Selecciona una URL basada en datos recopilados en el almacenamiento compartido y procesa el contenido en un marco vallado.
Con la API de Shared Storage, puedes seleccionar la URL para que se renderice en un marco vallado con datos de varios sitios. Usa JavaScript para leer y escribir datos de varios sitios y, luego, selecciona una URL de una lista proporcionada en función de tus datos almacenados. Puedes renderizar esa URL en un marco vallado.
La selección de URL puede incluir cualquier tipo de contenido: anuncios, artículos, imágenes, HTML, llamados a la acción (como botones) y mucho más.
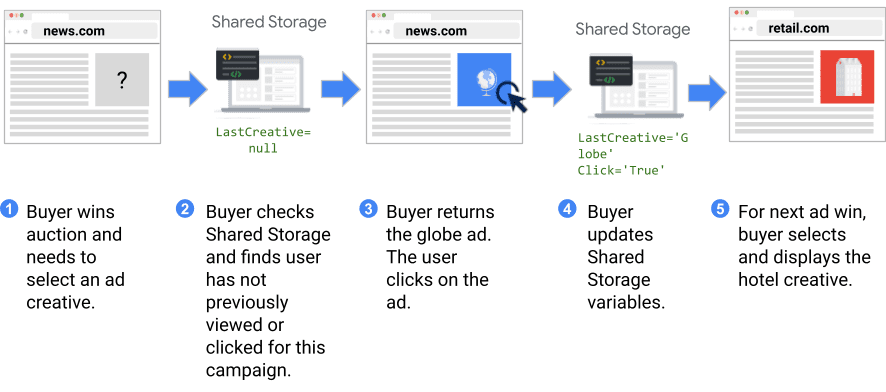
Por ejemplo, supongamos que tienes un sitio de viajes y publicas una campaña publicitaria con tres creatividades de anuncios diferentes. Quieres secuenciar estas creatividades según las interacciones del usuario (vista o clic).

Cuando un usuario observa por primera vez un espacio publicitario ganador, puedes almacenar un ID y el estado del clic para esa creatividad en el almacenamiento compartido. Esto significa que cuando ganas una subasta de anuncios en otros sitios que visita este usuario, puedes mostrar un anuncio diferente en función de esos datos.

Tu JavaScript se ejecuta en un worklet para recuperar esta información, pero tu código no puede interactuar ni comunicarse fuera del iframe o el marco vallado en la página superior.
Veamos otro ejemplo. Supongamos que te interesa probar qué artículo tendría mejor rendimiento en un contexto incorporado. Puedes asignar un usuario a un grupo experimental cuando lo veas en tu sitio y, luego, almacenar el ID del grupo en el almacenamiento compartido para que se acceda a él en un contexto de varios sitios. En otro sitio, el marco vallado puede seleccionar una URL en función del grupo experimental de ese usuario, tal como se almacena en el almacenamiento compartido.
El almacenamiento compartido te permite tomar decisiones fundamentadas en datos de varios sitios, sin compartir información del usuario (como el historial de navegación o datos personales) con un sitio incorporado ni robar datos a tus propios servidores.
Casos de uso
La selección de URL con el almacenamiento compartido admite los siguientes casos de uso:
- Dirige las creatividades de anuncios:
Puedes almacenar datos, como el ID de la creatividad y la interacción del usuario, para determinar qué creatividades ven los usuarios en diferentes sitios.
- Un caso de uso de la rotación de creatividades es la frecuencia. Los recuentos de vistas del navegador se pueden almacenar en el almacenamiento compartido y se pueden usar para decidir qué creatividad se mostrará a un usuario.
- Ejecuta pruebas A/B: Puedes asignar un usuario a un grupo experimental y, luego, almacenar el ID de ese grupo con el almacenamiento compartido para acceder entre sitios.
- Personalizar la experiencia del usuario para clientes conocidos: Puedes compartir contenido personalizado y llamados a la acción en función del estado de registro del usuario o de otros estados.
Probar la selección de URL
La selección de URL con la API de Shared Storage está disponible para realizar pruebas en Chrome Canary, para desarrolladores o la versión beta M105 y versiones posteriores. Para probar la selección de URL, habilita todas las APIs de privacidad en los anuncios en chrome://settings/adPrivacy.
Experimentar con la demostración
Hay una demostración disponible y puedes revisar el código en GitHub.
Esta demostración se diseñó desde la perspectiva de un anunciante, tecnología publicitaria, distribuidor de contenido o algún otro servicio de terceros que desee almacenar información en diferentes sitios de publicadores. En la demostración, se ejecuta el mismo código de terceros en los sitios del Publicador A y el Publicador B para cada caso de uso. Visita la página de cada publicador para ver cómo se comparten los datos en un contexto de varios sitios.
Interactúa y comparte comentarios
La propuesta de almacenamiento compartido se encuentra en debate activo y sujeta a cambios en el futuro. Si pruebas esta API y tienes comentarios, nos encantaría recibirlos.
- GitHub: Lee la propuesta, genera preguntas y participa en los debates.
- Anuncios sobre la API de Shared Storage: Únete a anuncios anteriores o únete a ellos en nuestra lista de distribución
- Asistencia para desarrolladores: Haz preguntas y únete a debates en el repositorio de asistencia para desarrolladores de Privacy Sandbox.

