शेयर किए गए स्टोरेज में इकट्ठा किए गए डेटा के आधार पर यूआरएल चुनें और कॉन्टेंट को किसी फ़ेंस किए गए फ़्रेम में रेंडर करें.
Shared Storage API की मदद से, क्रॉस-साइट डेटा का इस्तेमाल करके, फ़ेंस किए गए फ़्रेम में यूआरएल दिखाने के लिए यूआरएल को चुना जा सकता है. क्रॉस-साइट डेटा को पढ़ने और उसमें बदलाव करने के लिए, JavaScript का इस्तेमाल करें. इसके बाद, अपने सेव किए गए डेटा के आधार पर दी गई सूची में से कोई यूआरएल चुनें. उस यूआरएल को फ़ेंस किए गए फ़्रेम में रेंडर किया जा सकता है.
यूआरएल चुनने में किसी भी तरह का कॉन्टेंट शामिल हो सकता है: विज्ञापन, लेख, इमेज, एचटीएमएल, कॉल-टू-ऐक्शन (जैसे बटन) वगैरह.
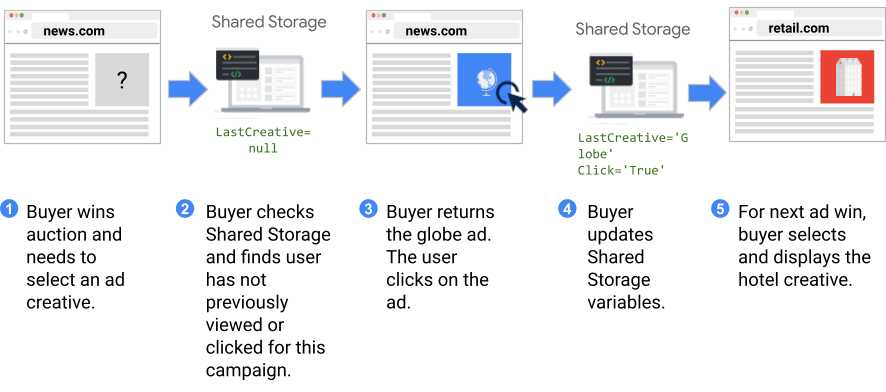
उदाहरण के लिए, मान लीजिए कि आपकी कोई ट्रैवल साइट है और तीन अलग-अलग विज्ञापन क्रिएटिव के साथ एक विज्ञापन कैंपेन चलाया जा रहा है. जब आपको उपयोगकर्ता के इंटरैक्शन (व्यू या क्लिक) के आधार पर इन क्रिएटिव को क्रम में लगाना हो.

जब कोई उपयोगकर्ता पहली बार जीतने वाले विज्ञापन स्पेस को देखता है, तो आपके पास शेयर किए गए स्टोरेज में उस क्रिएटिव के लिए, आईडी और क्लिक स्टेटस को सेव करने का विकल्प होता है. इसका मतलब है कि जब इस उपयोगकर्ता की विज़िट की जाने वाली अन्य साइटों पर कोई विज्ञापन नीलामी जीती जाती है, तो आपको उस डेटा के आधार पर अलग विज्ञापन दिखाया जा सकता है.

यह जानकारी फिर से पाने के लिए, आपका JavaScript वर्कलेट में चलता है, लेकिन आपका कोड, iframe या पैरंट पेज पर फ़ेंस किए गए फ़्रेम के बाहर इंटरैक्ट या कम्यूनिकेशन नहीं कर सकता.
आइए, एक और उदाहरण लेते हैं. मान लें कि आपको यह जानना है कि जोड़े गए कॉन्टेक्स्ट में कौनसा लेख बेहतर परफ़ॉर्म कर सकता है. जब आपको अपनी साइट पर कोई उपयोगकर्ता दिखता है, तो प्रयोग के ग्रुप में उस उपयोगकर्ता को असाइन किया जा सकता है. इसके बाद, उस ग्रुप आईडी को शेयर किए गए स्टोरेज में स्टोर किया जा सकता है, ताकि उसे क्रॉस-साइट कॉन्टेक्स्ट में ऐक्सेस किया जा सके. किसी दूसरी साइट पर, आपका फ़ेंस किया गया फ़्रेम, उस उपयोगकर्ता के एक्सपेरिमेंट ग्रुप के आधार पर, Shared Storage में सेव किया गया यूआरएल चुन सकता है.
Shared Storage से आप क्रॉस-साइट डेटा के आधार पर, एम्बेड करने वाली साइट के साथ उपयोगकर्ता की जानकारी (जैसे कि ब्राउज़र इतिहास या अन्य निजी जानकारी) शेयर किए बिना या अपने सर्वर से डेटा बाहर निकाले बिना, सही फ़ैसले ले सकते हैं.
इस्तेमाल के उदाहरण
शेयर किए गए स्टोरेज की मदद से यूआरएल चुनने पर, इस्तेमाल के इन उदाहरणों के साथ काम किया जा सकता है:
- रोट विज्ञापन क्रिएटिव: क्रिएटिव आईडी और उपयोगकर्ता इंटरैक्शन जैसा डेटा स्टोर किया जा सकता है. इससे यह तय किया जा सकता है कि अलग-अलग साइटों पर उपयोगकर्ताओं को कौनसे क्रिएटिव दिखें.
- क्रिएटिव रोटेशन के इस्तेमाल का एक उदाहरण फ़्रीक्वेंसी है. ब्राउज़र को मिले व्यू की संख्या को शेयर किए गए स्टोरेज में सेव किया जा सकता है. साथ ही, इससे यह तय किया जा सकता है कि उपयोगकर्ता को कौनसा क्रिएटिव दिखाया जाए.
- A/B टेस्टिंग करें: किसी उपयोगकर्ता को एक्सपेरिमेंट के किसी ग्रुप में शामिल किया जा सकता है. इसके बाद, उस ग्रुप आईडी को, शेयर किए गए स्टोरेज के साथ स्टोर किया जा सकता है, ताकि उसे क्रॉस-साइट ऐक्सेस किया जा सके.
- जाने-पहचाने ग्राहकों के लिए पसंद के मुताबिक उपयोगकर्ता अनुभव देना: उपयोगकर्ता के रजिस्ट्रेशन की स्थिति या अन्य उपयोगकर्ता की स्थितियों के आधार पर, कस्टम कॉन्टेंट और कॉल-टू-ऐक्शन शेयर किए जा सकते हैं.
यूआरएल चुनें
Shared Storage API की मदद से यूआरएल चुनने की सुविधा, Chrome कैनरी/डेवलपर/बीटा M105+ वर्शन में जांच के लिए उपलब्ध है. यूआरएल चुनने की जांच करने के लिए, chrome://settings/adPrivacy में जाकर Ad Privacy API को चालू करें.
डेमो के साथ एक्सपेरिमेंट करें
डेमो उपलब्ध है और GitHub पर कोड की समीक्षा की जा सकती है.
इस डेमो को विज्ञापन देने वाले ऐसे व्यक्ति या कंपनी, विज्ञापन टेक्नोलॉजी, कॉन्टेंट डिस्ट्रिब्यूटर या तीसरे पक्ष की सेवा के नज़रिए से बनाया गया है जो अलग-अलग पब्लिशर की साइटों पर जानकारी सेव करना चाहता है. डेमो में, इस्तेमाल के हर उदाहरण के लिए, पब्लिशर A और पब्लिशर B, दोनों साइटों पर तीसरे पक्ष का एक ही कोड काम करता है. हर पब्लिशर के पेज पर जाकर देखें कि डेटा को दूसरी साइटों पर कैसे शेयर किया जाता है.
लोगों से जुड़ें और सुझाव, शिकायत या राय शेयर करें
शेयर किए गए स्टोरेज के प्रपोज़ल पर अभी चर्चा चल रही है. आने वाले समय में, इसमें बदलाव हो सकता है. अगर आप इस एपीआई को आज़माते हैं और आपके पास कोई सुझाव, राय या शिकायत है, तो हमें खुशी होगी.
- GitHub: प्रस्ताव पढ़ें, सवाल उठाएं, और चर्चा में हिस्सा लें.
- Shared Storage API से जुड़ी सूचनाएं: हमारी मेलिंग सूची में शामिल हों या पिछली सूचनाएं देखें
- डेवलपर सहायता: प्राइवसी सैंडबॉक्स डेवलपर सहायता रेपो पर सवाल पूछें और होने वाली चर्चाओं में शामिल हों.

