בוחרים כתובת URL על סמך נתונים שנאספו באחסון המשותף, ומעבדים את התוכן במסגרת מגודרת.
באמצעות Shared Storage API אפשר לבחור את כתובת ה-URL שמיועדת לעיבוד בתוך מסגרת מתוחכמת באמצעות נתונים מאתרים שונים. משתמשים ב-JavaScript כדי לקרוא ולכתוב נתונים מאתרים שונים, ואז בוחרים כתובת URL מהרשימה שסופקה על סמך הנתונים השמורים. תוכלו לעבד את כתובת ה-URL הזו במסגרת מוגדרת.
בחירת כתובת URL יכולה לכלול כל סוג של תוכן: מודעות, מאמרים, תמונות, HTML, קריאות לפעולה (כמו לחצנים) ועוד.
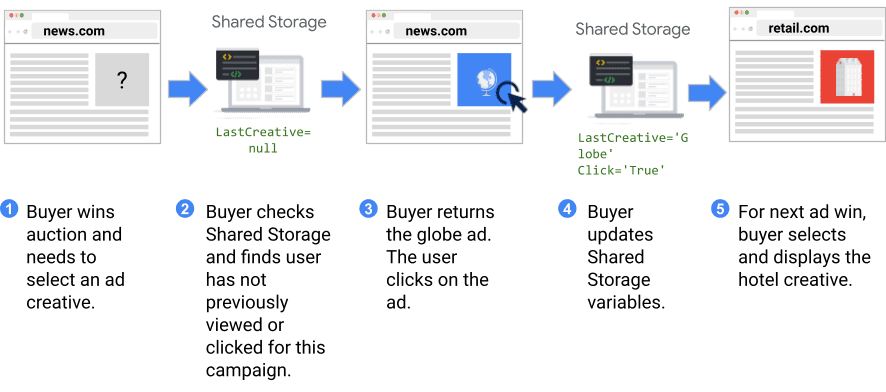
לדוגמה, נניח שאתם מנהלים אתר נסיעות ומפעילים קמפיין פרסום עם שלושה קריאייטיבים שונים של מודעות. כדאי לרצף את הקריאייטיבים בהתאם לאינטראקציות של המשתמש (צפייה או לחיצה).

כשמשתמש צופה לראשונה בשטח מודעות זוכה, אתם יכולים לשמור באחסון משותף מזהה וסטטוס קליק של אותו קריאייטיב. כלומר, כשזוכים במכרז של מודעות באתרים אחרים שהמשתמש מבקר בהם, אפשר להציג מודעה אחרת על סמך הנתונים האלה.

ה-JavaScript פועל בסביבת עבודה כדי לאחזר את המידע הזה, אבל הקוד לא יכול לקיים אינטראקציה עם מחוץ ל-iframe או עם מסגרת מגודרת בדף ההורה.
ניקח עוד דוגמה. נניח שאתם רוצים לבדוק איזה מאמר יניב ביצועים טובים יותר בהקשר מוטמע. תוכלו להקצות משתמש לקבוצת ניסוי כשתראו את המשתמש הזה באתר שלכם, ולאחר מכן לשמור את מזהה הקבוצה ב-Shared Storage כדי שתוכלו לגשת אליו בהקשר של כמה אתרים. באתר אחר, אפשר לבחור במסגרת המגודרת כתובת URL שמבוססת על קבוצת הניסוי של המשתמש, שנשמרת ב-Shared Storage.
Shared Storage מאפשר לך לקבל החלטות מושכלות על סמך נתונים מאתרים שונים, בלי לשתף את פרטי המשתמשים (כמו היסטוריית הדפדפן או פרטים אישיים אחרים) עם אתר הטמעה או זליגת נתונים לשרתים שלך.
תרחישים לדוגמה
בחירת כתובת URL באמצעות אחסון משותף תומכת בתרחישים הבאים לדוגמה:
- נכסי קריאייטיב של מודעות בסבב: אפשר לאחסן נתונים, כמו מזהה קריאייטיב ואינטראקציה של משתמשים, כדי לקבוע אילו נכסי קריאייטיב יראו את המשתמשים באתרים שונים.
- אחד התרחישים לדוגמה של רוטציה של קריאייטיב הוא תדירות. מספר הצפיות בדפדפן יכול להישמר באחסון המשותף ולהשתמש בו כדי להחליט איזה קריאייטיב יוצג למשתמש.
- הרצת בדיקת A/B: אפשר להקצות משתמש לקבוצת ניסוי, ואז לשמור את מזהה הקבוצה ב-Shared Storage שאפשר לגשת אליו בכל האתרים.
- התאמה אישית של חוויית המשתמש ללקוחות ידועים: אפשר לשתף תוכן מותאם אישית וקריאות לפעולה על סמך סטטוס הרישום של המשתמש או מצבים אחרים של המשתמש.
כדאי לנסות את בחירת כתובת ה-URL
בחירת כתובת URL באמצעות Shared Storage API זמינה לבדיקה ב-Chrome Canary/Dev/Beta M105 ואילך. כדי לבדוק את בחירת כתובת ה-URL, צריך להפעיל את כל ממשקי ה-API לשמירה על פרטיות בפרסום ב-chrome://settings/adPrivacy.
התנסות בהדגמה
יש הדגמה זמינה, ואפשר לבדוק את הקוד ב-GitHub.
ההדגמה הזו נבנית מנקודת המבט של מפרסם, טכנולוגיית פרסום, מפיץ תוכן או שירות אחר של צד שלישי, שרוצים לאחסן מידע באתרים של בעלי תוכן דיגיטלי שונים. בהדגמה, אותו קוד של צד שלישי פועל גם באתר של בעל אפליקציה א' וגם באתר של בעל תוכן דיגיטלי ב' לכל תרחיש לדוגמה. תוכלו להיכנס לדף של כל בעל אתר כדי לראות איך הנתונים משותפים בהקשר בין אתרים.
מעורבות ושיתוף משוב
ההצעה לנפח אחסון משותף נמצאת בדיון פעיל וכפופה לשינויים הוא בעתיד. אם ניסיתם את ה-API הזה ויש לכם משוב, נשמח לשמוע אותו.
- GitHub: קראו את הצעה, לעיון בסקירה המפורטת, העלאת שאלות והשתתפות בדיון.
- הודעות על Shared Storage API: הצטרפות להודעות קודמות או הצגה שלהן ברשימת התפוצה שלנו
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיונים מאגר התמיכה למפתחים של ארגז החול לפרטיות

