de viagens e uma campanha publicitária com três criativos diferentes. Você quer sequenciar esses criativos com base nas interações do usuário (visualização ou clique).

Quando um usuário observa pela primeira vez um espaço publicitário vencedor, você pode armazenar um ID e o status de clique desse criativo no Armazenamento compartilhado. Isso significa que, quando você vence um leilão de anúncios em outros sites que esse usuário visita, é possível exibir um anúncio diferente com base nesses dados.

O JavaScript é executado em um worklet para recuperar essas informações, mas o código não pode interagir nem se comunicar fora do iframe ou do frame isolado na página mãe.
Vejamos outro exemplo. Digamos que você queira testar qual artigo teria melhor desempenho em um contexto incorporado. Você pode atribuir um usuário a um grupo experimental ao encontrá-lo no seu site e armazenar o ID desse grupo no armazenamento compartilhado para ser acessado em um contexto entre sites. Em outro site, seu frame delimitado pode selecionar um URL com base no grupo experimental do usuário, conforme armazenado com o armazenamento compartilhado.
O armazenamento compartilhado permite que você tome decisões informadas com base em dados entre sites, sem compartilhar informações do usuário (como histórico do navegador ou outros detalhes pessoais) com um site de incorporação ou exfiltrar dados para seus próprios servidores.
Casos de uso
A seleção de URL com armazenamento compartilhado é compatível com os seguintes casos de uso:
- Criativos de anúncios de rota:
é possível armazenar dados, como ID do criativo e interação do usuário, para determinar
qual criativo os usuários veem em diferentes sites.
- A frequência é um caso de uso de rotação de criativos. As contagens de visualizações do navegador podem ser armazenadas no Armazenamento compartilhado e usadas para decidir qual criativo é exibido para um usuário.
- Fazer testes A/B: é possível atribuir um usuário a um grupo experimental e, em seguida, armazenar esse ID de grupo com o armazenamento compartilhado para ser acessado entre sites.
- Personalizar a experiência do usuário para clientes conhecidos: é possível compartilhar conteúdo personalizado e calls-to-action com base no status de registro ou em outros estados de um usuário.
Testar a seleção de URL
A seleção de URL com a API Shared Storage está disponível para testes no
Chrome Canary/Dev/Beta M105+. Para testar a seleção de URL, ative todas as APIs de privacidade de anúncios em chrome://settings/adPrivacy.
Faça testes com a demonstração
Uma demonstração está disponível, e é possível revisar o código no GitHub.
Esta demonstração foi criada com base na perspectiva de um anunciante, adtech, distribuidor de conteúdo ou outro serviço de terceiros que quer armazenar informações nos sites de diferentes editores. Na demonstração, o mesmo código de terceiros é executado nos sites do Editor A e do Editor B para cada caso de uso. Acesse a página de cada editor para saber como os dados são compartilhados em um contexto entre sites.
Interaja e compartilhe feedback
A proposta de armazenamento compartilhado está em discussão e sujeita a mudanças no futuro. Se você testar essa API e quiser enviar seu feedback, adoraríamos ouvir.
- GitHub: leia a proposta, faça perguntas e participe de discussões.
- Avisos sobre a API Shared Storage: participe ou confira avisos anteriores na nossa lista de e-mails
- Suporte ao desenvolvedor: faça perguntas e participe de discussões no repositório de suporte para desenvolvedores do Sandbox de privacidade.

